Hello Biz 主题是一款免费且用户友好的混合 WordPress 主题,专为商业网站量身定制,可与 Elementor 建站工具无缝集成。它非常适合初学者,但并非仅限于初学者,它拥有专门的“主页”屏幕,简化并精简网站构建流程。
Hello Biz 还集成了 Elementor 的高级功能,让您能够一站式访问 AI 等工具和辅助功能增强功能。无论是创建初创网站还是完善公司产品组合,Hello Biz 都能为所有网站创建者提供坚实且响应迅速的基础。

Hello Biz和Elementor完美兼容
Hello Biz主题是基于Elementor编辑器开发的主题,它的模版也是基于Elementor制作,同时Hello Biz主题自带了页眉和页脚的功能,不需要Elementor Pro来支持就可以实现,但是其提供的页眉和页脚布局相对简单。
整体来说Hello Biz主题还是一个非常简单的主题,目前提供的整站套件并不算很多。
我个人使用体验下来Hello Biz主题相对Elementor Pro自己构建网站来说是非常容易和简单的,但是毕竟还是在发展的初期阶段,如果想要实现更加丰富的展示内容和功能,还是需要手动去拓展的,如果你很喜欢它的Demo站点,不仿可以尝试一下。
我自己一般都是基于Hello Elementor主题+Elementor Pro并结合自定义内容类型+动态标签的方式自己手搓站点,我觉得这样更加自由一点!但是需要大量积累经验。
本质上Hello主题和Hello Biz在功能上的区别并不大,基本上差不多,只是Hello Biz多了页面和页脚以及向导式的模版导入的功能。
需要说明的是,Hello Biz的页眉和页脚模版是固定的板式,并不像Elementor Theme Buider那样可以告诉自定义!
另外说一点,其实Elementor本身自己也有kit library(套件库)也可以导入整站模版,但是2个地方的模版会有一些差异,如果你用的是免费版本的Elementor,那么导入的套件模版将不包含页眉和页脚,你可以使用Hello Biz主题的页眉和页脚构建器来重新构建网站的页眉和页脚。
Hello Biz主题安装
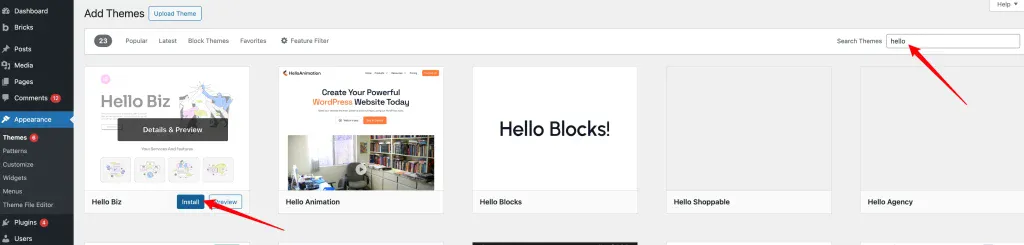
Hello Biz主题目前直接在网站后台的主题库中搜索暗转即可。

在进入向导之前,请一定要先备份网站,因为下面的向导操作是不可逆和重复的,一个网站只能执行一次,如果你想换模版就需要推倒网站重来,如果你的网站已经有部分内容了,如果你不想丢失已经做好的内容数据,请一定在操作之前做一下WordPress备份操作!!
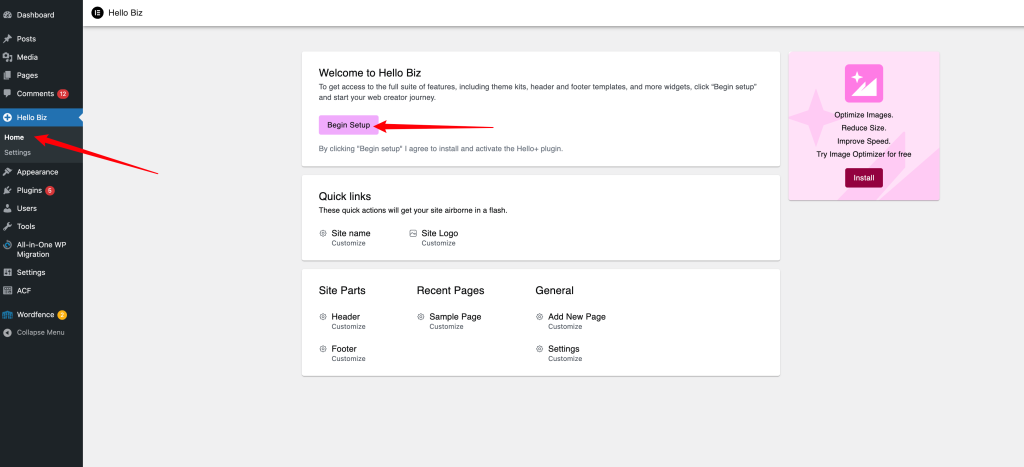
安装完成之后进入主题菜单的Home菜单页面,点击【Begin Setup】进入配置向导

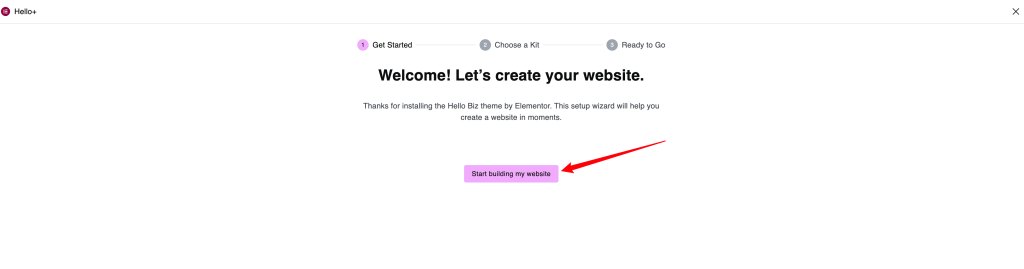
然后它会自动安装Hello +,安装完成之后自动进入向导,在向导中点击【Start Building my website】,进入下一步。

