本篇文章介绍如何在WordPress中安装和使用免费版本的Elementor插件!
1、安装插件
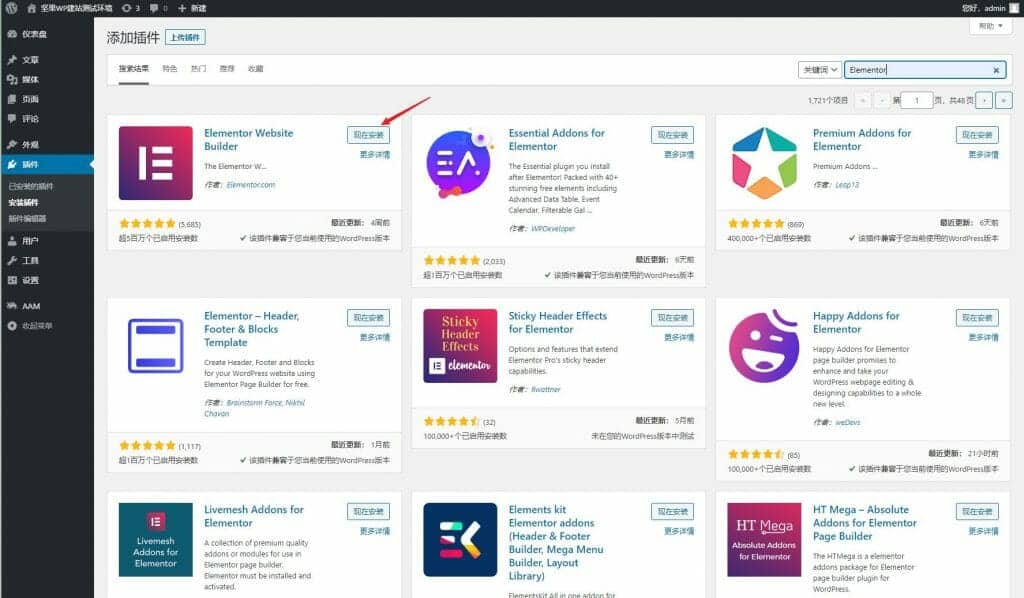
免费版本支持在线安装,登录WordPress网站后台,【插件】-【安装插件】-【搜索框中输入Elementor】-【安装Elementor插件】

安装完成后点击【启用】

2、插件设置
点击插件下的【设置】按钮进入插件设置页面

另外也可以从左测Elementor插件菜单下的设置进入设置页面

常规设置如下,其他默认即可,部分设置需要Pro版本才可以进行设置

3、使用Elementor创建和编辑网站页面
创建一个页面

默认进入WordPress默认编辑窗口

点击【使用Elementor编辑】进入Elementor编辑窗口
弹出是否离开页面,点击【是】即可

左侧为Elementor工作区,右侧为可视化的页面,其中Header和Footer不可编辑,需要在主题设置中进行编辑修改,如何使用Pro版本的Elementor,可以在主题构建器中自定义。

在可编辑区域中,点击【+】可以添加布局

例如我们选择一个2列的布局

我们会得到一个2列布局的Section,

我们可以从左侧工作区向Section中的列拖动需要的元素,例如【标题】

然后在左侧的工作区对该元素进行编辑

设置页面标题,在该页面编辑状态下,点击Elementor工作区左下角的设置图标,进入页面设置,在标题处编辑和修改页面的标题内容。

发布页面,编辑完成后点击左下角的【发布】按钮,发布该页面,发布后的页面每次修改都需要更新,否则修改将不生效!

4、使用Elementor创建和编辑文章
使用的方法和页面一样,但是文章一般建议是用默认的页面便器,除非需要对文章内容进行炫酷和复杂的布局设计,才考虑使用Elementor编辑器。