本文介绍如何通过CSS代码美化Gtranslate自动翻译Popup的外观,默认的Popup外观虽然也很好看,但是他的弹出框在网页中是居中显示的,并且还会添加黑色蒙版,用户体验比较差。
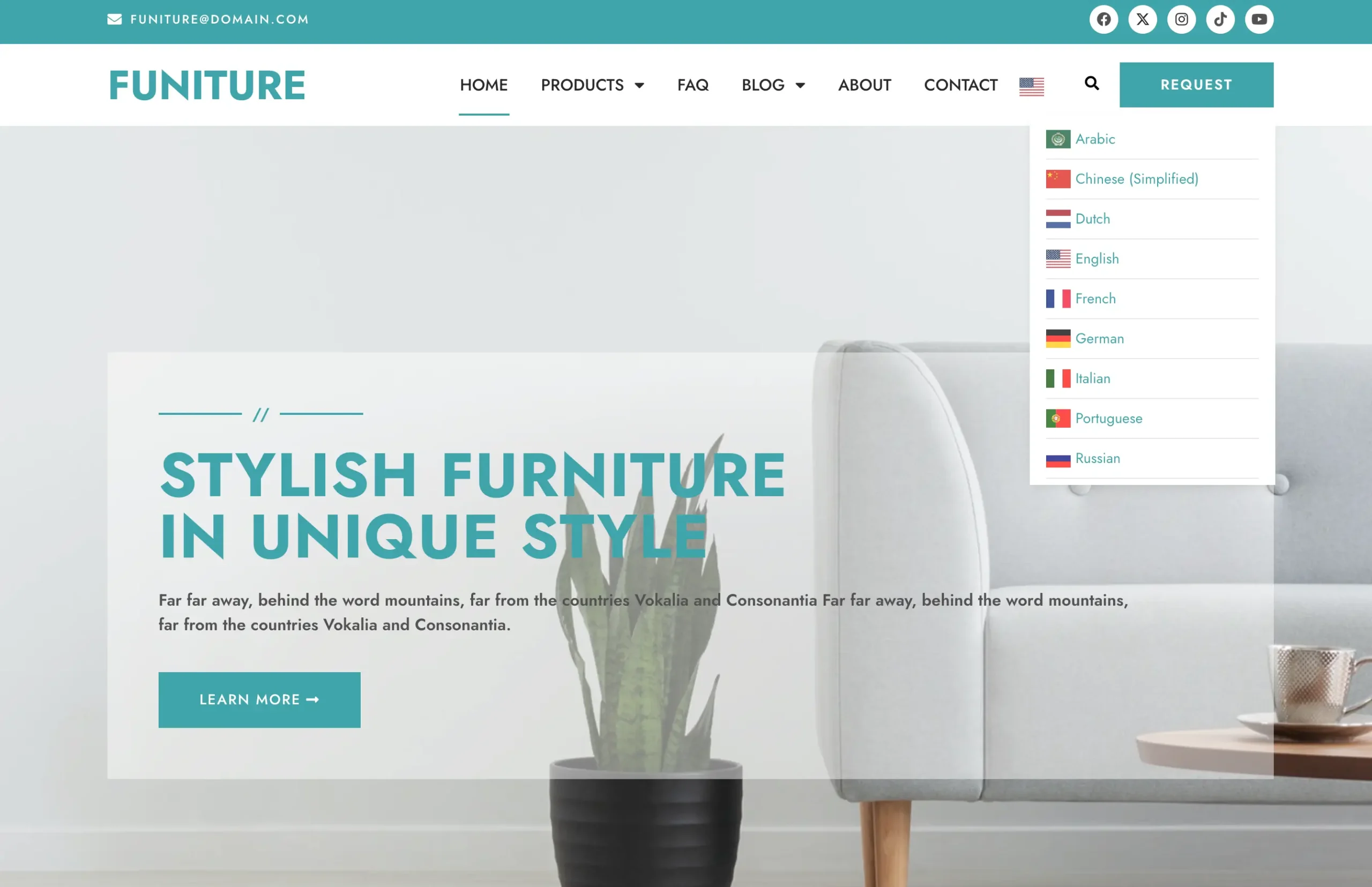
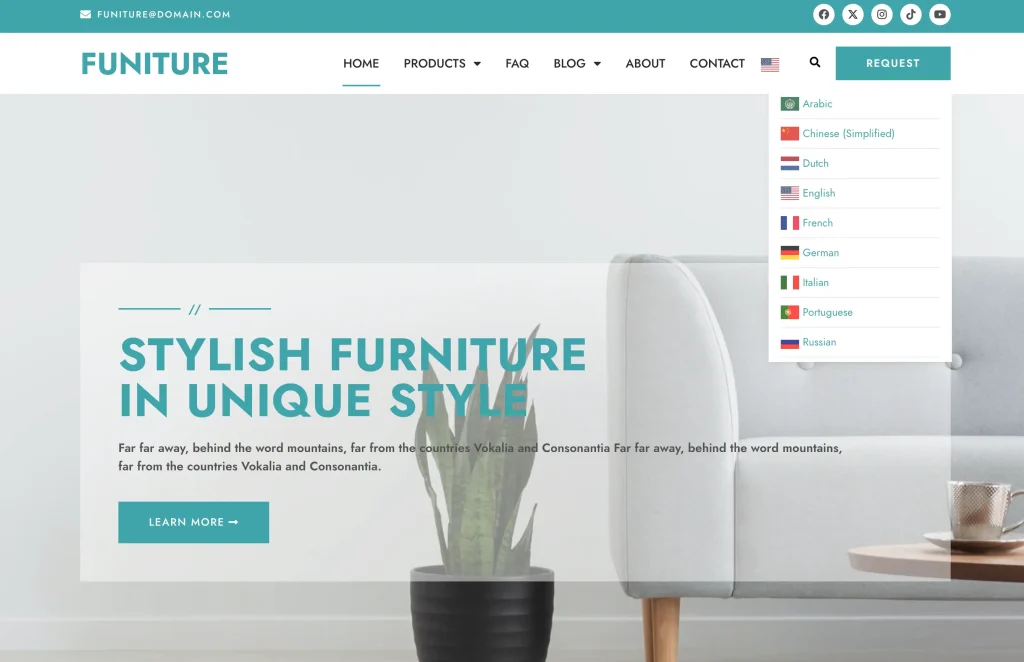
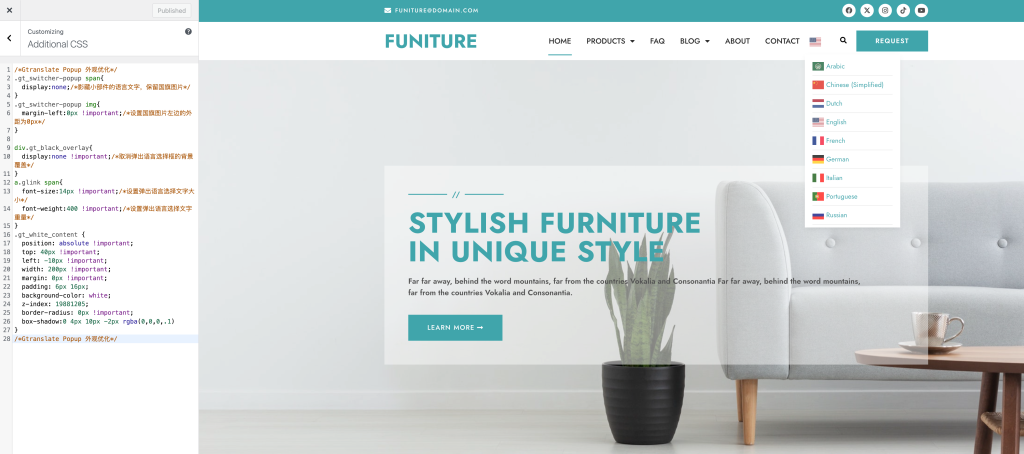
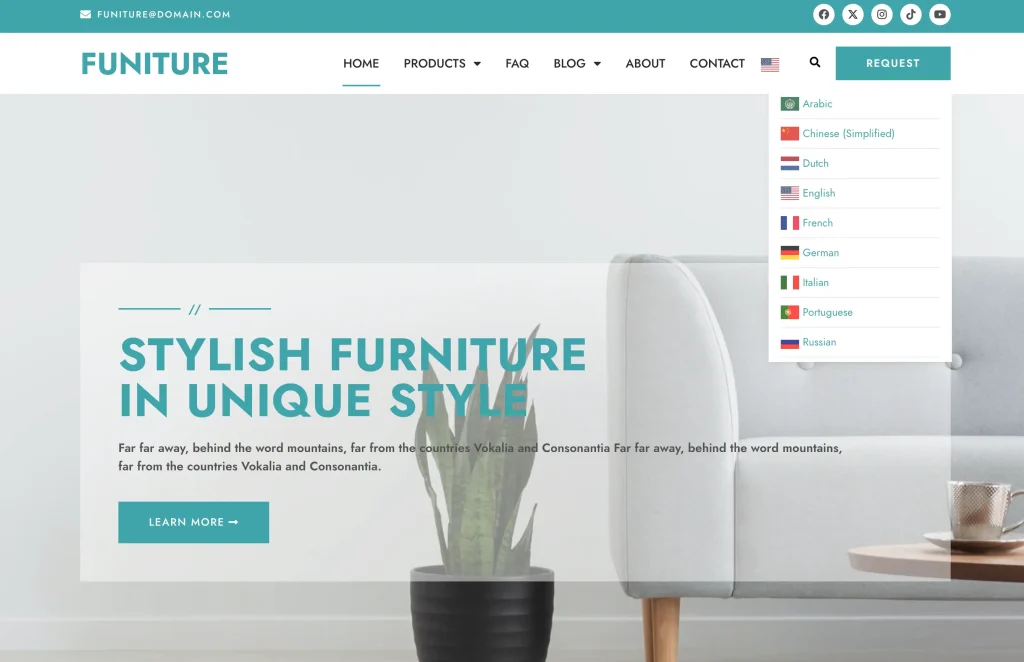
Gtranslate小部件的其他显示模式也不能完全匹配网站的展示需求,调研了之后,我使用Popup模式,并通过CSS代码对Gtranslate小部件的外观进行了优化,效果截图如下:

如果你还没有安装配置Gtranslate插件,可以参考下面的文章进行安装配置。
