本文介绍最新版本Elementor Floating Buttons使用教程,本功能基于Elementor 3.23本及以上,如果你网站的Elementor版本比这版本低,请先升级到此版本以上。Elementor Floating Buttons功能以模版的形式提供功能,免费版本的有3个预制模版可以使用,Elementor Pro版本则可以使用30多个预制模版。

如果你需要Elementor Pro可以通过本站购买清单联系我购买正版授权。
启用Elementor Floating Buttons功能
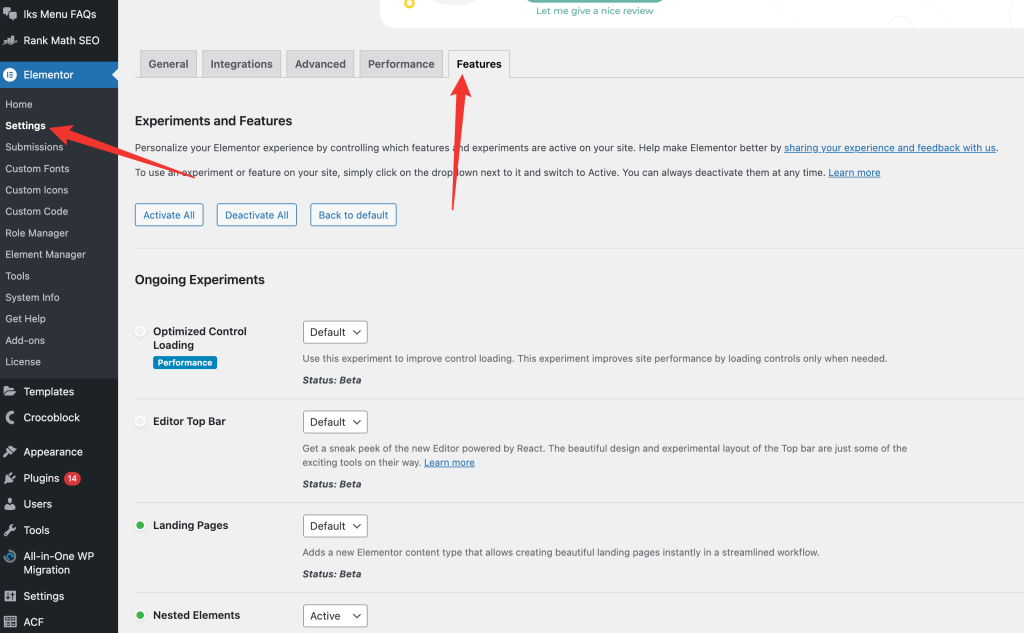
将Elementor升级到3.23版本及以上之后,进入Elementor设置页面,切换到Featured标签。

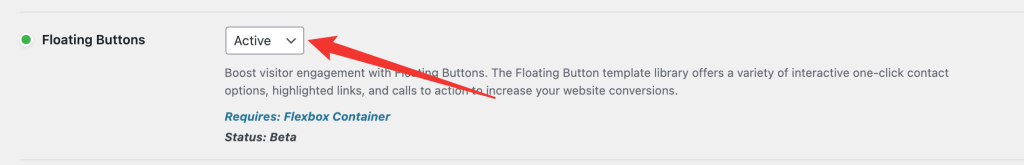
激活Floating Buttons功能,注意目前它还是Beta功能,如果你不是新的网站,请做好备份再启用这个功能。
另外,这个功能有前置要求,你需要开启Flexbox Container,此功能也在当前的页面开启。

如果你还不了解Elementor Container,请先阅读我写的文章《Elementor Container超详细讲解教程(附视频)》
添加Elementor Floating Buttons模版
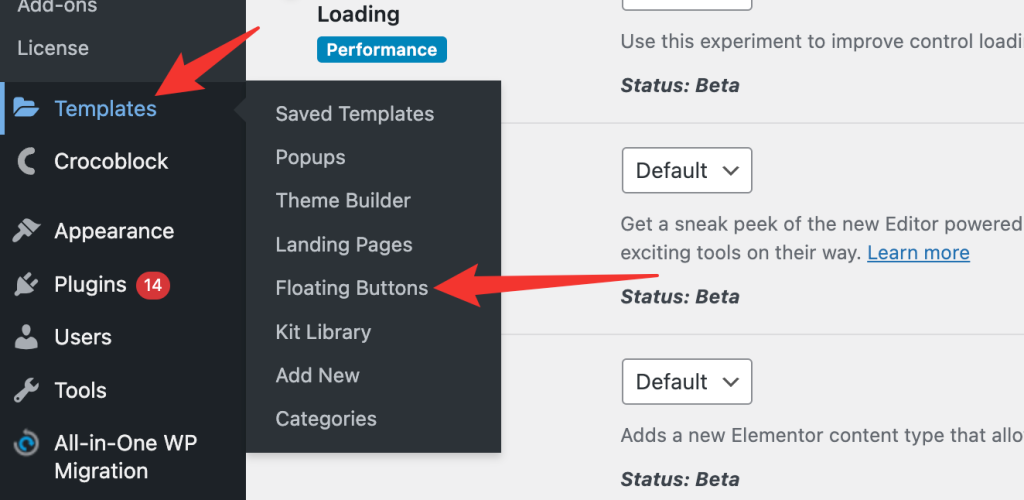
开启功能之后,你可以在网站后台的Templates菜单下看到一个Floating Buttons菜单。

