本文介绍Elementor响应式如何设置和使用,响应式是目前 web 设计主流技术,Elementor Page Buider 也是一款基于 WordPress 的响应式页面编辑器。能够帮助你快速适配不同的终端展示效果。
高清视频请转到B站观看→
Elementor响应式断点(BreakPoints)设置
什么是响应式断点(BreakPoints)?
通俗一点来说响应式断点(BreakPoints)就是响应不同终端设备屏幕尺寸的宽度。比如手机屏幕的尺寸大概 360px,平板电脑的屏幕尺寸大概 1024px,台式电脑屏幕尺寸大概 1024px。通过识别这些断点去自动响应元素的一些样式,来适配不同大小屏幕尺寸的显示效果,以达到一个最佳的浏览体验。
Elementor 默认响应式的断点
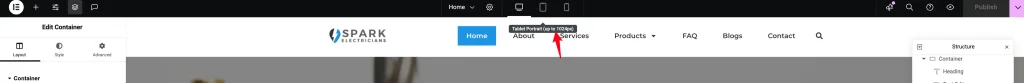
Elementor 预设了三个默认的响应断点,分别是Desktop(强制默认),我们在任意编辑视图下通过顶部的工具栏可以查看。 鼠标放点击不同的终端图标可以切换编辑窗口的响应式布局,然后编辑对应断点下的元素样式。

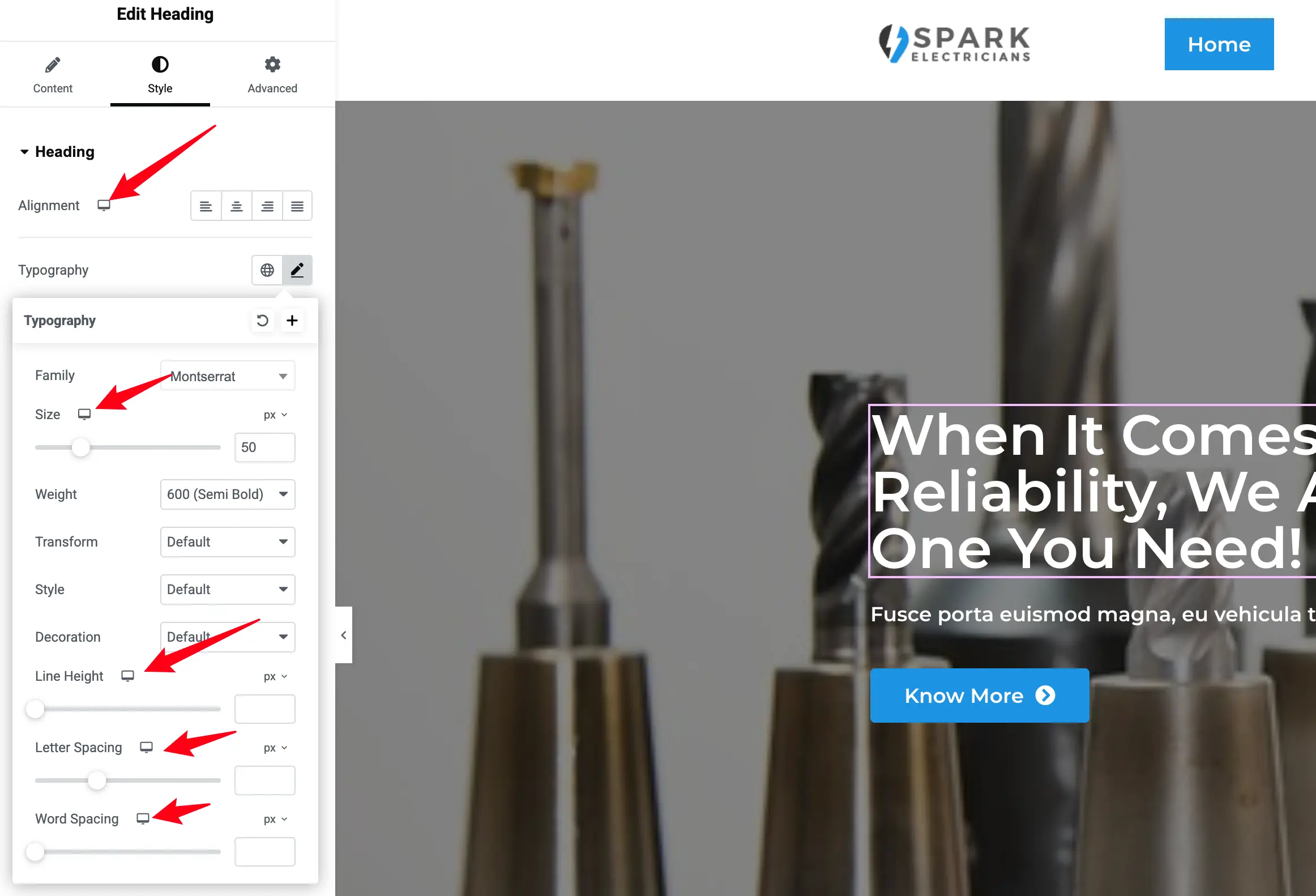
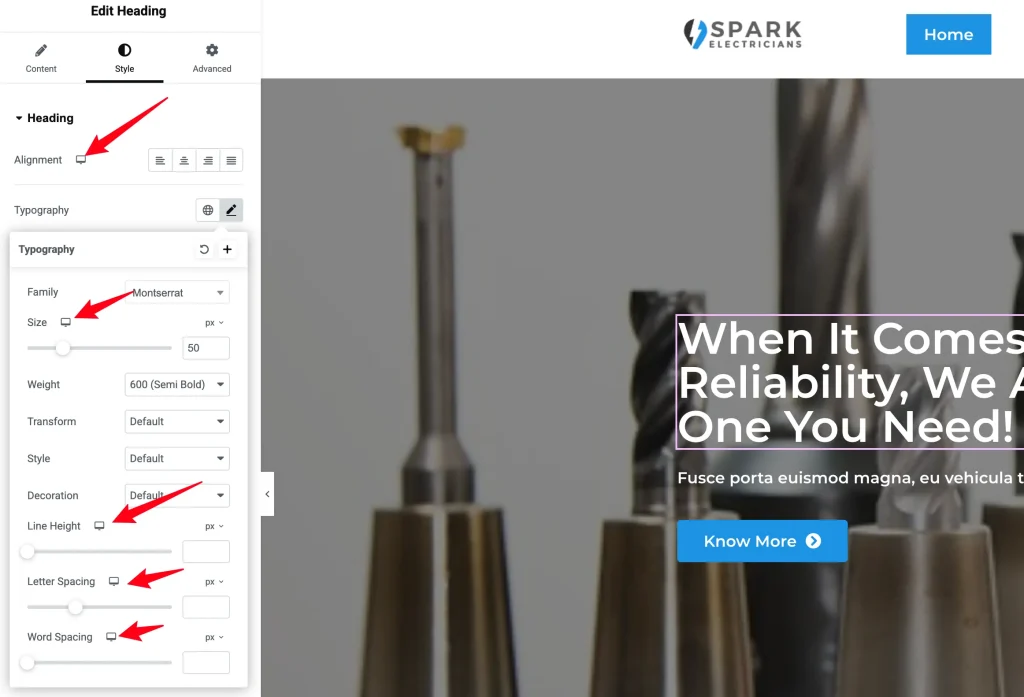
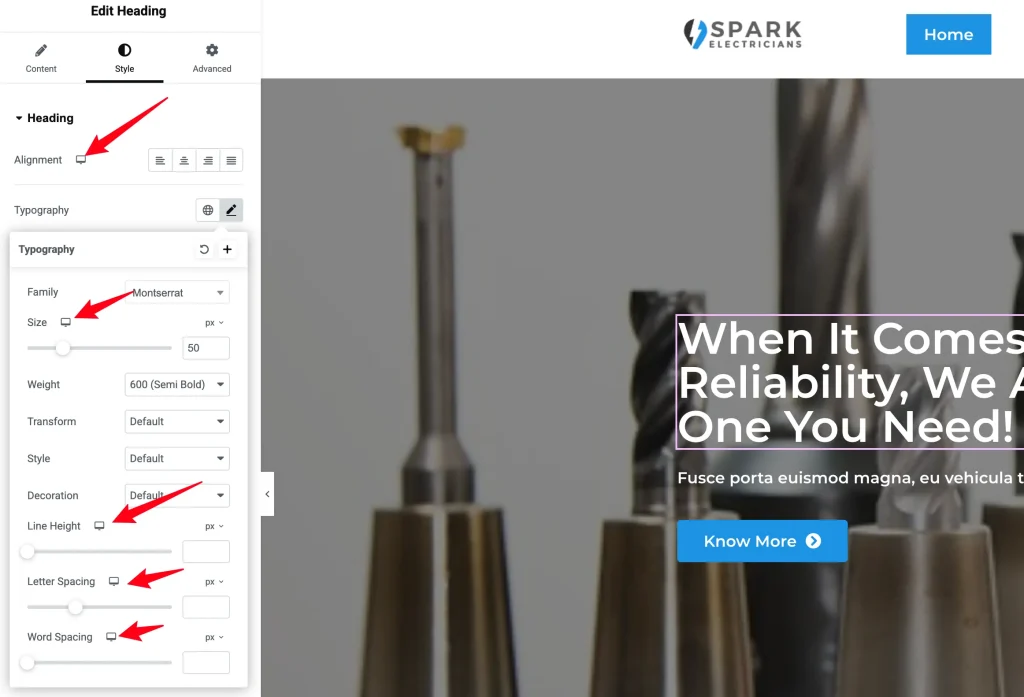
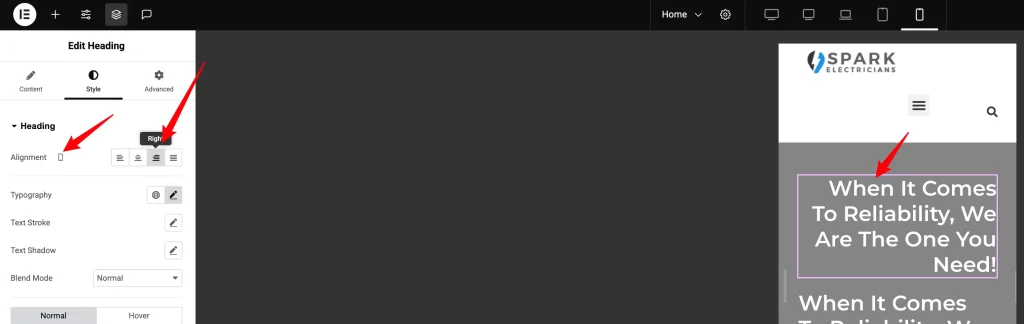
在编辑元素样式的时候,需要注意⚠️,只有选项设置标题旁边带有响应式标志的选项,才支持在不同断点设置不同的内容,负责修改之后所有的断点都会被修改。通过点击这个小标志可以切换断点进行设置。
比如在字体设置中,字体的大小支持响应式修改,但是字体的重量、变体等就不支持响应式修改。你可以自己尝试在自己的页面中对一些元素的样式在不同断点进行修改,然后查看最终的效果。

