本文介绍实现WordPress网站添加WhatsApp聊天的方法,WhatsApp是外贸最常用的在线聊天工具之一,也是外贸网站最常用的聊天工具。
通常我们是通过实现点击跳转的方式打开本地的WhatsApp程序,并且直接打开链接对应的账号聊天窗口。

建议的做法网站设置一个全局的WhatsApp连接入口即可,比如在页脚添加一个悬浮WhatsApp按钮,不要设置太多的地方,避免后期更换联系人,如果埋的点太多,难免无法换干净!
1、如何创建WhatsApp连接
创建WhatsApp连接是首先需要做的事情,你可以根据WhatsApp官方的文档来设置连接,并将连接添加到网站的任何可以设置连接的地方。
设置连接的时候请参考官方文档,如果链接设置不正确,则可能无法打开窗口,设置完成之后需要测试一下,是否可以正确打开WhatsApp聊天窗口。
1)创建自己的链接
使用 国际格式的完整电话https://wa.me/<number>号码 <number>。添加国际格式的电话号码时,请省略任何零、括号或破折号。
例如:
使用: https://wa.me/1XXXXXXXXXX
不要使用: https://wa.me/+001-(XXX)XXXXXXX
2)创建带有预填消息的自己的链接
预填充的消息将自动出现在聊天的文本字段中。使用 https://wa.me/whatsappphonenumber?text=urlencodedtext其中 whatsappphonenumber是国际格式的完整电话号码, urlencodedtext是 URL 编码的预填充消息。
例子: https://wa.me/1XXXXXXXXXX?text=I'm%20interested%20in%20your%20car%20for%20sale
要创建仅包含预填充消息的链接,请使用 https://wa.me/?text=urlencodedtext
例子: https://wa.me/?text=I'm%20inquiring%20about%20the%20apartment%20listing
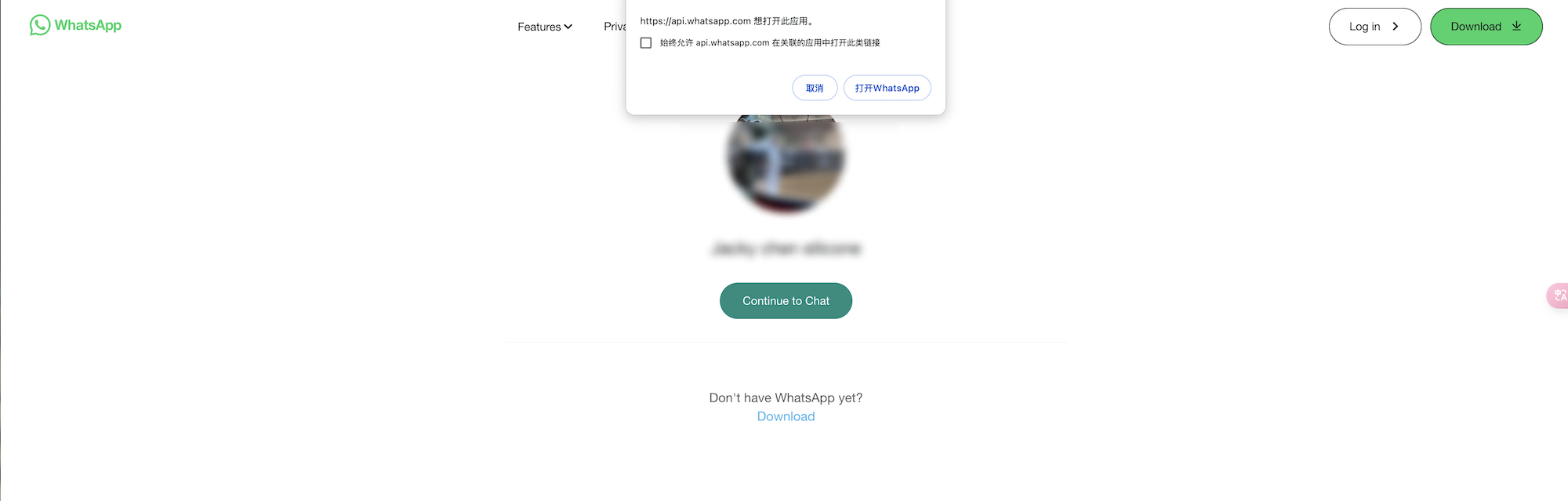
点击链接后,您将看到可以向其发送消息的联系人列表。
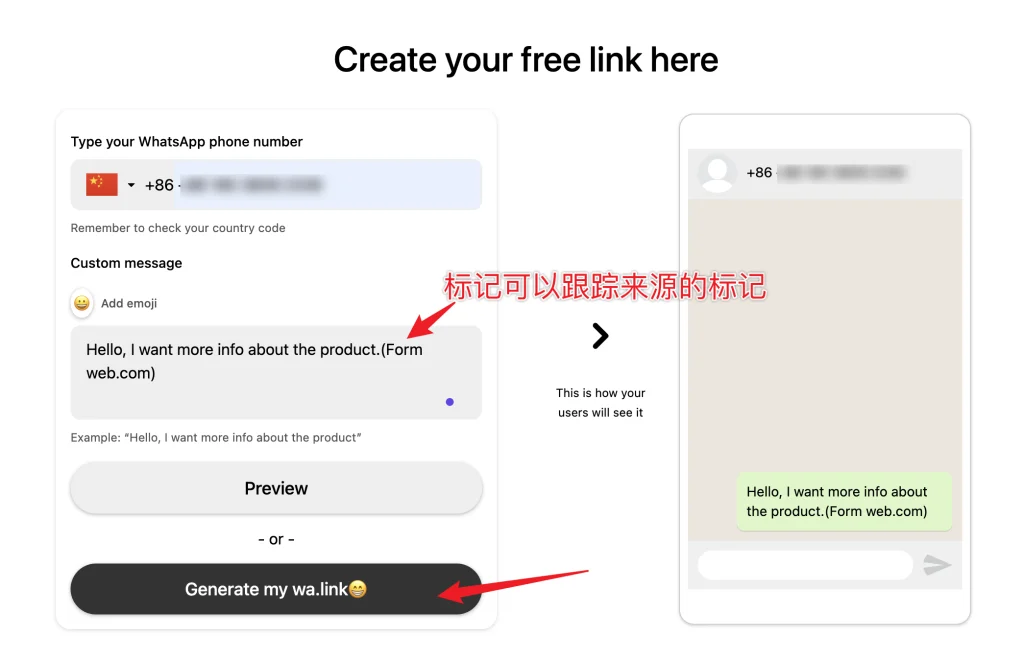
如果你WhatsApp联系的来源渠道较多,你想分辨用户来源,可以通过自定义内容了来进行标记,比如在自定义结尾添加一个Form web信息。(这种方式不能排除用户会删除自定义消息手动输入)
3)通过工具来生成短链接
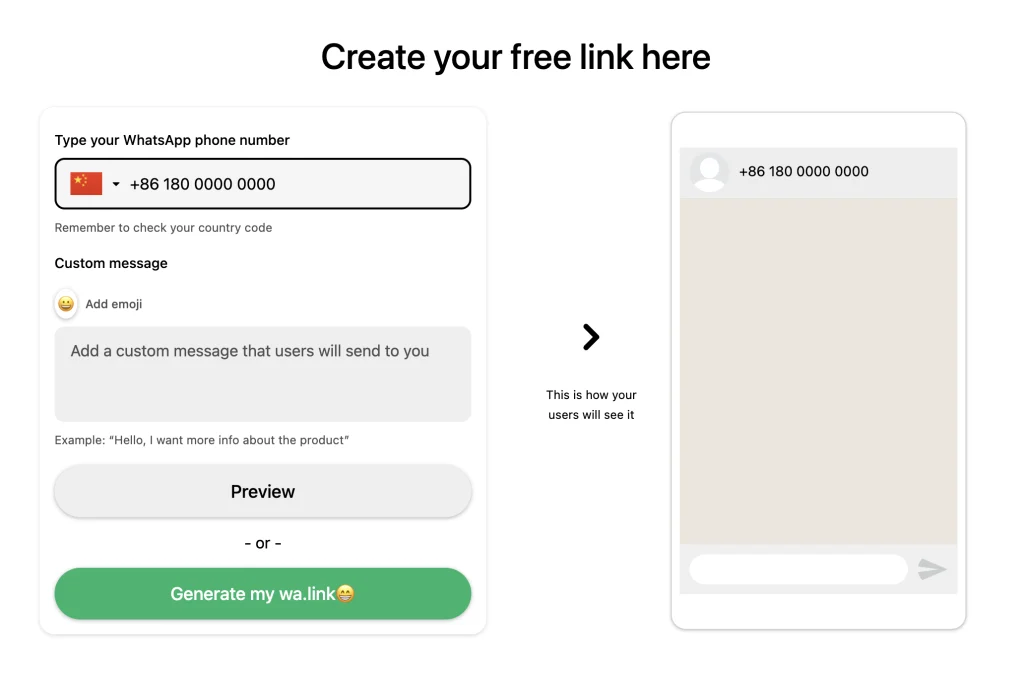
你可以通过Create WhatsApp links的免费版本来生成一个短连接,同时还可以带自定义消息。

