在Wordpress中我们通常会用woocommerce来做B2B外贸网站产品管理,虽然它是一款电子商务系统,但它同时也可以实现B2B外贸网站产品管理。本文将介绍如何利用woocommerce实现网站的产品管理,以及通过Elementor Pro来自定义产品页面,包括如何添加产品询盘功能等内容。
本教程基于Woocommerce(免费)、Elementor Pro(最低49刀/1年/1个授权)、Ultimate Addons for Elementor(最低49刀/1年/无限个授权,福利:添加站长微信或者进入建站交流群可以免费获得一个终身授权)。对主题没有要求,可以使用免费主题。中途可能还会用到一些付费插件,但不是必选项目可以替代实现。
我们目前购买的是299刀/年的工作室计划,需要给客户使用,所以会一直续费,如果你觉得官方价格太贵,你可以微信联系我购买:1个Elementor Pro授权49元/年。
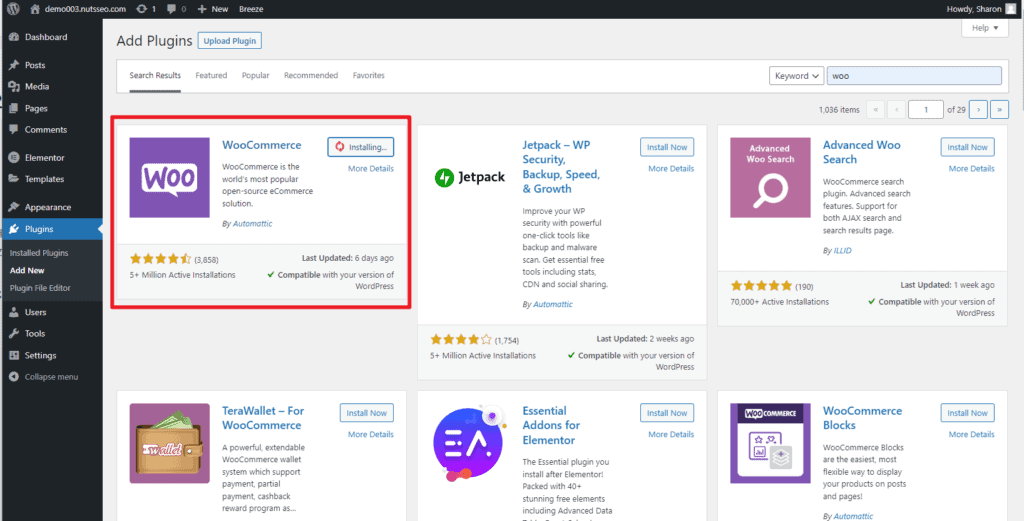
第一步:安装激活插件

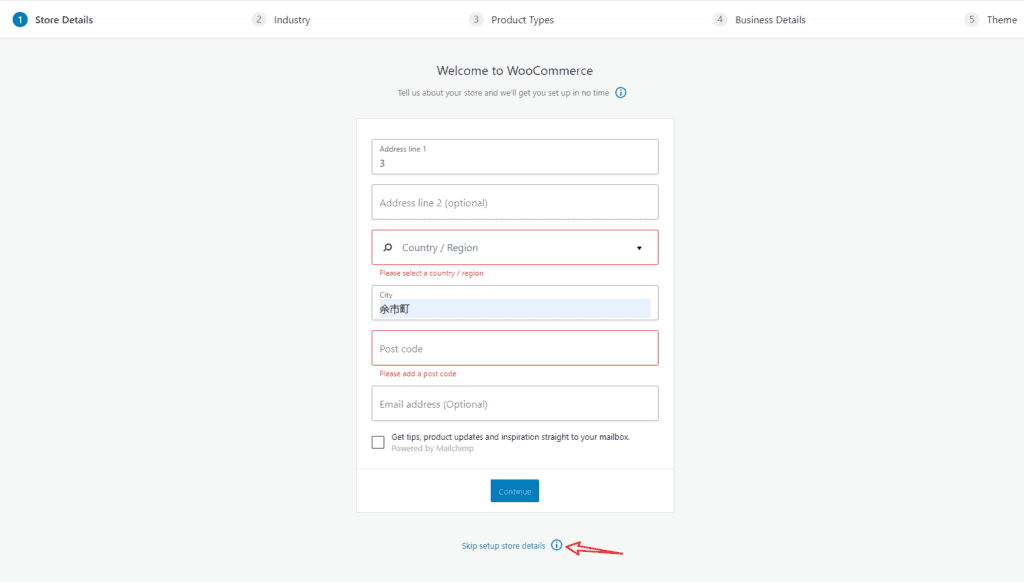
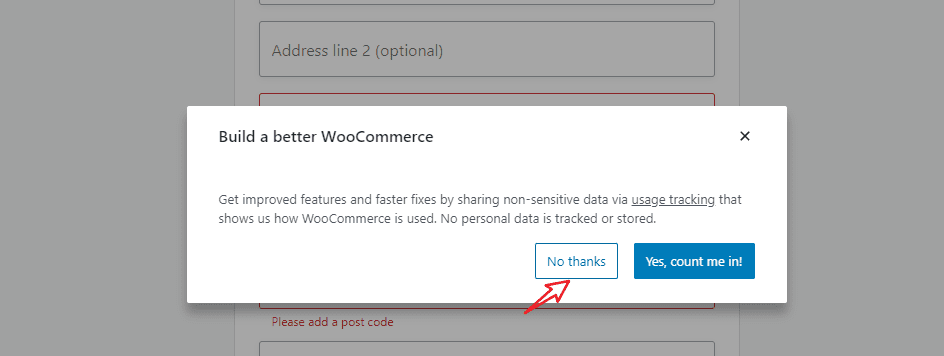
第二步:跳过安装向导