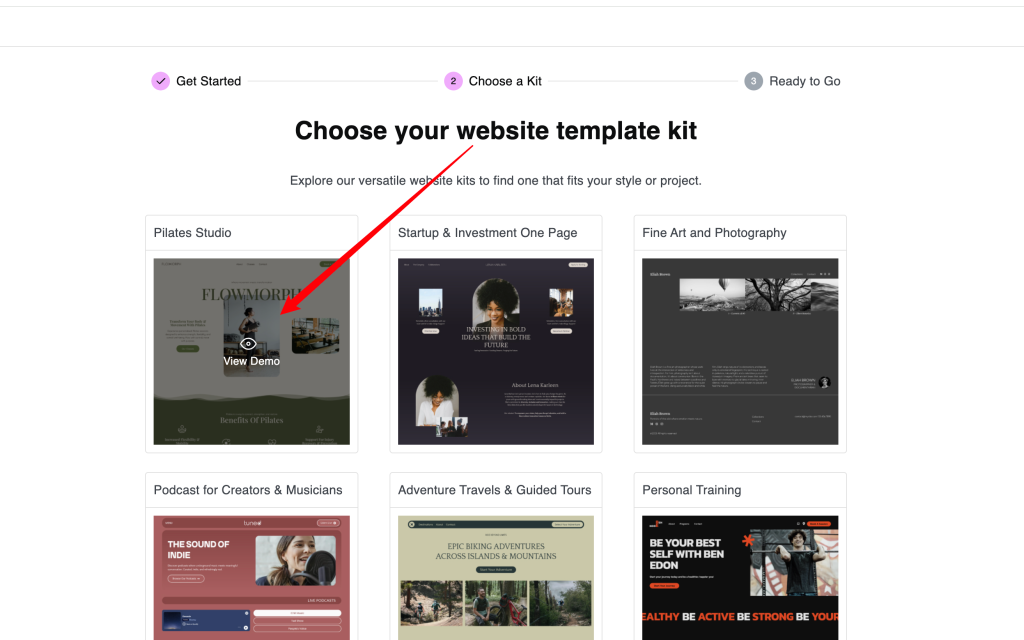
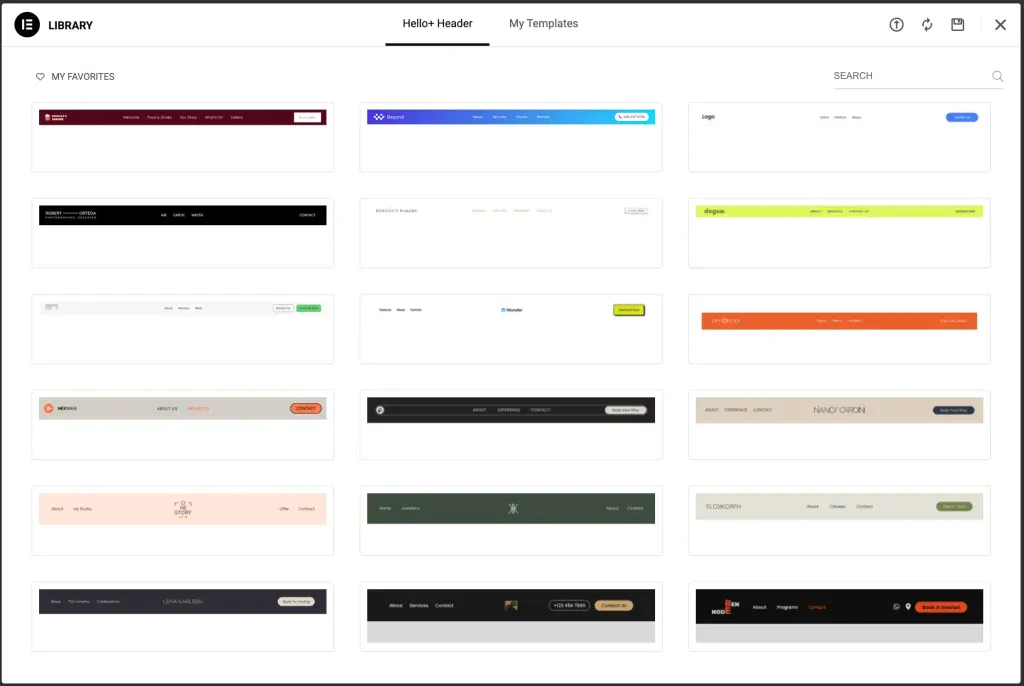
在第二部选择你喜欢的模版,点击【View Demo】

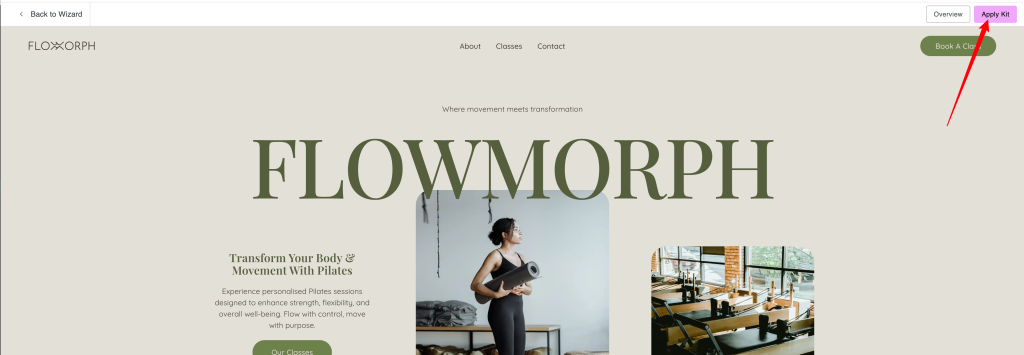
进入模版的预览界面,点击右上角的【apply kit】应用模版到你的网站中。

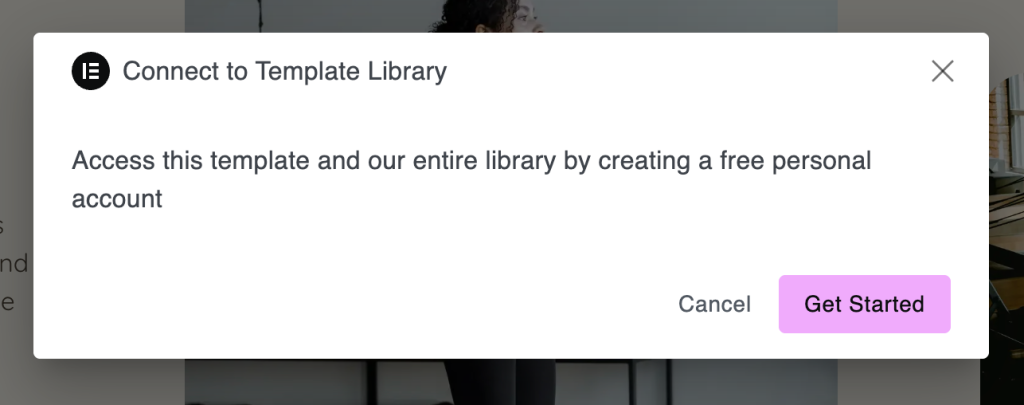
如果你还没有登录Elementor账号,它会弹出提示,让你链接Elementor账号,点击【Get Started】继续

