本文介绍Imagify图片优化插件使用教程,该插件可让你的WordPress网站通过其异步批量优化选项一次性优化图像。可以即时调整图像大小 – 它们将自动以最佳压缩级别进行优化。如果需要,你还可以随时将图像恢复到原始版本。

Imagify 是一款图像优化工具,可帮助你轻松减小图像大小,而不会降低其质量。还可以将图像转换为 WebP 格式,这将进一步减小您网站的大小,使其速度更快。
网站图片优化是图片SEO优化的一部分,如果想要实现更佳SEO效果,除了优化图片尺寸及格式之外,你还要对图片的标题和Alt属性等内容进行优化,来达到最佳的SEO效果。
Imagify价格和购买
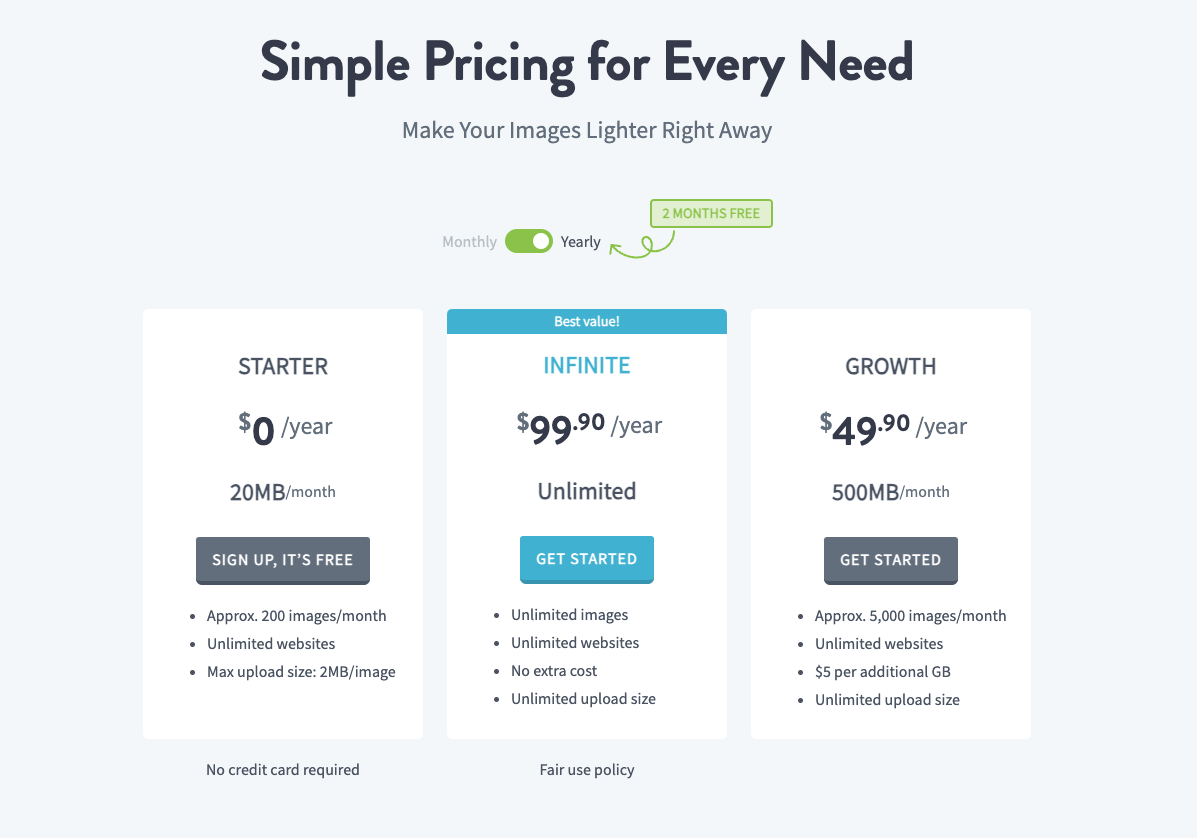
Imagify的价格相对Shortpixel来说性价必要高很多,但是2者计价方式不同,Imagify通过压缩图片的大小计价,而Shortpixel则是根据处理图片的数量来计价。
Imagify的免费订阅每月有20M的压缩额度,付费版有99.9美元/年无限压缩和49.9美元/年500MB压缩。

本站你可以购买59元/年1个站点无限压缩的账号授权,详细请查看产品清单。
Imagify插件安装和激活
1)登录Imagify账号或缺授权API
输入用户名密码登录。