第三步:删除购物车页面
woocommerce安装完成之后会自动生成购物车,订单等电子商务页面,B2B网站不需要这些页面,删除即可。

第四步:创建Products页面
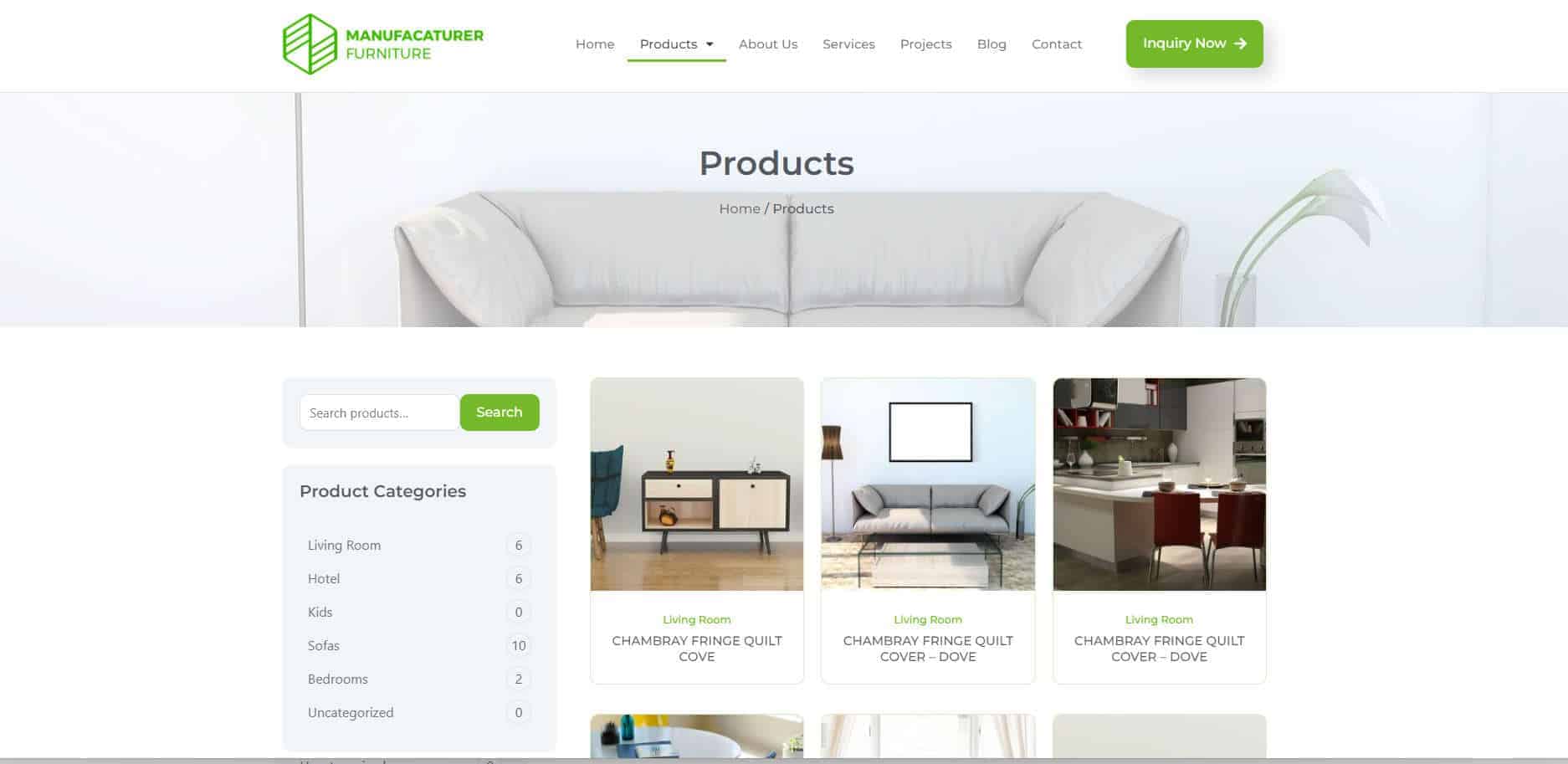
我们需要创建一个产品列表汇总页面,也就是Products页面。

