本文介绍WordPress一体化 Web 性能插件WP Rocket网站优化教程。WP Rocket作为一款WordPress加速优化解决方案,可缩短加载时间、提高 PageSpeed 性能分数并优化核心 Web 生命周期。

关于WP Rocket
1、WP Rocket功能特点
页面缓存
立即缓存您的 WordPress 网站。缓存使您的网站加载速度超快:提升 SEO 和提高转化率的真正关键。
GZIP 压缩
在服务器上压缩网页,在浏览器中解压。文件大小减小,访问者可以更快地获取您的内容。
缓存预加载
让您的访问者立即享受您网站上更快的缓存内容!每次您对网页进行一些更改时,WP Rocket 都会自动预加载缓存。
电子商务优化
您的电子商务将运行快速、平稳:WP Rocket 从缓存中排除敏感页面。购买过程中不存在任何干扰。
浏览器缓存
将网站经常访问的资源(图像、JS、CSS)存储在导航设备(无论是桌面设备还是移动设备)的本地内存中。
优秀的兼容性
让您高枕无忧:WP Rocket 与最流行的主题和插件兼容,并且可以与顶级托管的 WordPress 托管一起使用。
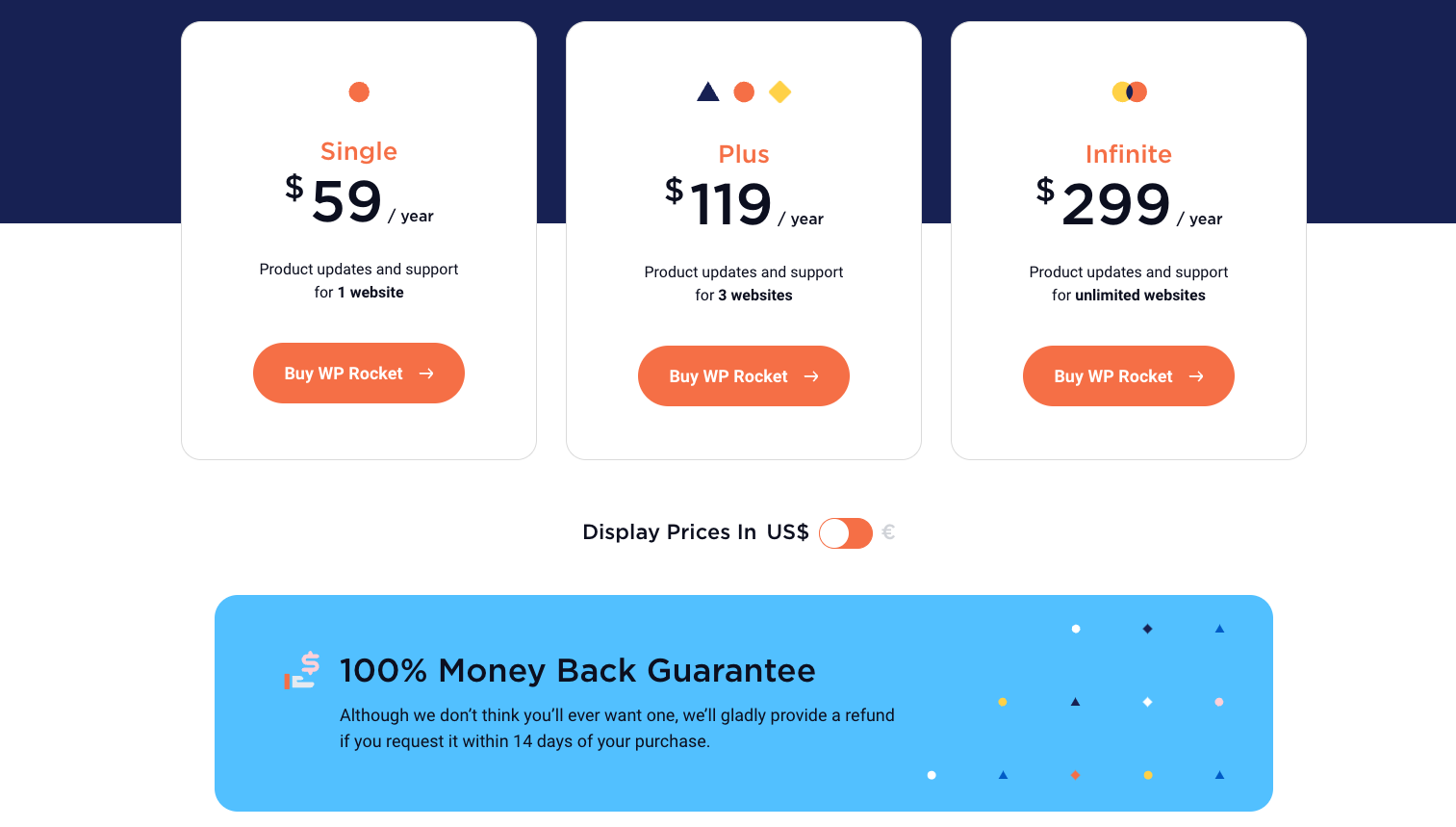
2、WP Rocket价格和购买
WP Rocket插件是没有终身版本的,你只能按年购买授权。

本站提供正版授权,你可以以159元2年+/站点的价格获得,详情请查看本站产品清单。
WP Rocket插件安装教程
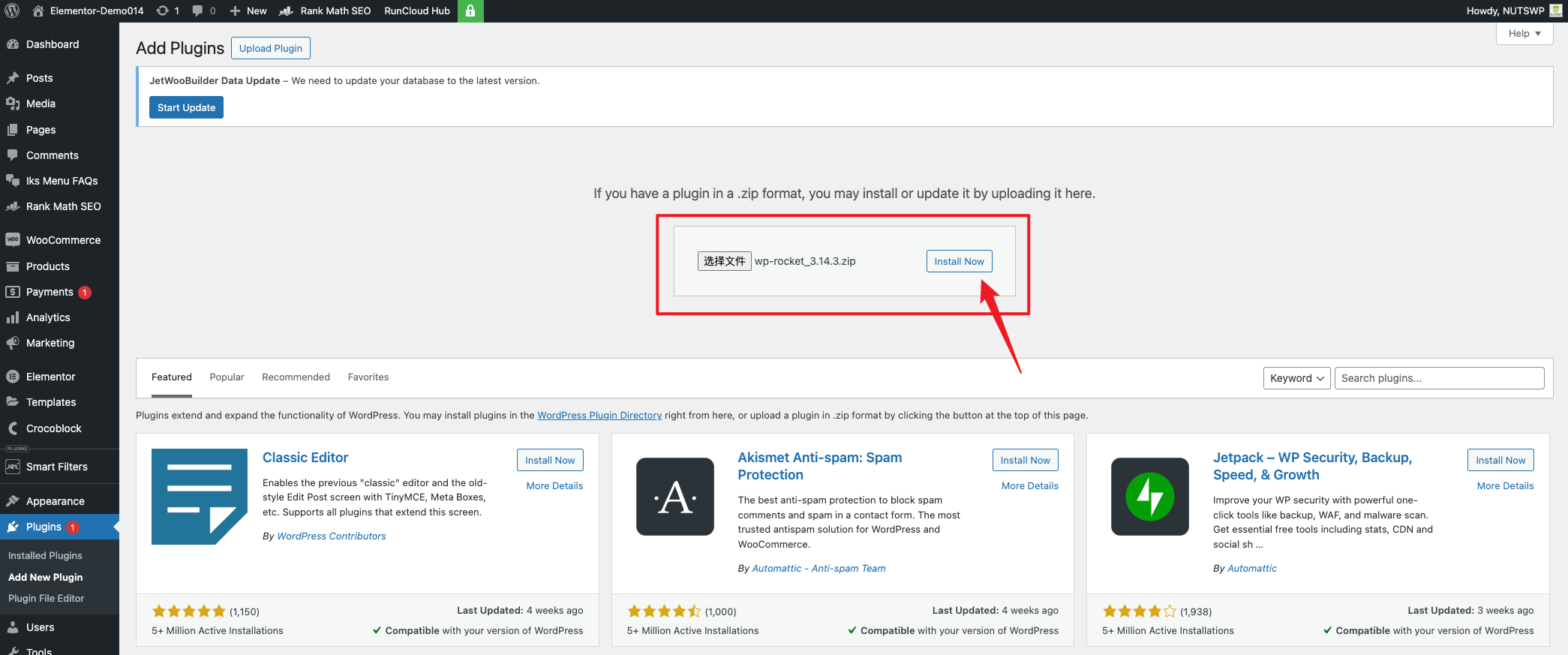
WP Rocket插件没有免费版本,也就是说你无法在WordPress网站后台的插件库中在线安装。
如果你是WP Rocket官方购买的,则从购买账号下载插件安装包。
通过上传插件的形式安装插件。