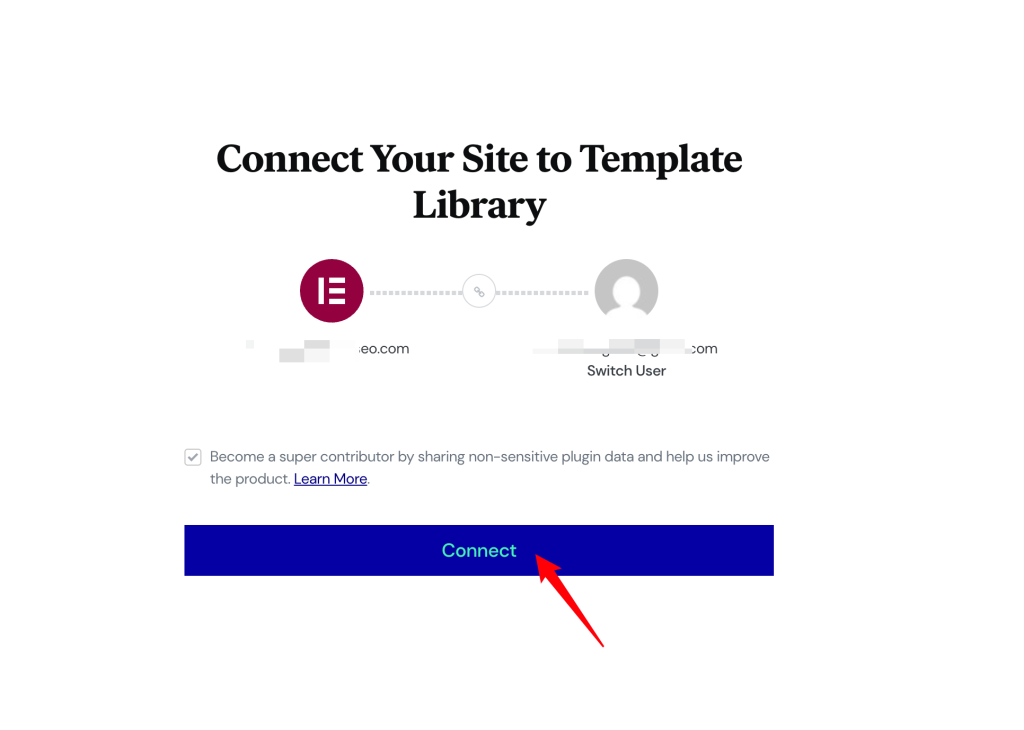
在跳转界面中登录和链接Elementor账号即可。

链接账号之后返回到模版kit导入窗口,点击弹窗的【apply all】

开始导入内容,他会提示扫描 SVG 文件,允许即可。然后等待设置。

设置完成之后,你可以访问网站,或者去自定义网站的内容。

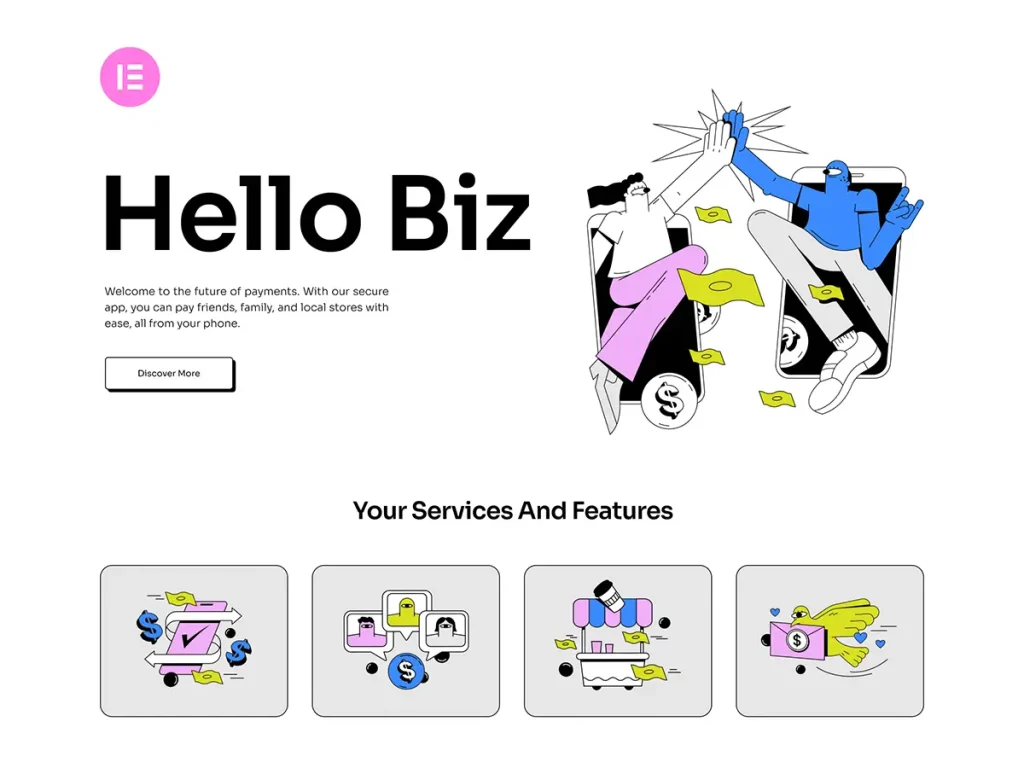
如果你第一次访问导入的模版页面布局有问题,就刷新一下,这是我访问的导入模版的首页效果。网站的LOGO是空的,需要我们自己去上传。

然后页面是可以使用Elementor编辑的。

这个过程中,它自动安装了2个必备的插件:

Hello Biz主题自定义
1)设置站点名称和LOGO
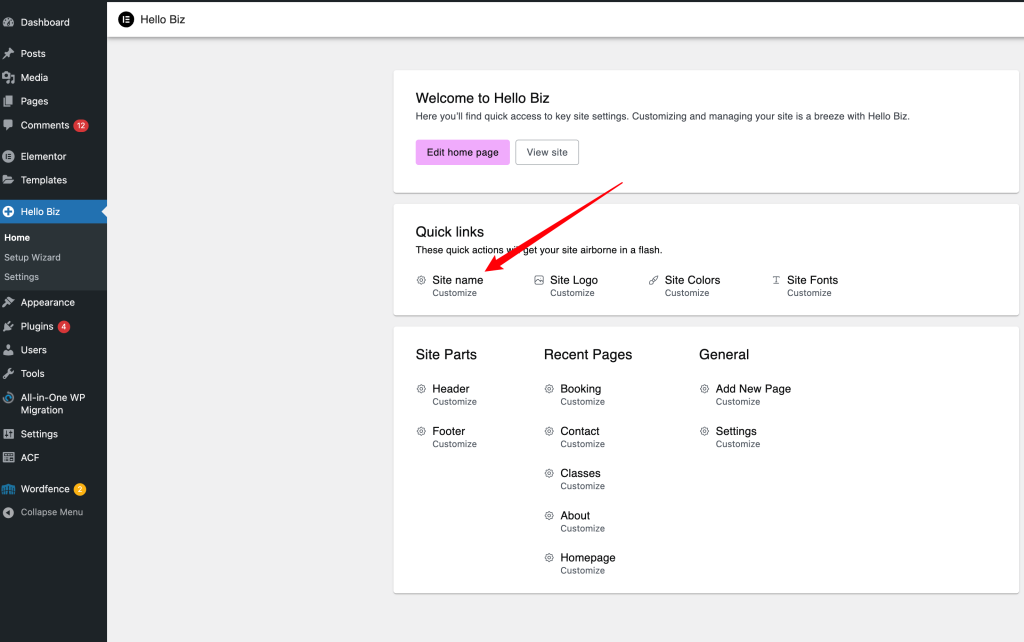
通过Hello Biz主题菜单的Home页面,点击Site name设置站点名称。

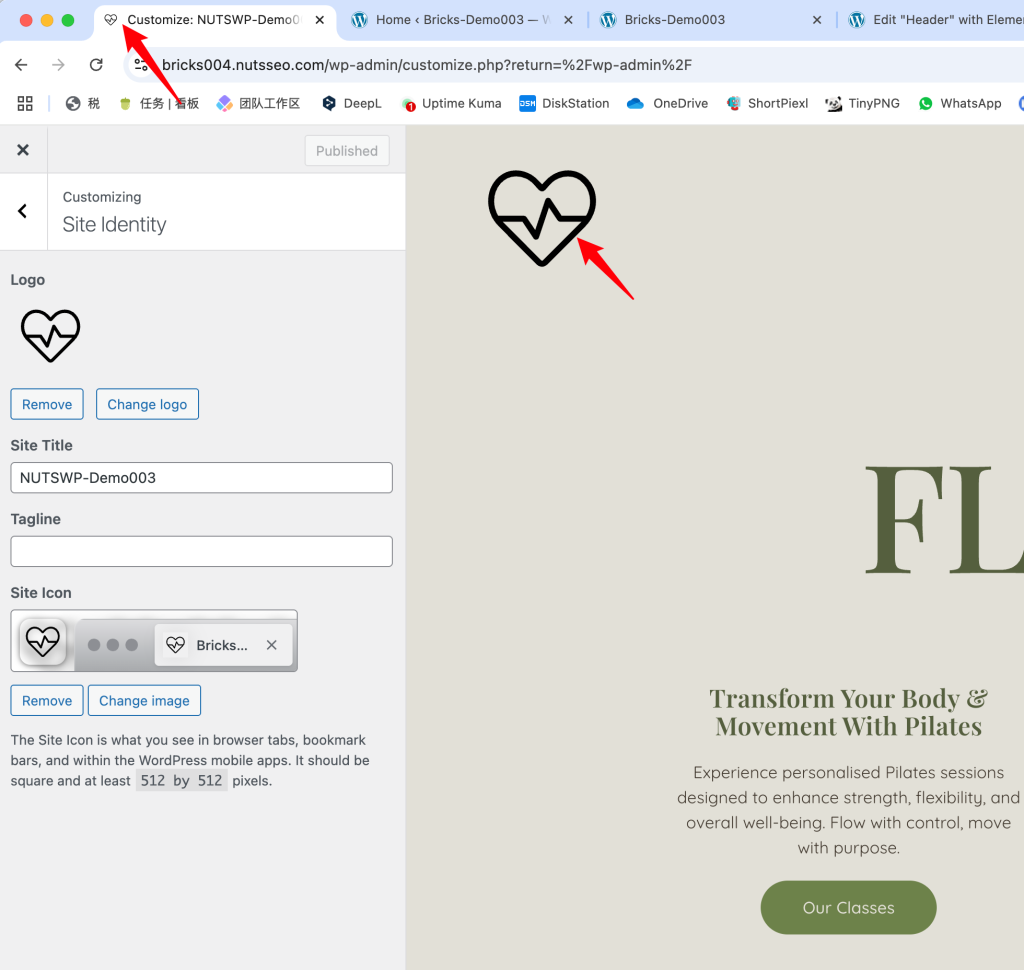
他会自动跳转到自定义页面,点击Site Identity设置站点名称和LOGO,设置完成之后点击上方的发布按钮保存设置即可。

