本文介绍官方推荐的 Imagify图片优化最佳设置。
优化级别
自从 Imagify v2.0 发布以来,引入了智能压缩,这是默认的压缩级别。但是,如果图像质量存在问题,你可以通过媒体库(列表视图)将图像重新优化到无损压缩级别
在 Imagify v2.1 上,重新引入了无损压缩级别,你可以默认选择无损压缩级别并批量优化图像。
上传时自动优化图像

在大多数情况下,为了方便起见,建议启用此选项,以便每当你将新图像上传到媒体库时,它们都会自动进行优化。话虽如此,如果你只想要优化某些图像,并且你希望手动选择要优化的图像,那么你可以禁用此选项。
备份原始图像

我强烈建议备份你的原始图像,因为它们需要:
- 生成新的缩略图大小(如果更改主题或添加插件可能需要)
- 将图像重新优化到另一个压缩级别或将其恢复到原始状态
- 生成下一代版本的图像
- 可能用于 Imagify 将来可能添加的任何新功能
无损压缩

通过 v2.1 中添加的此选项,你可以默认选择无损压缩级别并优化图像,而不会损失质量。
保留图像中的所有 EXIF 数据

注意: 该功能在 v2.0 中也被删除。删除 EXIF 数据对图像大小没有实际影响,因此默认保留它。
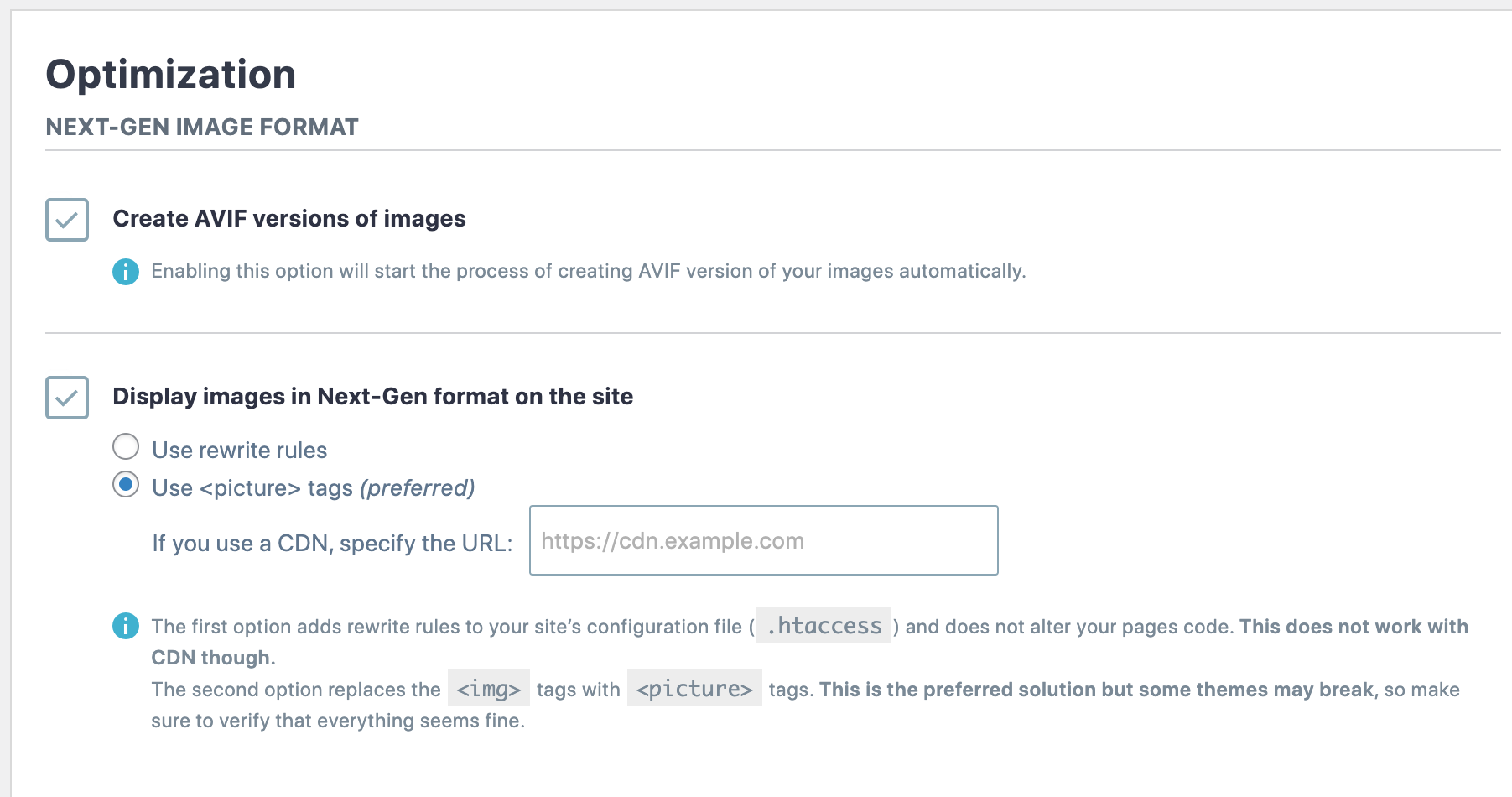
下一代图像创建和显示

