本文介绍Elementor如何给产品详情添加动态FAQ内容,在使用Elementor Single模版制作产品详情页的过程中,一般情况下,只能在模版中添加固定和通用的FAQ内容,这会导致每个产品都是一样的FAQ,无法实现在不同产品中添加不同的FAQ内容。
本文将介绍使用ACF的中继器字段并结合Unlimited Elements For Elementor(UEE)的Content Accrodion元素来实现动态的产品的FAQ内容,次方法不会受到FAQ条数的限制,一切都是动态的!

本站有售本教程中使用到的插件高级版本授权,如有需要可以访问我的购买清单,并联系我购买。
1、在ACF中创建中继器字段
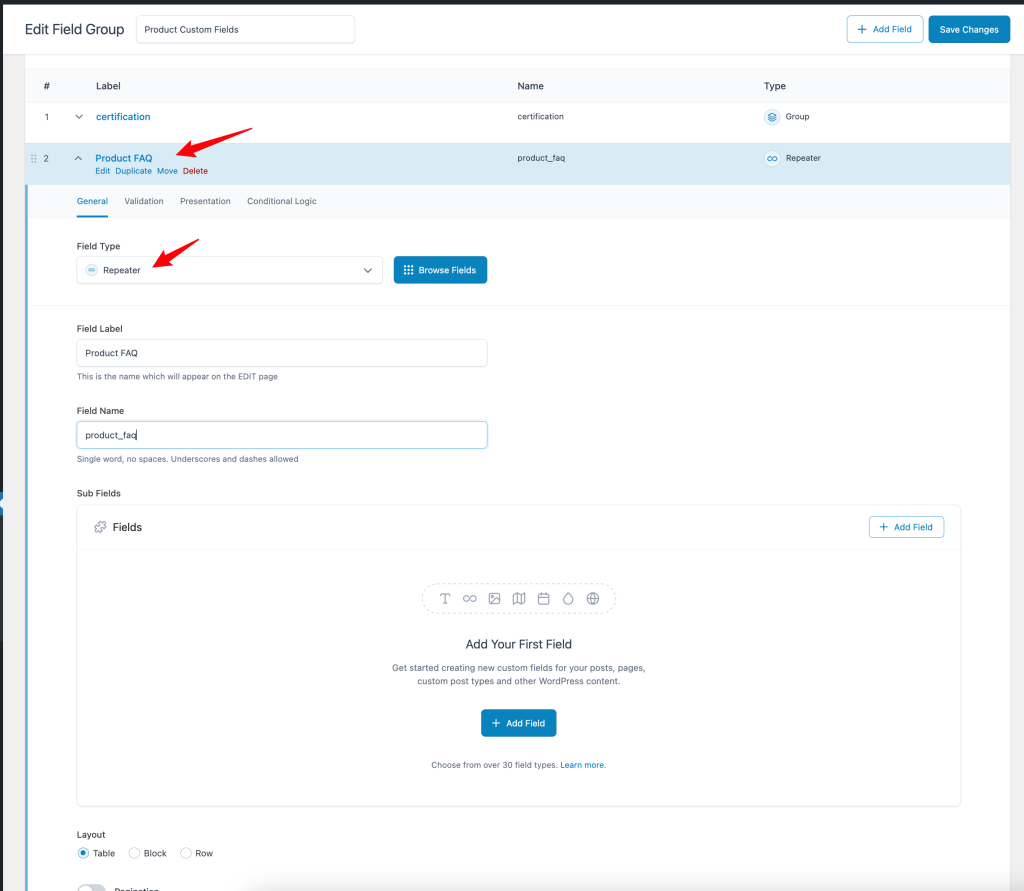
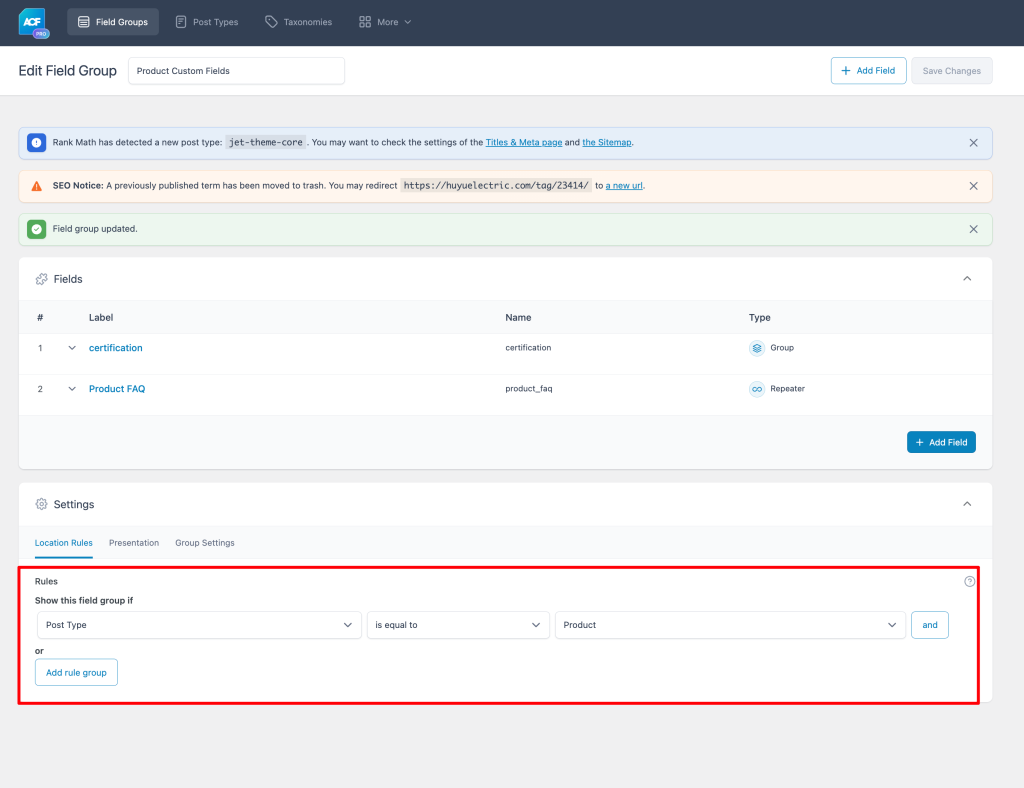
打开ACF字段组,在产品字段组(如果还没有产品字段组,创建一个新的)中添加一个Repeater类型的字段,如下:

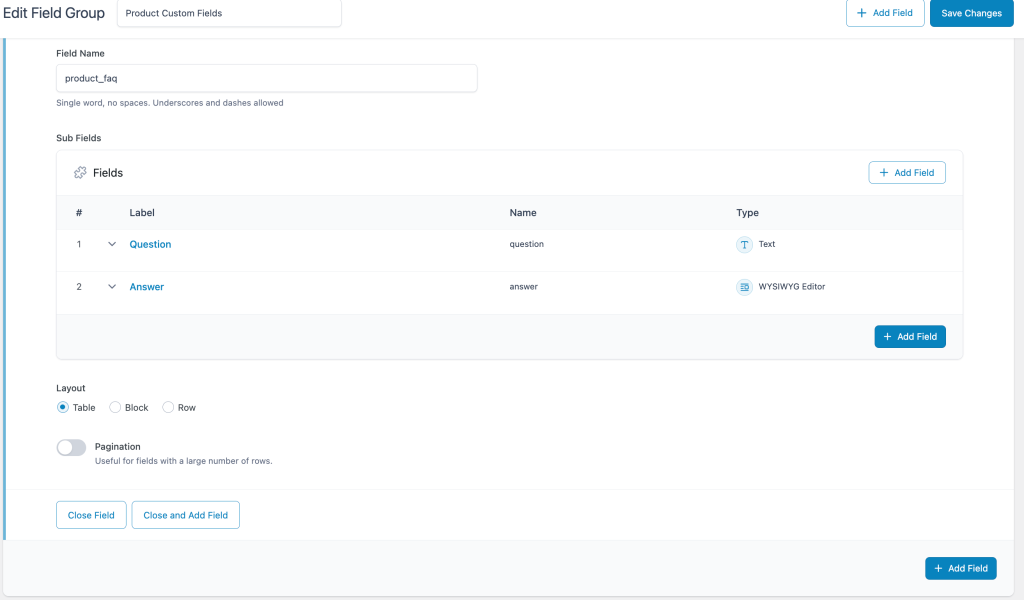
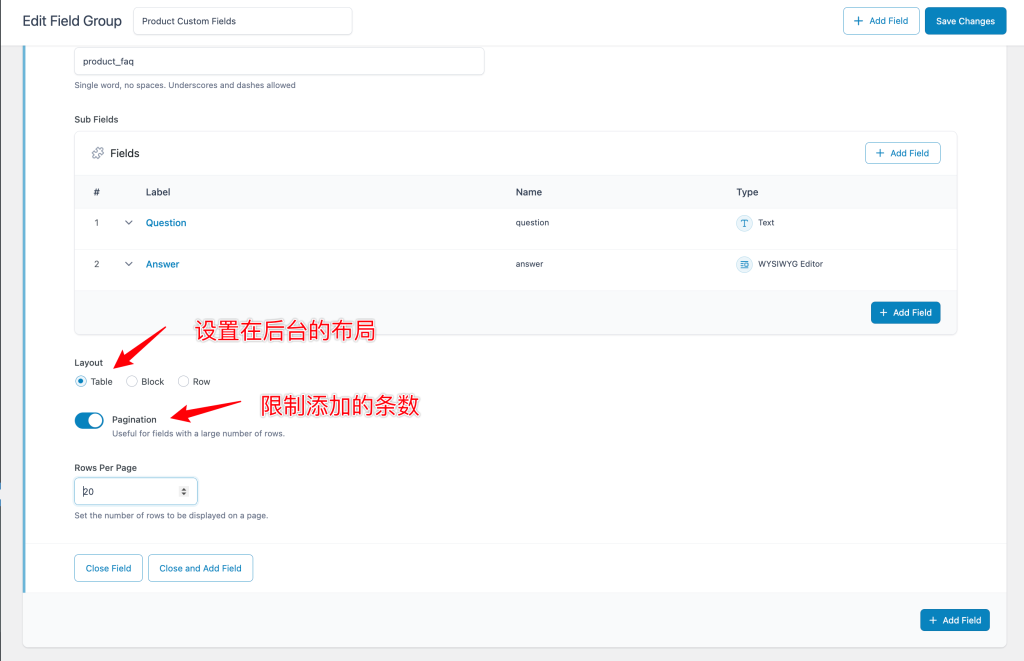
然后创建repeaer字段的子字段,FAQ只需要2个字段即可,一个问题字段,一个答案字段。文字字段直接可以用文本类型,答案字段考虑要换行和添加图片使用WYSIWYG Editor更加合适。

