本文介绍如何通过GTranslate免费版插件实现WordPress网站多语言自动翻译,多语言自动翻译可以帮助不同语言的用户阅读网站的内容。
什么是WordPress网站多语言自动翻译?
网站多语言自动翻译本质并不算多语言网站,它是通过翻译插件实现的页面自动翻译,实际效果和我们使用浏览器翻译插件翻译页面是一样的,它不会生成其他语言的页面,翻译的结果是机器自动翻译的结果,不能人工校验和修改。

多语言自动翻译页面和多语言切换页面有什么区别?
| 对比项 | 多语言自动翻译 | 多语言切换 |
| 费用 | 插件和翻译都是免费 | 插件授权和翻译都需要收费 |
| 配置和管理 | 配置和管理操作简单 | 配置和管理相对复杂 |
| 是否生成多语言页面 | 不生成 | 针对每个语言生成一个独立的页面 |
| 是否有利于SEO | 帮助不大 | 由于会生成其他语言的页面,更有利于SEO |
| 是否可以校对和修改翻译 | 不可以 | 可以 |
如果你需要实现多语言切换页面的效果,可以阅读《Gtranslate Pro多语言超详细教程》,里面还包含了SEO应该如何设置的详细过程。
如何使用GTranslate插件实现WordPress网站多语言自动翻译?
1)安装GTranslate插件
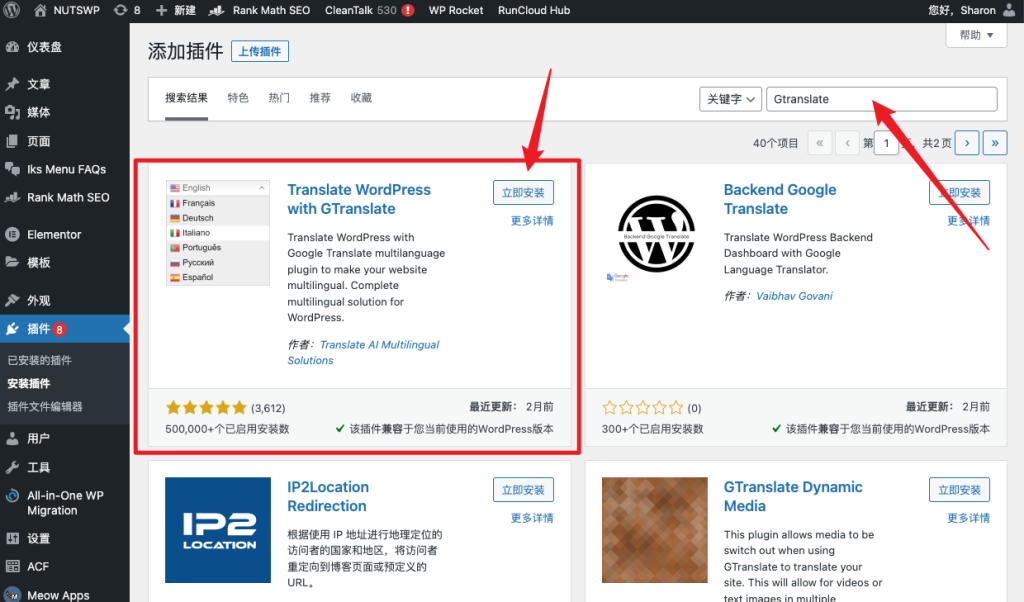
直接在网站后台在线安装GTranslate插件。

2)GTranslate多语言自动翻译配置
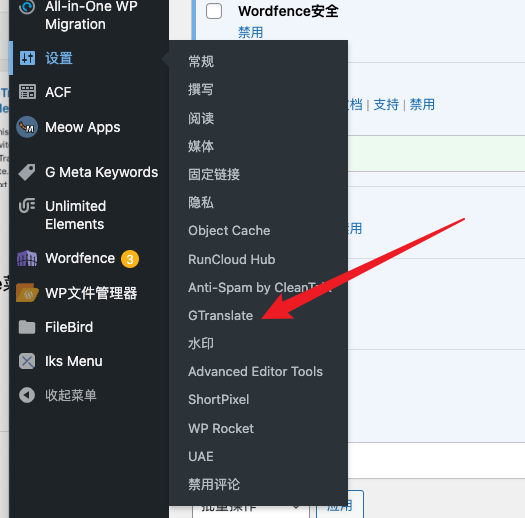
安装并启用GTranslate插件之后,可以在网站后台设置菜单下看到GTranslate菜单,点击进入配置页面。