设置之后你可以通过Preview按钮预览效果,没问题就点击Generate按钮创建。

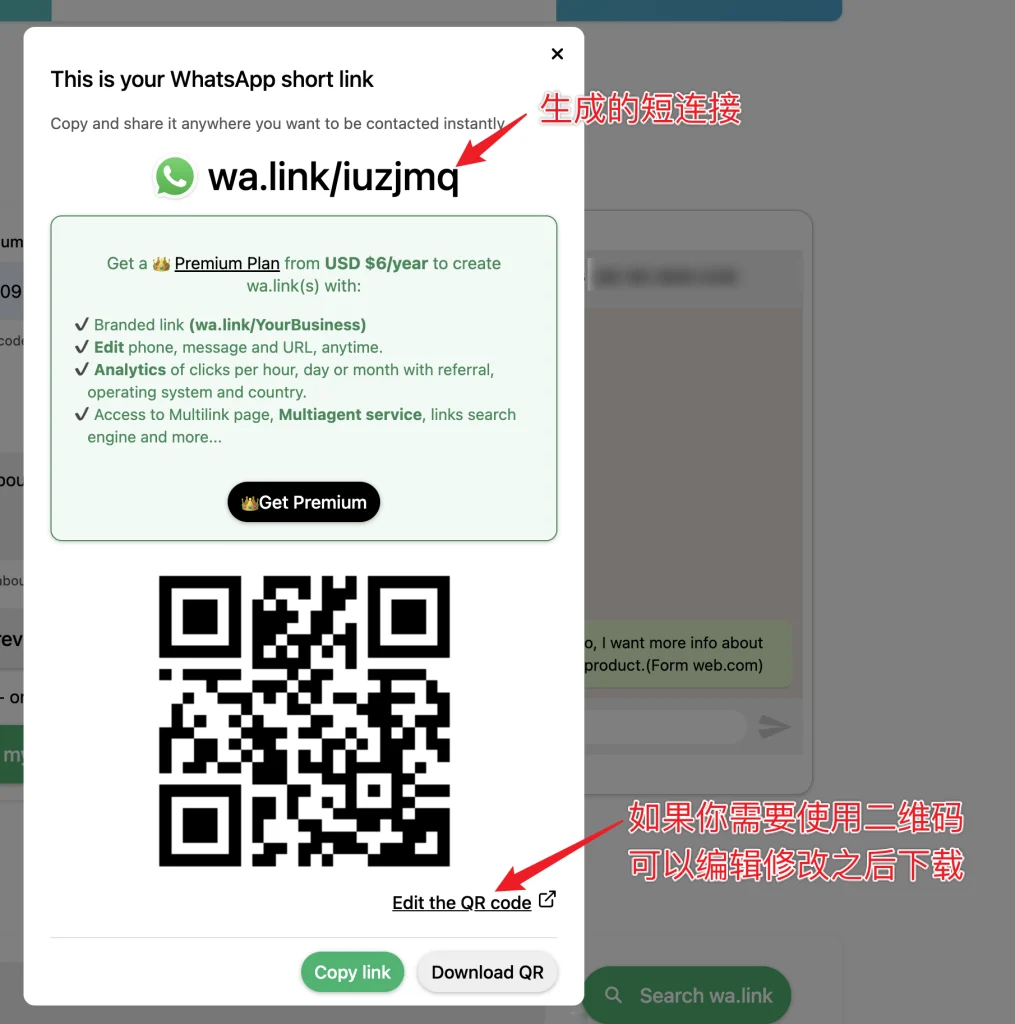
生成之后你可以在弹出框中看到短连接,这个短连接你可以直接复制添加到网站的WhatsApp按钮链接中。同时它还给你生成了一个二维码,如果你需要,可以编辑修改之后下载使用。

2、添加WhatsApp链接到WordPress网站
生成链接之后,我们就可以去网站添加链接了。我不推荐你在网站多处添加这个链接信息,尽可能将联系信息添加到一个统一的模版中,比如页脚模版,或产品详情页模版,这样如果将来处于某种原因需要修改联系方式的时候,你可以轻松修改。
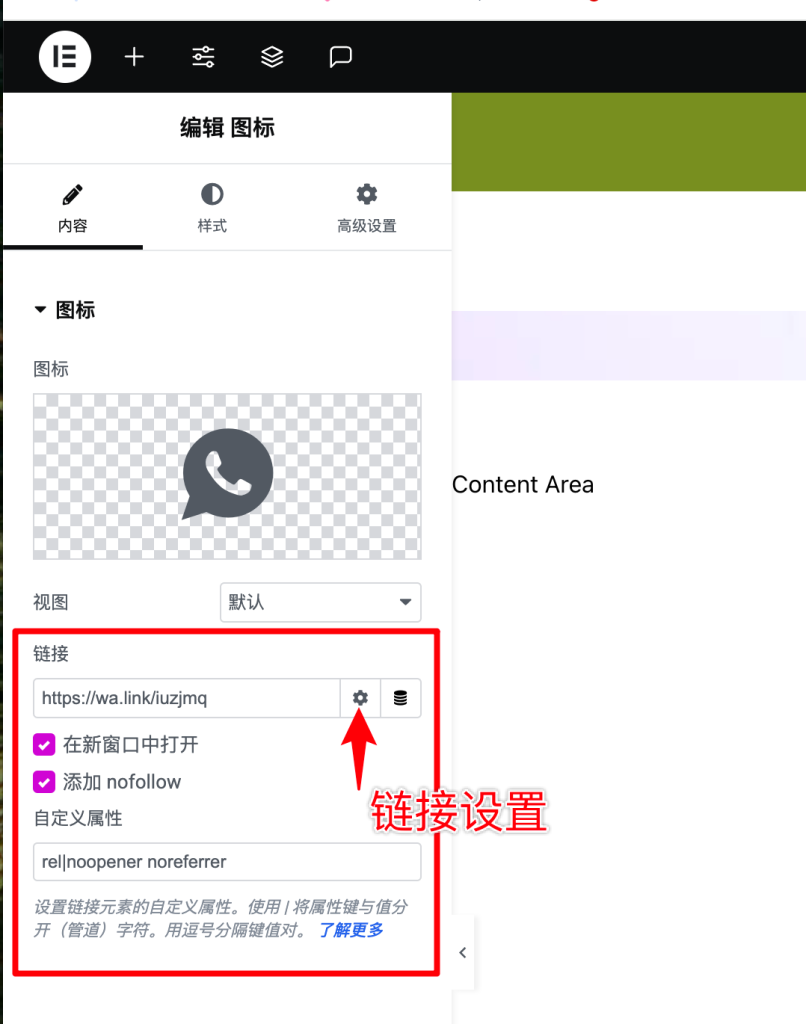
你可以在页脚设置一个WhatsApp悬浮按钮(你可以参考链接文章设置悬浮按钮),将连接添加到按钮的link选项中,并按照截图设置链接选项。设置完成之后保存模版。

