本文介绍如何在WordPress中使用锚点链接(Anchor Links),锚点链接可以实现点击链接快速定位到页面中某一个区块内容,是一种比较常用的链接形式。
什么是锚点链接(Anchor Links)?
锚点是网页制作中超级链接的一种,又叫命名锚记,像一个迅速定位器一样,是一种页面内的超级链接,运用相当普遍。 使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。 然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
锚点链接是如何工作的?
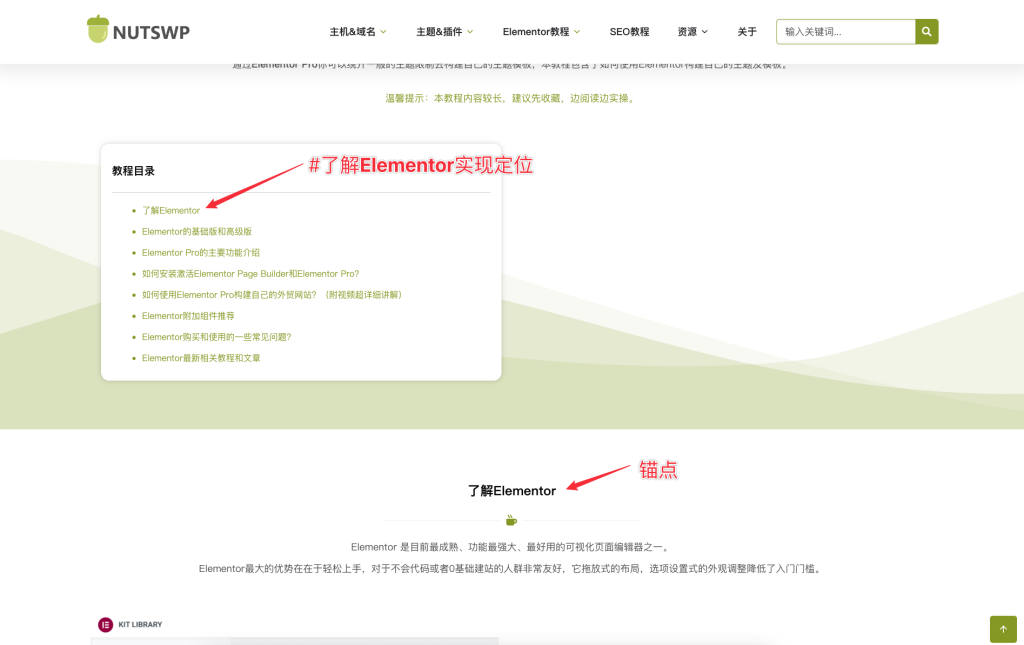
最常见的锚点链接就是我们通常在博客页面使用的Table Of Content元素。它是一种默认的锚点链接,你不用去设置锚点即可实现,他是通过H标签的内容来实现的锚点链接跳转。

