本文介绍如何在Elementor中设置联系方式的链接,包括电话,邮箱,WhatsApp等。
我们通常会在网站联系方式,系统用户通过点击就可以快速的和我们联系。但是确实看到一些新手在网站上只是展示了联系方式,并没有为联系方式设置链接,用户需要复制联系方式才可以通过联系方式建立联系。这对用户体验来说并不是很友好。
联系方式的链接,本质上和页面链接是一样的,都是通过A标签来实现的,只是在设置连接的时候,我们并不一定是用网址来连接。
我整理了一些我自己在建站时使用的联系方式链接添加的方法,可能并不全面,但对新手来说也足够参考。
说明:所有的联系方式链接设置后,在网站发布之前都应该测试可以联系到你自己,不然用户点击联系不上你也是无效的。
1、手动设置A标签链接的方式
手动设置A标签连接方式不管在任何场景下都是比较适用的,你只要知道链接内容,就是可以通过任何可以添加链接的方式给联系方式设置连接,包括在传统编辑器中,以及在古腾堡编辑器和Elementor编辑器或者其他编辑器中。
只要可以设置连接的地方,我们都可以添加这些联系方式的链接。
首选我们需要只要联系方式的链接内容:
1)电话号码
由于我们制作的是外贸国际站,所以电话号码应该是有国际区号的。
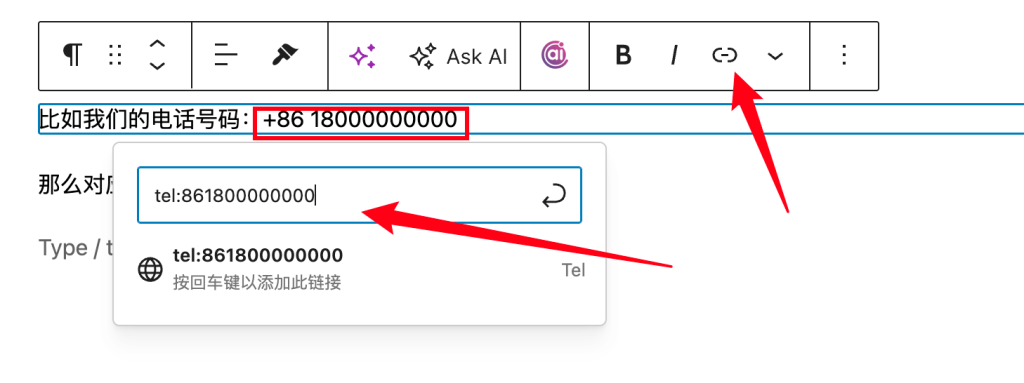
比如我们的电话号码:+86 18000000000
那么对应的链接内容应该是:tel:861800000000
这个链接,只要用户点击就会会自动调用用户设备中的电话拨号功能,拨打此号码,不需要用户做额外的操作。
需要注意是链接里面的tel:应该是小写字符,冒号一定要为英文符号,电话号码前面不要有+号,号码里面不要有空格,否则无法拨通号码,建议设置完整之点击拨号测试是否可以拨通。
在古腾堡中给电话文本添加链接,选中文本,在弹出工具栏中点击链接图标,设置连接:

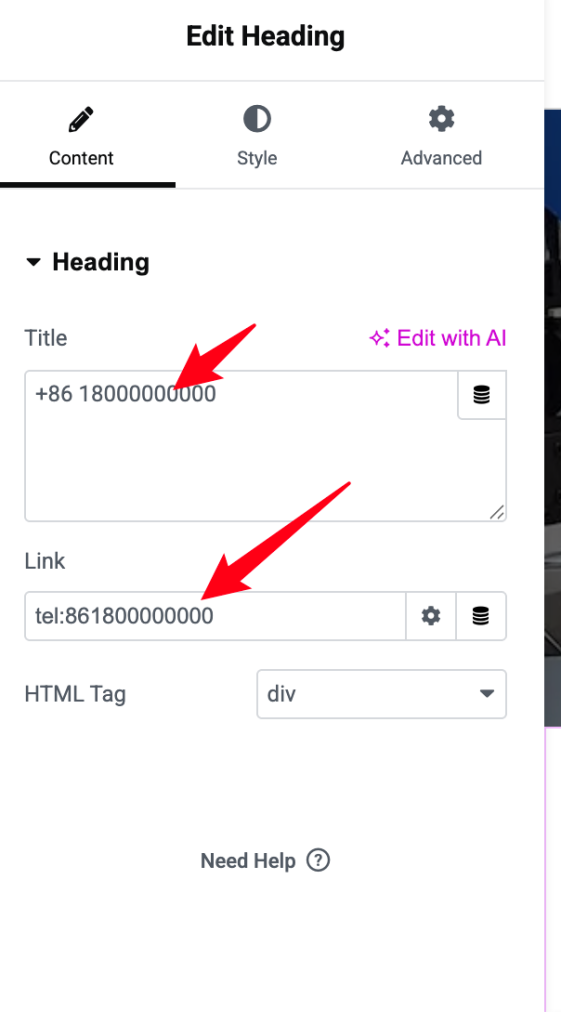
在Elementor编辑器中我们使用一个Heading元素(注意这里Heading的HTML Tag被我改成了Div,如果用H标签会影响H标签布局结构)展示电话,那么给这个元素设置连接:

2)邮箱地址
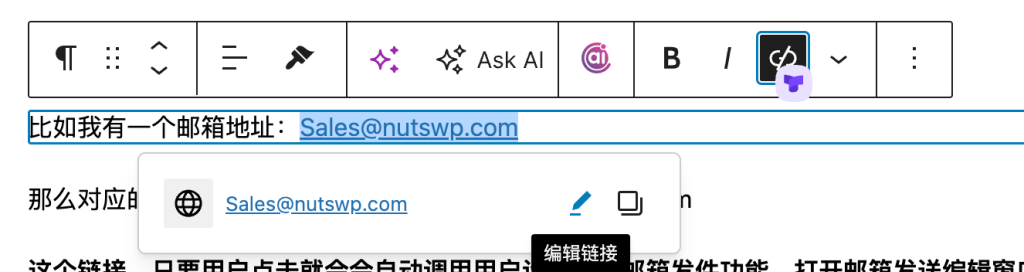
比如我有一个邮箱地址:Sales@nutswp.com
那么对应的邮箱点击链接应该是:mailto:Sales@nutswp.com
这个链接,只要用户点击就会会自动调用用户设备中的邮箱发件功能,打开邮箱发送编辑窗口,用户可以直接填写邮箱发件内容,并给你留的邮箱地址发送邮件。
需要注意是链接里面的mailto:应该是小写字符,冒号一定要为英文符号。
在古腾堡编辑器中,你选中邮箱地址,点击弹出工具条中的链接图标,它会自动识别并添加邮箱连接。