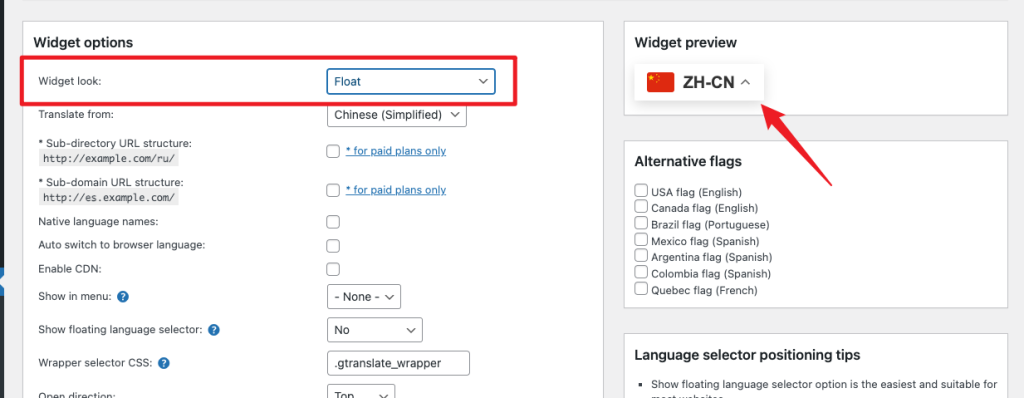
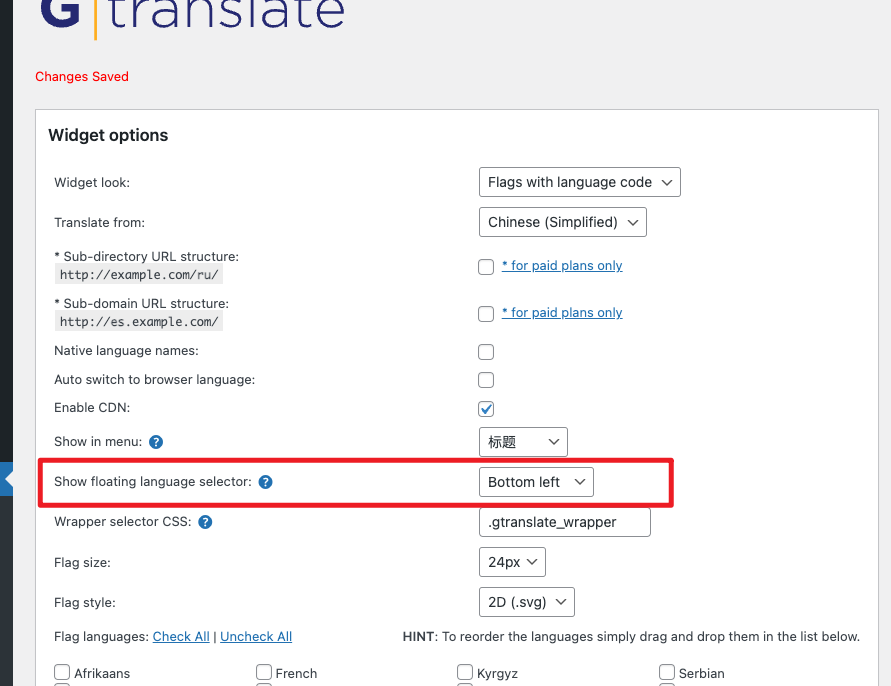
在小部件选项中你可以设置小部件的外观以及勾选需要翻译的语言。
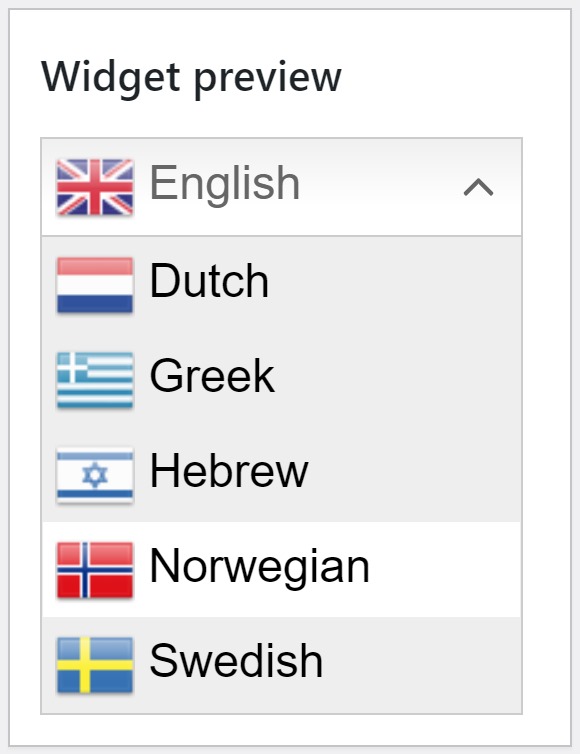
设置你喜欢的翻译小部件外观形式,并在右侧的预览效果中可以看到用户看到的小部件展示效果。