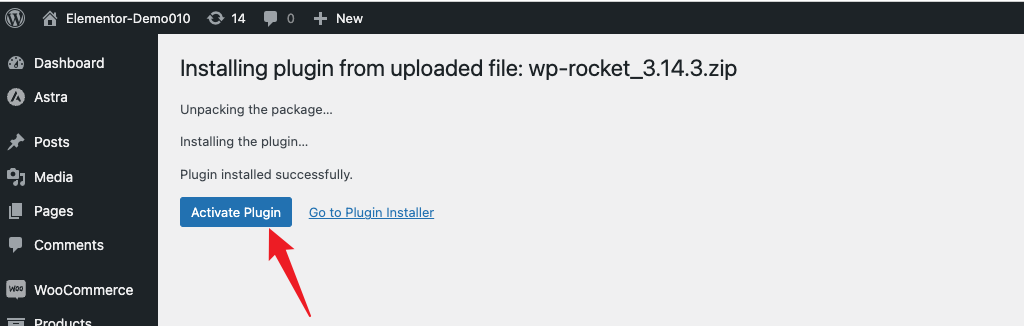
安装完成之后点击【Activate Plugin】按钮启用插件。

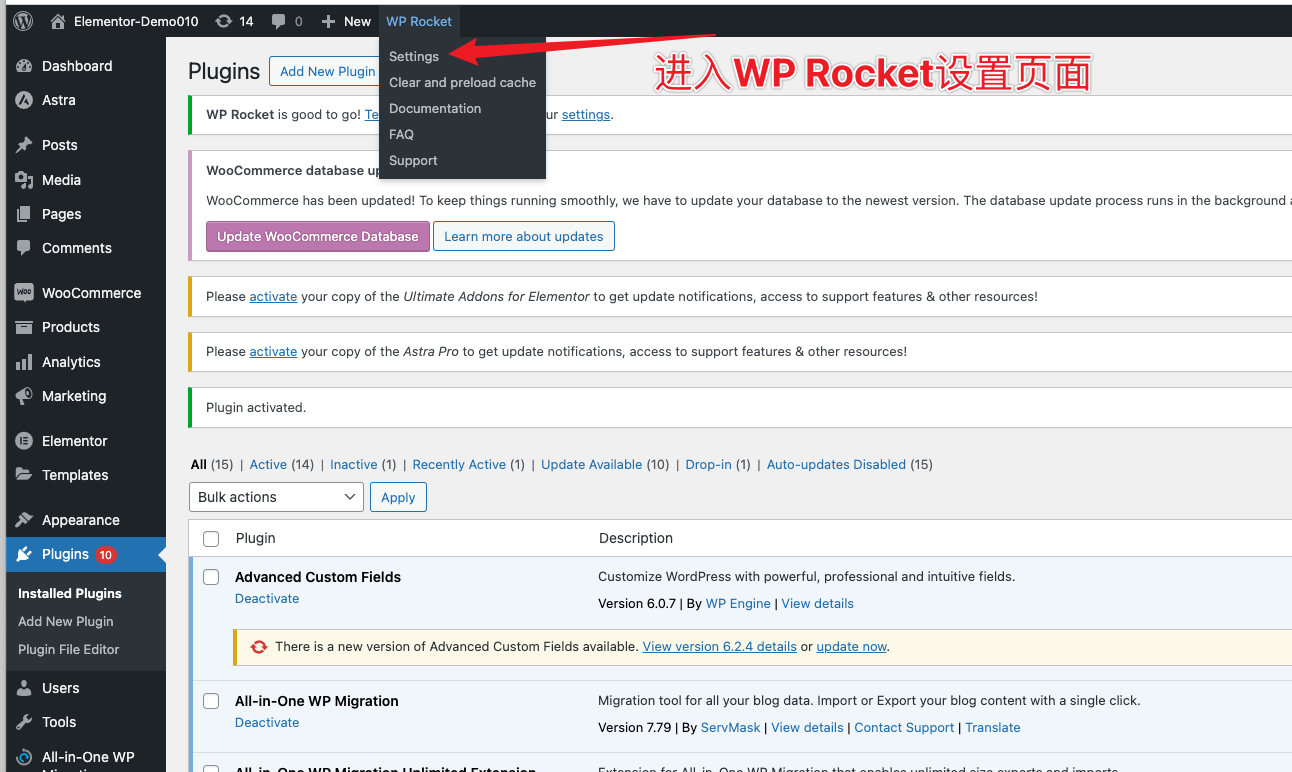
启用插件之后就可以通过网站顶部工具栏的WP Rocket菜单下拉进入设置页面。

如何找到你的最佳配置?
每个网站都有不同的主题、不同的插件集和不同的内容,因此每个站点的最终的佳设置都可能不一样。但是最终的目标都是让网站更快,激活更多选项并不总是会带来更快的速度。所以,你不一定需要开启所有功能。
最好在开始配置之前进行一些基准速度测试,然后在配置某个选项之后再进行一次。
在 WP Rocket 中测试选项时,可以参照以下流程:
- 一次激活一个选项,而不是一次激活所有选项。
- 激活每个选项后,请在未登录 WordPress 的浏览器窗口中检查您的站点。隐身/私人窗口效果很好。通过这样做,您将能够立即查看特定选项是否导致任何问题。
- 检查您网站上的几种类型的页面。如果有任何事情看起来不对劲,请不要惊慌!禁用您激活的最后一个选项,您的网站将恢复正常。
激活或者修改选项后,无需清除缓存。WP Rocket 会自动清除缓存。
WP Rocket网站优化使用教程插件配置详解
就像上文中提到的,你不需要开启所有的配置,你需要的是找到适合你网站的最佳配置,部分配置可能会破坏你的网站,你需要去平衡配置对网站页面的影响,要么修改页面,要么舍弃掉配置。WP Rocket也会提供一些默认配置,如果你是新手,推荐的做法是直接使用默认配置,我在下文的配置功能中都有相关的说明。
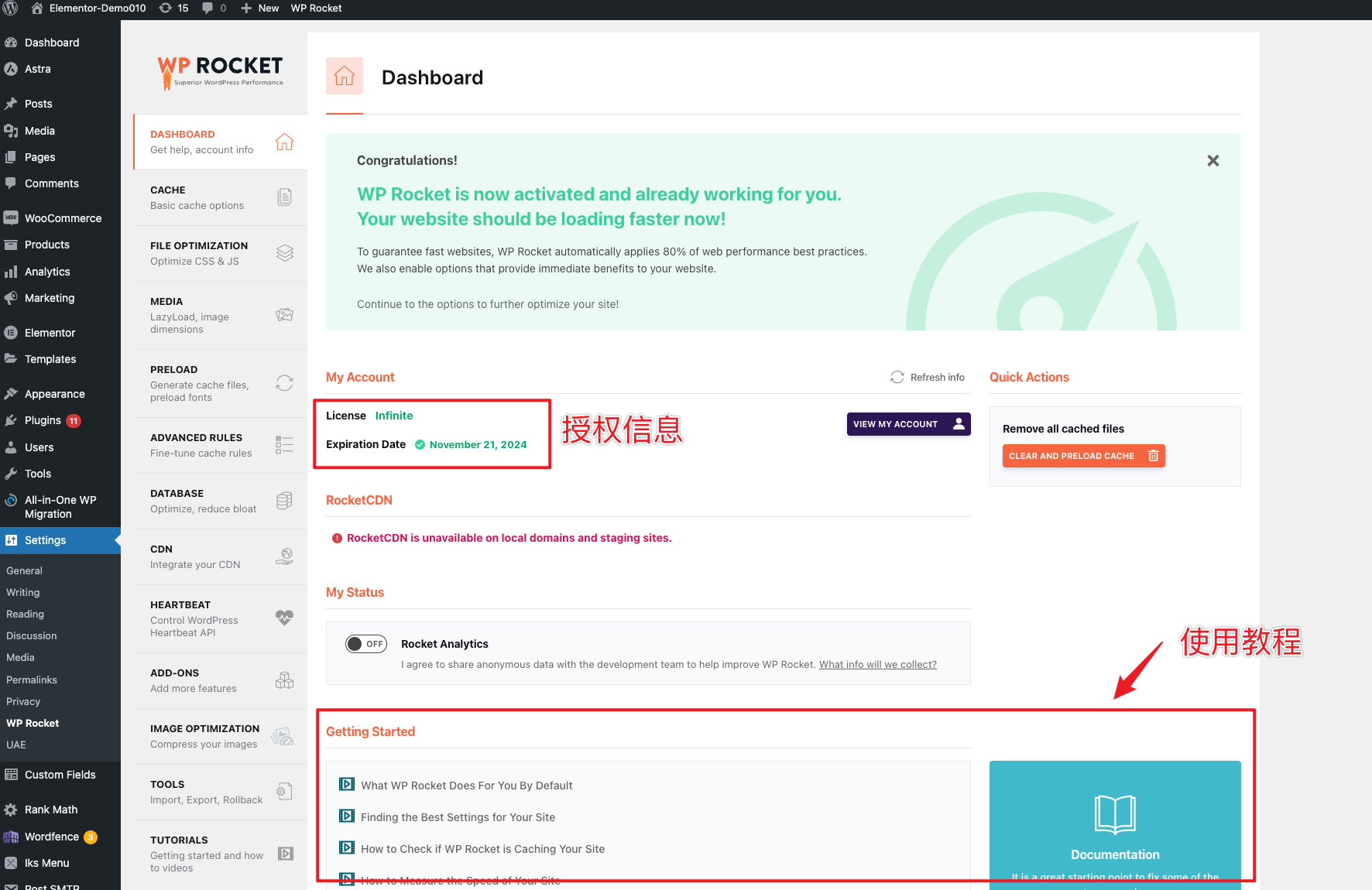
1)仪表盘介绍
在WP Rocket仪表盘中你可以看到授权信息和使用教程链接等相关内容。

2)缓存设置(此选项在新版本中已经没有)
新版的WP Rock已经没有缓存设置标签卡,缓存设置已经作为默认设置,不需要你再手动选择。
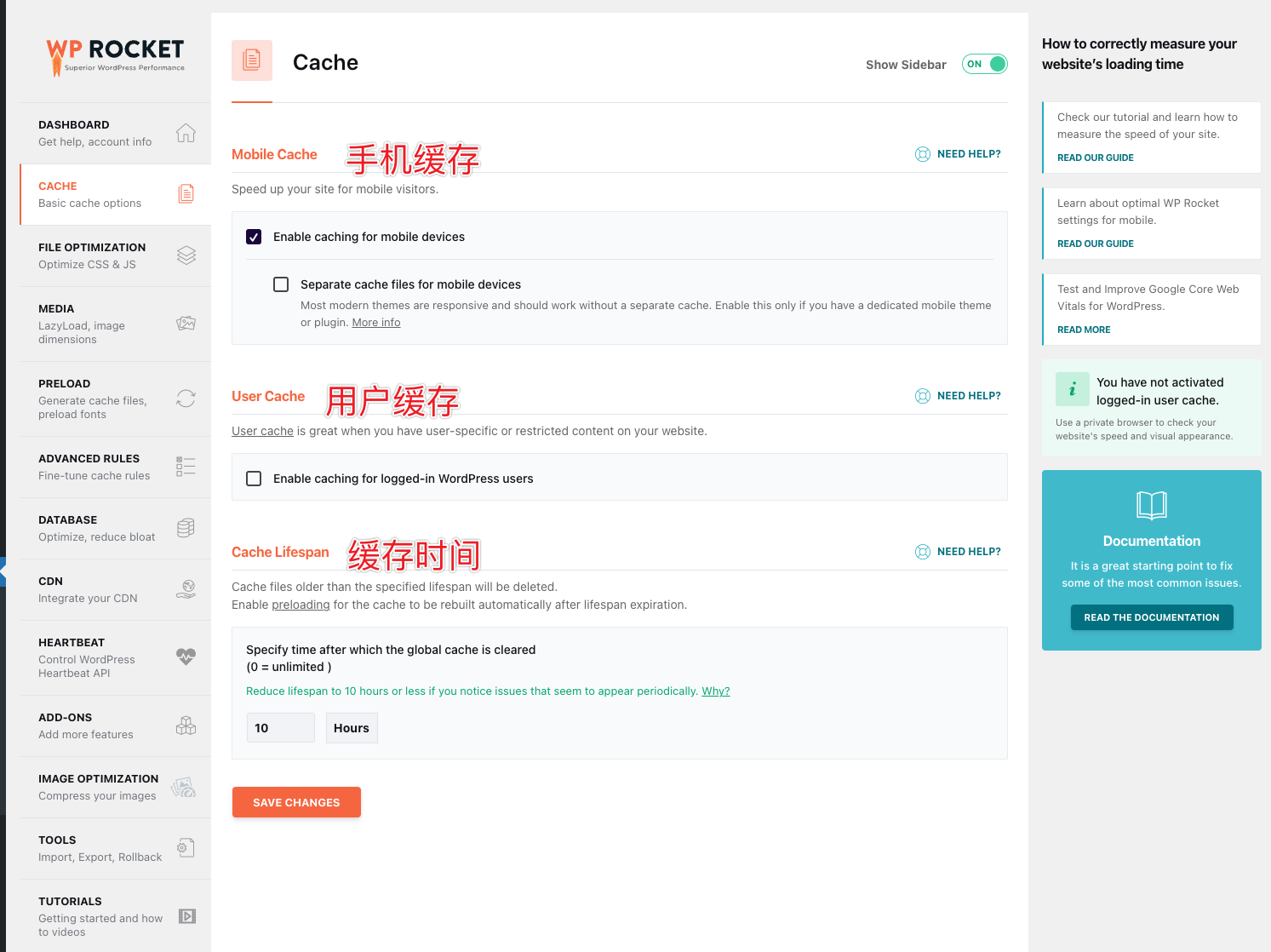
切换到Cache缓存标签卡,你可以看到手机缓存设置、用户缓存设置、缓存时间设置。
手机缓存:为移动设备启用缓存默认是开启的,为手机端单独使用缓存文件默认不用勾选(目前大部分主题都是响应式的没有单独的手机端文件,所以不需要开启),推荐使用默认设置即可。
用户缓存:为登录的用户启用缓存,根据情况开启,一般B2B除了网站运营人员没有外部用户会登录,所以可以不用开缓存,这样更新之后可以立即看到修改变化,如果启用的话更新之后登录用户需要清理缓存才能看到修改变化。
缓存时间:默认的缓存文件保留时间为10小时,推荐使用默认设置,你也可以改修改这个选项,超过缓存时间之后缓存文件将被删除,并生成新的缓存文件,如果你设置的缓存时间为10小时,那么代表你当前修改的内容可能在最长在10小时候才会被用户看到(除非你手动清理网站缓存)。

3)文件优化(CSS和JS文件优化)
文件优化的设置对前端影响至关重要,新手推荐的做法是一项一项勾选,每勾选一个选项之后检查页面是否正常,并测试速度,如果发现勾选的设置破坏了页面,返回设置取消勾选即可。
文件优化包含CSS和JS文件优化,注意这里的设置对前端显示至关重要,建议先勾选第一个选项并保存之后,查看页面展示是否正常,页面正常的情况下再通过测速工具测试网站加速优化效果。

