本文介绍Elementor表单设置询盘提交成功自动给客户发送提示邮件,你可以实现在客户提交询盘表单之后自动给客户填写表单时留下的Email邮箱发送一个提示邮件,告诉客户表单提交成功了,和客户建立链接。
如果你还没有设置网站的询盘功能,请参照这篇文章《如何使用Elementor制作外贸询盘表单?》进行设置。另外,如果你要给客户发送邮件,建议使用自己的域名邮箱作为SMTP服务邮箱。
设置完成之后我们就开始本文的内容。
1、为询盘表单添加一个提交动作
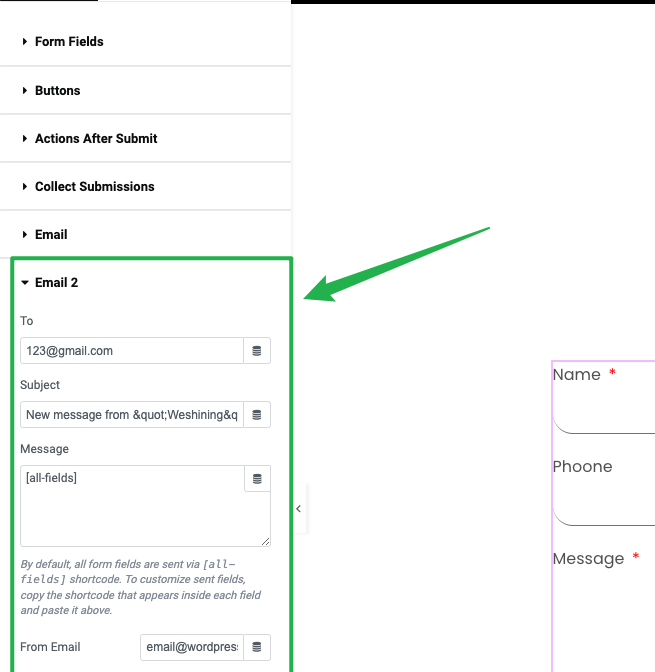
在你的表单元素的Content标签下找到Action After Submit,添加一个Email2动作。(Email动作通常是用来给自己人发送询盘消息提醒的,参见我的Elementor制作询盘表单教程)

添加之后表单元素的Content标签中会自动刚出现一个Email选项,点开这个选项可以看到Email2的详细设置内容。

2、设置Email2动作给客户自动发送提示邮件
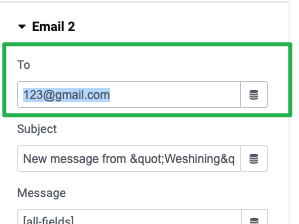
1)To地址设置

To邮箱地址应该填写客户的邮箱地址,我们可以通过表单字段来获取。
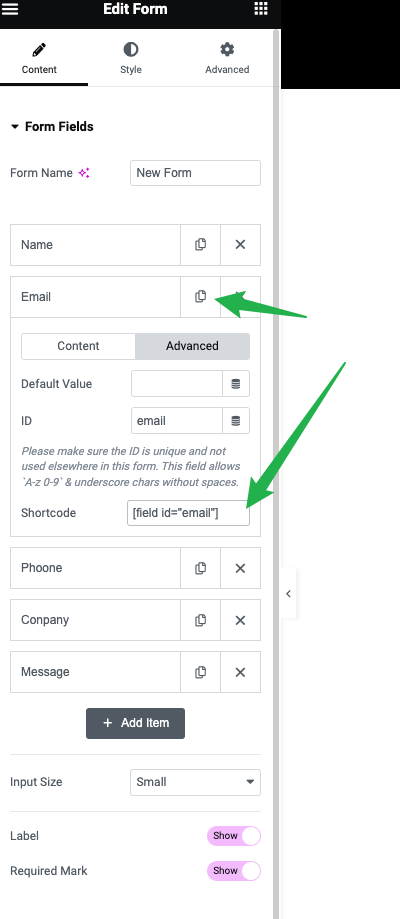
首先点开你的表单字段,并找到Email字段,点击字段的Advance标签,找到字段短码并复制。

