本文介绍如何使用Elementor Loop Item定制产品列表展示结构。Elementor 3.8 Pro 引入了 Loop Builder ,可以实现自定义循环列表项目。解决了产品列表显示内容固定的问题,你可以按照自己的产品特点设计和构建产品列表。
说明,本文的产品是使用CPT UI和ACF实现,并非Woocommerce,如果你是使用Woocommerce来管理产品,可以参照理解本文,但无法照搬。
Loop Item模版是Elementor Pro的功能,本站提供官方授权49元/年1站点,有需要通过页脚二维码联系获取。
高清视频请转到B主页观看
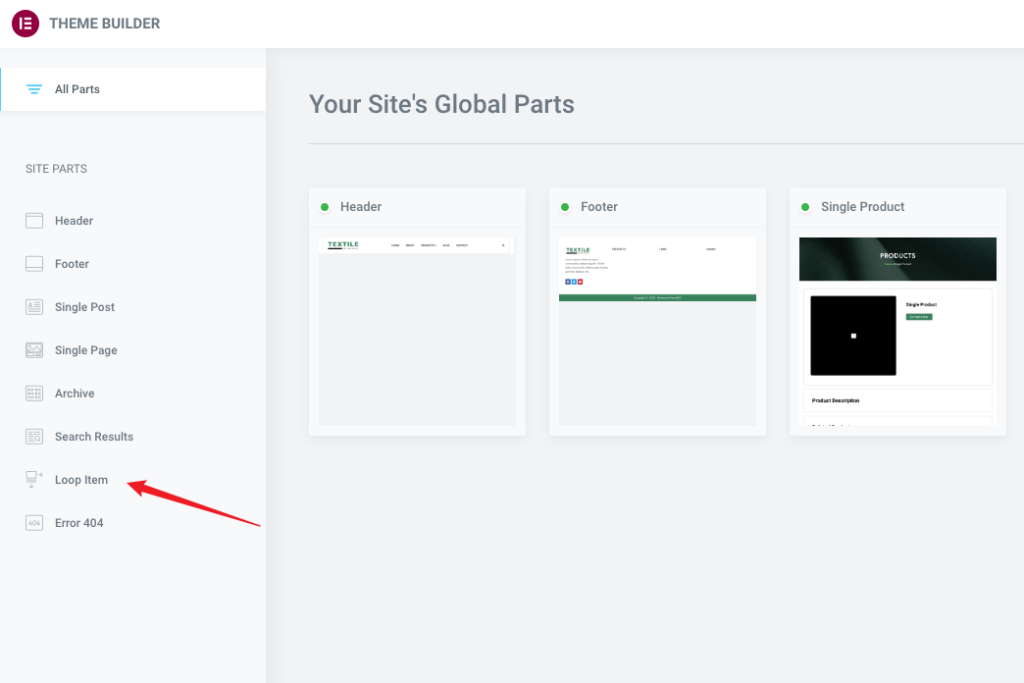
第一步:创建一个Elementor Loop Item模版
在Theme Buider中你可以看到一个新的模版类型Loop item

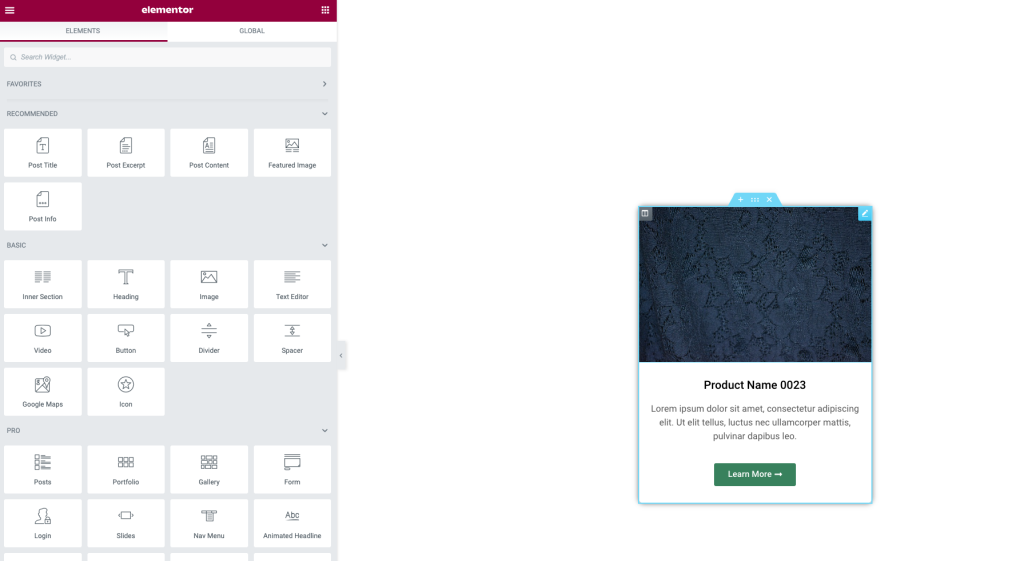
通过这个Loop Item,你可以创建一个循环列表的单个项目模板,下图是一个创建好的模版,后面详解介绍如何创建。

