本文介绍如何使用RankMath SEO插件设置网站图片默认alt属性,我们在上传图片是尝尝会忽略图片的Alt属性设置,图片的Alt属性对图片SEO来说是很重要的。
1、开启RankMath SEO的Image SEO功能
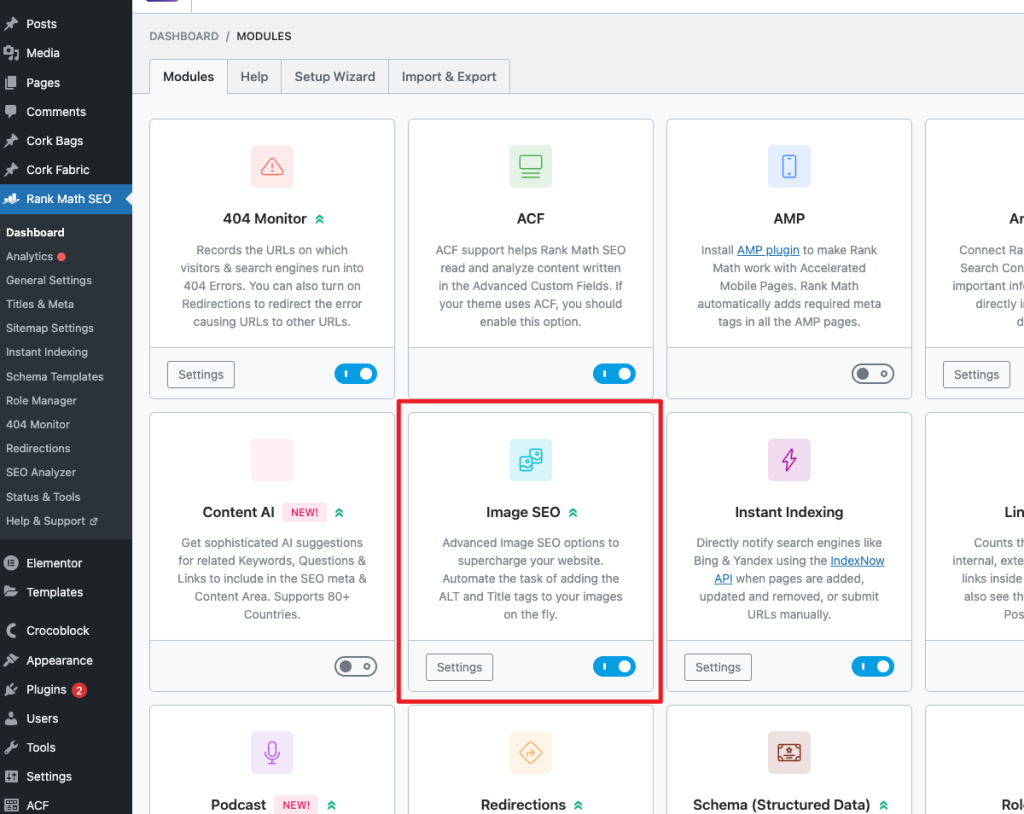
在RankMath SEO插件的仪表盘中开启Image SEO功能。

