本文介绍最新的Elementor Page Builder安装及配置使用教程,Elementor Page Builder插件是Elementor的基础插件,也是一个免费插件,Elementor Pro的功能都需要基于它才能实现。 所以即使你购买了Elementor Pro,也是必须要安装Eleme
Elementor是一款新手也可以轻松入门的可视化页面构建器,它让页面制作变得简单,即使你不懂代码,也可以轻松制作网页。
本文的创作也为了帮助一些不懂代码的读者或Elementor新手更加透彻的理解和使用Elementor编辑器,我希望将我自己对Elementor的理解和积累的经验通过系统化结构化的方式整理出来,以便读者可以更直观的了解Elementor的工作原理和使用技巧。带有⭐️标志的是重点内容,需要建议反复阅读+实操来理解。当然我的技术和经验未必能覆盖到方方面面,如果有遗漏差错,也欢迎在底部给我留言,或直接微信我!😊
如果你觉得文章写的还不错,不要忘记在文末给我点一下小星星⭐️哦~
Elementor 是一款功能强大的 WordPress 页面构建器,它允许用户通过可视化拖放的方式创建网站页面,无需编写代码。Elementor提供丰富的设计元素和模板,支持实时预览和响应式设计,适用于从初学者到专业开发者的各种页面制作需求,大大提升了网站设计的效率与灵活性。
如果你是WordPress用户,并且在寻找一中建站高效的建站方式,Elementor是一个非常不错的选择,我从Avada主题,换到WPBackery,古腾堡,还使用了Bricks Builder,最后将Elementor作为我的建站主力工具,目前我外贸建站服务都是通过Elementor交付的。
一方面,它拥有非常成熟的生态,活跃用户非常多,你在使用过程中遇到的大部分问题都可以通过各种论坛及社群得到解决,而且它一直在升级和迭代,不会出现BUG长期得不到修复的情况。
另外一点,是它对新手非常友好,即使不懂代码的小白,也可以轻松上手,目前互联网上Elementor的教程和学习资源也非常多,Elementor没有很高的技术壁垒,只要可以理解它的功能和工作逻辑,你就可以轻松构建一个完整的B2B外贸网站出来。
Elementor的市场份额一直在增加,2025年初的时候所有使用WordPress网站中大约26%使用Elementor,截止到2025年5月中旬已经提高到28%了,足以说明它的受欢迎程度。
Elementor提供免费版(常称为:Elementor)和付费版(常称为:Elementor Pro),免费版提供非常有限的功能,你可以在网站后台的插件库中找到并在线安装它。付费版需要你访问Elementor官网购买订阅之后,下载Elementor Pro插件安装包上传安装到网站后台,并通过账号登录的方式激活授权。
Elementor和Elementor Pro不是互相替代插件,Elementor是Elementor Pro的基础插件,如果你使用Elementor免费版则需要安装Elementor插件,如果你使用Elementor Pro则需要同时安装Elementor插件和Elementor Pro插件。
Elementor免费版功能非常有限,它只可以用来编辑静态页面,无法使用主题构建器功能,动态数据功能,一些高级的小部件也是无法使用的。
你可以通过网站后台的在线插件库搜索Elementor并安装激活它。或者从WordPress.org官网下载插件包并通过上传插件包的方式安装激活,2种方式的本质是一样的。
你可以阅读下面的文章了解Elementor免费版安装配置过程 👇🏻
本文介绍最新的Elementor Page Builder安装及配置使用教程,Elementor Page Builder插件是Elementor的基础插件,也是一个免费插件,Elementor Pro的功能都需要基于它才能实现。 所以即使你购买了Elementor Pro,也是必须要安装Eleme
如果你想完美发挥Elementor的作用,我还是推荐你使用Elementor Pro解锁更多高级的功能,目前Elementor Pro有4个订阅套餐(参见下图),最低的基础版Elementor Pro订阅属于阉割版本,无法实现弹出框和自定义代码,以及无法和Woocommerce集成,如果想要使用Elementor完整功能需要购买高级独奏版,此版本只可以给一个网站授权。如果你有的多个网站需要使用Elementor Pro就需要购买更高199美元/年及以上版本的订阅套餐。

你也可以自己从官方注册账号购买,可以参考下面的文章进行操作 👇🏻
Elementor支持GPL政策,你可以在GPL平台上下载到Elementor Pro插件包,从GPL平台下载的插件包安装启用之后是无法使用Elementor账号登录的(它绕开了账号授权激活),但是你仍然可以使用Elementor Pro的高级功能。
也是由于GPL下载的安装包是可以解压和修改的,所以不明来历的插件安装包应该谨慎使用。
我个人不推荐在生产环境中使用GPL版本,更加不建议使用来历不明的破解版插件。
这相当于是给自己的网站埋雷,你不知道什么时候会爆,如果网站业务进入了正轨,那么对业务的影响就是直接的经济损失。
随着Elementor功能不断地升级和迭代,Elementor插件的运行对WordPress托管主机的性能也有一定的要求。
根据Elementor官方最新更新的系统要求,总结如下:
建议使用最新版本的WordPress,定期对WordPress进行更新。
在WordPress后台仪表盘的Update页面你可以看到你的WordPress版本以及进行更新操作。
如果的PHP版本太低,可能会遇到一些问题,建议进行升级PHP服务,大部分WordPress托管都是在管理面板中切换PHP服务版本,操作非常简单。
如果你不会操作,可以联系你的主机提供商帮你进行升级。
MySQL 版本5.6 或更高版本或 MariaDB 版本 10.5 或更高版本。需要注意的是,在升级切换数据库之前请一定做好数据库的备份操作。
如果你不会操作,可以联系你的主机提供商帮你进行升级。
WP 内存限制为 256 MB(仅限 Elementor 和 Elementor Pro),建议使用 512 MB,为获得最佳性能使用 768 MB。
这些要求适用于 Elementor。如果你网站上使用的其他插件 需要将内存增加到 512 MB,以避免加载问题。
以下是Elementor官方最新的性能要求中的内存限制要求。
随着网络技术的发展,用户保持网站更新至关重要。旧版浏览器可能不支持 Elementor 提供的全部功能。以下是 Elementor 支持的系统图表:
| 浏览器 | 要求 |
| 谷歌浏览器 | 100.x 及以上版本 |
| 微软 Edge | 100.x 及以上版本 |
| 勇敢的 | 100.x 及以上版本 |
| 火狐 | 100.x 及以上版本 |
| Safari | MacOS Safari 15.5 及以上版本 |
| 其他的 | 首选最新版本 |
Elementor制作的页面可以通过不同的终端去访问,但是如果你需要使用Elementor编辑和修改页面内容就需要在你的台式或笔记本电脑上进行。
其他的一些情况,比如Elementor 要求浏览器至少安装 TLS 1.2 版本才能访问 Elementor 托管的网站。服务器上启用PHP Zlib 扩展。等等这些如果你是用主流的WordPress托管主机(比如我自己在用的Cloudways主机),基本上主机服务商会在服务器设置中处理好,你无需担心。
在WordPress网站后台的Elementor菜单下的System Info页面可以看到环境参数信息,根据环境菜单信息你可以判断网站的性能参数设置是不是满足Elementor运行需求,一般情况下如果提示信息为红色,则代表出现了问题,你是必须要修复的,如果不是红色的参数信息也不代表就满足需求,你可以结合下文我的建议,去适当调整参数,来提升网站运行情况。
内存不足的情况下我们在使用网站会出现如下问题:
如果出现以上情况,再查看Elementor的System info信息,如果Memery Limit小于256M那么就需要去修改提高这个参数了。
如果你想要丝滑的使用Elementor编辑器,普通的VPS建议2G内容,如果你服务器性能比较强可以选择1G内容服务器(比如Cloudways服务器的Premium版本你可以选择1G内存的服务器起步)。
共享主机(比如Siteground、Hostinger)应为在弹性配置,所以无所谓配置大小。主要考虑存储空间和一些功能需求,这就不在我们谈论范围之内。
如果你预算充足,我还是更加推荐使用更高配置的VPS,比如直接从2G内存的服务器,然后修改网站的内存限制到768M,确保Elementor使用起来更加丝滑。
Hello Elementor主题是一款免费的主题,它由Elememtor公司的开发团队制作,你可以从网站后台的主题安装中搜索直接安装启用。
Hello主题本身没有太多的功能,它的大部分功能都是有Elementor插件来实现的,非常的轻量。
同时,由于它和Elementor插件的兼容性也有绝对的优势,毕竟是同一个公司开发的产品。
目前,我是用Elementor编辑器主要也是使用这个主题,同时,出于安全考虑我还会同时安装一个子主题,用来确保我编辑的代码不会因为更新主题而丢失!
