本文记录我制作WPML多语言小部件样式CSS代码。
1、WPML多语言小部件样式-下拉菜单
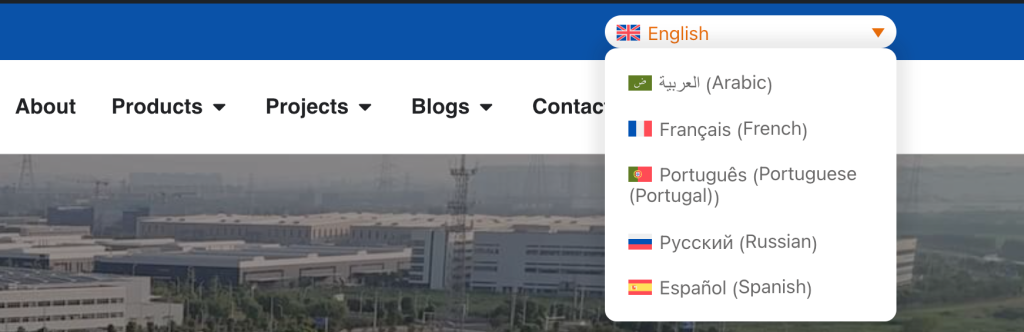
实现效果图如下:

CSS代码如下:
/*多语言小部件样式-Start */
/*
.wpml-ls-legacy-dropdown{
box-shadow: 0px 0 10px 10px rgb(7 7 7 / 20%);
}
*/
/*修改语言切换小部件为圆角 */
a.js-wpml-ls-item-toggle {
border-radius:100px !important;
}
/*修改下拉切换菜单为圆角 带投影,背景白色*/
.wpml-ls-legacy-dropdown .wpml-ls-current-language:focus .wpml-ls-sub-menu, .wpml-ls-legacy-dropdown .wpml-ls-current-language:hover .wpml-ls-sub-menu{
padding: 10px;
background: #ffffff;
border-radius: 10px;
box-shadow: 0px 0 10px 10px rgb(7 7 7 / 10%);
margin-top:0px;
}
/*修改下拉切换菜单项目背景hover属性为白色*/
.wpml-ls-legacy-dropdown a:hover{
background:#ffffff !important;
}
/*修改下拉切换菜单整体的边距*/
.wpml-ls-legacy-dropdown .wpml-ls-sub-menu a{
padding:10px;
}
/*修改下拉切换菜单项目的边框为0像素*/
.wpml-ls-statics-shortcode_actions, .wpml-ls-statics-shortcode_actions .wpml-ls-sub-menu, .wpml-ls-statics-shortcode_actions a{
border:0px;
}
/*多语言小部件样式 -End */


