本文介绍如何使用Elementor制作外贸询盘表单,在外贸B2B网站中询盘表单是非常重要的一个环节,你需要通过设置询盘表单来和客户建立联系,促成网站的转化。
在WordPress中,我们可以借助非常多的表单插件来帮助我们实现询盘的功能,免费有Ninja Form,付费的有WPFrom等等。
不过本文要介绍的是使用Elementor自带的From来实现询盘表单。
Form功能是Elementor的高级功能,需要安装激活Elementor Pro才可以使用。
本站提供Elementor Pro官方授权,49元1个站点每年,如有需要可以联系获取。
在制作询盘表单之前,我先说一下我自己习惯的询盘表单制作逻辑:
1、创建一个Section模板,里面单独放一个Form表单;
2、制作弹出框模板,在弹出框中直接调用制作好的询盘表单section模板;
3、在网站中其他页面也可以通过模板调用制作好的询盘表单Section模板。
最终在整个网站中只需要维护一个询盘表单Section模板即可,可以节约工作量,同时方便管理。但是我的方法是整个网站就做一个通用型的询盘表单,如果你希望在不同的页面调用不同的表单,那么就需要做多个表单,进行维护。
高清视频请转到B站主页观看→
1、创建一个Inquiry Form的Section模板
通过Elementor的Templates来创建一个新的section模板
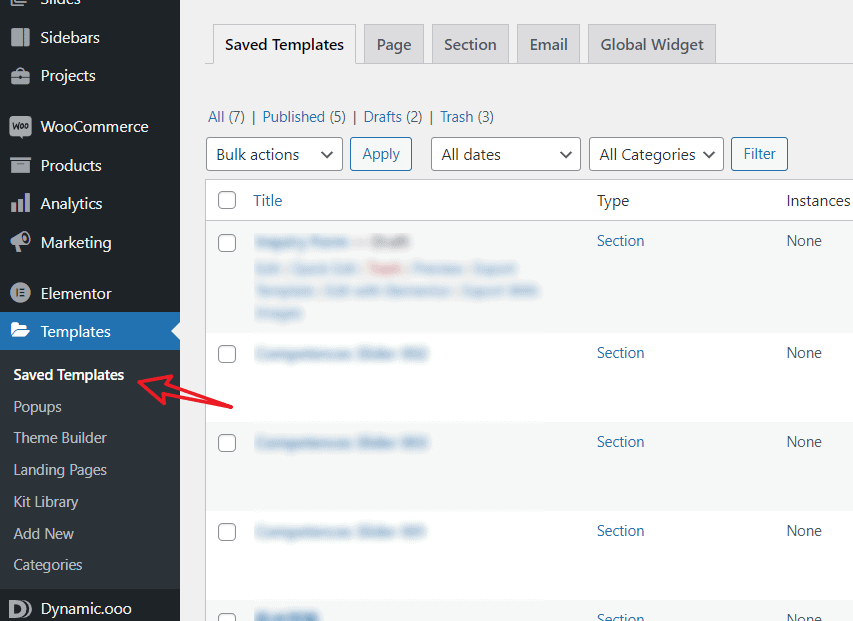
进入【Saved Templates】页面

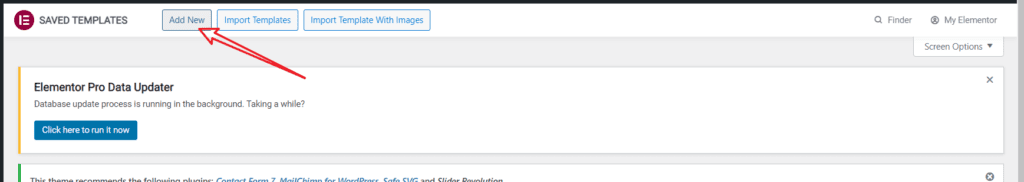
添加一个新的模板

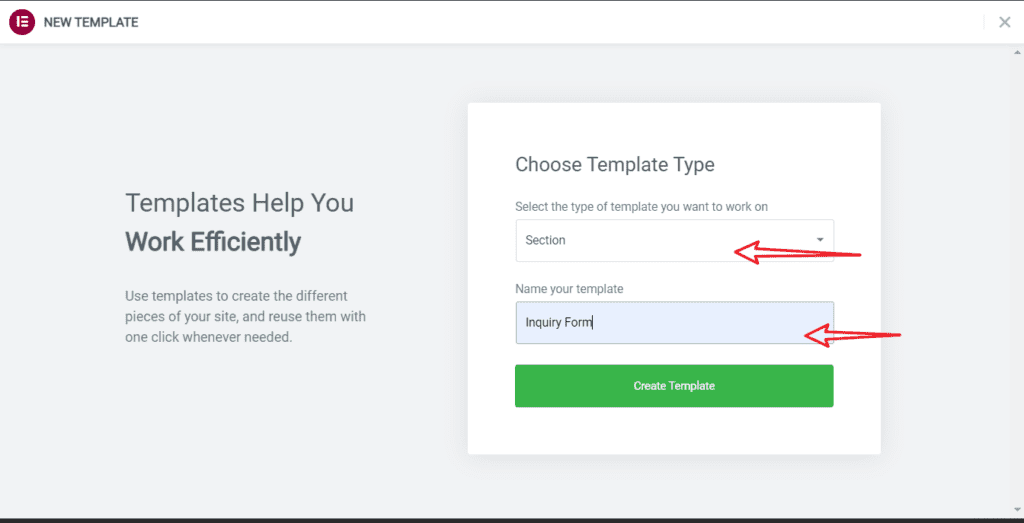
选择模板类型为【Section】,并输入模板名称,我这里是【Inquiry Form】,然后点击创建模板按钮。

