本文介绍RankMath面包屑使用教程,如果你安装的RankMath SEO就可以使用它提供的面包屑功能,免费版的通常是通过短码来实现,但是RankMath SEO Pro提供集成到Elementor的面包屑元素,你可以通过Elementor来编辑它的外观。

RankMath面包屑设置详解
在使用之前,我们先来了解一下RankMath SEO插件中面包屑的设置选项。
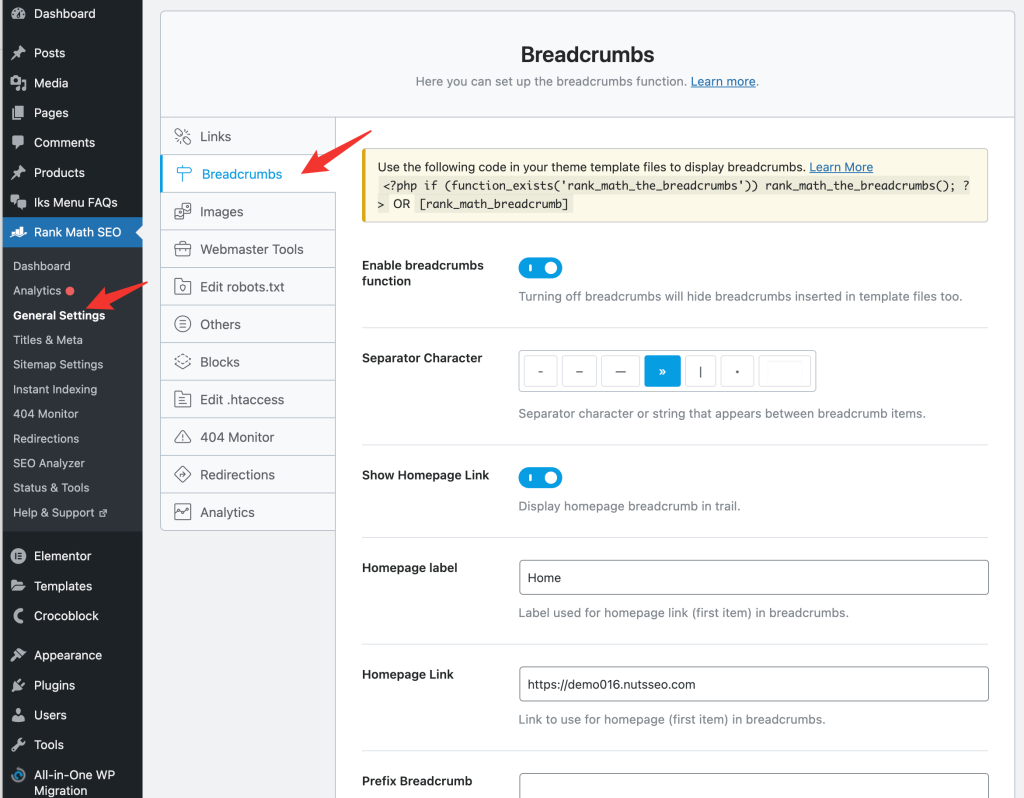
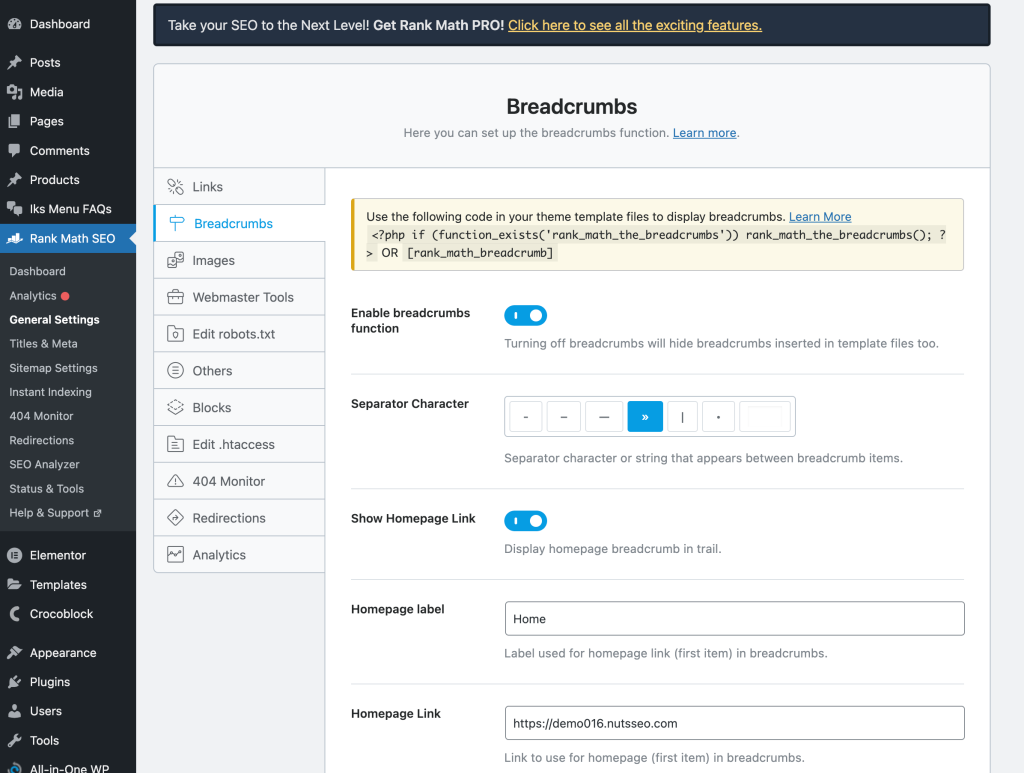
在RankMath SEO插件的【General Settings】中可以看到面包屑设置选项。