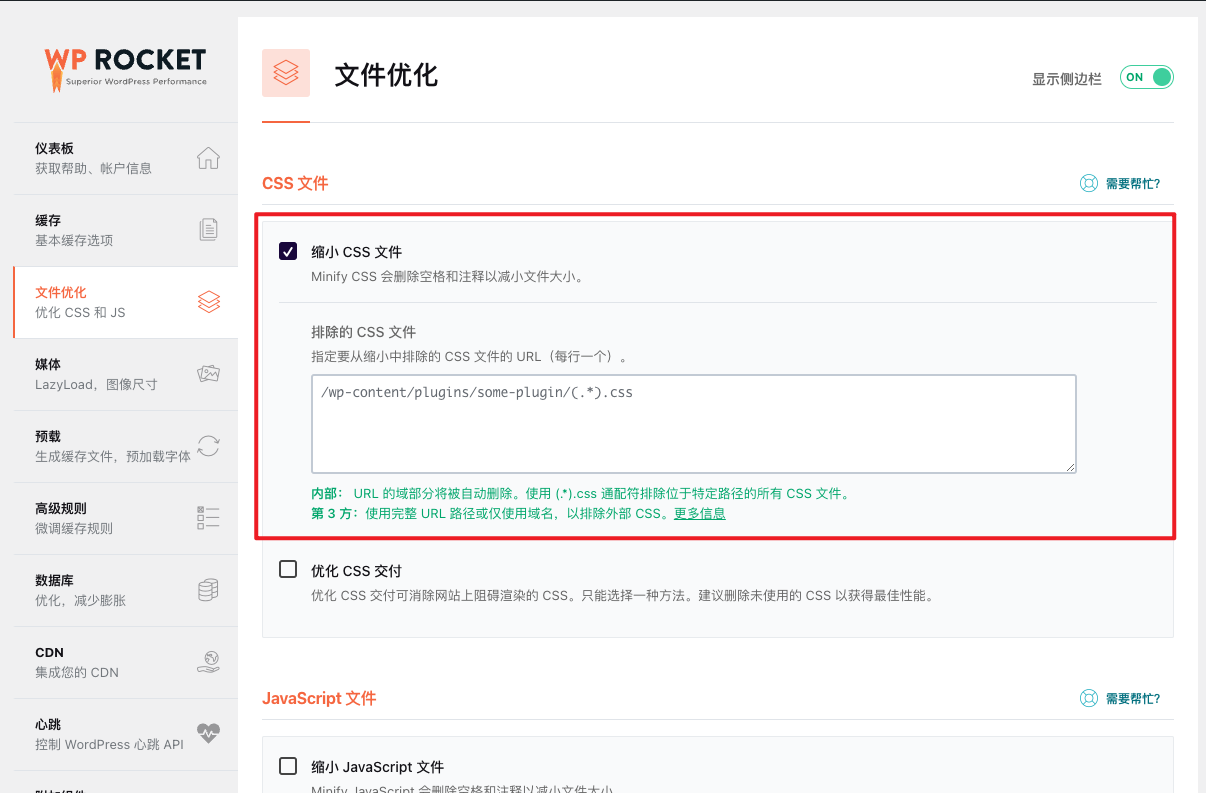
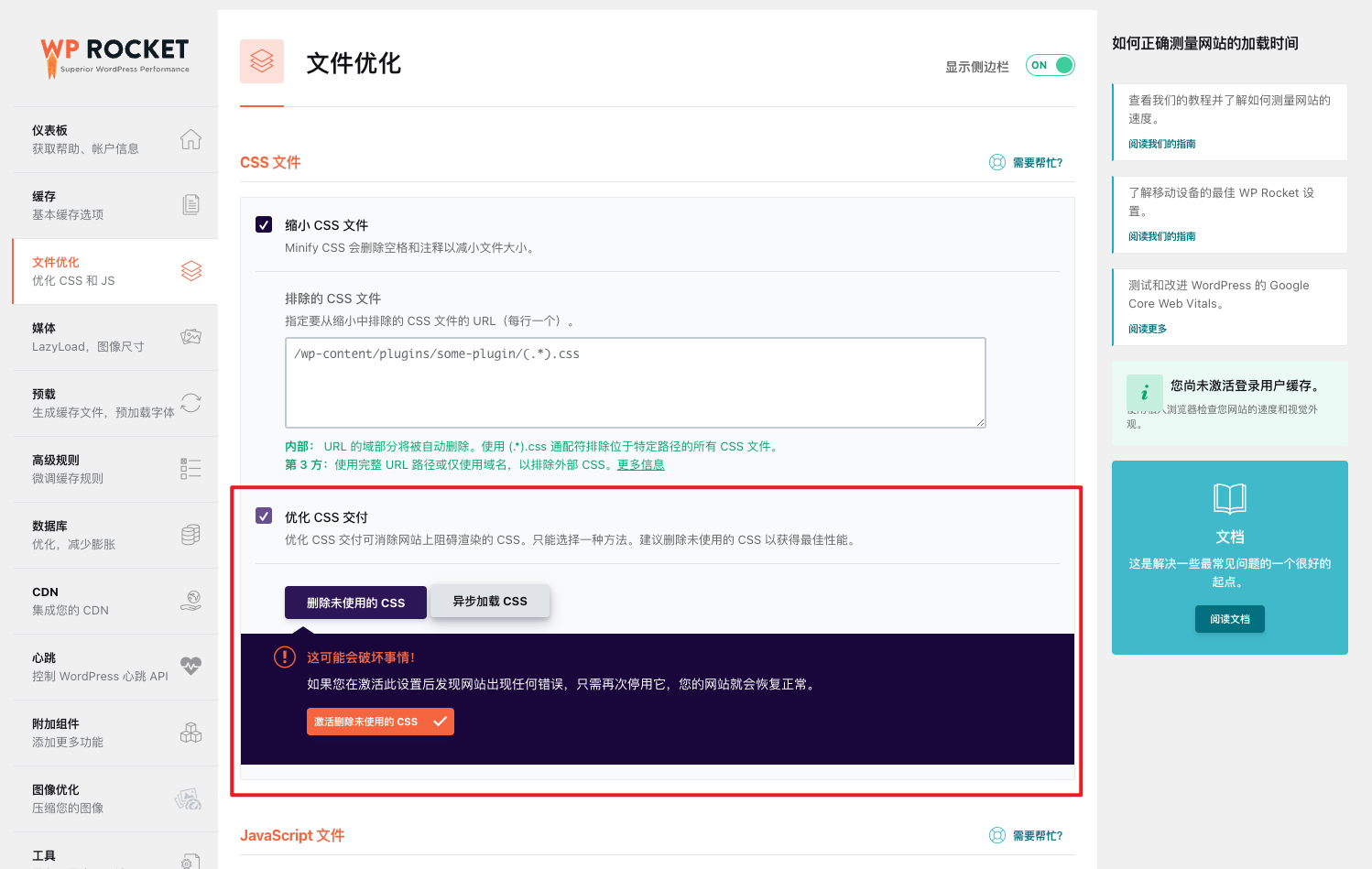
CSS文件优化有2个选项:
选项1:缩小CSS文件,会删除空格和注释来缩小CSS文件的大小。勾选之后可以设置排除缩小的CSS文件,找到并设置排除CSS文件对新手来说不是一键容易的事情,但大多数情况也不需要去设置排除CSS文件。

选项2:优化CSS交付,优化CSS交付消除网站上阻碍渲染的CSS,勾选之后会有2个选项【删除未使用的CSS】和【异步加载CSS】,只能二选一,推荐选择【删除未使用的CSS】来实现最佳效果。

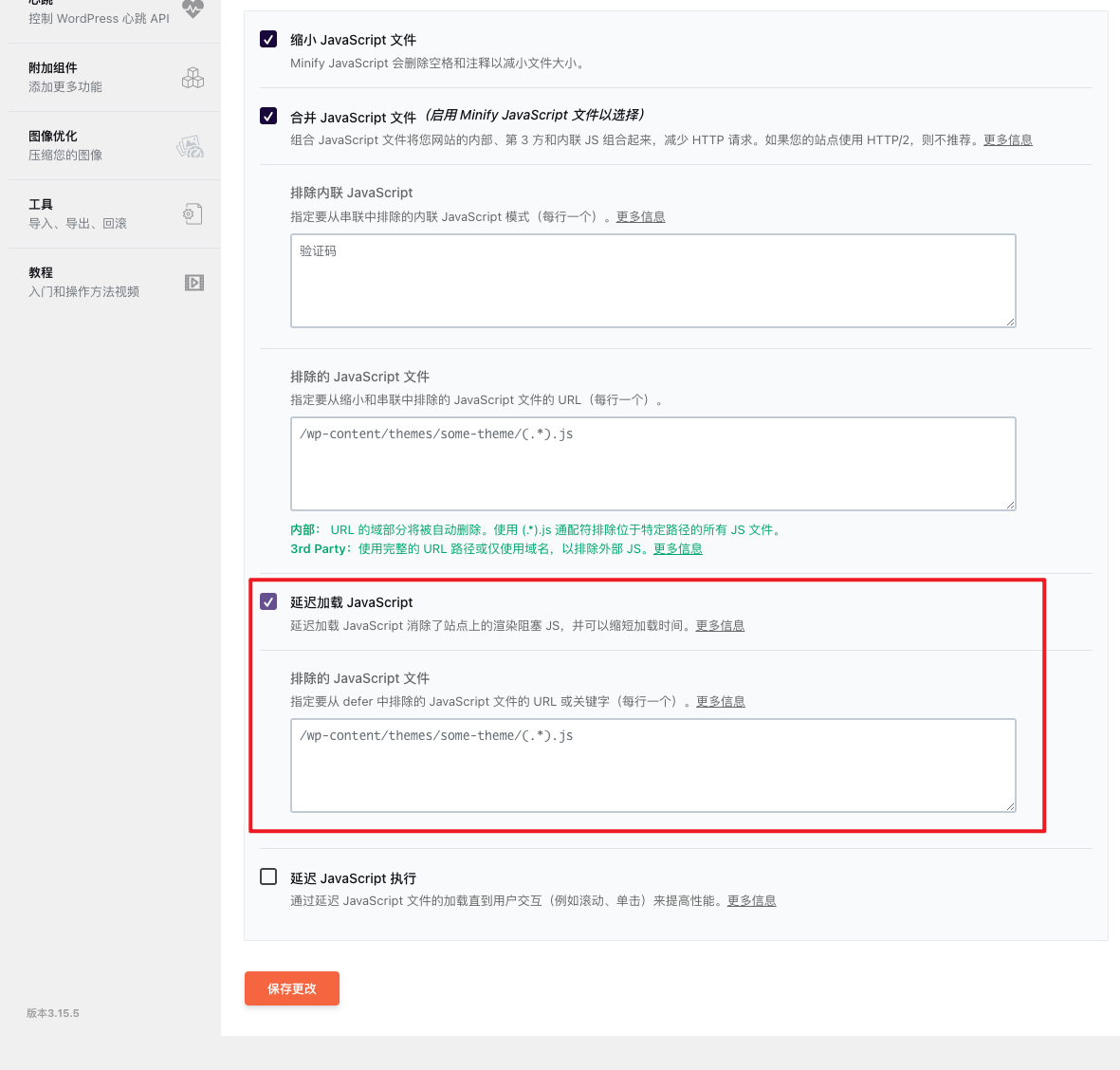
JavaScript 文件优化有4个选项:
选项1:缩小JavaScript文件,该选项会删除文件中的空格和注释以释放文件大小,勾选之后开放选项2设置。

选项2:合并JavaScript文件,只有在启用选项1的前提下才能设置合并JS文件。合并文件是将网站内部、第 3 方和内联 JS 组合起来,勾选之后可以设置排除内联的JS文件和特定JS文件。

选项3:延迟加载JavaScript,延迟加载JavaScript消除网站渲染阻塞,缩短网站加载时间,该选项会导致一些轮播效果失效。

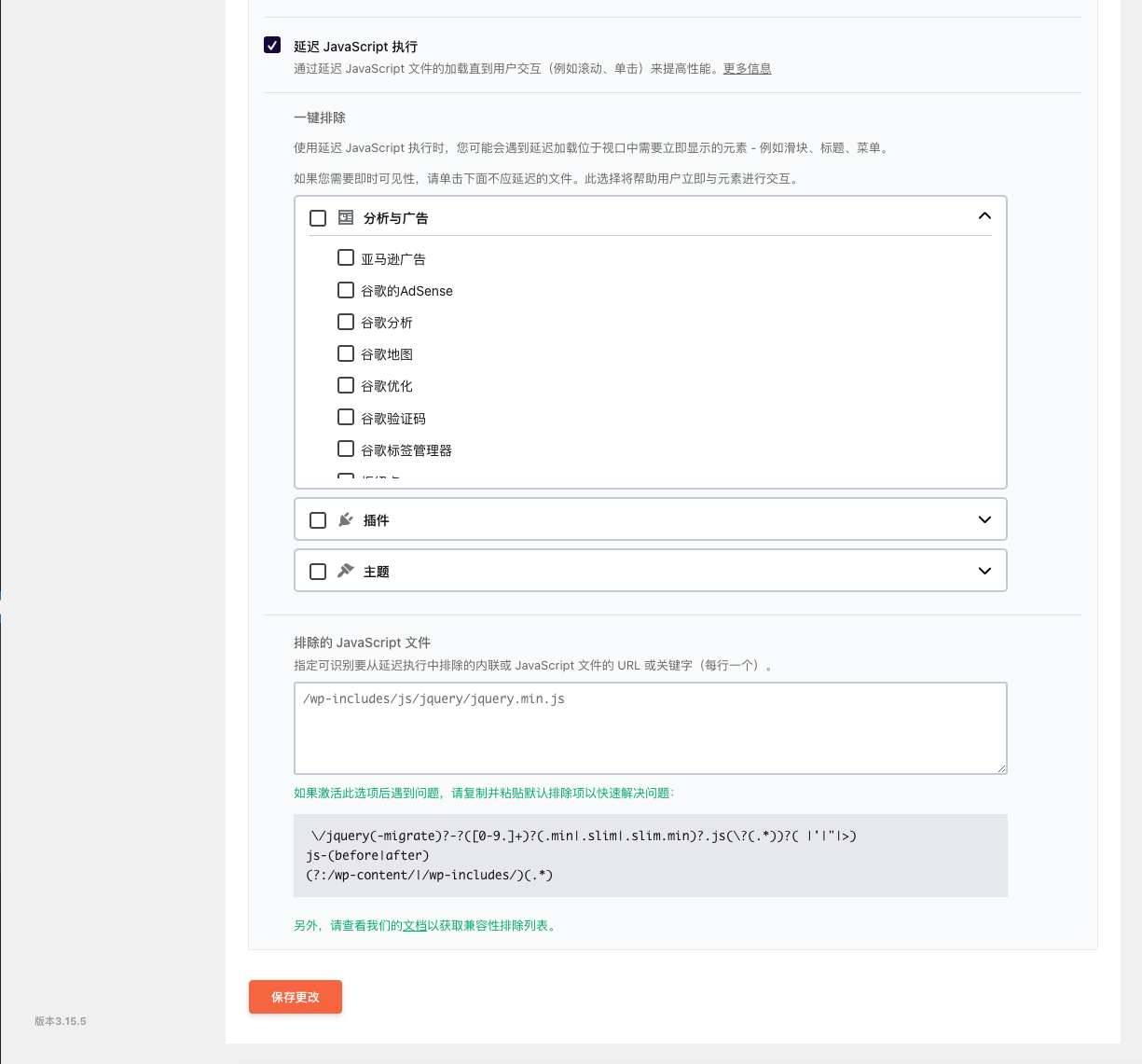
选项4:延迟JavaScript执行,通过延迟JavaScript文件的加载知道用户交互(例如滚动、点击)来提高性能。页面在打开时需要加载执行的JS脚本越多就越消耗资源,通过延迟加载执可以提升加载效率。
WP Rocket提供了一些排除选项来帮助你去排除需要立即与用户进行交互的内容。