创建Section模板之后,会自动跳转到模板编辑页面,同时会弹出Elementor自带的同类型模板推荐,你可以选择和导入模板进行修改编辑,或者关闭模板窗口自己创建。

2、用Elementor制作外贸询盘表单
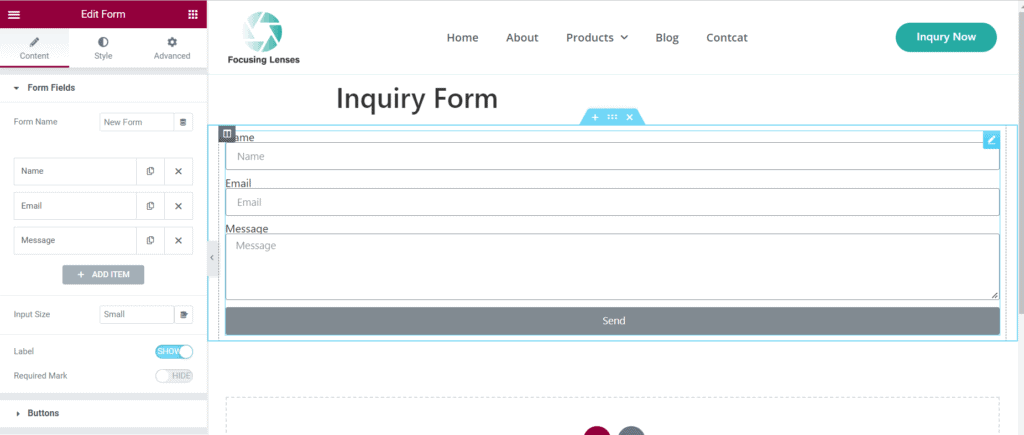
关闭模板推荐之后,进入编辑窗口。
在左侧的Elementor元素库中搜索【Form】元素,并拖拽到编辑区域中。

拖入之后会出现一个默认的表单如下:

1 表单字段编辑
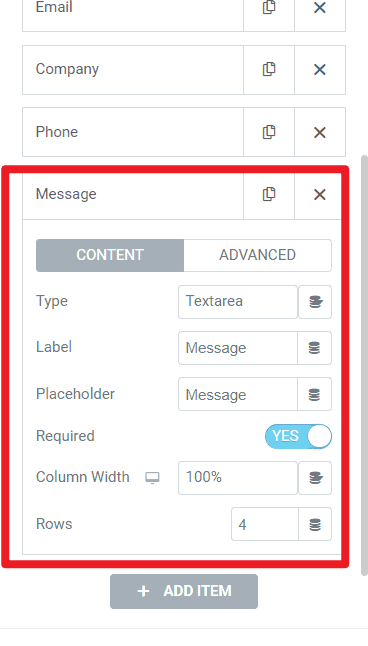
我们要对表单字段进行修改,通常我会创建5个表单字段:
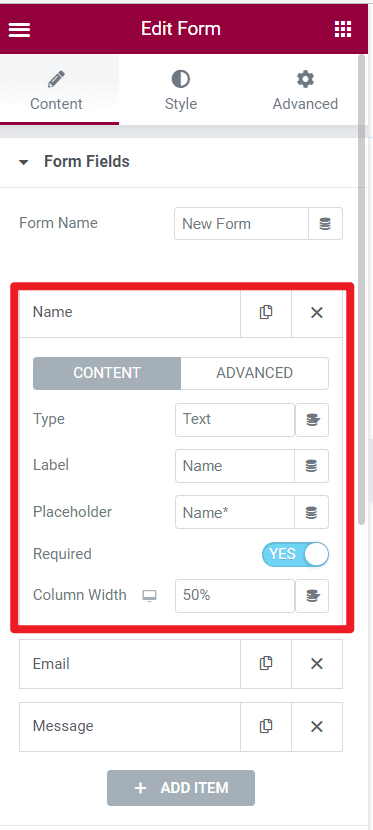
Name字段:
Type:字段类型
Label:字段的显示标签
Placeholder:默认显示内容
Required:是否必填
Column Width:列宽,100%代表1列显示,50%代表2列占用1列,以此类推。