面包屑开启和关闭选项,需要设置为开启状态。

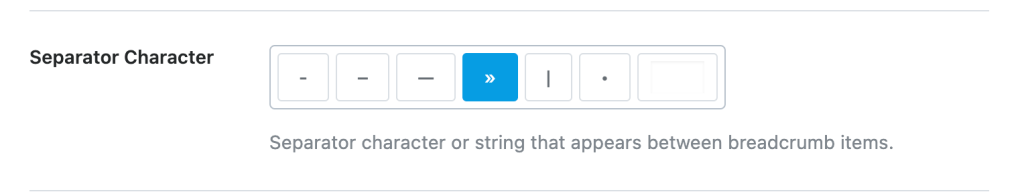
面包屑的分隔符设置选项,根据自己的喜好设置即可,可以在最后的文本框中自定义。

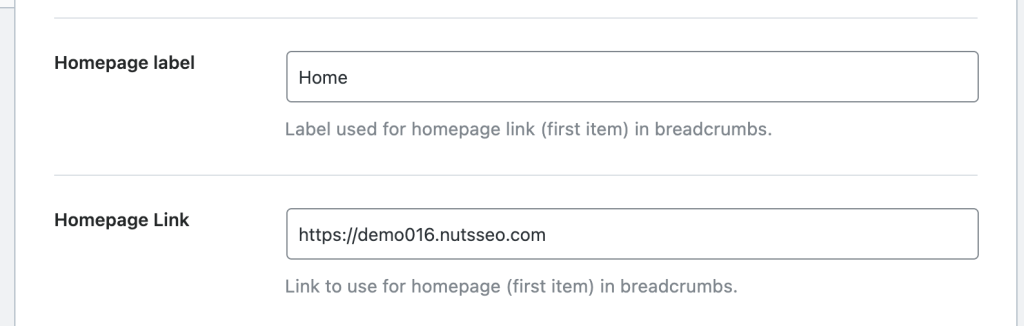
首页标签和首页链接地址选项,一般默认,如果你想编辑也可以修改,但是首页链接地址不要修改。