我最常用的排除选项是Elementor滑块,如果页面中用到滑块需要立即展示的话,就需要重插件中排除,当然你也可以不设置排除,如果页面出现问题,取消选项 4设置即可。
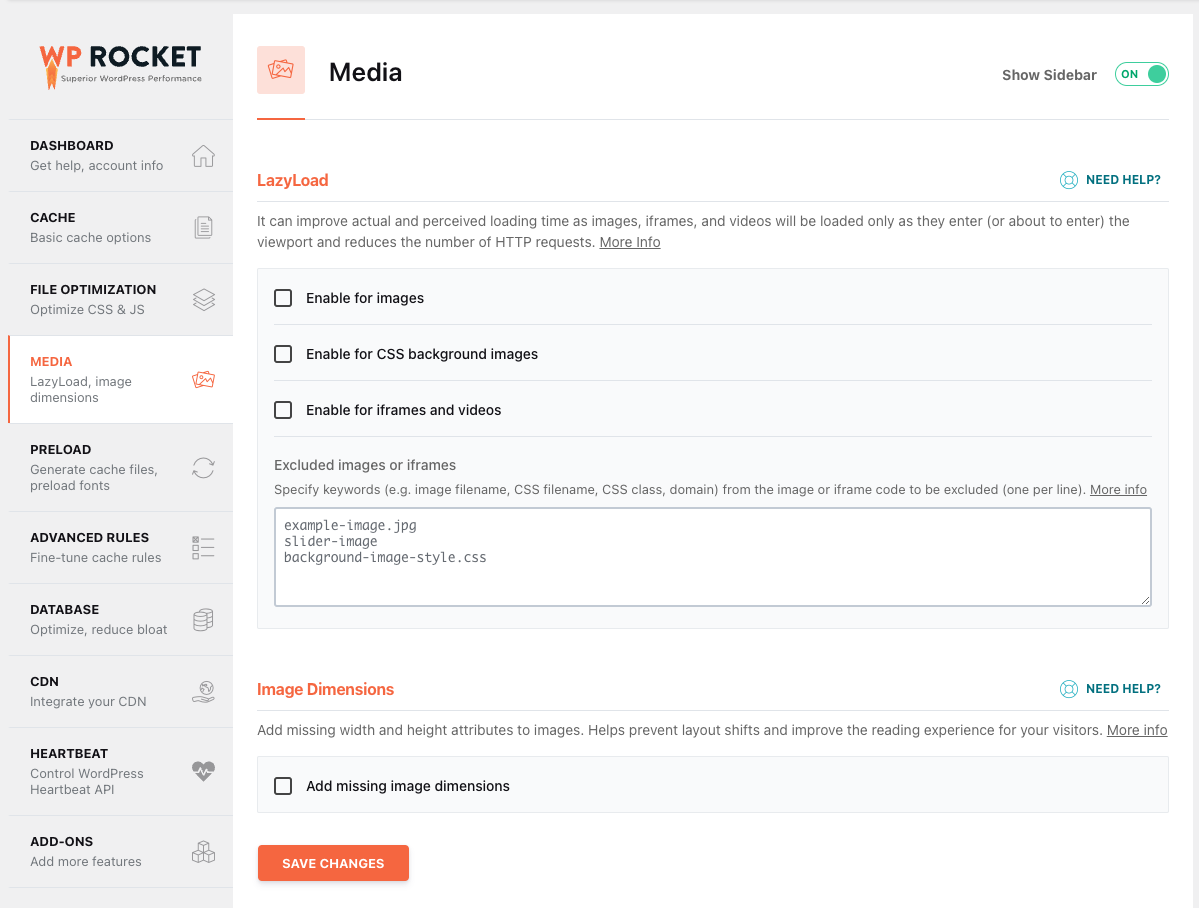
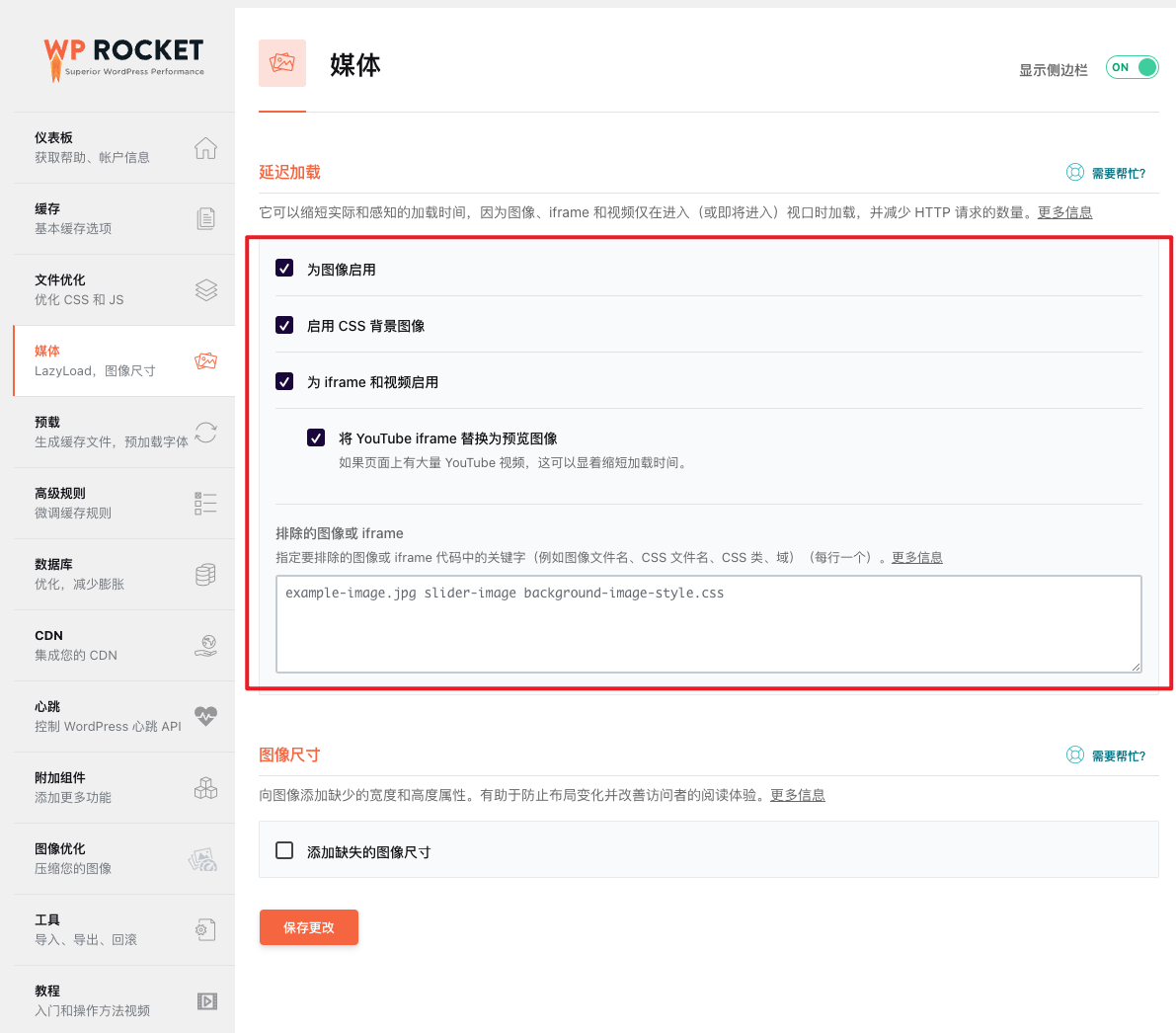
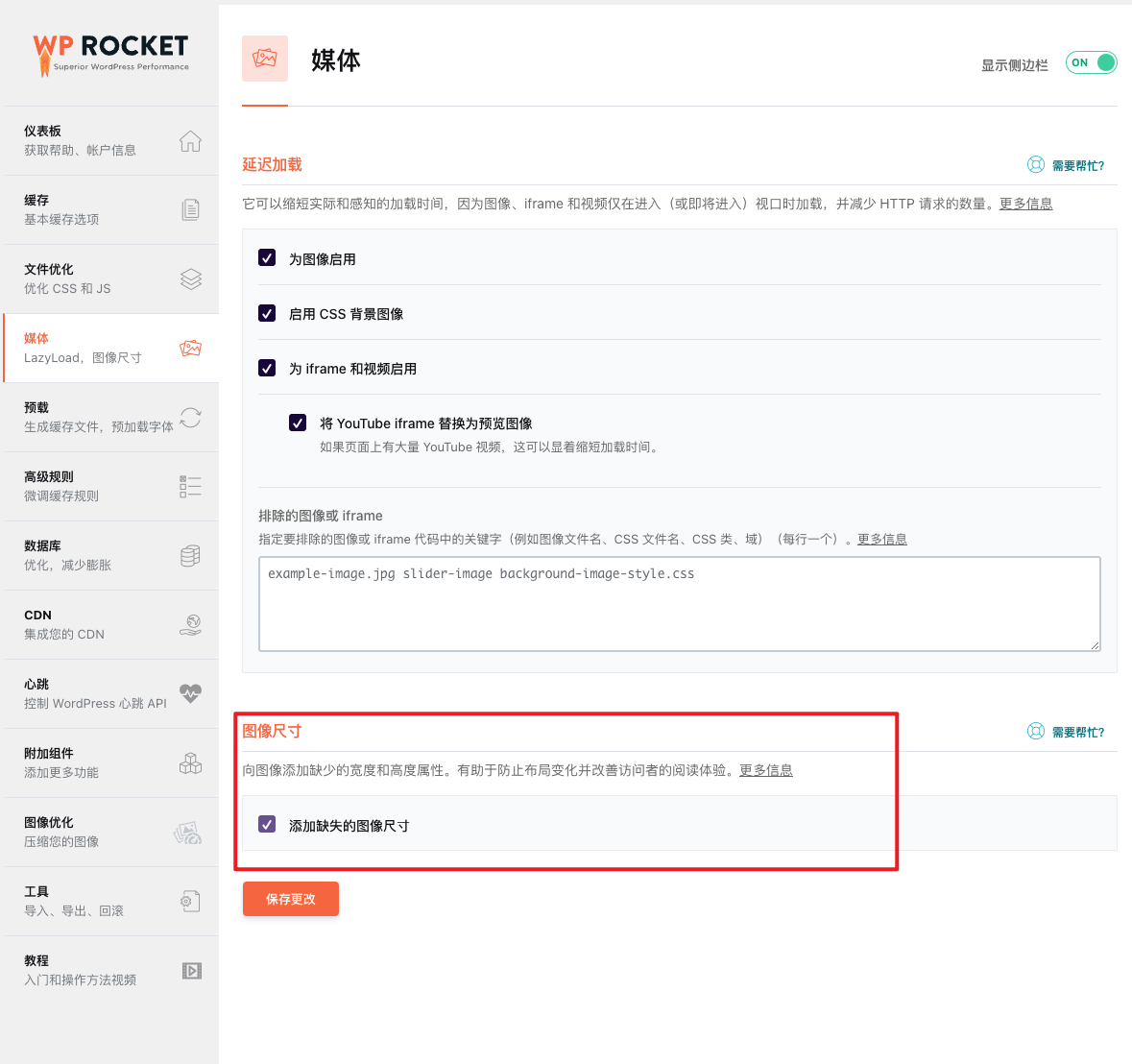
4)媒体延迟加载和图片尺寸
新手推荐开启全部功能,如果检查前端图片和视频显示异常,即取消对图片和视频的延迟加载设置即可。
切换到WP Rocket的Media标签选项卡,可以设置网站媒体延迟加载和图片尺寸。

媒体延迟加载:可以缩短实际和感知的加载时间,因为图像、iframe 和视频仅在进入(或即将进入)视口时加载,并减少 HTTP 请求的数量。

图片尺寸:图像添加缺少的宽度和高度属性。有助于防止布局变化并改善访问者的阅读体验。

5)预加载(对CPU有压力)
预加载功能旨在为网站上的所有链接创建缓存,甚至包括客户尚未访问过的链接。虽然这有利于提高网站性能,但缺点是会持续对 CPU 造成压力。如果你的网站出现持续的CPU过高情况,建议禁用此选项。
预加载缓存:当启用预加载时,WP Rocket 将自动检测您的站点地图并将所有 URL 保存到数据库中。该插件将确保您的缓存始终是预加载的。预加载缓存默认是激活状态。