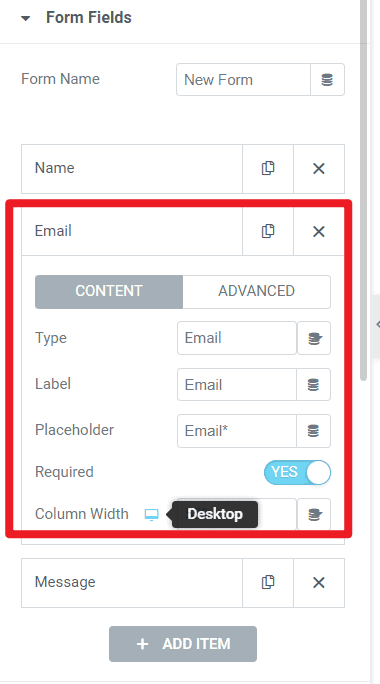
Email字段

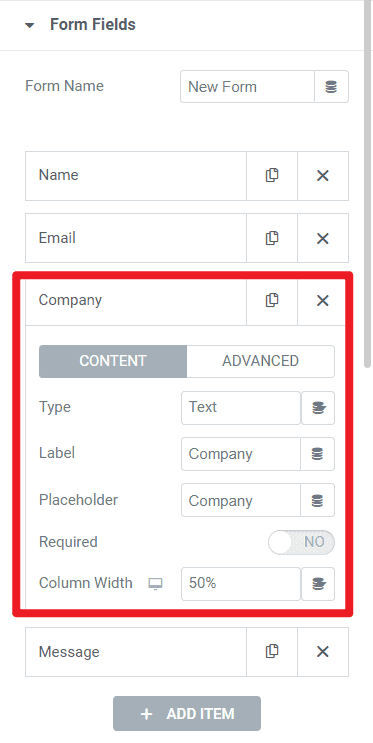
Company 字段

Phone 字段

Message字段
Rows:默认的行数

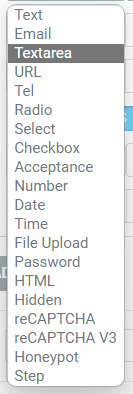
你可以根据自己需要收集信息的需要添加对应的字段,Elementor 的Form元素提供了如下字段类型:

另外我为表单添加了Google的reCAPTCHA V3,可以过滤一些机器人提交表单。
你可以阅读《Elementor表单添加Google免费的reCAPTCHA V3过滤垃圾询盘》以了解具体的操作步骤。
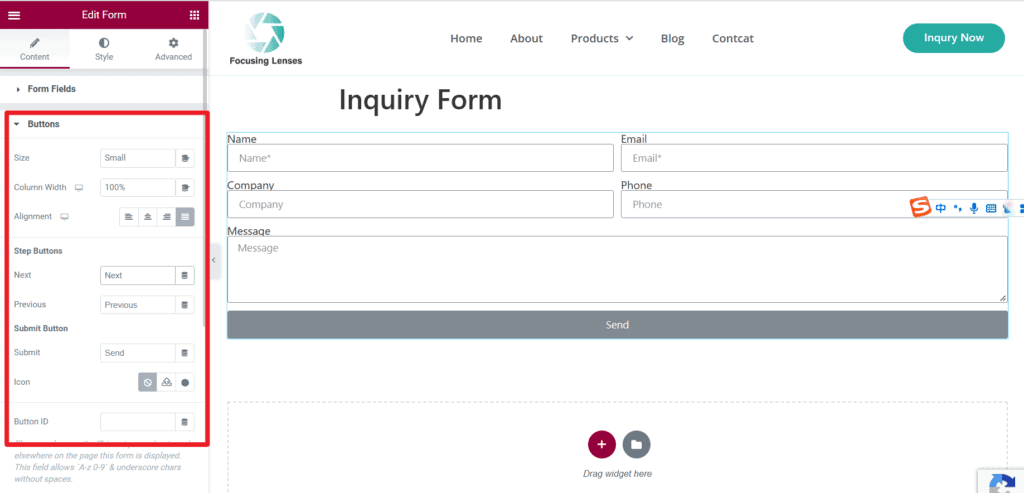
Button按钮设置
你可以设置表单按钮大小、按钮的宽度,对其方式等等。
另外还可以通过submit Button来设置按钮的文字,并未那妞添加Icon图标等。

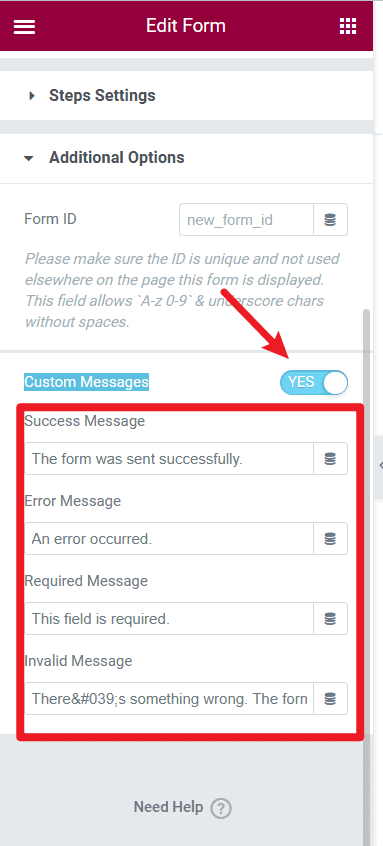
2、自定义表单的提示信息
在From元素的Additional Option中你可以开启自定义消息。
开启之后你可以设置不同状态下给用户的提示信息。
我通常是使用默认设置,就不再做修改。