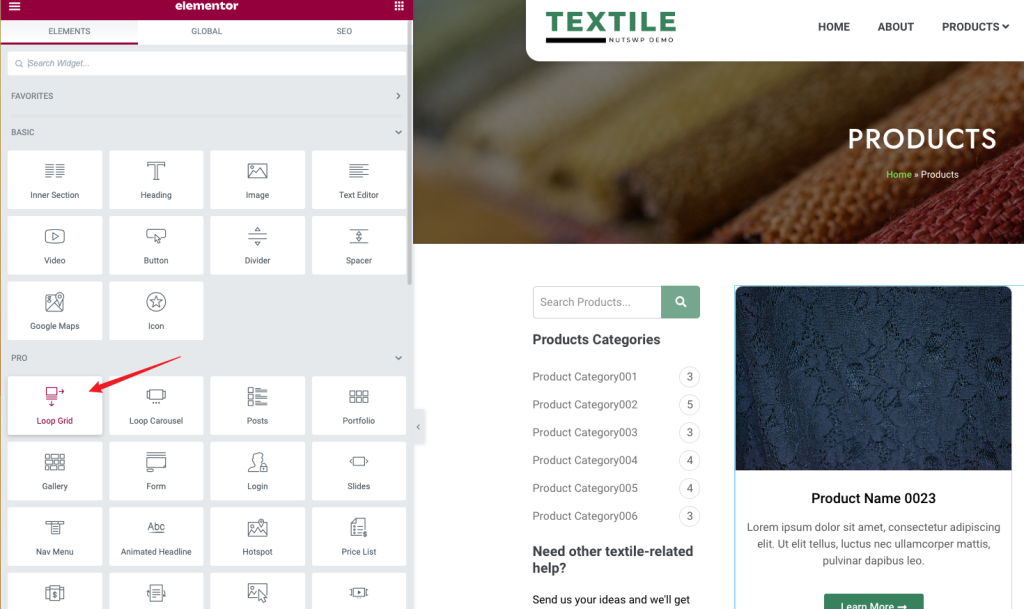
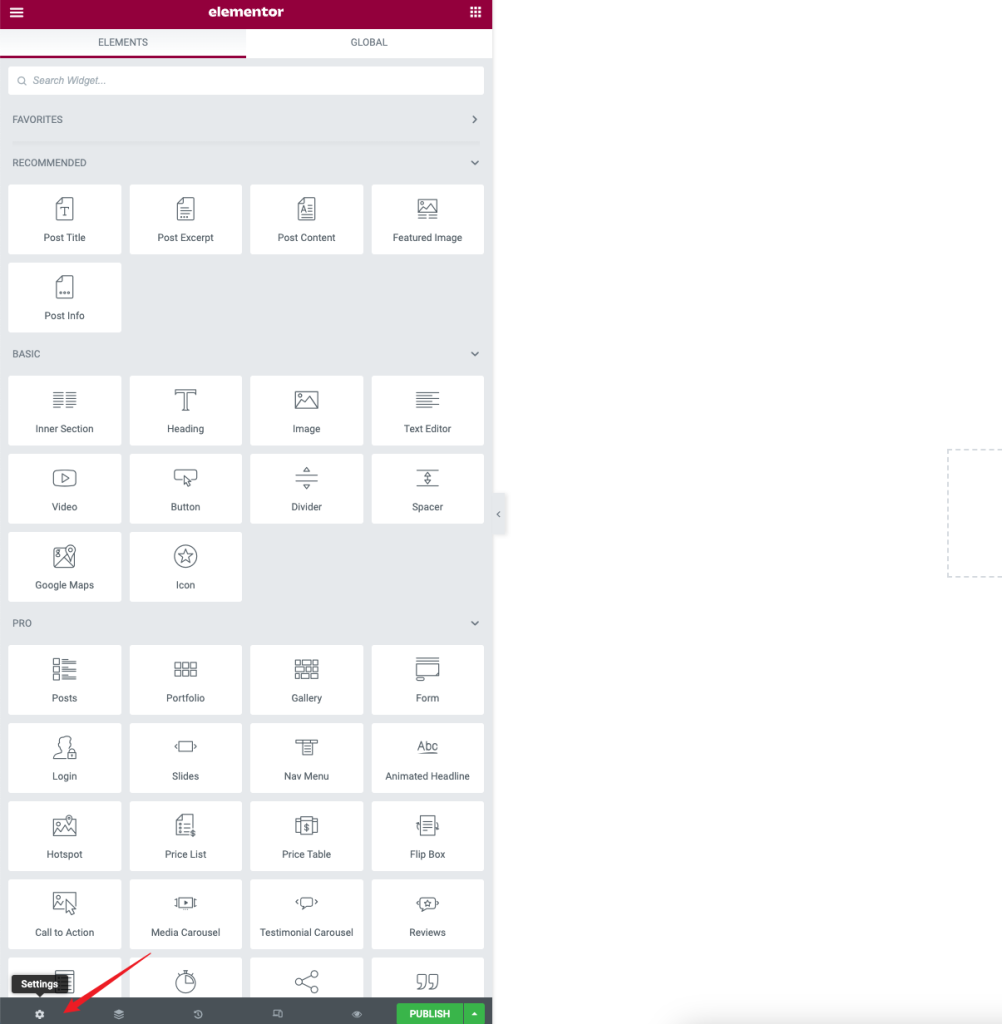
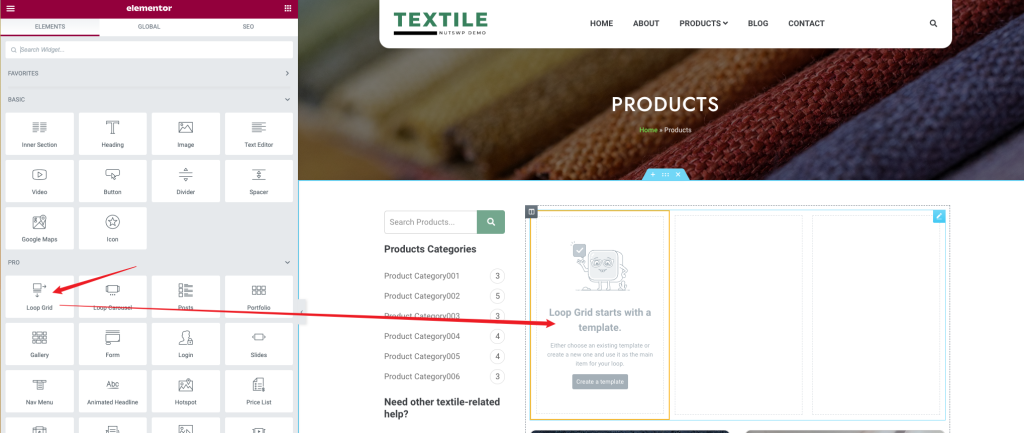
你也可以通过Loop Grid元素来添加Loop Item模版,在编辑的页面或者模版中,拖拽一个Loop Grid元素

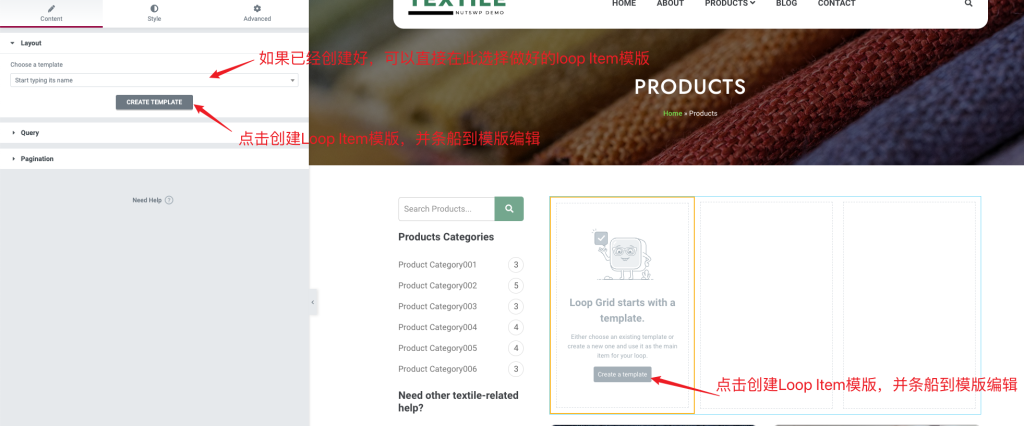
将Loop Grid元素拖拽到页面之后,根据提示,可以创建一个新的Loop Item模版应用到当前的Loop Grid,也可以选择已经做好的Loop Item模版。

