本文介绍最新的Elementor Page Builder安装及配置使用教程,Elementor Page Builder插件是Elementor的基础插件,也是一个免费插件,Elementor Pro的功能都需要基于它才能实现。 所以即使你购买了Elementor Pro,也是必须要安装Elementor Page Builder插件的。 如果你需要对Elementor的使用及如何利用Eleme
本文是一篇完整的Elementor教程,帮助你学习和实操通过Elementor实现B2B外贸独立站搭建的整个过程。在所有WordPress网站中有超过四分之一的网站使用了Elementor,Elementor是一个非常优秀的页面编辑器同时也是一款强大的主题构建器。通过Elementor Pro的Theme Builder功能你可以完全抛开各种主题自己重新构建主题模版来实现高度自定义的内容和页面框架。
温馨提示:本教程包含了20多篇分解步骤内容和视频教程,收藏不迷路!
Elementor 是目前最成熟、功能最强大、最好用的可视化页面编辑器之一。
Elementor最大的优势在在于轻松上手,对于不会代码或者0基础建站的人群非常友好,它拖放式的布局,选项设置式的外观调整降低了入门门槛。
不需要你会开发和代码知识,所有的页面设计和制作只需要通过拖拽和设置选项调整的方式就可实现。
利用可视化窗口,所见即所得的方式进行页面编辑,在编辑的过程中就能看到实际的展示效果。
提供了适配不同终端的响应式布局效果,可以实现在不同终端模式下编辑不同终端设置展示的效果。
可以不受任何主题限制,去构建属于自己的主题。
基础插件Elementor Page Builder是必须要安装的,Elementor Pro依赖于Elementor基础插件。
Elementor基础插件是免费的,直接在网站后台插件库在线安装即可,Elementor Pro则需要通过上传安装包的形式进行安装。
直接进入网站后台的插件库中搜索并安装Elementor Website Builder插件,安装之后启用插件,如果你计划使用Elementor Pro可以暂时先跳过账号链接和网站设置。
全部跳过之后,会自动进入一个Elementor编辑窗口,编辑发布之后这就你创建的第一个Elementor页面。
本文介绍最新的Elementor Page Builder安装及配置使用教程,Elementor Page Builder插件是Elementor的基础插件,也是一个免费插件,Elementor Pro的功能都需要基于它才能实现。 所以即使你购买了Elementor Pro,也是必须要安装Elementor Page Builder插件的。 如果你需要对Elementor的使用及如何利用Eleme
如果你暂时还不打算使用Elementor Pro,你想要试试Elementor基础插件,可以根据提示创建一个免费账号并链接账号,以便你可以访问Elementor免费模板资源库。
注册购买Elementor Pro之后进入你的Elementor管理页面,在订阅菜单下可以下载Elementor Pro插件。
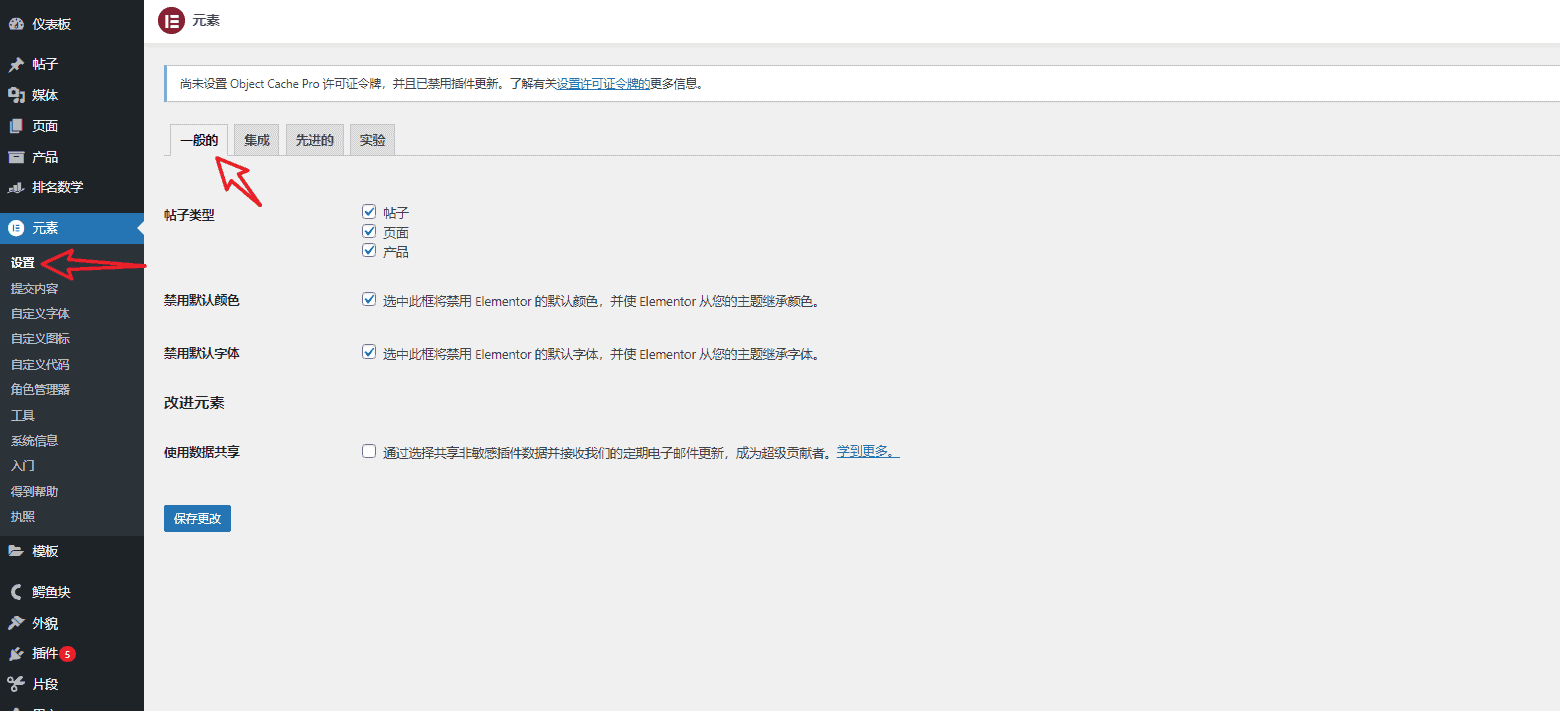
安装激活完成之后进入【设置】-【常规】进行设置。
帖子类型:设置Elementor编辑器可以在哪些内容类型编辑使用,勾选你需要使用Elementor编辑的内容类型即可(如果你发现有些内容无法使用Elementor编辑,可以检查一下这里是否没有勾选)。
禁用默认颜色:勾选之后Elementor全局颜色将继承你在主题中设置的颜色(如果使用Hello主题则无所谓,使用其他主题根据自己需要勾选)。