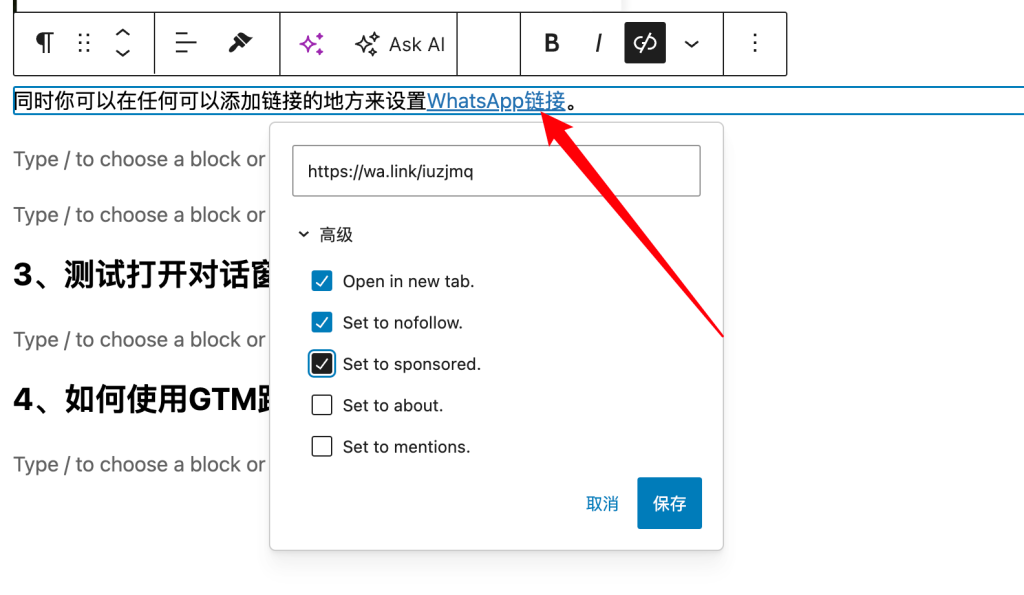
同时你可以在任何可以添加链接的地方来设置WhatsApp链接,比如古腾堡文本链接。

添加完成之后,就可以进行点击测试,如果可以正常打开WhatsApp应用和对话窗口,即成功添加。
3、通过插件实现WordPress网站添加WhatsApp聊天
1)Elementor元素动态标签Contact URL
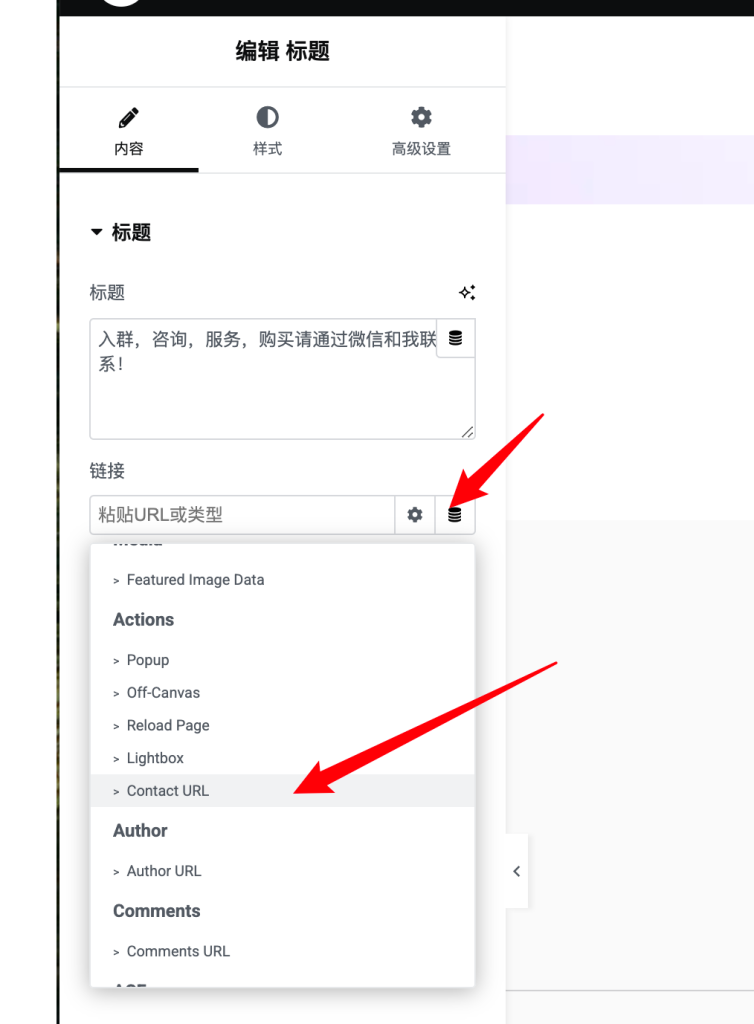
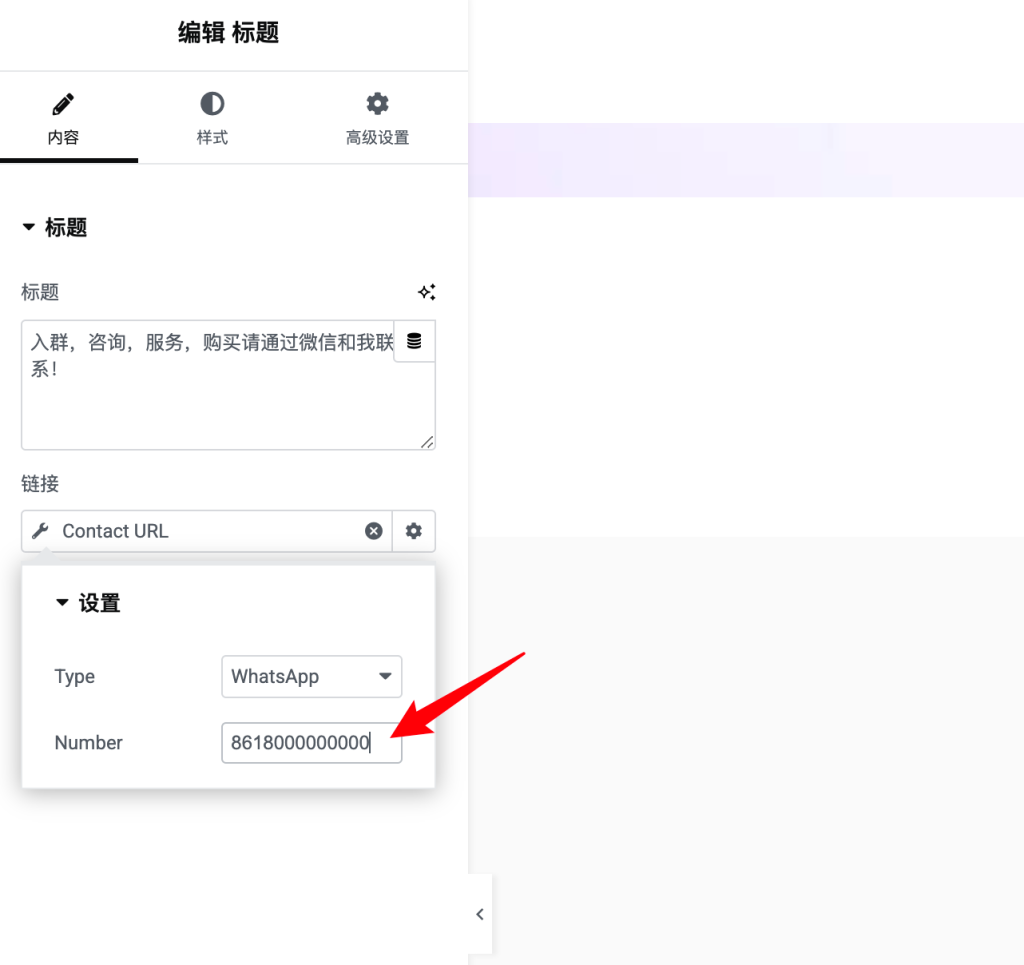
在Elementor元素的链接(只要元素有链接(Link)选项都可以进行设置)的动态标签中有一个Contact url,可以直接设置WhatsApp联系方式。