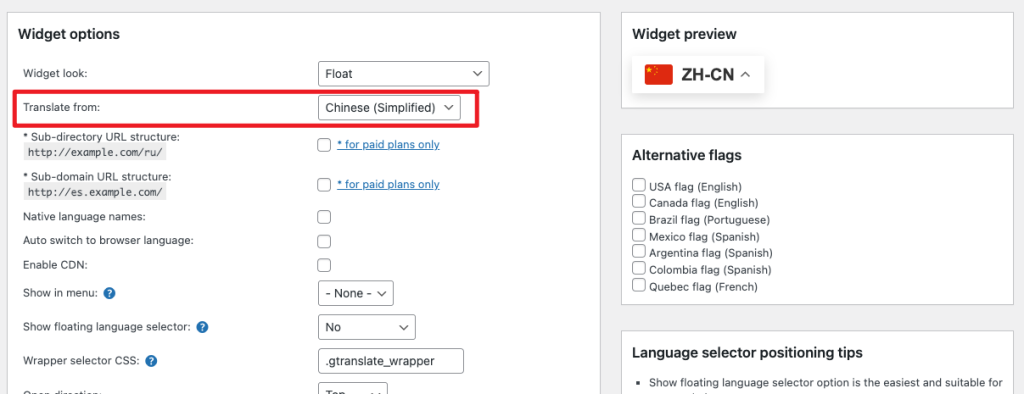
设置翻译的原语言,一般是选择你网站的默认语言。

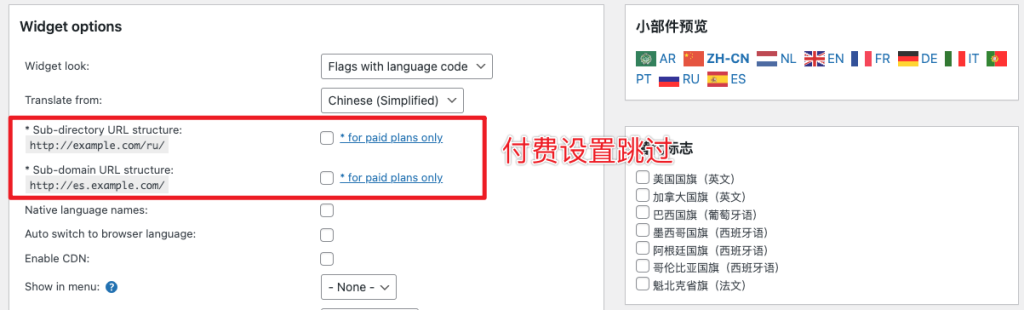
设置二级目录或者二级域名作为翻译页面的URL,这是高级功能,是实现多语言页面的,这里跳过即可。

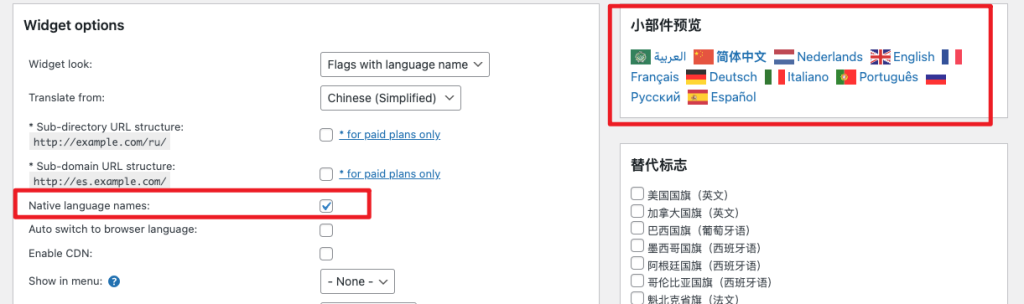
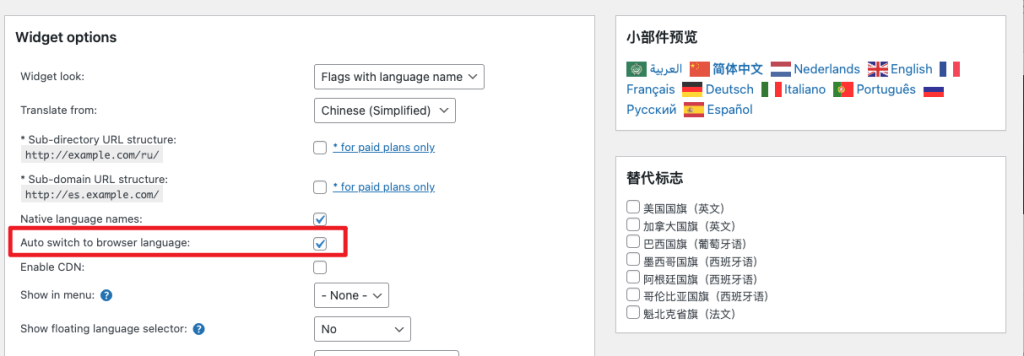
显示母语名称,勾选则会使用对应的语言显示翻译小部件中的语言名称,该选项针对部分外观生效。