《如何实现WordPress网站多语言自动翻译【GTranslate免费版教程】》
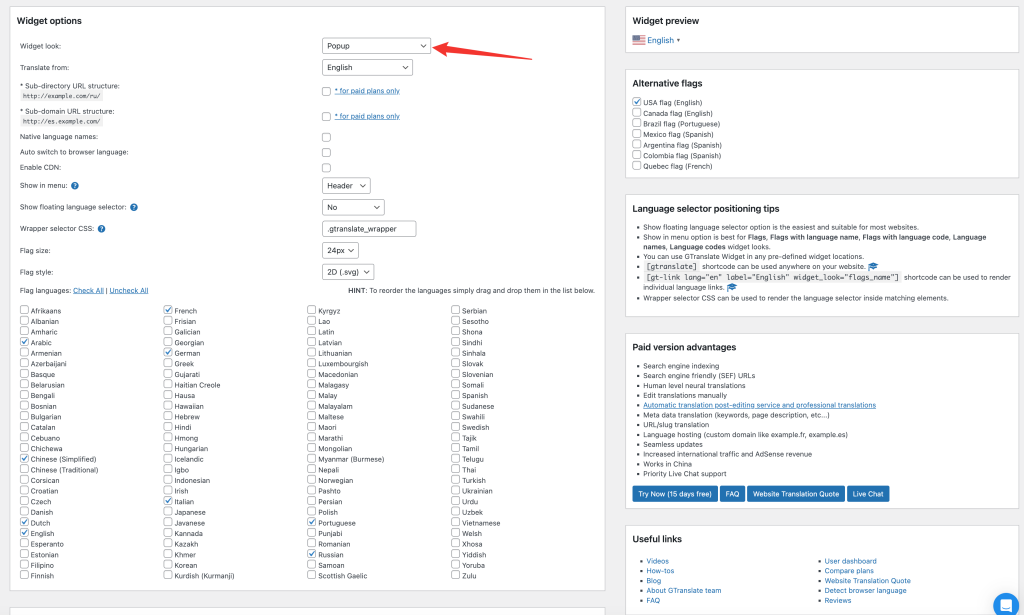
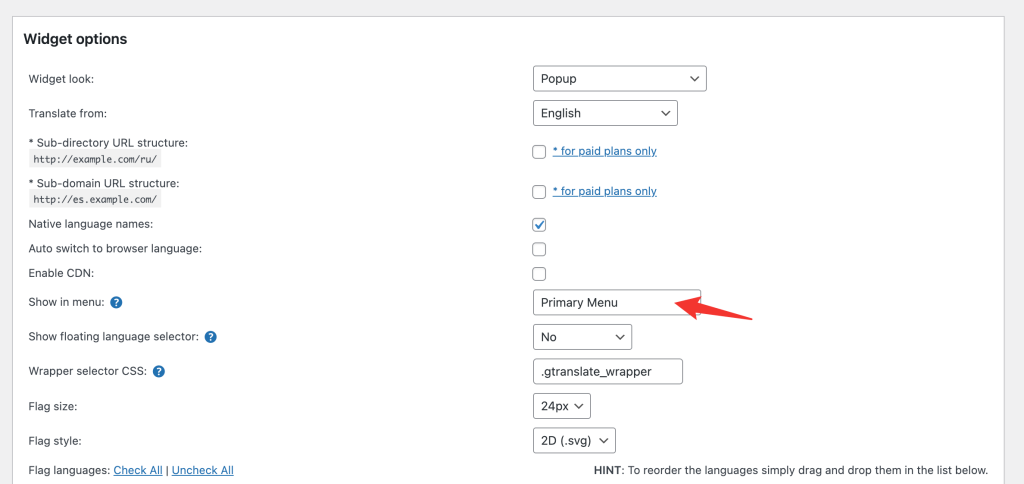
我们需要修改Gtranslate配置如下:

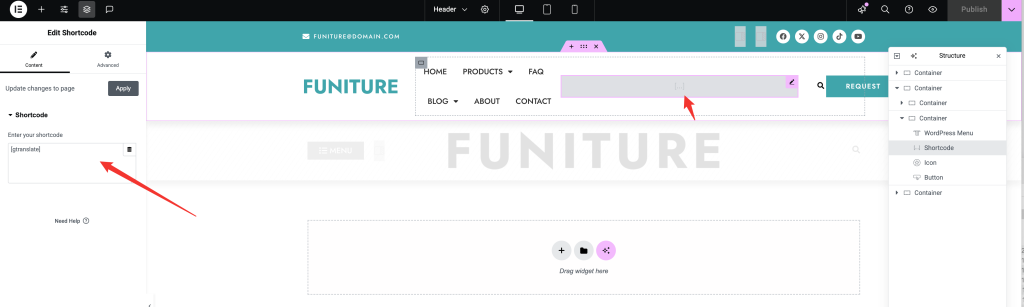
然后将Gtranslate自动翻译小部件添加到网站页眉菜单位置,如果你是使用Elementor制作的Header模版,那么可以使用短码添加。

如果你使用的是像Astra这种的主题,可以设置将小部件显示在主菜单中。

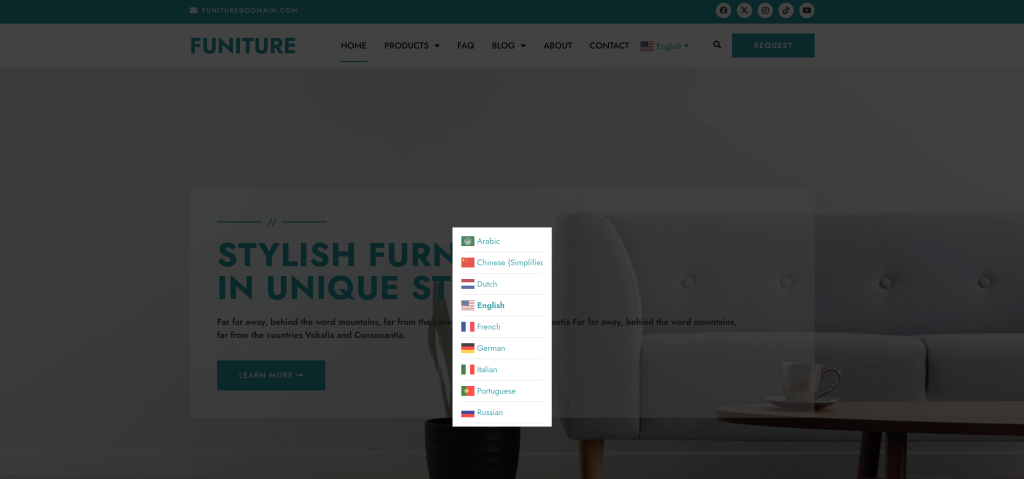
设置好之后最初的小部件展示效果如下:

你需要将下面的代码添加到Appearance的Additional CSS中。
/*Gtranslate Popup 外观优化*/