在 Imagify v2.2 上,引入了 AVIF 格式来在你的网站上创建和显示,在大多数情况下,建议启用它,因为 AVIF 图像通常提供比普通图像更小的文件大小,同时保持相同的图像质量。启用“创建图像的 AVIF 版本”选项后,你最终将获得原始格式图像 (JPG/PNG) 的优化版本和 AVIF 版本。
最好同时拥有这两个功能,为使用尚不支持下一代格式的浏览器的用户提供后备支持。如果浏览器支持可用,则使用“使用 <图片> 标签”和“使用重写规则”选项用于在页面上显示下一代图像,如果不支持则显示原始格式版本。
使用<picture> 标签选项是默认且首选设置。
需要注意的是,Imagify v2.2 上的 WebP 转换将默认启用。这意味着,如果未启用 AVIF 创建选项,Imagify 仍会在优化过程中将你的图像转换为下一代 WebP 格式。
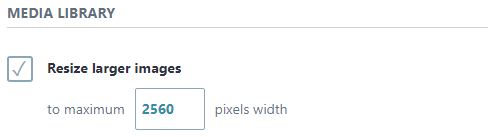
调整较大图像的大小

减小图像的显示尺寸可以大幅减小其文件大小,因此建议在大多数情况下启用此选项。你可以根据图像可能需要显示的最大尺寸,将最大宽度值设置为适合你网站的值。该值只能设置为你最大的注册缩略图大小。
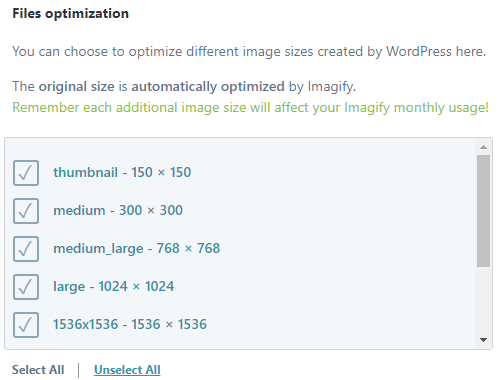
文件优化

此部分列出了在你的网站上注册的所有缩略图图像尺寸,当你将图像上传到媒体库时,WordPress 将创建这些缩略图图像尺寸。 Imagify 将为检查的每个缩略图尺寸进行优化并创建下一代版本。建议你启用网站上使用的每个尺寸,但你可以禁用任何未使用的尺寸。
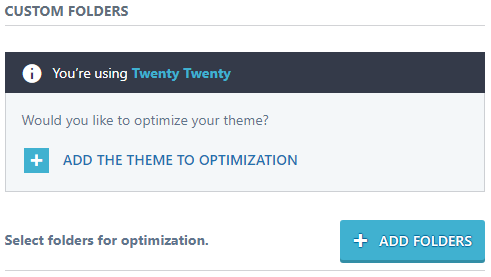
自定义文件夹

默认情况下,Imagify 会优化媒体库中的图像,但如果你的服务器上的其他文件夹位置存储有图像,你可能希望在此处添加这些图像。还有一个选项可以将主题的图像添加到优化中。
建议添加包含你网站上显示的图像的任何文件夹,以便对它们进行优化。添加文件夹并运行批量优化器后,你将能够在媒体 > 其他媒体中找到这些自定义文件夹图像。



