最近很多人升级到Elementor V3.16时发现网站菜单或者页面布局显示会出现不正常的情况,我也遇到了同样的问题,所以写了这篇文章来详细的说明该问题和解决发方法,希望可以帮助到大家。
1、升级到Elementor V3.16出现的BUG复现
在操作之前我强烈建议你做好网站的备份,以免遇到不可知问题能够快速的恢复网站!
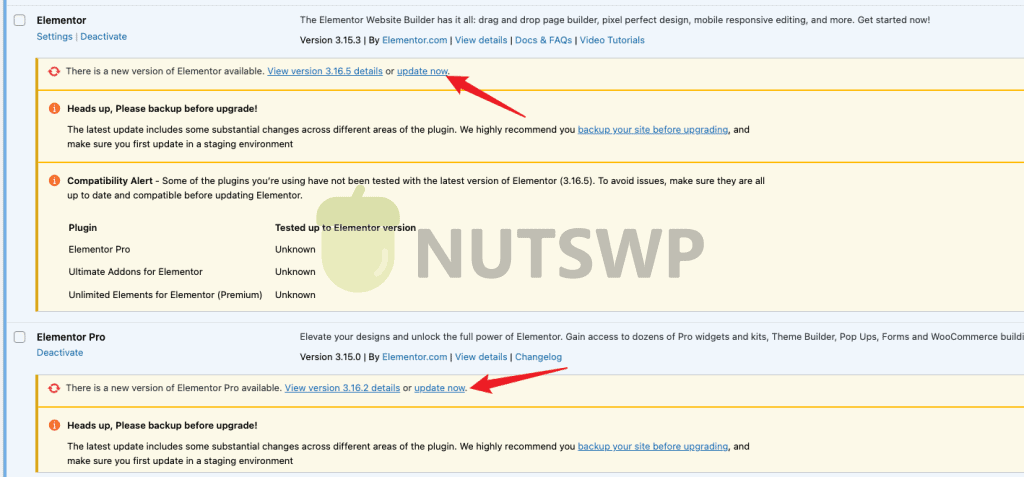
在网站后台升级Elementor版本到最新

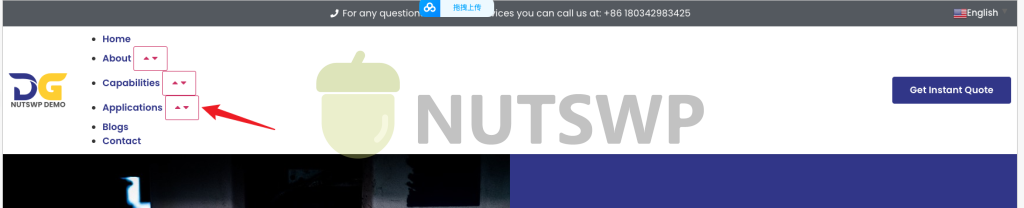
升级之后网站的菜单样式丢失

或者你可能还有其他显示和布局上的问题,我遇到主要是菜单显示的问题,尤其是使用了Mega Menu的菜单。
2、网上参考的资料
网上对于这部分的内容不多,但是我Github中找到可一个贡献者的回答(2023年9月13日),感兴趣可以去看看原文:
《⛔ 🐞 Bug Report: Menu widget styles are broken after updating Elementor Pro to version 3.16 #23753》
贡献者回答的结论大概意思是:这个BUG不是Elementor的,是由于缓存导致的,但是缓存有分为很多级别,所以你需要找到并清理掉缓存。
3、解决方法和步骤
1)清除缓存插件的缓存
如果你后台安装了缓存插件,那么就使用缓存插件清理掉网站缓存
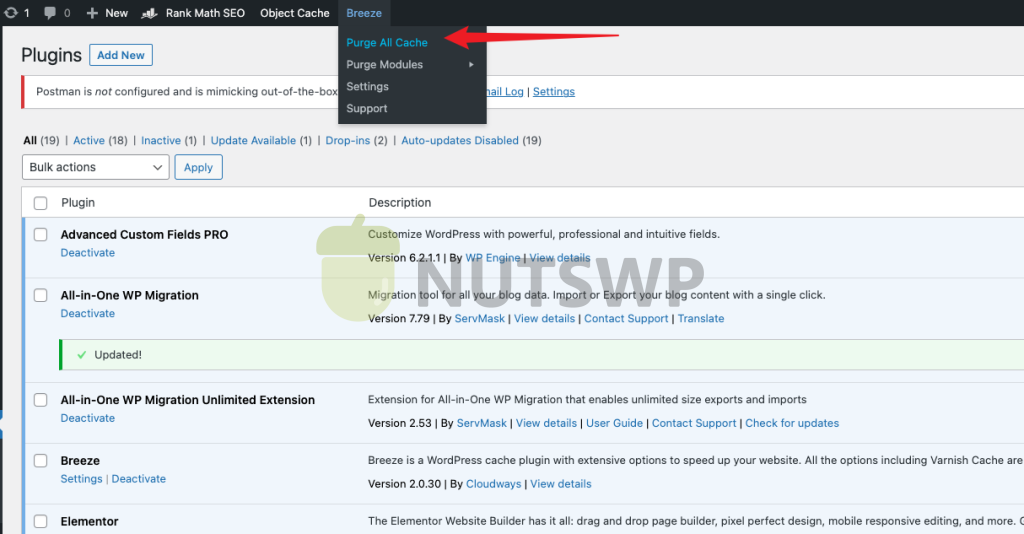
下图是清理Cloudways主机自带的Brezze插件的缓存。

