本文介绍Sticky Header Effects for Elementor插件实现Elementor Pro粘性和透明页眉教程。Elementor Pro原生插件一直没有引入粘性和透明页眉的功能,虽然可以通过元素的sticky属性来实现下拉固定页眉,但是没法同步实现透明页眉的效果,这款插件很完美的解决了这个问题。
之前我是通过CSS代码来Elementor Pro的粘性和透明页眉效果,如果你熟悉CSS代码可以试试这个方法。如果不熟悉的CSS代码的话,这款插件你一定会很喜欢。
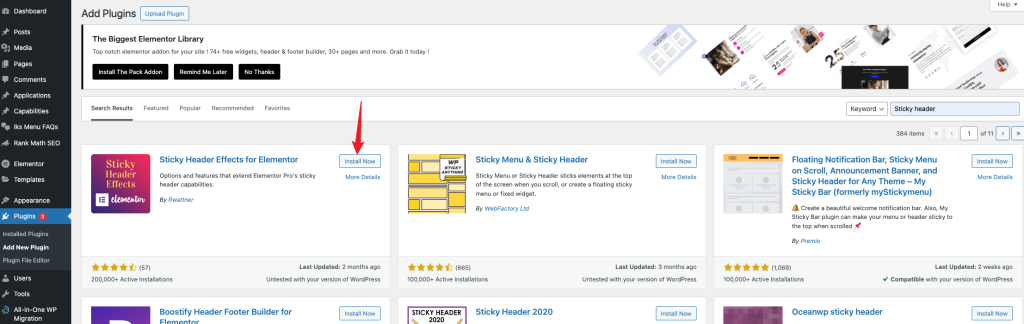
1、在线安装Sticky Header Effects for Elementor插件
Sticky Header Effects for Elementor插件是一款免费插件,你可以直接从网站后台的插件库中搜索并在线安装激活。

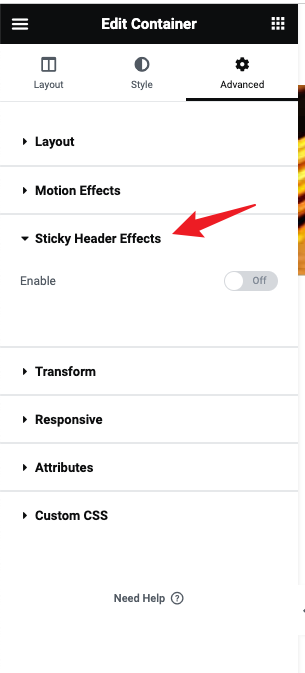
安装激活之后你可以在Elementor Containner元素的Advanced标签卡中看到Sticky header Effects设置项目。实际上这个功能也只对Containner元素生效。

2、制作一个Header模版
Elementor Pro的Header模版制作过程我在本站的Elementor新手构建外贸网站系列教程中已经写过,详细过程请点击阅读下面的文章。
3、为Header模版添加Elementor Pro粘性和透明页眉效果
这部分在文章末尾有视频教程。
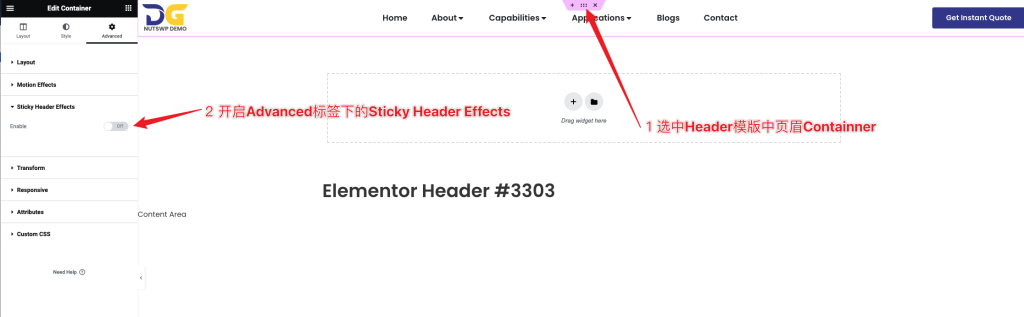
1)在Advanced中开启Sticky header Effects功能。
选中模版中的页眉Containner元素,在Advanced中开启Sticky header Effects功能。

