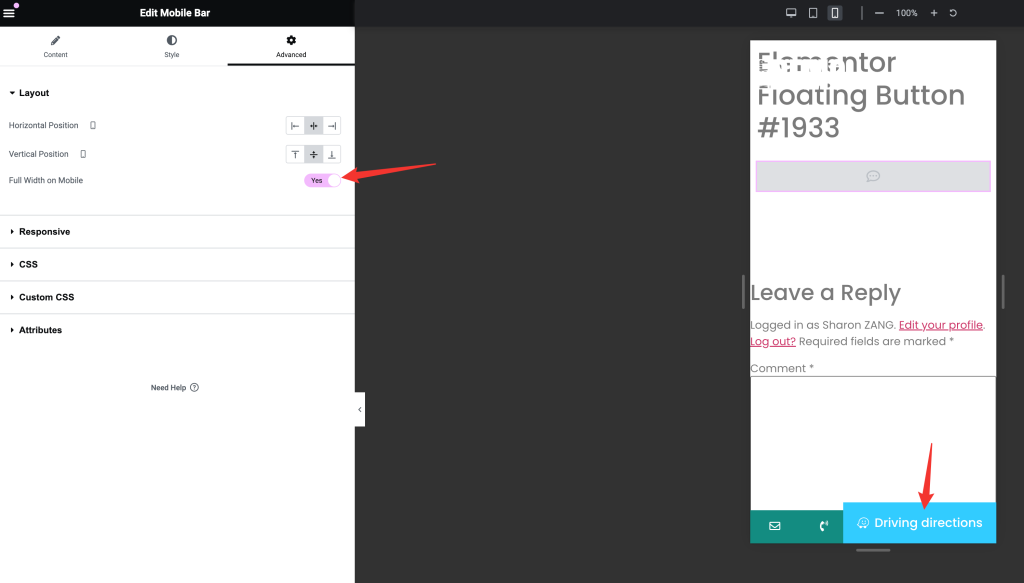
Elementor新出的Floating Buttons功能,发现了Mobile Bar的移动端全宽不生效,这个问题我在本地测试发现所有的Mobile Bar模版的移动端全宽开启都不生效。

根据排查的方法,我也进行了一些的排查工作,发现问题任然存在。
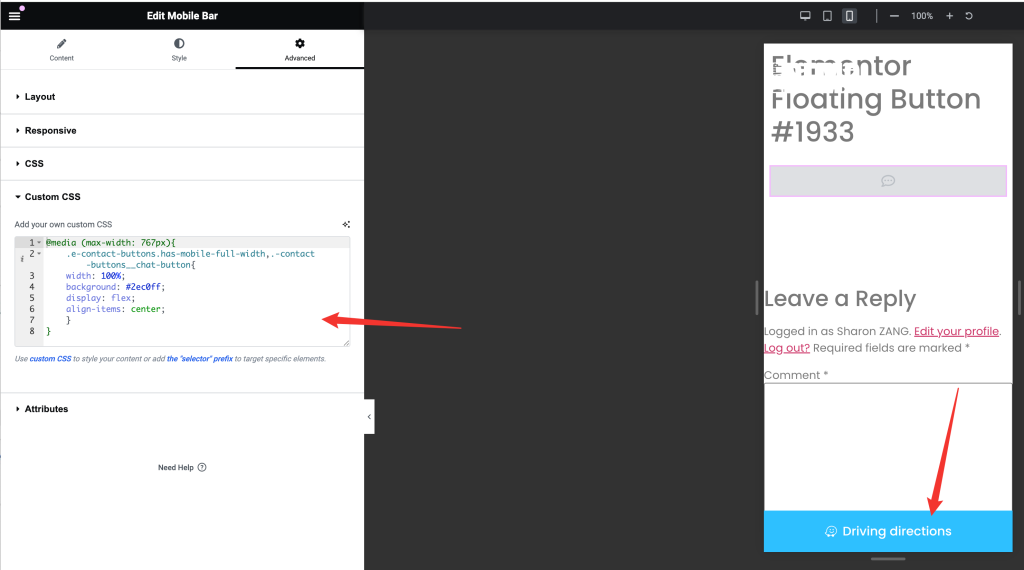
于是通过自定义CSS代码,修复了这个问题。

CSS代码如下,代码中的颜色根据你自己的网站主题色修改即可。
@media (max-width: 767px){