Elementor子主题也是免费的,你可以在Github中下载并通过上传安装包的形式安装和启用子主题。
Hello Biz主题是2025年初由Elementor公司推出的一款商业性质的主题,其主要价值在于Elementor预制模版站点一键导入,目前已经更新了十几个模版。除了导入模版站点以外,还提供一些模块模版,比如CAT,联系元素,表单等。基本上都是基于Elementor制作的,所以和Elementor也是完美兼容的一款主题。
我自己对Hello Biz主题的一些猜想:
未来模版体量上去之后一定会分免费和付费模版,需要购买订阅才能使用付费模版,并且这个付费订阅未必会被纳入Elementor订阅中。主要是由于Elementor公司单开了一个主题来做这个事情,很容易让人认为它会单独收费。
我写了一篇专门介绍Hello Biz主题的文章,你可以阅读了解如何使用它!👇🏻

Hello Biz 主题是一款免费且用户友好的混合 WordPress 主题,专为商业网站量身定制,可与 Elementor 建站工具无缝集成。它非常适合初学者,但并非仅限于初学者,它拥有专门的“主页”屏幕,简化并精简网站构建流程。 Hello Biz 还集成了 Elementor 的高级功能,让您
由于Elementor是目前最流行的页面编辑器,所以大部分的WordPress流行主题都支持它。我们最常用的比如Astra主题,OceanWP主题,Woodmart主题等等。
有的主题不仅支持Elementor编辑,还支持其他的页面编辑器,他们提供模版会基于不同的页面编辑器构建,如果你需要使用Elementor编辑器,那么在选择导入模版的时候必须要注意,你选择的模版是基于Elementor编辑器的!(导入模版之前强烈建议你做一次整站备份,如果导入之后出现问题,还可以快速的恢复到导入之前的状态!)
但是不同的主题也会有自己的功能特点,你需要根据自己的需求来选择。在你不熟悉Elementor 全部功能的时候,主题或者模版可以帮助你快速的搭建网站,主题的一些功能和展示模块都已经写好,你只要替换或者填入自己的内容即可。
