Perfmatters是一款轻量的WordPress性能优化插件,该插件帮助加快网站速度的主要方式是禁用网站上可能不使用的脚本。例如,默认情况下,表情符号会加载到网站的每个页面上。如果您不使用它们,这只会减慢速度。禁用它后,脚本将不再加载,从而减少 HTTP 请求总数和页面大小。
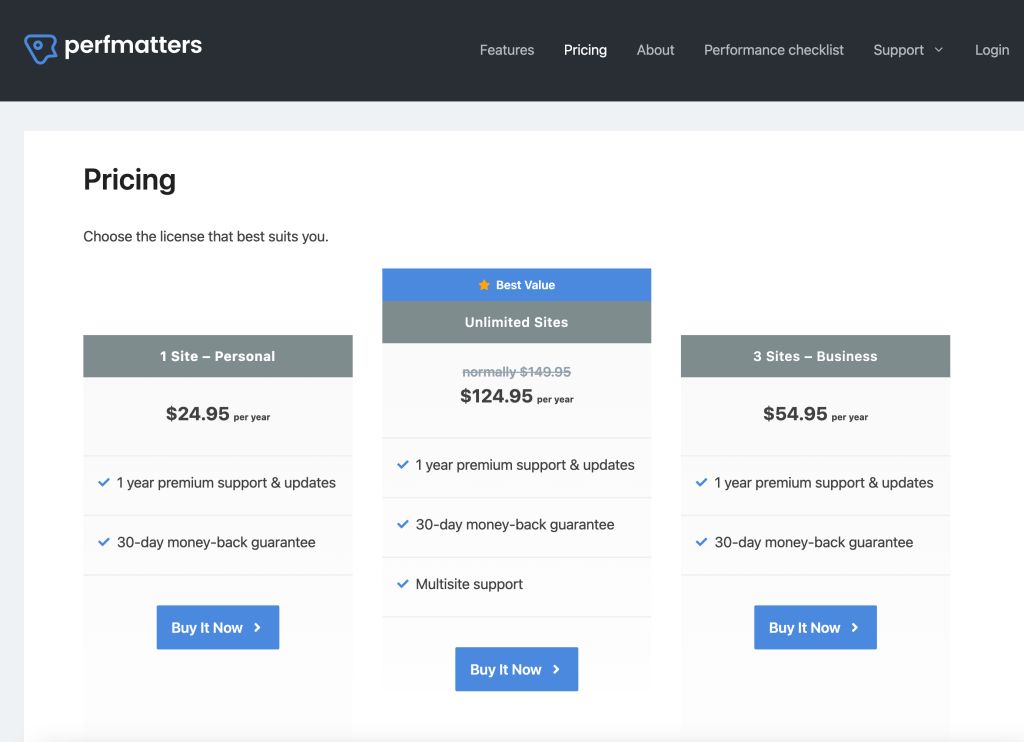
Perfmatters是一款付费插件,你可以通过官方主页注册购买,也可以在我的产品列表中查看本站价格。


Perfmatters性能插件安装
如果你从本站购买,我会帮你安装激活插件授权。
如果你是自己在官网构面,购买之后下载安装包和授权,通过网站后台上传插件包的形式安装激活授权。

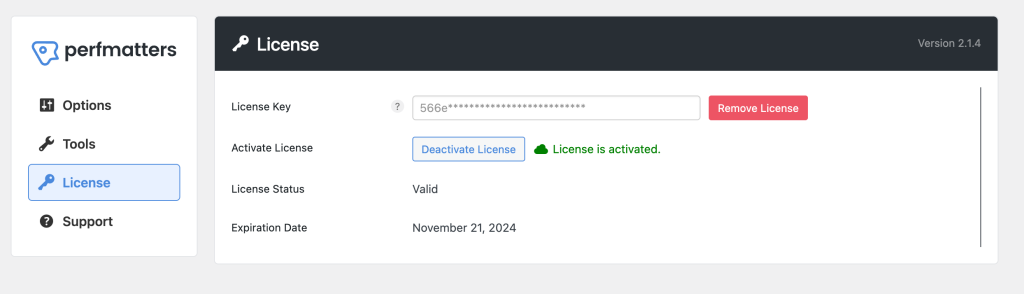
安装激活插件之后,在后台设置菜单下面找到Perfmatters菜单,并进入License选项,输入激活码,激活插件授权。