根据浏览器语言自动切换,勾选后会根据用户浏览器语言自动显示翻译的语言。

启动CDN服务

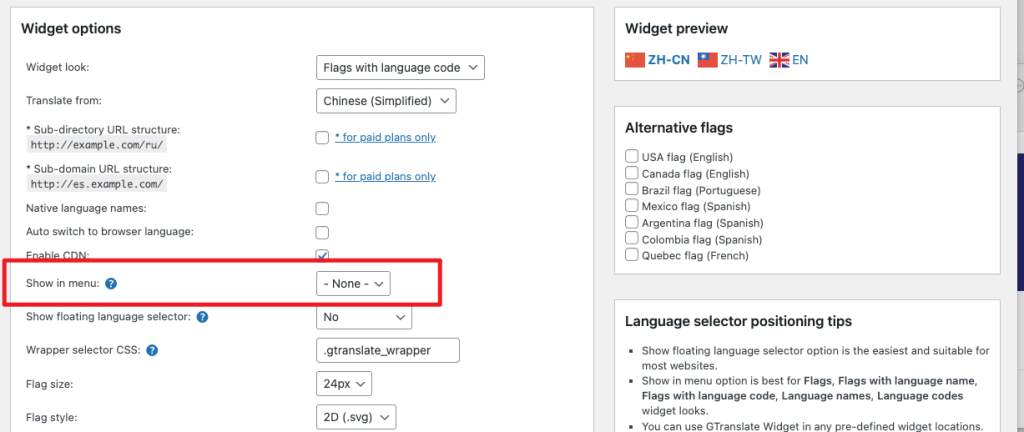
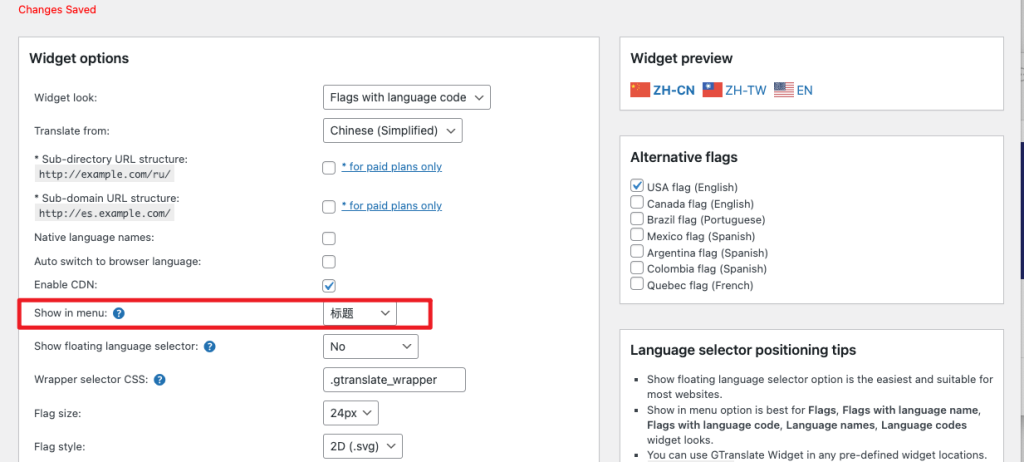
设置翻译小部件自动显示在对应的默认菜单中。