第二步:编辑Loop Item模版
跳转到Loop Item模版编辑之后,你可以先设置一个预览数据,方便查看编辑效果。
1、设置预览数据
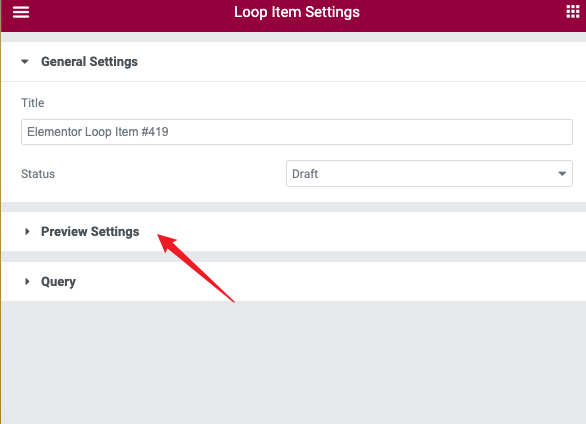
点击左下角的⚙,进入模版设置

点开Preview Settings

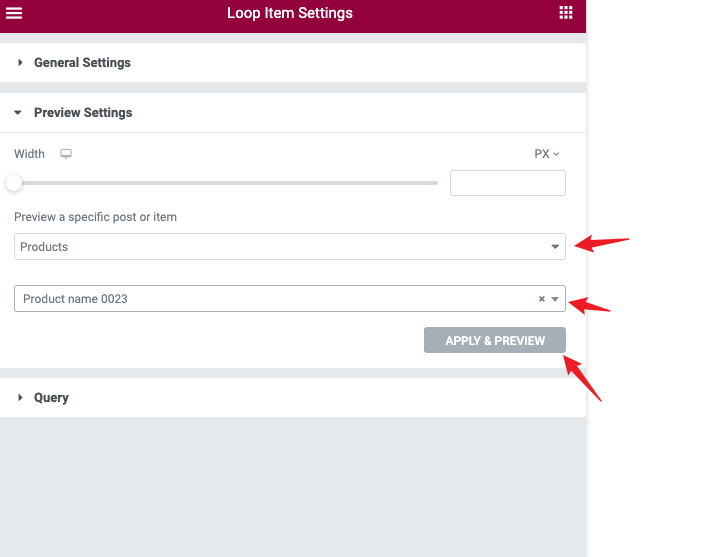
Preview a specific post or item选择Products,下面的框中 选择一个详细产品即可,点击Apply & Preview。

2、添加产品列表的封面图片
返回到Loop Item的编辑,添加一个Featured Image元素,或者Image元素都可以。
Image Size设置为Full(不然可能导致图片模糊)
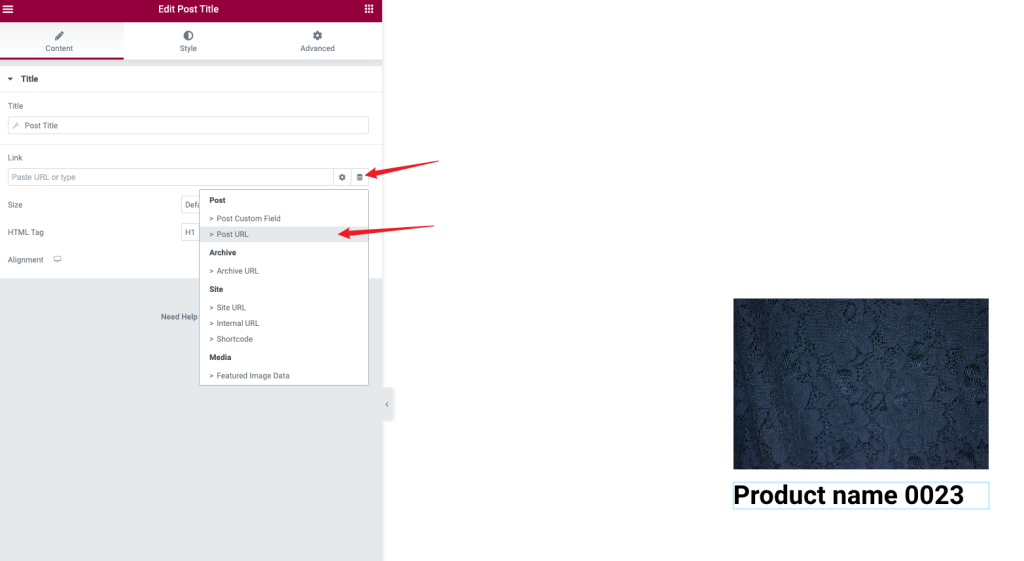
Link设置为Custom URL
并在地址栏中选择动态数据的Post URL
这样用户点击图片时可以跳转到产品详情页

3、添加产品列表的产品名称
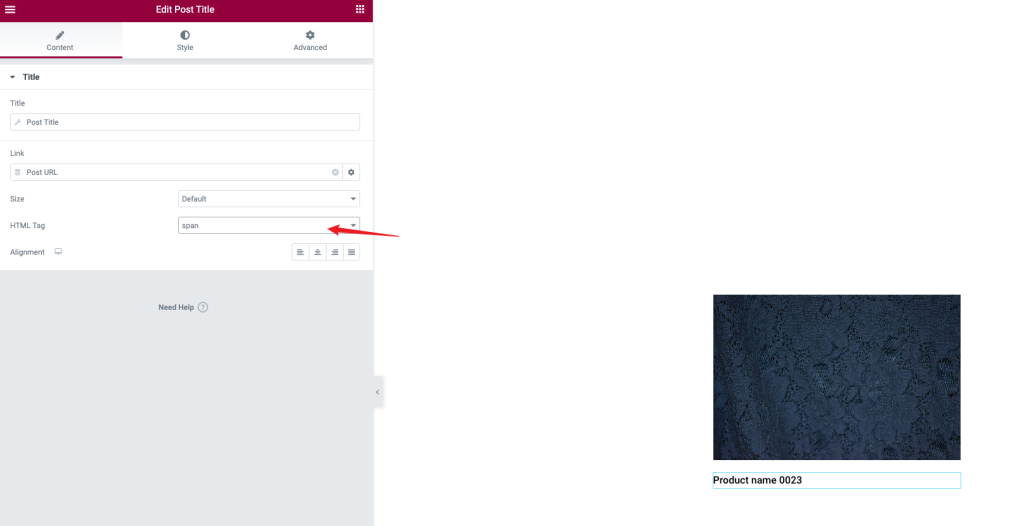
添加一个Post Title元素在图片元素的下方,作为产品标题