1、主题安装 这里我们使用的是免费Astra主题, 直接在主题库中在线安装即可. 需要注意的是,如果你服务器在国内的话,受到网络环境的影响,一键导入可能会不成功,如果在国外则没有任何问题! 登录网站后台,【外观】-【主题】-【安装主题】 在搜索框中搜索【Astra】,在结果中安装【Astra】主题
这部分是Elementor页面编辑器的核心功能如果你是新手,可能需要多阅读几遍进行理解。或者对于不熟悉的节选进行多次阅读实操和理解。重点部分已经做⭐️标记。
介绍Elementor安装之后后台主要菜单功能有哪些,当你安装Elementor之后网站后台会出现2个菜单:【Elementor】和【Templates】。
Elementor菜单下面包含多个二级菜单,每个菜单对应不用的功能设置。
Home:Elementor设置首页,主要是一些快速链接和导航菜单。
Settings:Elementor设置页面,里面有多个功能标签,对应设置不同的功能选项,包括常规设置、API接口设置、高级设置(包含加载方式的个性化设置)、表现(性能优化设置)、特征(包含一些固定的功能设置以及一些测试功能的设置)。
Submissions:表单提交信息,用户通过Elementor Form表单提交的信息回全部归档在这里。你可以对这些信息进行查看整理以及导出到表格。
Custom Fonts:自定义字体,上传字体文件,添加自定义自动到网站,添加之后你可以在字体库中选择和使用自定义的字体。
Custom Icons:自定义图标,上传图标文件,将你自己的图标放在Elementor的Icons库里面,可以在编辑图标元素的时候选择你自定义的图标。
Custom Codes:自定义代码,你可以添加代码段部到网站不同的页面为止,我通常会用它来添加Google数据分析的跟踪代码。
Role Manager:角色管理,设置网站不同的角色可以访问的Elementor功能权限。主要包括访问编辑器、上传 JSON 文件的选项、使用 HTML 小部件的选项以及仅可编辑内容这四个选项。