输入页面标题,直接发布

第五步:设置Products页面为Woocommerce商店页面
将Productsy页面设置成Woocommerce商店页面是为了,在使用Elementor Pro制作网站商店列表页面模板的时候,让Products直接套用列表页模板。

第六步:B2B外贸网站产品管理及添加产品数据
可以先添加几个样例数据,用来看效果,之后做好模板后再上传所有产品,这样如果需要调整修改,也很方便!
6.1 创建产品分类目录

6.2 添加产品

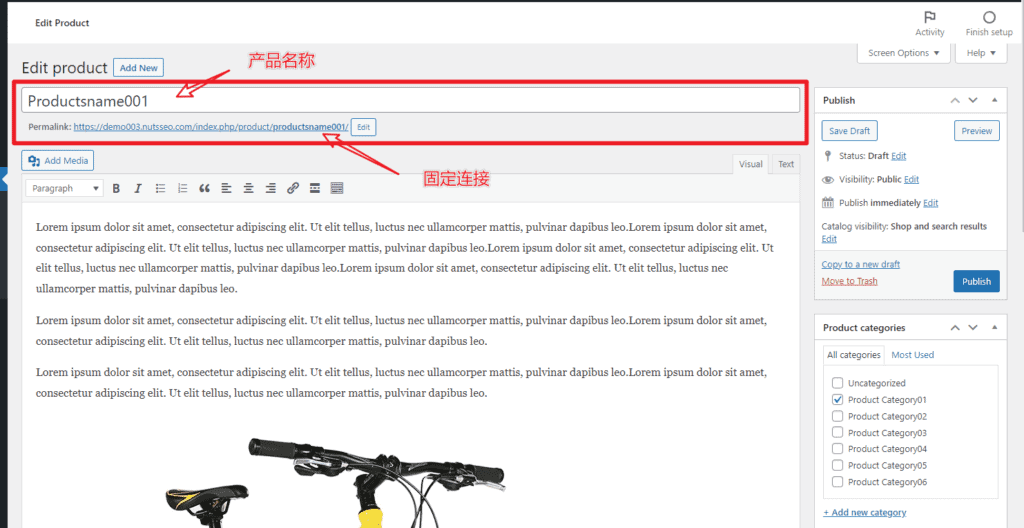
产品名称和固定连接
创建产品时不需要单独在录入固定连接,根据你录入的产品名称,wordprees将产品名称自动生成一个固定连接。除非你的产品名称特别长,处于SEO角度,需要修改固定连接更加精简,直接点击【Edit】编辑即可。
如果我们需要修改 已经发布的产品的产品名称,就需要手动修改固定连接以确保一致性(保持一致时为了确保关键词同时包含在标题和固定连接里面,这是SEO推荐做法)。
另外需要注意,如果你的产品页面已经被搜索引擎收录,在修改了固定连接之后一定不要忘记做301重定向。

