Sticky Header Effects for Elementor插件实现Elementor Pro粘性和透明页眉教程(视频)
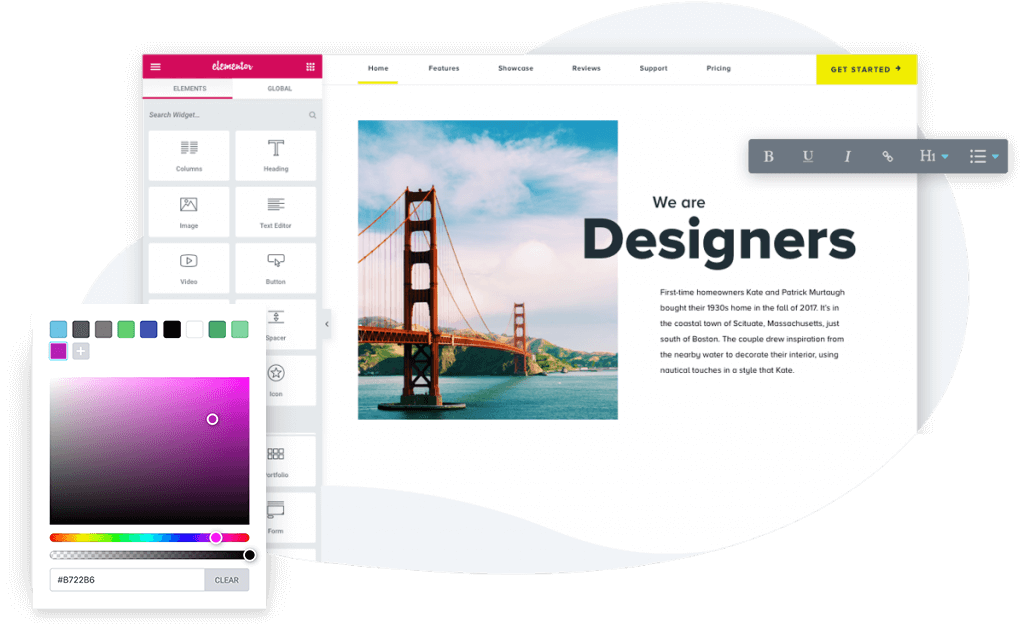
本文介绍Sticky Header Effects for Elementor插件实现Elementor Pro粘性和透明页眉教程。Elementor Pro原生插件一直没有引入粘性和透明页眉的功能,虽然可以通过元素的sticky属性来实现下拉固定页眉,但是没法同步实现透明页眉的效果,这款插件很完美的解决了这个问题。 之前我是通过CSS代码来Elementor Pro的粘性和透明页眉效果,如果你熟