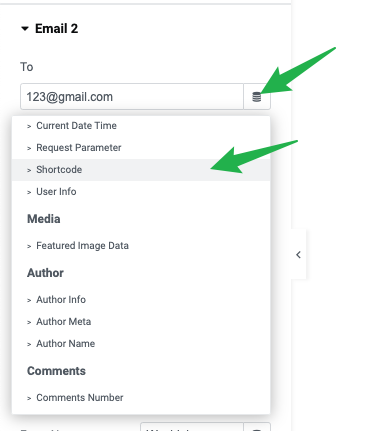
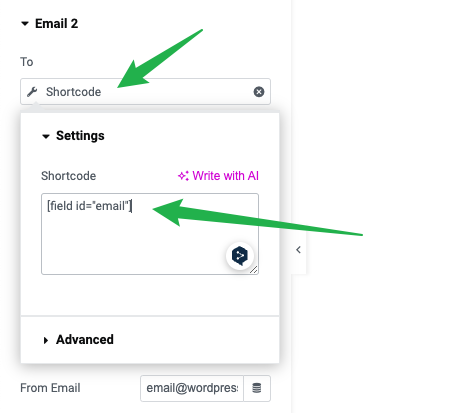
返回到Email2动作设置,点击TO邮箱地址栏的动态标签,并点击【ShortCode】

点击ShortCode并在下拉的文本框中粘贴短码(这段短码会自动取获取客户在表单Email字段中填写的邮箱地址)。

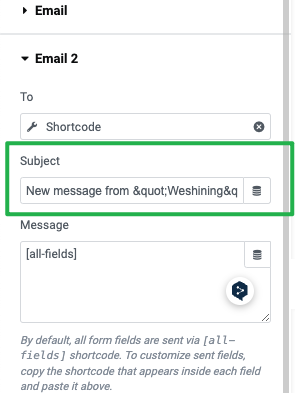
2) Subject设置
Subject用于设置发送邮件的标题,按照你自己的要求填写即可,比如【Congratulations, the form was submitted successfully!】

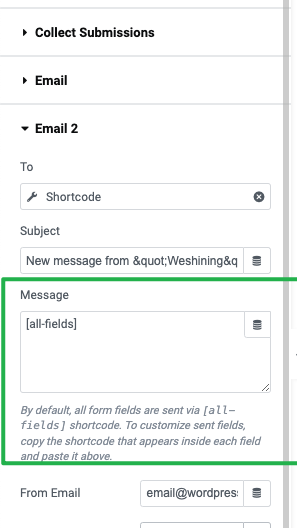
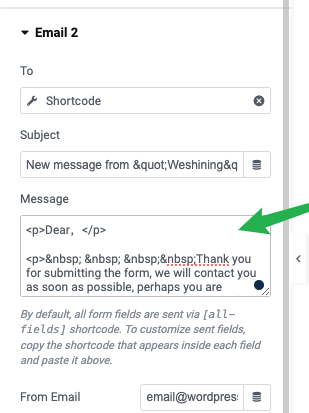
3)Message设置
Message用于设置发送邮件的内容,他目前不支持富文文本编辑格式,如果只是简单的内容你可以直接在文本框中编辑。