产品简述
这段文字将会作为页面的描述(Description),建议包含关键词。

产品属性设置
如果你的产品有属性表,你可以使用这里属性进行添加。

产品详细信息
产品详细信息可以输入文字性的描述并辅助图片,来全方位展示产品。

需要注意的是,在产品详情里面设置标题时,千万不要设置Heading1,因为每个产品页面都是设置产品名称作为Heading1标签。如果你做产品详情页模板时,模板中已经添加了Heading2的内容,那么产品详细里面就需要从Heading3开始设置你的标题。

产品分类
勾选一个添加好的分类,或者直接点击【Add new category】添加一个新的产品分类。
如果勾选多个分类,那么代表这个产品同时属于多个分类,用户在不同的分类目录里面都能够看到这个产品。

产品封面图和相册图片
产品封面图片通常会在产品分类目录页面中显示,同时在产品详情页会作为产品的主图显示,相册图显示在主图下方,需要点击切换才能看到大图,这类似淘汰产品展示的效果。
在上传产品图片之前需要对图片进行压缩,确保图片尺寸统一,建议800*800px,JPG格式,大小不超过100KB。
需要对图片进行命名,建议用产品名称对图片进行命名,图片名称不要是中文、编码、符号等内容,对SEO不友好。

产品发布
产品内容确认无误就可以发布产品。

发布之后点击上方的【View Produt】查看该产品

查看之后,也可以通过顶部的【Edit Product】直接回到产品后台编辑

可以看到产品详情页比较粗糙,后面我们会用Elementor来创建一个详情页模板,来优化展示效果。
我通过复制的方式,完成了9个产品的创建,但是不建议在正式录入产品时使用,除非你比较细致,所有地方都能修改好,不然很容易出现重复。

6.3 修改产品列表展示字段
在日常B2B产品管理中,有些产品字段比如,stock、SKU、Tags是不会用到的,我们可以设置不在列表中显示。



6.4 快速编辑一个产品
woocommerce提供了快速编辑的功能,如果只需要修改产品的名称、固定连接、或者分类的话,可以在后台产品列表中直接修改,不需要在点击进去产品内容编辑页面。


第七步:将Products页面和产品分类添加到菜单
进入到后台菜单管理
如果还没有菜单,创建一个主菜单
如果已经存在,向菜单添加Products页和分类目录


如果你的左侧添加列表里面没有【Product Categories】,可以通过顶部的【screen options】来设置,勾选Product Categories即可。详细的过程可以阅读《WordPress网站菜单设置》
第八步:制作产品分类页模板
产品分类页面模板用于展示产品分类页面的内容。通过模板可以为不同分类目录定制不同的展示效果和内容。制作模板之前,确认你安装并激活了Elementor Pro 和 Ultimate Addons for Elementor插件。
制作模板的过程中希望你能够有一些Elementor页面编辑器的基础知识,比如模板是什么意思?section如何使用?元素的样式如何调整等。同时你还要了解Elementor Theme Builder下面通过视频来展示制作的过程。
第九步:制作产品详情页模板
产品详情页面模板用于展示产品内容,通过模板对Wocommerce产品数据的调取,来展示出你想要的产品页面效果。
第十步:制作询盘表单和弹出框
询盘表单使用Elementor Pro带的Form元素制作,通过制作一个inquey form 的Section模板,然后制作一个pupo弹出框模板,在弹出框中添加inquey form来实现弹出框询盘表单功能。
同时inquey form这个section模板还可以用于联系页面,这样整站我们只需要维护一个Form表单即可。
第十一步:产品SEO基础设置(RankeMath)
关于RankeMath中Wocommerce产品SEO基础及通用规则设置,可以看我写的《2022 最新WordPress SEO插件RankMath安装使用指南》。
11.1 单个产品分类页面的SEO设置
单个产品分类的SEO很容易,只需要设置好对应的标题、slug、描述就可以。
进入产品分类编辑页面,为产品分类添加Description,注意描述中应该包含分类的名称,分类名称会作为分类页面的关键词。

如果你不填上面的description也没关系,可以在RankMath中修改Snippet,以改变在搜索结果中展示的内容,让用户更加愿意点击你的页面。
需要注意的是,如果你修改的Snippet内容应该和页面真实的内容具有相关性。
修改完成之后保存即可。