.gt_switcher-popup span{
display:none;/*影藏小部件的语言文字,保留国旗图片*/
}
.gt_switcher-popup img{
margin-left:0px !important;/*设置国旗图片左边的外距为0px*/
}
div.gt_black_overlay{
display:none !important;/*取消弹出语言选择框的背景覆盖*/
}
a.glink span{
font-size:14px !important;/*设置弹出语言选择框文字大小*/
font-weight:400 !important;/*设置弹出语言选择框文字重量*/
}
.gt_white_content {
position: absolute !important;/*设置弹出语言选择框相对父级元素的绝对位置*/
top: 40px !important;/*设置弹出语言选择框相对父级元素顶部偏移像素,根据你的实际情况调整*/
left: -10px !important;/*设置弹出语言选择框相对父级元素左边偏移像素,根据你的实际情况调整*/
width: 400px !important;/*设置弹出语言选择框宽度*/
margin: 0px !important;
padding: 6px 16px;
background-color: white;
z-index: 19881205;
border-radius: 0px !important;
box-shadow:0 4px 10px -2px rgba(0,0,0,.1);/*设置弹出语言选择框投影效果*/
height:400px !important;/*设置弹框的高度固定为400px */
}
/*修改语言列表展示方式,取消高度限制,让语言一列布局*/
