本文介绍如何解决Ali Addons For Elementor插件国家代码不显示的问题,这个问题主要是由于你的缓存插件禁用或者合并了Ali Addons For Elementor的CSS文件导致的。
解决的思路就是需要在文件优化中排除Ali Addons For Elementor插件的CSS文件。
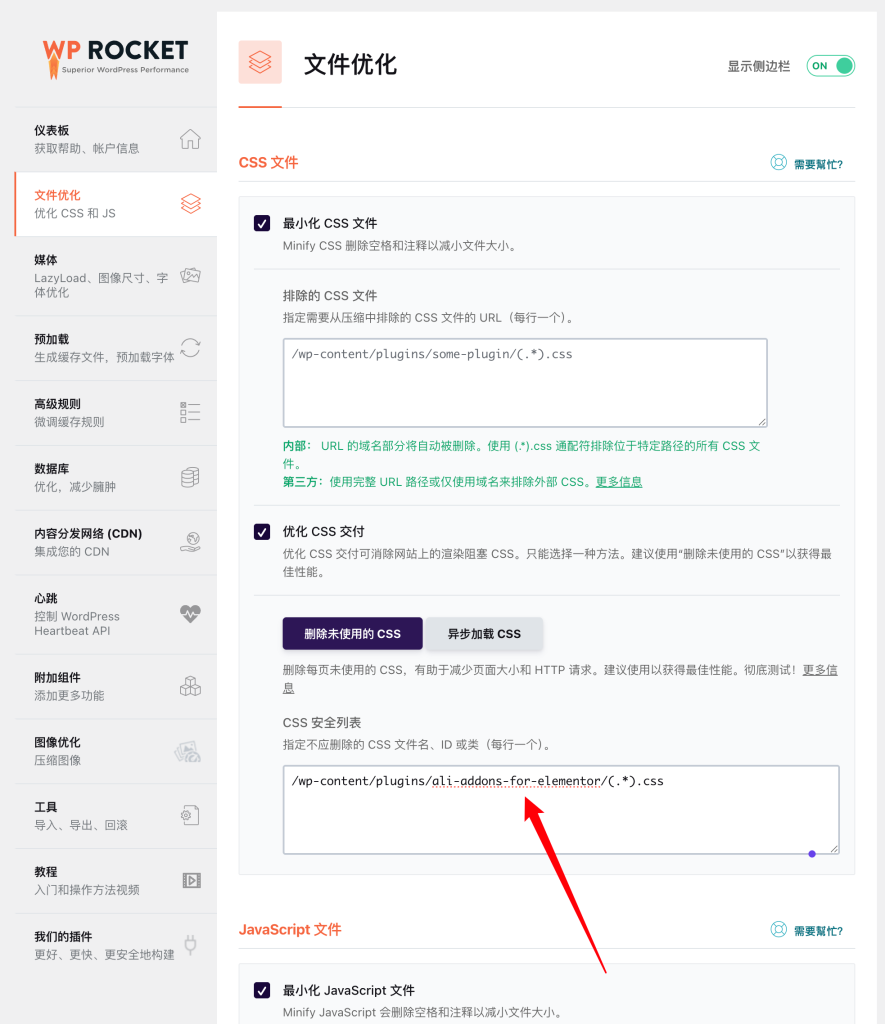
我自己用的是WP Roket缓存插件,WP Rocket插件中有一个Files Optimization设置,可以最小化CSS文件和优化CSS交付。
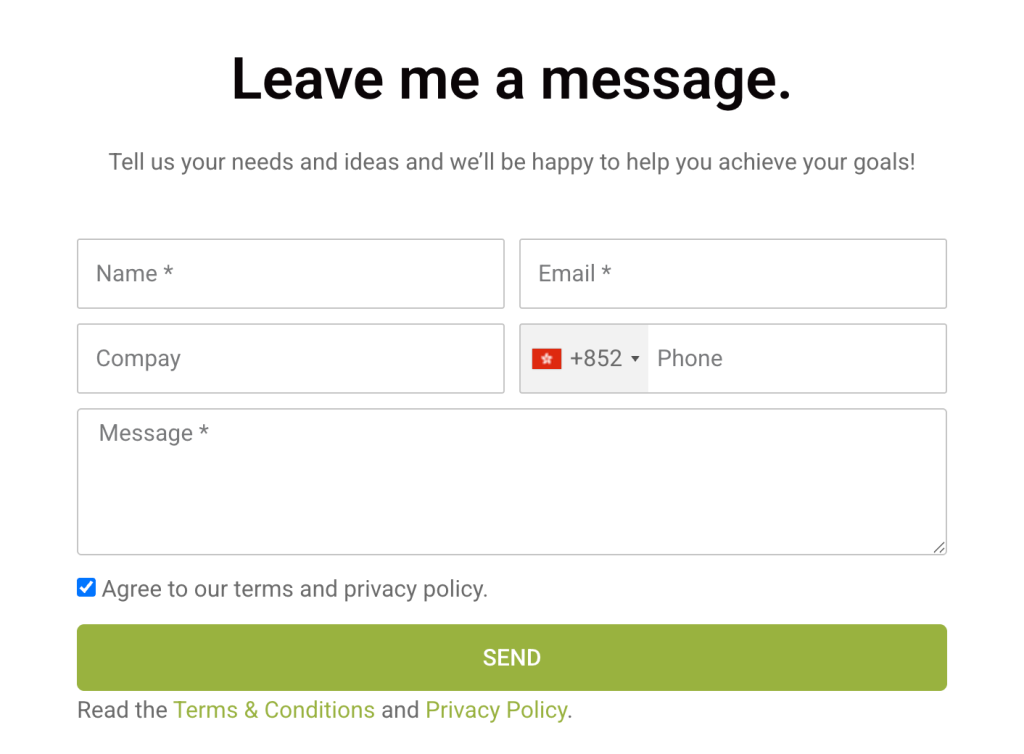
如果你启用了,就会导致Ali Addons For Elementor插件国家代码不显示,虽然你设置好了,但是全段就是无法显示,这是由于WP Rocket删除了Ali Addons For Elementor插件的CSS代码文件。
所以你需要在排除选择中设置排除。
具体操作的方法就是通过浏览器工具,找到报错的CSS文件URL,将文件路径添加到WP Rock的CSS安全列表中。

如果你不会排查和定位到排除路径代码,可以直接复制我写的排除的路径代码:/wp-content/plugins/ali-addons-for-elementor/(.*).css
设置之后保存WP Rocket设置,然后访问前端效果,可以发现国家代码可以正常显示。