如何自定义 Elementor 响应式断点
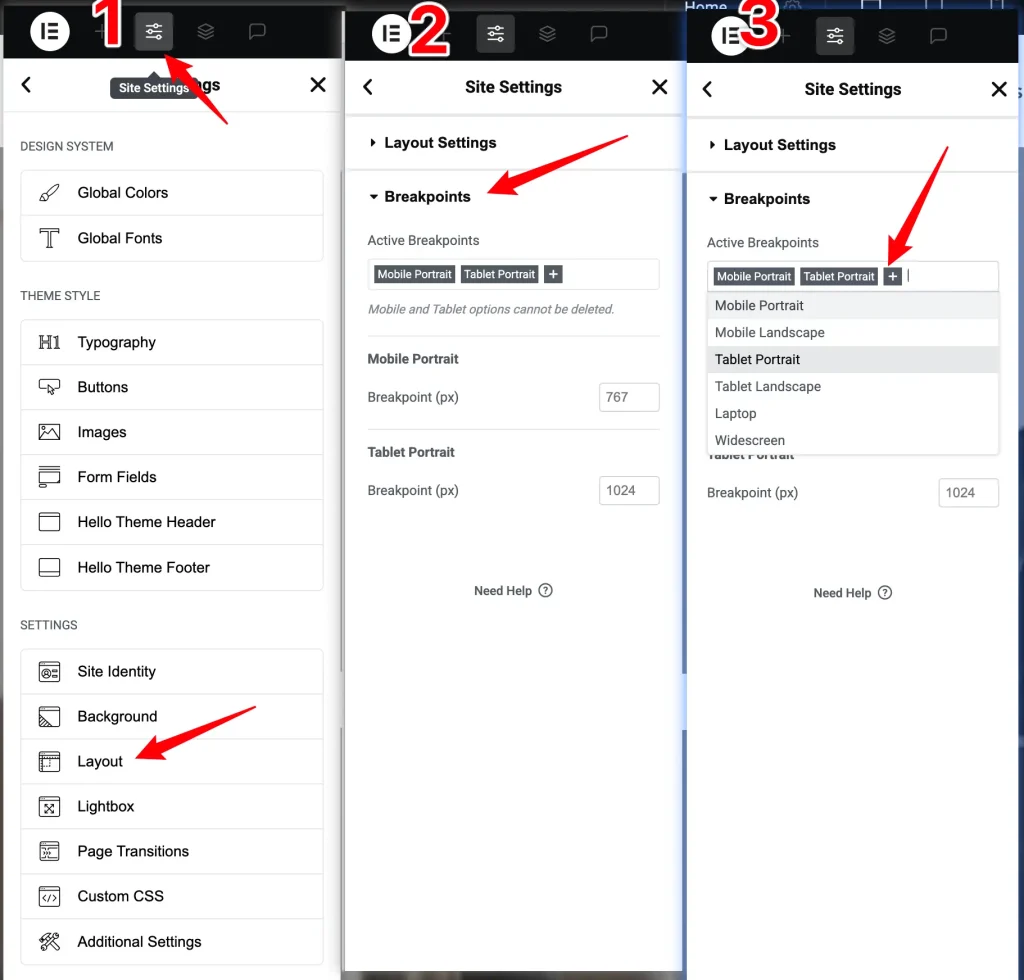
你可以进入 Elementor 站点设置 (Site Settings),然后进入布局设置(layout),在布局设置中有个断点设置(BreakPoints)点开就可以添加新的断点,还可以修改断点的像素大小。
这里的像素代表断点的最大尺寸,如果超过这个像素,会自动响应更大断点的终端。比如Mobile Portrait设置为 767px,那么一旦终端屏幕尺寸小于等于 767px,那么显示的样式就会切换。

修改之后页编辑窗口需要重新加载。加载之后在顶部的响应式工具就会显示你设置的断点。

断点的设置建议使用默认的 3 个断点即可,基本满足日常的访问需求,如果设置的断点比较多,那么响应式的维护工作也会增加。如果不是有特殊的终端展示需求的,不建议再增加响应式断点。