在Elementor元素中,你可以使用一个标题元素展示邮箱地址,并添加链接,也可以用其他可以设置连接的元素来展示,比如Icon list,Iconbox,这取决于你自己的展示要求。
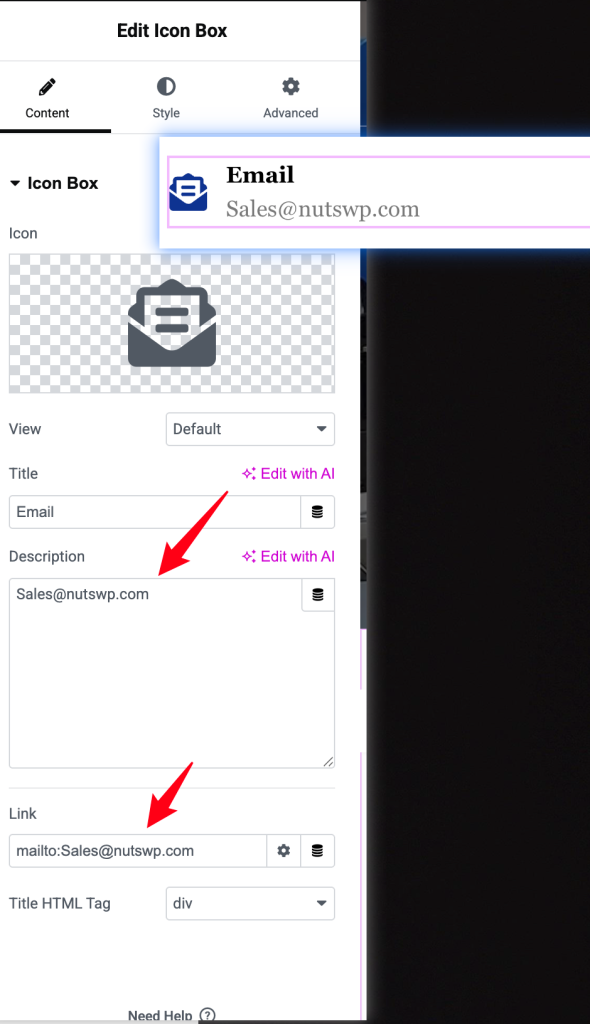
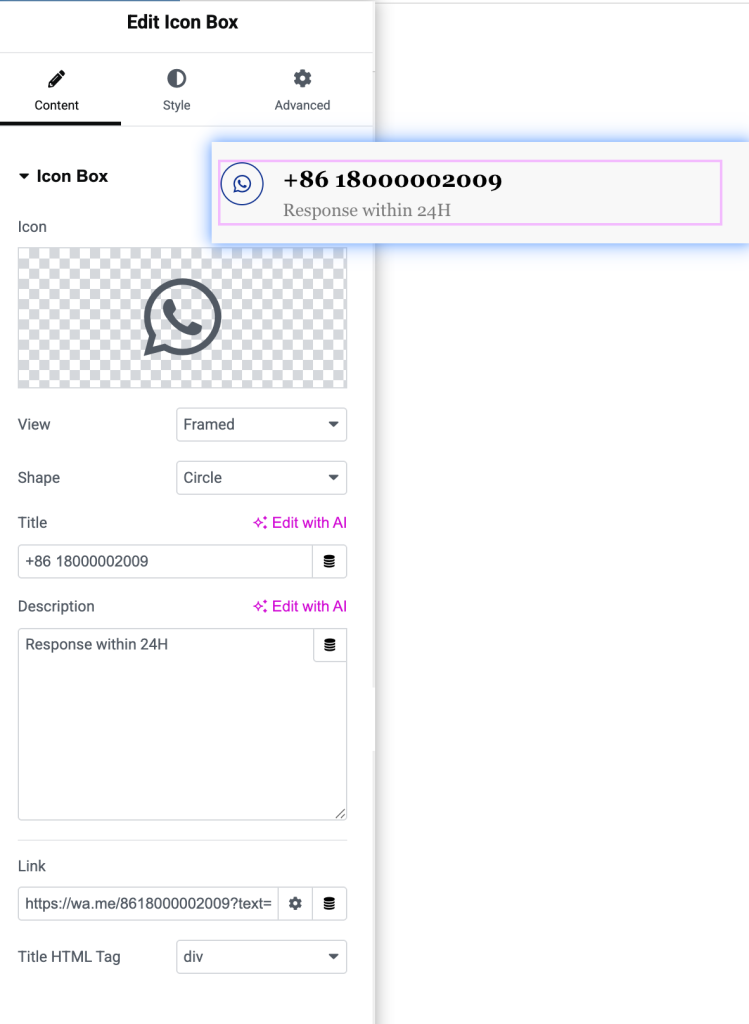
比如我用Icon Box来展示邮箱地址,并添加邮箱点击链接:

3)WhatsApp链接
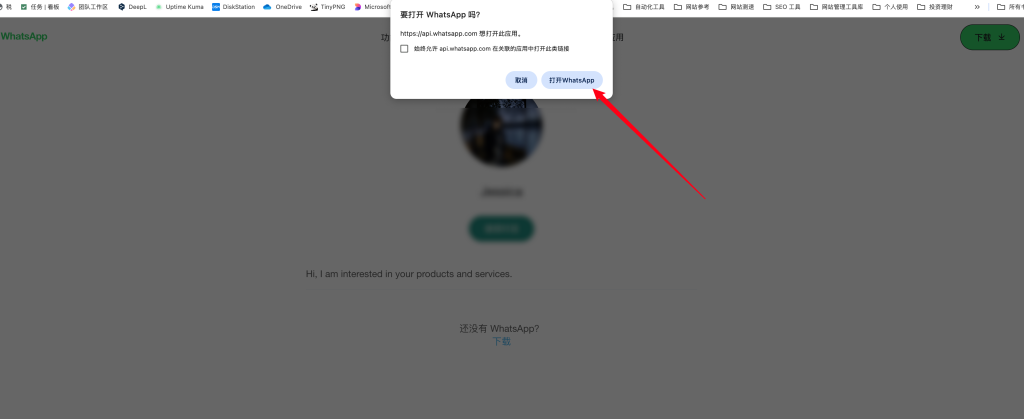
通常WhatsApp号码是一个手机号,通过添加链接,用户点击WhatsApp按钮或者号码可以跳转到打开WhatsApp的页面,在跳转页面中,如果用户有客户端可以选择打开客户端进行对话,如果客户没有可以通过登录网页版对话。

我们可以按照WhatsApp对话链接的规范创建链接。使用 https://wa.me/<number>,其中 <number> 是使用国际格式的完整电话号码。在添加国际格式的电话号码时,请省略 0、方括号或破折号。
举一个例子:
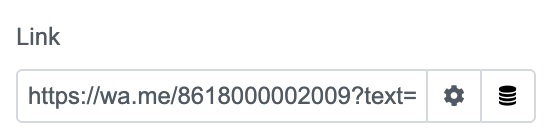
正确格式:https://wa.me/861800000000
错误格式:https://wa.me/+086-1800000000
也就是说在WhatsApp链接中的号码不应该有+号 -号以及空格,否则链接跳转不成功。
你还可以在连接后边添加预设文本,这样用户点击打开对话窗口之后,可以自动在用户的窗口输入框中输入预设的文本。
预先填好的文字内容将自动显示在对话的文本字段中。请使用 https://wa.me/whatsappphonenumber?text=urlencodedtext,其中 whatsappphonenumber 是使用国际格式的完整电话号码,而 urlencodedtext 则是预先填好且经过网址编码的文字内容。
示例:https://wa.me/1XXXXXXXXXX?text=I'm%20interested%20in%20your%20car%20for%20sale
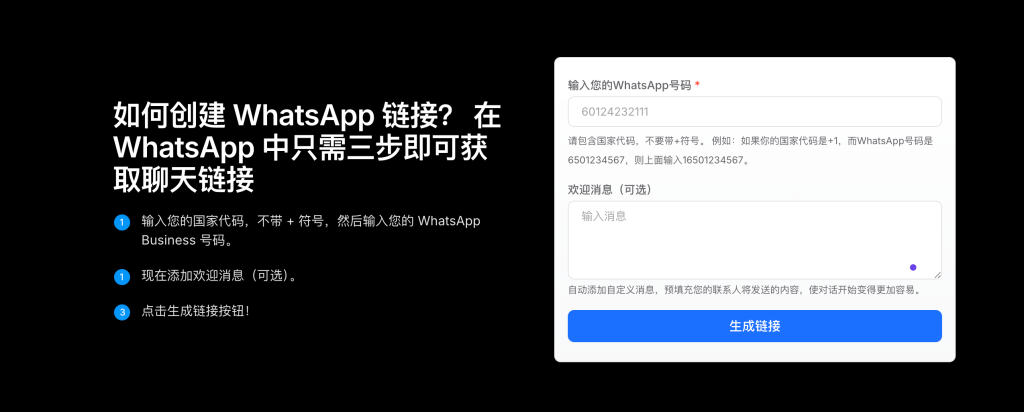
你还可以使用一些工具来生成WhatsApp链接。