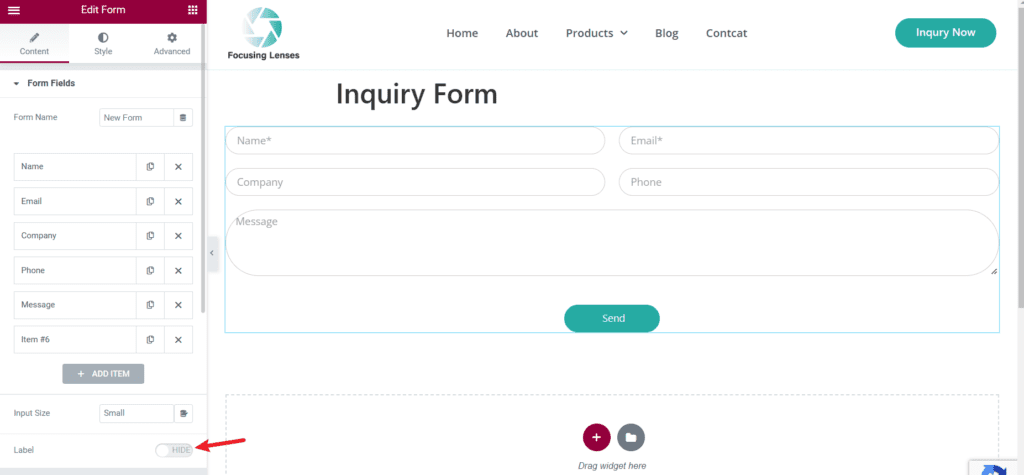
3、取消表单的Label显示
通常为了表单的美观,我会取消表单字段的Label显示。
直接关闭Label就可以。

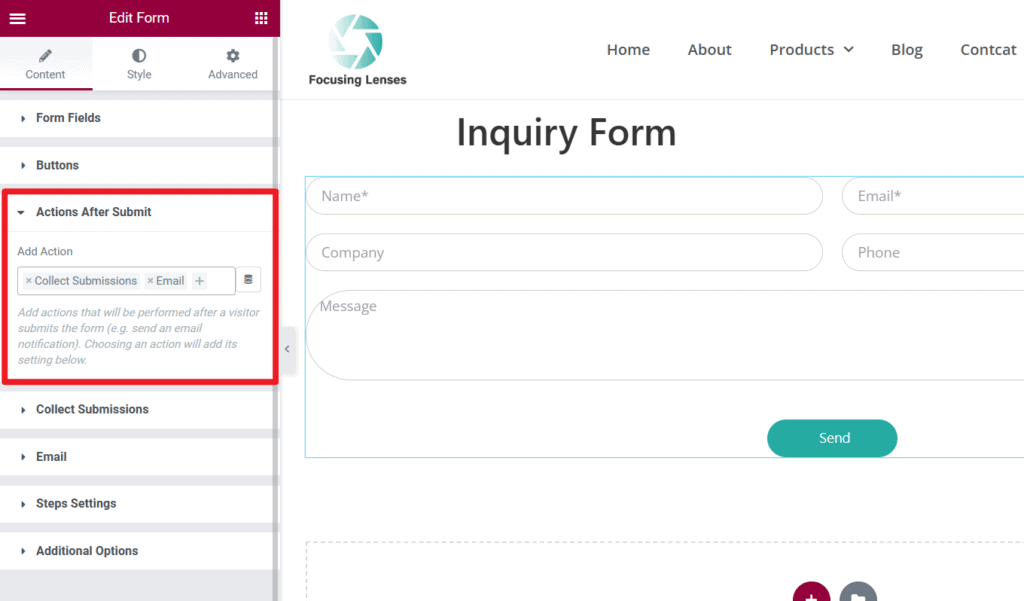
4、设置表单提交之后的动作
通常默认是Collect Submissions和Email两个动作。