通过layout来设置在后台的布局方式,还可以限制添加的条数。

如果你是新添加的产品字段组,设置字段的Location Rules如下并保存,否则编辑产品页面看不到创建的字段。

2、为产品添加FAQ信息
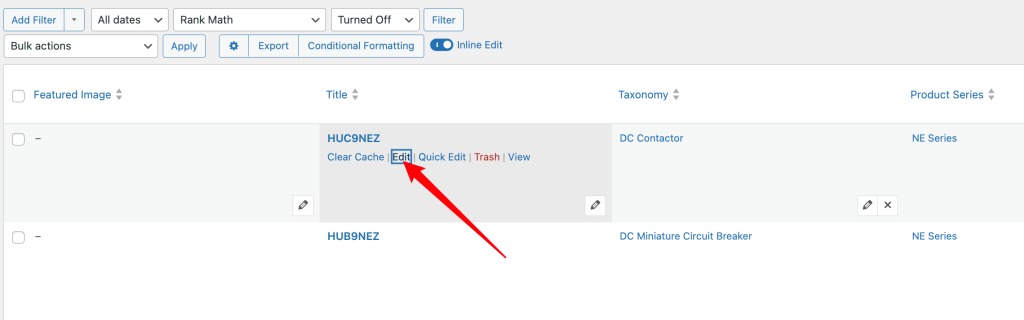
在产品列表中,选择并打开你的产品编辑。

说明我这理使用使用ACF自定义内容类型创建的产品内容,如果你Woocommerce管理产品,那么产品编辑页面会有所差别,过程和逻辑是相似的,参考阅读本教程执行即可。
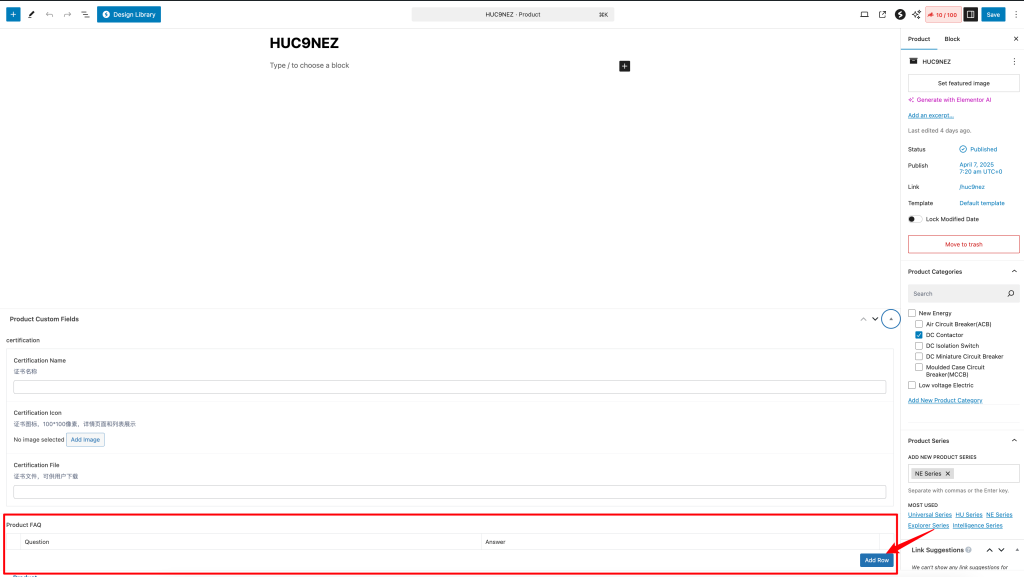
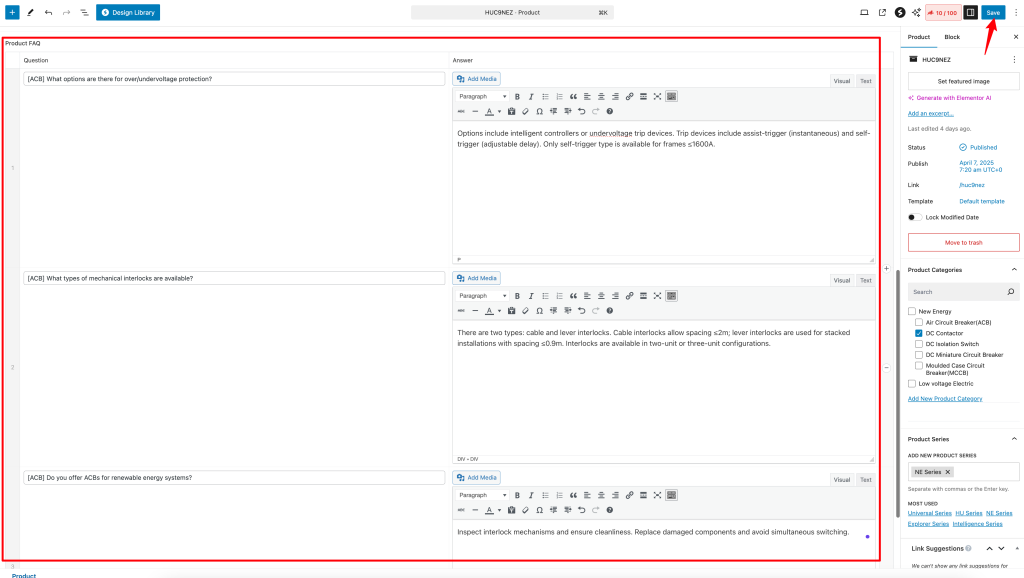
在产品编辑页面可以看到字段组区块,并找到FAQ字段,点击【Add Row】来添加FAQ内容。

添加之后保存或者发布产品。

3、安装Unlimited Elements For Elementor(UEE)插件

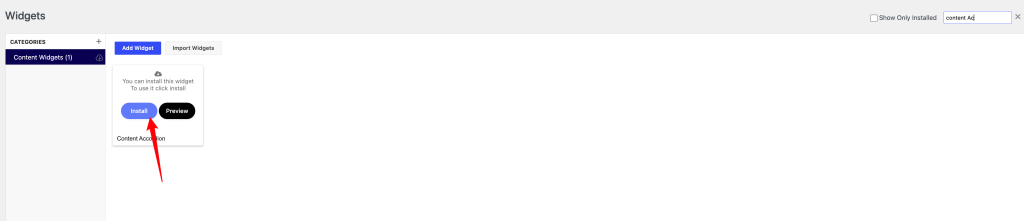
安装插件之后在插件的widgets菜单中找到Content Accrodion元素,点击安装。