2、设置图片默认alt属性
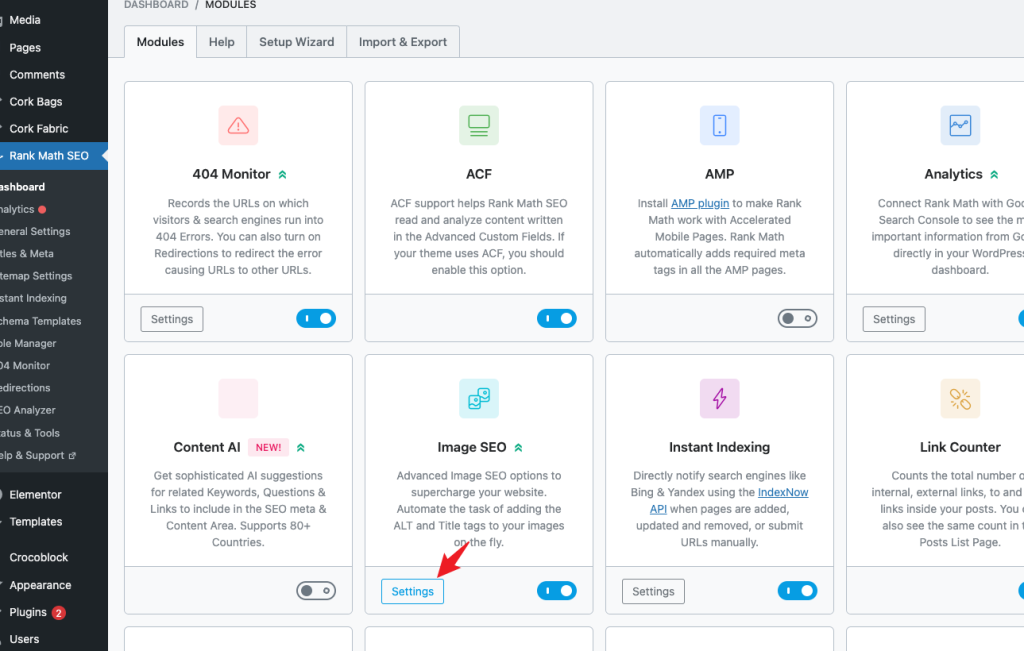
点击设置按钮进入Image SEO设置。

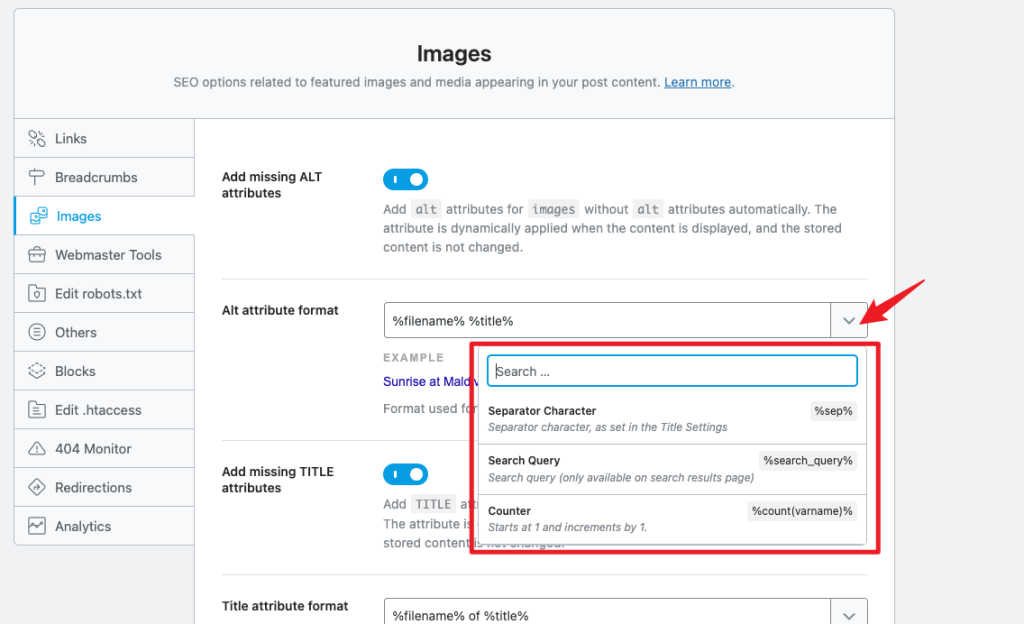
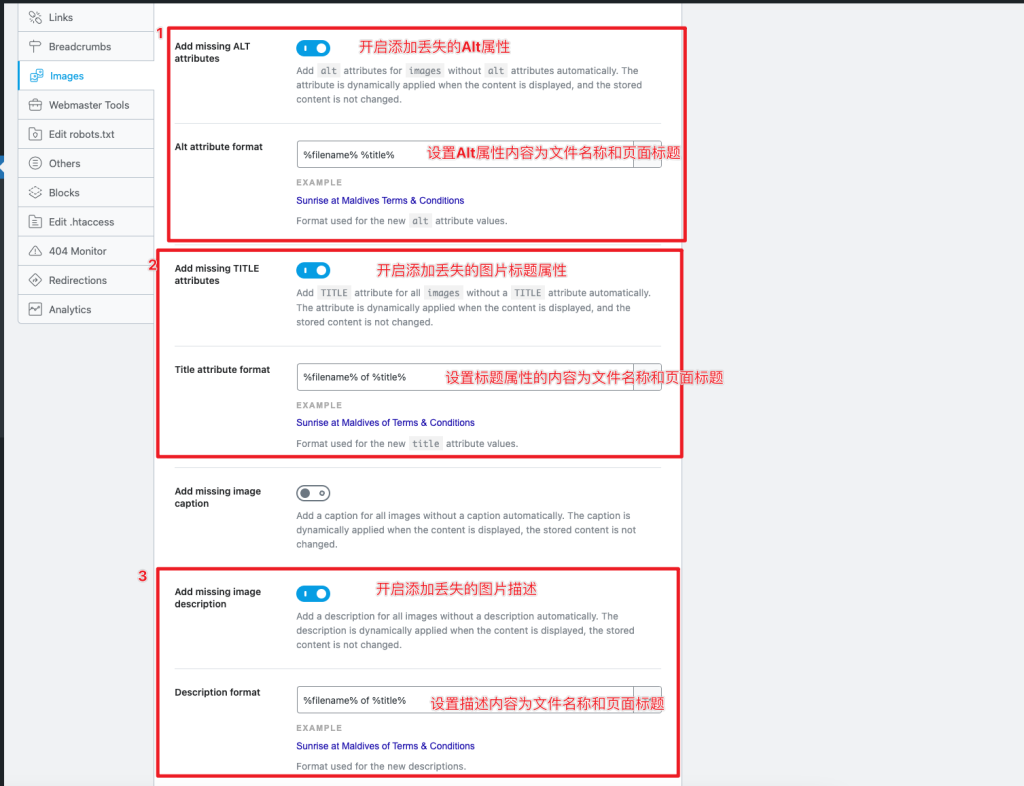
为图片添加丢失的Alt属性,标题属性和描述信息。你可以参照下图我的设置方法进行设置,开启丢失的图片Alt属性、丢失的图片标题属性、丢失的描述属性,并设置这些属性的格式为文件名称+页面名称(注意页面名称需要图片被附加到页面才会添加成功),修改完成之后点击最下方的保存按钮进行保存。

这个方法要求对每张图片做好图片命名的工作,而不是用一串数字或者乱码去做图片的名称。
上传图片之前强烈建议对图片做好命名工作,不要用一串数字和没有意义的字母作为图片的名称,你需要做的是根据图片展示的内容对图片进行命名,这有利于与图片的SEO。
另外你还可以根据自己的需要设置这些丢失属性的默认内容,你可以点击设置选项后面的框选择你希望展示变量。