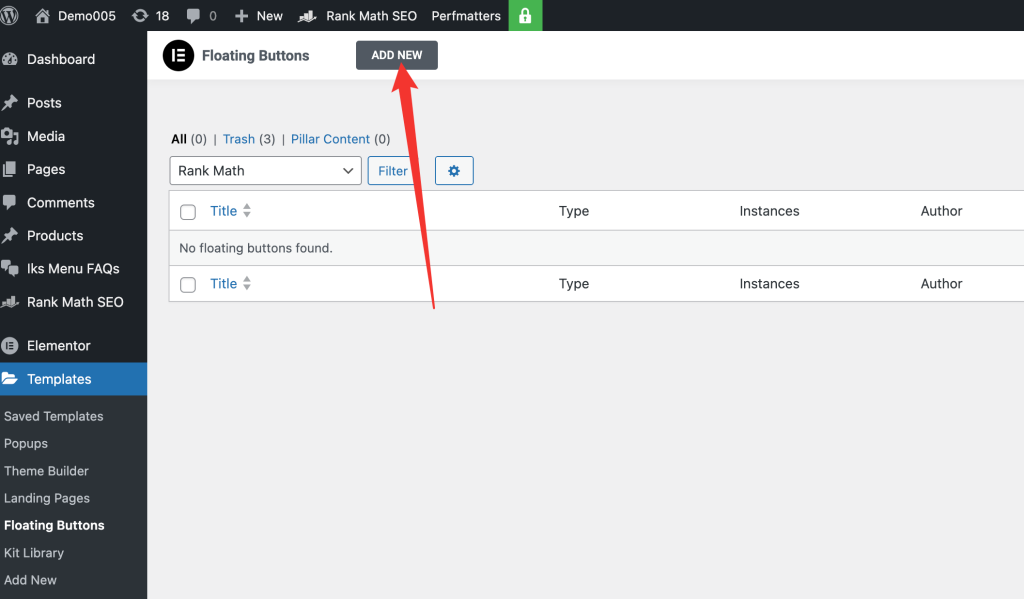
点击Floating Buttons菜单,进入界面,并点击【Add New】添加一个新的Floating Buttons模版。

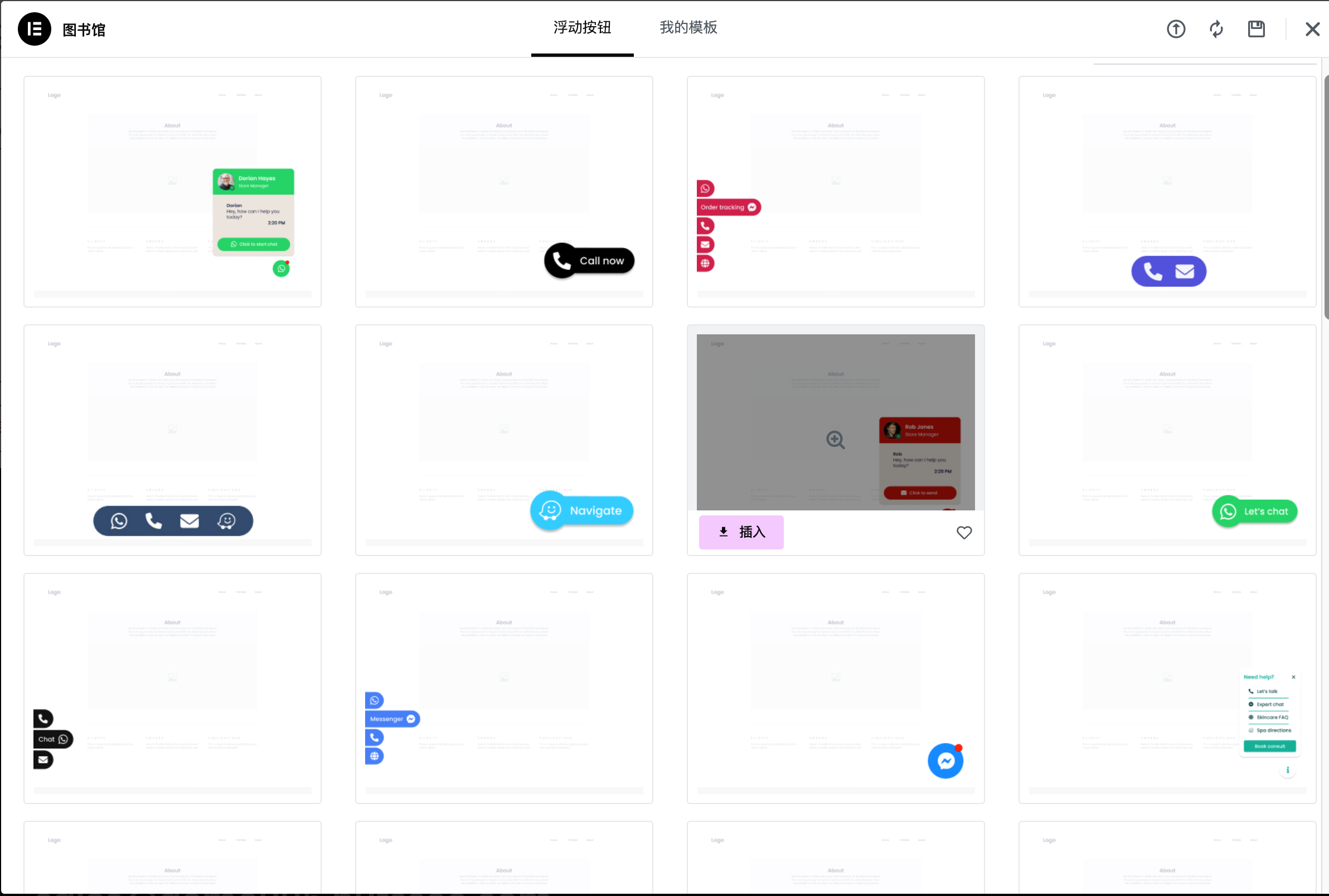
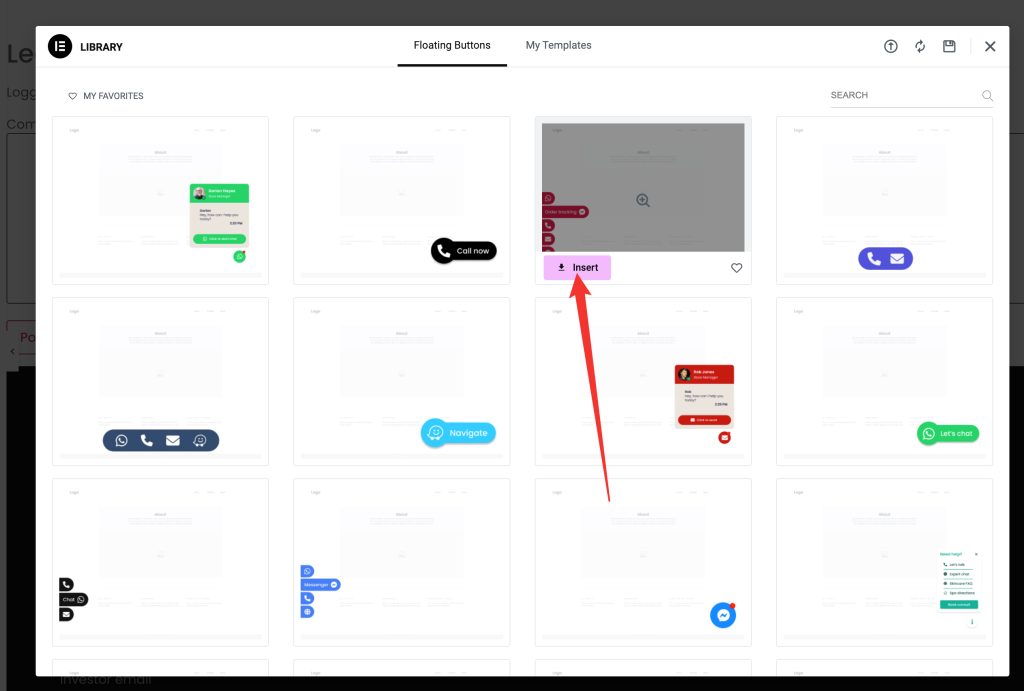
在跳转页面中你可以在模板库中选择你喜欢的风格的模版直接导入并编辑。(注意:这里你只能导入和编辑,如果没有导入并关闭了模版库窗口,就会自动弹出返回到模版列表页面)