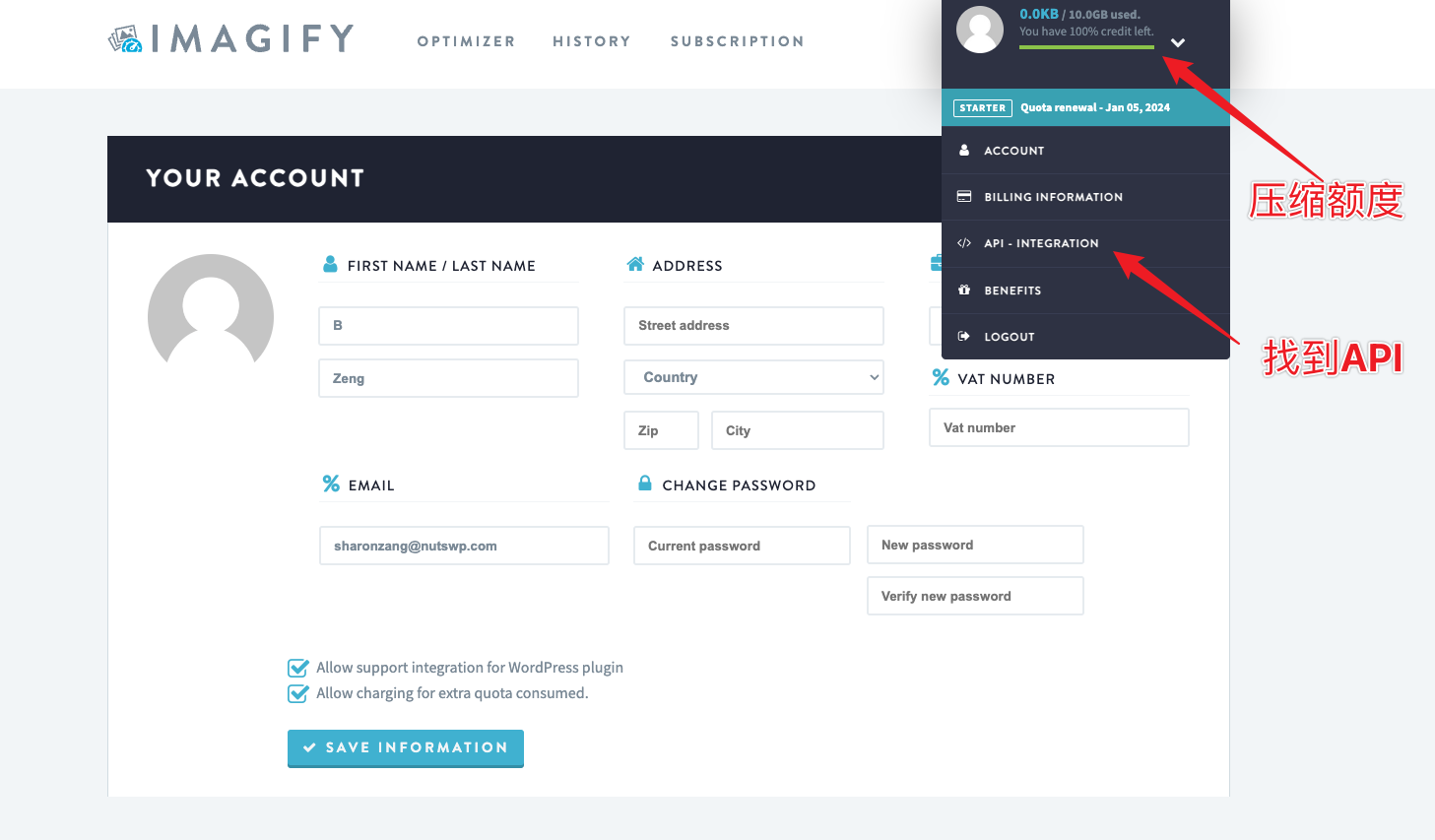
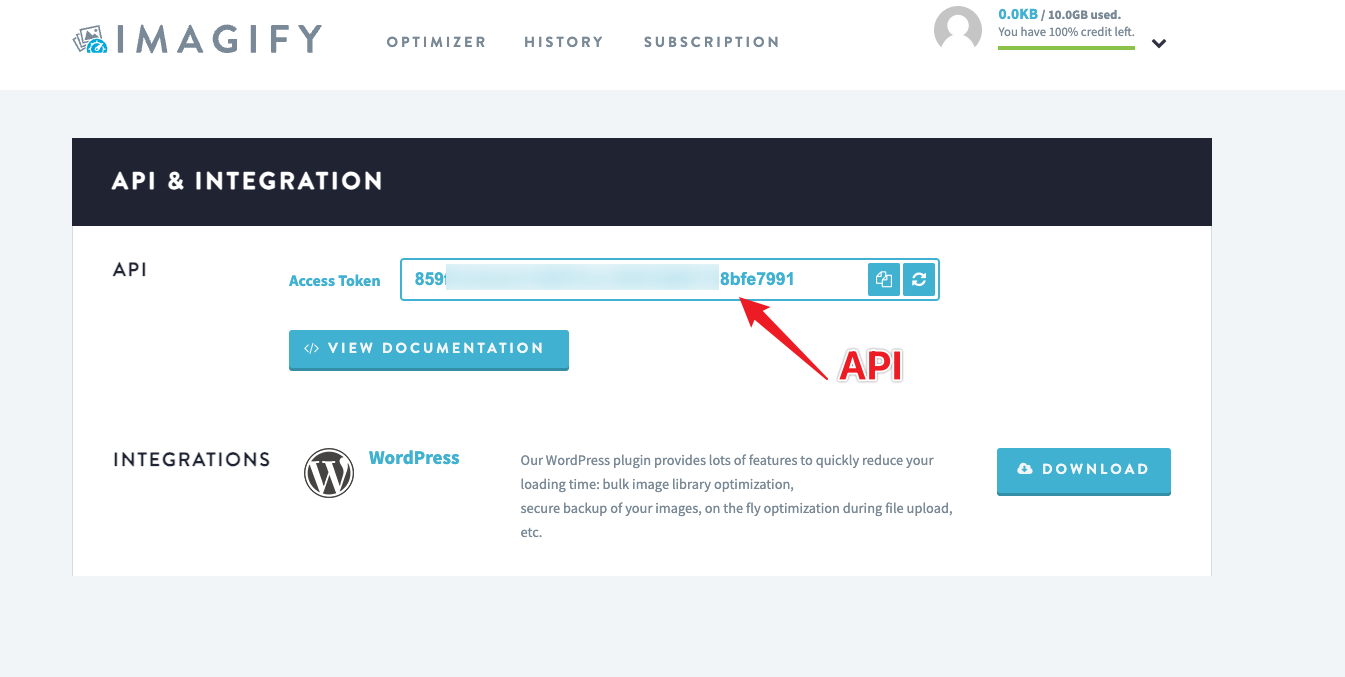
登录之后你可以仪表盘的右上角查看自己的压缩额度,同时鼠标下拉可以切换进入API也买查看自己的插件API。

