Elementor Off Canvas 小部件是最新的Elementor原生功能,之前我是用UAE插件的Off Canvas 来实现的,Elementor原生的小部件相对来说实现更加简单,本文是针对Elementor Off Canvas的使用教程。

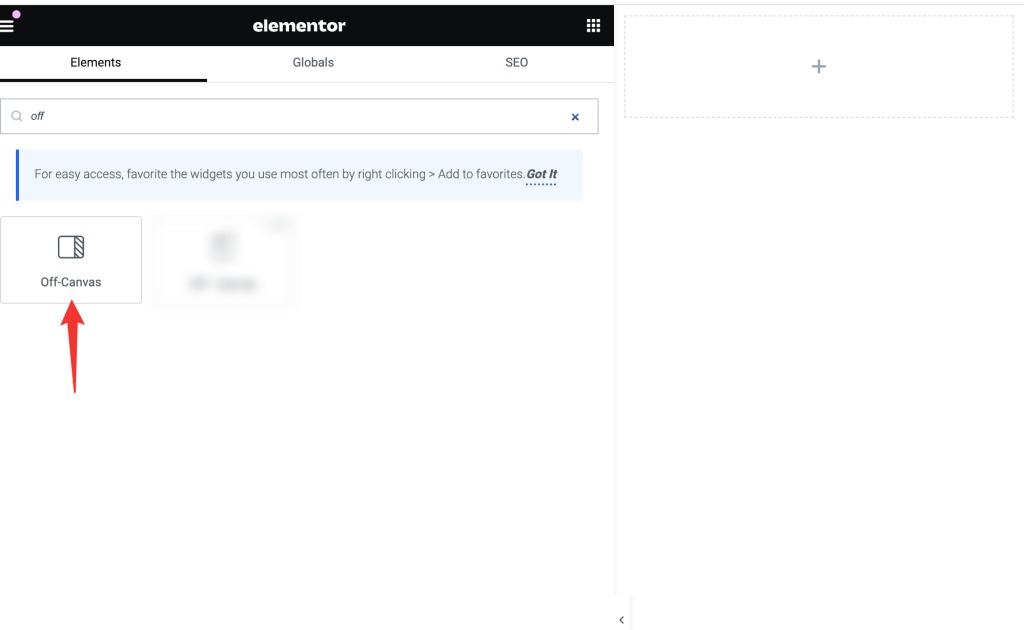
如果你在Elementor编辑画布的元素列表中找不到Elementor原生Off Canvas小部件,那么请备份网站,之后更新Elementor插件和Elementor Pro插件。此功能在Elementor 3.22中出现,请确保你的Elementor版本高于此版本。
Elementor Off Canvas可以用来做什么?
Off Canvas可以实现在点击链接时直接弹出一个窗口展示你需要给用户查看的内容。基于这样的原理,我们可以用来实现非常多的用途:
1)弹出菜单
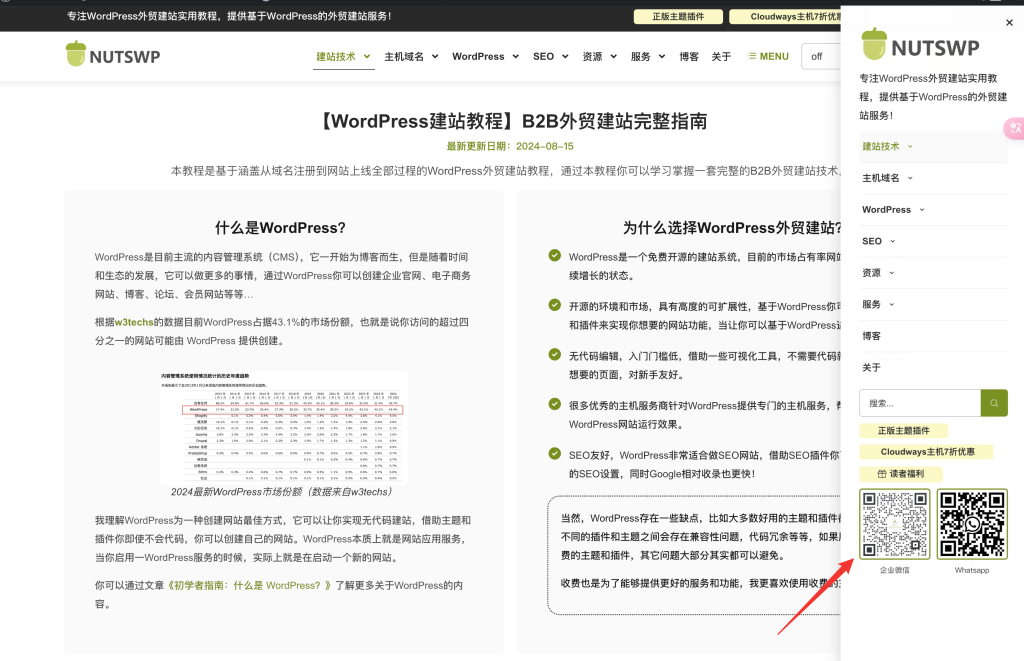
有时候由于页眉空间限制,我们需要做一个 Off Canvas弹出菜单来显示更多菜单信息给用户。