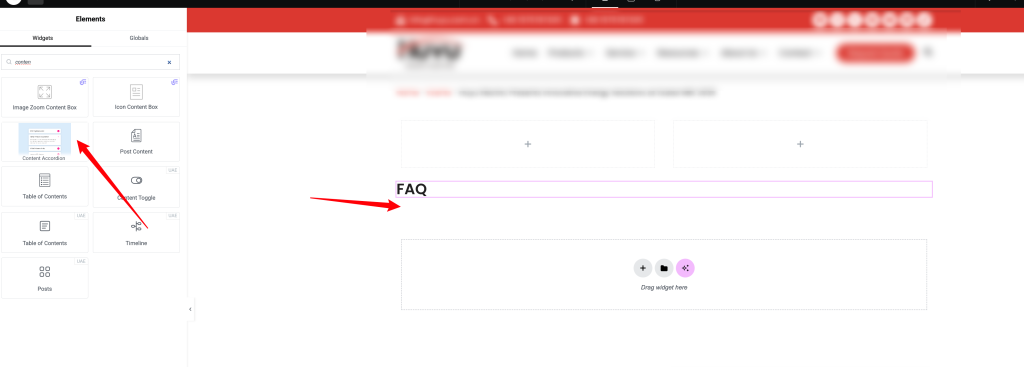
安装之后打开Elementor编辑器可以在元素库里面看到这个组件,并拖拽使用。
4、修改产品Single模版给产品详情添加动态FAQ内容
在Single模版中添加Content Accrodion元素