清除缓存之后使用无痕模式插件网站,如果还存在问题,继续向下看。
2)清除Redis缓存
如果你安装了Redis缓存,那么手动清除一下Redis缓存数据。
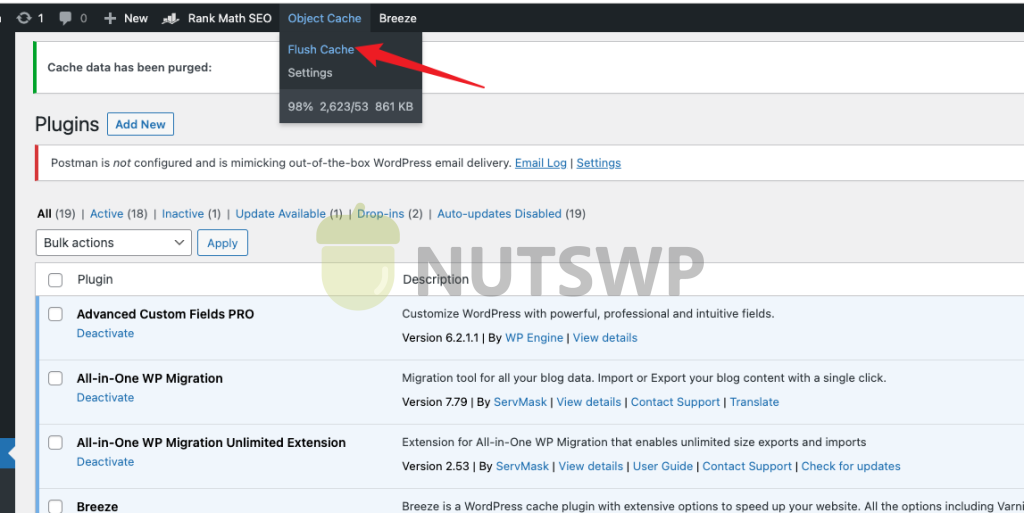
下图是刷新Redis缓存的操作。

刷新Redis缓存之后,继续使用无痕浏览器查看网站,到这一步我的网站在无恒模式下已经显示正常了,但是在浏览器中显示还是有问题的。
我们继续往下处理。
3)清理浏览器缓存数据
根据你使用的浏览器,清除掉所有的历史数据,并重启浏览器访问网站,你可以看到网站访问已经正常。

如果你的网站还是显示有问题,那么我们继续往下看。
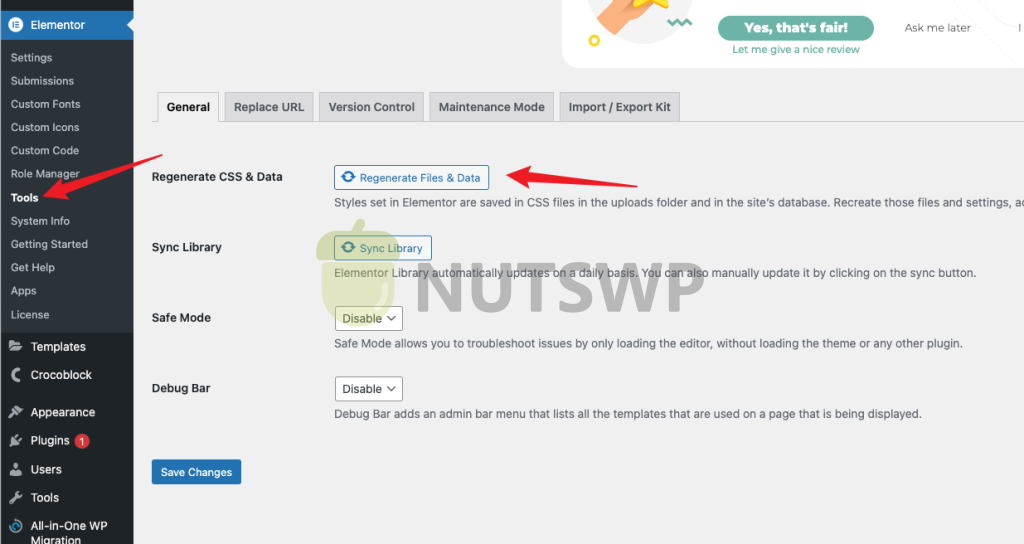
4)重新生成Elementor CSS 数据
以上操作之后,如果网站显示还是存在问题的话,就进入Elementor的Tool,点击重新生成CSS数据。

重新生成CSS数据之后,通过缓存插件再次清理缓存,并通过浏览器的无痕模式访问网站,如果网站显示正常,再使用浏览器默认状态访问网站。
默认状态访问有问题,但是无痕模式是正常的,那么重新清理浏览器历史数据,并重启浏览器即可。
4、总结
根据贡献者的在原文中的回复,主要是缓存导致的Elementor V3.16升级之后产生的样式丢失错误。
我们通过清除缓存就可以解决这个问题,但是缓存又分层级,我是在Redis缓存这一层解决的,如果你的网站启用了Redis服务,可以考虑清理Redis缓存,并清理浏览器缓存来解决这个问题。
另外如果我一上的方法还是不能解决显示的问题,你可以登录到服务器管理面板手动清理一下缓存数据,以及如果你使用CDN服务,就登录CDN服务中手动清理一下CDN缓存,再测试验证网站显示是否正常。