点击导入的过程中可能需要你链接一下账号,不然会导入失败!
导入之后就进入了Elementor模版编辑,并且在画布中可以看到导入的浮动按钮。

编辑Elementor Floating Buttons的内容和外观
导入之后你就可以通过Elementor编辑浮动按钮的内容和外观,当然导入不同模版在内容上编辑修改有所不同。
修改 Floating Buttons的内容
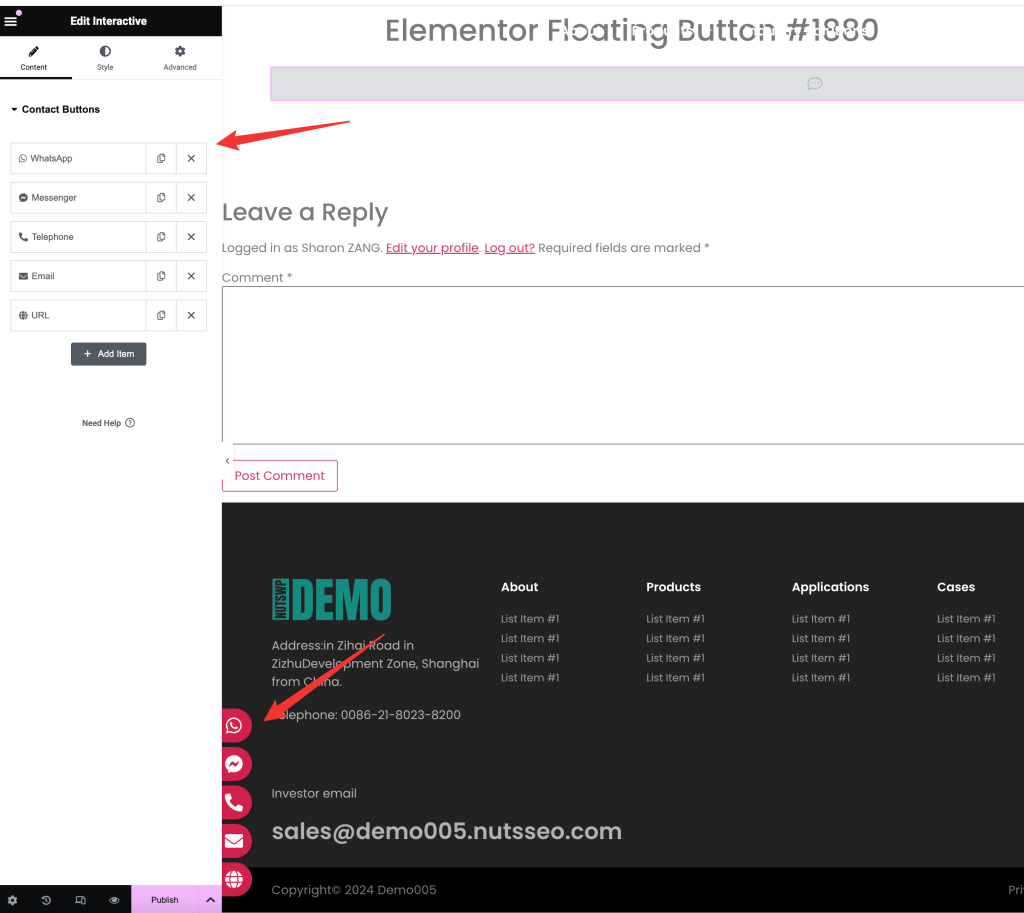
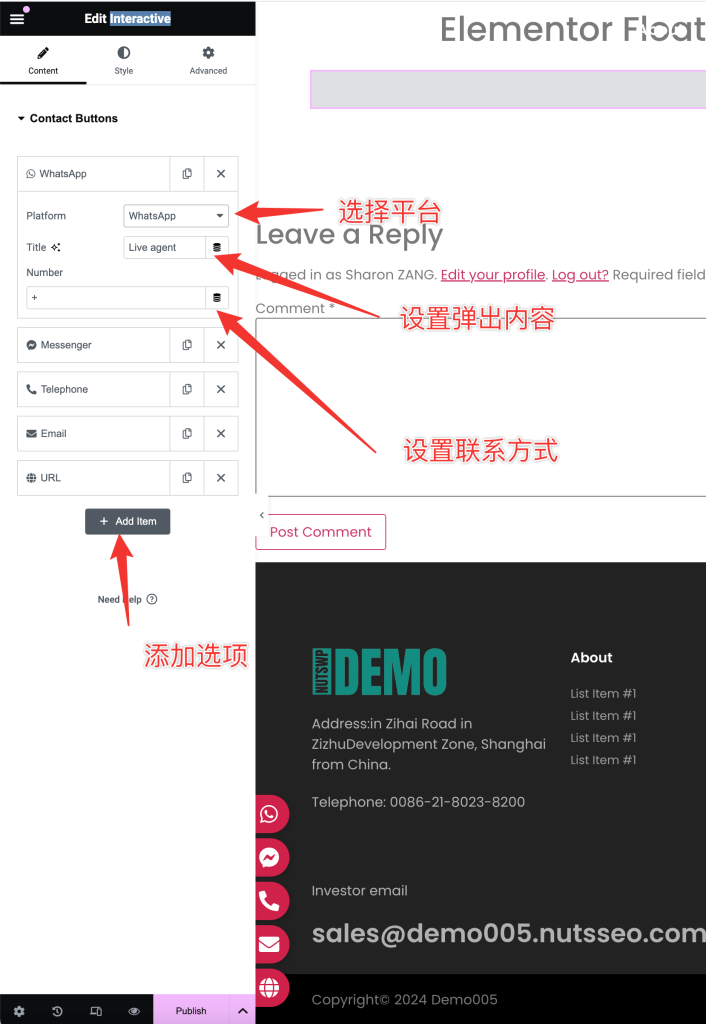
这里以我导入的Interactive(交互式)浮动按钮作为例子。在Content中设置浮动按钮的内容,你可以增加和删除按钮选项。选择每个选项的联系平台,设置弹出的文字内容,设置联系方式。