激活授权之后,可实现Perfmatters插件在线更新。

如何开始使用 Perfmatters(设置和建议)
如果你是第一次使用 Perfmatters可以参照如下设置配置选项。
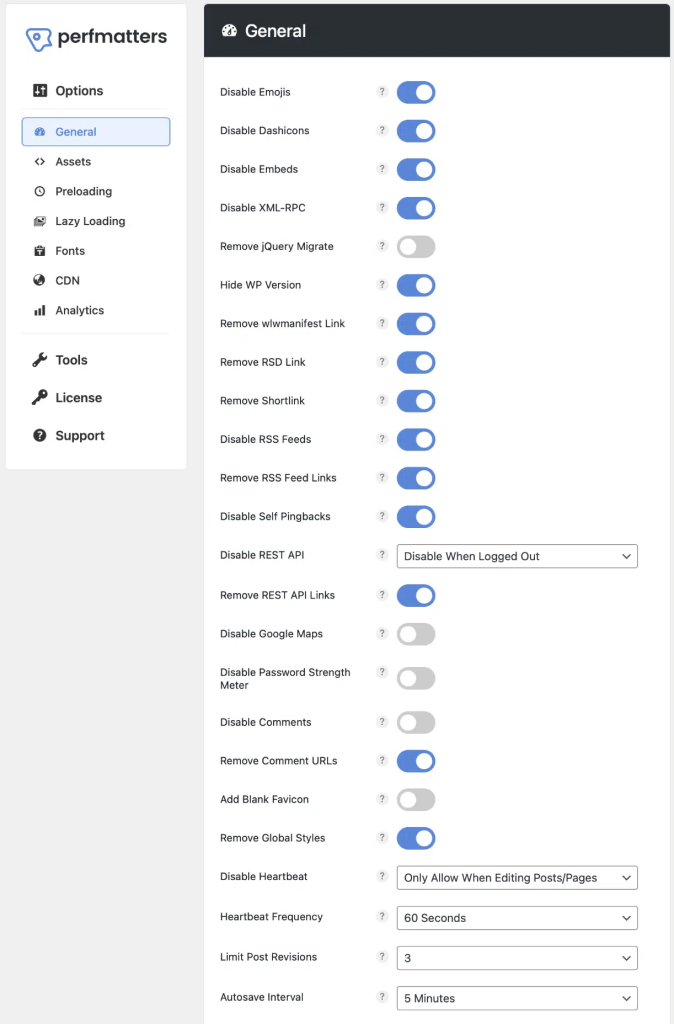
1、一般配置项目设置

如果你使用的是 Divi 或 Elementor 等页面构建器,建议不要开启【Remove JQuery Migrate】
2、修改网站后台登录地址
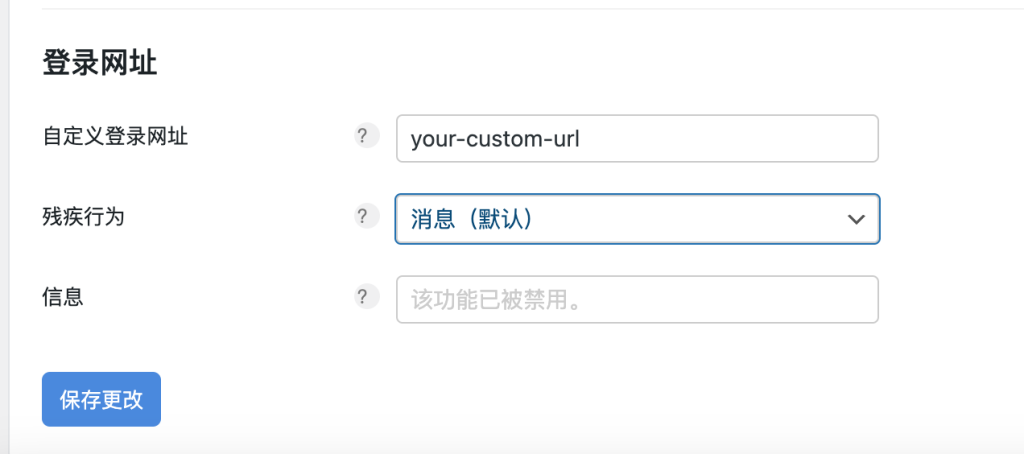
在Perfmatters的常规的选项中可以看到登录网址配置,通过该配置可以修改网站后台默认的登录地址。
在自定义登录地址中修改登录地址,选择对应的用户行为。