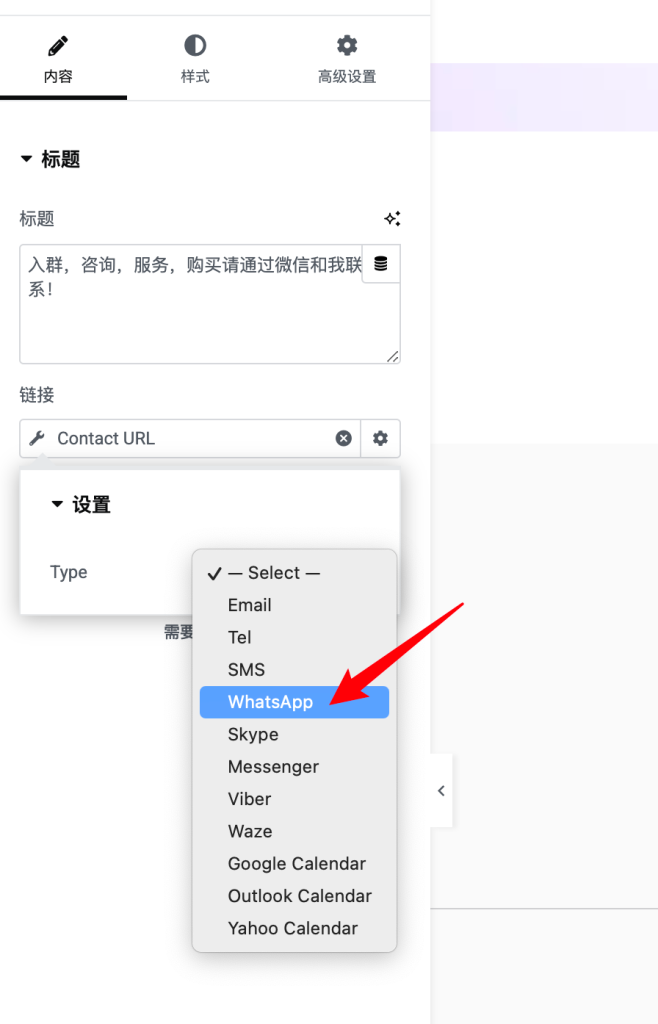
选择Contact url动态标签之后,在Type选项中选择WhatsApp

选择之后,在Number设置中输入你的WhatsApp号码,区号前面不要加+,同时号码中不能有空格。

设置完成之后保存即可,这种方式无法添加自定义消息。
如果你需要支持添加自定义消息,可以试试下面的插件和元素。
2)UEE的WhatsApp小部件
Unlimited Elements for Elementor插件提供一个营销小部件WhatsApp Chat,可以实现将WhatsApp链接添加到WordPress网站,它是一个高级组件,你可以购买Unlimited Elements for Elementor高级版才可以使用。
本站提供Unlimited Elements for Elementor高级版授权49元/1站点终身,你可以通过页脚二维码联系我购买。
当然除了UEE,其他的Elementor扩展组件也有WhatsApp按钮元素,你可以根据自己情况选择和使用,这里我专门介绍一下UEE的WhatsApp小部件。

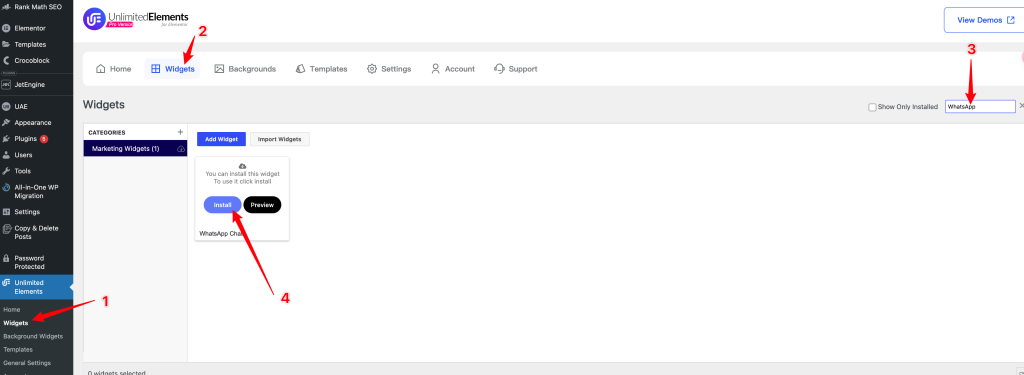
安装激活UEE插件之后,你需要在UEE菜单的组件库中找到并安装小部件。

安装完成之后,打开页脚模版(这个小部件是一个悬浮按钮,所以我将他放在页脚模版,以便全局都可以加载显示)。
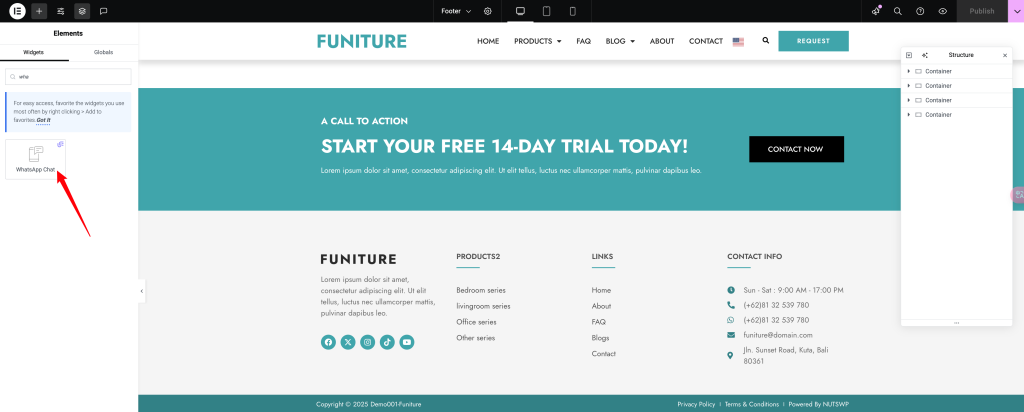
在元素列表中找到WhatsApp Chat小部件,拖拽到页脚的某一个位置,浮动小部件可以放在页脚模版的任意位置。