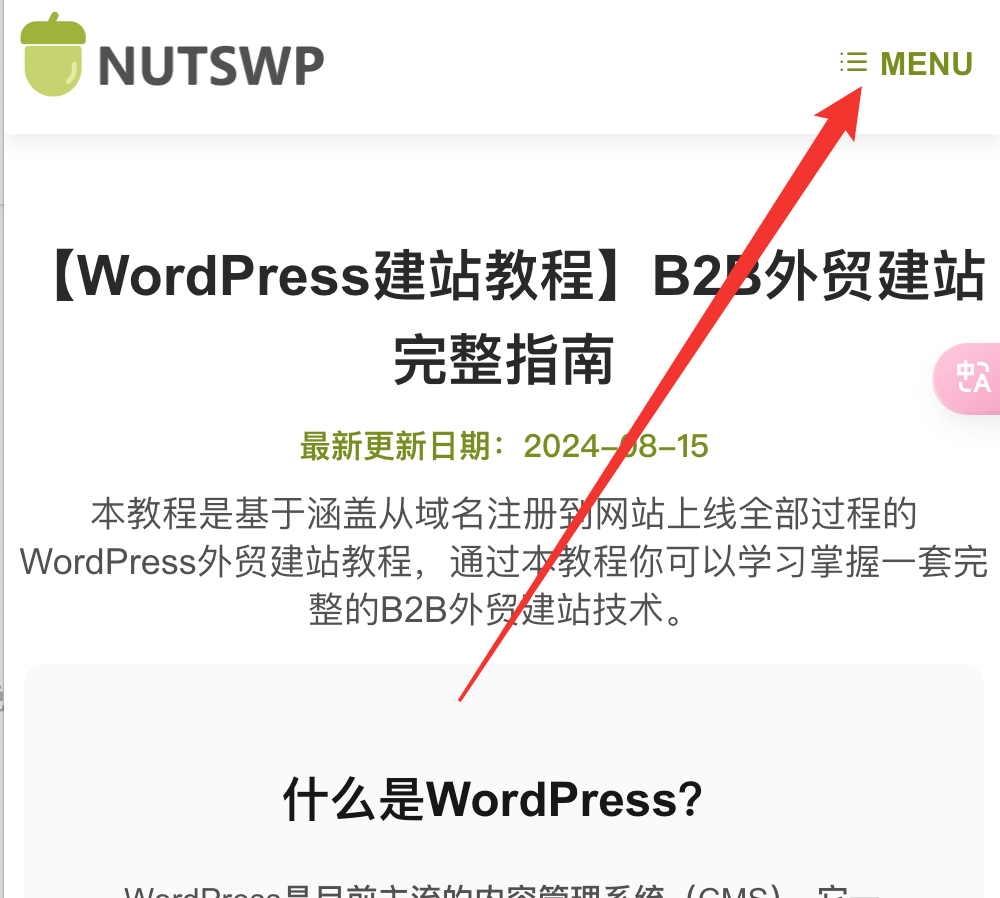
尤其是在移动端,移动端的页眉空间更加有限,我们会更加需要这个弹出菜单,将一些关键的信息和链接入口提供给用户。

2)展示更多的信息
在页面中,如果你不想展示非常多的文字信息,但是有希望用户可以查看到更多的文字内容信息,你可以通过 Off Canvas来实现,只需要在更多按钮中添加 Off Canvas连接,并在 Off Canvas中编辑好展示的内容即可。
这种方法不需要用户跳转页面,在当前页面即可浏览到更多的内容。但是这种方式不利于SEO,从SEO角度更直观的呈现是相对较好的!
3)文章导航
你可以利用Elementor Off Canvas在博客详情页面的移动端添加一个文章导航/侧边栏的弹出窗口,由于移动端的窗口大小限制,如果放这些导航或者侧边栏目信息在页面中会显得非常拥挤, Off Canvas可以节约空间,只需要一个按钮悬浮在页面中,用户随时可以打开进行导览。
3)询盘表单弹出框
4)其他营销信息
如何使用Elementor Off Canvas小部件
Elementor Off Canvas小部件是不能单独使用的,需要结合带有链接的元素配合使用,这个小元素在页面中不会显示,通过点击设置了打开对应的Off Canvas的链接才会展示。
Off Canvas的内容是通过Elementor嵌套元素实现,也就是说你可以直接在编辑页面中将你需要展示在 Off Canvas中的内容拖拽进去编辑即可。
以Header菜单为例的一个教程。
1)设置
Elementor Off Canvas小部件视频教程
Youtube视频:https://www.youtube.com/watch?v=KUntmmXXcDw



