Elementor原生模版库Kit Library是基于Elementor编辑器提供的完整套件,你可以从Templates菜单的Kit Library进入套件列表,选择你喜欢的套件,一键导入即可快速的实现一个WordPress网站。

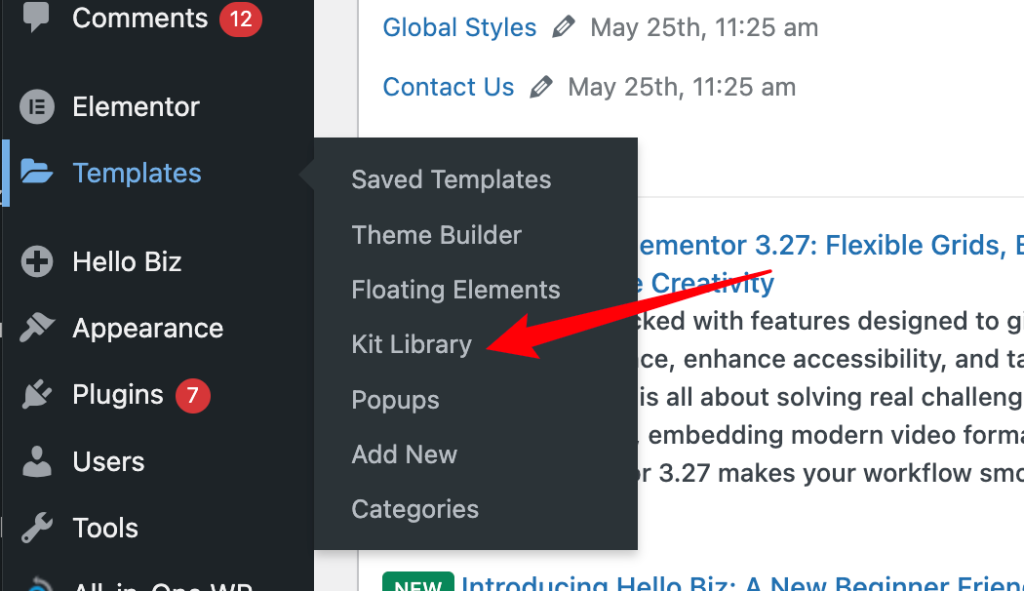
通过网站后台的Templates菜单下的Kit Library菜单进入模版库。

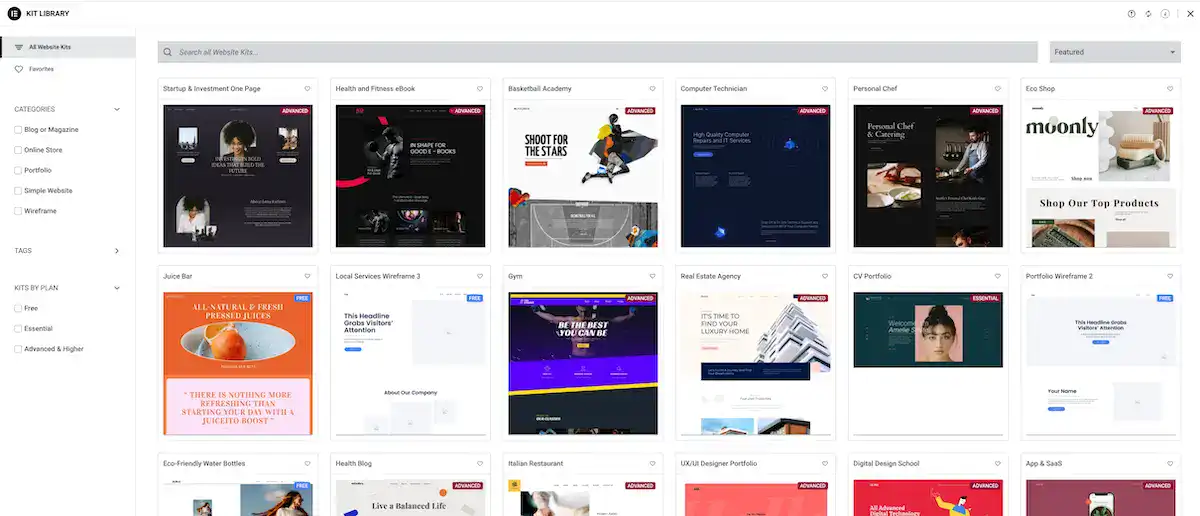
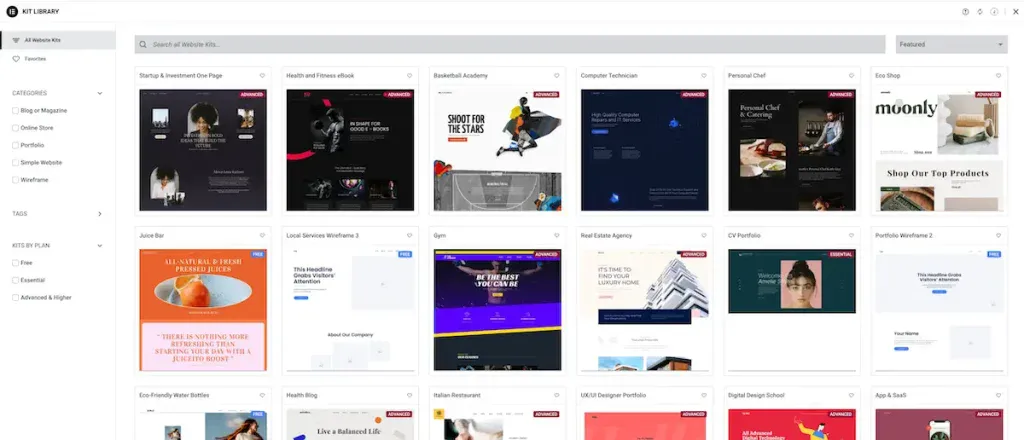
进入之后你可以看到所有模版套件,注意这里是整站的模版套件,并且你需要根据你的Elementor订阅版本选择套件,如果你是免费的Elementor,只能选择免费的套件导入(免费套件导入之后是没有Header和Footer的,但是你可以通过Hello Biz主题提供的免费Header和Footer构建器来构建网站的页眉和页脚)。
如果你的Elementor是Essential订阅,那么可以选择免费的和Essential订阅的模版导入,Essential订阅是包含页眉和页脚的,但是没有弹出框和Woocommerce插件的支持。所以就不能选择电商的模版套件。
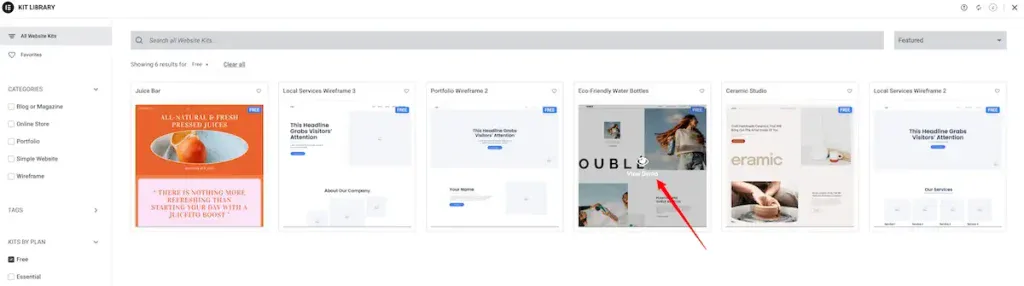
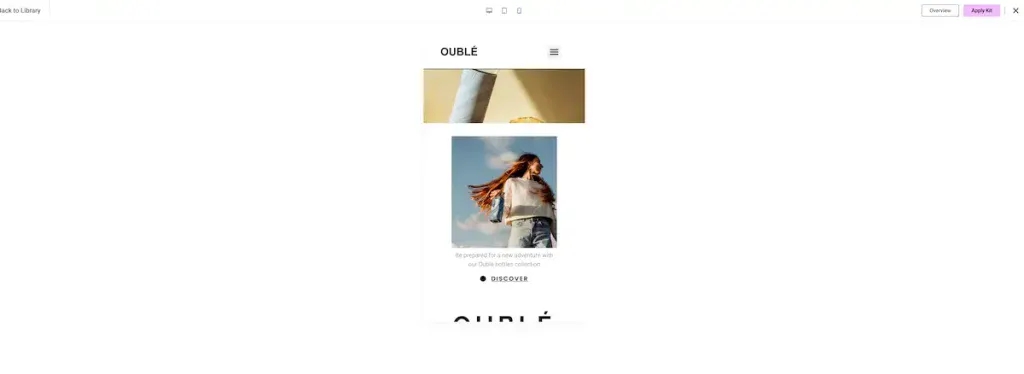
目前模板库中的模版还不算多,选好你想导入的模版套件之后,点击【View Demo】预览模版。