查看API,如下图所示。

2)安装启用并激活Imagify插件授权
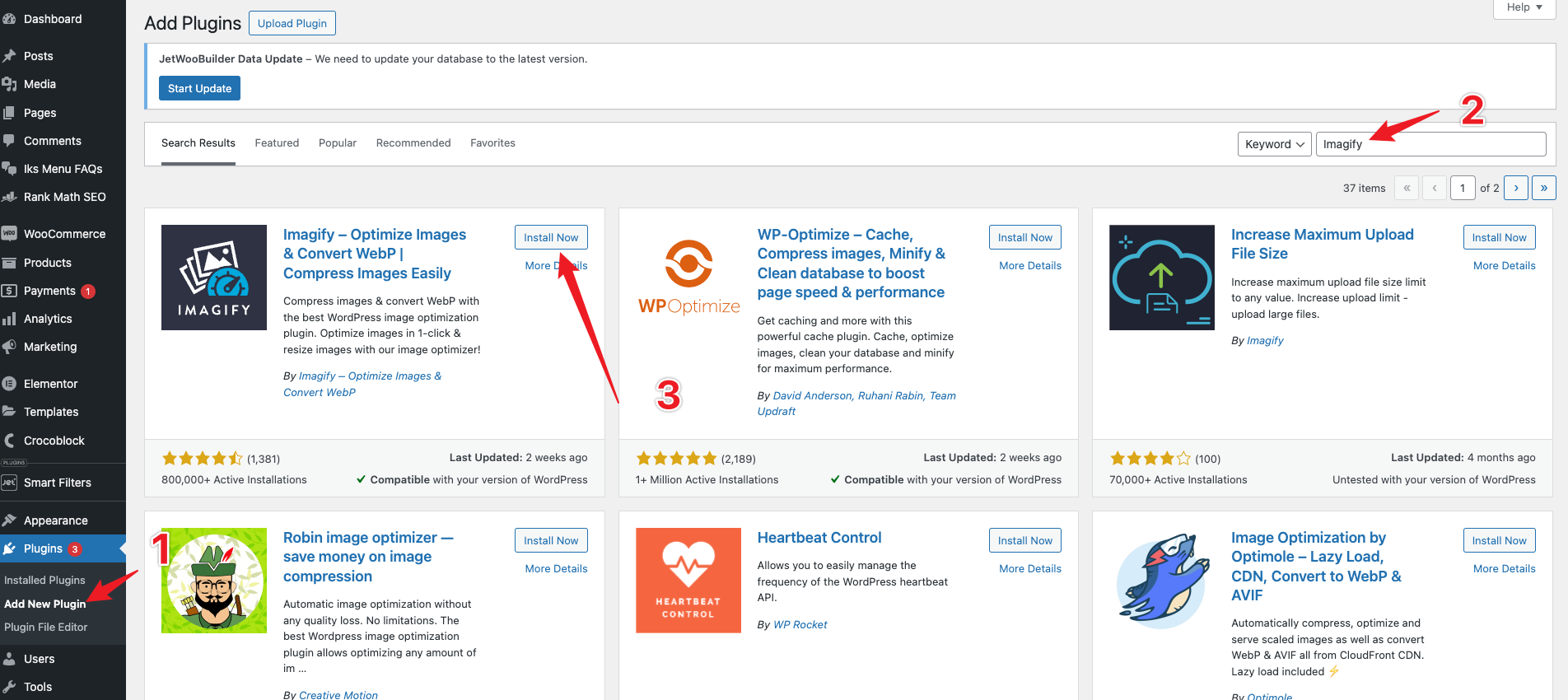
登录你的WordPress网站,在插件菜单中,点击添加插件,搜索Imagify插件,在搜索结果中找到对应的插件点击安装按钮,安装成功之后点击【Active】按钮启用插件。