.e-contact-buttons.has-mobile-full-width,.-contact-buttons__chat-button{
width: 100%;
background: #2ec0ff;
display: flex;
align-items: center;
}
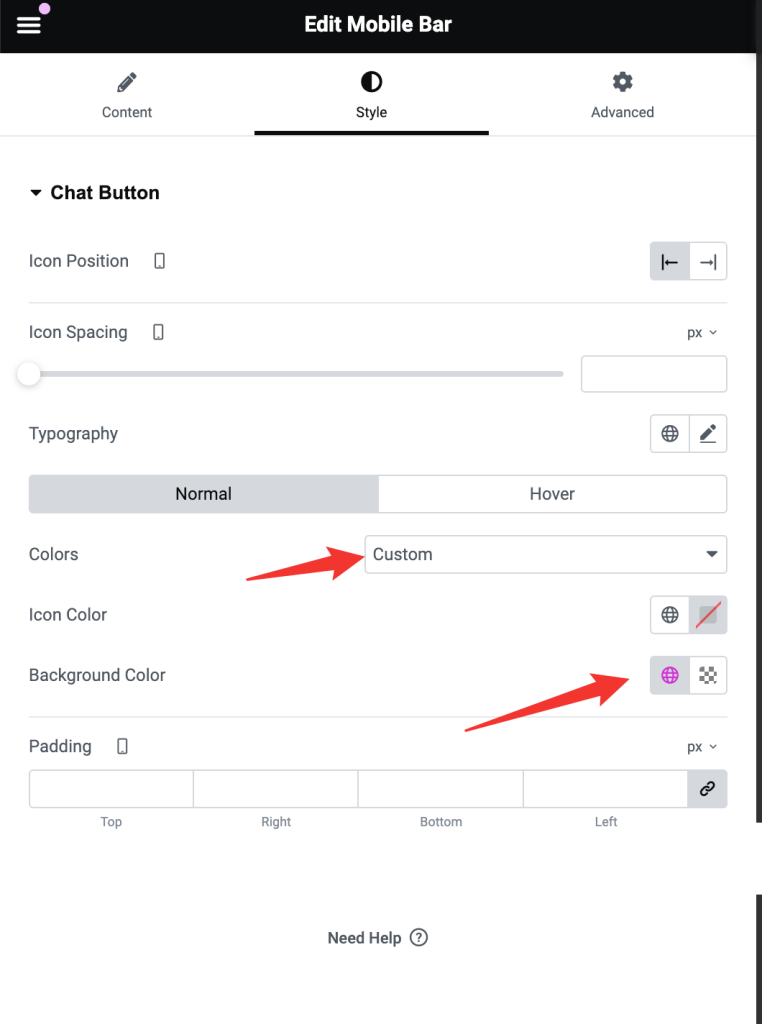
}使用以上代码的同时,你还需要将Mobile Bar的颜色调整成自定义,并设置为透明,这样用户就看不出按钮不是全宽的痕迹(注意Hover中的颜色也需要修改)。

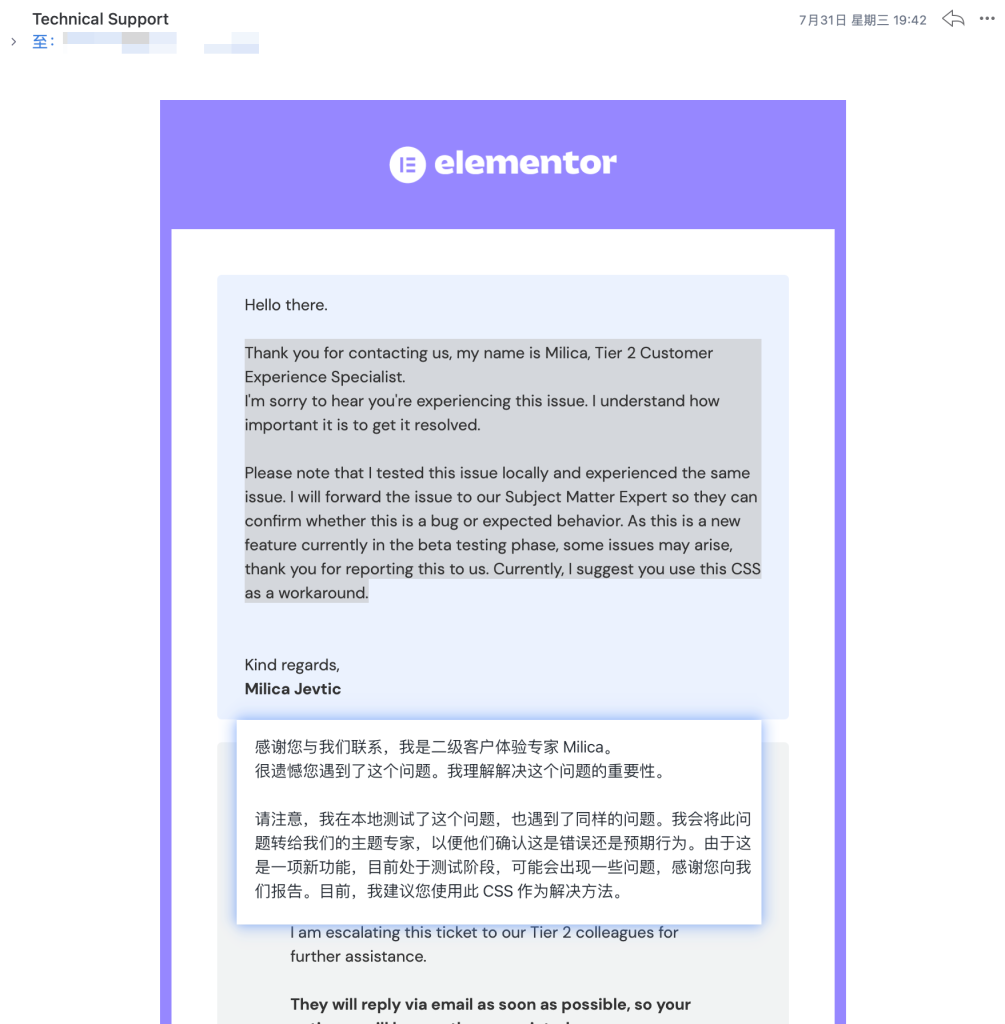