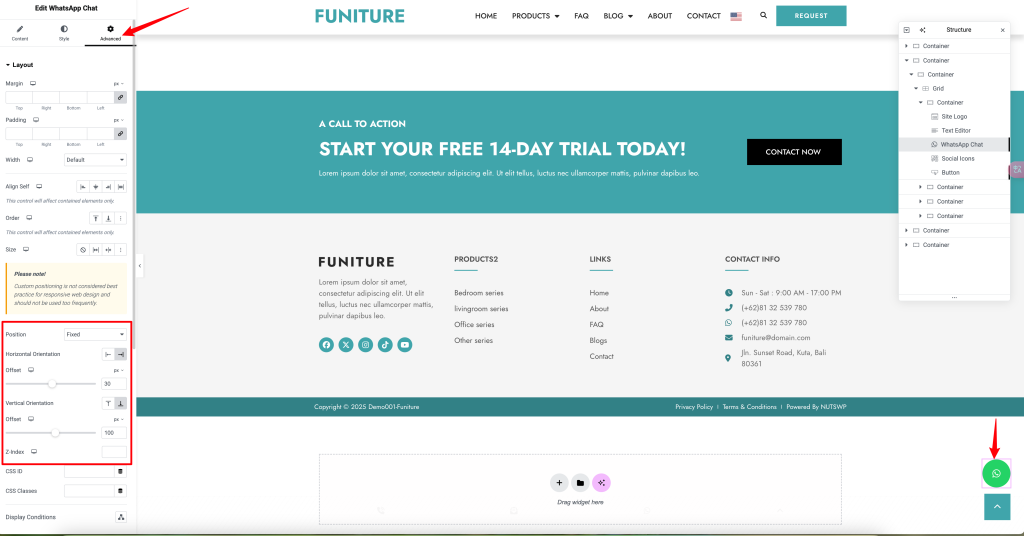
在元素的Advanced选项卡中,设置元素的Position,参数可以参照下图,设置之后WhatsApp Chat小部件会浮动在页面右下角位置。

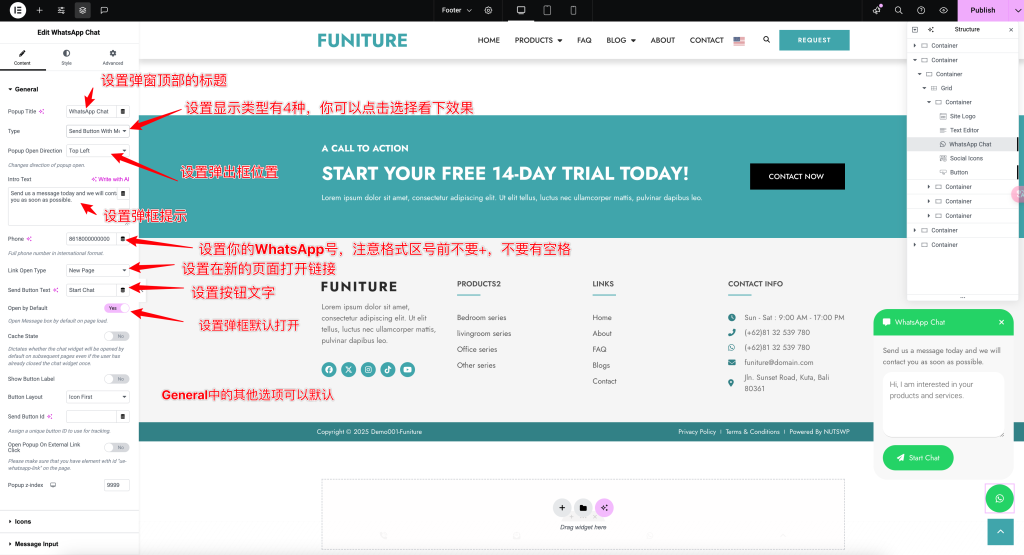
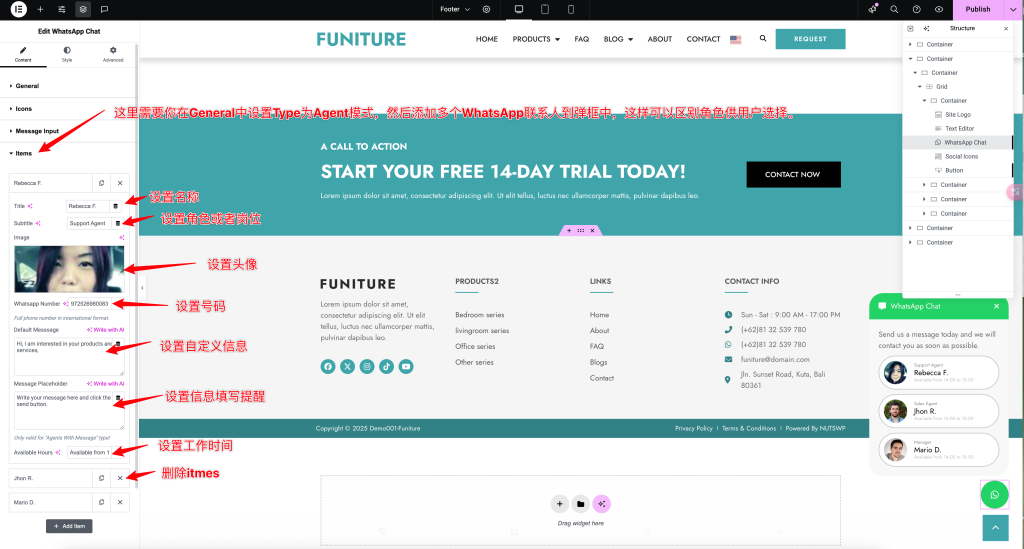
接下来我们可以设置WhatsApp Chat小部件的WhatsApp联系信息,进入到小部件的Content选项卡中。