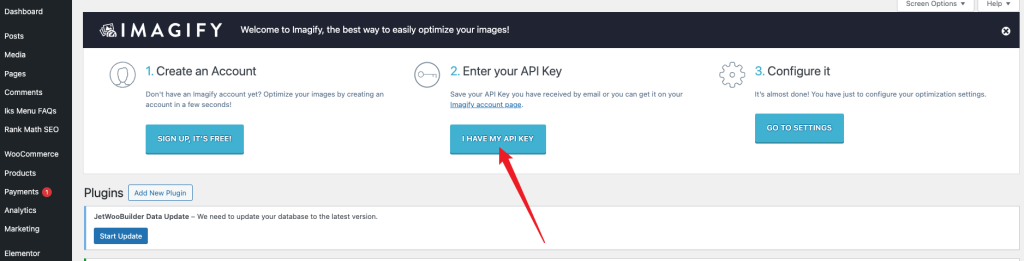
启用插件之后在跳转页面中选择第二个选项,输入你的API密钥。

从你的Imagify账号管理面板的API页面中复制API,并粘贴倒这里的文本框,点击链接按钮。

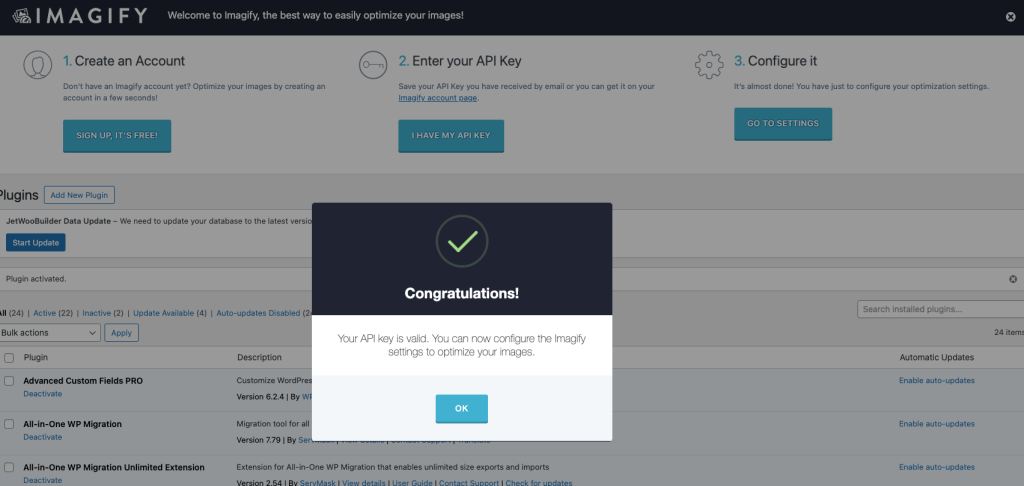
链接成功之后点击OK按钮关闭弹窗。

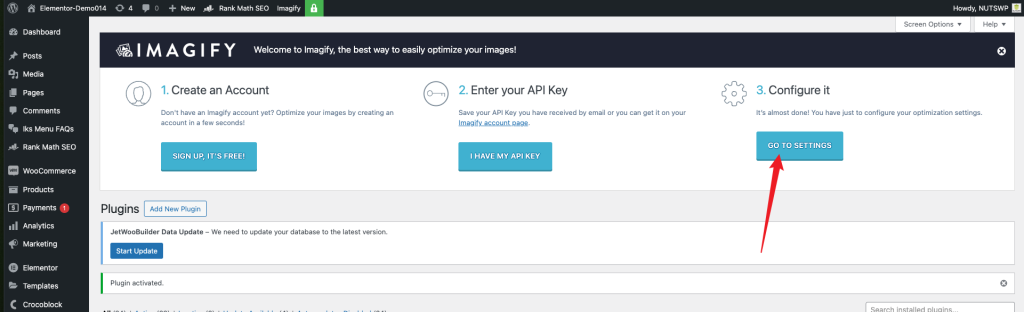
然后你可以点击页面中的第三个选项进入Imagify插件的配置页面,对插件进行基础配置。

Imagify图片优化插件基础常规配置
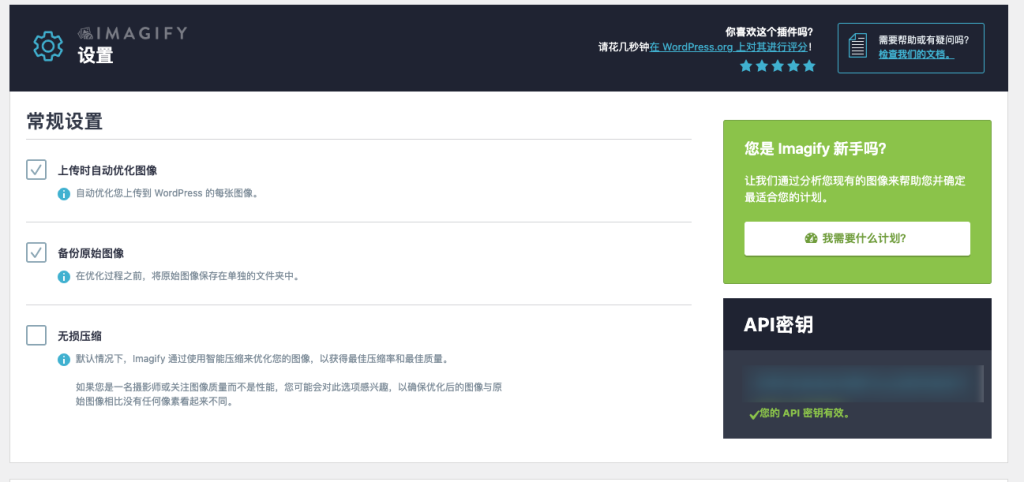
1)General Settings
新手推荐使用默认配置即可,开启上传是自动优化图片和备份原始图片。