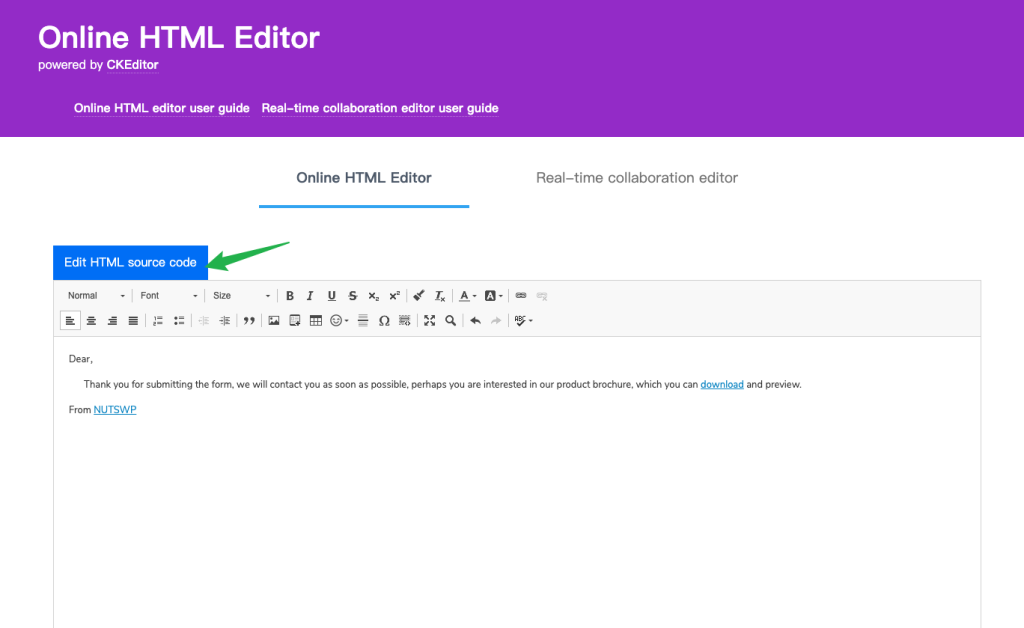
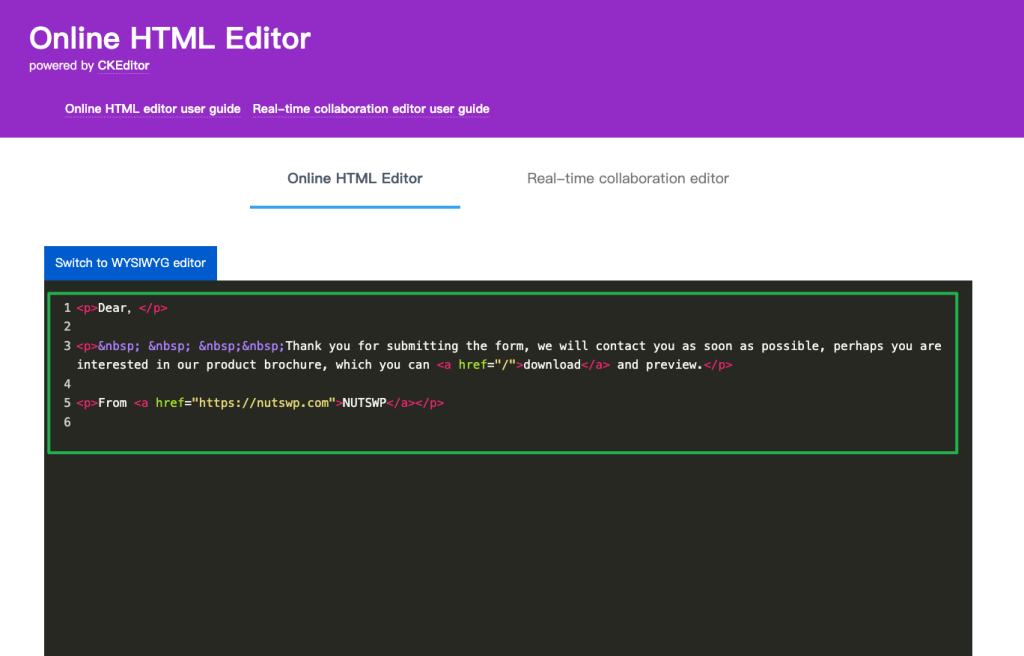
如果你要在邮件正文中编辑比较复杂的布局排版,则需要借助一些在线HTML编辑工具来实现,比如Online HTML Editor。
在编辑器中输入你想编辑的内容,还可以添加链接和图片(图片建议放在网站中,并通过链接添加),编辑完成之后点击【Edit HTML Source Code】进入HTML代码视图。

复制所有的HTML代码。

将代码粘贴到Message文本框中,这样用户收到的邮件将会以HTML格式呈现,而不是一堆无格式的纯文本。

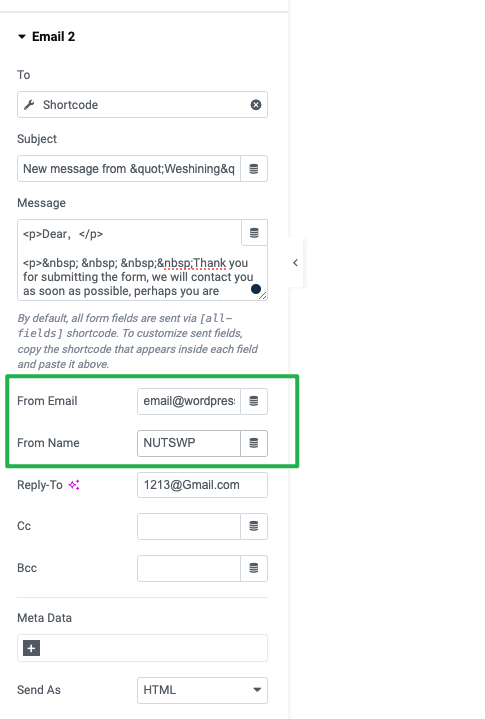
4)From Email和Form Name
From Email和Form Name用于设置发送邮件的发件地址和发件姓名,发件地址必须为你网站SMTP服务的地址,发件姓名可以设为公司名称。