锚点链接通过设置锚点元素的CSS ID,然后在需要点击跳转的地方添加锚点链接即可,锚点链接通常是通过#加CSS ID的形式。
举个例子:
在某一个页面中,你需要实现点击A跳转到B,那么设置B的CSS ID为b,在A那里添加链接:#b,那么就能实现点击A跳转到B的位置。
如何设置锚点或者CSS ID的内容?
必须是数字和字母(小写),单词之间使用”-“链接,不能有空格,不能有中文字符。
错误的示范:
锚点
Mao Dian
MaoDian
Maodian123
正确的示范:
mao-dian
123
maodian123
如何通过Elementor设置锚点链接?
在Elementor编辑器中使用锚点链接有2种方法可以实现:
1、直接设置元素的CSS ID
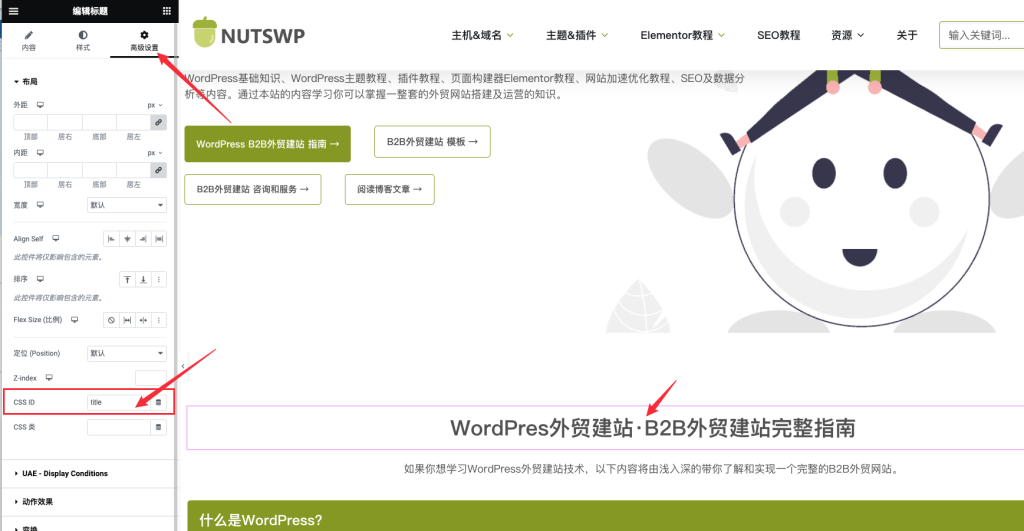
在Elementor编辑页面中确定一个你需要跳转的位置,在当前位置的任何元素中设置CSS ID。
比如说,我需要定位到页面中这个标题的位置,那么我设置这个标题的CSS ID为title。