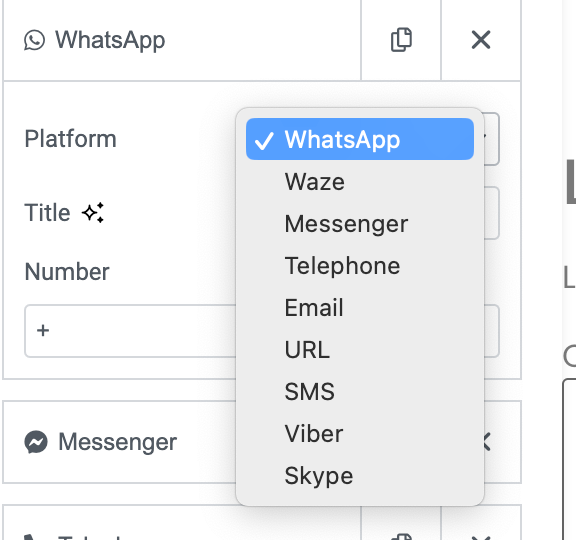
浮动按钮可以使用的联系平台。

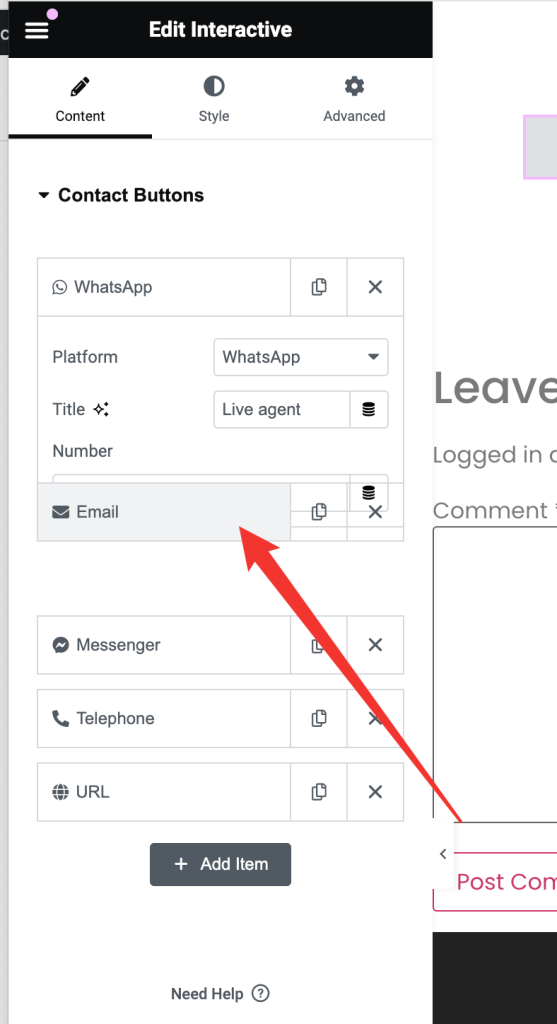
同时你可以通过拖拽项目修改顺序。

修改 Floating Buttons的外观
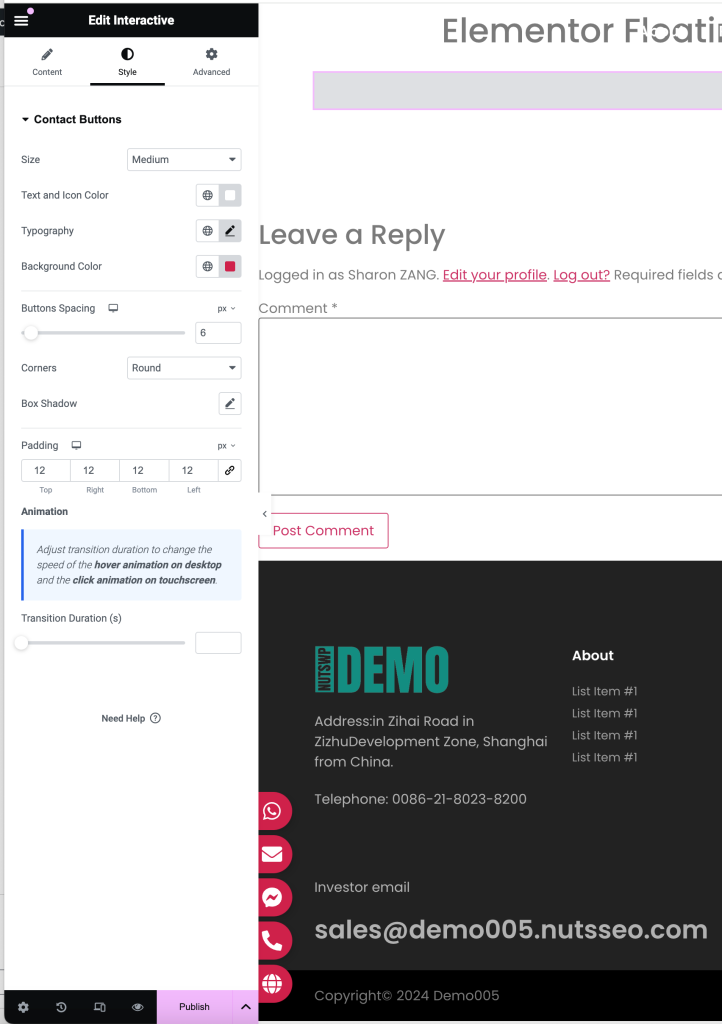
在Interactive的Style中修改外观和风格。