在Post Title元素的内容编辑中,设置Link位动态数据的Post URL,这样用户点击产品标题也会跳转到产品详情页。

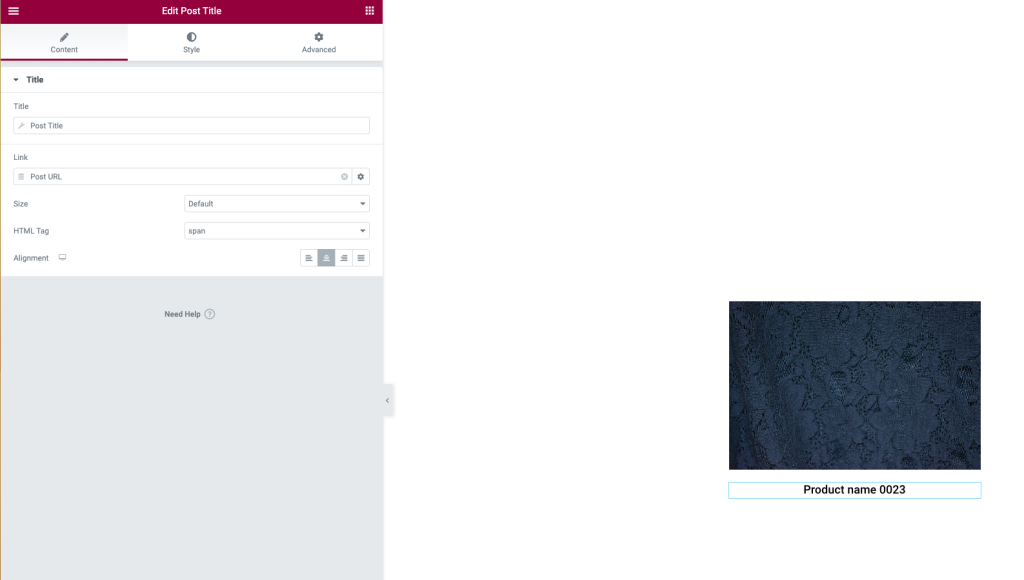
将标题的HTML标签设为Span,如果你对页面的H标签结构熟悉,你可以设置成你想要的H标签。设置H标签时应该注意是否影响到整个页面的H标签布局。

最后再通过Post Title的风格设置修改字体大小颜色及对其方式,调整到你觉得OK的风格即可。

4、添加产品列表摘要
添加摘要方法我主要介绍2种,一种是直接调取默认的摘要信息,另外一种是调取ACF字段的内容作为摘要。
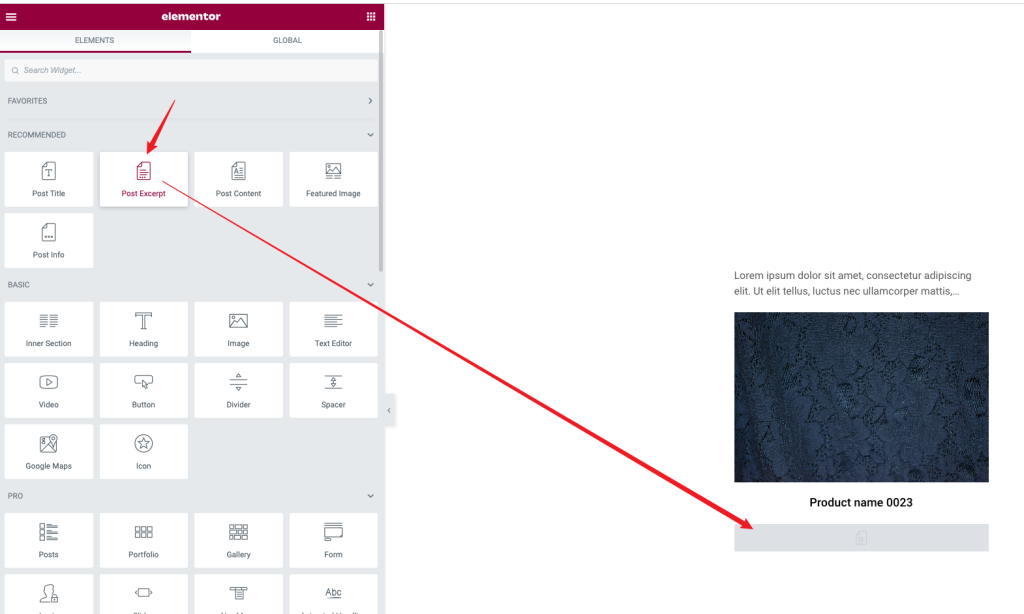
第一种,直接添加Post Except元素
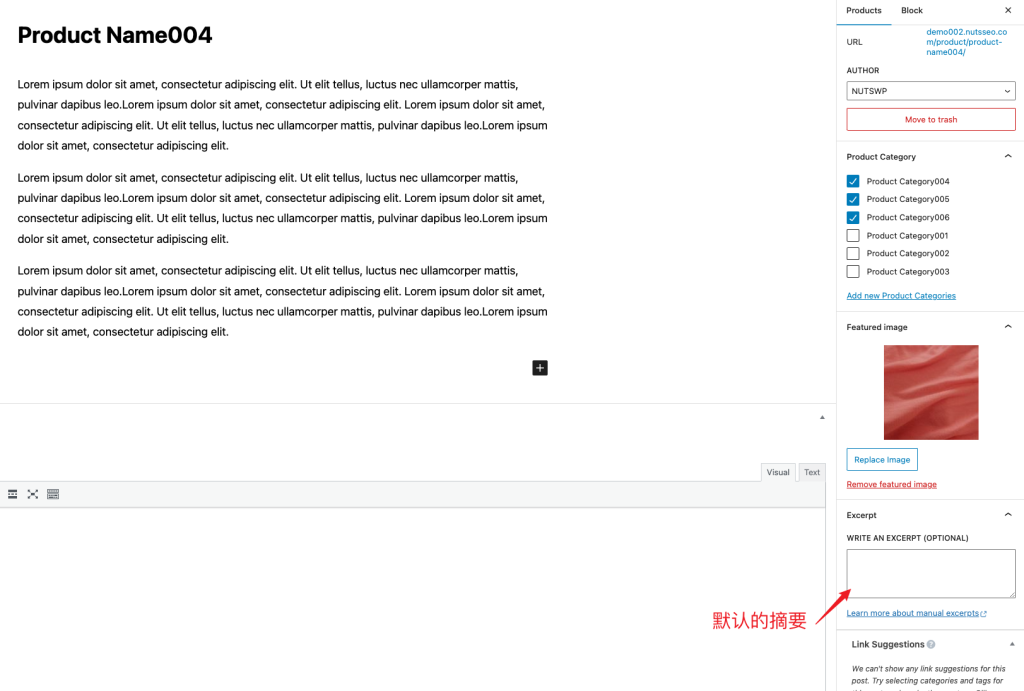
这种方法调取的是产品的摘要信息,如果你没有填写摘要,则不显示任何内容。