面包屑的前缀设置,一般不会添加,如果你需要加图标之类的,可以在这里进行设置。

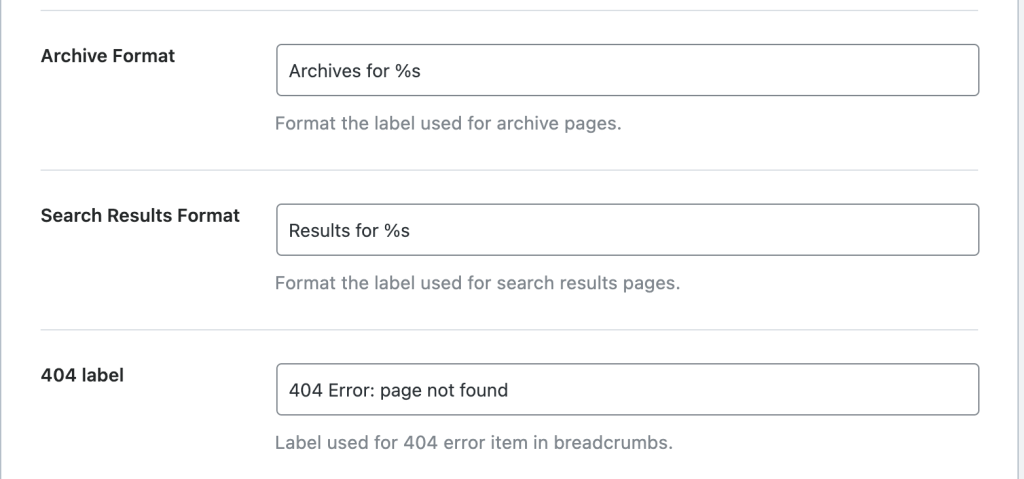
归档格式、搜索结果格式、404标签选项,这里用默认即可,主要是设置在这些页面中面包屑最后内容的显示是什么,当然你也可以编辑自定义。

隐藏Post标题选项,这个开启字后会影藏页面、文章、产品的名称,不建议开启。

显示分类选项,开启之后如果Post或者产品有分类,则会显示分类名称在面包屑中,来体现层级关系,建议开启。

隐藏分类法选项,开启之后会隐藏分类法的名称,比如Product-Category,建议开启改选,可以精简面包屑。

最后,编辑修改之后记得保存。
RankMath SEO免费版本的面包屑如何使用(需要CSS基础)?
免费版本的RankMath SEO插件,提供面包屑功能,你可以通过RankMath SEO的【General Settings】中进行面包屑的设置。

并且,你只能通过代码或者短码的方式去调用面包屑元素。

如果你在Elementor编辑器中使用RankMath SEO的面包屑,推荐是使用短码更加方便。
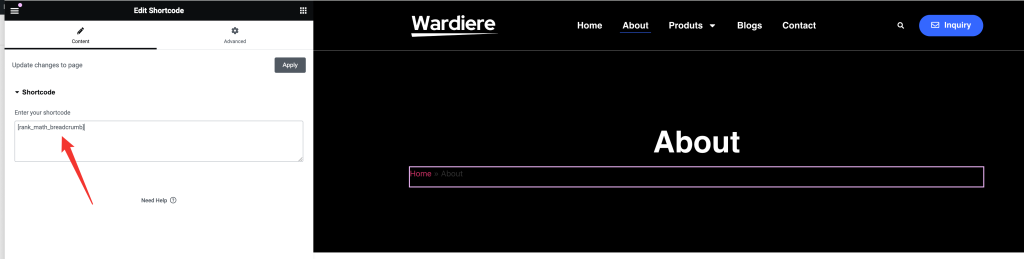
在Elementor编辑器中ShortCode元素,你可以拖拽这个元素到你想放面包屑的位置,然后将RankMath SEO面包屑的短码粘贴到元素中即可。

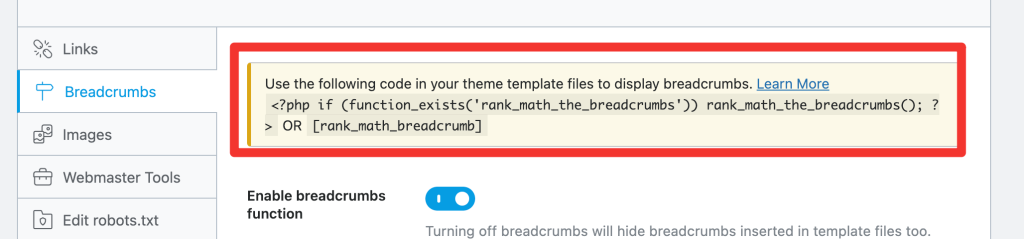
RankMath SEO面包屑的短码是带有中括号的一串代码通常默认就是 如下一段代码:
将上面的代码,或RankMath SEO设置界面的代码复制粘贴到ShortCode元素中即可。