这里你可以修改浮动按钮的颜色,字体,颜色,投影,边距,动画等外观风格,这里我就不一一介绍,自己每个选项修改一下就能立马看到效果,根据你自己喜欢的风格去设置即可。

修改Floating Buttons在页面中的位置
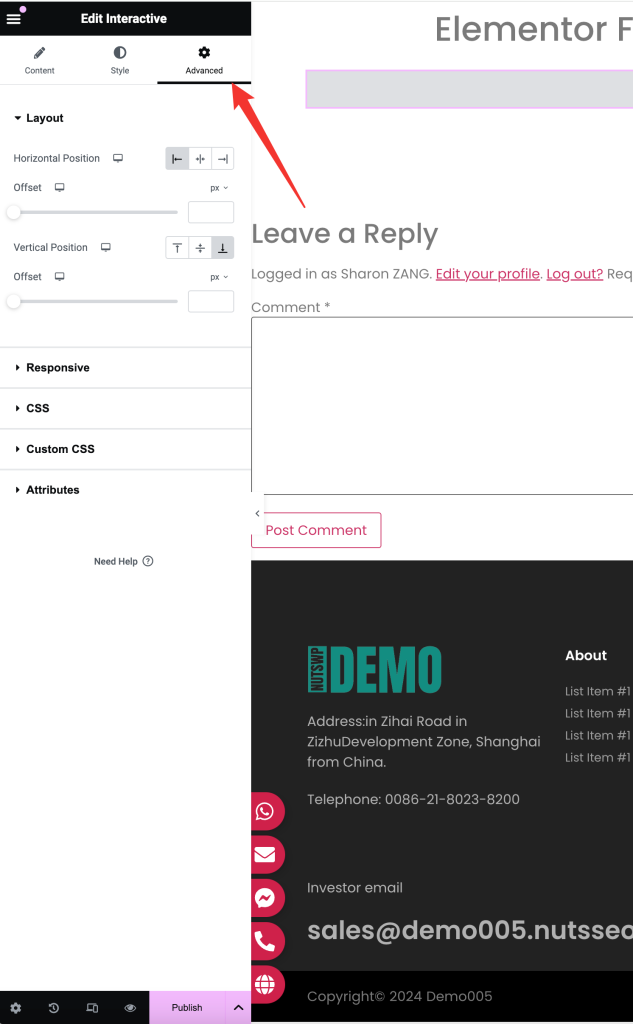
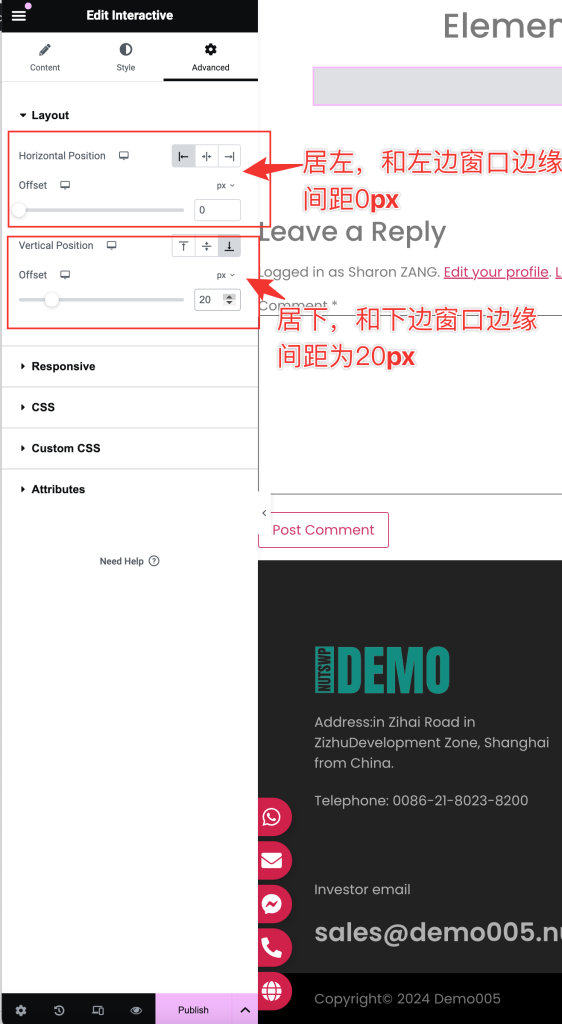
Interactive的Advanced中,你可以修改浮动按钮的位置。