Element Manager:元素管理器,他可以统一管理网站中所有的Elementor小部件,包含你安装的第三方插件(UAE、UEE、JET等等)的小部件。可以关闭未使用的小部件来提升网站的性能。
Tools:工具里面包含常规、替换网址(当你迁移网站,或者安装SSL证书之后出现资源加载问题可以在这里替换网站解决)、版本控制(可以实现Elementor版本回滚)、维护模式(开启之后用户将无法访问访问内容)、导入/导出功能。
System Info:系统信息,可以查看网站目前系统运行参数信息,包含服务器环境,WordPress环境,主题,插件、Elements使用,以及一些日志信息等等。通常我在排查问题的时候会通过这里来判断和排除系统环境的影响。
Get Help:帮助菜单,直接跳转到Elementor的帮助网址,里面有问题搜索和话题,以及在线客服。
Add-ons:附件组件,Elementor兼容的附件组件库,这里其实和WordPress插件库是一样的,只是列出了和Elementor兼容的一些插件,你可以根据自己的需要安装和激活,这些都是免费版本的插件,如果你需要高级版本还是需要购买和安装激活的。
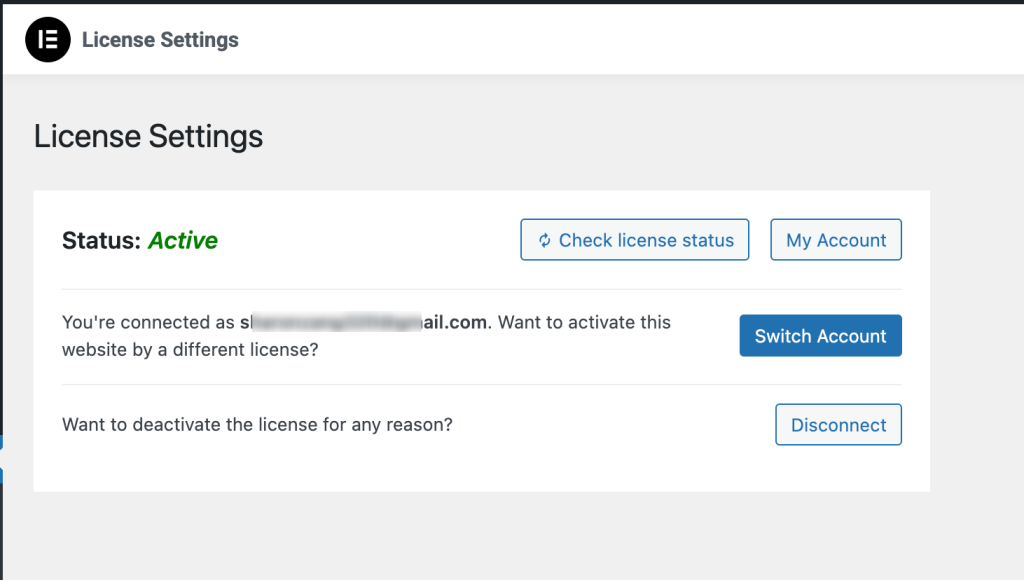
License:授权设置,在这里可以查看你的Elementor授权情况,正版授权这里会显示一个连接的账号(一般就是邮箱地址),但是Elementor授权是有账号隔离的,如果你的WordPress有2个管理员账号A和B,用A账号登录激活Elementor授权,再切换B账号登录在License中是看不到授权账号,但是授权状态是激活的。另外GPL授权或者盗版在这里是看不到授权信息的,因为它是绕过账号授权的。

Template菜单选项中的二级菜单主要是对Elementor 模版相关内容的设置和管理。
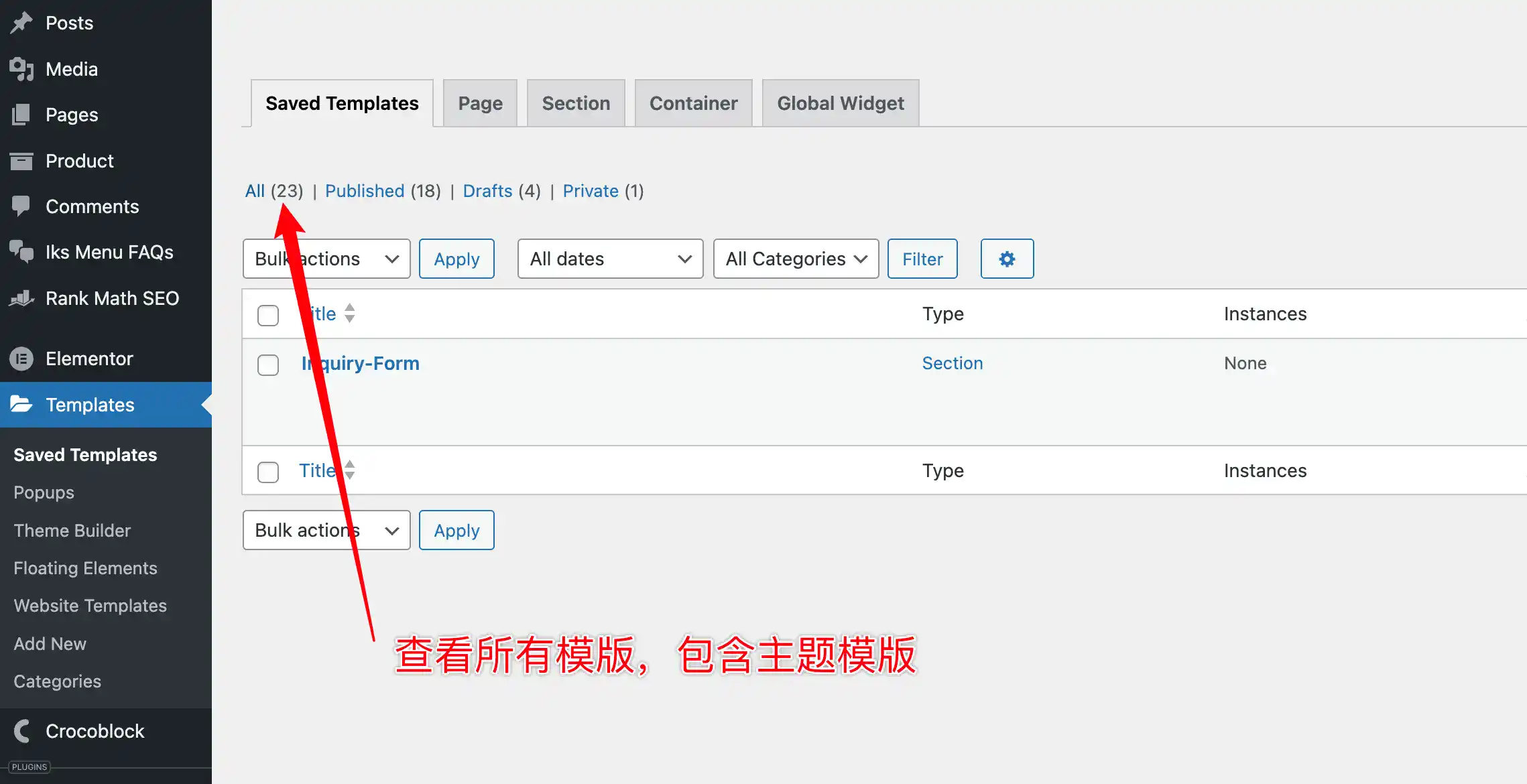
Saved Templates:保存的模版,这里可以看到你创建和保存的模版,需要注意的是,它默认不会显示主题模版,但是你通过点击【所有模版】其实也可以看到主题模版,他们会显示在不同的标签卡下面。