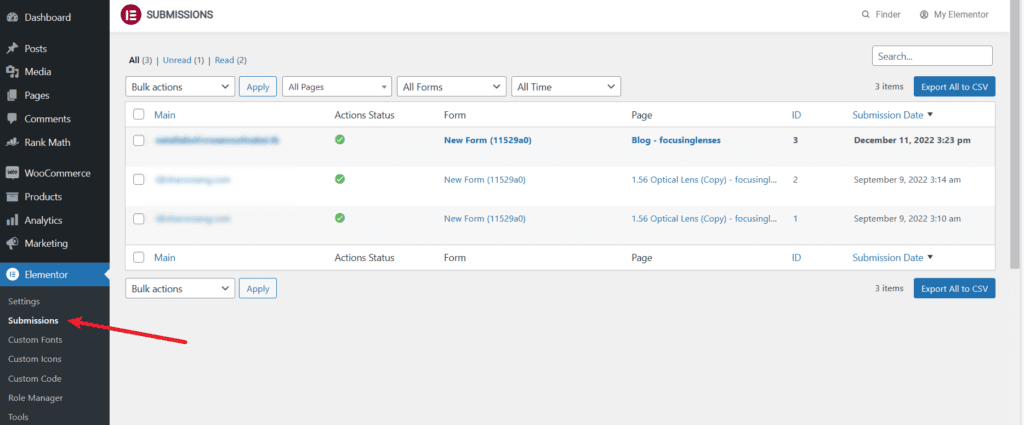
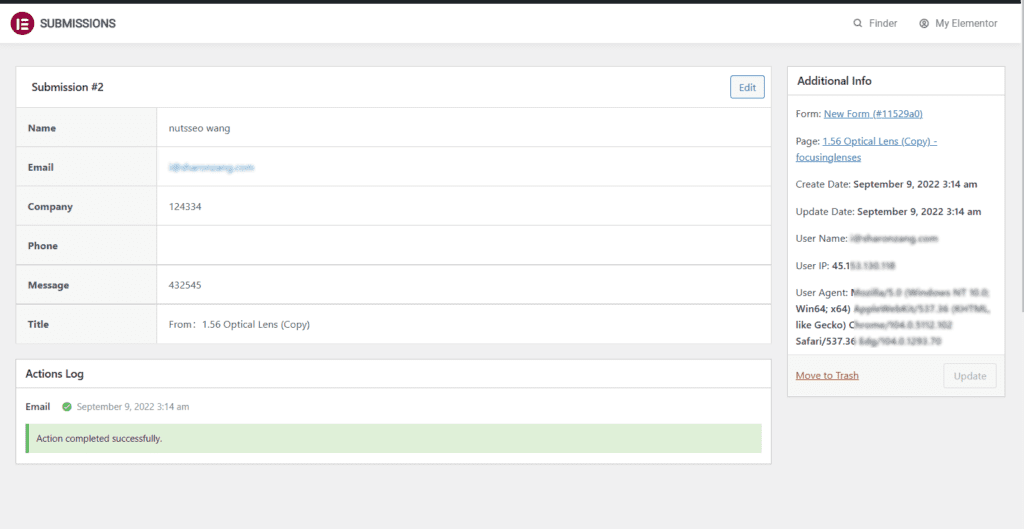
Collect Submissions动作可以让你在后台的Elementor菜单下面的Submissions里面查到表单提交的记录。


Email动作可以实现用户提交表单之后发送邮件,但是需要设置发送邮件的信息。
在设置Form的Email之前你需要为网站配置SMTP服务,部分主机自带SMTP服务,你可以根据主机的教程进行安装配置。
我自己推荐是通过插件直接在网站中配置SMTP。你可以参照《WordPress网站配置询盘邮件转发SMTP服务》进行网站的SMTP配置。
说明:这里我们需要先理解一下当用户在网站提交一个询盘表单时,我们能够收到一封询盘消息邮件的工作逻辑。用户在网站中提交询盘表单,表单提交成功触发Emal动作,启用网站的SMTP服务给我们的邮箱发送询盘消息提醒。所以询盘消息提醒你可以理解为是网站给我们发,而不是客户给我发的,客户是向网站提交信息。
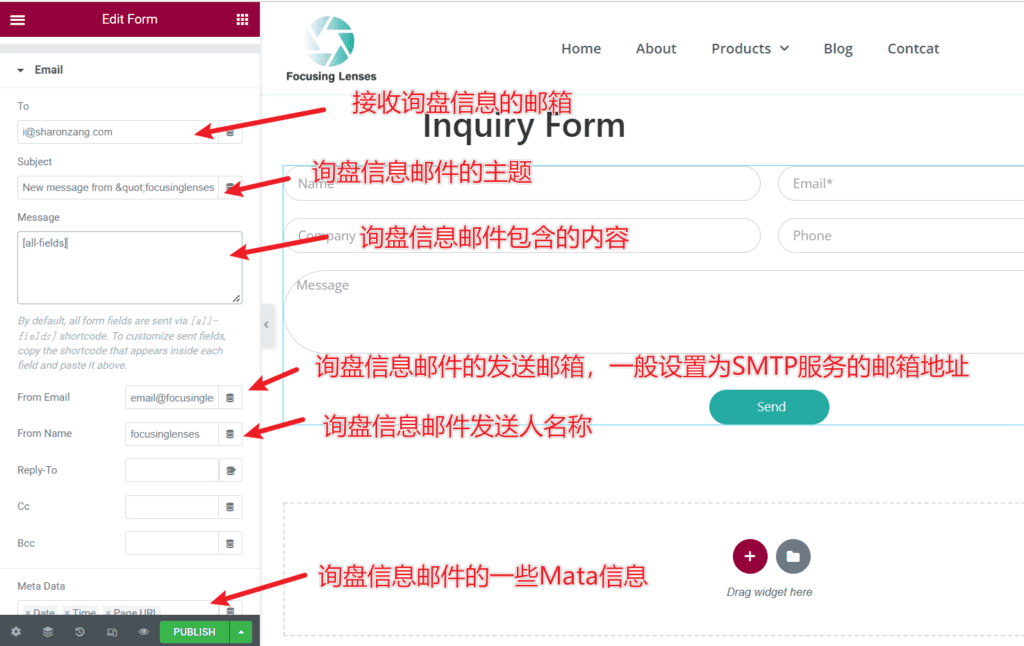
SMTP配置完成之后,我们来配置Form的Email。
接收询盘信息的邮箱:这里可以设置多个接收邮箱,用英文逗号分割即可
询盘信息的邮件主题:即收到的询盘邮件的主题
询盘信息邮件包含的内容:默认是[all-fields],代表所有字段
询盘信息邮件的发送邮箱:就是发送询盘消息提醒邮件的发件人,这里不是客户邮箱,而是你设置的SMTP服务的邮箱地址,注意一定要设置成你的SMTP服务配置的邮箱地址,否则邮件提醒可能发不出来。
询盘信息邮件发送人名称:这里自定义设置就好了,如果你有多个网站可以用网站名称作为发件人名称方便你区别询盘消息的来源网站