Layout选项中设置横向和纵向对齐,Offset是设置和边缘的距离。

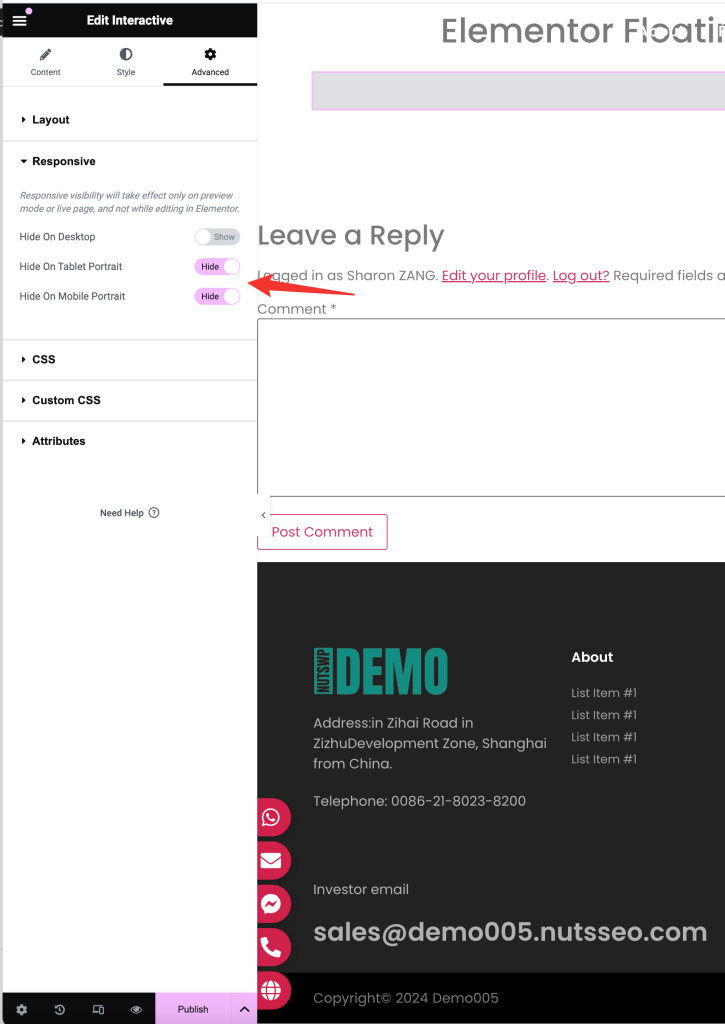
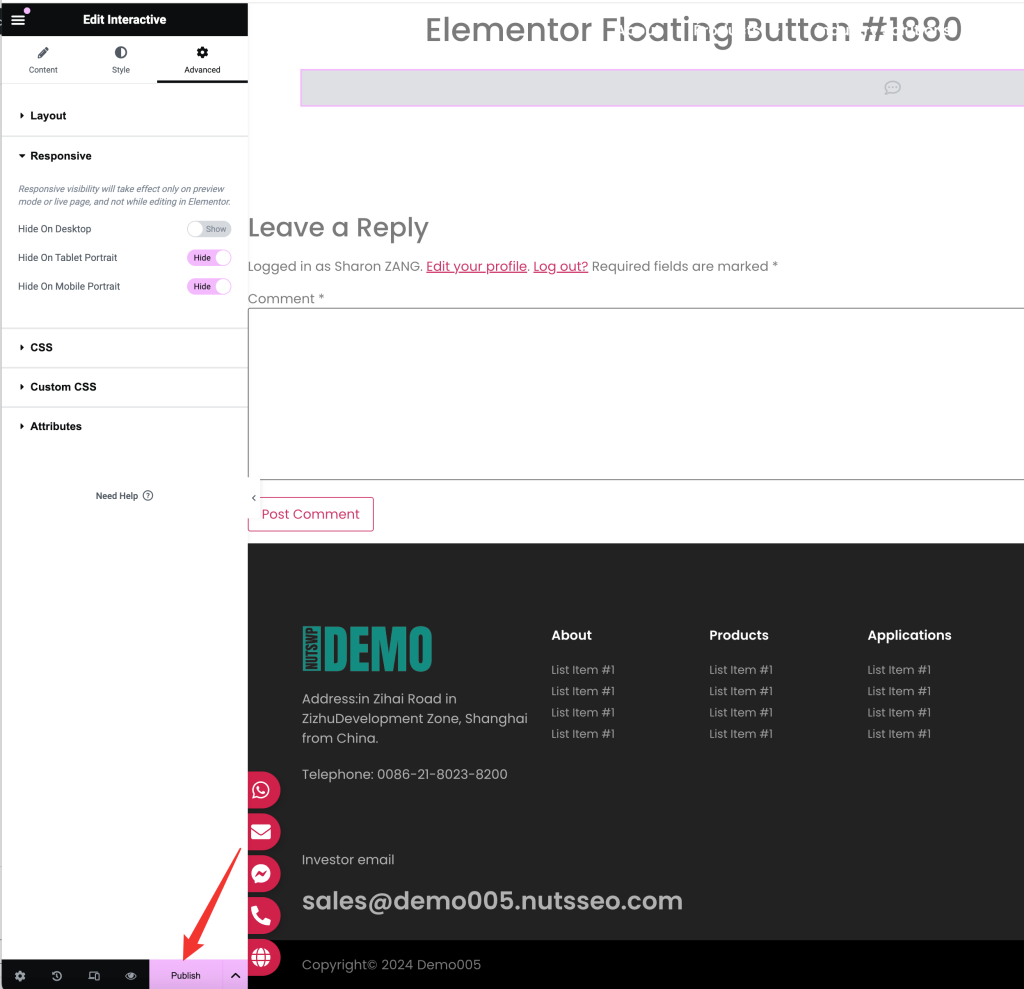
设置浮动按钮的响应式
你可以设置浮动按钮显示的终端,Elementor提供了手机端的浮动按钮模版,你可以创建一个手机端的浮动按钮,并设置PC段的浮动按钮模版,只需要在对应的模版中将浮动在不需要显示的终端隐藏即可。