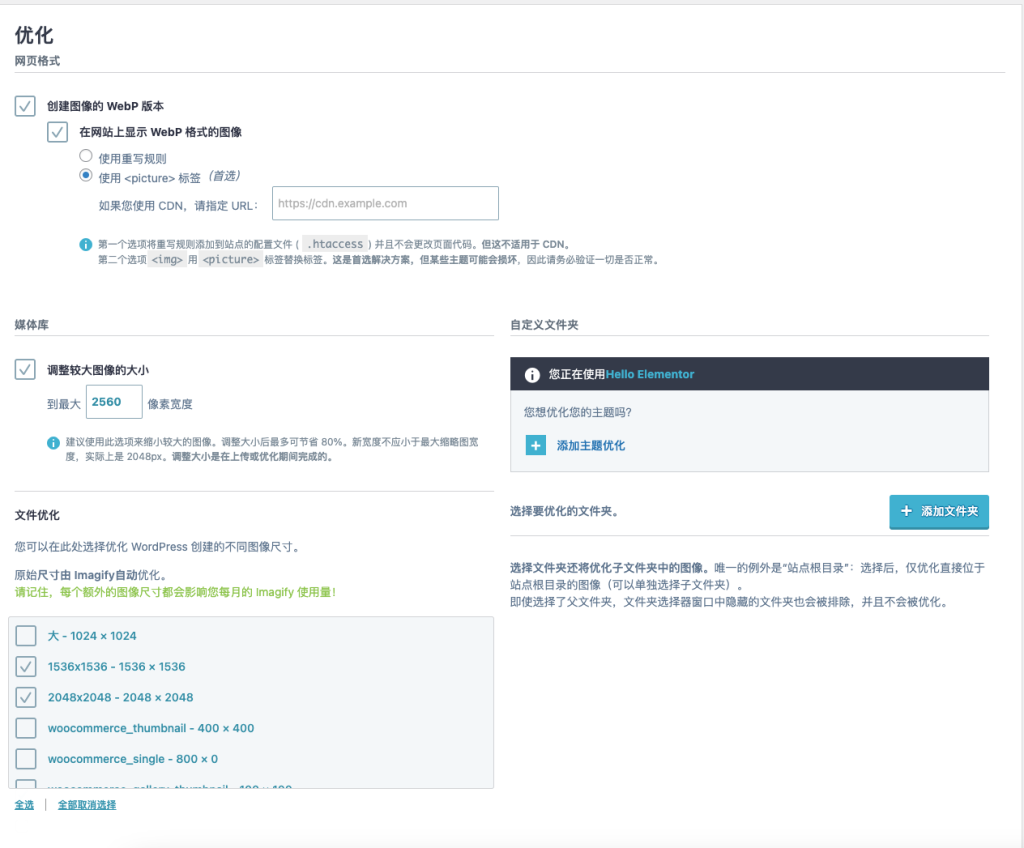
2)Optimization
推荐配置参考下图

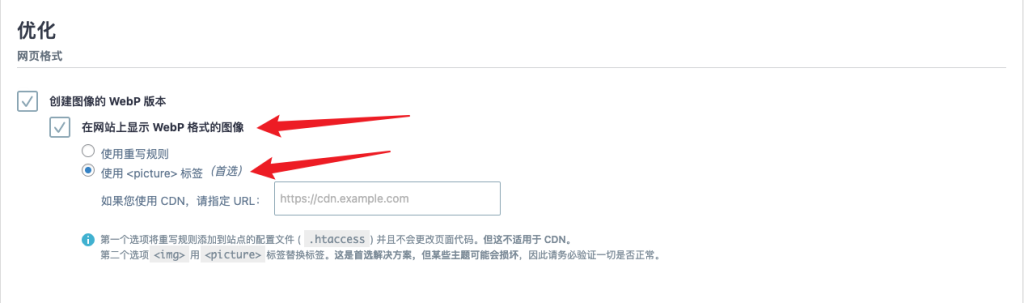
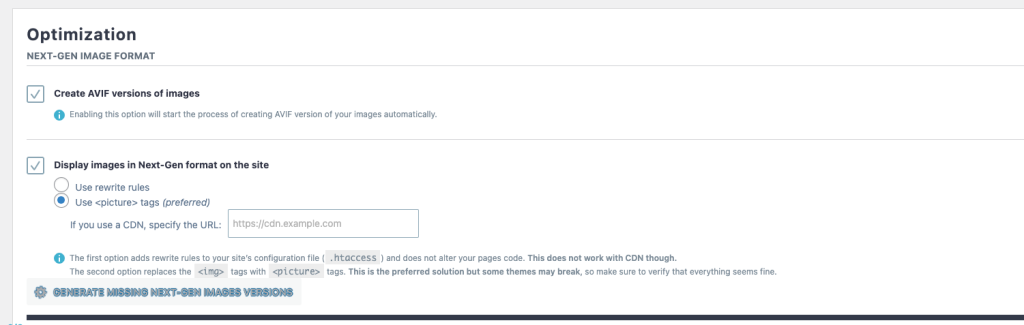
在网页格式中你可以尝试开启在网站上显示Webp格式图片,使用默认的第二个配置【使用<picture>标签】,注意部分主题可能会不支持,导致页面显示被破坏,一旦发生,请取消在网站上显示Webp格式图片。

最新的版本的中,已经没有Webp格式转化(Imagify v2.2 上的 WebP 转换将默认启用。这意味着,如果未启用 AVIF 创建选项,Imagify 仍会在优化过程中将您的图像转换为下一代 WebP 格式。),你可以选择创建图片的AVIF版本,并勾选以下一代格式在网站展示,优先选择<picture>标签模式,如下图

