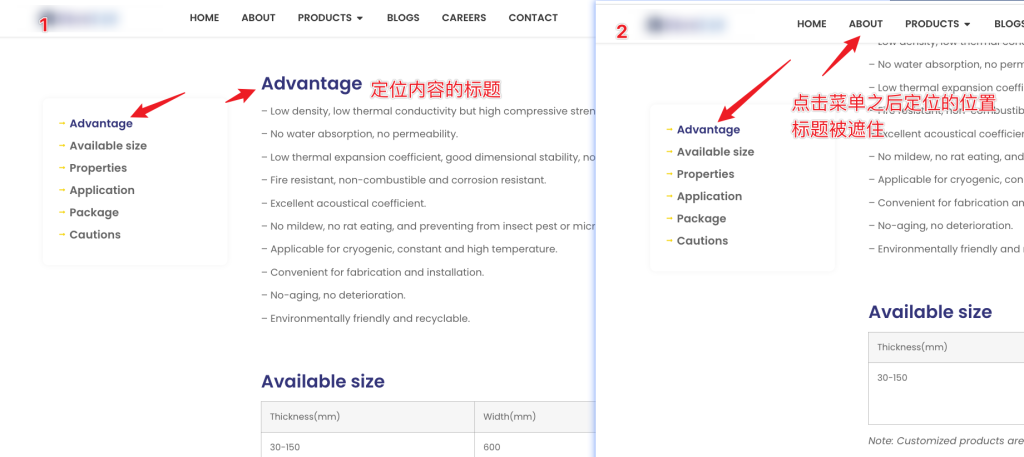
本文介绍WordPress网站锚点链接被顶部固定导航遮挡解决方法,在试用Table of Content做导航时,跳转链接会自动定位到内容,但是由于顶部有固定导航栏,会遮挡定位部分的最上方的内容显示。

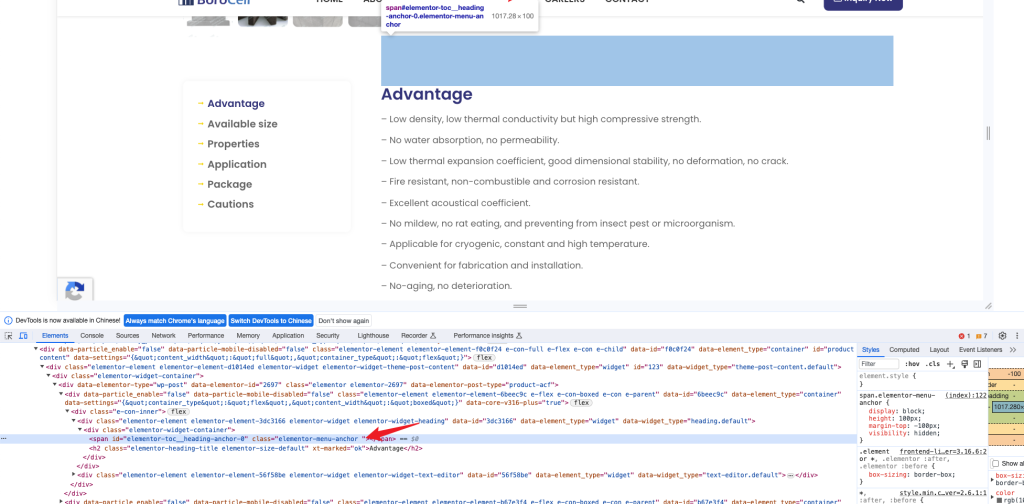
1、找到锚点链接元素选择器
通过浏览器工具找到锚点链接的元素,我这里是一个空的Span标签元素

<span id="elementor-toc__heading-anchor-0" class="elementor-menu-anchor "></span>
根据标签代码,锚点链接的目标CSS选择器为 span.elementor-menu-anchor(span是HTML标签名称,elementor-menu-anchor是class名称,通过点号链接确定选择的目的标签)。
你需要根据自己网站的HTML代码定位到相应的链接目标内容,并知道CSS选择器,通过选择器给链接目标添加CSS代码。
2、添加CSS代码
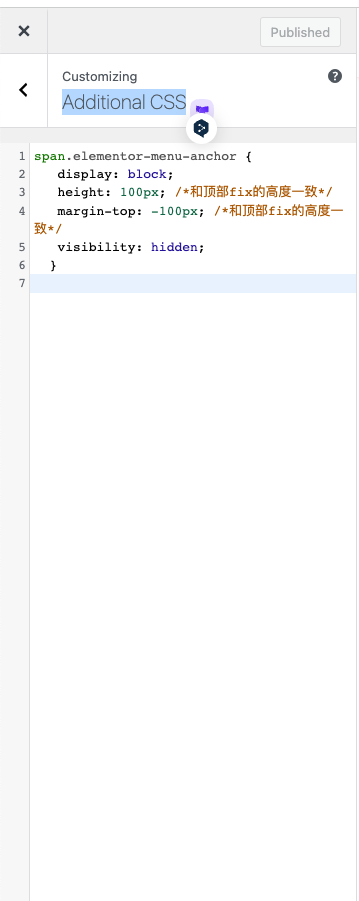
返回到网站可以添加CSS代码的地方,比如外观-自定义-Additional CSS,添加如下代码:
span.elementor-menu-anchor {
display: block;
height: 100px; /*和顶部fix的高度一致*/
margin-top: -100px; /*和顶部fix的高度一致*/
visibility: hidden;
}

添加完成之后保存。
检查设置是否生效,如果未生效,检查CSS选择器是否正确,让后清理网站缓存,再次验证。