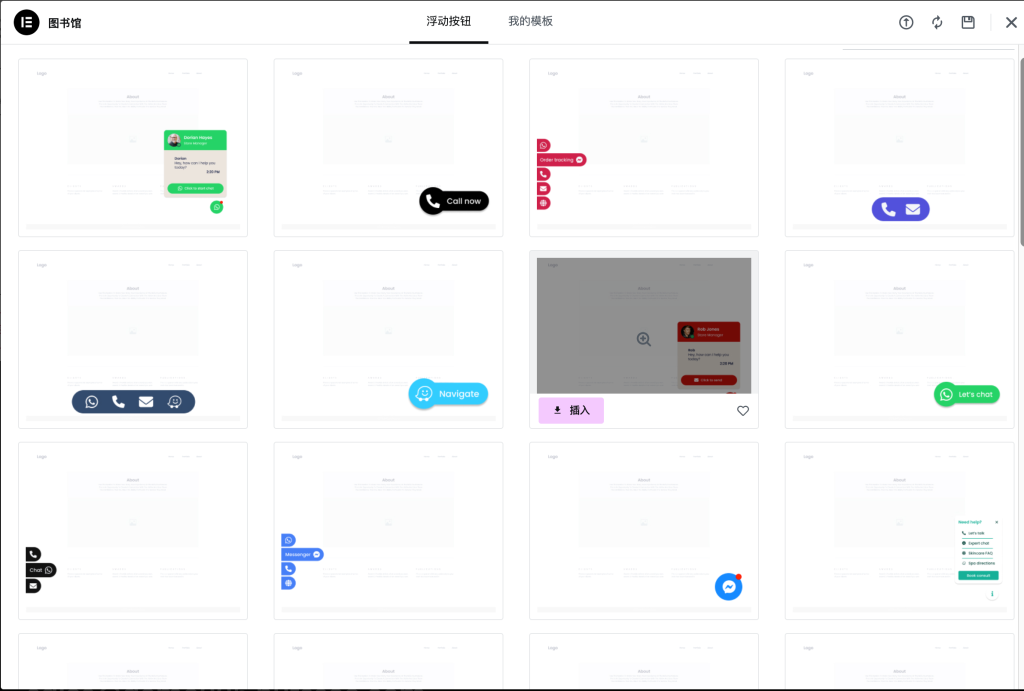
可以选择的手机端浮动按钮模版。

当然,你也可以所有终端都用一个悬浮按钮模版。这个根据你自己的需求和实际情况。
发布和设置Display Condition
设置完成之后我们需要发布模版,点击【发布】按钮。

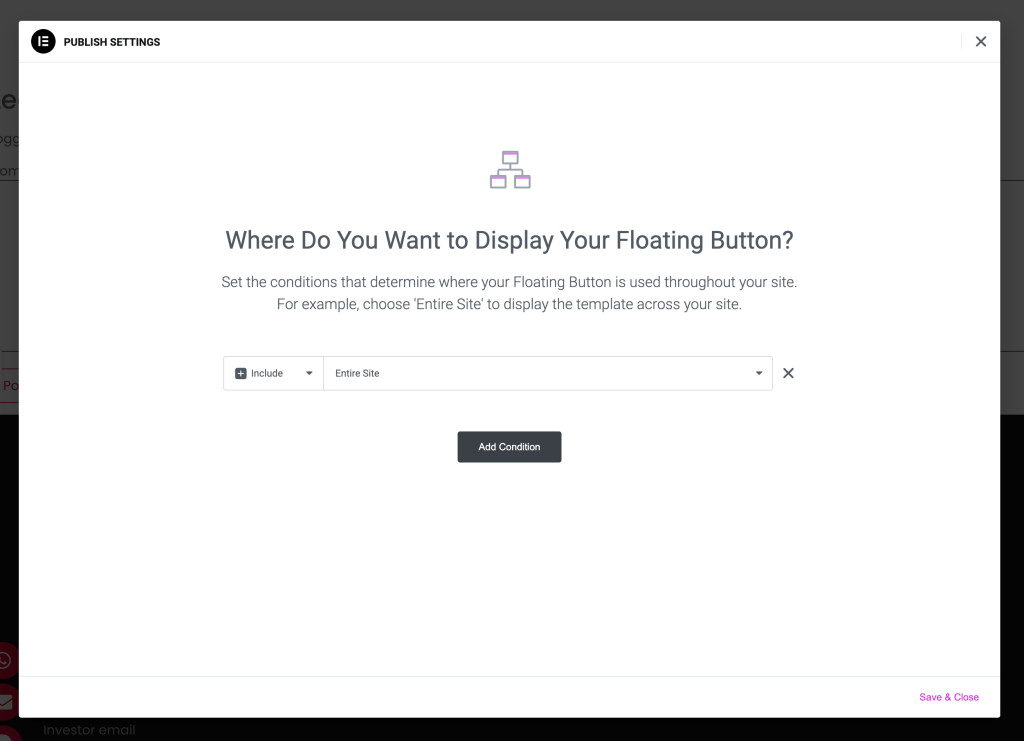
点击发布会自动跳转到Display Condition设置,你可以设置浮动按钮要显示的页面,一般情况下如果整个网站都要显示浮动按钮,那么按照如下图片设置即可,设置之后保存并关闭模版。