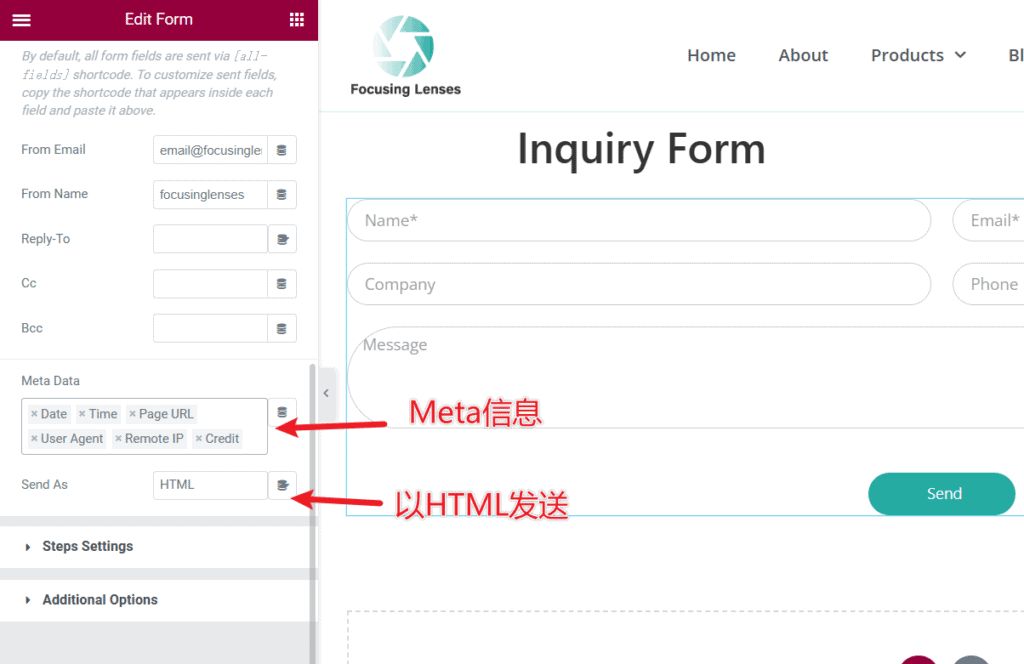
询盘信息邮件的Meta信息:包括日期、时间、来源的页面、用户信息、IP地址、客户端信息详细的信息
最后是设置以HTML格式发送。