如何利用 Elementor 断点设置实现响应式布局?
1、Elementor 元素的响应式设置
Elementor 元素的样式选项的部分选项都是支持响应式设置,比如字体的大小,位置和距离这种基本上都是支持切换断点修改参数的。
第三方附加组件的Elementor 元素也支持响应式编辑和修改。
你只需要知道元素设置选项旁边带有响应式标识就代表这个选项设置可以切换断点响应不同的参数。

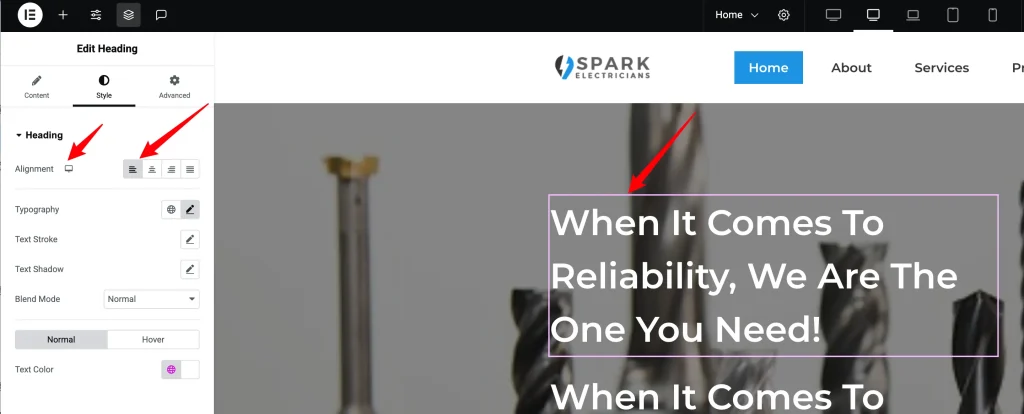
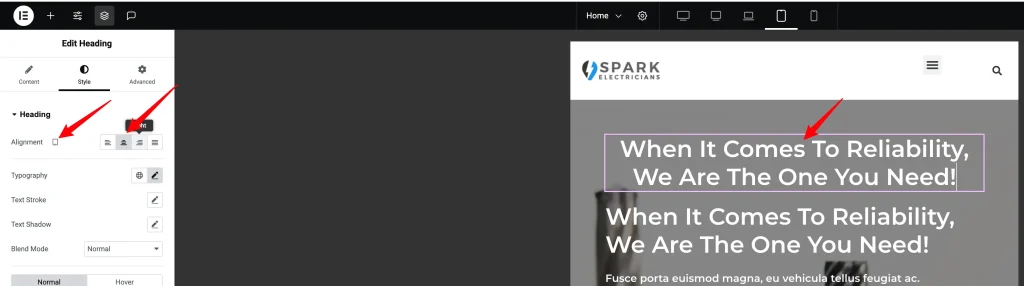
比如文本元素的对齐方式带有响应式标志,那么切换不同的断点,可以修改文本的对齐方式。



同理,所有的元素样式设置选项只要带有响应式标志的,都可以切换断点修改不同的参数,来适配元素不同尺寸屏幕中的展示效果。
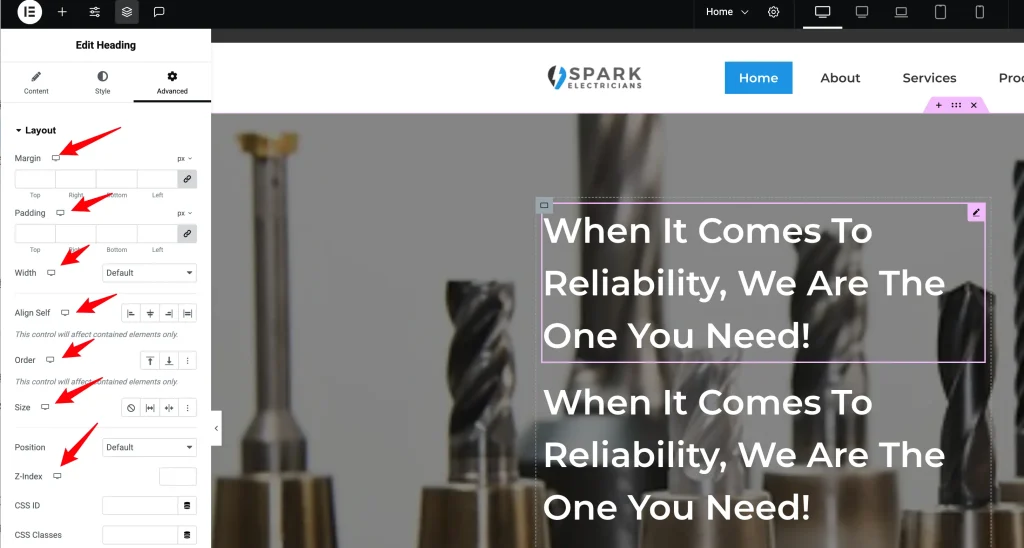