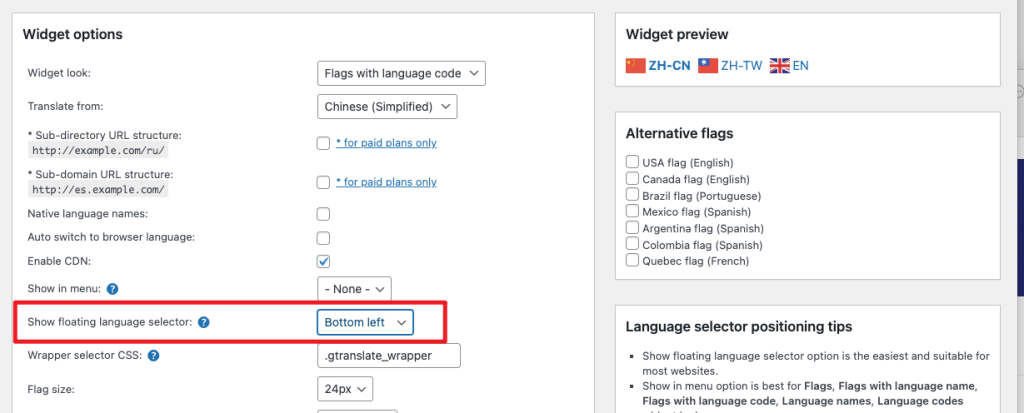
设置浮动小部件展示的位置。

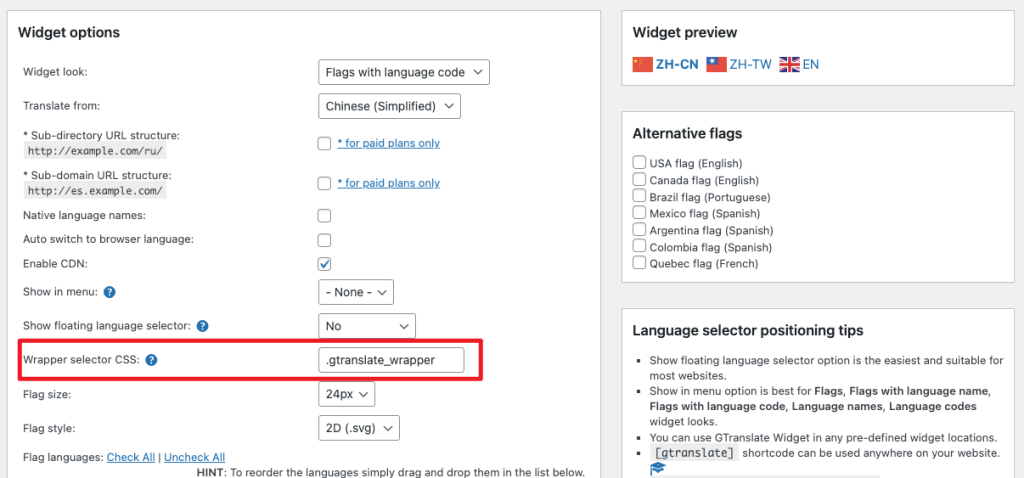
小部件的CSS选择器,你可以自定义选择器名称,用于重写小部件CSS代码。

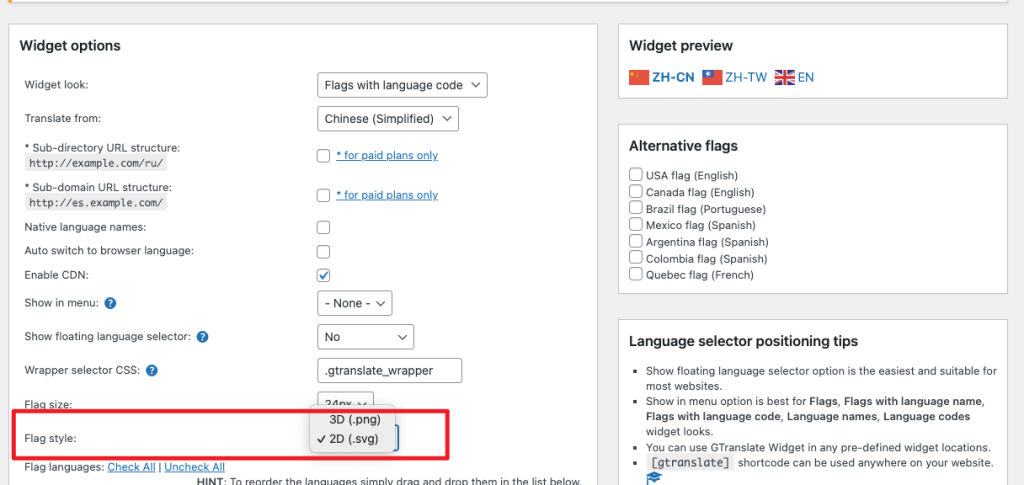
设置国旗图标的大小。

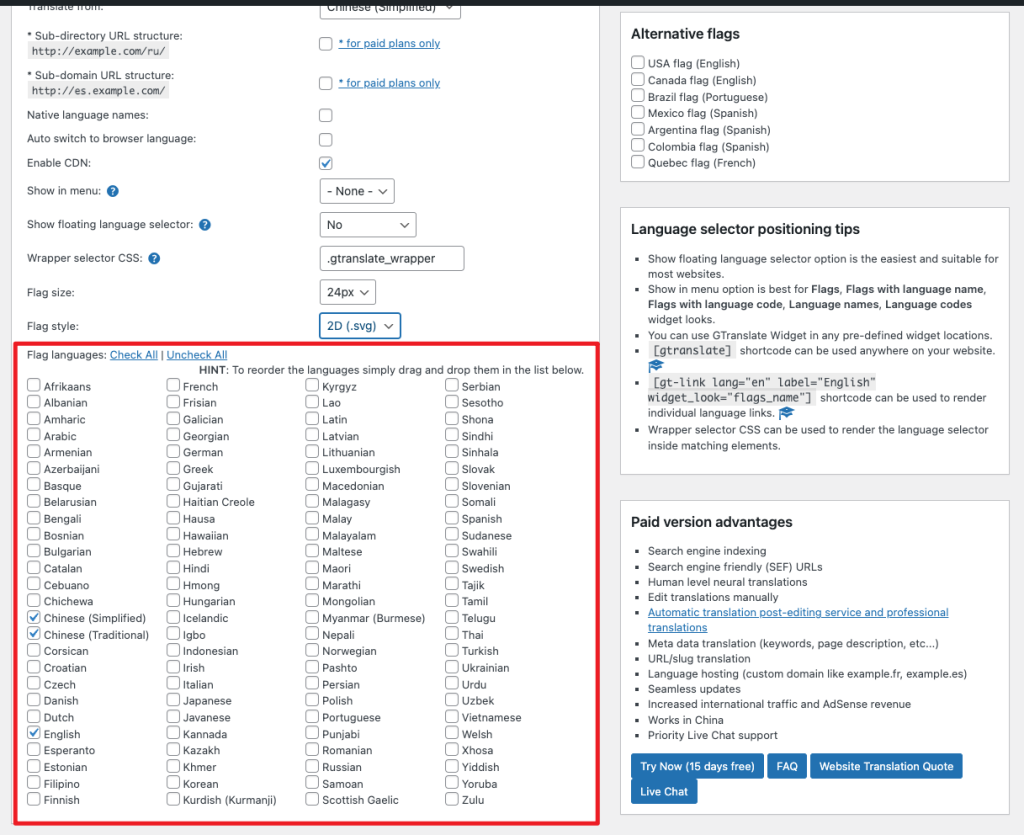
设置国旗图标的效果,有2D和3D两种。

勾选你需要翻译的语言。