Popups:弹框模版,用来创建和设置弹出框,弹出框在网站中其实有多种用途。你可以制作询盘弹出框,用户离开挽留弹框,营销广告弹框,订阅弹框等等,同时可以设置弹出框在什么情况下弹出,弹出几次。
Theme Buider:主题构建器是Elementor Pro的核心功能,它可以实现脱离主题模版,通过Elementor自定义像页眉,页脚,文章归档页,文章详情页,产品归档页,产品详情页这样的模版页面。自定义主题模版对新手来说是有一定的难度的,需要结合Elementor的动态标签数据去实现。详细的内容可以阅读本篇关于模版和主题构建器的介绍。
Floating Elements:浮动元素,提供悬浮按钮和悬浮栏2种类型的悬浮模版,悬浮按钮提供多种悬浮按钮的位置或效果,悬浮栏有底部和顶部2中。你可以设置用来配合网站的营销实现用户转化。
Website Template(之前叫Kit Library):模版库里面是做好的整站模版套件,你可以一键导入并修改内容实现快速站点建设,目前里面的模版还不是很多。
Add New:添加新模版的快速入口,但是从这里不能创建Floating Elements模版。
Categories:模版分类管理,如果你网站中用到的模版比较多,你可以对模版进行分类管理,这个功能目前我自己几乎也没有在使用。在网站中创建很多模版,其实也比较占用资源,我通常只在网站中添加页面展示用到的模版。
Elementor支持自定义网站的字体和图标,虽然它本身也提供字体和图标,但是你可以借助它的自定义功能创建自己网站的自定义字体和图标。
需要说明的是,如果你自定义字体和图标,请使用符合版权要求的字体和图标,以避免不必要的法律风险。
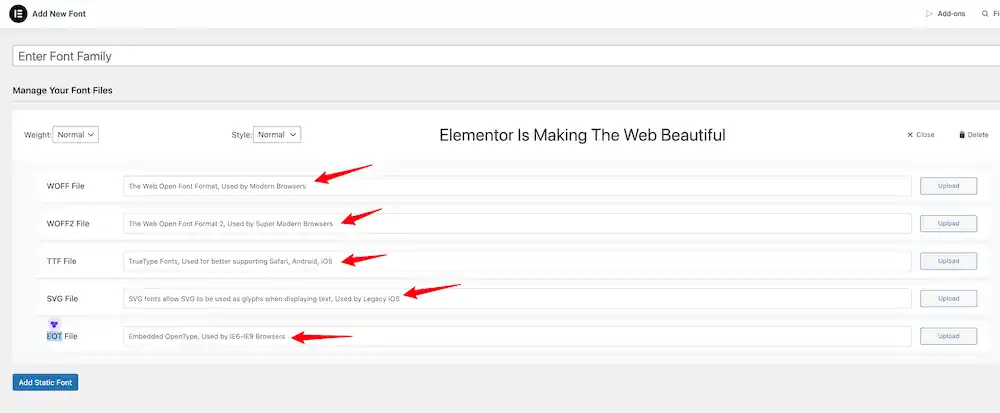
自定义字体就是通过上传自己要用的字体文件,将字体配置到字体库中,你可以在编辑文本时在字体设置中选择你自己上传的字体风格。
所以你需要先去下载字体文件(建议使用没有版权要求的字体或者正版授权的字体)。市面上有很多格式的文件,每种格式都是支持不同的浏览器,这些字体文件的格式通常为.WOFF、.WOFF2、.TTF、.