5、表单外观样式编辑
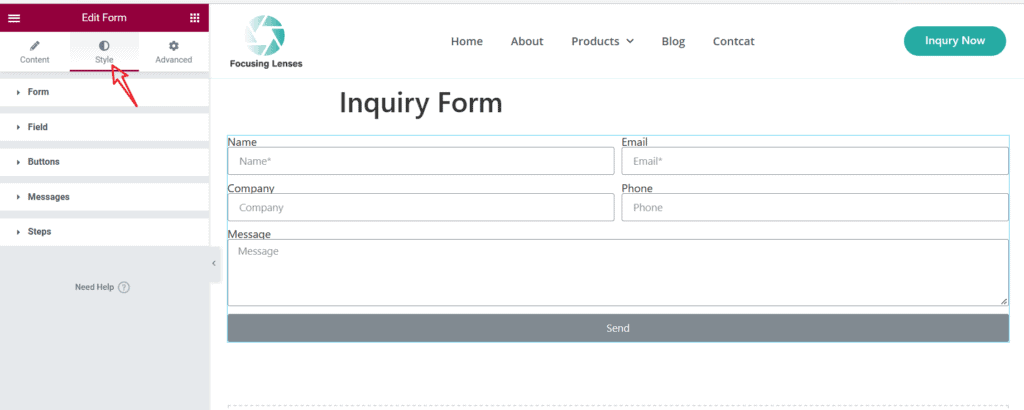
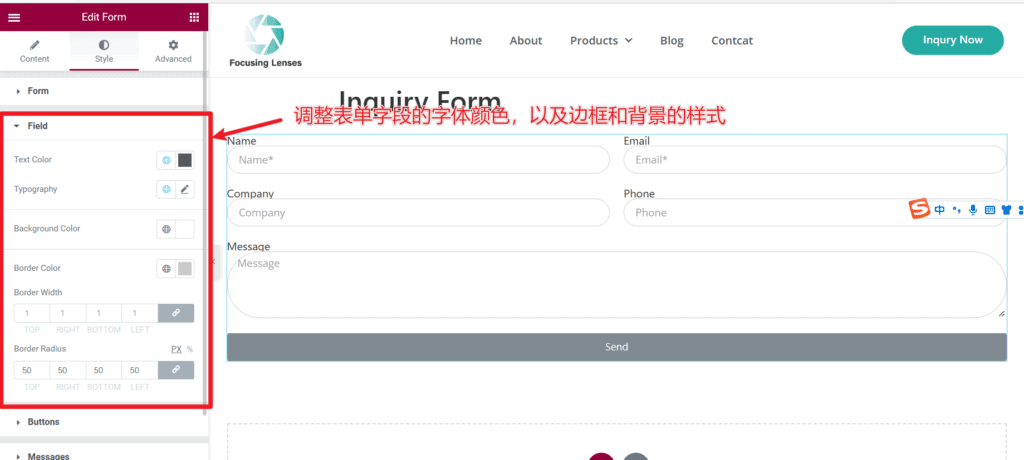
编辑完成表单字段,我们可以编辑表单的外观样式。
进入到Form元素的Style界面对Form的外观样式进行编辑。

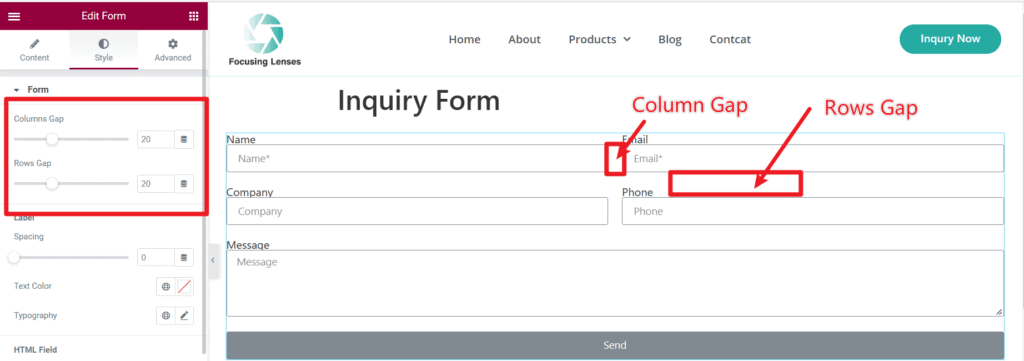
调整表单字段的间距

调整表单字段的字体风格和颜色,以及字段边框及背景的样式

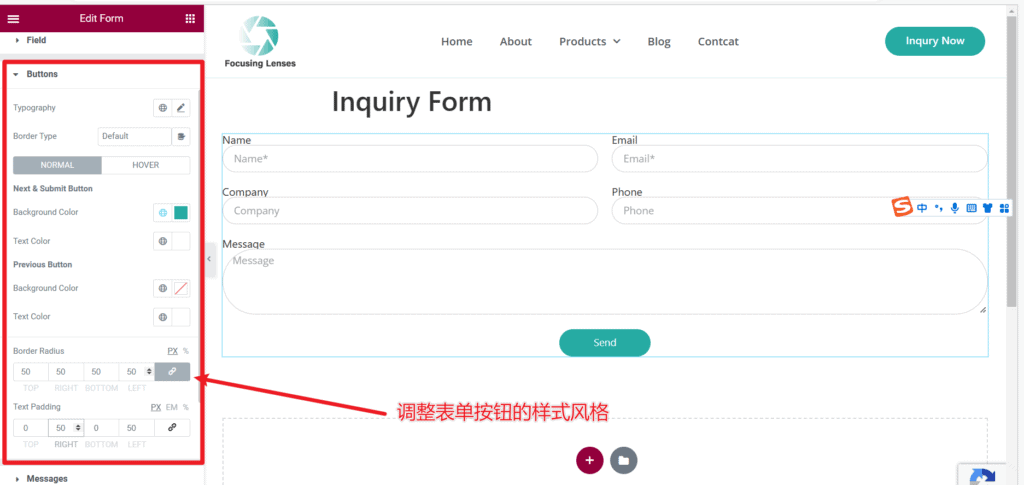
调整表单按钮的样式和风格,包括字体风格和颜色,背景边框样式以及鼠标移动之后的按钮样式。

