本文记录我使用UE插件Ajax Search元素按钮颜色透明度CSS重写的代码的过程。
在使用UE的Ajax Search元素时,发现其按钮被默认设置了透明度。于是只能手动对代码中的CSS进行修改。

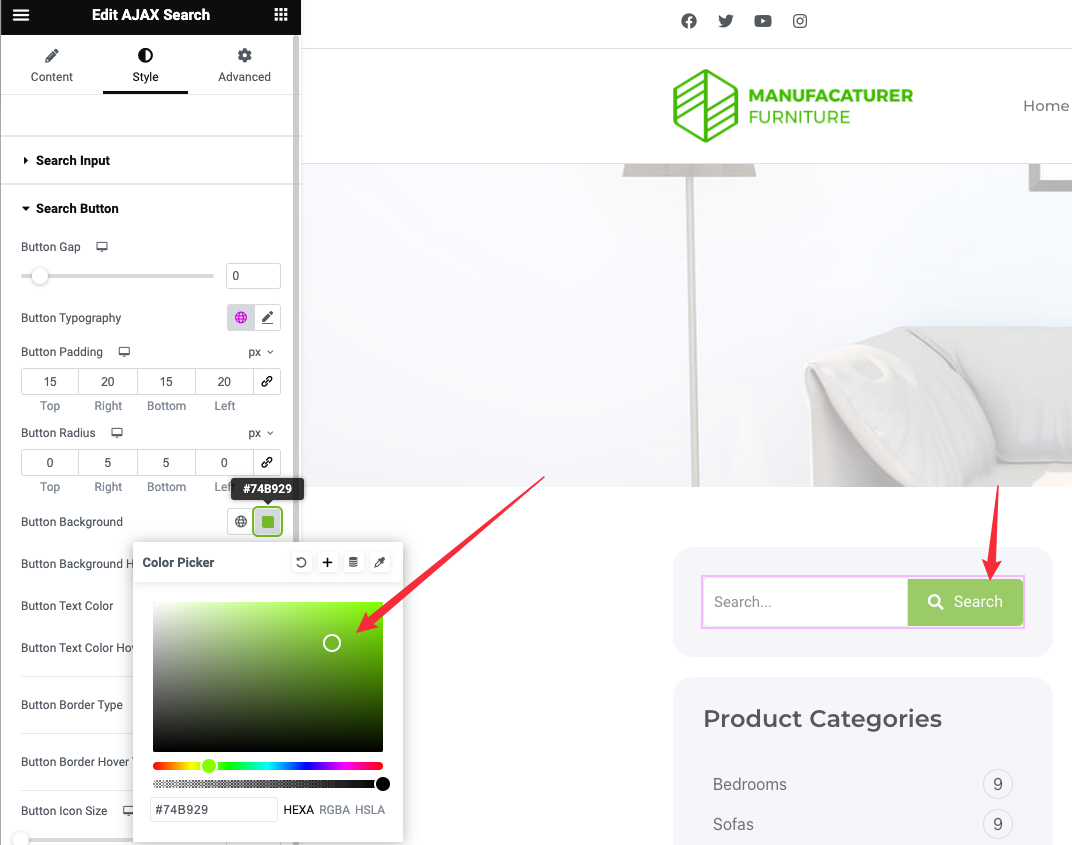
将该元素添加到页面,并调整样式之后,发现按钮的颜色并不是我调的颜色。

很容易判断是有CSS代码干扰了显示效果。
有2个方法可以修正这个问题:
方法一:编辑元素代码
从元素的代码编辑入口进入

在CSS中,找到下图的代码段

将opacity的值改为1,opacity是透明度的意思,1为没有透明度,数值越低就越透明。代码修改如下:
#{{uc_id}} .uc-ajax-search__btn.uc-inactive{
cursor: default;
opacity: 1;
pointer-events: none;
}修改之后点击更新按钮。

更新之后刷新页面,发现按钮显示正常:

方法二:直接添加CSS代码,覆盖原来的代码
在网站任何可以添加全局CSS代码的地方添加如下代码段:
.uc-ajax-search__btn.uc-inactive{
opacity:1 !important ;
}这段代码本质上是去覆盖小部件元素的已经写好的代码。
你可以将这段代码添加到外观-自定义-额外的CSS中,也可以得到相同的效果。