禁用默认字体:勾选之后Elementor全局字体将继承你在主题中设置的字体(如果使用Hello主题则无所谓,使用其他主题根据自己需要勾选)。
改进元素共享数据:勾选之后将共享你网站的数据给Elementor(通常情况下不勾选)。

如果你希望使用Elementor Pro来构建自己的外贸网站,可以按照如下操作步骤进行。
主机:Cloudways Digital Ocean VPS 1核1GB Prime ($12.5/月,按月扣费,优惠码【NUTSWP】前三个月九折)
主题:Hello Elementor(免费)
推荐安装的插件(在制作网站的过程中会使用到,你可以也找其它替代品):
IKS Menu Pro(官方$49/年/1个授权):用于制作侧边栏菜单
Ultimate Addons For Elementor(官方$237/终身无限授权):Elementor小部件扩展,提供额外34个小部件
Post SMTP(免费):用于实现Form表单的邮件转发
在使用Elementor Pro制作网站之前,建议先构思好网站的内容结构:
页面规划:Home、About、Products、Service、Blog、Contact(这些都是外贸网站比较常规的页面,如有需要后期也可以进行补充);
产品规划:1)梳理产品分类目录以及在产品目录页面需要展示的内容(大部分外贸网站的产品分类目录页面只是用于展示产品列表,你也可以为产品分类目录添加一些可读性的内容以提升页面的SEO效果);2)梳理产品详情页面要展示的内容及如何布局(这部分涉及到使用主题构建器创建产品详情页模板最后呈现的产品展示效果)。
文章规划:梳理需要展示的文章博客分类目录,比如News、Resource、Exhibition等等,文章分类是帮助用户找到想要阅读的内容。
其他内容:如果你还有其他内容应根据实际情况提前做好内容和布局规划。
做好内容规划之后就可以先去创建对应的页面、分类目录等等,以便可以先创建出网站的主菜单目录。
另外,建议先准备一些文章,产品数据录入到网站中,以便在制作模板的过程中有数据可以预览。
Elementor Pro全局风格设置是一个整体设置,只有安装了Elementor Pro才可以进行全局设置,类似主题的主题设置,它可以帮助你预设好整体的网站颜色风格,字体样式以及布局和元素预设等内容,这些将大大减少你后期网站制作的工作量。 比如,我们可以设置好几个全局的颜色,然后在设置内容颜色的时候就直接全责这些全局颜色 本文内容不含Elementor的安装配置内容,如需阅读请访问《Elemen
本文介绍如何用Elementor Pro制作网站Header,Elementor Pro制作的网站Header可以覆盖主题的Header设置,制作完成之后只需要维护Header模板即可。 本教程的前提是你的网站已经安装并激活了Elementor Pro。 第一步:进入Elementor的Themebuilder 第二步:新建Header模板 注意一个网站只能创建一个应用到整站的Header,否则就
本文介绍如何使用Elementor制作透明和固定页眉,使用Hello Elementor主题是不带页眉设置选项的,需要通过Elementor Pro的Theme buider创建和编辑Header模板来实现网站的页面设置。但是在Elementor Header模板实际制作过程中如果需要同时实现透明和固定页眉还是比较麻烦的,需要借助CSS来实现。 本文是基于Elementor Pro和Hello E