了解如何创建链接之后,我们就可以在网站中添加WhatsApp按钮和对应的链接。
通常我们会设置一个按钮,将按钮图标设置成WhatsApp图标,让后添加按钮链接。

Tips:如果你发现https://wa.me/861800000000链接打开页面不存在,那么很可能和你的网络设置有关系,我就遇到过,需要修改一下你网络DNS,改成0.0.0.0,再次打开尝试。
2、通过Elementor的动态标签设置连接
这个方法需要Elementor Pro版本,并且不需要你手动创建链接,只需要知道联系方式即可。但是也有一些细节需要注意。
在Elementor的元素设置中,大部分元素都有链接设置。通常在元素设置的content标签下面的link选项就是链接设置。

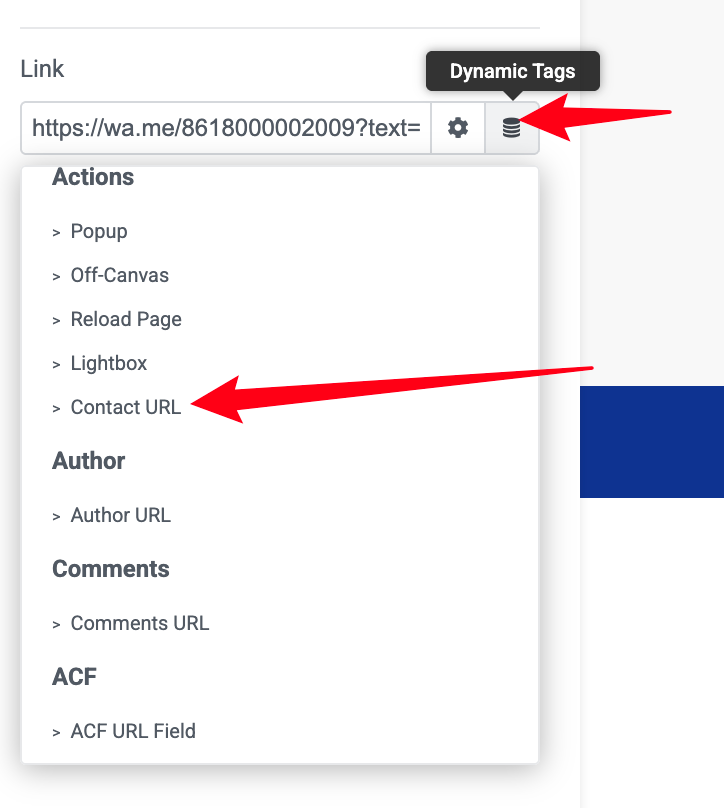
链接设置里面有一个动态数据选项,我们点击之后,可以从动态标签里面选择 Contact URL选项,这个动态标签是专门用来设置联系连接的。