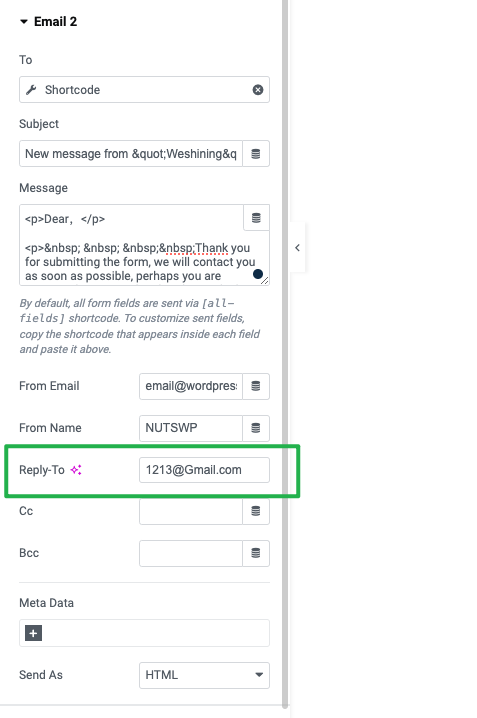
5)Reply-to地址设置
Reply-to用于设置客户收到邮件之后点击回复,会发送的邮箱地址,你可以填写为你的公司常用邮箱。

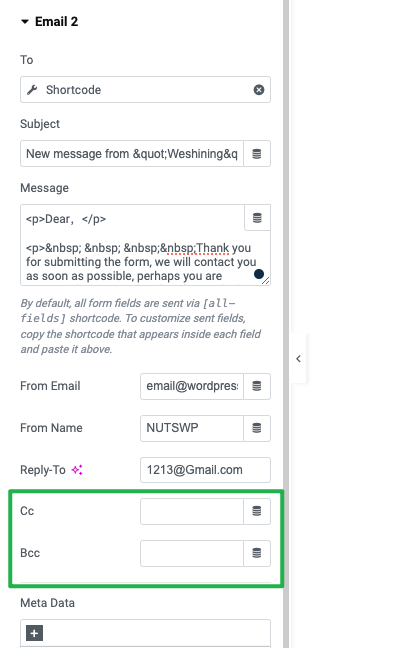
6)CC和BCC(抄送和秘密抄送)
CC和BCC(抄送和秘密抄送)用于设置发送邮件抄送的地址和秘密抄送的地址(所有填写邮箱地方除了Reply-to,都可以添加多个邮箱地址,用英文逗号隔开即可)。

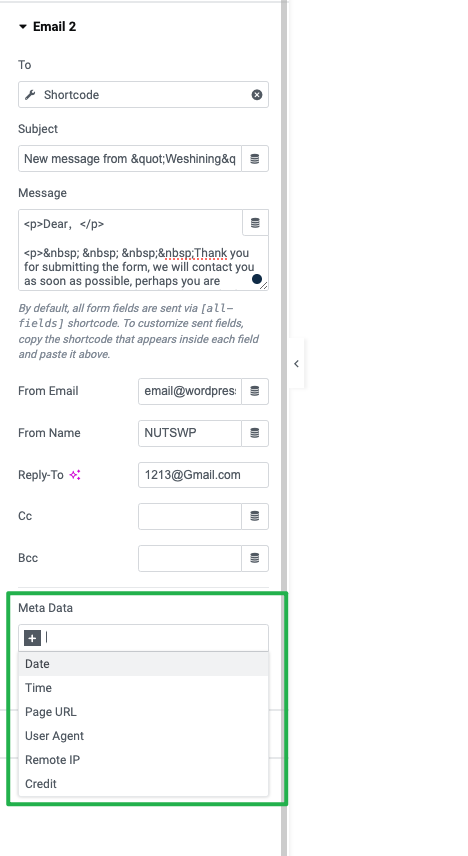
7)Meta Data
Meta Data用于添加一些元数据在邮件信息中,比如日期、时间、页面URL等等,根据你需要的添加即可,也可以不添加。

8)Send As【HTML】
邮件都是默认以HTML发送的,默认即可。

设置完成之后保存你的询盘表单进行测试验证。
3、测试询盘表单提交自动自动给客户发送邮件提醒
如果你的网站安装的缓存插件和服务,请先清理一下网站缓存。
清理缓存之后,模仿你的用户在网站提交询盘表单,为了验证结果,你可以更换不同的邮箱地址提交表单进行测试。
提交成功之后,检查填写在询盘表单中的邮箱是否收到提示邮件。
并且你可以根据收到的提示邮件对,邮件的内容再做优化调整。