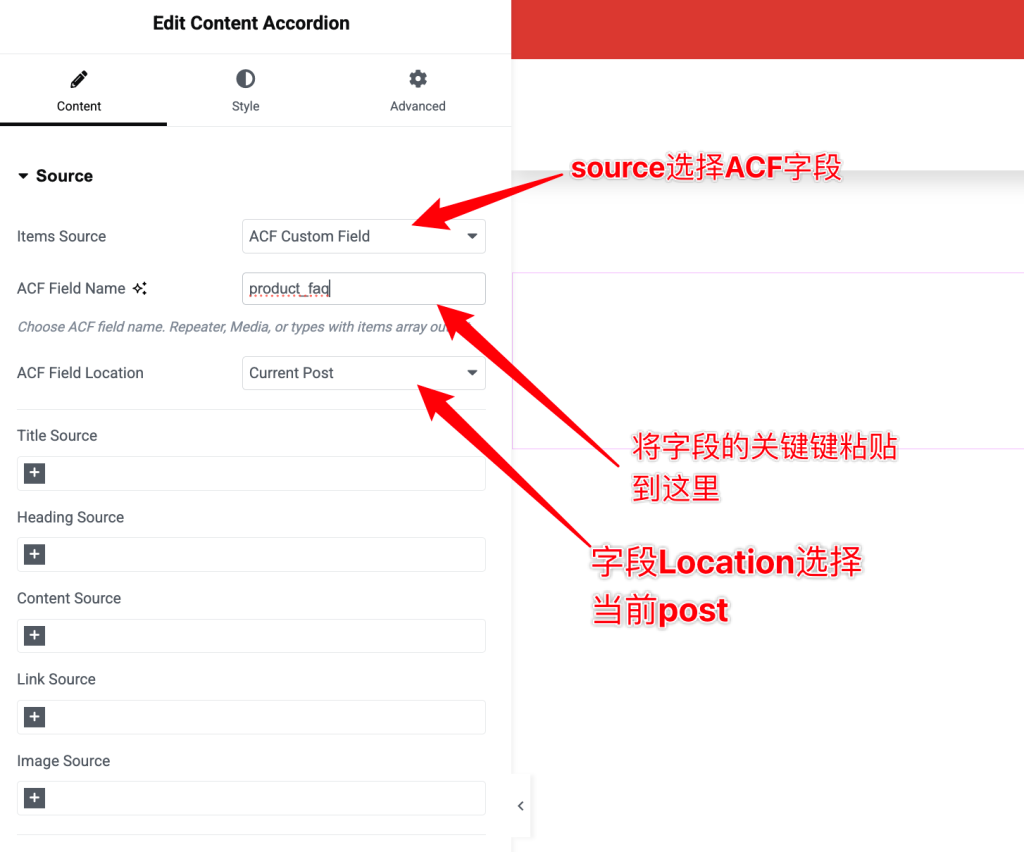
设置Content Accrodion元素的数据源

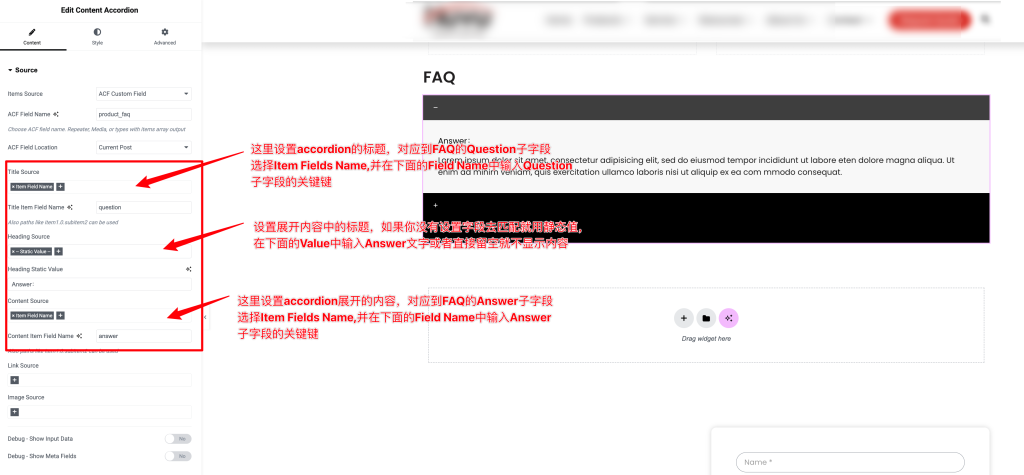
设置 Content Accordion元素对应内容的字段匹配,标题匹配到FAQ的Question字段,展开内容匹配到FAQ的Answer字段。