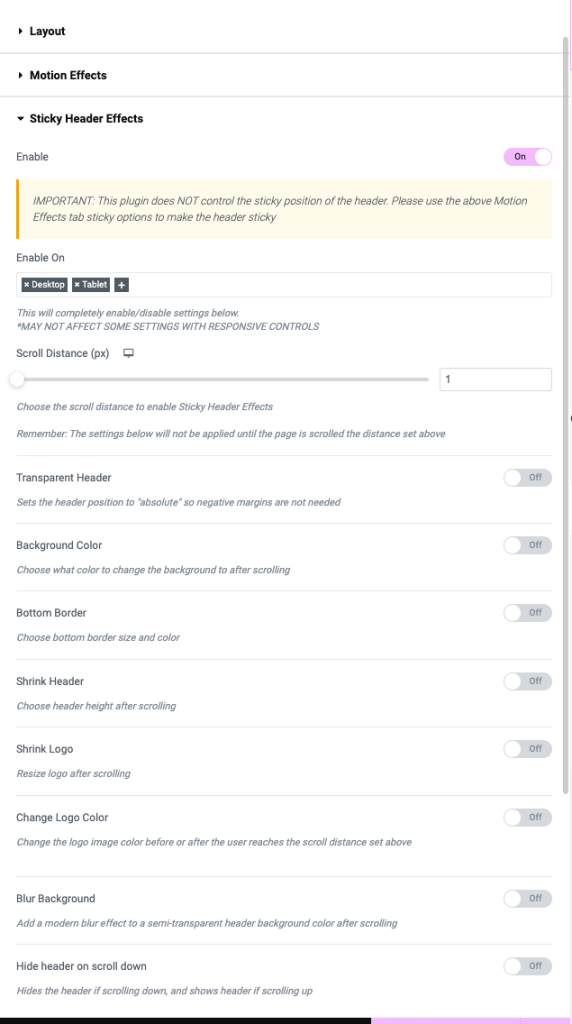
2)Sticky header Effects功能和参数设置
开启Sticky Header Effects之后你会看到很多设置项目。

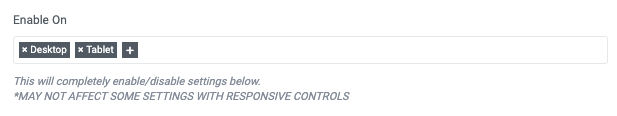
# Enable On
设置在哪些终端生效。

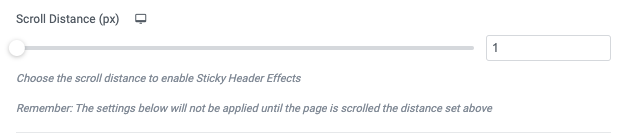
# Scroll Distance
设置用户滚动页面到多少像素粘性标题生效。设为1代表用户滚动页面向下1px,粘性页眉就生效。

# Transparent Header
开启透明页眉。

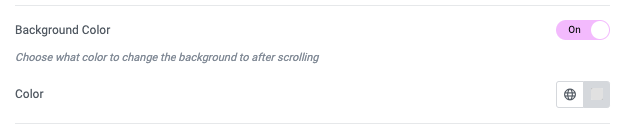
# Background Color
设置向下滚动页面时,粘性页眉的背景颜色。(这里我使用全局颜色是不生效的,需要手动选择具体的颜色)