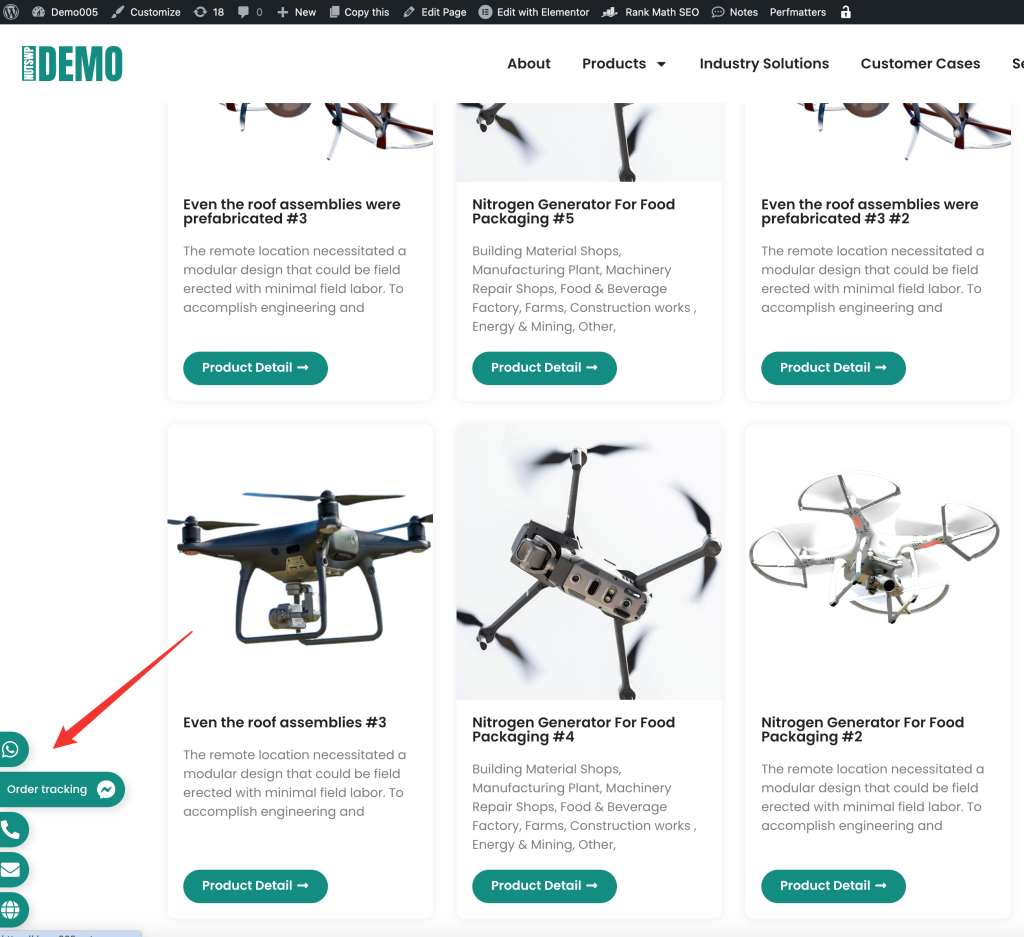
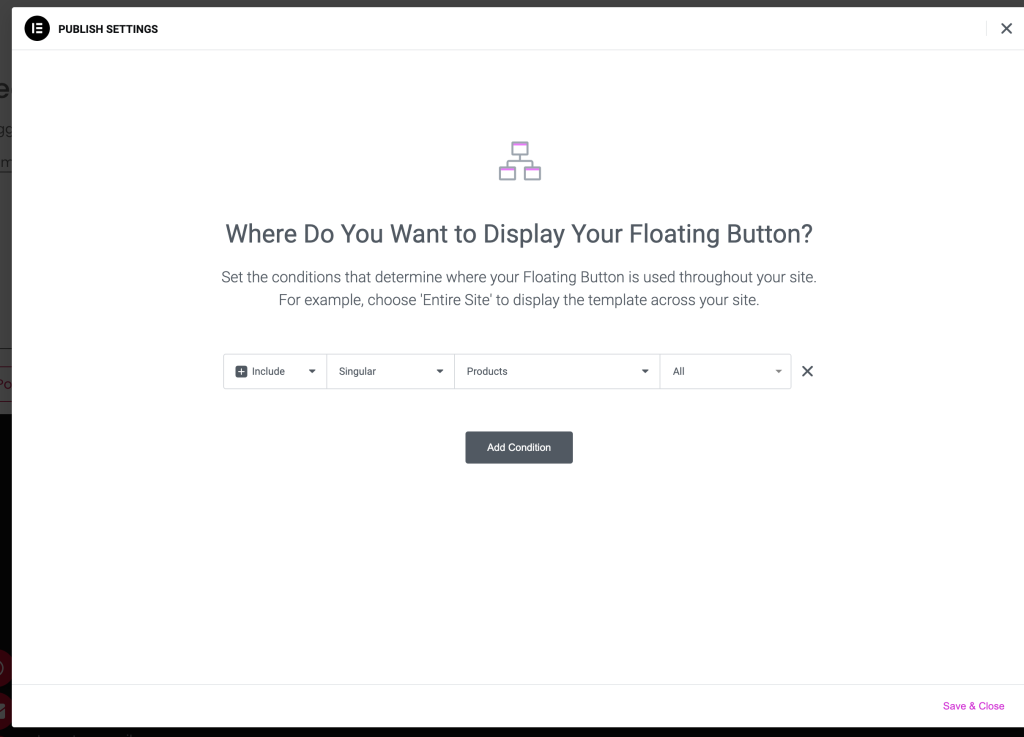
如果你的浮动按钮需要设置在不同的页面显示,比如你制作了一个浮动按钮希望它只在产品详情页面显示,那么你可以如下图设置:

最后访问页面,查看自己做好的悬浮按钮展示情况。