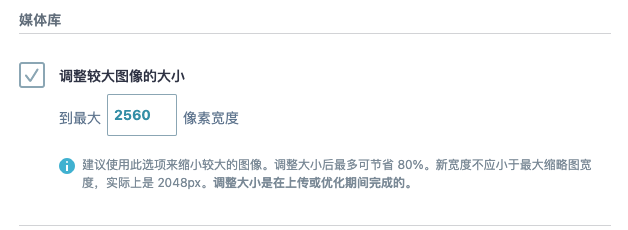
你可以修改图片尺寸大小限制,默认是2560Px宽度,如果图片宽度大于这个值, Imagify会自动对图片进行尺寸优化,等比例缩小尺寸直到宽度为2560Px。

选择优化WordPress创建的不同像素的图像尺寸,这里不推荐对所有尺寸进行优化,本身小尺寸的图片大小已经非常小了,如果勾选之后,会增加额外优化消耗。我会自动优化2个尺寸相对较大的图片。

在自定义文件夹中你可以设置额外需要优化的文件路径,还可以添加主题优化,添加主题之后会将主题文件目录添加到自定义文件夹列表中,Imagify插件也会自动优化这些目录中的图片。

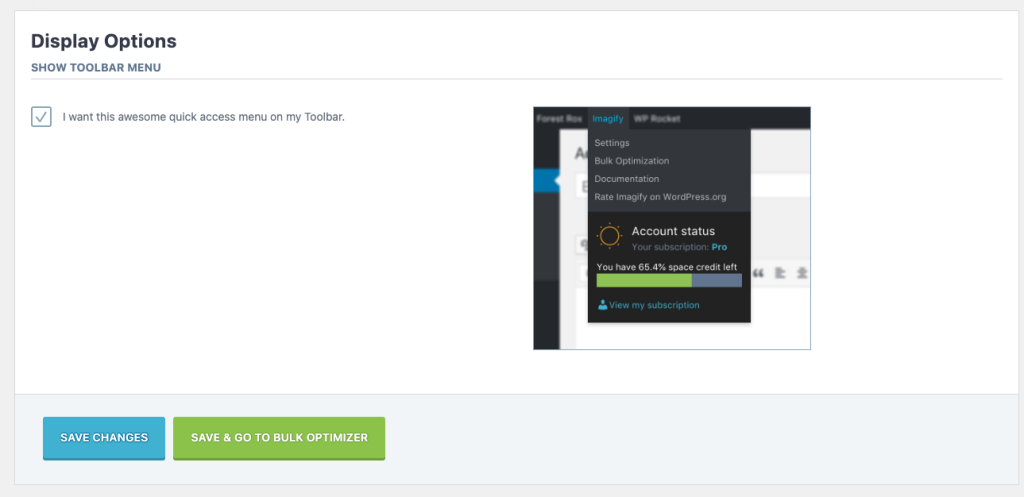
3)Display Options
勾选显示选项之后,你可以在网站导航工具栏中看到 Imagify菜单。

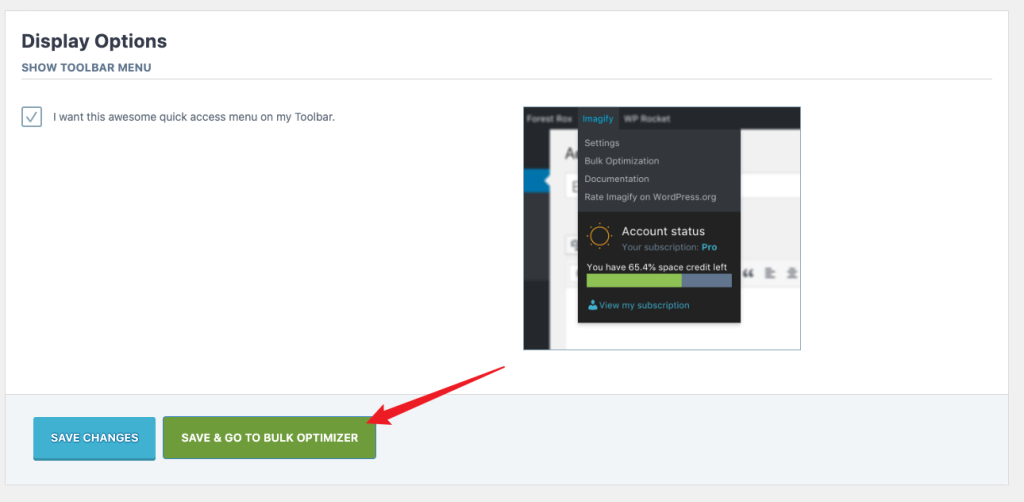
设置完成之后可以点击【Save Changes】保存设置,或者点击【Save & Go To Bulk Optimizer】保存并去批量优化,
4)官方推荐的最佳配置
如果你不确定自己需要什么样的配置,可以点击阅读《官方推荐的 Imagify图片优化最佳设置》
如何对网站现有图片进行批量压缩?
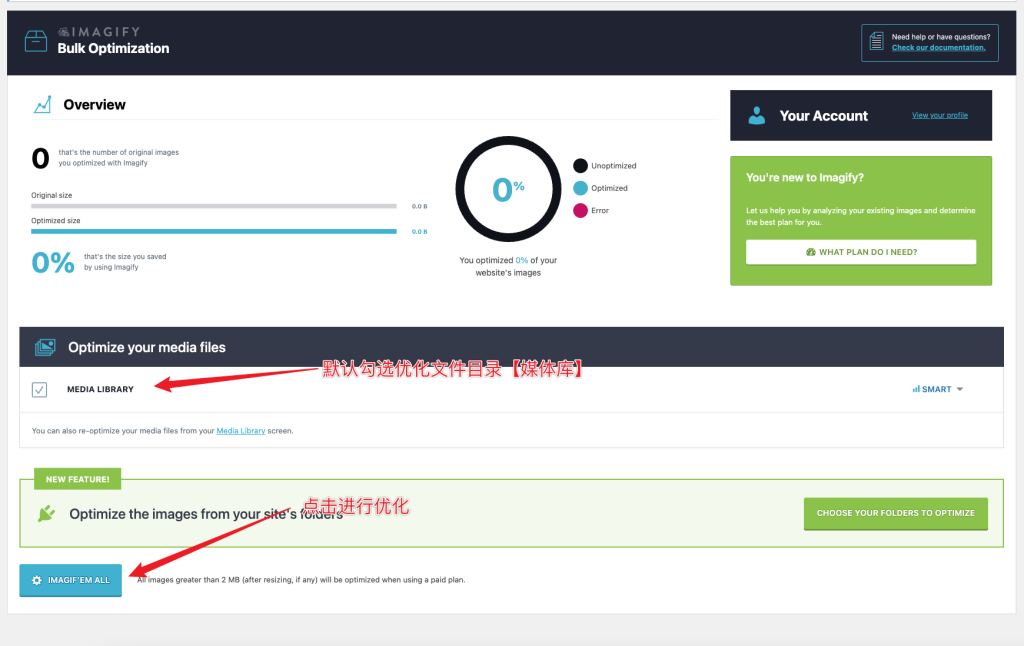
点击设置页面的【Save & Go To Bulk Optimizer】按钮进入批量优化页面。