默认填写摘要的地方

这种方法添加的摘要只能是一段文字。如果你没有使用ACF字段来做文章摘要,可以使用这个方法。
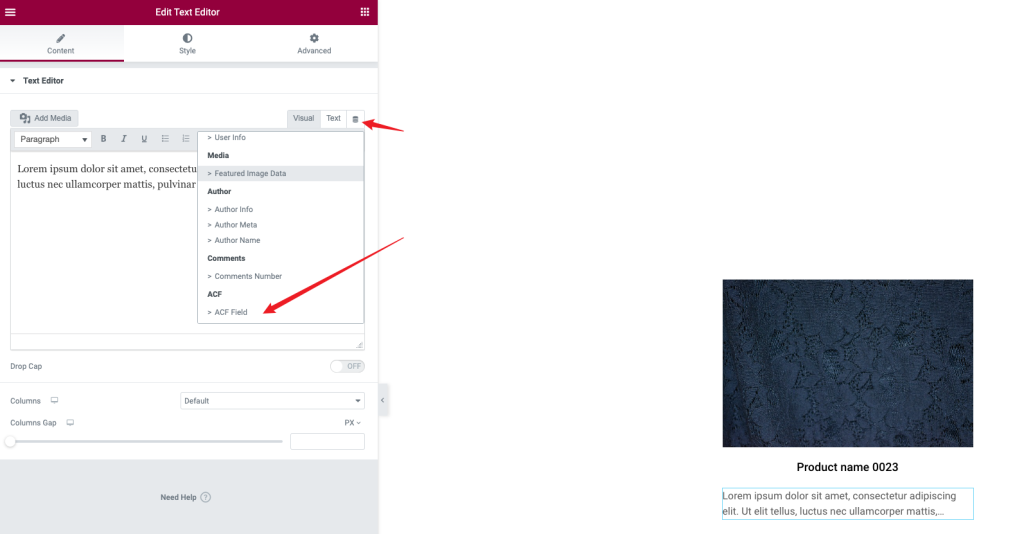
第二种,通过Text Editor元素获取ACF字段
如果你使用ACF给产品添加了摘要字段,你可以参照下面的方法设置。

设置文本元素的内容为动态数据中的ACF Field

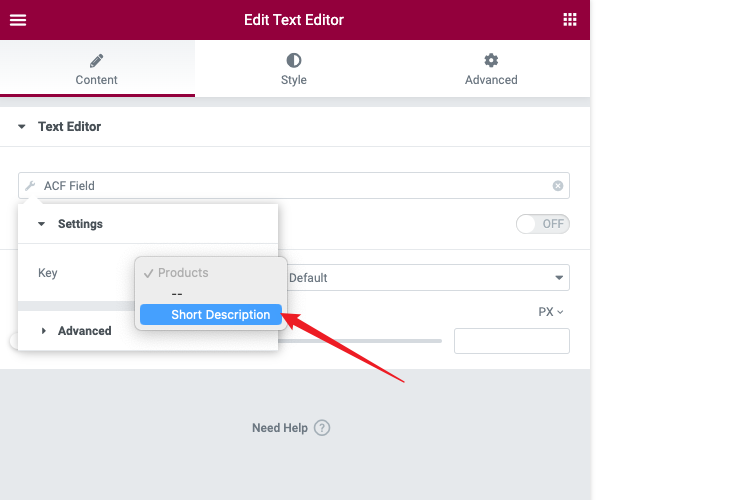
然后在Key中选择你设置的摘要字段,我这里是Short Description字段