本文介绍如何用Elementor Pro制作网站Footer,Elementor Pro制作的网站Footer可以覆盖主题的Footer设置,制作完成之后只需要维护Footer模板即可。 本教程的前提是你的网站已经安装并激活了Elementor Pro。 第一步:进入Elementor的Themebuilder 第二步:新建Footer模板 和Header一样一个网站只能创建一个应用到整站的Hea
本文介绍如何使用Elementor来制作悬浮按钮。通常我们会在网站侧边添加一些悬浮按钮,放置一些促进转化的联系信息,例如:邮箱、询盘表单等内容。 文末附视频教程。 为了方便管理和维护,通常我会将悬浮按钮制作在Footer模板中。 1、进入Footer模板编辑 添加一个新的Section用于布局悬浮按钮 为了避免该Seciton占用像素,将Section的margin和padding全部设置为0像素
本文介绍如何使用Elementor页面编辑器编辑页面,Elementor免费的基础版本就可以实现编辑页面、文章,只需要安装激活插件,并设置好编辑的内容类型即可。 Elementor页面编辑器安装 Elementor基础版本安装非常简单,只需要在网站后台进行安装并启用插件即可。 Elementor Pro需要购买之后下载高级插件包通过上传的方式安装,启用之后通过链接账号的方式激活授权。 详细的安装教
通过2中方法实现的产品管理,一种是基于Woocommerce插件(这种方式我自己目前已经不用了),另外一种是基于ACF自定义内容来实现B2B产品管理。
本文介绍如何Elementor模版中设置预览内容,我们在使用Elementor Pro制作模版时,通常情况下看不到预览的数据,再这样的情况下无法在编辑状态下看到编辑元素样式展示的效果,通过设置预览数据之后,我们可以通过预览数据实时看到编辑的最终效果。 1、设置产品详情页的预览内容 进入产品详情页模板编辑,点击做下架的⚙,进入模版设置页面 在Preview Setting中的文本框中搜索逼格选择你要
本文介绍如何使用Elementor Pro制作产品汇总和分类页面模板,在制作之前你需要确保已经安装和激活了Elementor Pro和Woocommerce插件,之后我们就可以使用Elementor Pro的Theme Builder创建Products Archive模板。 说明:Product Archive模板是专门制作产品列表页面的模板,而Single Products模板是专门制作产品详
本文介绍如何使用Elementor Pro的Theme Builder的Single Product模板制作产品详情页面的过程。 在制作之前你需要安装激活Elementor Pro和Woocommerce插件。 说明:Product Archive模板是专门制作产品列表页面的模板,而Single Products模板是专门制作产品详情页面的模板。 高清视频请转到B站主页观看 1、创建Single
本文介绍如何使用ACF自定义内容类型实现B2B产品管理,ACF(Advanced Custom Fields)插件可以实现在不用Woocommerce的情况下对WordPress网站的B2B产品内容进行管理和展示。 关于自定义内容类型实现B2B产品管理的方法我之前写过一篇通过CPT UI和ACF实现产品管理的教程,由于ACF目前也支持了自定义内容的功能,为了少安装一个插件,我目前主要使用ACF插件