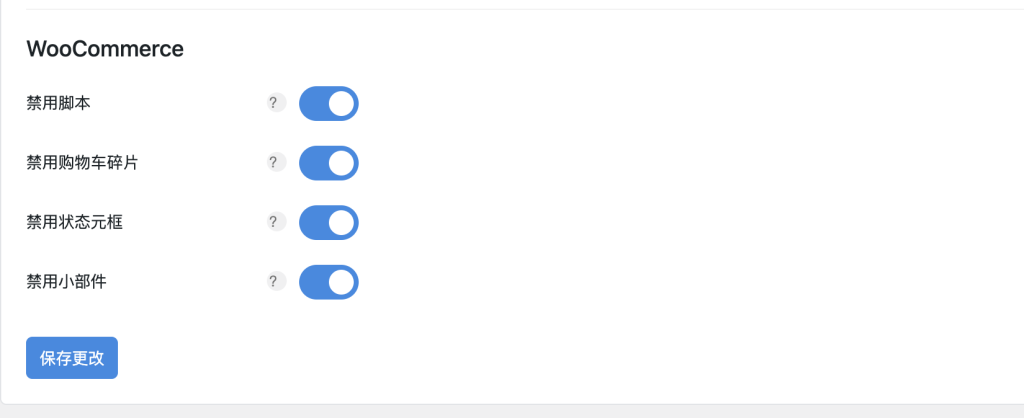
3、禁用Woocommerce脚本(安装woo的前提下)
当您安装 WooCommerce 时,它默认会在 WordPress 网站的每个页面上加载其脚本和样式,即使页面中没有产品也会加载。
在Perfmatters的常规的选项中可以看到Woocommerce选项,禁用响应的选项即可。

这些选项不会影响B2B网站,但是如果你是商城网站,有可能会影响到产品管理相关的功能,请逐个打开选项并测试网站是否正常。
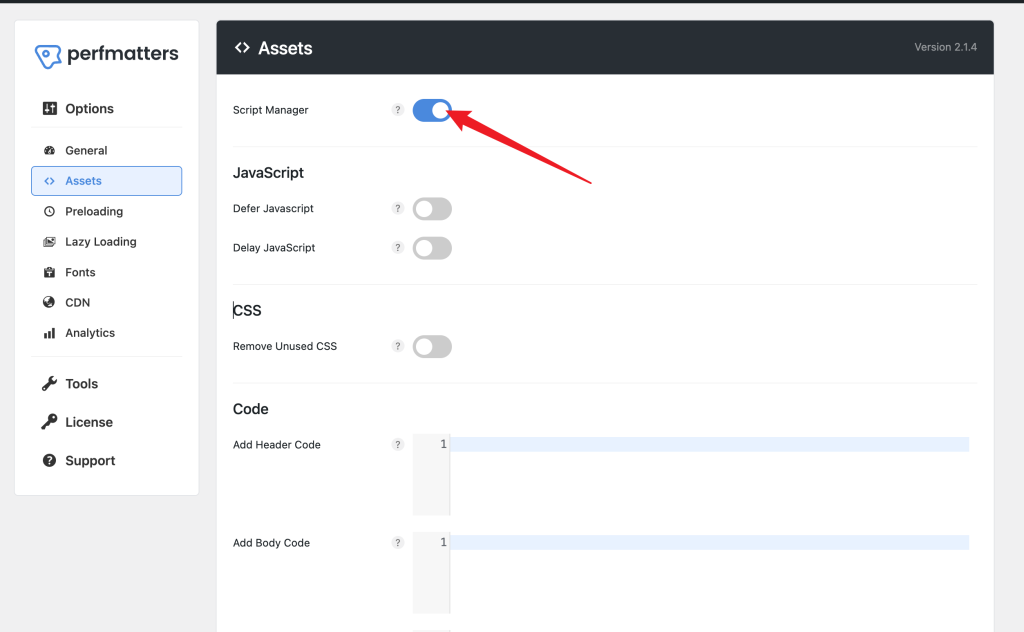
4、Perfmatters脚本管理器
在资产中可以开启Perfmatters脚本管理器。