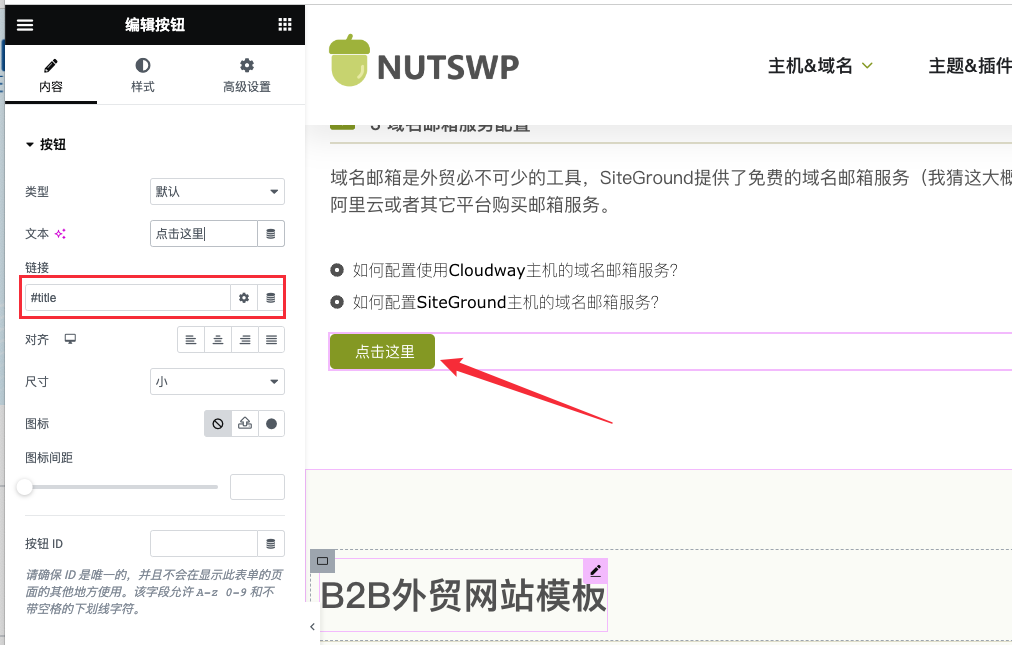
让后我在页面其他的地方添加一个按钮,并为按钮添加链接为#title。

设置完成之后保存,即可实现点击按钮跳转到标题的位置。
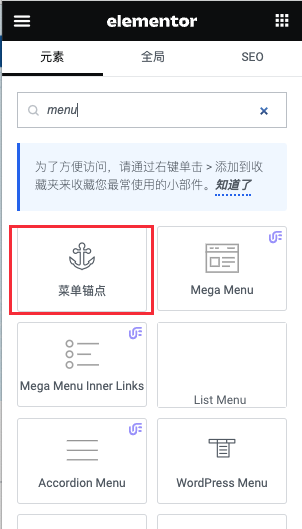
2、使用菜单锚点元素
菜单锚点元素实现的锚点链接跳转的方法,本质上还是通过设置CSS ID的方式来实现,菜单锚点元素可以让你不用调整你页面内容,锚点元素可以按照你需要拖放在任何地方,相对更加灵活。

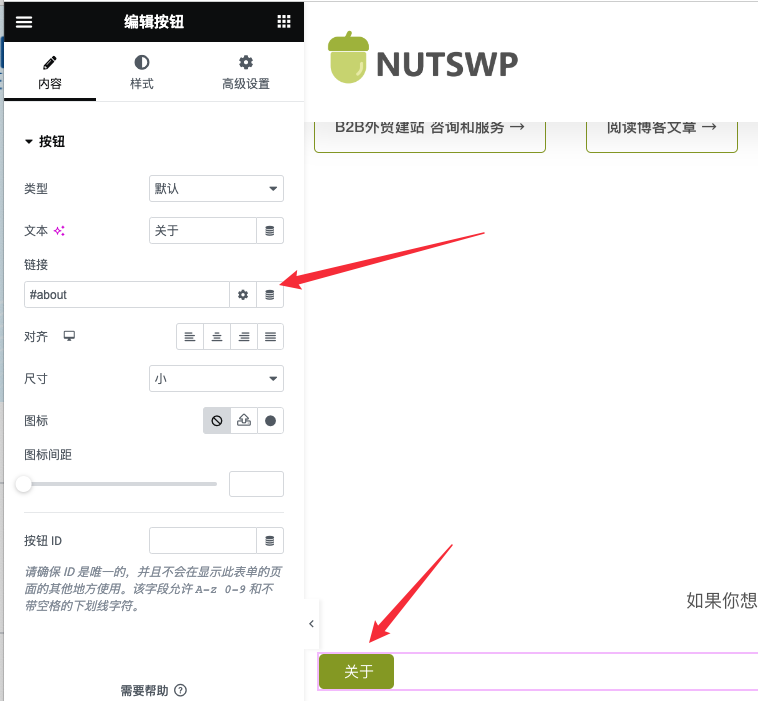
将菜单锚点元素拖拽到页面之后设置菜单锚点元素的ID,比如下图我设置ID为about。

在页面中需要点击跳转到菜单锚点位置的元素(文字/按钮/图片等等)添加链接如下:

设置完成之后保存页面,即可实现点击这个关于按钮,在页面中跳转到菜单锚点所在的位置。
如何在古腾堡编辑器中使用锚点链接?
本文内容使用古腾堡编辑器编辑,下面是我设置跳转到文章顶部的锚点链接实例。
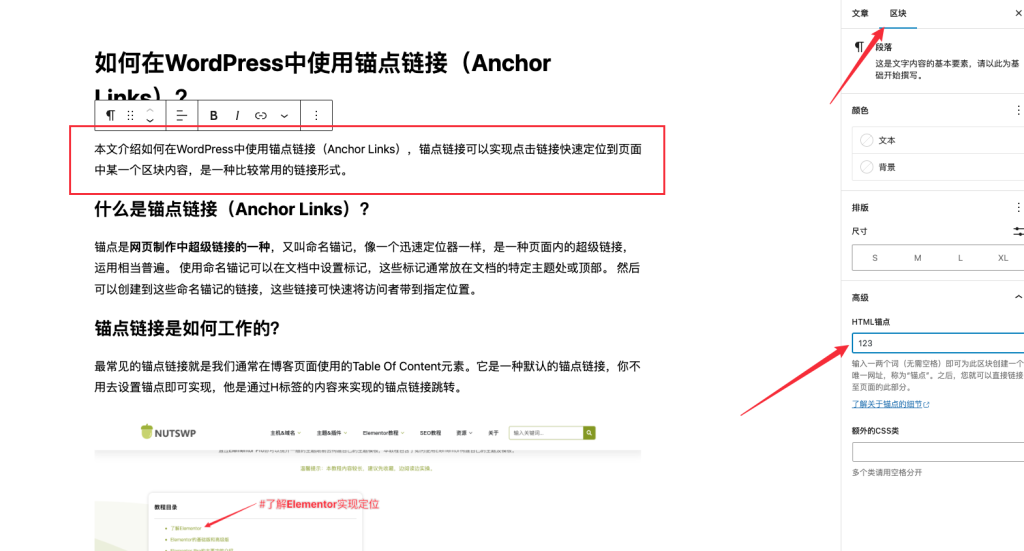
首选我在需要跳转到的顶部的Block的高级设置中设置HTML锚点为123