预览模版中你可以切换响应式界面查看,模版在不同终端的展示效果。

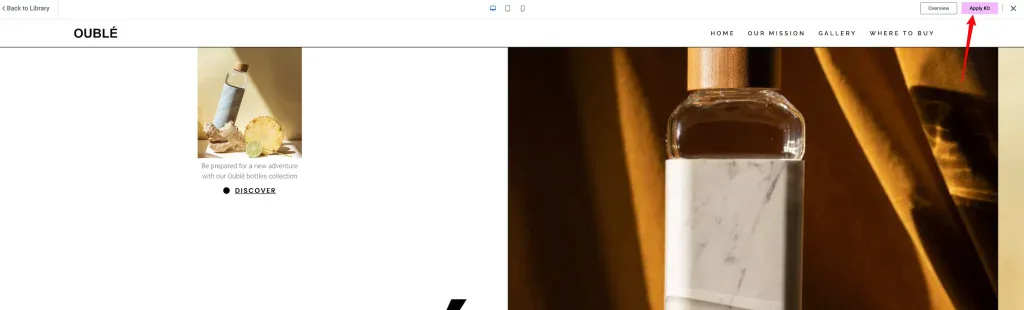
点击右上角的【Apply Kit】应用这个模版到网站。

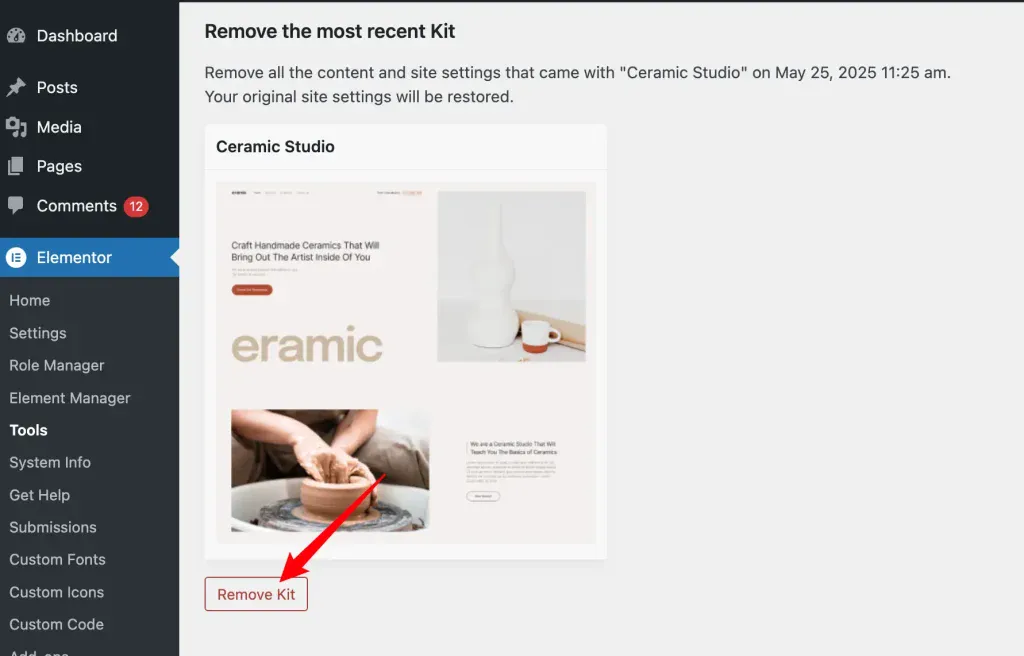
如果你的网站已经导入过模版套件,那么它会提示你删除当前的模版套件,点击删除即可。