设置保存之后自动更新网站

2)字体和颜色设置
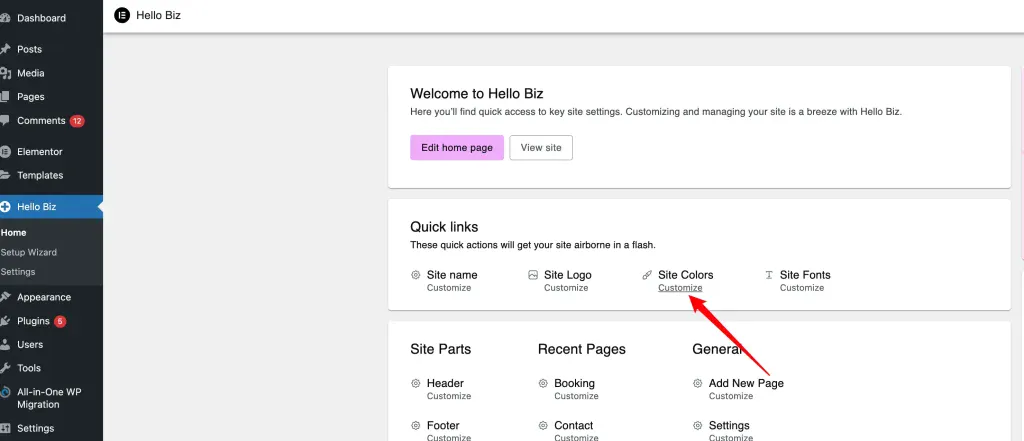
从Hello biz的Home页面中点击SIte Color进入颜色设置。

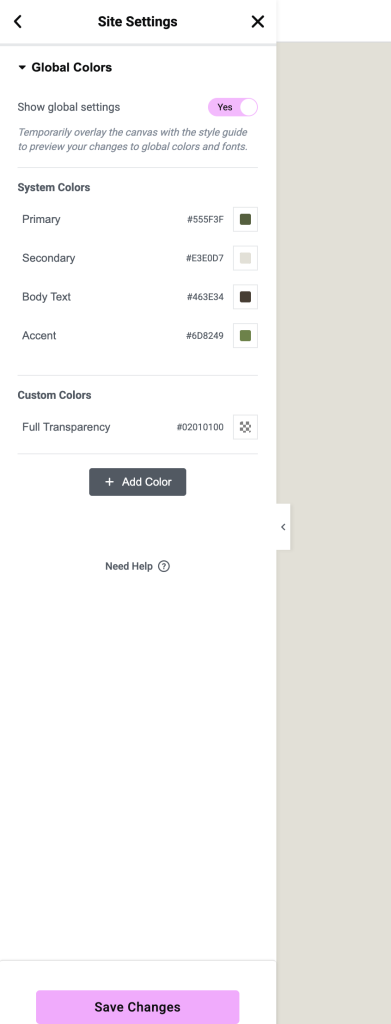
它会自动跳转到Elementor的SIte Settings的Global Colors设置页面。在这个页面中你会看到System Colors(系统颜色),有四个默认的颜色,是导入你主题带来的。
下面还有Custom Colors(自定义颜色),你可以天机自己的自定义颜色,主要是添加一些你比较常用的颜色,比如字体的颜色,一些背景颜色等等,设置好了之后,你可以在编辑的时候通过颜色的动态标签去选择你预设好的颜色,将来如果需要整个网站的颜色修改就不需要找到每个设置颜色地方单独修改,只需要进入全局颜色去修改全局颜色中对应的颜色即可。
修改完成之后点击底部的【Save Changes】保存设置。

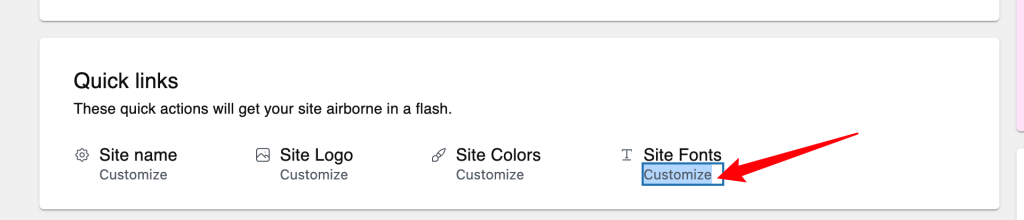
自定义颜色一样,点击SIte Fonts来设置全局的字体。

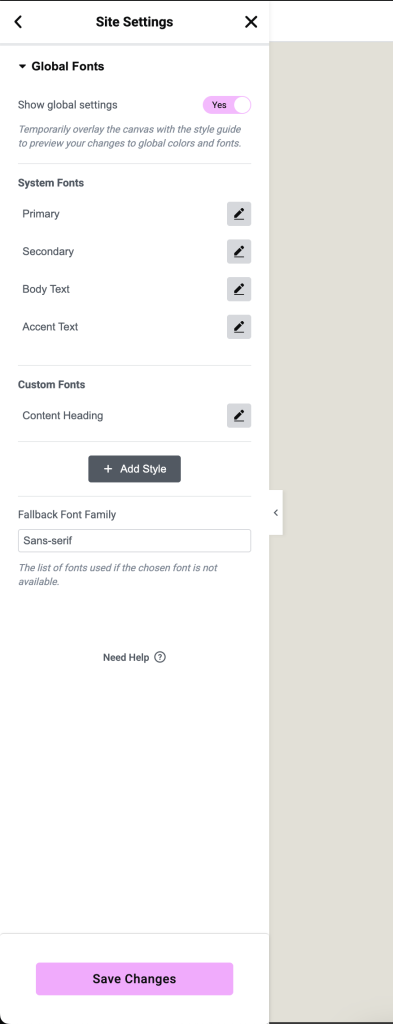
它会自动跳转到Elementor的SIte Settings的Global fonts设置页面。在这个页面中你会看到System Fonts(系统字体),默认有4个性字体,你可以修改这些字体。
另外你还可以添加Custom Fonts,设置之后,你可以在编辑页面的时候给元素文本设置字体时,通过动态标签调取这里设置的全局字体。
后期如果需要调整字体,只需修改全局字体,那么所以使用对应全局字体的文本字体风格都会同步被修改,无需再去找到每个页面中的对应文本去修改字体。

3)Header页眉编辑
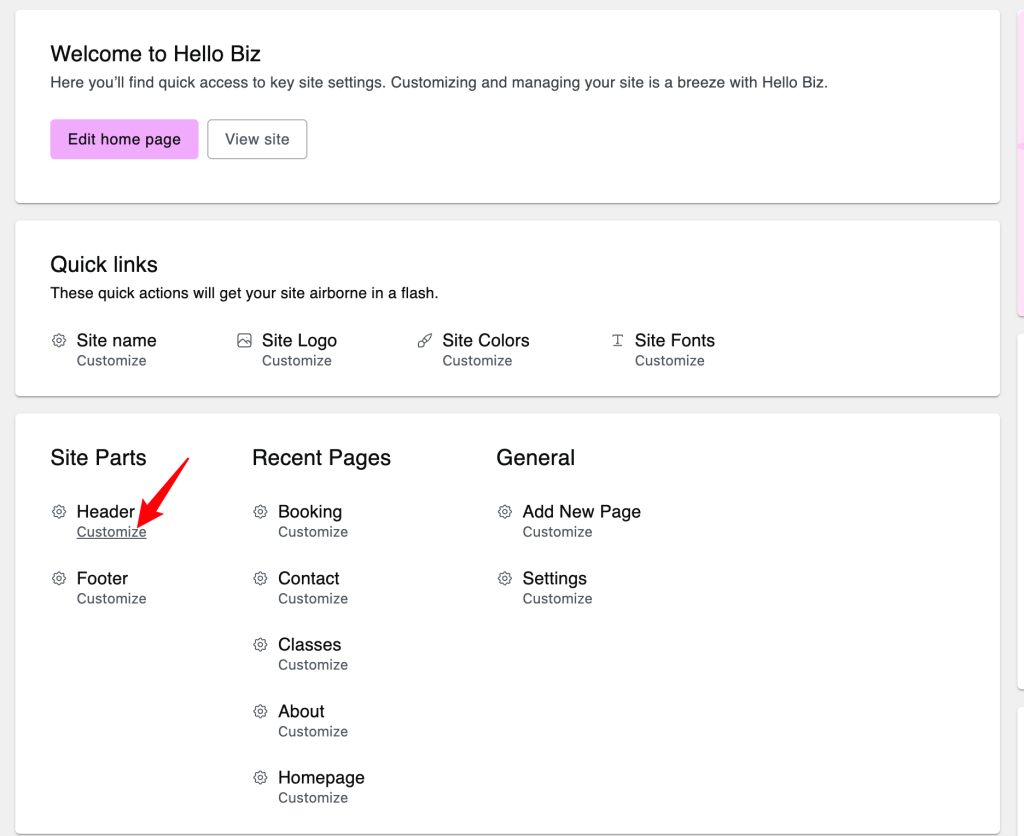
通过Elementor Biz菜单的Home页面的快速连接【Header】进入Biz主题的页眉设置。