这个问题我也反馈给了Elementor官方,下面是官方给的回复:

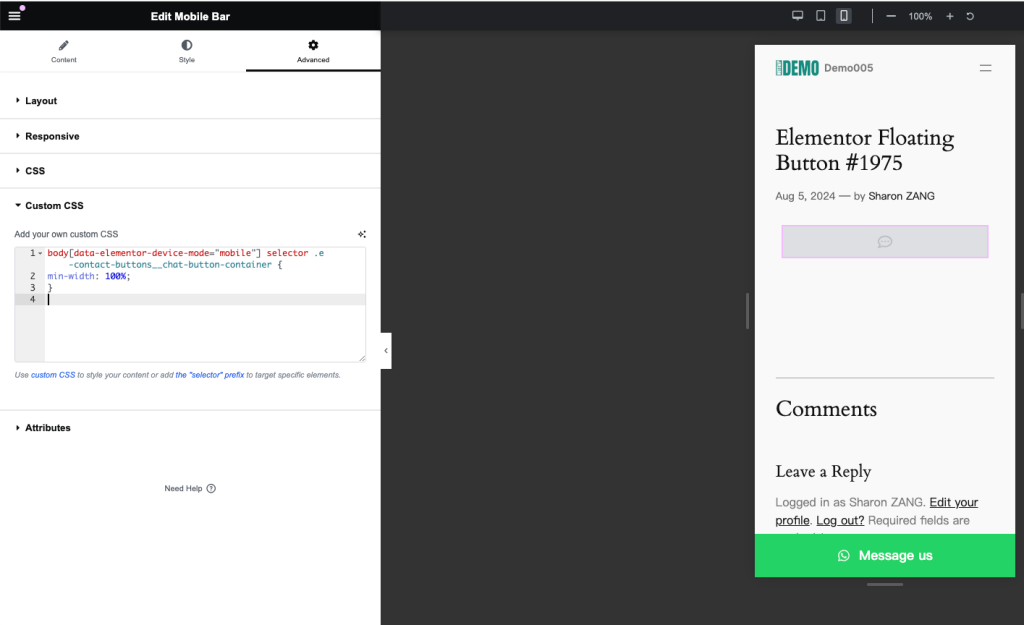
官方也提供一段修正的代码如下:
body[data-elementor-device-mode="mobile"] selector .e-contact-buttons__chat-button-container {
min-width: 100%;
}
推荐使用官方提供的CSS代码!
总结就是这个功能还是Bate版本,以后的迭代中会更新,如果不是很需要的话,建议暂时用其他方法代替,如果确实很需要也可以使用我写的CSS代码进行修正。