然后回自动跳转到工具页面去删除已经存在的套件模版。

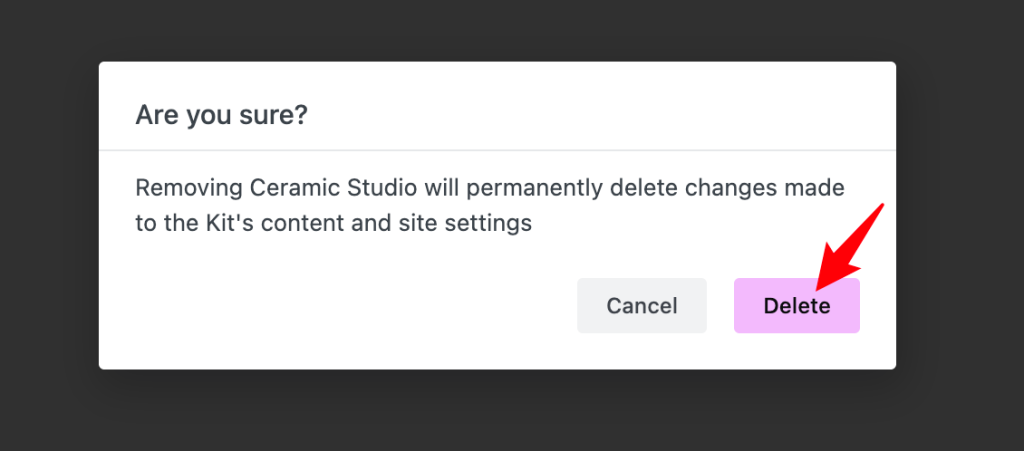
弹出框点击删除按钮即可。

然后再次弹出继续新的模版套件,返回到预览套件模版的页面。

继续点击【Apply kit】按钮导入

他会弹出选择,你可以提前自定义,也可以直接应用模版的所有设置。

如果你选择【Customize】自定义,那么可以设置是否导入内容和站点设置。比如你只需要导入内容不需要导入颜色,字体风格布局等等站点设置,那么Site Setting就可以不用勾选。

或者你选择【Apply All】那么将自动导入模版套件的所有内容。
如果导入模版中途出现失败,那么就再次尝试即可。
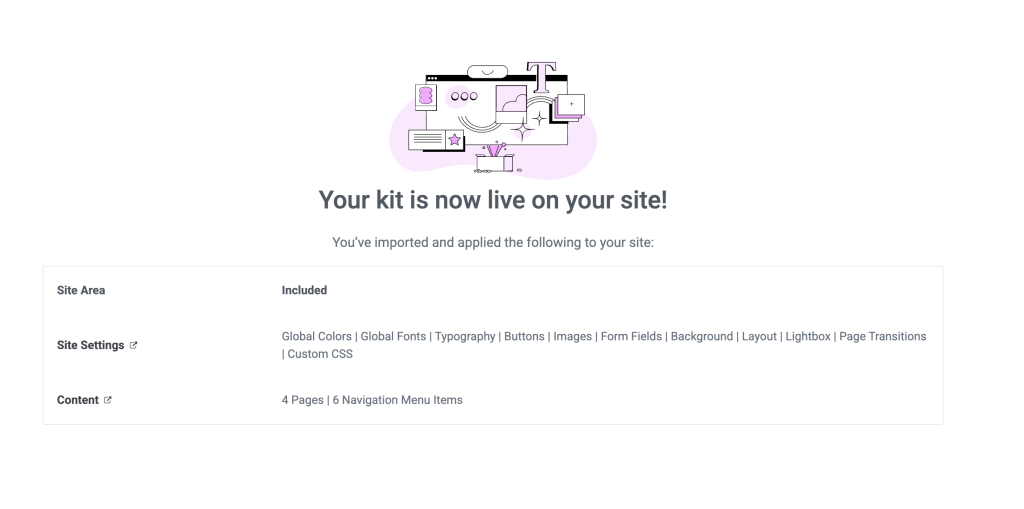
导入成功之后将有提示信息如下:

点击页面右下角的【See it live】可以查看网站,【close】关闭页面返回后台。

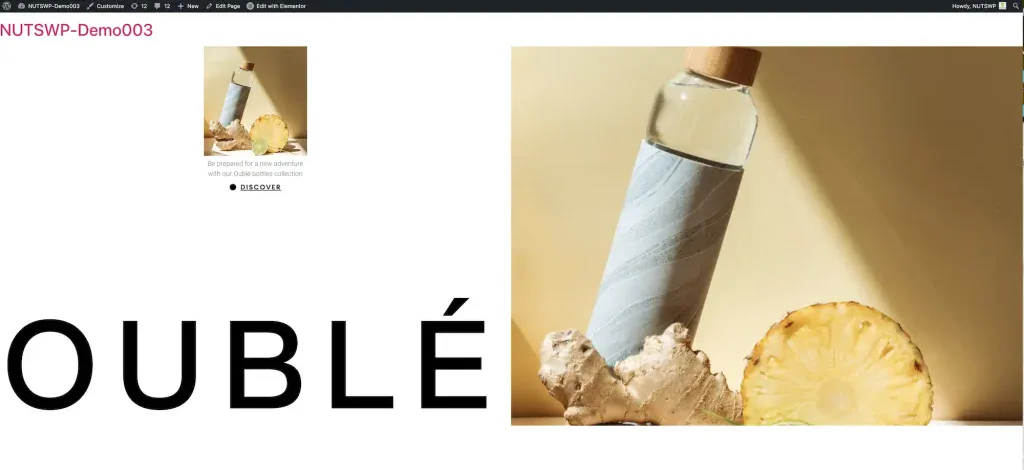
访问网站首页可以看到导入的页面内容。由于我是免费版本的模版导入,所以网站没有页眉和页脚显示。

你可以通过Hello Biz主题的页眉和页脚构建器来设置网站的页眉和页脚,这是一个免费的主题。
如果你是Elementor高级版本,那么导入的模版就自动带header和Footer模版。