通过短码添加的面包屑是不可以设置其颜色和风格的,只能跟随主题默认的颜色和字体风格,如果你想调整面包屑的颜色和字体风格只能通过CSS代码。
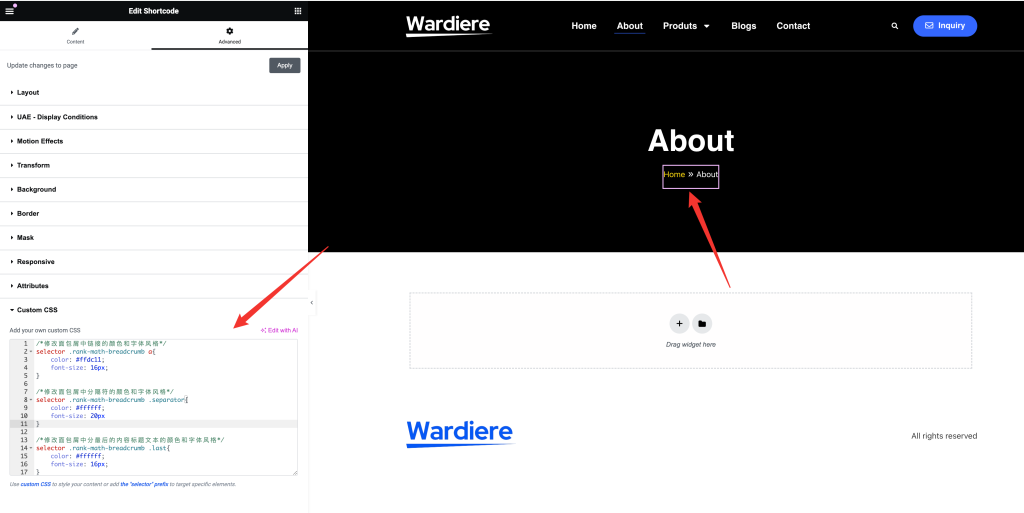
下面是我在Elementor编辑器中为RankMath SEO面包屑添加的一段CSS代码,仅供参考。(CSS代码的添加需要写对选择器,否则代码是不生效的!这需要一点CSS基础。)
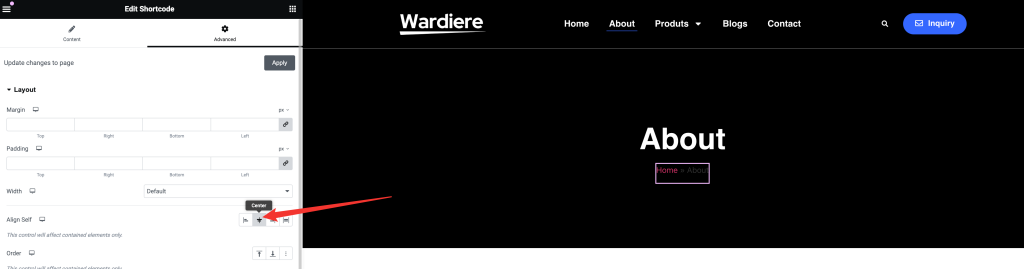
在ShortCode元素的Advanced设置中修改Align Self将面包屑设为居中显示。