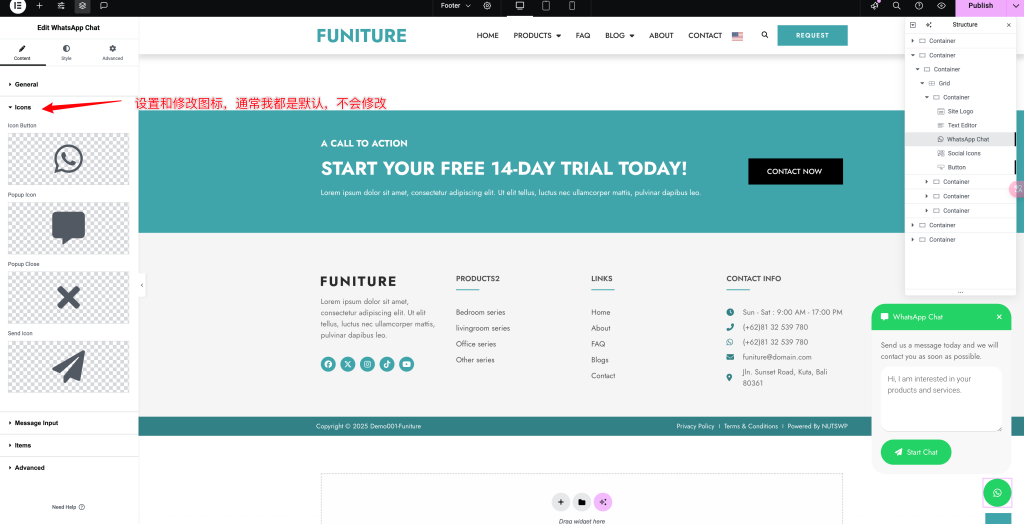
在Icons设置中可以修改小部件的图标,但是通常我都不会去修改,使用默认设置。

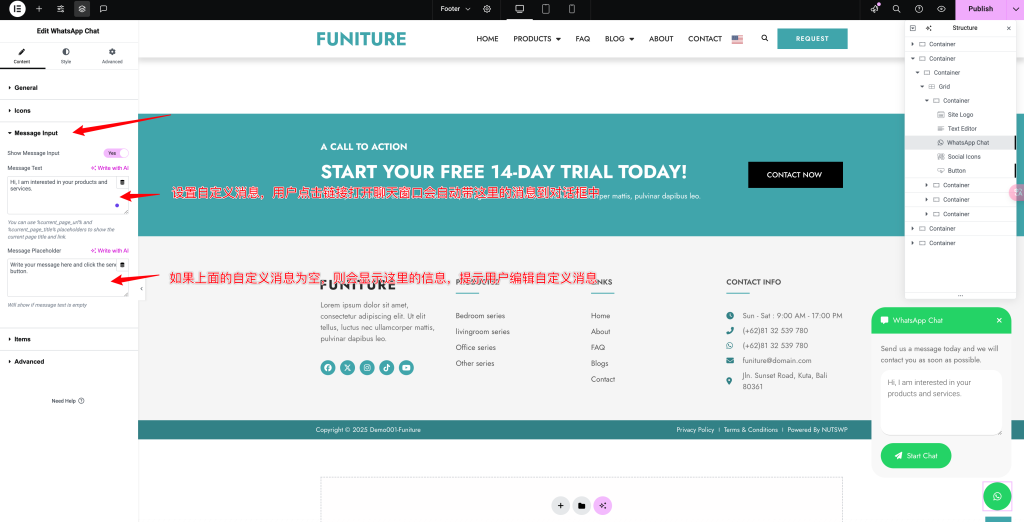
在Message Input中设置自定义消息和填写提示。自定义消息中你可以使用%current_page_url% 和%current_page_title% 来标记用户是哪个页面打开的聊天窗口。

如果你在General中的Type选择了Agents,就可以在Items中设置多个WhatsApp联系人信息。

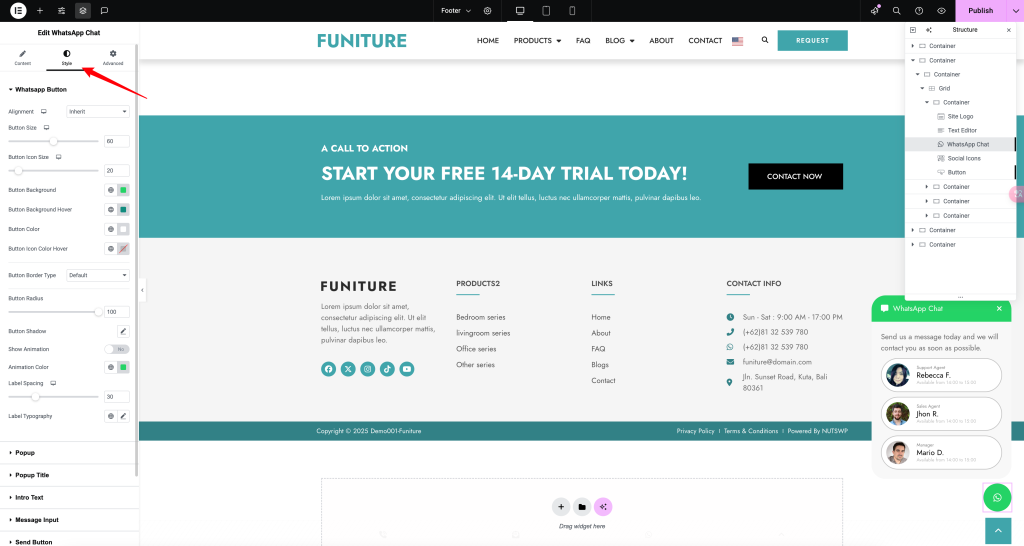
最后你可以在Style中编辑WhatsApp chat小部件的风格,这里我就不详细介绍了,所有的选项自己去编辑修改查看结果,当然你可以不设置,直接使用默认的风格。

设置完成之后保存页脚模版。
最后访问网站检查点击链接,确认设置是否生效,是否可以打开对应WhatsApp账号的对话窗口。
3)WhatsApp插件
WordPress开源社区提供的WhatsApp插件非常多,你可以查看插件功能清单,选择适合自己的插件来实现,插件实现是我最后的选项,如果网站当前情况可以实现的功能,我一般尽量不会再通过额外的插件来实现。
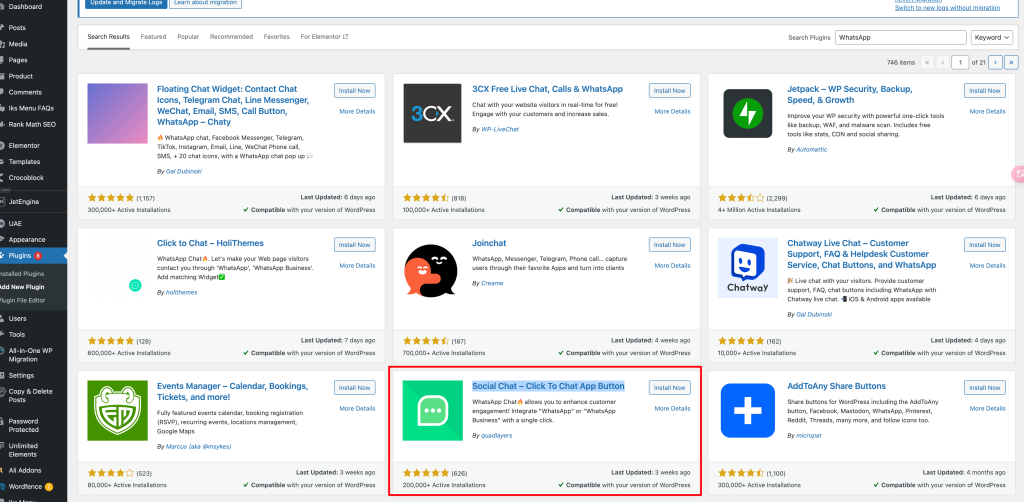
在网站后台的插件管理菜单中,点击添加插件,在WordPress后台的在线插件库中搜索 WhatsApp插件,在插件列表中挑选。
这里我们就以Social Chat – Click To Chat App Button插件为例子介绍添加WhatsApp链接到网站的过程。如果你用的插件和我不同,请访问插件官方文档了解如何使用它。