在对应的栏目上传对应的文件格式即可。
详细的过程你可以阅读这篇文章《Elementor自定义字体教程》
Elementor提供自定义图标的功能,可以将你自己的图标上产到网站,也可以使用Fontello、Icomoon 或 Fontastic上下载的图标文件上传到Elementor图标库。
这个功能我我测试过,并不是特别好用,它只支持Zip格式文件包,里面需要包含必备的文件格式,否则将无法使用。
另外我也尝试过从Fontello、Icomoon 或 Fontastic上下载文件上传,实际上也会出现显示的问题。
我一般的做法是使用一个插件代替这个功能,如果我的网站需要更多的图标来展示,我会使用插件Icon Elementor,里面包含非常多的免费图标。
自定义代码是一个相对来说比较有风险的行为,如果你不懂代码,有些来历不明的代码片段,请不要轻易的添加到自定义代码中。
我通常使用自定义代码来添加Google数据分析的跟踪代码,包括GTM的跟踪代码,Google Search Console的跟踪代码等等。
你可以创建多个自定义代码来添加不同的代码片段,同时可以设置这些代码出现先的位置、顺序,以及通过条件设置来限制代码在整站还是某些页面中运行。
全局样式功能是我用的非常多的一个功能,他可以帮助我快速的预定义网站的颜色,字体,布局等样式。
Elementor页面编辑器提供响应式布局设计,你可以很轻松的实现网站页面在不同终端的显示效果。
Elememtor动态标签是用来实现元素获取网站动态数据并展示的功能。
Elementor模版分类很多种,每种模版类型在网站中有不同的功能。
我通过Elementor Form+Submission功能来实现网站的询盘功能。
Form是以元素的形式提供的,你可以将Form表单元素拖拽到网站任意需要收集用户反馈的地方,做好对应的表单字段级选项配置。在Form表单的After Action中选择Submission之后,该表单收集到的提交信息都会保存在网站后台Elementor菜单下面的Submission中,你可以随时查询和管理这些内容。
通过SMTP服务,你还可以设置表单提交转发到你的邮箱中,
Elementor Popup弹窗可以使用在多种场景下,比如询盘弹出框,营销信息展示,订阅弹出框等等。
Elementor附加组件(也称为Elementor Add-ons或Elementor Widgets)是为增强Elementor页面构建器功能而设计的第三方插件或扩展。这些附加组件通常由开发者社区或专业团队创建,为用户提供额外的模块、小工具(Widgets)、模板或集成功能,帮助用户更灵活地设计网站,而无需编写代码。
兼容性问题是软件开发常见的问题之一,WordPress本身也是软件系统,同时它是非常开放的框架结构,天然的会存在更多的兼容性问题,基本是无可避免的存在,没有人可以给你保证使用WordPress绝对不会出现兼容性问题,如果有,那请你远离他们。
我们运行WordPress的系统环境中的PHP,数据库服务都是来自不同的开发团队,WordPress中安装的主题和插件也是来自不同的开发团队,好的开发团队一定会做兼容性测试,来避免和减少发布版和其他服务器和代码的兼容性问题,但是不是所有团队都可以100%排除所有的兼容性问题,事物总是在不停的发展和变化的。
100%避免兼容性问题是不可能的,我们能做的就是尽可能减少兼容性问题。我自己的经验总结如下:
1、使用稳定的版本,不管是PHP,数据库服务,还是WordPress,主题、插件,都尽可能使用稳定版本。
2、定期更新,定期更新可以保持你使用的服务主题插件。
3、
什么情况下,我们需要去排查是兼容性导致的问题。
鉴于很多Elementor新手对于一些元素的选项不太熟悉,在基础教程里面我会更新一些针对单个元素的使用教程,以及一些模块实现过程的教程,帮助新手来理解和使用Elementor教程。
如果你对Elementor的更新的迭代计划比较关心,可以关注Elementor页面编辑器的路线图。
这篇文章有用吗?
点击星号为它评分!
平均评分 0 / 5. 投票数: 0
到目前为止还没有投票!成为第一位评论此文章。
很抱歉,这篇文章对您没有用!
让我们改善这篇文章!
告诉我们我们如何改善这篇文章?