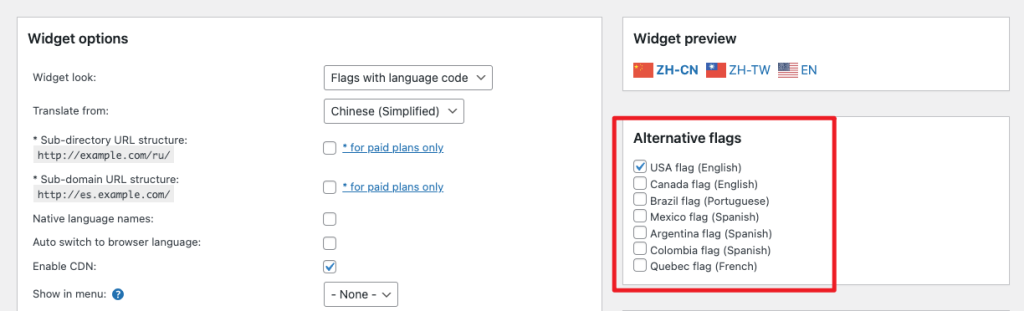
设置翻译语言的默认国旗,比如英语就有很多国家,你可以选择美国或者加拿大。

设置完成之后保存设置即可。
3)将自动翻译小部件添加到网站前端
GTranslate提供了多种方式在前端展示翻译小部件。
方法一:将小部件添加到菜单中
这个方法需要使用主题默认的页眉菜单才能实现,我测试了Elementor Header是无法实现的。
勾选小部件要显示的默认菜单,比如主题的默认菜单,勾选之后翻译小部件会自动显示在菜单选项中。