我选这个插件的原因是他功能单一,安装数量表多,且评分高,评论用户较多。
直接在线点击安装插件,然后激活它。

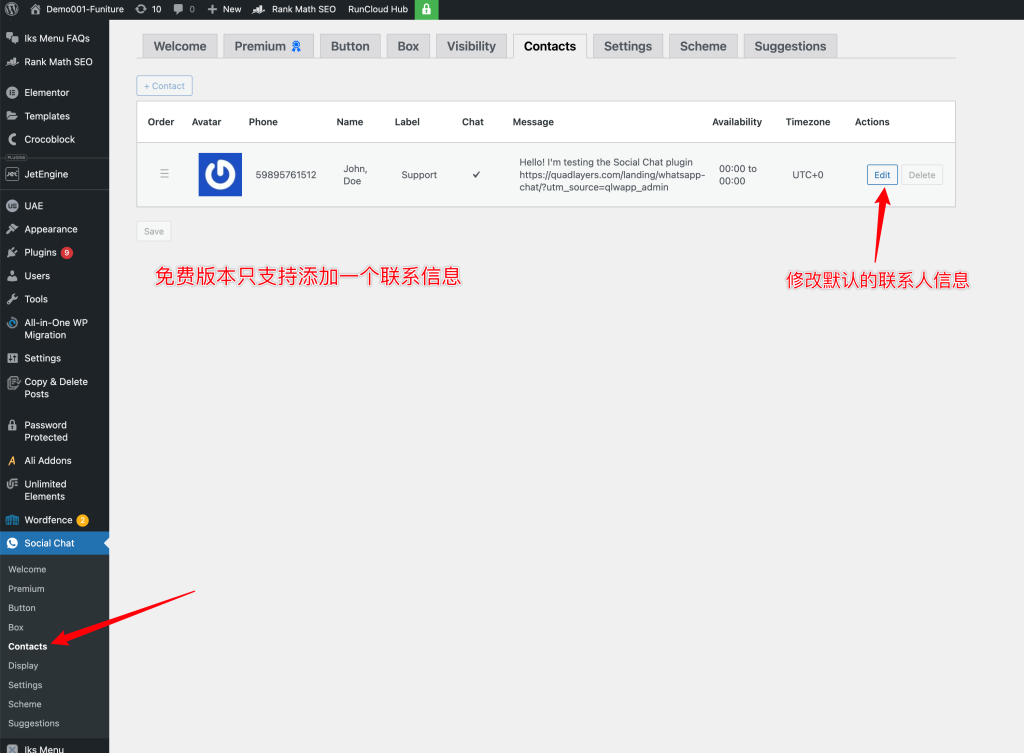
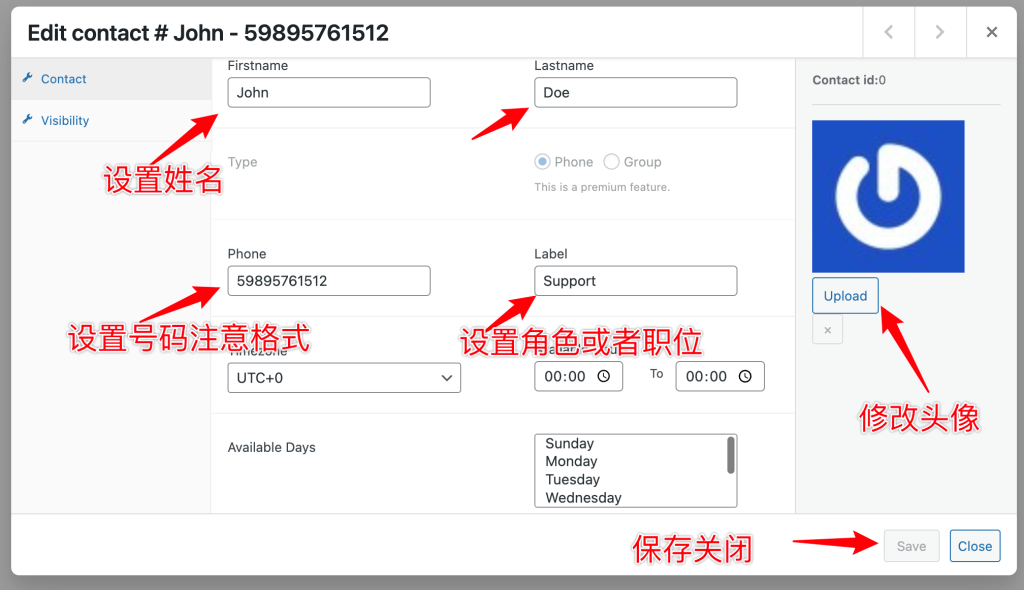
激活之后进入后台Social Chat的Contacts菜单修改联系人信息。


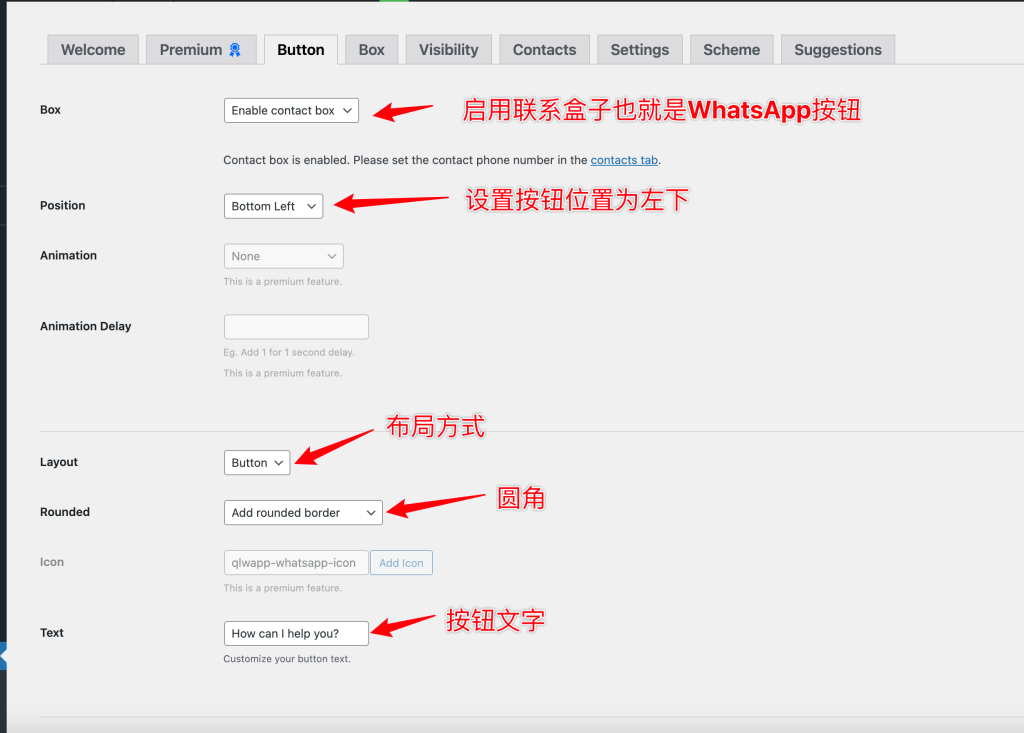
设置好联系信息之后,设置Button,打开Button标签设置按钮的展示效果,灰色是高级选项,不可以修改。设置完成之后页面拖动到底部,点击保存按钮保存设置。