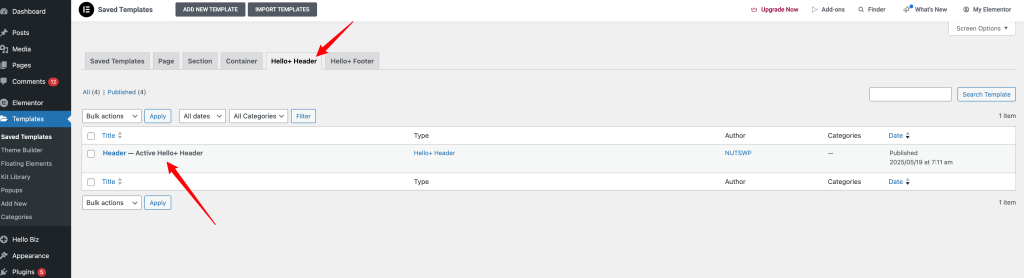
你也可以从Elementor的Template菜单下面的Saved Templates的Hello+ Header选项进入页眉编辑。

你也可以自己从模版创建Hello+ Header模版,然后必须要在模版库中导入一个模版才可以编辑。

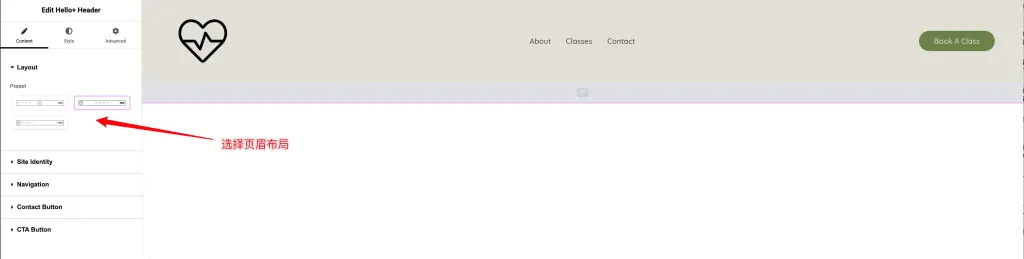
设置页面布局,目前Hello+只有3中页面布局,你只能够选择其中之一进行修改内容。这也是和Elementor Theme Buider Header不同的地方,Hello+是有限的页眉设置布局。

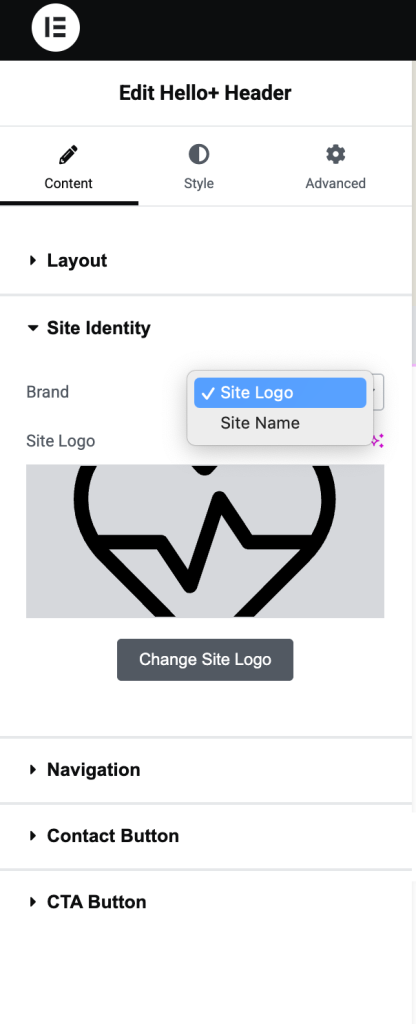
站点标识设置(Site Identity)

你可以选择站点LOGO或者站点名称作为站点标识,同时也可以从这里修改站点LOGO以及站点名称,只需要选择之后编辑即可。
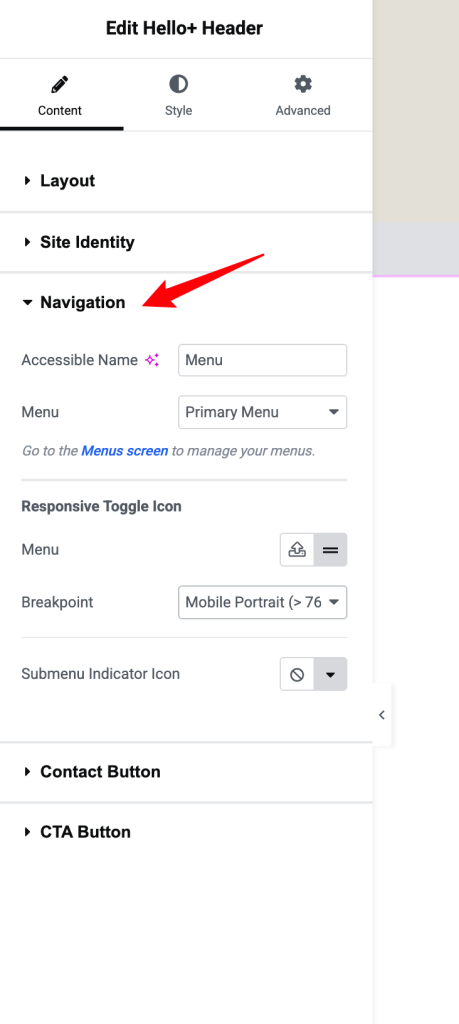
站点导航(Navigation)

在导航中你可以切换导航菜单,菜单需要你从网站后台外观-菜单中创建好。
Accessible Name是设置菜单名称,会在代码中显示,默认即可。
Responsive Toggle Icon是用来设置在响应式模式下的按钮的,Menu选项中设置按钮的图标,Breakpoint设置断点,你可以选择是IPad尺寸下就显示Toggle按钮还是在手机尺寸下显示Toggle按钮。
Submenu Indicator Icon是设置二级菜单下来提示图标的。
以上根据你自己的实际情况去设置即可。
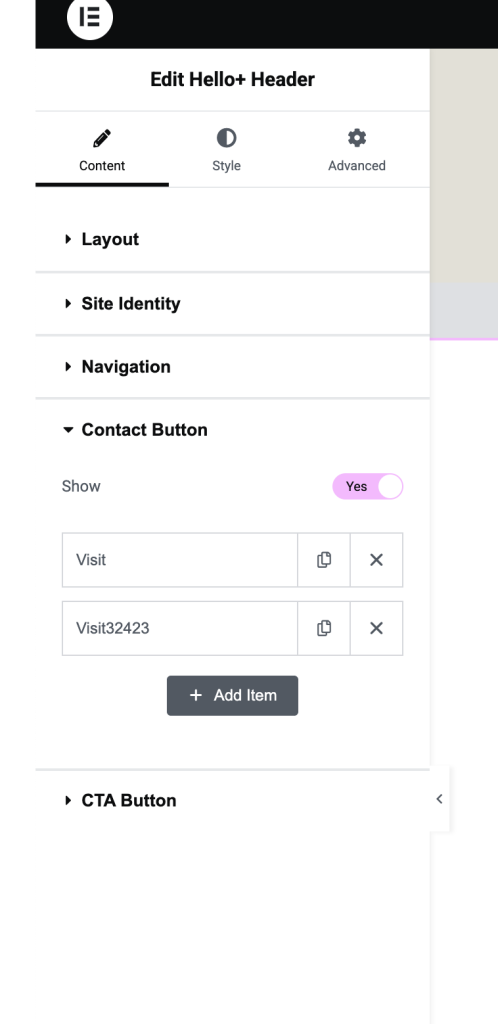
联系按钮设置(Cantact Button)