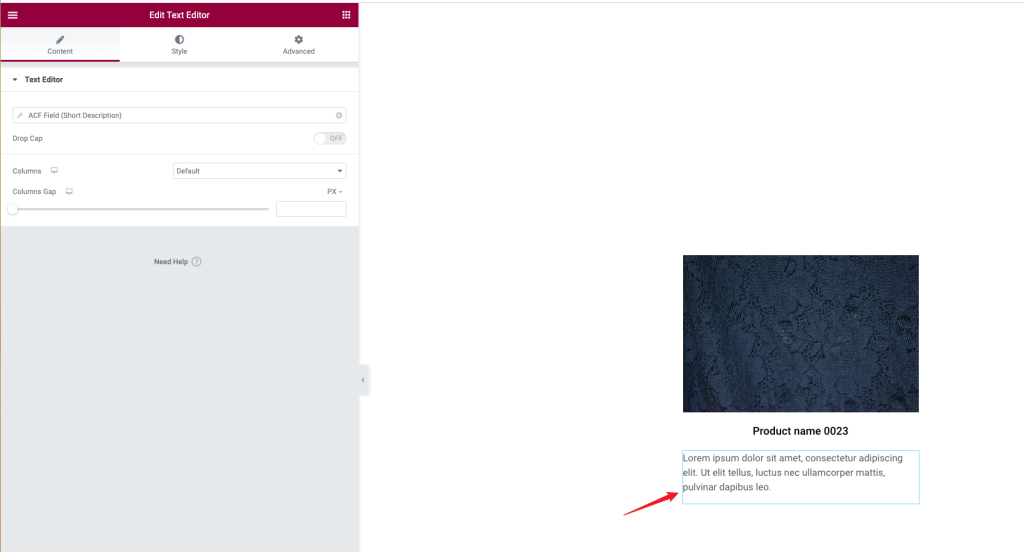
设置完成之后会自动获取到你在对应产品的字段中录入的内容。

扩展,如何控制摘要的文字长度。
通常情况下,我们录入的产品摘要信息,有的会比较长,有会比较短,如何控制它的文字长度以达到一个比较美观的效果呢?
你只需要为现实摘要的元素,添加一段CSS代码即可。
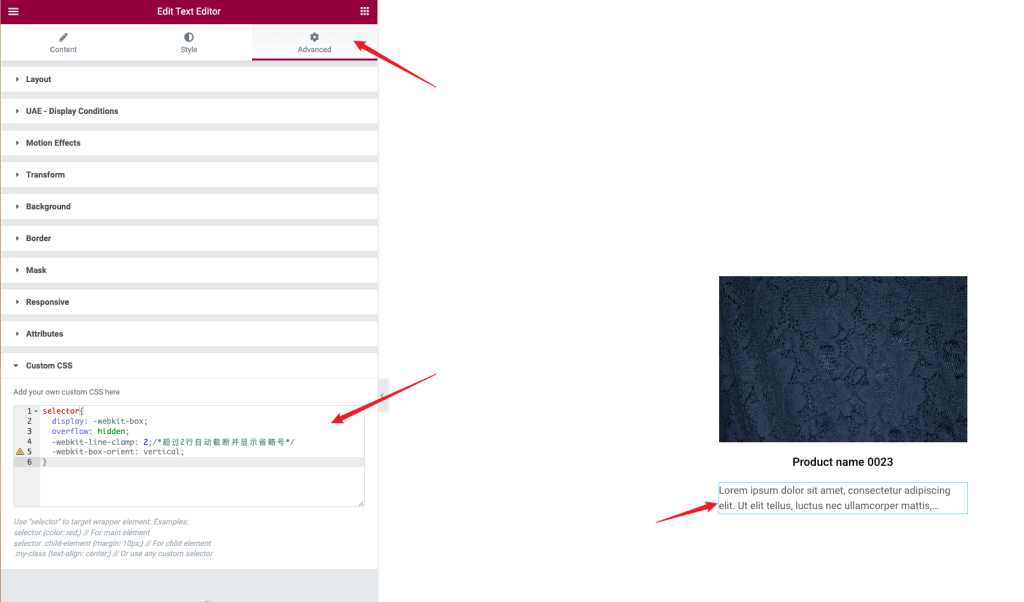
比如,在我制作的这个现实摘要的Text Edit元素的advance下面的Custom CSS中粘贴下面这段代码:
selector{
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;/*超过2行自动截断并显示省略号*/
-webkit-box-orient: vertical;
}这是一段通用代码,你可以直接复制粘贴使用,只需要修改-webkit-line-clamp: 2;里面的数字即可控制摘要显示的行数。我这里设置的是2行。

5、添加产品列表的阅读更多按钮
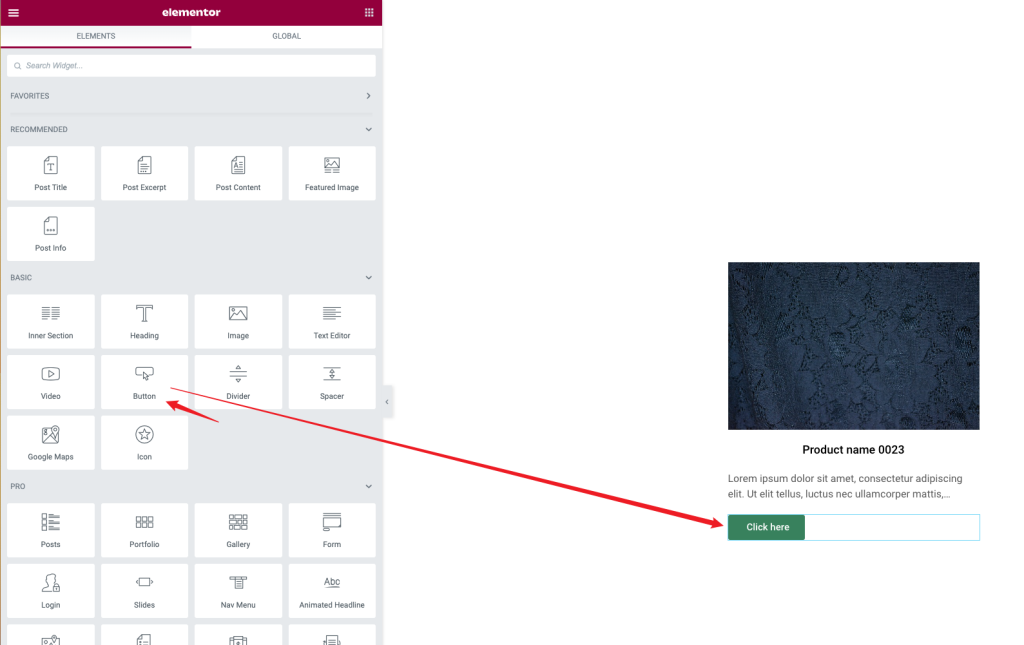
在产品摘要下面添加一个按钮元素

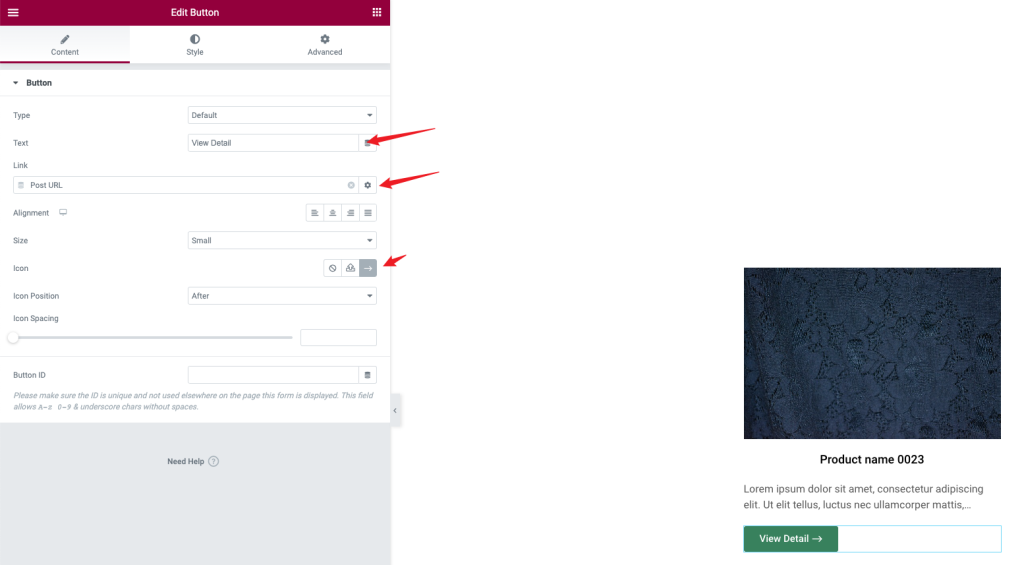
设置好按钮的文字
Link通过动态标签设置为Post URL,用户点击按钮可以直接跳转到产品详情页
你还可以设置按钮图标等等