本文介绍如何使用Elementor制作外贸询盘表单,在外贸B2B网站中询盘表单是非常重要的一个环节,你需要通过设置询盘表单来和客户建立联系,促成网站的转化。 在WordPress中,我们可以借助非常多的表单插件来帮助我们实现询盘的功能,免费有Ninja Form,付费的有WPFrom等等。 不过本文要介绍的是使用Elementor自带的From来实现询盘表单。 Form功能是Elementor的高
本文介绍Elementor Popups询盘弹出框制作过程。Elementor 提供Popups模板来制作网站的弹出框,弹出框通常用于营销用途,促成转化。本文将详细介绍实现询盘弹出框的制作过程。 理解弹出框Elementor Popups工作原理之后,你可以轻松制作各种类型的营销弹出框。 Elementor Popups是Elementor的高级功能,需要安装激活Elementor Pro才可以使
本文介绍如何使用Elementor制作文章列表页面。通过本篇文章你讲了解如何制作一个带有侧边栏的文章列表页面。 在网站中我常说的文章列表页面实际上是文章的归档页面,所以我们需要通过Elementor的Theme Builder来制作文章归档模板来实现。而不是通过创建和编辑单个页面来实现。 Elementor的Theme Builder是Elementor Pro的功能,本站提供Elementor
本文介绍如何使用Elementor制作文章详情页模板,通过本文你可以了解使用Elementor Pro的Theme Builder来制作文章详情页模板的过程。你可以按照自己的想法和展示需求布局和制作文章详情页面,或者单独制作Projects详情页面。Elementor Pro的Theme Builder可以让你完全自定义一个文章详情页。 Elementor的Theme Builder是Elemen
本文介绍如何使用Elementor制作搜索结果页面,搜索结果页面本质上是一个归档(Archive)页面,所以你可以在制作的Post Archive的时候,在Post Archive模版的display Condition设置中添加上Search Result,这样搜索结果页面会直接调用你的文章列表页面模板来展示搜索的结果列表。 但是你也可以单独制作Search Result模版来展示搜索结果,方法
本文介绍如何使用Elementor Pro的Theme Builder来制作404页面模板,当用户在访问我们的网站时,如果到达的是一个不存在的页面,则会自动跳转到一个404页面,我们可以在404页面给用户一些提示和引导,降低用户直接跳出网站的概率。 在使用Elementor 制作404页面模板之前,需要确保你已经安装并启用了Elementor Pro插件。 进入Elementor 的 Theme
Elementor动态内容是一种可以从网站其他地方获取数据的功能。在Elementor Pro的主题构建器中经常需要用到这项功能。本文将详细介绍Elementor动态内容是什么以及如何使用动态内容来构建我们的网站。 在使用之前你需要安装激活Elementor Pro,否则无法使用动态内容。 本站提供Elementor Pro官方授权,49元1个站点每年,如有需要可以联系获取。 1、Elemento
Elementor Display Condition显示条件设置是Elementor Pro Theme Buider模板制作中的一个关键步骤。本文专门针对Display Condition设置做一篇详细的讲解,希望可以帮助你理解和使用Elementor Display Condition功能,以实现使用Elementor Pro自定义主题的目标。 想要充分理解和使用Elementor Disp