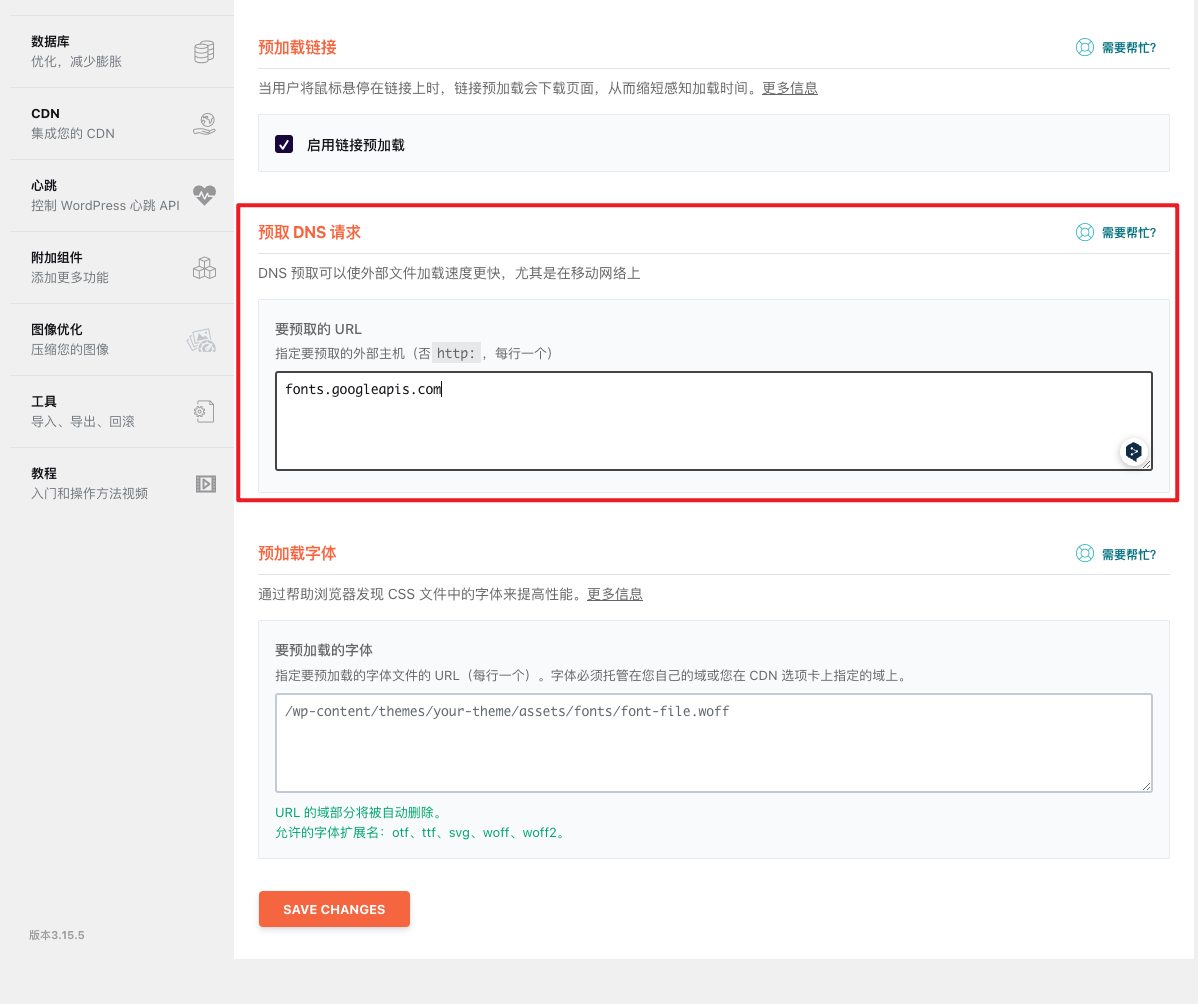
预加载链接:当用户将鼠标悬停在链接上时,链接预加载会下载页面,从而缩短感知加载时间。该选项默认是激活状态。

预取 DNS 请求:DNS 预取可以使外部文件加载速度更快,尤其是在移动网络上。比如你的网站需要加载外部的资源,例如Google字体,你可以可以将Google字体资源服务器地址【googlefonts.admincdn.com】粘贴在该选项的文本框中。

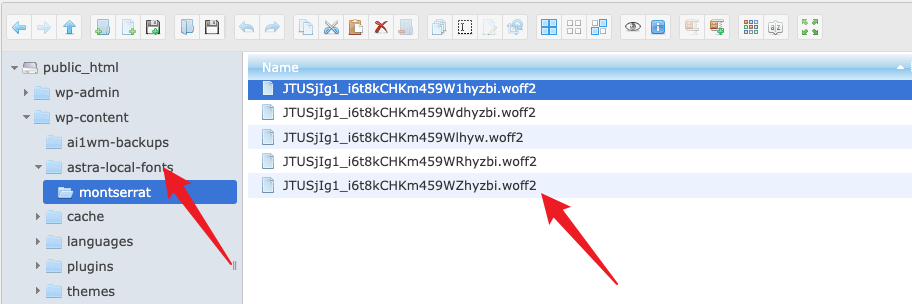
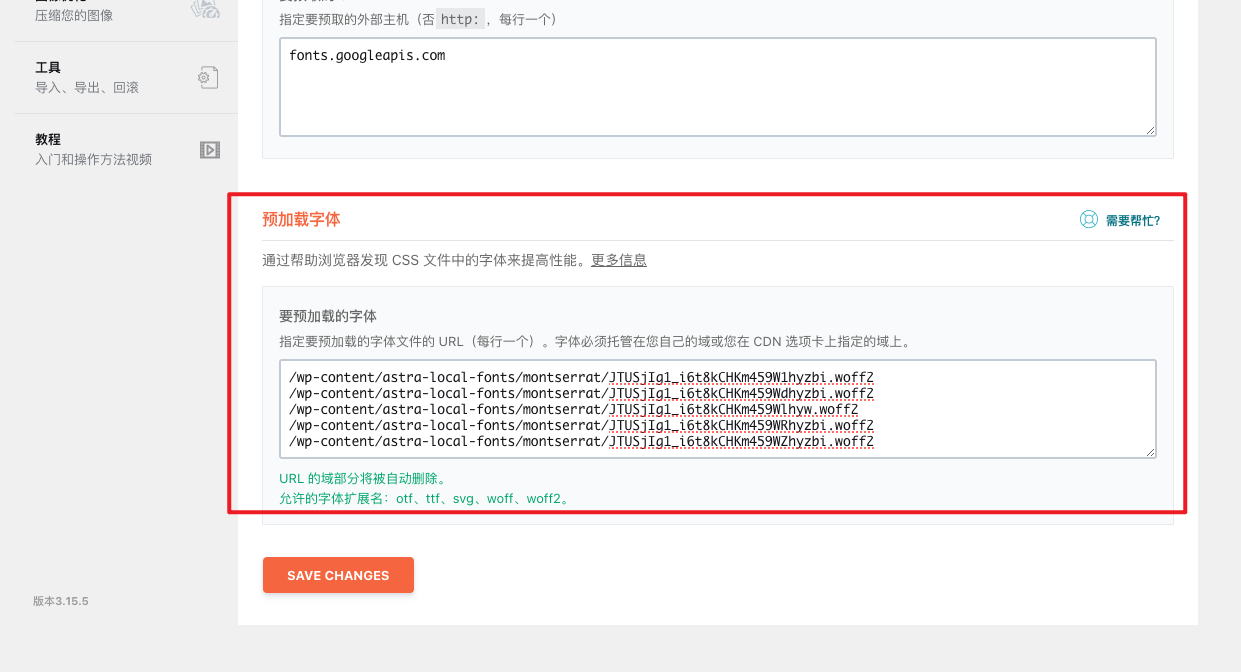
预加载字体:通过帮助浏览器发现 CSS 文件中的字体来提高性能。指定要预加载的字体必须托管在您自己的域或您在 CDN 选项卡上指定的域上。实际上这是对本地自提的预加载,找你网站字体文件的路径,粘贴在文本框中即可。
比如我的网站有5个本地自提文件如下:

我复制这些字体文件的路径,粘贴到预加载字体的文本框中如下:

6)高级规则
高级规则中的功能除非你有需要,并且对对应的技术和知识有一定的掌握,否则不推荐去修改配置,新手一切默认即可。
从不缓存 URL: 设置敏感页面(例如自定义登录/注销 URL)从缓存中排除。默认情况下,将检测WooCommerce中设置的购物车、结帐和“我的帐户”页面,并且永远不会缓存。你也可以指定一些特殊页面从缓存中排除。

从不缓存 Cookie:此选项将阻止基于指定 cookie 的存在进行缓存和优化。
理想情况下,内容可以使用 AJAX 方法动态更新。尽管有些小部件/插件使用 PHP 代码。PHP 不在缓存页面上运行,因此内容被缓存。
作为一种解决方案,一旦在浏览器中设置了特定的 cookie,就可以阻止提供缓存页面。
例如:当使用 PHP 代码更新购物车中的商品时,通常会使用 WP Rocket 中的从不缓存 Cookies选项。为了防止错误显示商品的数量/价格,可以在将商品添加到购物车时将页面排除在缓存之外(即,由电子商务插件/小部件设置 cookie)。

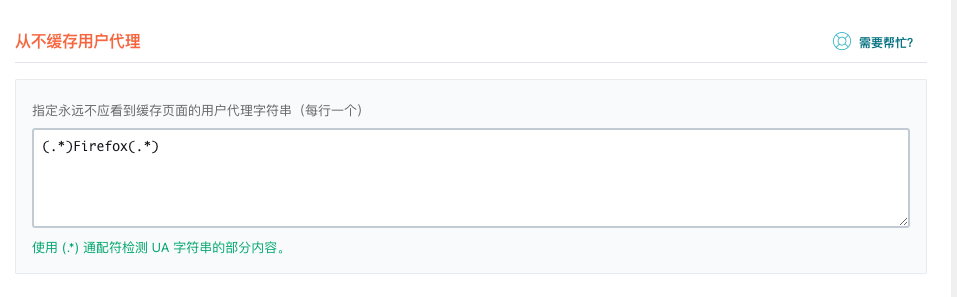
从不缓存用户代理:该选项用于防止在某些设备和某些浏览器中提供缓存和优化的页面。用户代理请求标头是一个字符串,可让服务器识别操作系统、供应商和/或访问页面的浏览器版本。
例如排除火狐浏览器,如下图:

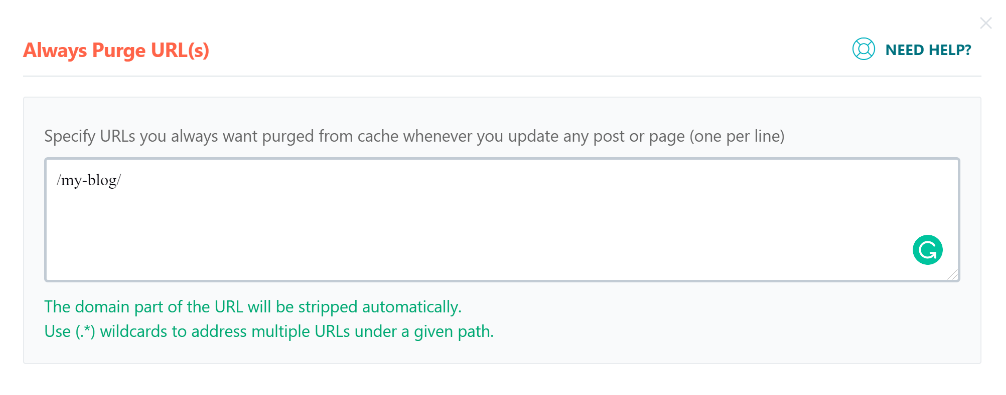
始终清除 URL:更新文章或页面时,将部分清除缓存,即仅清除该文章或页面及其相关内容(如分类归档)的缓存。如果发现其他页面(如列出博客文章的页面)上的相关内容没有更新,可以使用 “始终清除 URL “功能。