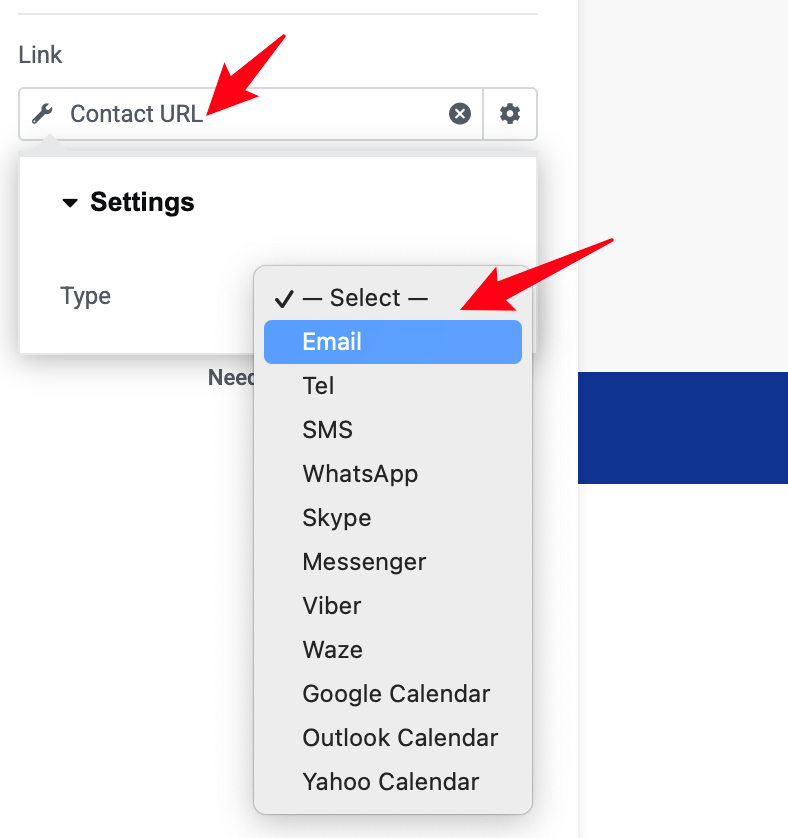
选择Contact URL这个动态标签之后,点击它,在弹出框中你可以看到Type选项,Type选项中有多种联系方式可以选择。

1)邮箱链接设置
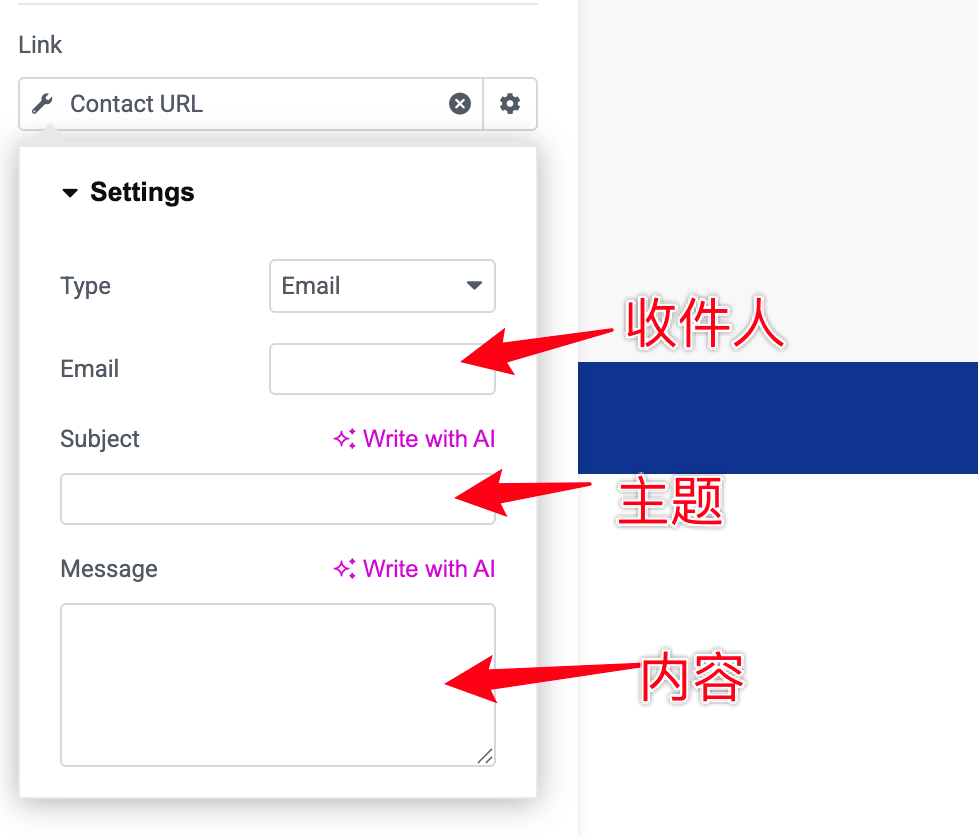
比如我们选择Email,会显示Email、Subject、Message让你填写。
Email就是你自己的用于接收用户点击发送的目的邮箱地址,简单来说就是你自己的邮箱。
Subject就是用户给你发送邮件的默认主题,这在用户点击链接调用其发件程序时会自动填充到他的发件窗口的主题中,当然用户不一定会用你预设好的主题,可能会编辑和修改。
Messag就是用户你发送邮件的默认内容,在用户点击链接调用其发件程序时会自动填充到他的发件窗口内容中,同样的这个默认内容用户也可能会删除和修改。