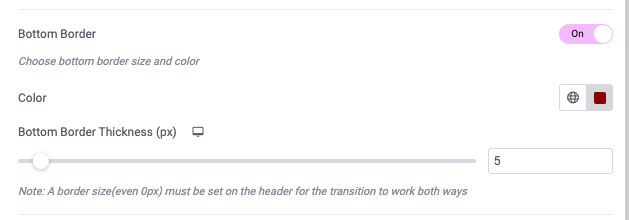
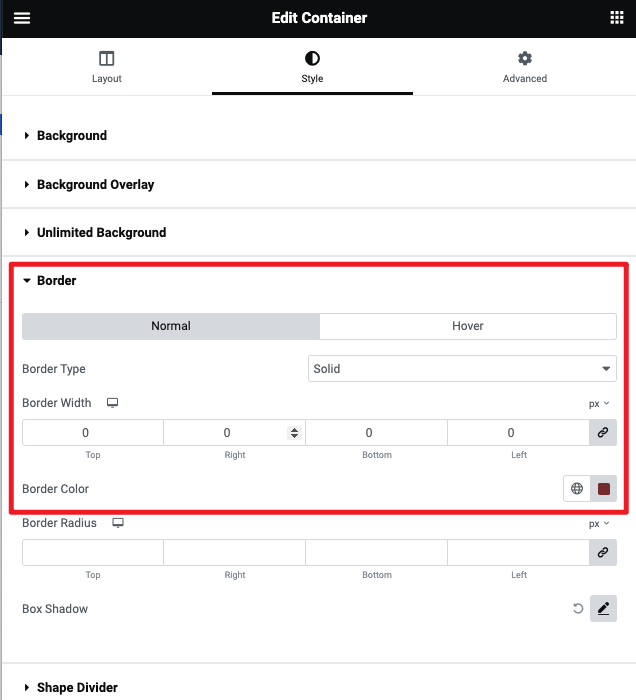
# Bottom Border
设置向下滚动页面时,粘性页眉底部边框,同样颜色不能使用全局颜色,必须手动选择。

另外需要在Containner的Style中预设边框属性,粗细为0px,否则也是不生效的。

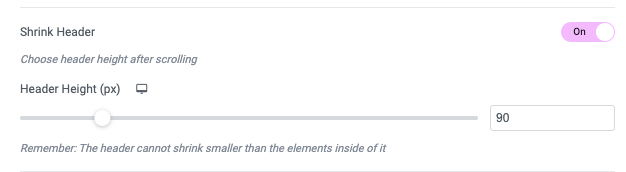
# Shrink Header
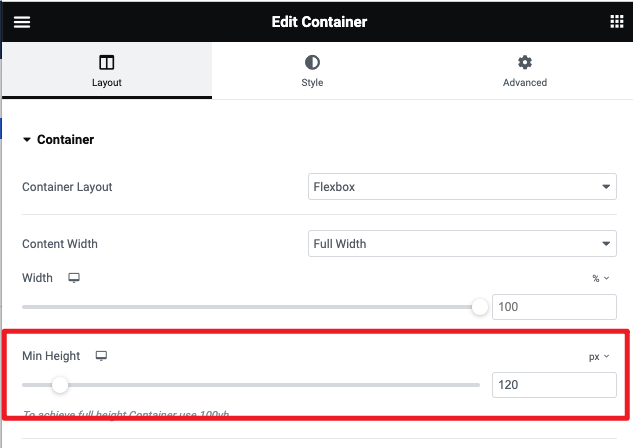
设置向下滚动页面时,粘性页面高度收缩效果,需要设置一个收缩的高度,同时可以在Layout中给页面Containner预设一个大于收缩高度的固定高度。

比如我在Container的Layout中设置固定高度为120px,这样当页面向下滚动时,Header的Containner高度会从120px自动收缩为90px。