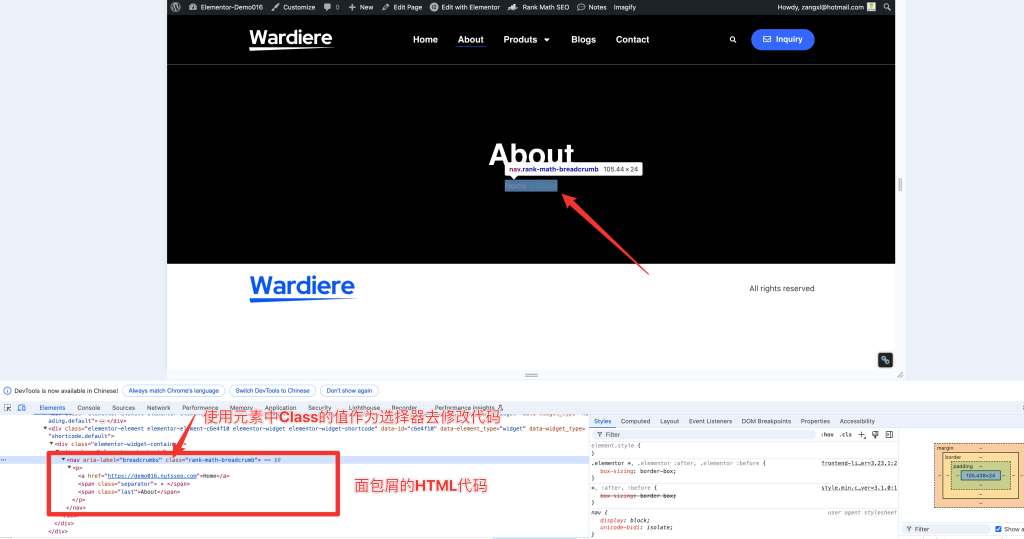
通过浏览器工具找到元素对应的HTML代码

通过面包屑的HTML代码,找到CSS选择器之后,我写的代码如下:
/*修改面包屑中链接的颜色和字体风格*/
selector .rank-math-breadcrumb a{
color: #ffdc11;
font-size: 16px;
}
/*修改面包屑中分隔符的颜色和字体风格*/
selector .rank-math-breadcrumb .separator{
color: #ffffff;
font-size: 20px
}
/*修改面包屑中分最后的内容标题文本的颜色和字体风格*/
selector .rank-math-breadcrumb .last{
color: #ffffff;
font-size: 16px;
}
以上代码你可以复制使用,但是未必会生效,因为插件主题升级之后可能会改元素的类名,如果可以生效则代表类名还一致。选择器中的代码包括颜色和字体大小等等根据你自己的需求去修改即可。
我将上面的代码直接放在Elementor ShortCode元素Advanced的Custom Code中。

如果其他页面需要使用面包屑你可以直接复制这个元素,或者将这个元素保存为全局元素来使用。
还需要注意的是,我在代码前面加了selector,代表代码只针对当前的元素生效,如果你在其他页面,添加一个新的短码并设置面包屑短码,样式可能就不会生效,如果想你想整个网站全局都用这个样式,可以通过复制这个元素,或者将该元素保存为全局元素来实现,也可以将代码中的selector删除,删除之后代码就全局生效,当然你也可以将全局代码放在网站【外观】-【自定义】-【自定义代码】中。
全局代码如下:
/*修改面包屑中链接的颜色和字体风格*/
.rank-math-breadcrumb a{
color: #ffdc11;
font-size: 16px;
}
/*修改面包屑中分隔符的颜色和字体风格*/
.rank-math-breadcrumb .separator{
color: #ffffff;
font-size: 20px
}
/*修改面包屑中分最后的内容标题文本的颜色和字体风格*/
.rank-math-breadcrumb .last{
color: #ffffff;
font-size: 16px;
}以上就是针对免费版的RankMath SEO面包屑在Elementor中的使用方法。
RankMath SEO Pro集成到Elementor中的面包屑元素如何使用?
相对免费版本的RankMath SEO 面包屑来说,RankMath SEO Pro版本的面包屑使用更加简单。
本站的购买清单中有售RankMath SEO Pro 59元/年每站点,如有需要可以联系购买。
首选需要在你的网站中安装好RankMath SEO Pro插件。

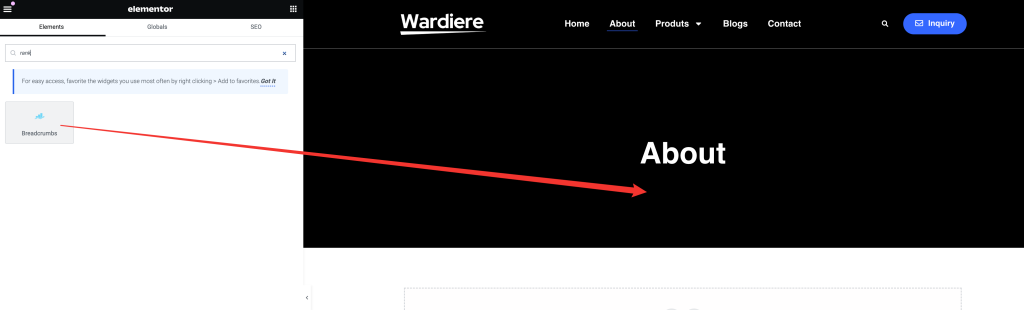
高级版的RankMath SEO会在Elementor的元素库中添加一个RankMath SEO的面包屑元素,你可以直接拖拽元素到你想展示面包屑的位置。