11.2 单个产品页面的SEO设置
单个产品的SEO设置即针对单个产品做SEO设置,当你需要对某一个产品详情页面做进一步的SEO优化时,可以通过RankMath来实现。
这并不难,RankMath将会给你很多提示,你按照提示完成操作就可以。
同时RankMath会对页面进行评分,通过评分你可以了解这个页面的SEO效果做的怎么样。
进入某一个需要单独提升SEO效果的产品编辑页面,并下滑到RankMath模块。

讲产品名称输入到Focus Keyword中,你可以得到一个评分,是RankMath根据你提供的页面关键词来评估你的产品页面SEO效果达到什么程度了。
57分显然做的不够好。
RankMath同时会告诉你有哪些地方做的不够好,比如在Basic SEO中有4个错误、在Additional中有6个错误。

在Basic SEO中有4个错误是我们优先需要解决的。
根据RankMath给的错误提示,我们来进行修改。
❌ Focus Keyword not found in your SEO Meta Description.
❌Focus Keyword appears in the first 10% of the content.
❌Focus Keyword found in the content.
在Rankmath通用设置里面,我们已经设置了将产品简要描述作为产品页面的Description,而且产品简要描述在产品页面的布局中我们也是放在比较靠前的位置,同时也是作为产品内容存在的。
所以,上面这几个错误只需要修改一下我们的产品简述就能解决。将产品名称添加到描述中即可。
注意:我这里只是举一个例子,在实际过程中添加关键词的时候前后段落应该通顺自然,可阅读。


如果你不想修改产品简述,你也可以直接修改snippet中的Description。


❌Content is 121 words long. Consider using at least 600 words.
这个问题就是你产品内容的字数太少,建议你使用至少600个单词来描述产品。
再往下面就是Additional错误提示。
❌Focus Keyword not found in subheading(s) like H2, H3, H4, etc..
这代表你的H2、H3等标签里面没有包含关键词。
在做产品详情页模板的时候,我将产品描述模块的标题设置为H2标签,并添加了产品名称,这样就可以避免这个问题,但似乎由于是在模板中设置的,这里RankMath无法读取到,所以仍然报错,我可以忽略。

❌Add an image with your Focus Keyword as alt text.
为产品图片或者产品内容中的图片添加alt 属性,内容包含产品名称。

❌Link out to external resources.
代表产品页面没有外部链接,如果你产品介绍的内容引用了一些比较权威的内容(比如百科),建议可以加上链接。
❌Add DoFollow links pointing to external resources.
这条需要传递权重到外部链接的网站,一般不会这么做。
❌Add internal links in your content.
这条提示你添加本站内容的链接到该页面,这点如果你的模板中添加了Related Products模块,也可以忽略。
再往下就是Title Readability、Content Readability的内容,我就不逐条举例了,尽可能去修正更多的问题,但也不必纠结一定要修复每一个问题。
SEO最终的目标是对用户有用的内容。
第十二步:产品的一些SEO提升建议
12.1 产品图片
1、所有产品的封面图和相册图片尽可能保持风格尺寸一致,这样看起来会更加美观;
2、图片要做好压缩,提升页面访问加载速度;
3、图片上转之前要修改图片名称,最好就用产品名称命名,也可以适当布局其他关键词,千万不要用中文或者数字命名,SEO不友好;
4、为图片添加Alt属性。
12.2 产品的固定连接
1、如果你的产品名称特别长,一定要优化固定连接,尽可能简化并包含关键词;
2、移除多余的结构,例如:prodcucts、product-category。
12.3 产品的简述
1、产品简述可以做为产品页面的Description,所以建议为每个产品都添加,且需要包含关键词;
2、如果没有产品简述,那么默认就会抓取你的产品描述最前面的段落作为这个产品页面的Description。
12.4 产品页面的H标签设置
1、通常情况下,我们会将产品名称设置为页面的标题和H1标签;
2、如果你在产品详情页模板里面布局了H2标签,那么在后台传产品描述的时候,里面的标题就需要从H3标签开始用,不能再用H1、H2;
3、记住,每个页面只能有一个H1标签,H1标签要包含关键词;
4、如果可以在H2中也布局一个关键词,提升SEO效果;
5、H标签设置的层级结构应该清晰,不要乱用H标签,对SEO不友好。
12.4 移除WooCommerce Schema
如果不移除的话,你就需要完善WooCommerce Schema,它包含了价格,库存等一些内容,但是B2B的产品实际上没有这些内容。
在后台【RankMath】-【Title & Meta】-【Products】里面找到Schema Type,设置为【None】即可。