方法二:使用浮动小部件
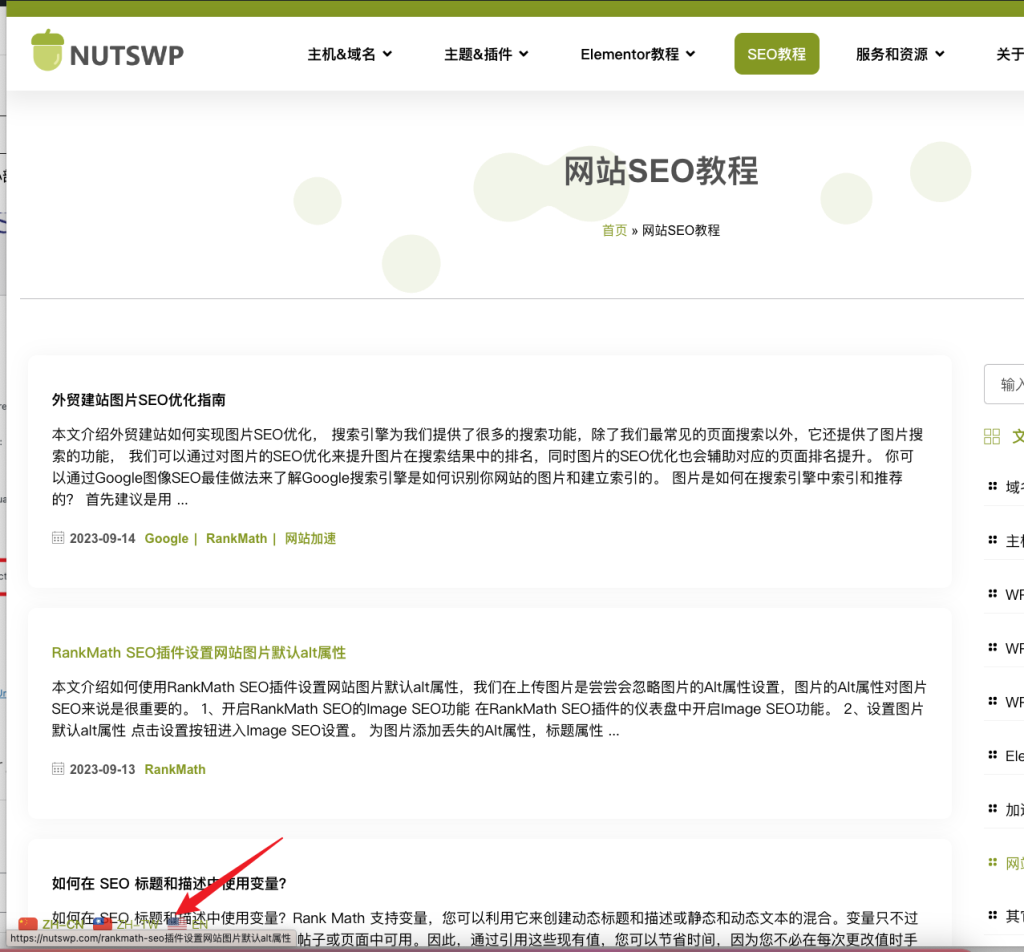
使用浮动小部件,将翻译小部件浮动显示在网站左上角,右上角、左下角、右下角。

这里我设置在了左下角,如果你觉得位置或者外观不满意,可以通过修改外观风格和CSS代码来重写浮动小部件的样式。

方法三:通过短码添加到某一个位置
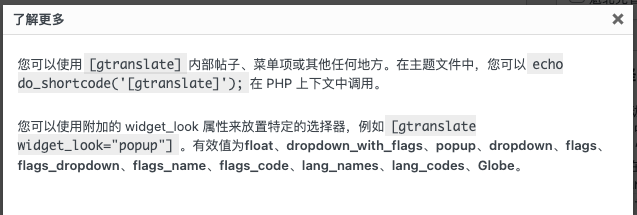
这是我最常用的方法,比较方,可以添加小部件到你想添加的任何地方。

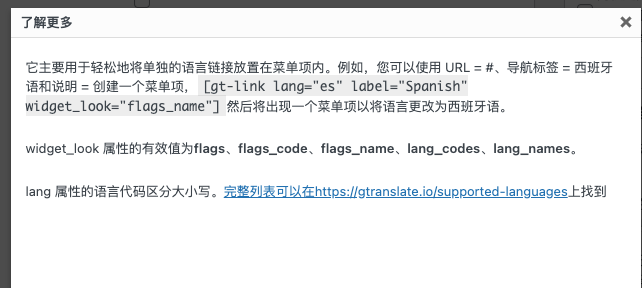
你还可以通过短码定义小部件的显示内容。

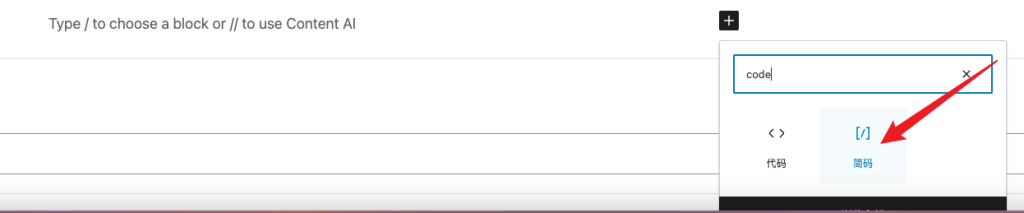
在古腾堡中添加翻译小部件短码:
通过简码Block添加翻译小部件到也买中的任意位置。