通过联系按钮你可以在页眉中添加联系方式,比如电话、邮箱、Message、WhatsApp等等,还可以设置自定义连接,联系按钮可以文字或者图标的方式显示在CAT按钮的左侧。
如果你添加的联系信息较多,在Style对应的设置中你可以设置它为下拉模式。
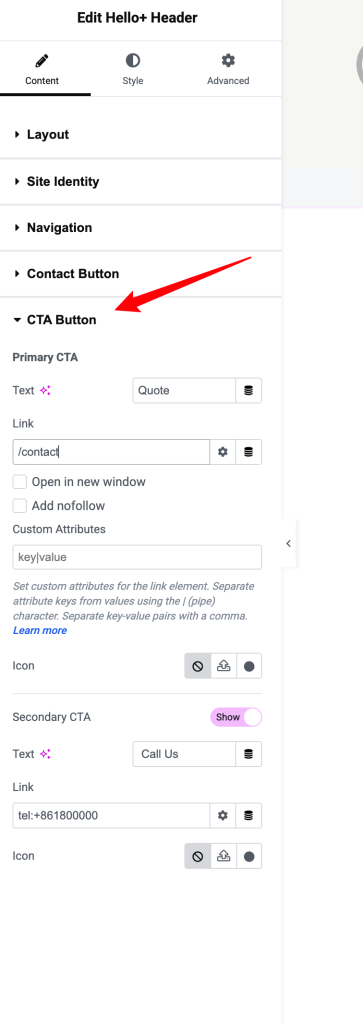
Call To Action 按钮设置(CAT Button)

CAT Button可以设置一个主按钮和一个次要按钮,如果你不需要次要按钮下面的Secondary CAT就不开启,开启之后次要按钮会显示在主要按钮有左边。

你可以设置按钮的文本,链接以及图标。
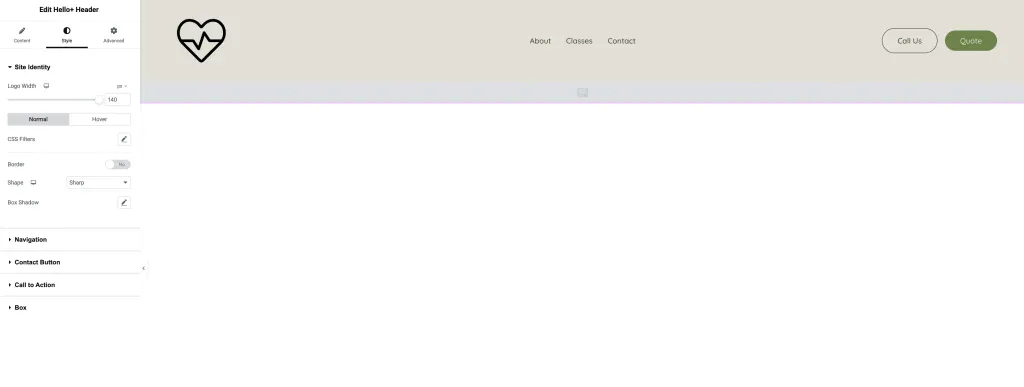
Hello + Header的风格设置,切换到Style中可以修改Header风格,包括颜色,字体大小,间距,背景等等。这里我就不再做详细的介绍。

最后介绍一下Header行为和响应式设置。
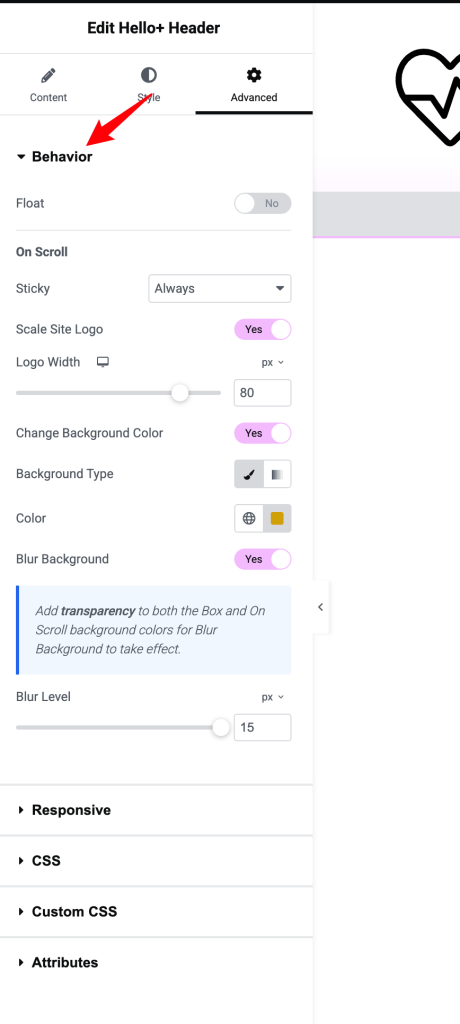
在Advanced的标签中我们可以看到Behavior设置,点击展开之后进行设置。

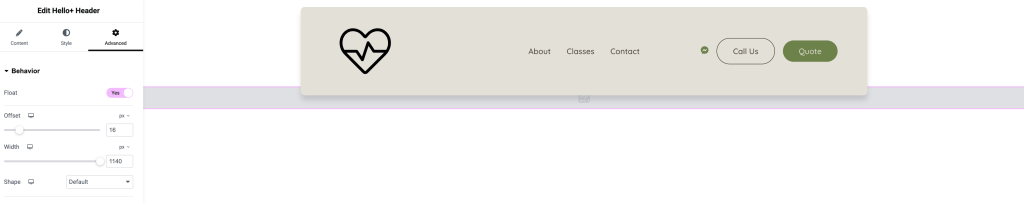
在Behavior中float是设置页眉为悬浮状态,开启之后你可以修改页眉盒子圆角,顶部的距离和宽度等。最终的效果如下:

On Scroll部分设置粘性页眉,可以设置LOGO缩放,修改背景颜色,透明页眉等等。
如果你要设置透明页眉,需要回到Style设置中修改盒子的背景颜色为透明,然后回到这里修改粘性页眉的背景颜色。
Blur Background设置模糊背景,也是在透明页眉的情况下使用,如果页眉设置纯色背景色这个选项的设置你将看不到效果。
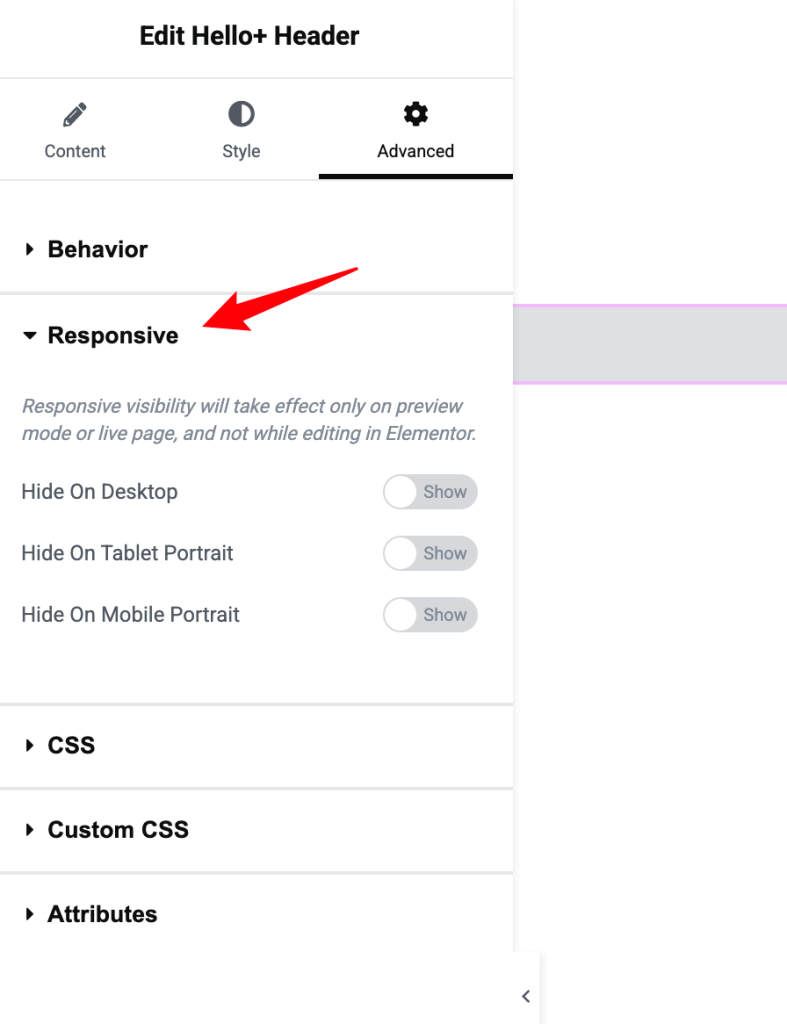
在Advanced标签卡的Responsive选项中可以设置页眉在不同终端隐藏或者显示。