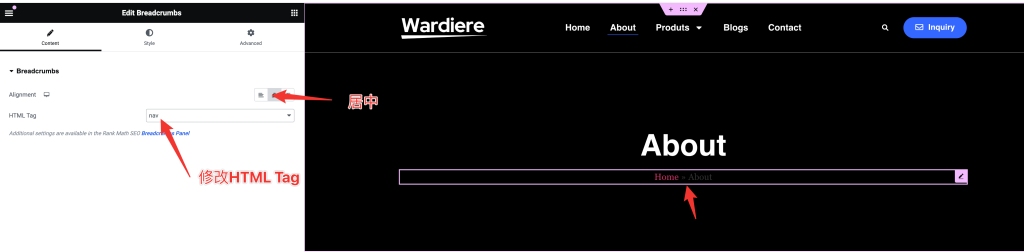
通过Breadcrumbs元素的Content中可以设置元素居中,并修改HTML 标签。

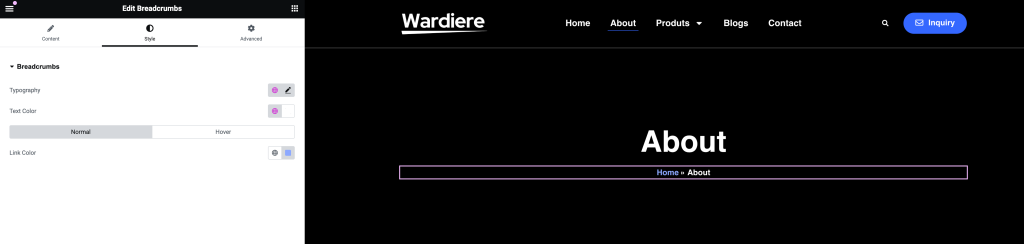
在Breadcrumbs元素的Style中可以修改面包屑的字体,文字的颜色,和链接的颜色,以及链接Hover的颜色。

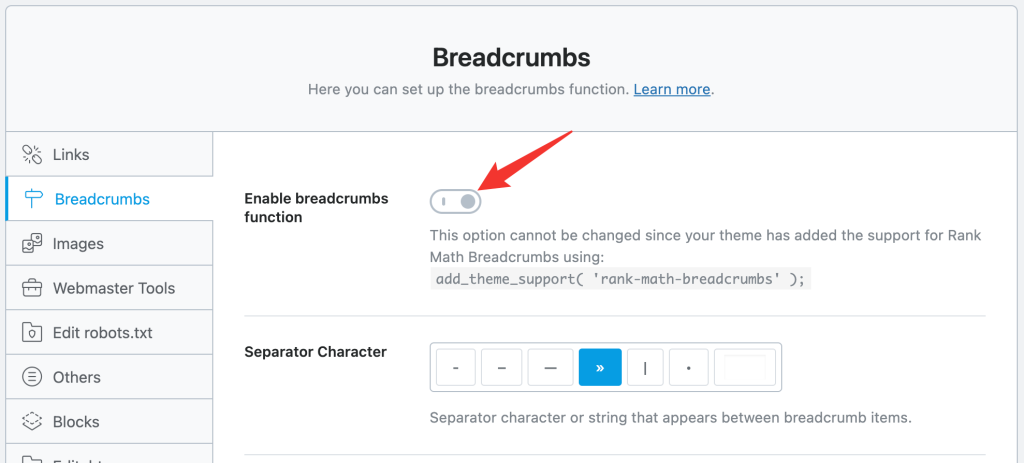
为什么Enable breadcrumbs function灰色的?
经常会有人问,为什么我的RankMath SEO插件的面面包屑设置 Enable breadcrumbs function是灰色,不能修改。

这种情况就是由于你的主题启用了对 Rank math breadcrumb 的支持。
代表就是Astra主题,为此Astra也做出的回应和解决的办法。
但是是实际上这种情况并不影响你对RankMath SEO的面包屑使用,只是说主题强制开启了RankMath SEO的面包屑功能。
所以,不必担心,也不必做任何处理。
视频教程
B站视频教程:https://www.bilibili.com/video/BV1Ay411i77g/?vd_source=53c260bc5f9d87b75c304fcafcb9fbb6
Youtube视频教程:https://www.youtube.com/watch?v=LrH9TStj9Uc