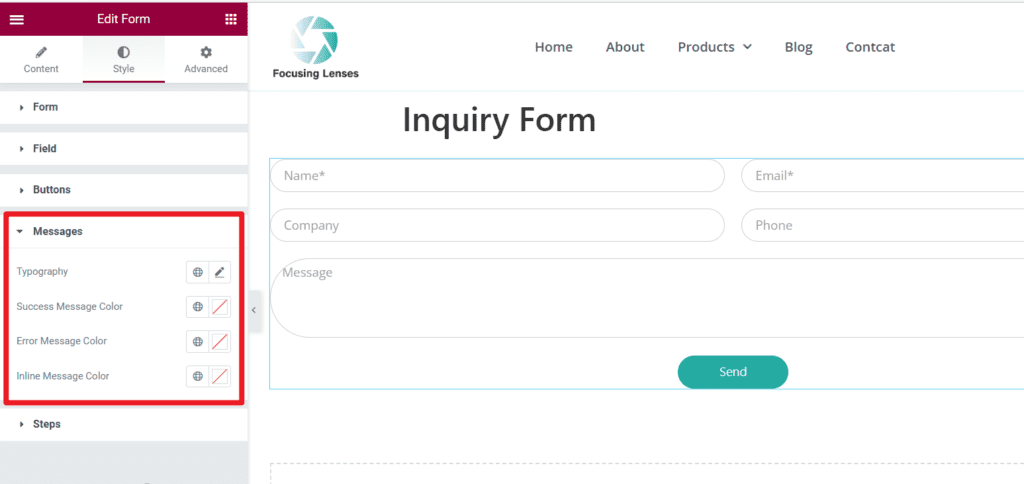
修改表单提示信息的字体和颜色

6、保存Form表单模板
样式调整完成之后保存发布这个Section模板

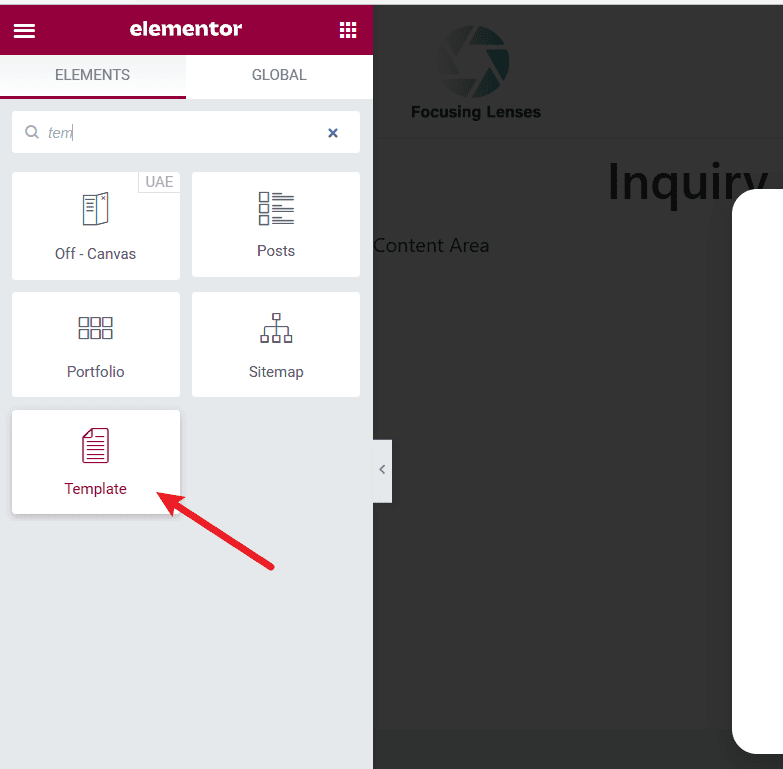
3、通过Template元素调用询盘表单模板
保存之后,如果你需要在页面中调用这个form模板,就可以通过Template元素来实现。
比如我们将这个模板添加到一个弹出框中,就可以按照如下进行操作
在弹出框模板中添加一个Template元素

选择template模板,直接选择我们做好的Inquiry Form的section模板,选择之后表单就会进行展示。

通过这种方法你还可以在网站和任何也买任何地方添加这个表单模板。
说明:通过Template调用的模板,在当前的编辑页面中是不能进行编辑的,需要进入到被调用模板里面进行编辑,比如我在弹出框中通过template调用了Inquiry Form模板,那么我在弹出框模板编辑中是不能编辑Inquiry Form模板的,我需要进入Inquiry Form模板才能编辑Inquiry Form。
这种方法的优势就在于,通过模板的调用,我可以减少重复的维护和编辑工作。这种方法还可以运用在网站制作的其他地方,尤其是需要重复展示相同内容的地方。
最后,你还可以设置提交之后动作添加Email2来实现可客户提交询盘表单之后自动给客户填写表单时留下的Email邮箱发送一个提示邮件,告诉客户表单提交成功了