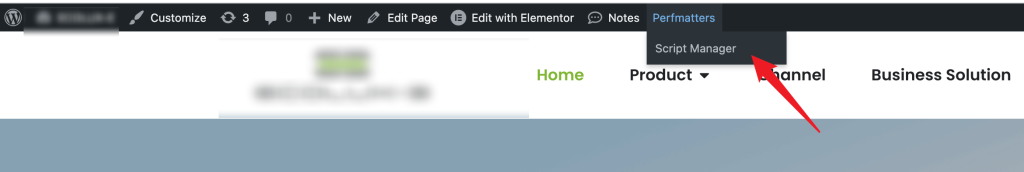
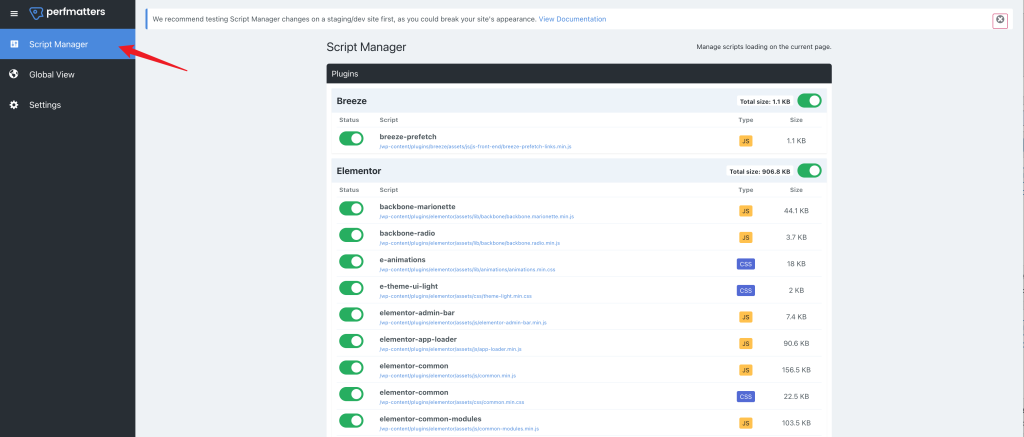
访问单独的页面,并点击脚本管理,可以查看当前页面调用的脚本。

通过查看页面的脚本,并且关闭没有使用的脚本,可以帮助你提升页面性能。

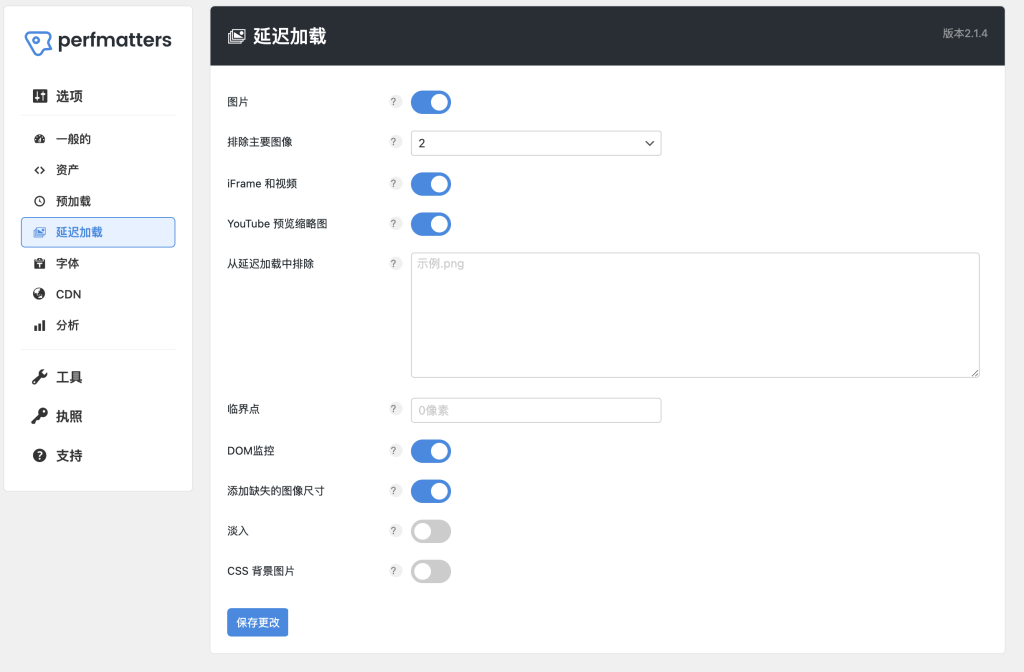
5、预加载
延迟加载本质上是延迟图像的加载,直到用户向下滚动页面(图像进入视口内)。这会对您的表现产生巨大影响。查看官方预加载选项。