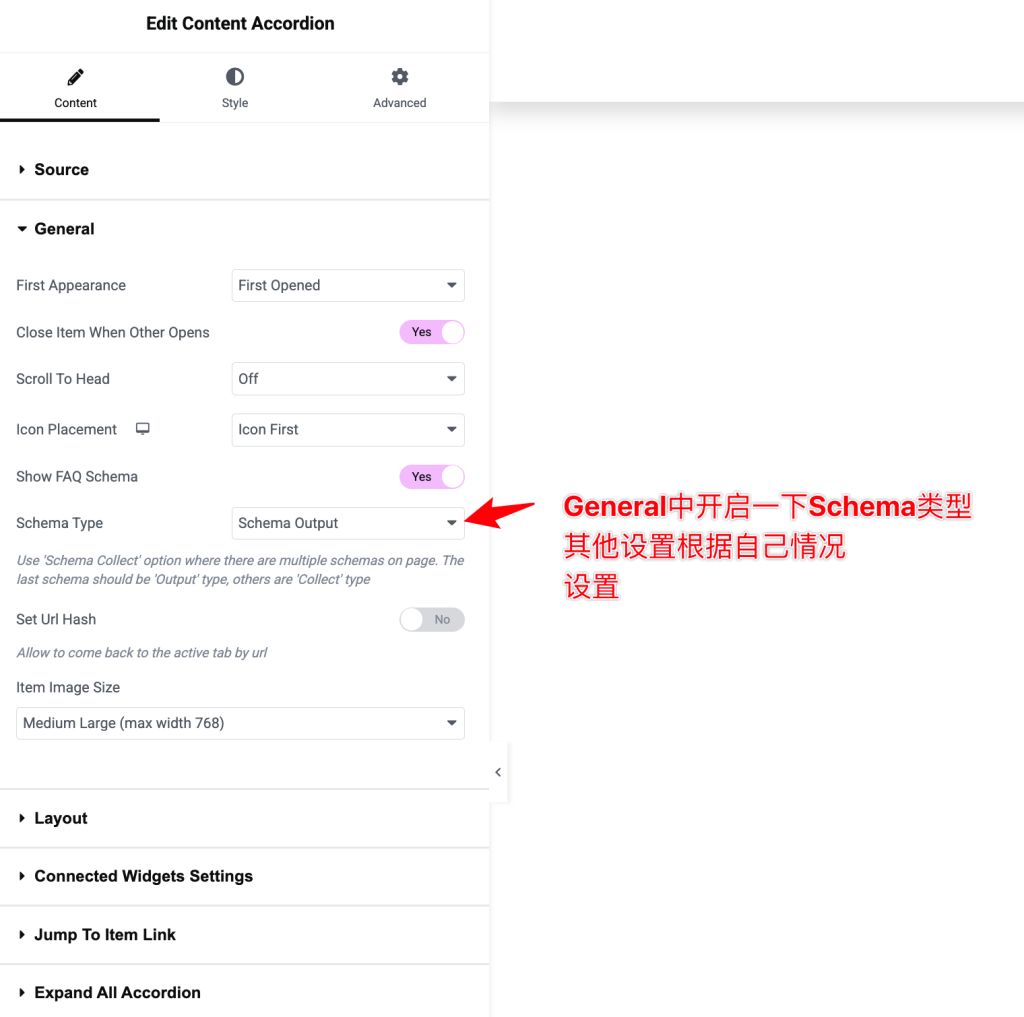
在General中开启一下Schema设置,其他设置根据自己情况修改。

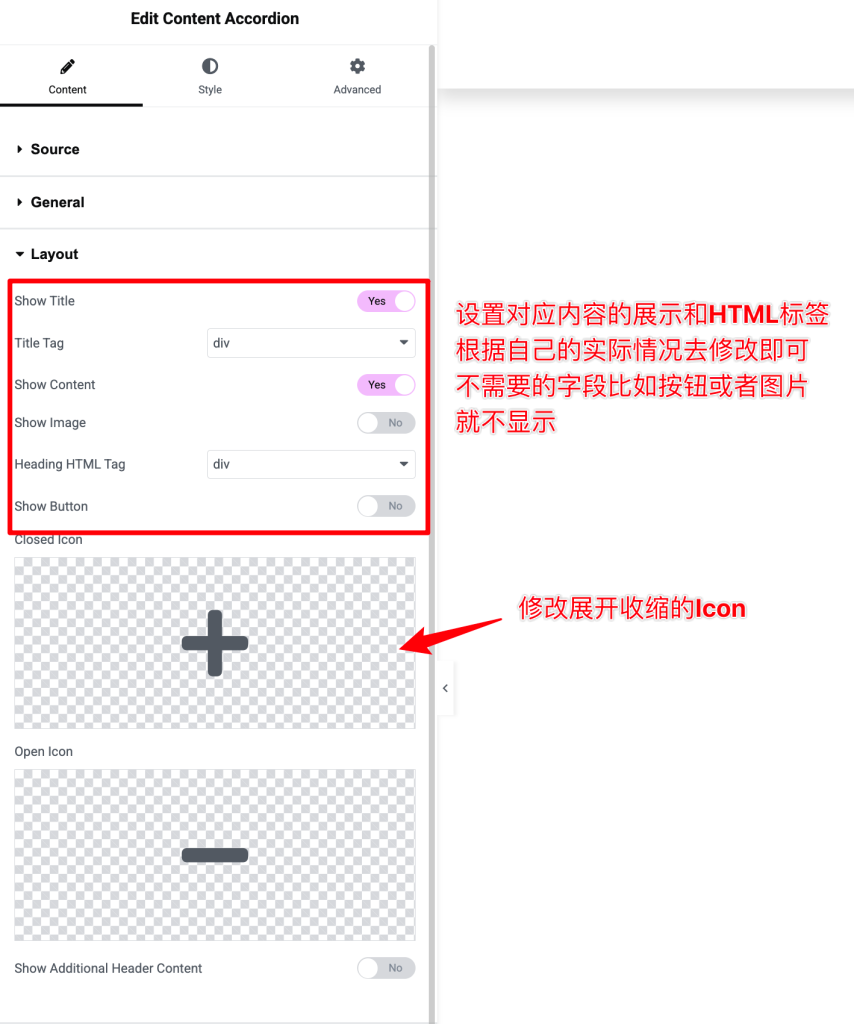
设置展示布局的内容。

样式设置在Style中编辑即可,这里我就不在赘述,按照自己的需求调整。
完成之后保存Single模版,并查看添加了FAQ内容的产品。
我这边产品添加了3个FAQ,可以全部显示出来,如果你添加了更多的内容, Content Accordion元素都可以动态将他们展示出来。

UEE还有非常多的元素支持Repeater字段,根据上面的教程逻辑,你还可以实现更多的产品动态字段内容。