在元素的高级设置中,也有很多选项支持响应式设置,比如外距(margin)、内距(Padding)等等。

2、Elementor 全局样式的响应式设置
除了元素的响应式设置,我们还可以调整全局样式和变量的响应式设置,我最常用的就是全局字体和颜色的设置,页面中使用最多的就是字体元素,还有设置颜色,如果每一个字体元素的大小和颜色都手动去设置,工作量会非常大,修改的时候也比较麻烦,所以我习惯在全局中设置好变量,然后在将变量应用到全局样式。
所以我用全局的字体来举例子,我自己的习惯做法,供参考。
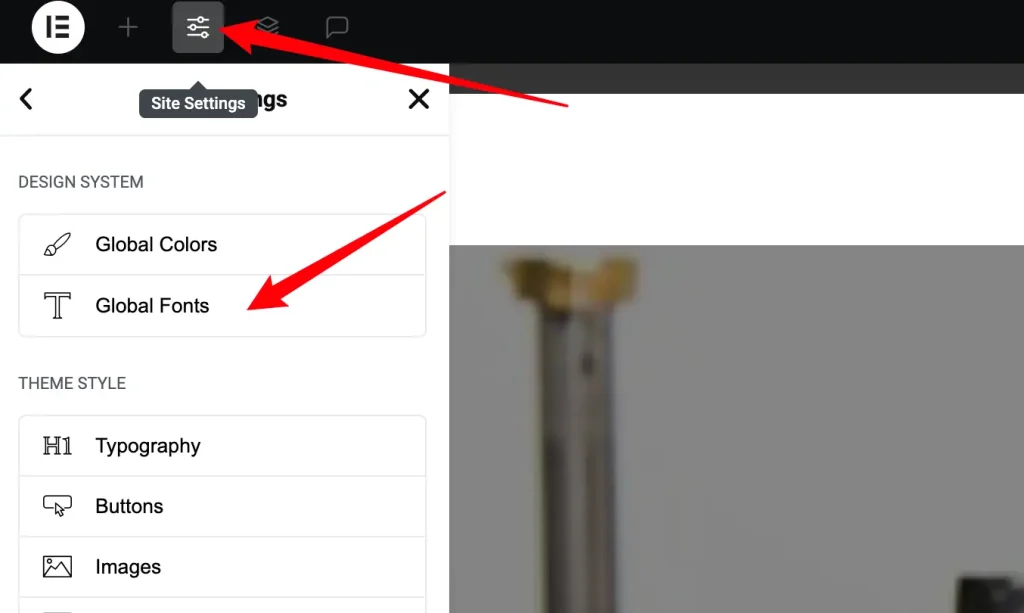
首先进入 Elementor Site Setting 中,并点击全局字体,进入字体变量设置。如果你要设置全局的颜色变量,就点击进去全局颜色。

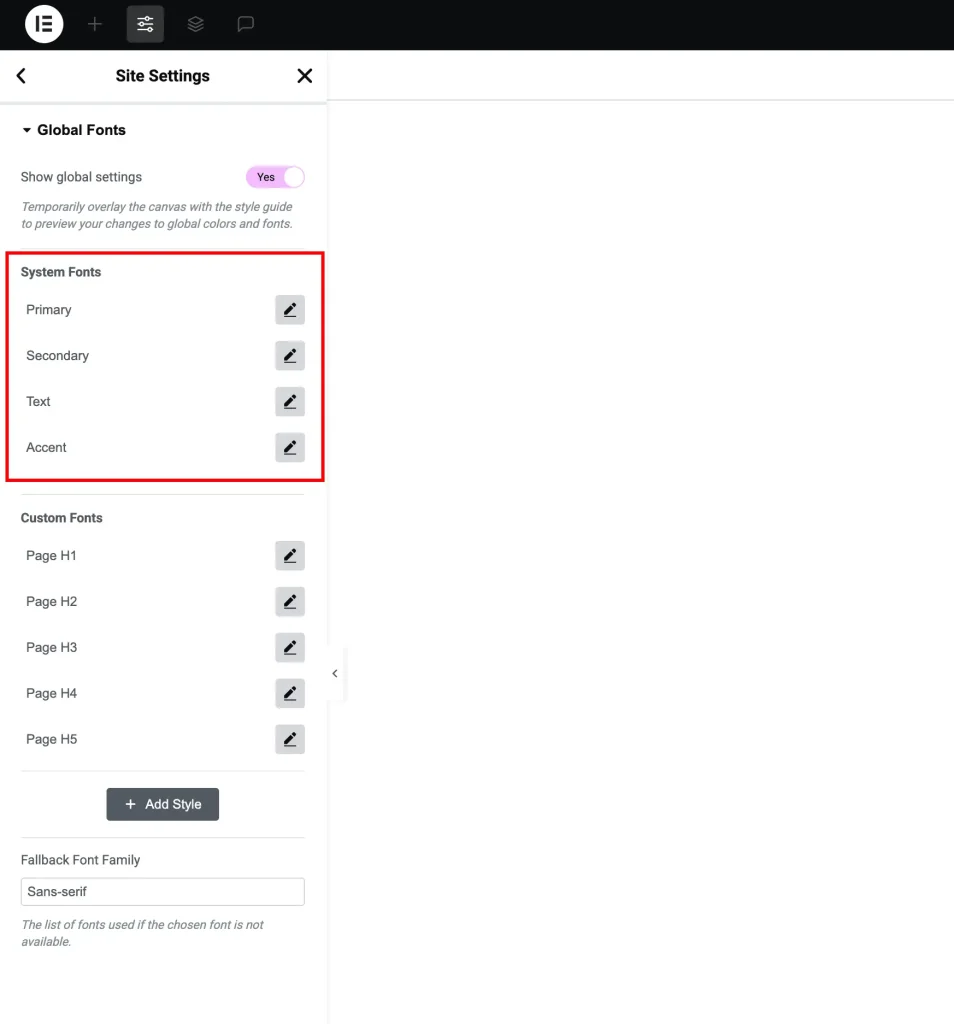