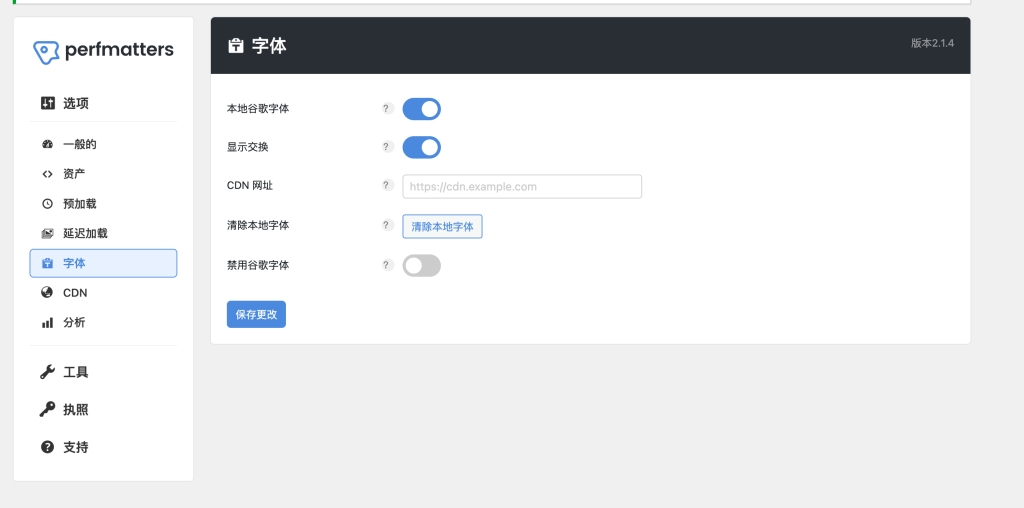
6、字体管理
如果你使用了Google字体,需要通过Google CDN去加载字体资源,通过本地Google字体,可以暂时创建Google字体的本地缓存文件,加快首次内容绘制( FCP )的速度。

默认情况下,Google 字体是阻塞渲染的,可能需要一段时间才能加载。问题是大多数现代浏览器都会隐藏文本,直到字体完全加载。开启显示交换会帮助在字体未加载完时用默认字体显示,直到字体文件加载完成之后显示Google字体。
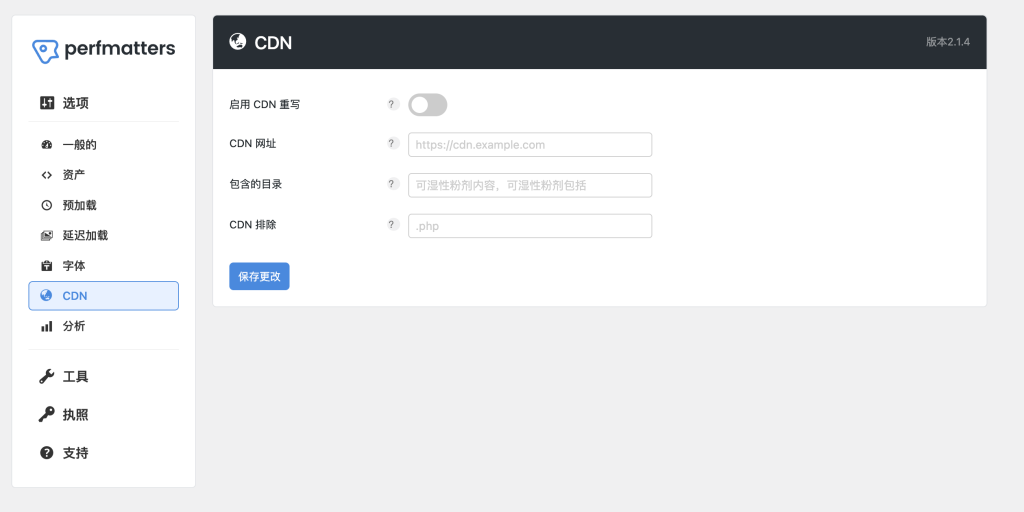
7、CDN
如果你配置了 Cloudflare的CDN服务则不需要配置次选项。

8 数据库优化
数据库优化是可选设置,WP Rocket也有数据优化选项,只需要设置一个即可。
根据自己的需要优化的对应的项目,可以点击立即优化,或者设置定期优化。

Perfmatters性能插件使用的一些常见问题
它可以与 WP Rocket 或 LiteSpeed 等缓存插件一起使用吗?
是的, Perfmatters支持所有缓存插件,我通产是配合WP Rocket一起使用。
它是否可以与像 Cloudways和eSitGround这样具有服务器级缓存的主机一起使用?
可以,我已经在多个托管商上使用该插件来提升性能。
它会禁用后端 WordPress 管理脚本吗?
不会。脚本管理器在您网站的前端运行。
可以禁用外部脚本吗?
可以禁用外部脚本,但是它们必须在 WordPress 中正确排队。所以这取决于您网站上外部脚本的实现。