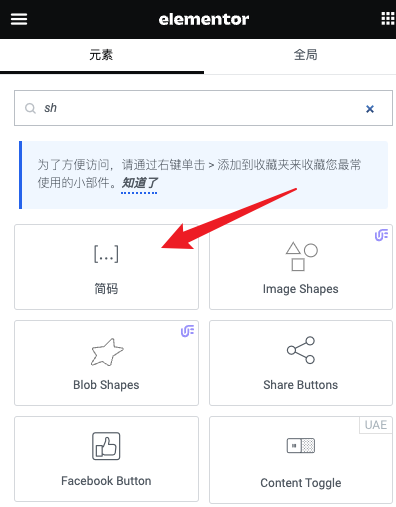
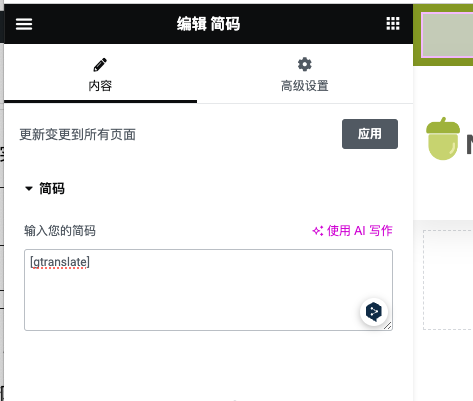
在Elementor中添加翻译小部件短码:
在Elementor中通过Shortcode小部件添加翻译小部件到任意位置。


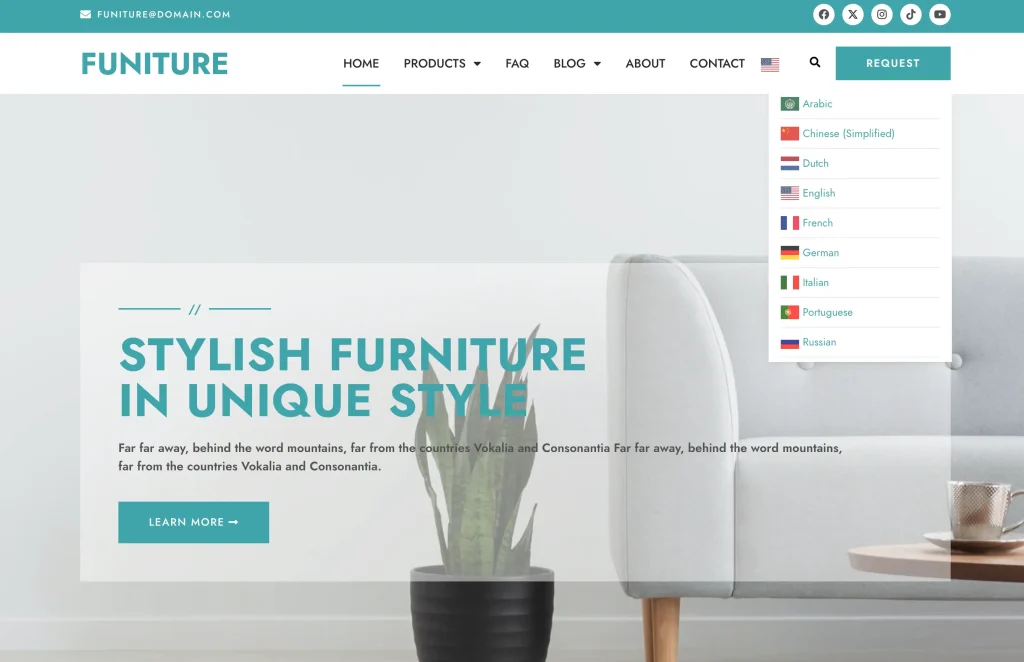
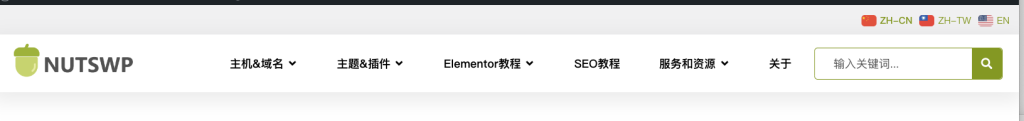
我通过短码将翻译小部件添加到了网站页眉,添加之后看到的效果如下图:

通过CSS代码美化Gtranslate自动翻译popup模式的外观
将Gtranslate小部件添加到网站之后,小部件本身的外观效果是有限的,你可能需要借助CSS代码来做一些外观的优化,详细可以参考下面的文章。
《通过CSS代码美化Gtranslate自动翻译Popup的外观》