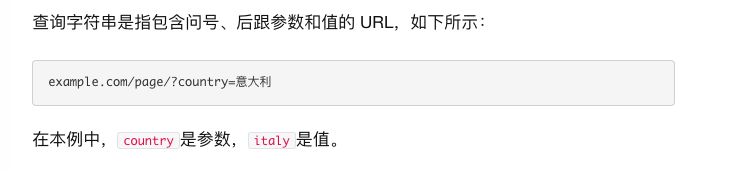
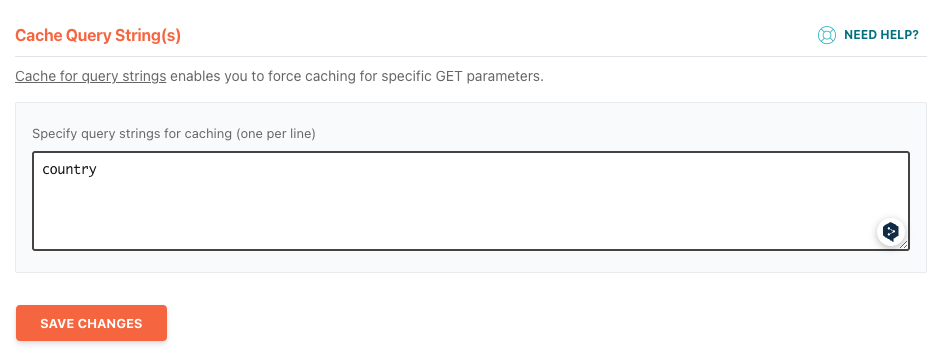
缓存查询字符串:默认情况下,WP Rocket 不会缓存带有查询字符串的页面,尽管有一些非常具体的例外情况。

如果您希望缓存这些类型的页面,请转到“高级规则”设置选项卡,然后在“缓存查询字符串”文本字段中添加每个参数(每行一个):

7)数据库
新网站上线的其实不需要做数据库清理操作,只有网站运行一段时间之后产生了垃圾数据才需要做清理,一般情况下,如果2B网站我不推荐自动定期清理,根据自己需求,做好备份之后,手动清理你不需要的数据即可。
数据库清理是用于对网站的数据库瘦身的,删除一些垃圾数据,从而实现优化数据库大小和性能,对数据的设置请时刻保持谨慎的态度,一旦数据库破坏是很难修复的,所以操作之前请确保你的网站有备份可以恢复。
后期清理:用于删除发布的修订和草稿。如果您需要保留修订或草稿,请勿使用此选项。WP Rocket也会提示对应的内容在你的网站中大概有多少条。

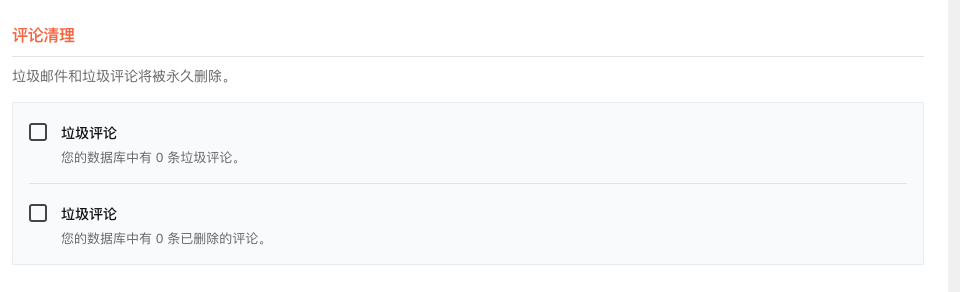
评论清理:用于删除垃圾邮件和垃圾评论。

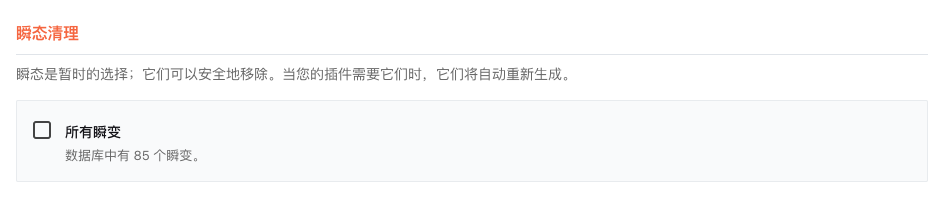
瞬态清理:瞬态是暂时的选择;它们可以安全地移除。当您的插件需要它们时,它们将自动重新生成。
WordPress中的Transients API允许开发人员在有效期内将信息存储在WordPress数据库中。这有助于提高WordPress性能并加快网站速度,同时减少整体服务器负载。

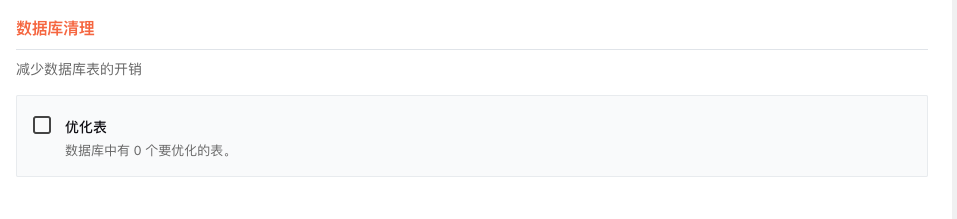
数据库清理:减少数据库表的开销。

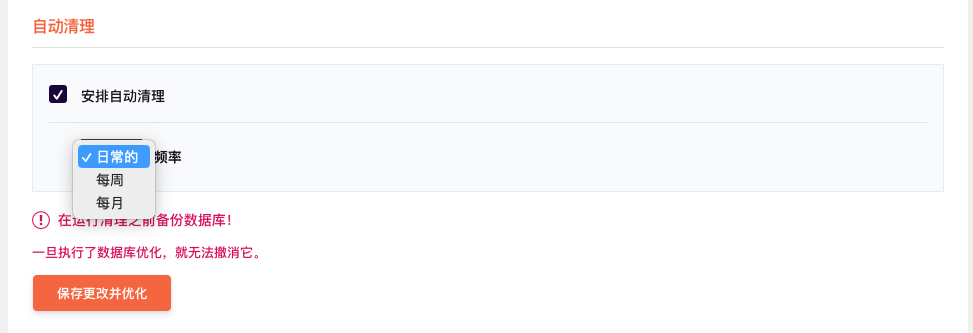
自动清理:设置自动清理上面你勾选的项目。你可以选择每天、每周、每月三个频率。
勾选之后将会根据你选择清理频率定期对数据库进行相关清理(清理的项目即你上面勾选的项目)。

最后点击保存并优化按钮,WP Rocket会直接进行一次数据库清理,如果你勾选了自动清理,那么同时会按照你勾选的项目和设置的频率进行自动清理。
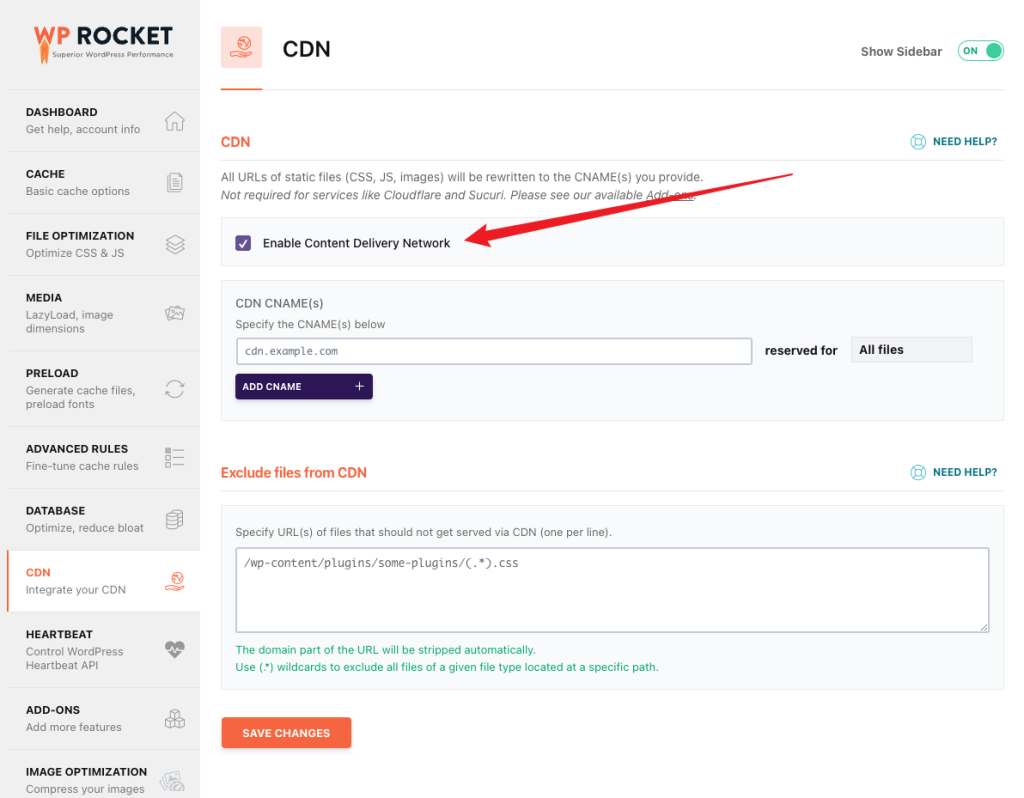
8)CDN
WP Rocket支持Cloudflare的CDN服务,如果你使用的是Cloudflare的CDN服务,直接勾选启动CDN选项即可,不需要其他额外操作。
这里勾选之后就可以使用WP Rocket来清理Cloudflare CDN缓存。并不是说勾选之后域名的CDN服务才会生效,当你在Cloudflare中配置CDN完成之后你域名的CDN已经生效了。

如果你使用的其他CDN服务,可以参考WP Rocket支持的CDN服务及使用教程。
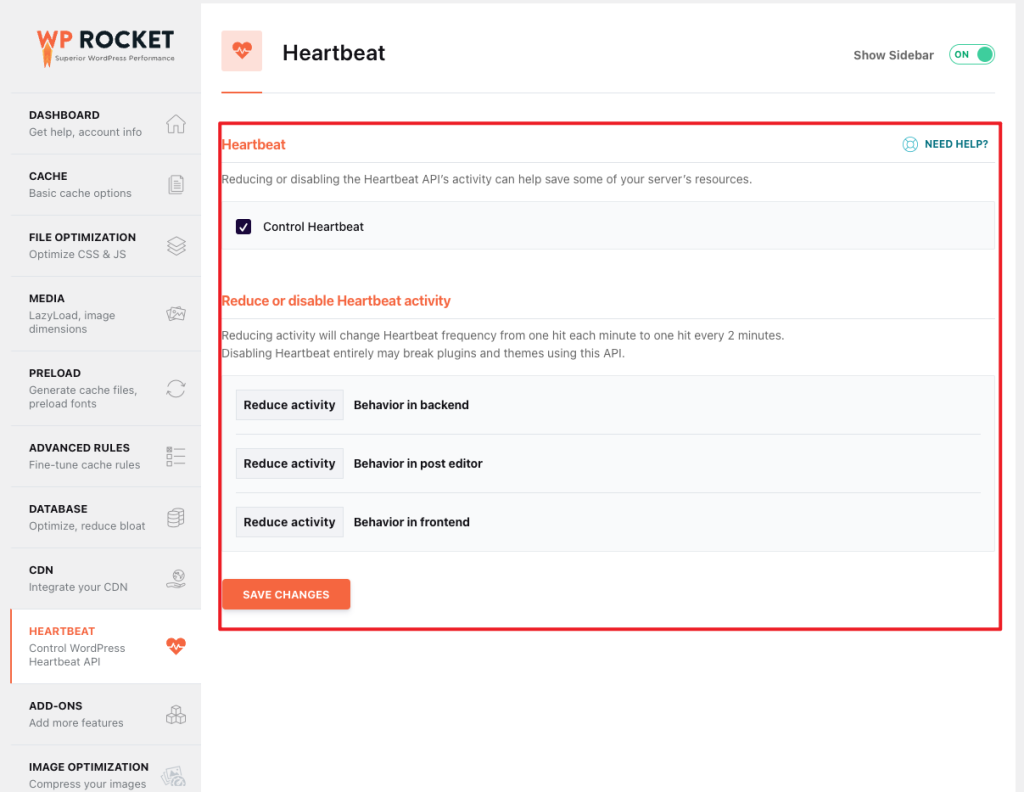
9)心跳
新手保持默认设置即可,不需要修改设置。
心跳通过WordPress Heartbeat API 提供了服务器和浏览器之间实时数据传输和同步的连接。该 API 按间隔或每 15-60 秒“滴答”运行一组任务,并利用(仪表板)后端、帖子编辑器或前端上的文件admin-ajax.php来执行此活动。
虽然很有帮助,但某些服务器上的大量 admin-ajax.php 请求可能会导致过载或 CPU 使用率过高,并且根据提供商和托管类型,可能会导致性能问题并可能导致帐户暂停。
Heartbeat API 的示例包括:
- 帖子编辑器中的自动保存和修订
- WordPress 管理仪表板上的通知
- 当其他编辑正在处理帖子时锁定帖子信息
- 通过插件在仪表板上显示实时数据(电子商务)
- 预定的帖子发布
默认的设置是开启,并设置为减少频率,如下图:

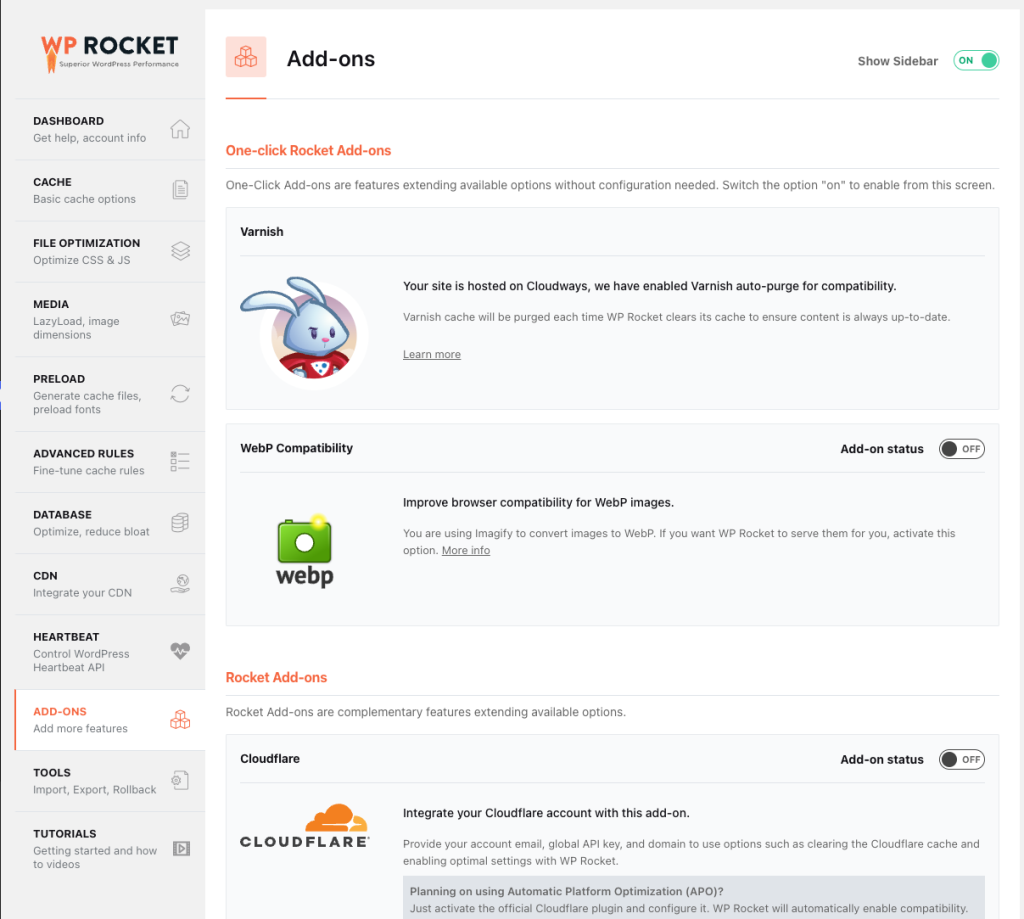
10)附加组件
这些附加组件我并未使用,在实际的网站优化过程中,这些功能不是必须的。

其中有一个附加组件是和Cloudways主机有关,WP Rocket如果检测到你的托管实主机是Couldways,那么它会自动为你开启Varnish组件。(Varnish是Cloudways主机提供的缓存服务)
开启之后每次清理缓存会同时清理Cloudways主机的Varnish缓存。

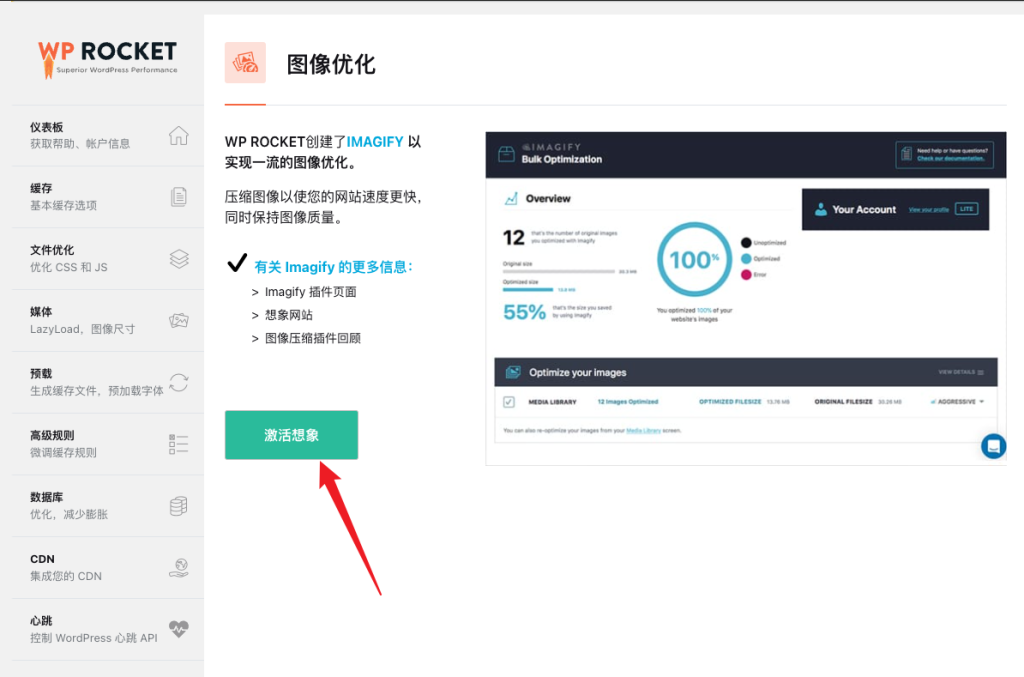
11)图片优化(Imagify插件)
图像优化其实是基于WP Rocket团队开发的另外一款插件IMAGIFY,你需要安装并且启用它,当然,这个不是必须的,你可以使用其他图片优化插件代替,比如Shortpixel插件。或者在上传之前就做好网站图片优化。
点击激活按钮会自动安装IMAGIFY插件。

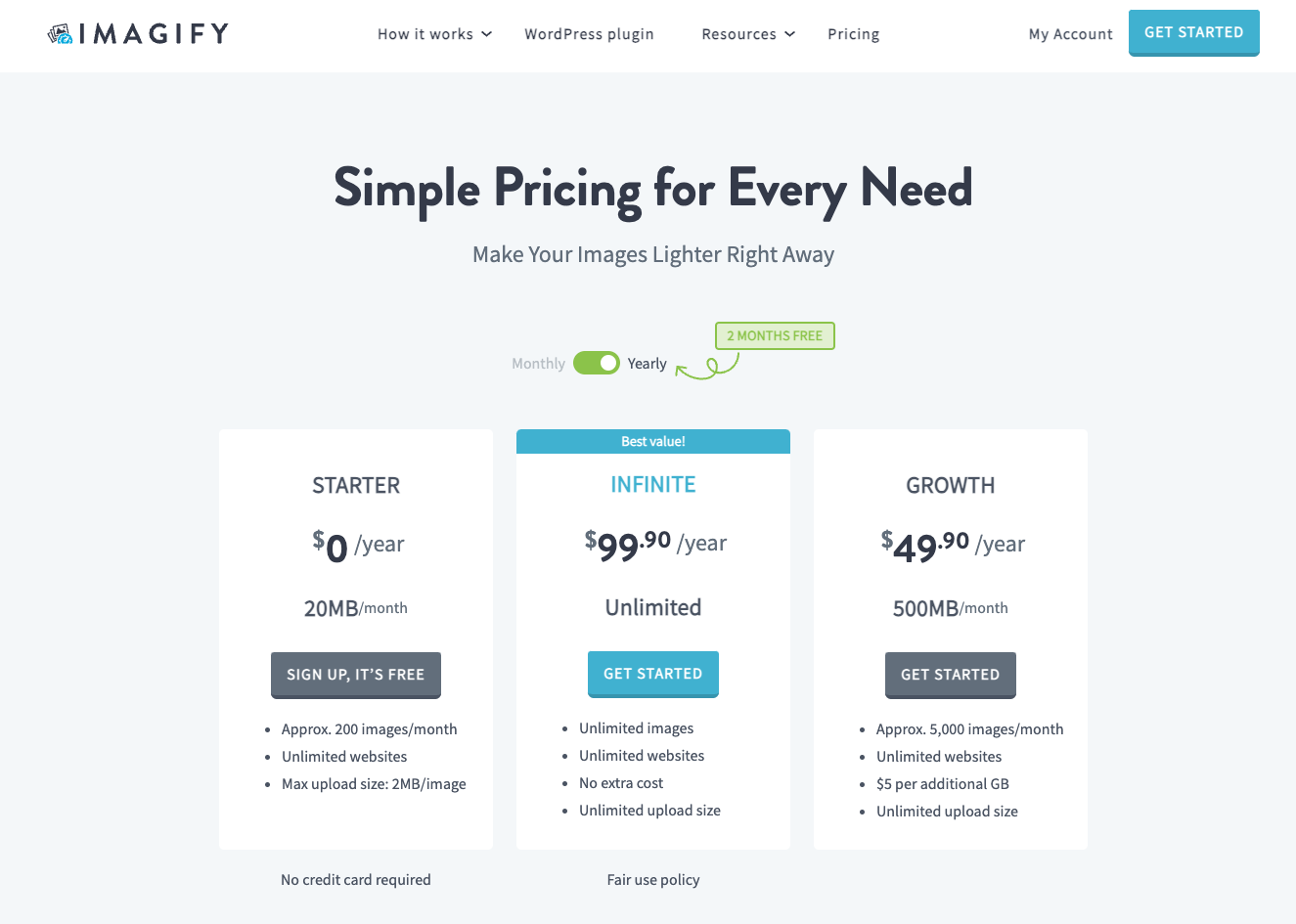
IMAGIFY插件有免费版本每个月20M的压缩额度,如果你觉得免费额度不够,可以在本站购买授权59元/年1站点无限压缩。本站IMAGIFY图片优化插件使用教程。

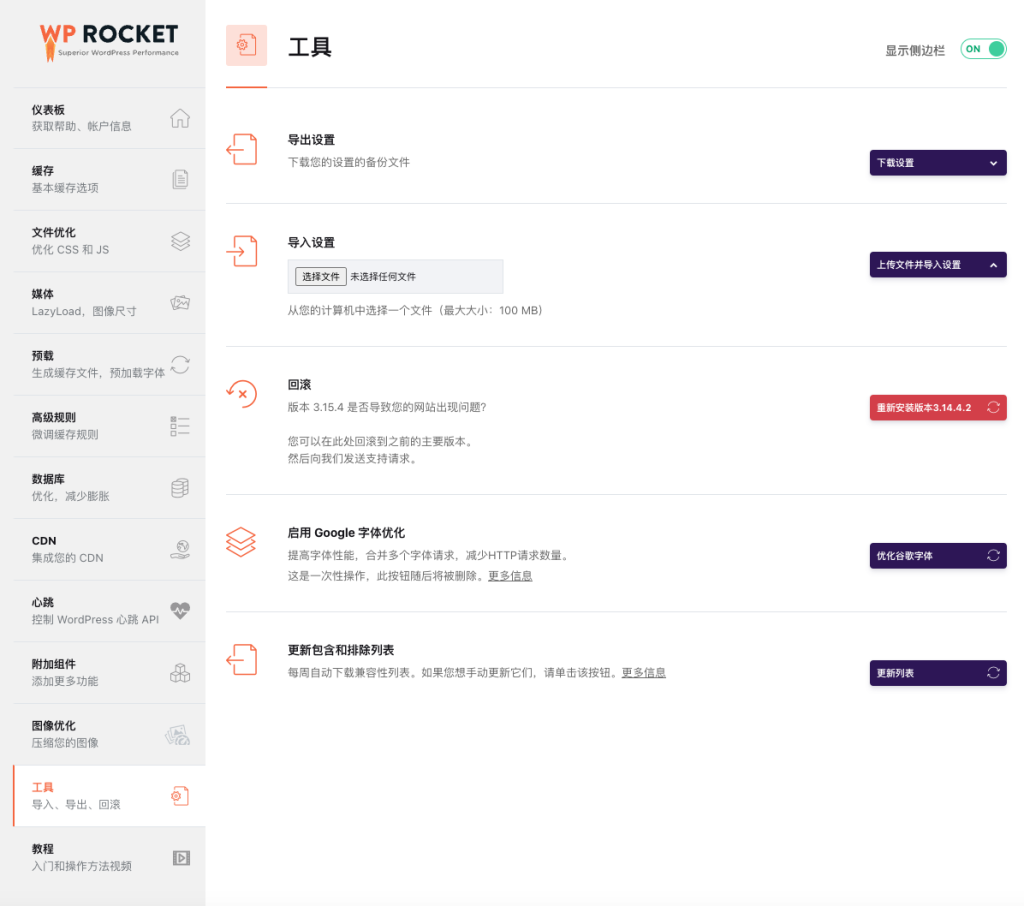
12)工具
在WP Rocket的工具标签选项卡中,你可以使用导入和导出WP Rocket的配置,回滚插件版本,启用Google字体优化等功能。
导出设置和导出设置:你可以将当前对WP Rocket的所有配置导出到一个配置文件中,再通过导入设置,将配置文件导入到另外一个网站,这样你就不用在另外网站重复配置WP Rocket配置,可以节约时间。
回滚:如果当前的WP Rock版本出现问题,你可以通过回滚功能直接混滚到上一个版本,来解决问题。