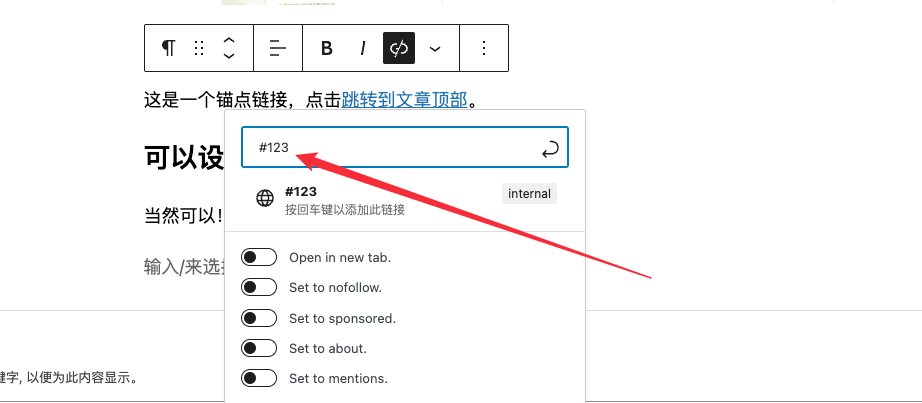
我在需要点击跳转的地方添加链接 #123

设置完成之后即可实现锚点链接跳转,通过下面的链接你可以测试设置结果:
这是一个锚点链接,点击跳转到文章顶部。
可以设置跨页面的锚点链接吗?
当然可以!
比如你可以设置一个带锚点的链接,用户点击之后可以直接跳转到对应页面的指定位置。
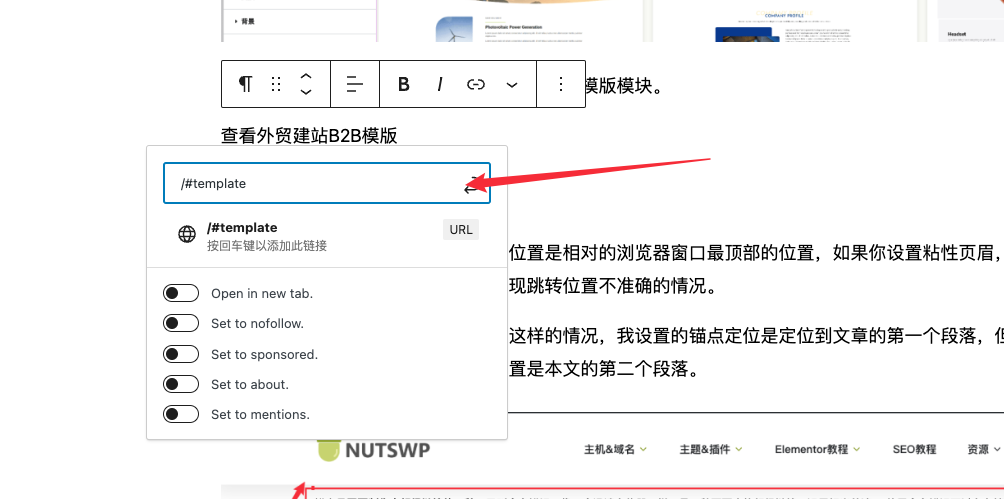