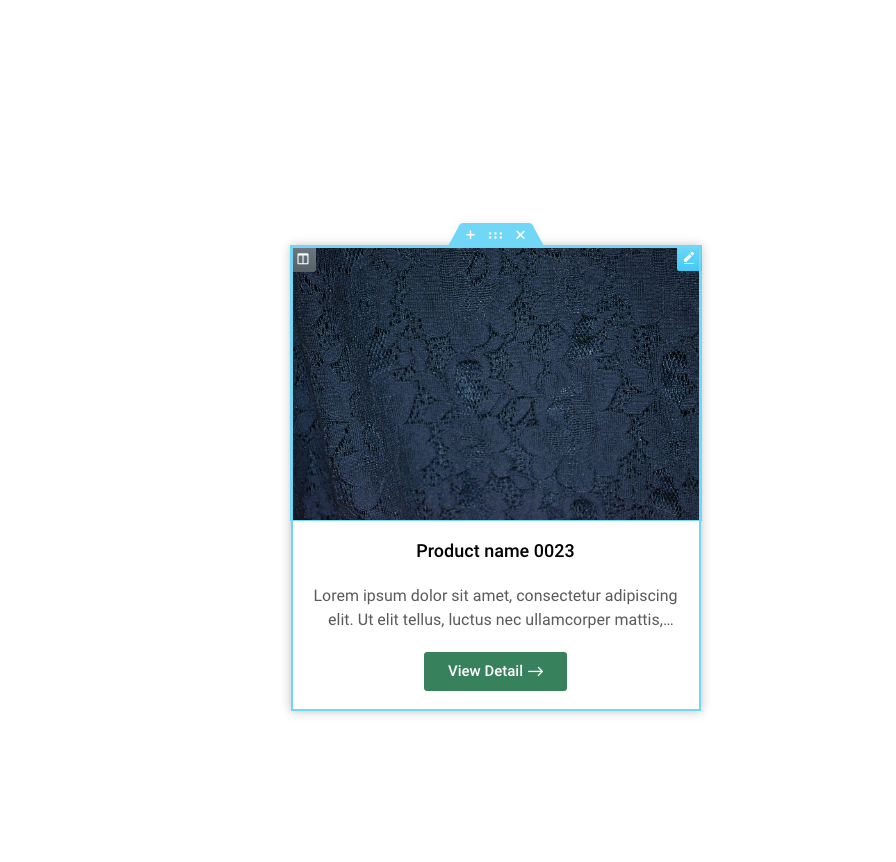
最后在通过对整体的风格优化和调整来实现更加美观的效果

当然你还可以添加其他你想要在产品列表中展示的元素,尽情发挥你的想象和创造。
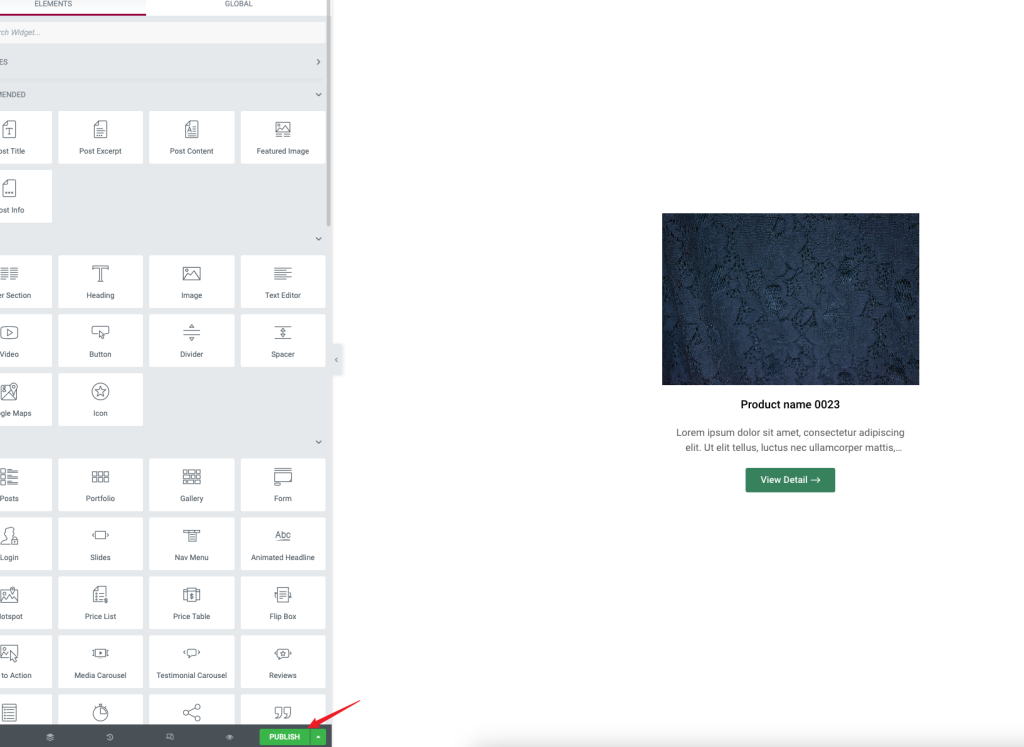
6、发布Loop Item 模版
点击发布按钮,发布已经做好的Loop Item模版

第三步:在Loop Grid元素中调用Loop item模版
进入你需要添加产品列表的页面或者模版的Elementor编辑,拖拽一个Loop Grid元素到页面中