其实我通常也不会设置页眉在移动端不显示,这里只是提示你有这样的选择。
如果你希望页眉在移动端不显示,就可以开启Hide On Tablet和Hide On Mobile选项。
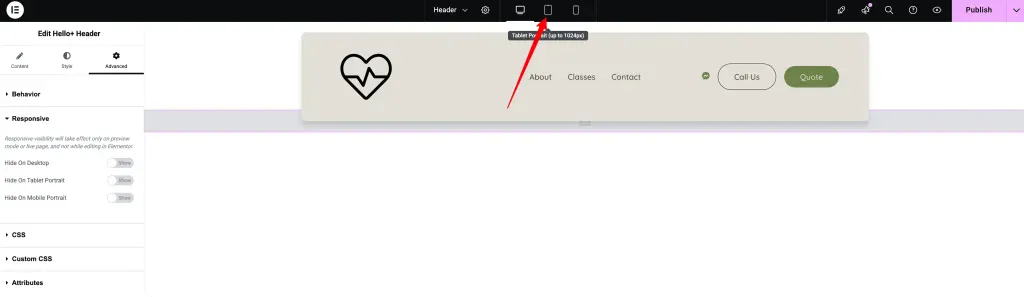
最后再说一下如何来调整页眉在不同终端的效果。
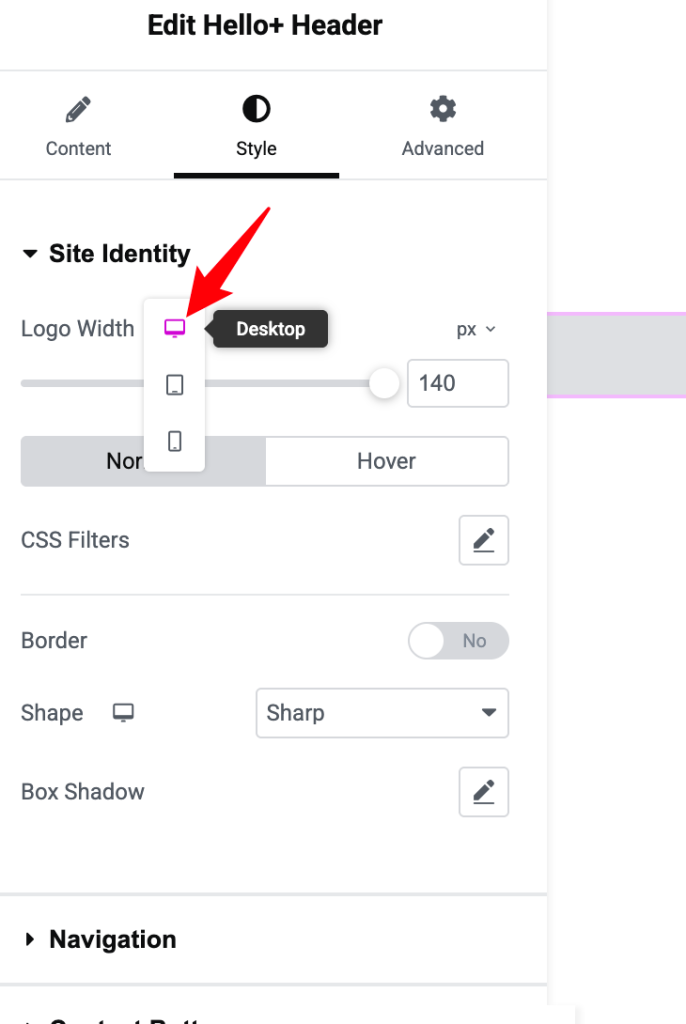
通过Elementor编辑器顶部的响应式按钮切换到不同的终端,然后通过左边的编辑面板中的选项去调整用它在不同终端的效果。

需要注意的是,在不同的终端内容是不可以修改,但是间距,尺寸大小这种都是可以修改的,如果你看编辑选项后边带有响应式切换图标的设置项目,都是可以在不同的终端设置不同的值来匹配不同终端的显示效果。

如果你对Elementor已经有一定程度的了解,或这已经使用过Elementor编辑器,以上的操作其实非常好理解和实施。
总体来说,Hello + Header虽然在布局和内容上比较局限,但是在设置上确实更加简单已操作了,很适合新手操作。
接下来,我们讲讲Footer编辑。
4)Footer页脚编辑
像Header一样,你可以从网站后台Hello Biz菜单的Home快速链接打开Footer编辑,也可以从Template菜单下的Saved Template列表中打开Footer模版。
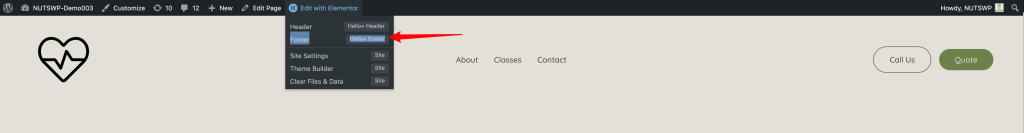
另外你也可以在登陆后台的情况下访问网站页面,然后从顶部工具栏的Edit With Elementor的下拉中进入Footer编辑。

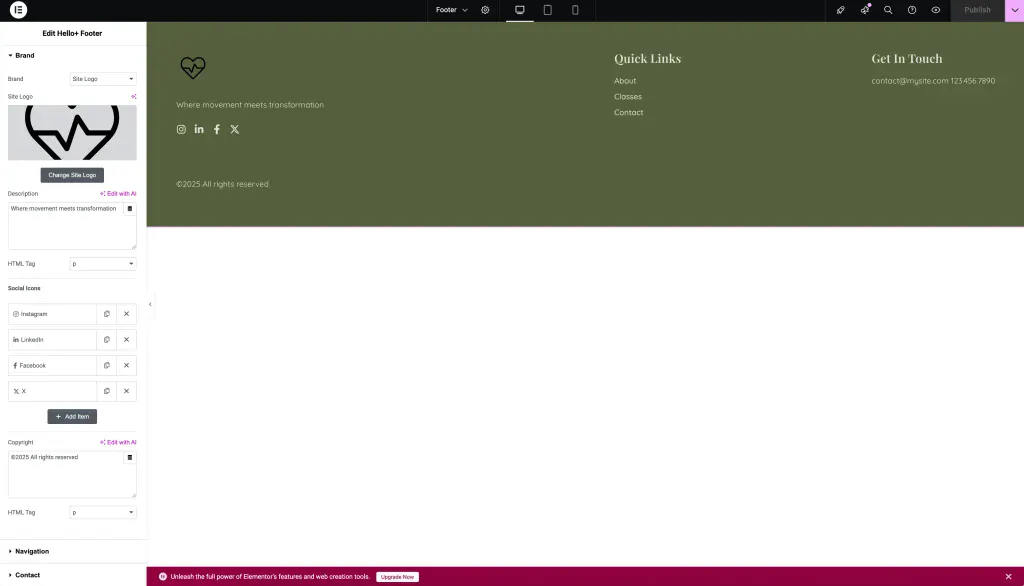
Hello Biz的Footer是固定的板式,目前无法调整布局,你只能修改对应的内容和风格。