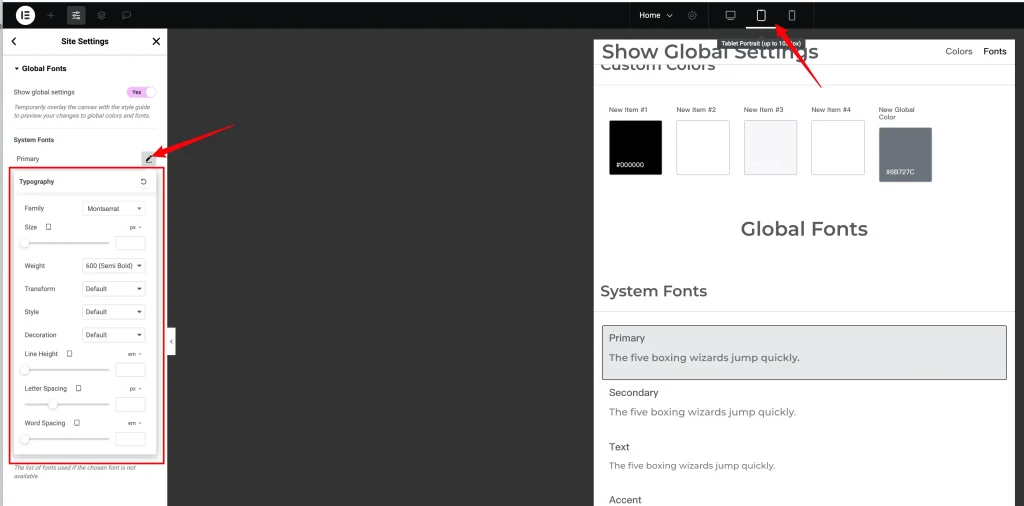
在字体变量中,Elementor 有 4 个系统默认字体变量。你可以通过点击默认字体的笔头按钮,对字体进行编辑和修改。Show global settings 开关是用来控制预览效果的,关闭则右边显示的是当前编辑的页面,如果开启,右边则显示你正在定义的字风格。

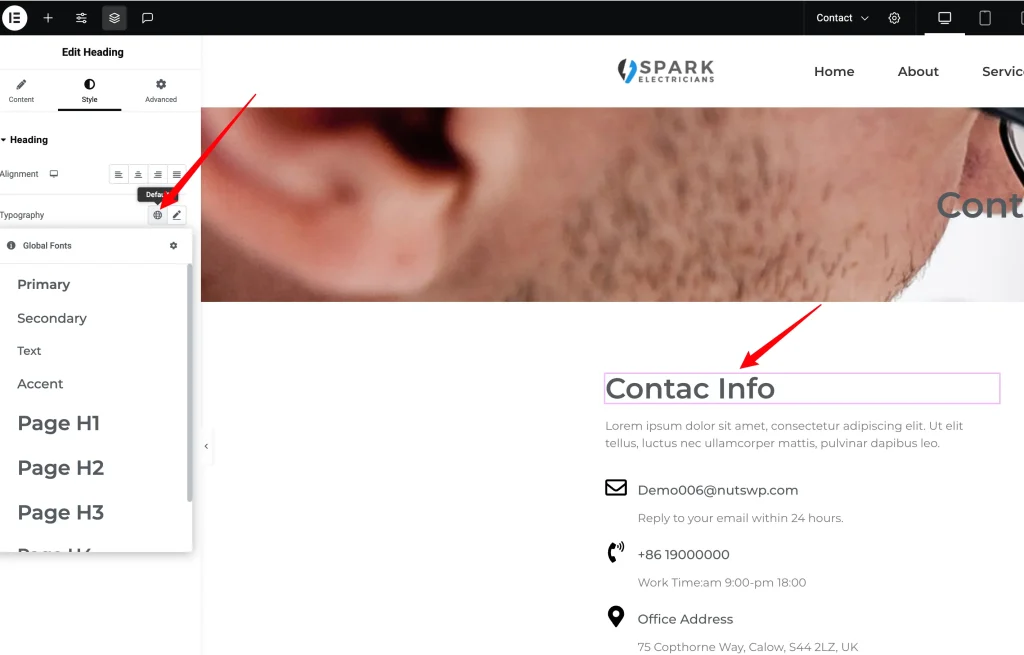
你可以在 Custom Fonts 里面自定义字体,我通常会创建好页面中要用的 H 标签的字体,当然你可以创建其他你需要的自定义字体,创建好之后,你可以在页面中字体风格的动态标签调取这个字体。根据你自己的对子风格要求去选择字体。比如我是在页面中使用H2标签,可以选择全局预设好的 Page H2字体风格。

修改全局字体的响应式风格,只需要在全局字体设置页面切换响应式断点,然后点击字体的小笔头编辑字体中可以响应不同断点的选项即可。