默认会勾选没人提


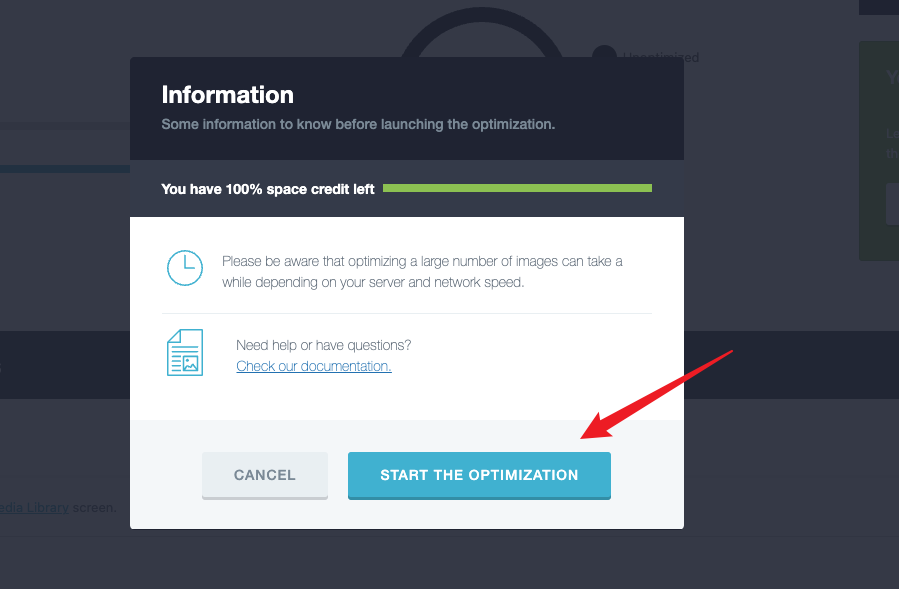
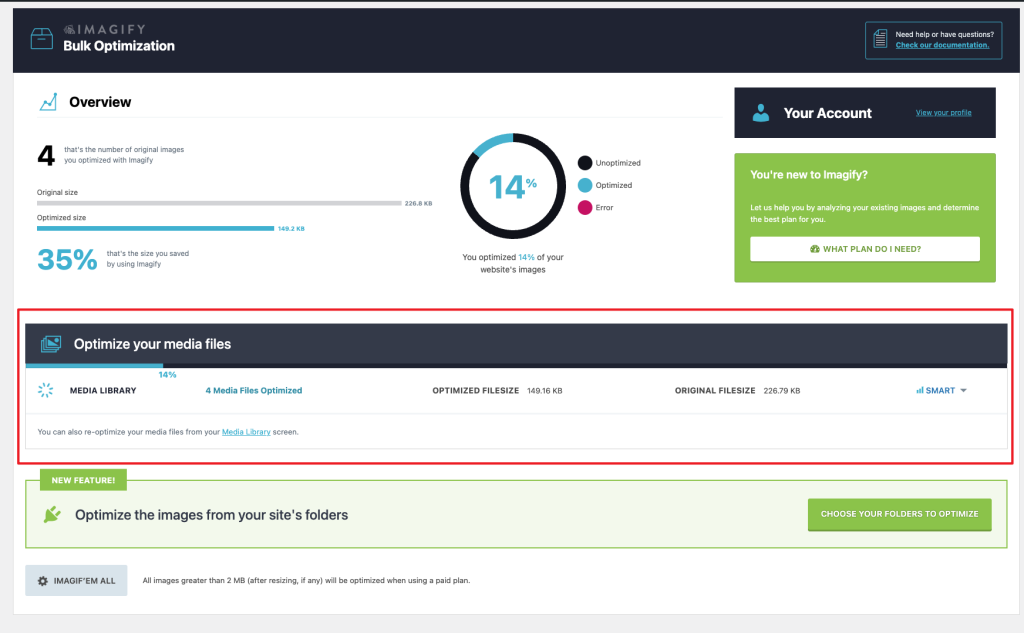
在优化过程中