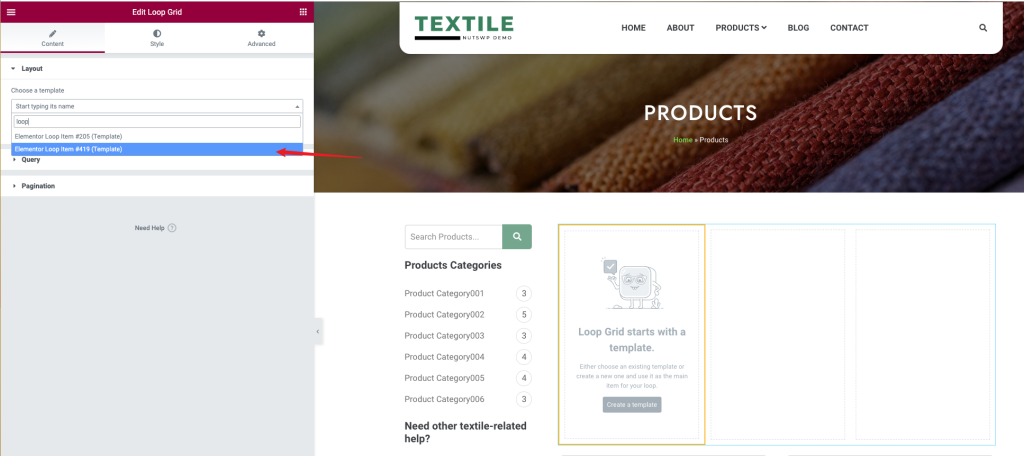
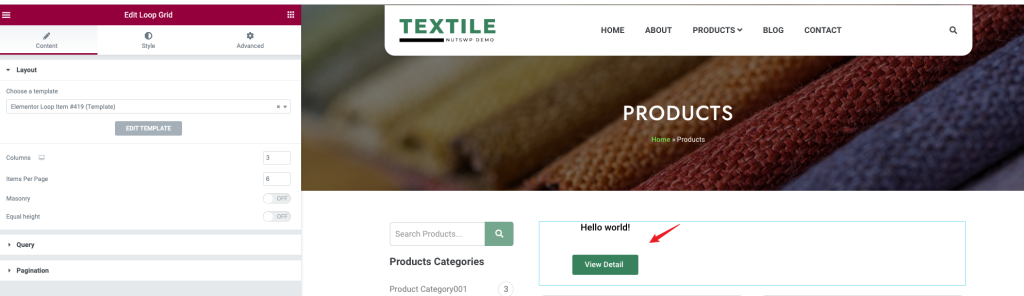
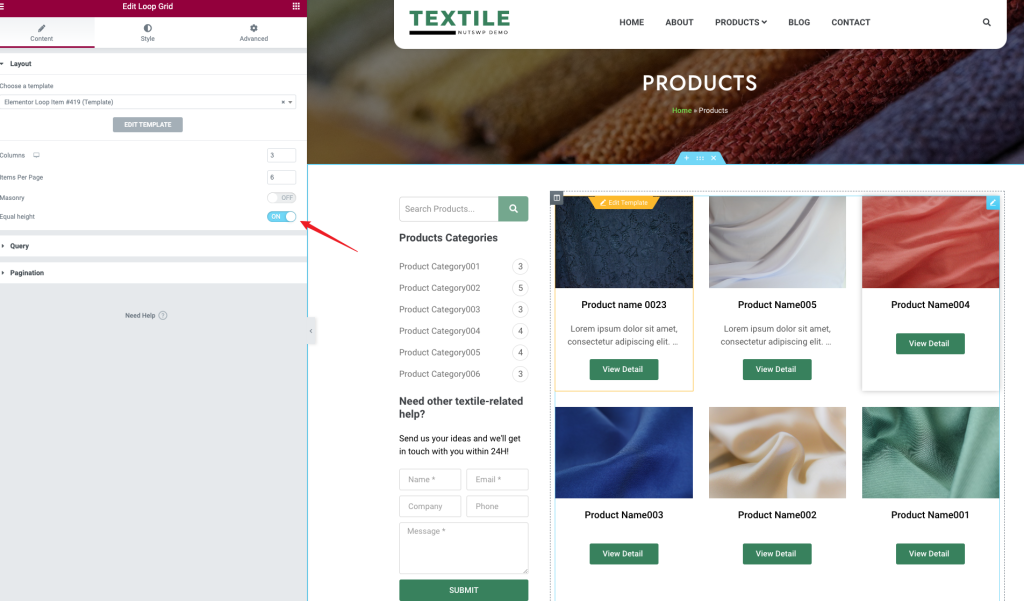
编辑这个Loop Grid元素,在Layout中选择你刚刚做好的Loop Item模版

选择之后你会发现现实数据不正确,那是因为还没有设置数据源

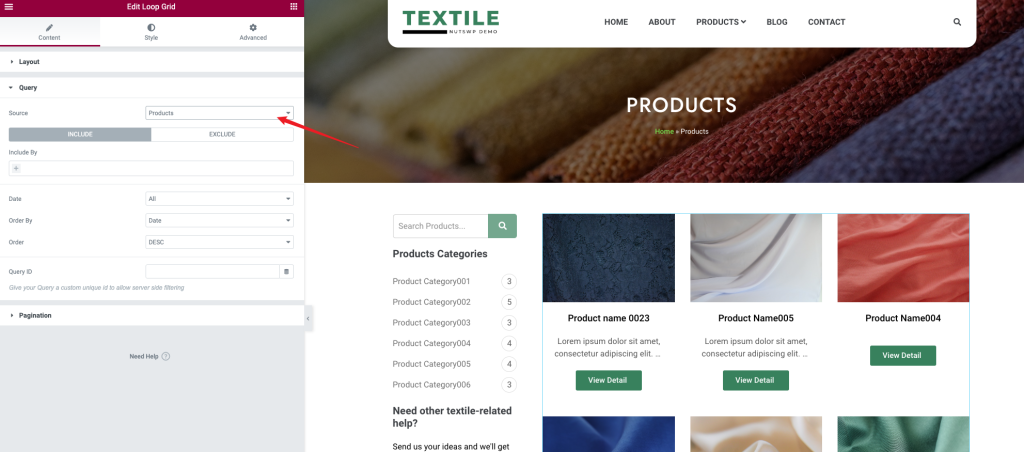
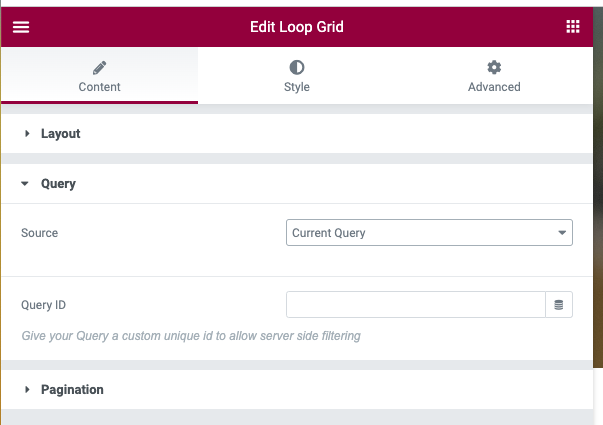
在这个Loop Grid元素的Query中选择Source为产品,这样就是查询到所有产品的数据。

当然你还可以设置其他数据源,比如这个Loop Grid元素是在产品分类模版中的话,你就要设置Source为Current Query

如果你想要列表的高度显示一致,需要在Loop Grid的Layout中开启Equal height,这对于摘要或者名字长度不一致而导致的溢出,效果也不错。

总结
Elementor 提供了Loop Carousel元素,你还可以自定义产品轮播的Item,制作的方法参考Loop Grid,两者只是展现的形式不一样,一个是列表一个是轮播。
Loop 解决了之前Elementor列表不能自定义的问题,是一个非常棒的功能。