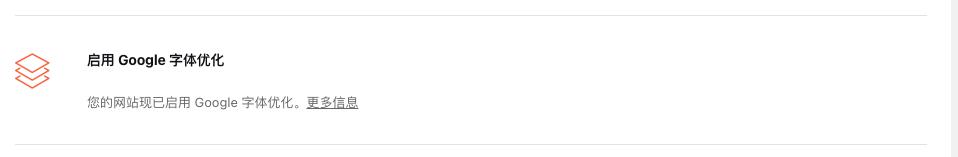
启用 Google 字体优化:提高字体性能,合并多个字体请求,减少HTTP请求数量。这是一次性操作,此按钮随后将被删除。优化之后选项如下图。

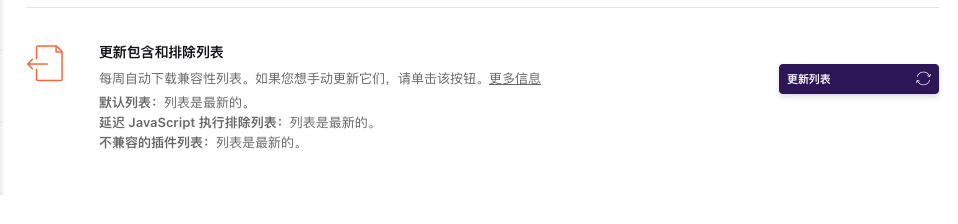
更新包含和排除列表(默认即可,不用去手动更新):兼容性所需的所有排除和包含, 即 防止 WP Rocket 破坏站点的布局或功能,都存储在 WP Rocket 的云中,并分布在特定功能的特定列表中。

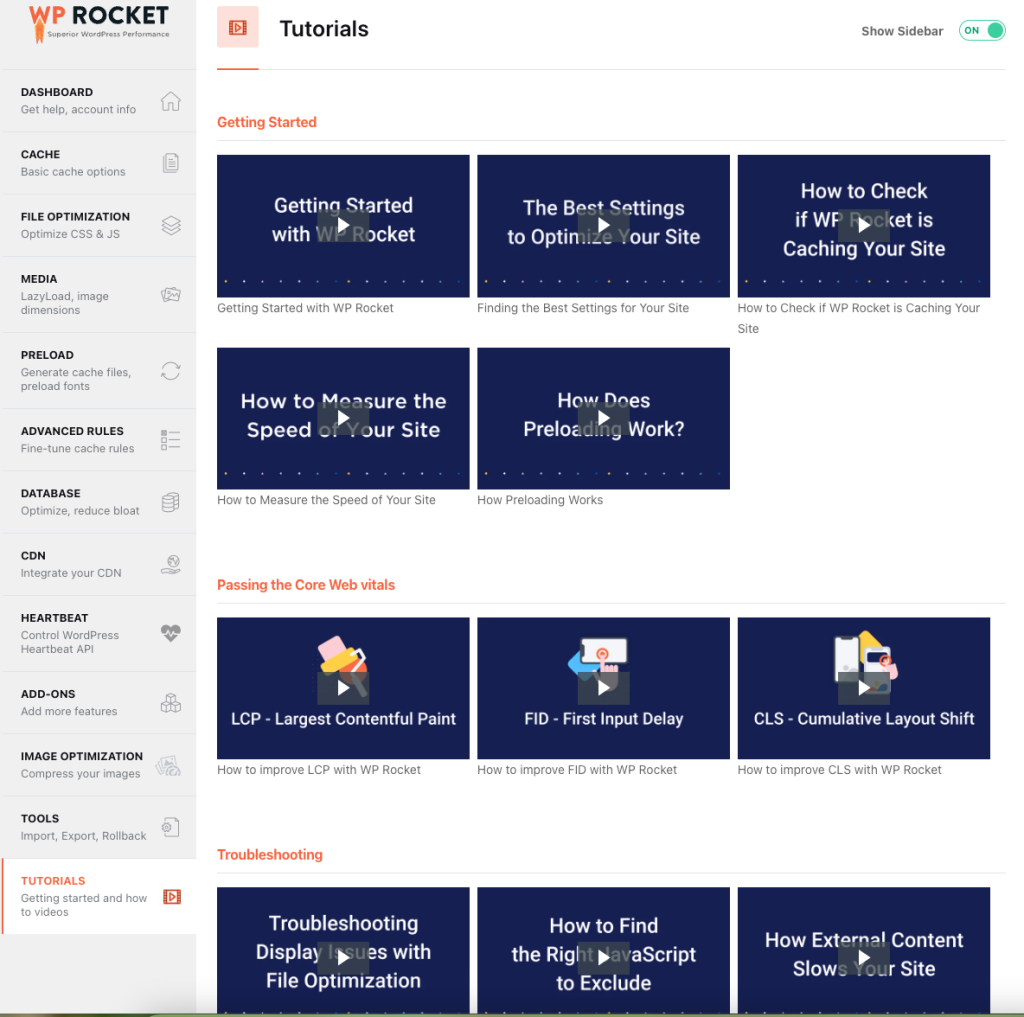
13)教程
在教程选项卡中你可以看到WP Rocket插件的一些视频教程。

可以放问WP文档库已获得更多的官方教程和文档。
日常如何清理网站的缓存?
安装配置之后,日常我们对网站编辑的修改,保存之后刷新页面,会发现修改的内容并不能立即看到,这是由于缓存没有更新所导致的,缓存的目的是为了提高用户的访问速度,并且会在一定的时间周期才会更新(比如你设置的10H,那么就会10H更新一次缓存文件),如果你修改的内容希望立即给用户看到,你可以通过清除缓存按钮,来更新缓存。
1)通过顶部导航清理网站缓存
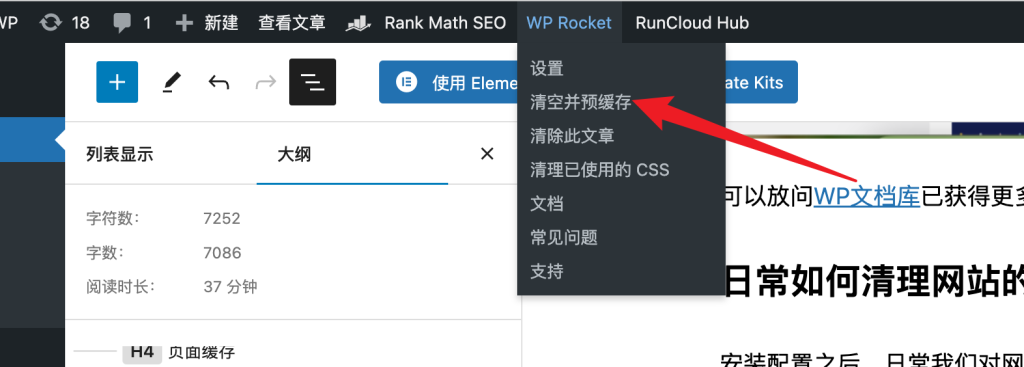
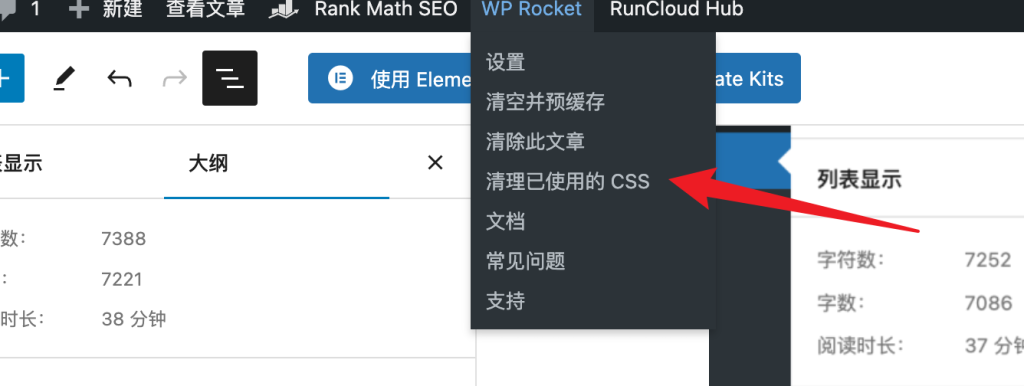
在网站登录的情况下,顶部会有WP Rocket菜单,鼠标移动到该菜单并在下拉菜单中点击【清除缓存】即可清除当前的缓存,将最新的内生成缓存。

如果发现网站样式出现混乱,大概率是页面加载时CSS文件加载错误,或者没有加载成功,所以可以通过清楚已经使用CSS来更新CSS文件缓存。

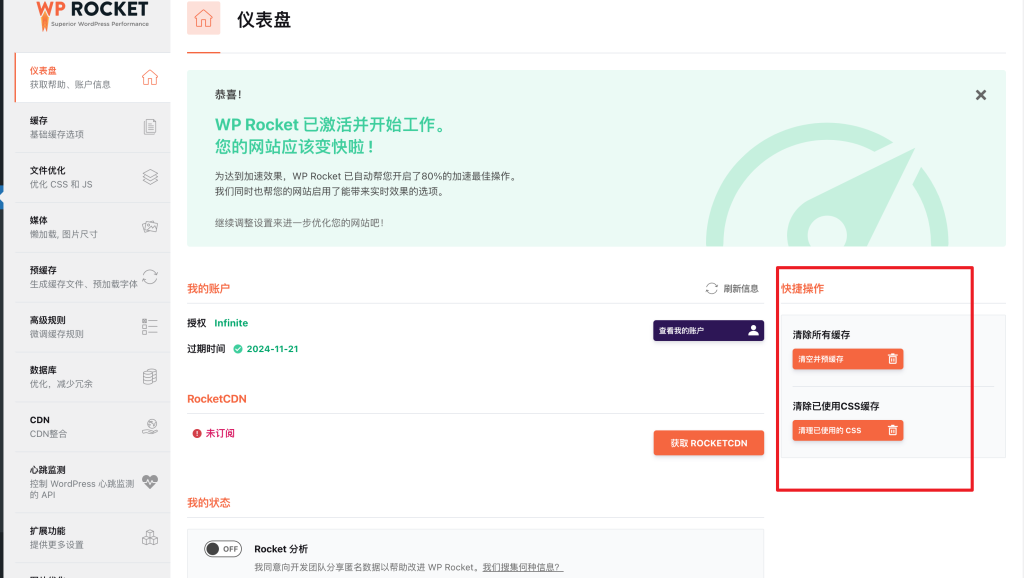
2)通过配置主页的快捷按钮清理网站的缓存
在网站后台的WP Rocket仪表盘中有快捷操作按钮,也可以清除网站的缓存。

我是如何使用WP Rocket来优化网站速度的?
在看是之前,我强烈建议你先看一遍上文的内容以了解WP Rocket的基础功能和特点以及设置选项的含义,已帮助你更快理解视频中设置的选项的作用和含义。
如何解决遇到的问题?
您可以修复优化引起的任何问题,如下所示:
- 添加排除项或安全列表值
- 您可以排除资产受到不同优化的操纵。
- 对于大多数功能,这可以使用排除框来完成。
- 这是最常见的方法,因为它允许优化在其余资产上继续运行。
- 禁用有问题的选项
- 您还可以使用 WP Rocket 的侧边栏对受影响的页面禁用优化。如果该功能仅影响某些页面,并且您希望在其余页面上保持优化运行,那么这将很有用。
- 在某些情况下,您可能需要对整个站点禁用某个选项。如果排除项太多、受影响的页面太多,并且性能优势对于整体站点速度并不重要,则建议这样做。
有关这些修复方法的更多详细信息可以在本文的以下部分以及文档的其余部分中找到。
WP Rocket使用的一些常见问题
可以在本地主机和临时域上运行 WP Rocket 吗?
可以,WP Rocket允许你在本地或者临时域名中运行,但部分功能需要链接互联网。
以下功能不适用于私有 Intranet 环境:
1、许可证验证(如果您可以将站点连接到 Internet 进行初始验证,则该站点之后可以离线工作,除了下面列出的例外情况)
2、插件更新通知
3、RocketCDN(可选且付费功能)、Cloudflare 附加组件和 Sucuri 附加组件的 API 调用
4、异步加载 CSS
5、删除未使用的 CSS
可以在本地主机和临时域上运行 WP Rocket 吗?
官方是关闭自动更新的,因为总是有可能出现问题。 由于缓存会影响您网站的前端,因此自动更新很可能会破坏页面。 推荐手动完成更新,以便网站所有者可以确保一切顺利。实际所有的插件都建议定期手动更新。
WP Rocket 是否可以使用默认的永久链接?
有必要拥有类型的自定义永久链接http://example.com/my-post/
而不是http://example.com/?p=1234
WP Rocket 和Cloudways主机兼容吗?
WP Rocket 和Cloudways主机适配图非常高,它的缓存清理会同步清理Cloudways主机的Varnish缓存,你完全可以使用WP Rocket 代替Cloudways的默认插件Brezze。
你的WP Rocket授权是正版吗?
是的,我们从官方购买的无限站点授权,并且会每年续费,你可以放心购买和使用。