实现的方法也非常简单,只需要在链接中添加对应的页面URL并在URL末尾填加#锚点ID即可。
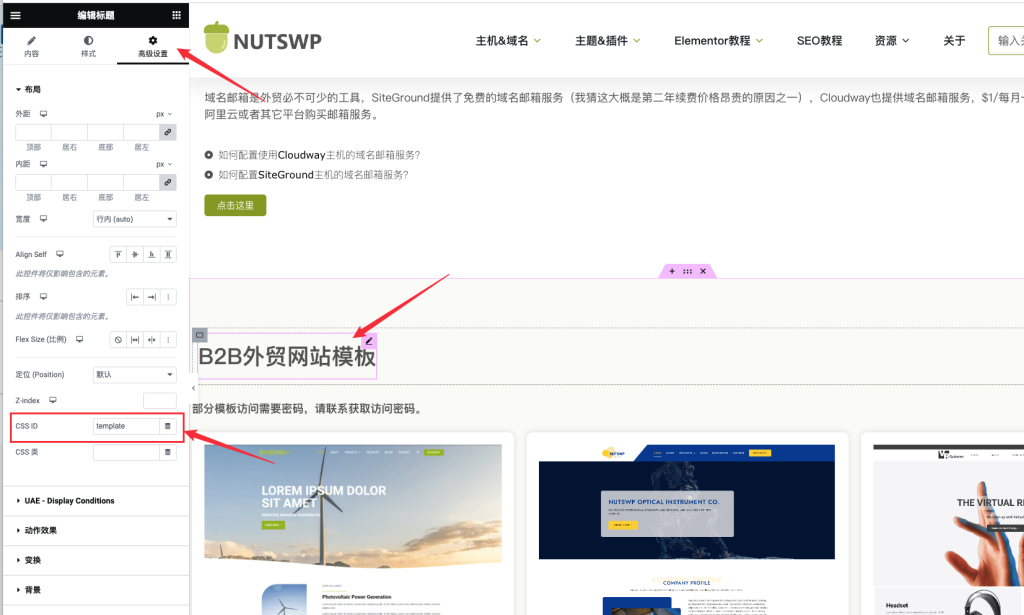
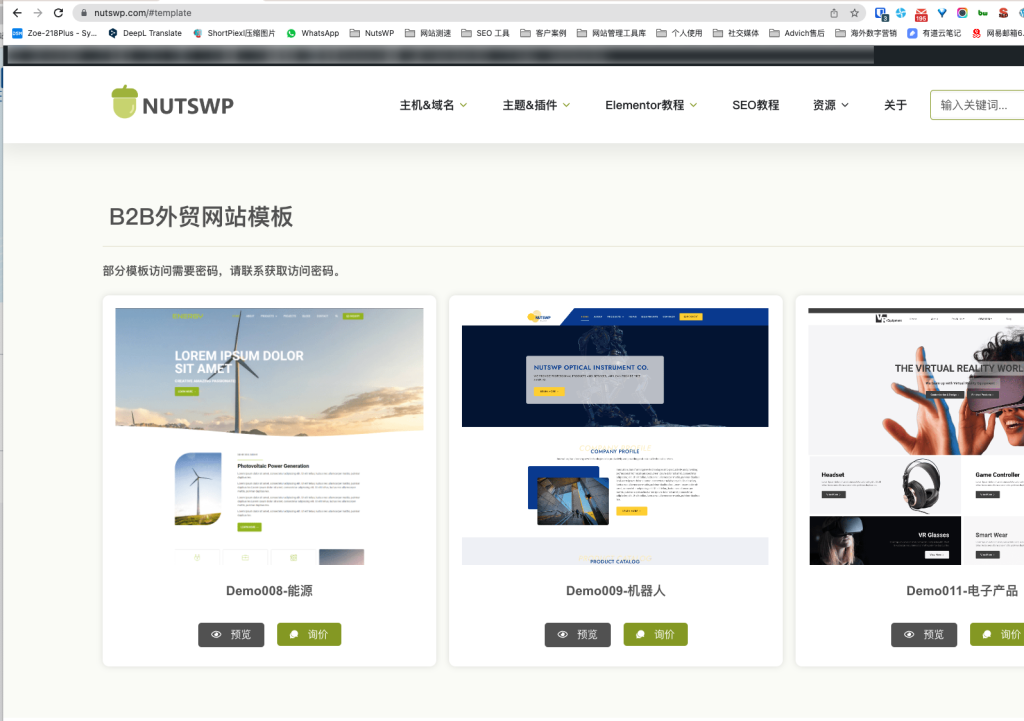
比如我在本站首页模版模块设置了一个锚点。为模板模块的标题元素添加一个CSS ID为template。