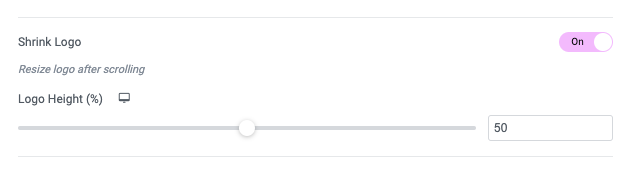
# Shrink Header
设置向下滚动页面时,LOGO收缩效果,需要设置一个收缩高度百分比数值,比如我设置为50,则代表页面向下滚动式LOGO自动收缩到原来50%的高度(这里收缩是等比收缩)。注意这里只对Elementor的LOGO元素生效,如果你是用图片元素做的LOGO展示则不会生效。

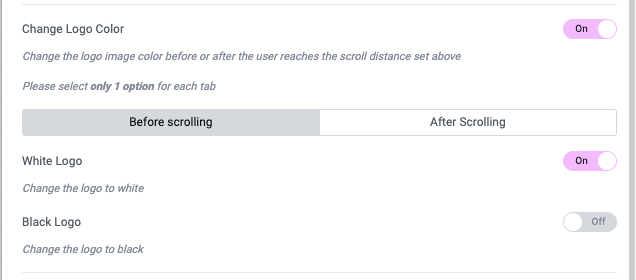
# Change LOGO Color
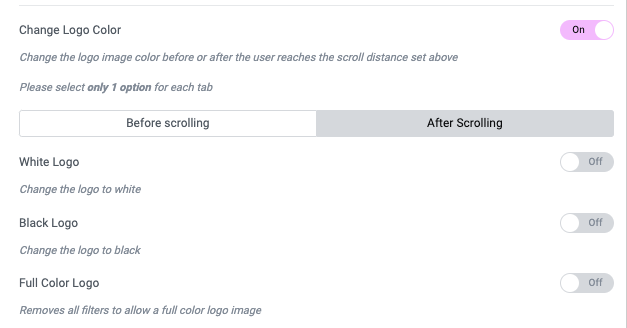
这里设置LOGO的颜色,分为滚动之前(Before Scrolling)和滚动之后(After Scrolling),White LOGO表示将LOGO改为纯白色,Black LOGO表示将LOGO改为纯黑色。

另外在After Scrolling中还有Full Color Logo设置,代表将LOGO设为原本的颜色。

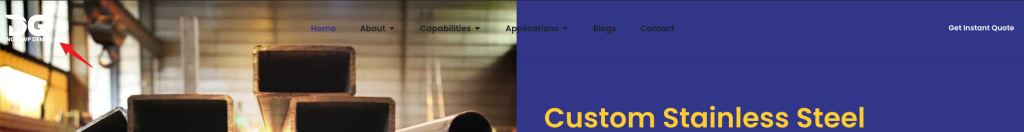
如果你开启了透明页眉,并且你的Banner为黑色调,彩色的LOGO无法凸显,你可以设置Before Scrolling中的LOGO颜色为白色,那么实际在也也买中的效果如下:
默认情况下是白色LOGO

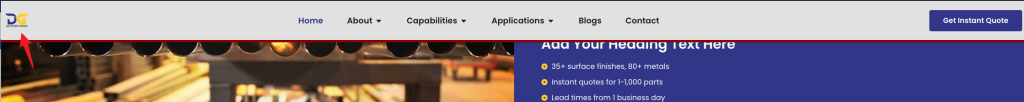
页面滚动之后LOGO重新变成原来颜色

# Blur Background
设置页面向下滚动时,粘性页面背景模糊效果。如果你设置的背景是纯色,可能看不出效果。

# Hide header on scroll down
设置当页面乡下滚动时,页眉Containner自动隐藏,再次向上滑动时才会出现。你需要设置一个Scroll Distance (px)值,也就是当页面向下滚动多少高度时,页眉Containner隐藏。

4、粘性和透明页眉效果预览
我将上文中讲解设置的内容保存,最终生成的效果制作成视频如下:
5、视频教程
高清视频请转到我的B站主页观看→