本文介绍Elementor响应式如何设置和使用,响应式是目前 web 设计主流技术,Elementor Page Buider 也是一款基于 WordPress 的响应式页面编辑器。能够帮助你快速适配不同的终端展示效果。 高清视频请转到B站观看→ Elementor响应式断点(BreakPoints)设置 什么是响应式断点(BreakPoints)? 通俗一点来说响应式断点(BreakPoints
网站的SEO我使用的是RankMath,如果你第一次解除可以先阅读下面文章了解如何安装及做基础配置。文章中包含了RankMath的安装基础设置以及单独的页面如何做SEO设置。
RankMath是一款强大的WordPress SEO插件,它提供几乎市面上所有SEO插件的功能,但是它还是一个免费插件。作为一个Wordpress建站者,我强烈推荐你使用RankMath来提升网站的SEO效果。基于我自己的使用经验以及官方的帮助文档,我整理一份基于Wordpress网站的SEO插件RankMath安装使用指南,以便帮助你们提升网站的SEO效果。我将从安装指南开始一步一步地指导你如
如果你想直接了解如何在Elementor编辑器如何设置页面SEO则可以直接观看下面的视频,高清视频可以转到我B站主页观看。
如果你不想使用Woocommerce来管理产品,Woocommerce对B2B网站来说太沉重,影响速度。你还可以选择自定义内容类型来实现对产品的管理。具体的操作防范我写了一篇完成的教程。
本文介绍基于WordPress通过CPT UI和ACF实现产品管理的外贸B2B建站方法,相对比通过Woocommerce插件实现产品管理速度回更快,而且基本可以满足外贸B2B建站功能需求。 本站B2B外贸建站模版部分是通过Woocommerce来实现的产品管理,部分是通过本教程的方法来实现的产品管理,通过实际的对比测试,本教程的方法在速度上比Woocommerce实现的要快很多。 说明:如果你的产
本文介绍最新Elementor Container如何使用,是一篇超级详细的Container使用教程,涉及到每一个配置项的功能介绍,Elementor Container提供Flexbox和Grid两种布局模式,在布局上相对Section更加灵活。之前Section无法满足的布局需求,都能在Container下轻松实现。 我自己在使用了一段时间之后,发现Container确实提升了我工作效率。但
使用Elementor附加组件可以扩展Elementor的元素库和功能,下面是我自己比较常用的Elementor附加组件。



你已经有了一个比较满意的WordPress主题,能够满足网站构建的各方面需求,但是你想使用Elementor来编辑页面和内容,你可以使用免费版本的Elementor编辑。如果你需要一些扩展元素,可以安装一些免费的Elementor元素扩展插件。
你想使用Elementor构建一个完整的网站,包括Header、Footer以及产品归档、产品详情、文章归档、文章详情、搜索结果、404页面等,希望可以按照自己的想法布局和展示。
如果是从官网下载原版安装包就可以安装,安装之后你可以链接你的免费账号,除了不可以在线更新,其他功能都可以使用。但是不建议使用不明来源的插件包,避免代码被篡改植入病毒。
这个取决于你对页面编辑的需求,Elementor Pro本身可以提供的元素也是有限的,如果你不能够使用原生的元素实现想要的效果,可以通过安装第三方的扩展来实现。你可以访问Elementor官方列出的第三方扩展插件列表。
除了本教程,我还写了一些Elementor相关的教程和文章,整理在下面的合集当中。