在当前博客中添加一个链接直接跳转到首页的模版模块。这里我是设置的站内跳转,所以使用了相对路径,当然你也可以使用像这样的绝对路径:http://app-wolf.kn8t4avieh-zng4p0jyo6dp.p.temp-site.link/#template

点击下面的链接试试效果:

需要注意的事情
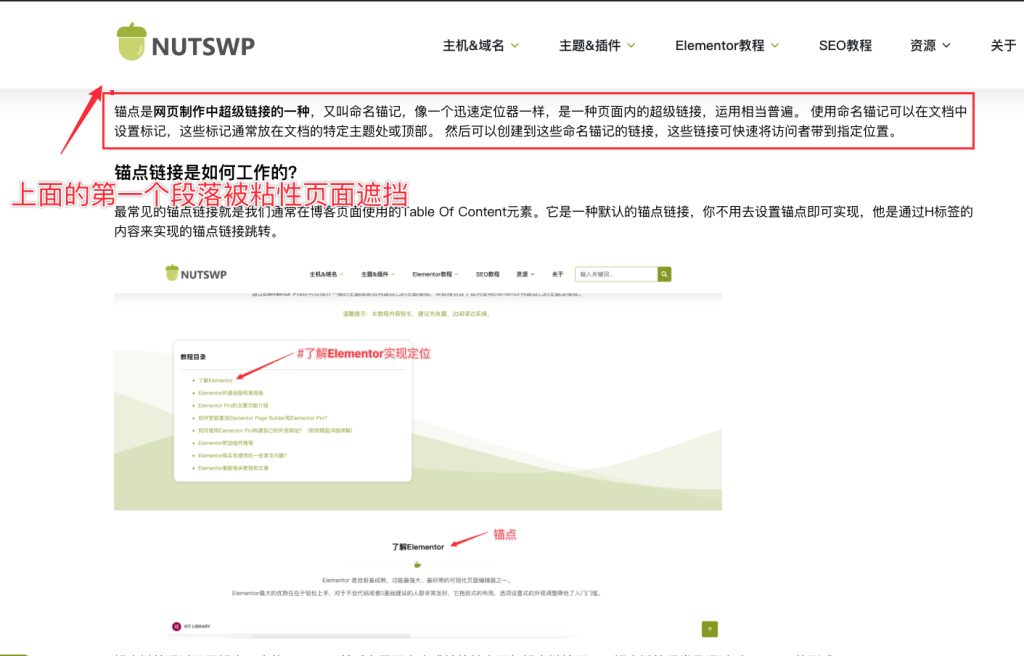
锚点链接定位是非常直接的,定位的位置是相对的浏览器窗口最顶部的位置,如果你设置粘性页眉,那么粘性页眉会挡住跳转位置,所以会出现跳转位置不准确的情况。
本文中的古腾堡设置的锚点链接就有这样的情况,我设置的锚点定位是定位到文章的第一个段落,但是实际上,我点击按钮看到的最上面的位置是本文的第二个段落。

解决的办法就是取消掉粘性页面,或者在跳转位置的上方设置一个大于粘性页眉高度的距离,以避免遮挡的情况出现。后者的设置可能还会影响到整体的页面布局效果。