.gt_white_content .gt_languages {
display: grid !important;
flex-flow: column wrap;
overflow-x: hidden;
}
/*修改语言国家名称文本的样式*/
a.glink {
color: #0f0f58 !important;
}
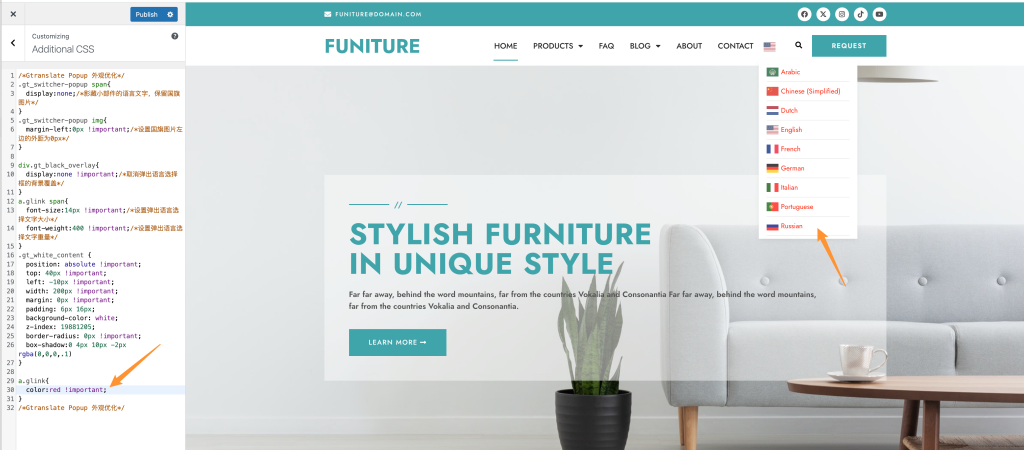
/*Gtranslate Popup 外观优化*/添加代码设置如下:

完成之后打开网站预览效果。

说明:弹框中的字体颜色是自动继承你的网站主题的链接字体风格的,如果你还需要修改弹框中文字的字体颜色,那么你可以将下面的代码也添加到Appearance的Additional CSS中,字体风格换成你希望的效果的代码即可。
a.glink{
color:red !important;
}