比如页面 H1 都调用的自定义字体 Page H1的风格,Page H1 在 PC 端默认的字体大小是 50px,那么在移动端 50px 就显得太大了,这时候我们只要修改全局字体中的自定义字体Page H1风格在移动端的字体大小。那么页面中所有调取自定义字体样式Page H1的文本都是同步变化,不需要再进行单独的编辑和修改了。
然后我们还可以去修改主题字体(Hello Elementor 主题),让主题字体中的文本元素也自动调用我们设置好的全局变量。这是为了我们在使用古腾堡编辑页面内容的时候默认的 H 标签和文本风格按照我们预期的效果去呈现。
这个设置针对 Hello Elementor 主题,如果你使用了其他主题,这里的修改可能无法覆盖到主题的样式。
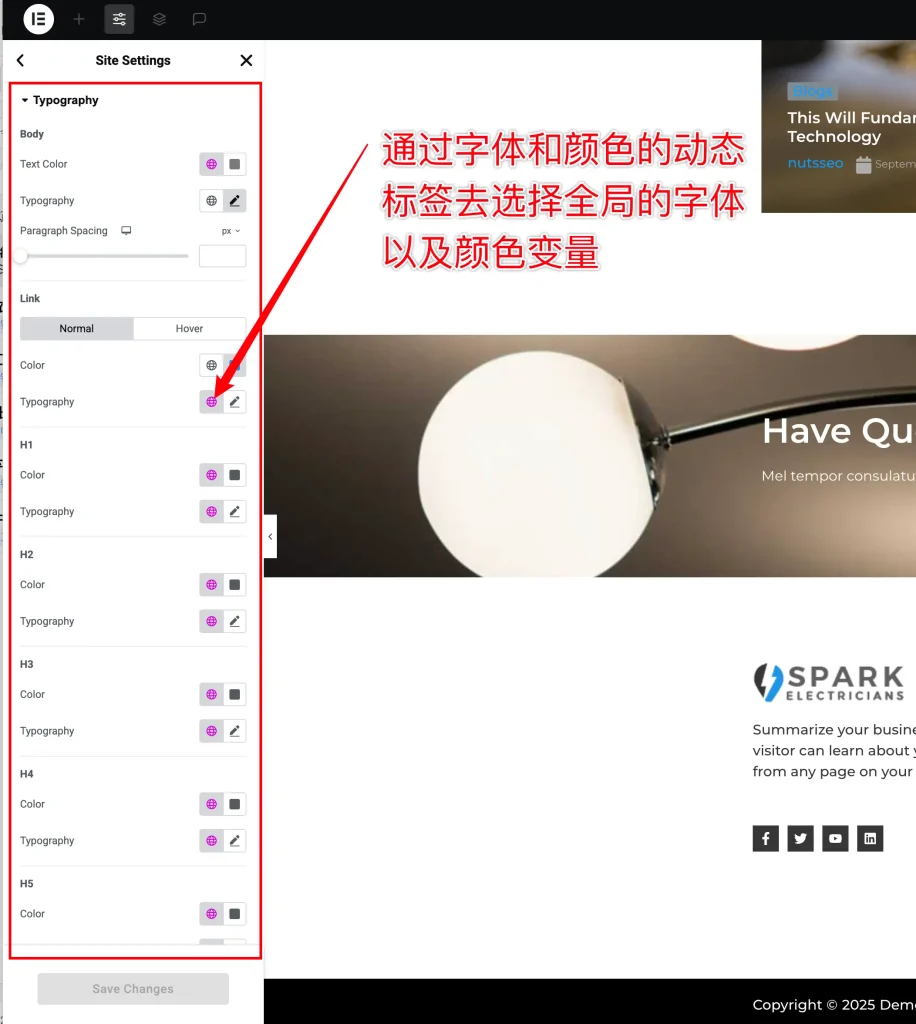
在 Site Settings 中点击 Theme Style 下面的 Typography 选项,也就是主题字体选项,进入主题字体设置。

在字体中有 Body,Link(链接),以及 H 标签,这些都是默认的主题样式,你这是好了之后,编辑页面时拖拽一个 Heading 元素,并设置其标签为 H2,那么这个元素的样式是继承这里的 H2 的字体风格。文本元素也是如此。

我们在全局字体和颜色中的设置可以理解为变量,变量可以通过元素样式的动态标签去选择。这样当我们需要对整个网站的颜色和字体风格进行调整时,只需要去改全局的字体和颜色,整个网站会自动替换,不需要再手动修改某一个地方的字体和颜色,但是前提是你的页面元素都是调用的全局颜色和字体风格。
3、Elementor 容器的响应式设置
4、Elementor 元素的可见性设置(在不同断点隐藏元素或者容器)
以上便是Elementor响应式布局设置的详解内容,更多更加详细的Elementor内容推荐阅读我整理的《Elementor教程》