这部分的设置我也不在做详细的说明,你只需要按照你自己的需求修改对应的内容即可,在通过Style修改风格,包括字体大小,颜色,背景,间距等等。
5)Hello Biz的主题设置
这部分的内容不多,会根据你导入的kits预设好,我主要介绍一下里面有什么,实现什么功能。
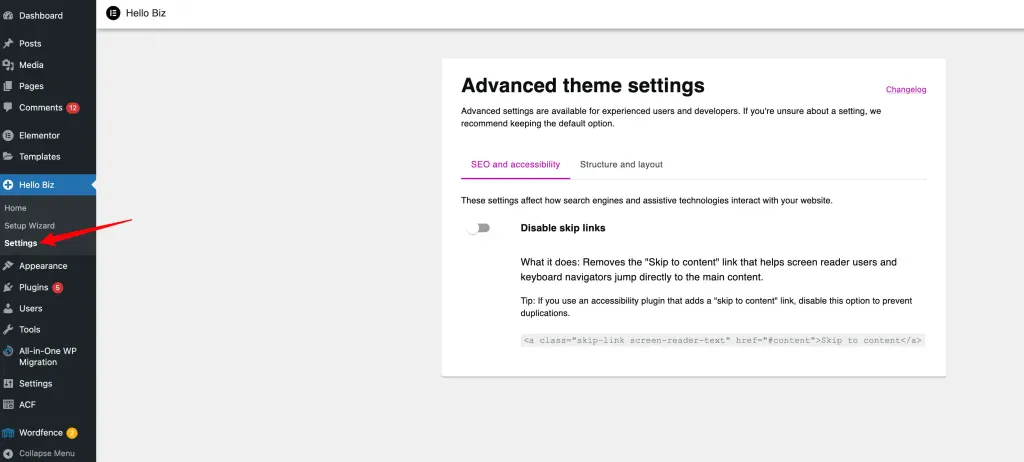
从后台的Hello Biz菜单的Settings可以打开设置。

目前Biz主题设置里面只有2个设置标签卡。
SEO And Accessiblity(SEO 和可访问性):开启将允许用户跳过重复内容(如导航栏)直接跳到主要内容区域,这其实不利于SEO,所以一般默认不开启即可。
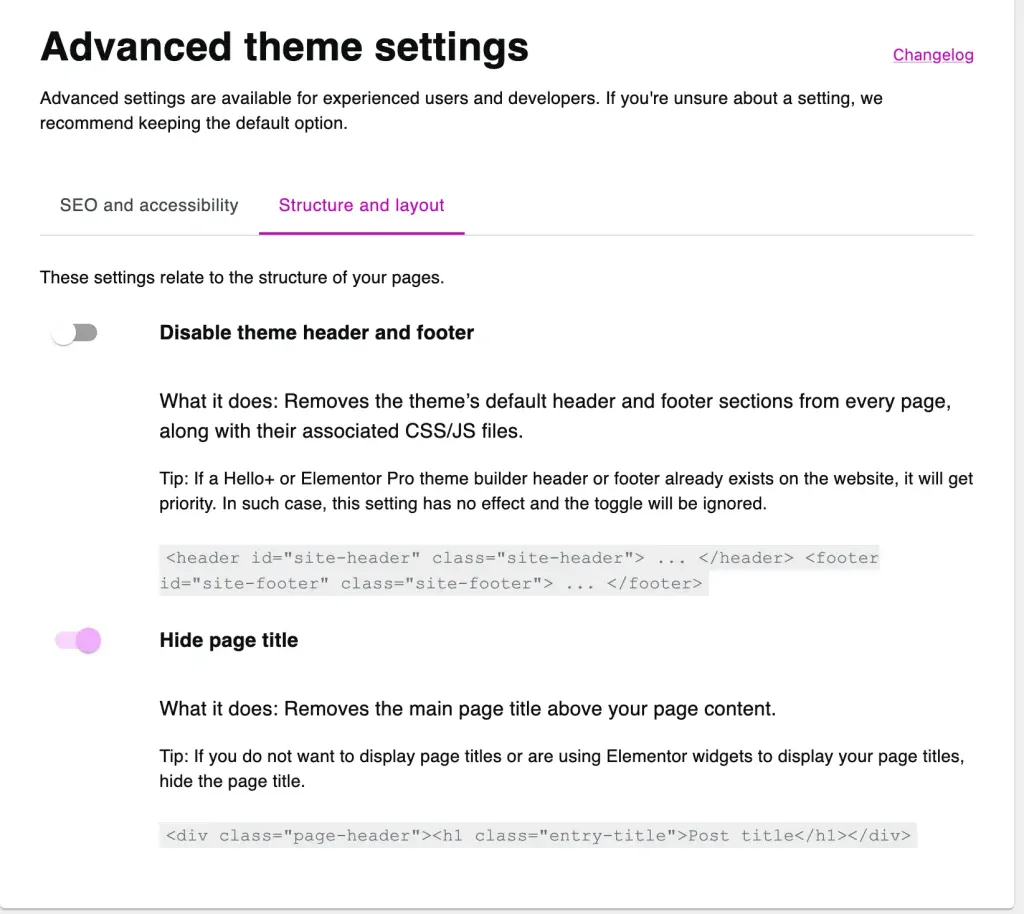
Structure And Layout(布局和结构):这里面包含2个设置:
Disable theme header and footer(禁用主题页面和页脚):当你不希望Hello Biz的默认页眉和页脚在网站中显示的话,就开启这个选项,因为在默认情况下会优先使用Hello Biz的页眉和页脚,如果你想使用Elementor Pro创建的页眉和页脚,就可以开启次选项。
Hide page title(隐藏页面标题):通常情况下,我们使用Elementor编辑器编辑页面的时候,在Header下方页面顶部的位置会出现页面标题,并且无法编辑,大部分情况下,我们是不希望出现这个标题的,我更加倾向于自己创建H1页面标题,所以我们开启这个选项,让整个网站的页面中默认的页面标题都不显示。

Hello Biz主题的总结
1)Hello Biz好用吗?
总体来说对新手还是非常友好的,尤其是页眉页脚的操作,相对Elementor Theme Builder来说简单很多。并且有成套的模版导入,新手可以快速实现网站页面制作。
缺点在于:页眉和页脚的布局非常有限,目前可用的整套模版还很少,并且没有比较合适的B2B外贸建站模版,也没有电子商城模版。
2)Hello Biz的模版套件和Elementor原生的Kit Library模版有什么区别?
目前,我自己的判断Hello Biz的模版其实是套用了Hello Biz页眉和页脚构建器实现的套件模版,而从Elementor Kit Library中导入的模版是没有Hello Biz页眉和页脚的,它是基于Elementor Pro的Theme Builder实现的页眉和页脚套件模版。
所以,如果你是免费Elementor,当你从Elementor原生的Kit Library导入模版时,模版是不带Header和Footer的,但是你可以使用Hello Biz页眉和页脚构建器来自己构建,它也是免费的,这其实就解决了,免费版本的Elementor实现一个相对完整的WordPress网站的过程。
3)Hello Biz适合哪些人群?
建站新手可以尝试他,或者想要导入整站模版快速建站的用户。
对网站布局效果要求不高,追求快速建站和SEO的人群也非常适合。
也是适合使用免费版本Elementor的用户。
4)Hello Biz未来会不会流行?
到目前为止Hello Biz主题的安装量还很小,远不如Hello主题多,并且功能也非常简单,最大的亮点是整站导入,和页眉页脚构建器,但是模版库的数据还有待增加,如果没有足够吸引用户的特点,其实很难超过Hello主题。
对于我来说,我还是更加喜欢Hello主题+Elementor Pro Theme Builder的方式自定义建站。