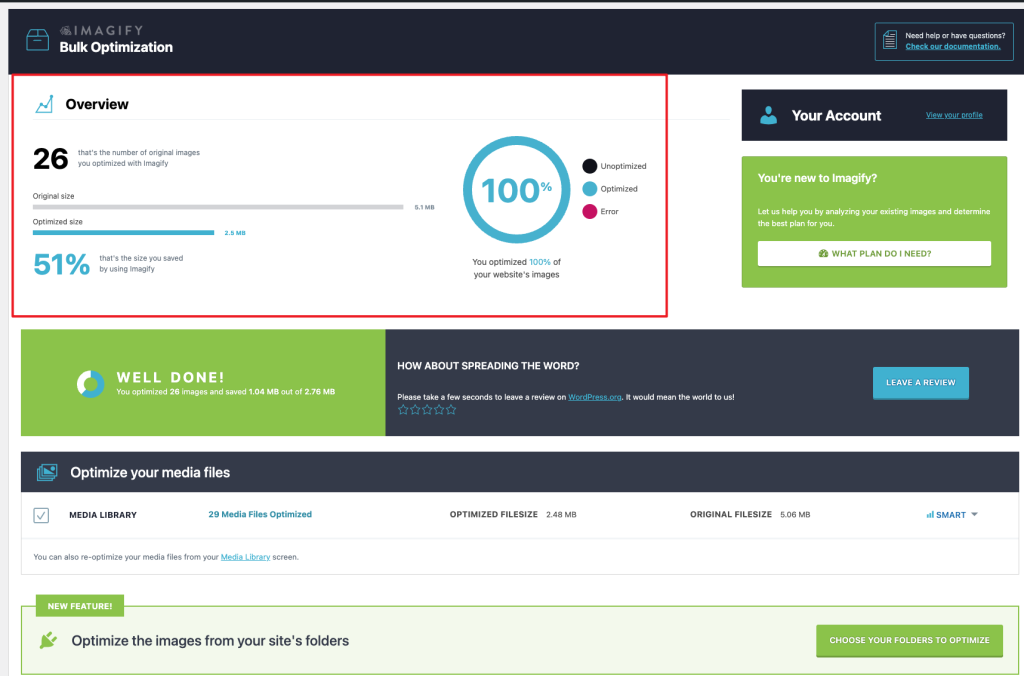
优化完成

Imagify图片优化插件常见问题?
1)为什么图像压缩很重要?
快速的网站主要对于可能离开速度太慢的网站的访问者很重要,而且对于 SEO 性能也很重要,因为搜索引擎将网站速度视为排名因素。
网站大小是影响网站性能的最重要因素之一:图像可占加载时间的 50%。
通过压缩它们,您将很快获得宝贵的时间并使您的网站更快。
1)如何衡量对速度得分的影响?
您可以使用 GTMetrix 和 Google PageSpeed Insights 查看相关建议。
建议在优化前后测试以下指标:
– 总页面大小 (GTMetrix)
– 优化图像 (GTMetrix)
– 以下一代格式提供图像 (PageSpeed Insights)
– 高效编码图像 (PageSpeed Insights)
3)Imagify 可以优化哪些图片格式?
Imagify 可以优化 jpg、png、pdf 和 gif(无论是否动画)。
4)如何知道哪种压缩级别最适合我?
Imagify有两种可用的压缩级别:智能和无损。
无损模式可以压缩您的图像,而不会产生任何明显的变化。
另一方面,文件大小的减少将小于智能压缩提供的文件大小。
您将无法充分利用图像压缩和最佳性能。
智能压缩功能更强大。
此模式可以在不影响质量的情况下以最佳方式压缩图像。
你不需要做任何事情。
Imagify 将自动找到质量和性能之间的最佳平衡,并将最佳压缩级别应用于您的图像。
5)优化过程如何进行?
图像优化过程在我们的服务器上执行。
完成后,Imagify 将优化后的图像返回到您的服务器。
我们不会编辑图像的标题或任何其他信息,因此您无需执行任何进一步操作。
您的原始图像将被移动到专用的备份文件夹(只需确保在 Imagify 设置中保持备份选项处于活动状态)。
6)Imagify 的图像可以保存多长时间?
一旦您的图像通过 WordPress 插件进行了优化,它们就会永远保留在您的终端上(即使您删除了 Imagify 帐户)。
在优化过程中,通过 API 或 WordPress 插件发送的图像将在我们的服务器上存储一小时(它们已经被发送回您的网站并安全地留在那里)。
使用在线应用程序,图像可以存储 24 小时(使用免费帐户),如果您有付费订阅,则可以无限期存储。
7)压缩后的图像可以恢复吗?
是的,只要 Imagify 设置中的“备份”选项处于活动状态(当您激活 WP 插件时,该选项默认处于活动状态)。
8)如果删除 Imagify,我的图像会保持压缩状态吗?
是的,即使在删除 Imagify 后(甚至在删除 Imagify 帐户后),您的图像仍将保持压缩状态。
9)图片的EXIF数据被删除了吗?
默认情况下 EXIF 数据被删除。
通过启用 Imagify 设置页面中的选项,可以将其保留在 WordPress 插件中。
为什么从你那里买的授权是10GB?
我的账号分配的最大额度是10GB,一般情况下一个月是用不完的,每个月都会更新额度。