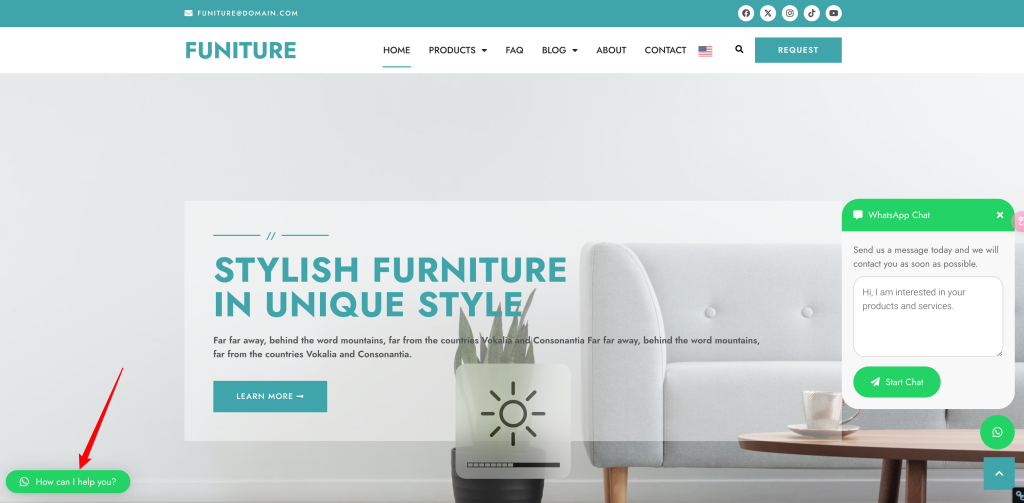
设置之后你可以在网站页面的左下角看到WhatsApp按钮。

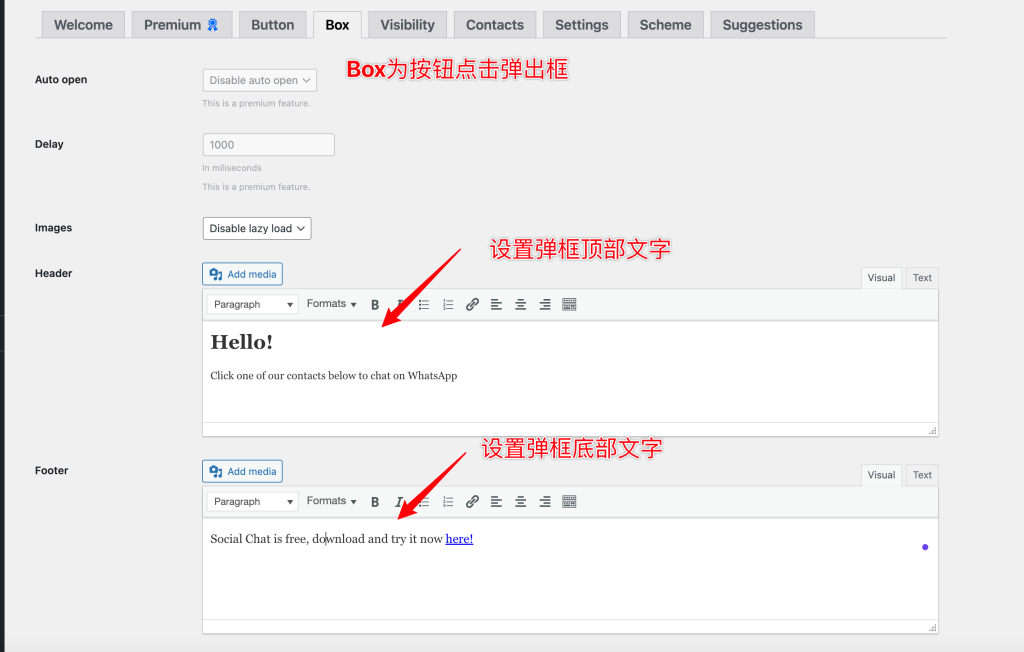
我们继续设置弹框,也就是后台的Box选项卡中的设置,修改弹框顶部和底部的文字,设置完成之后点击保存。

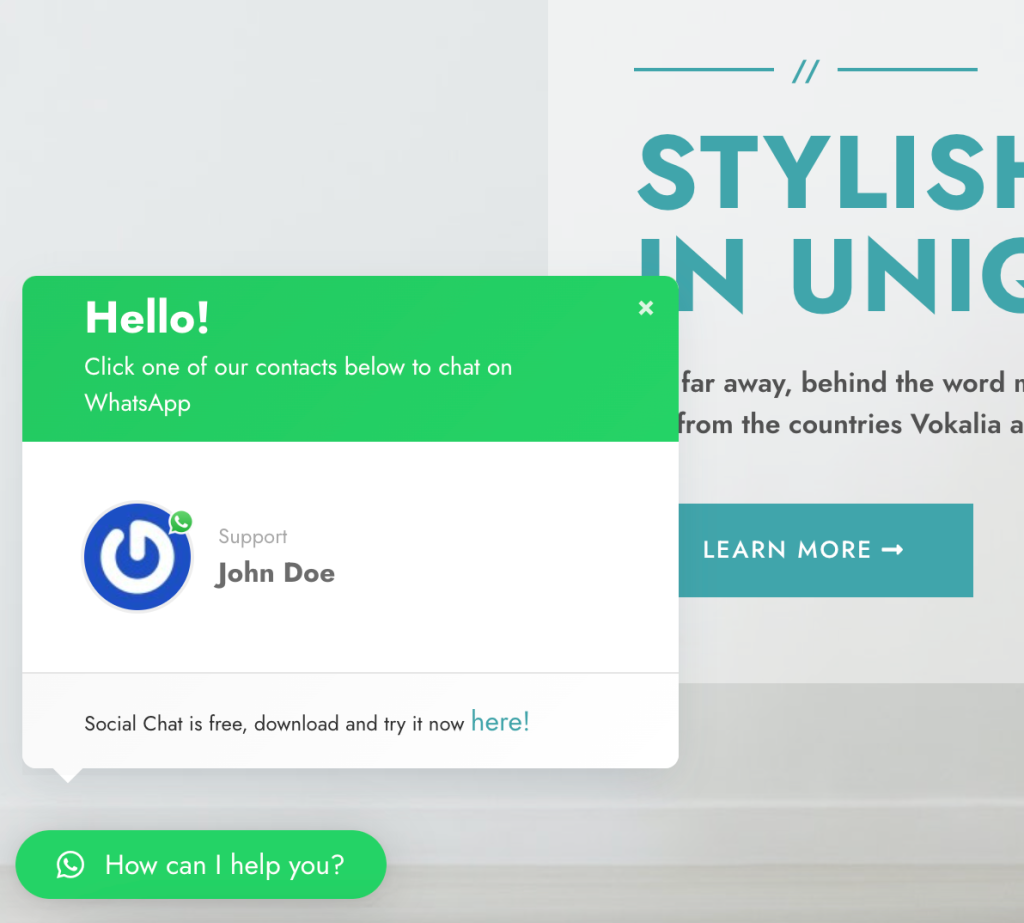
保存之后可以在网站中查看效果。联系人信息的修改参考上文Contacts的编辑修改。

4、如何使用GTM跟踪WhatsApp链接点击数据
一般清下,我们可以通过GTM(Google tag Manager)来跟踪用户点击WhatsApp的链接数据,通过统计点击数和实际对话数据可以分析出一些转化的效果。
如果你还没有设置GTM(Google tag Manager)账号,可以参考我写的《Google数据分析代码安装设置指南》中关于GTM账号设置的内容。
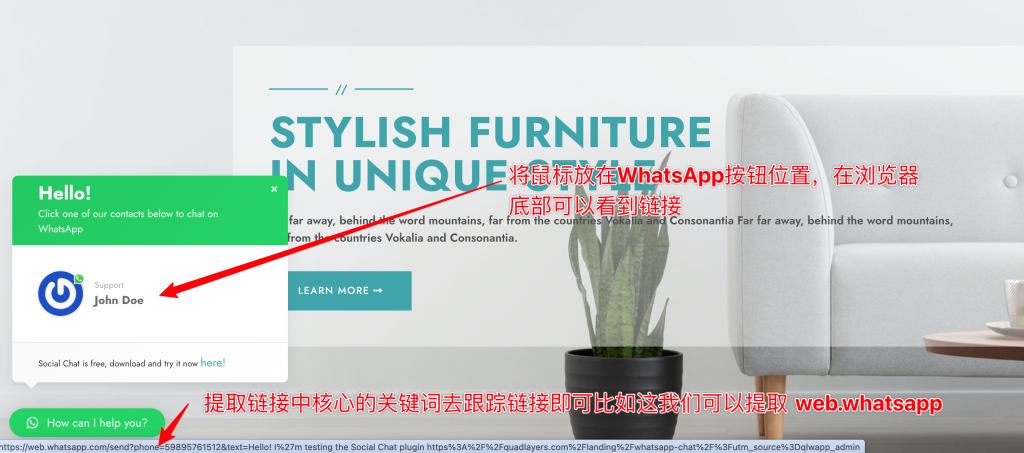
由于不同方式的WhatsApp的链接不同,通常我们需要找到WhatsApp链接,并提取链接中的核心关键词去GTM中去设置跟踪代码。

我更加推荐使用WhatsApp官方的链接方式。或者只在网站中通过一种方式去加WhatsApp链接,以便管理和数据跟踪。
如果你使用的是短链接,比如我上文用到的https://wa.link/y9ucm3,短连接是会自动重定向的,但是你做点击的时候依然要通过短连接去跟踪,所以你可以提取wa.link去跟踪。
详细的过程你可以参考我写的《Google Tag Manager:设置跟踪WhatsApp点击事件》
在触发器的条件设置中,Click URL包含的内容设置成你的WhatsApp链接提取的关键词,比如:web.whatsapp,wa.link,wa.me。
具体设置的内容就是依据你的WhatsApp链接内容。
关于电话和邮箱地址的链接添加方式你可以阅读我写的文章《Elementor中如何设置联系方式的链接?》