我写了一个模版你可以直接粘贴到对应的主题和内容中:
Subject:
Inquiry from {{SITE_TITLE}}
Message:
Dear Team,
I’m interested in getting a quote for custom services. Please find the requirements below:
[Insert your requirements here]
Thanks in advance.
From Page:{{PAGE_URL}}
以上{{SITE_TITLE}}代表站点名称,{{PAGE_URL}}代表用户发送邮件的当前页面URL
设置完成之后自己测试一下点击测试一下即可。
2)电话号码链接设置
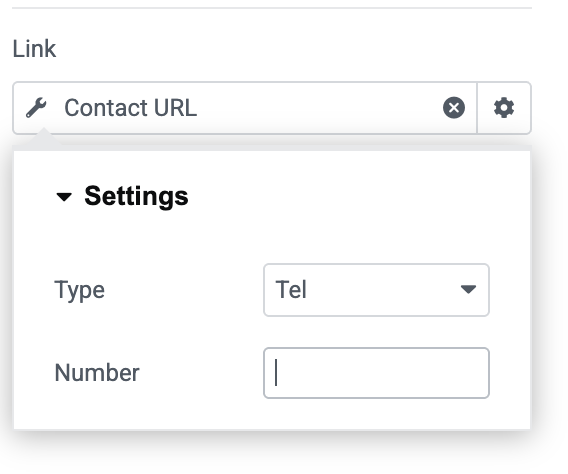
电话号链接设置非常简单,在链接Type中选择Tel,并输入号码即可。

需要注意的是,这里码号不可以带任何符号和空格,需要带国际区号。和上面手动设置连接一样的,比如:8618000009009
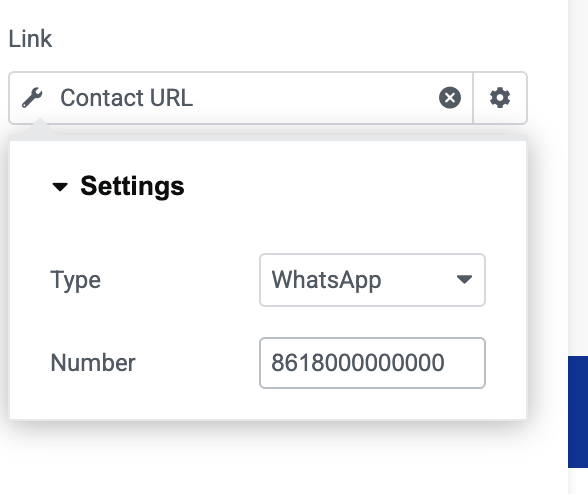
3)设置WhatsApp连接
在Contact URL的Type中选择WhatsApp,并输入WhatsAp号码即可。这里号码也是带国际区号,并且不能包含符号和空格的。

Contact URL还提供一些其他类型的联系方式链接,根据你自己的需求去设置,这里我就再赘述。
Elementor中设置联系方式链接的总结
以上是更具我自己的使用经验总结,其实还有其他方法,但我总结的方法已经满足新手使用,不管你是通过何种方式添加链接,都应该在网站上线之前进行一次点击测试,确保用户点击对应的联系方式都可以准确的联系到你,避免丢失客户。
另外一个注意的点,当你需要修改网站的联系方式时,一定要注意需要同步修改联系方式的联系,避免用户点击之后打开的是旧的联系方式。



