本文介绍如何使用ACF自定义内容类型实现B2B产品管理,ACF(Advanced Custom Fields)插件可以实现在不用Woocommerce的情况下对WordPress网站的B2B产品内容进行管理和展示。
关于自定义内容类型实现B2B产品管理的方法我之前写过一篇通过CPT UI和ACF实现产品管理的教程,由于ACF目前也支持了自定义内容的功能,为了少安装一个插件,我目前主要使用ACF插件来自定义产品内容。
前言(必读)
我为什么选择ACF自定义内容类型来实现B2B产品管理?
最主要的原因,还是Woocommerce对主机的性能要求太高,影响网站的运行速度。
Woocommerce提供一个完整的电子商务功能,但实际上B2B网站通常只需要展示产品和询盘功能即可,但是Woocommerce本身对于服务器是要求至少2G以上才能够确保稳定运行的,低于这个配置我们很难将网站的速度优化到理想的状态。
通过自定义内容类型和自定义字段很好的解决了这个些问题,同时,我们可以将网站服务器的配置降低,达到节约 成本的目的。
使用ACF自定义内容类型实现B2B产品管理的思路
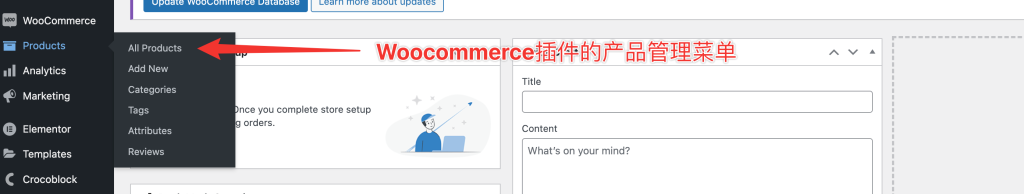
首先,用过Woocommerce插件管理产品应该都知道,Woocommerce在后台的管理菜单中会生成一个产品菜单,通过这个产品菜单你可以在网站中添加和编辑产品信息,添加产品信息之后,这些产品信息的展示是通过网站的主题模版呈现的。
本质上Woocommerce插件实现的产品信息的管理,也是一个自定义的内容类型,只不过这个内容类型是由Woocommerce预设好,我们直接使用即可。
但是Woocommerce是电子商务系统,除了产品信息管理,它还具备了电子商务的功能,比如价格,支付,购物车等,这些功能B2B外贸网站通常用不到,并且由于这些功能Woocommerce对网站主机的资源配置会有更高的要求,同时还会拉低网站页面的加载速度。

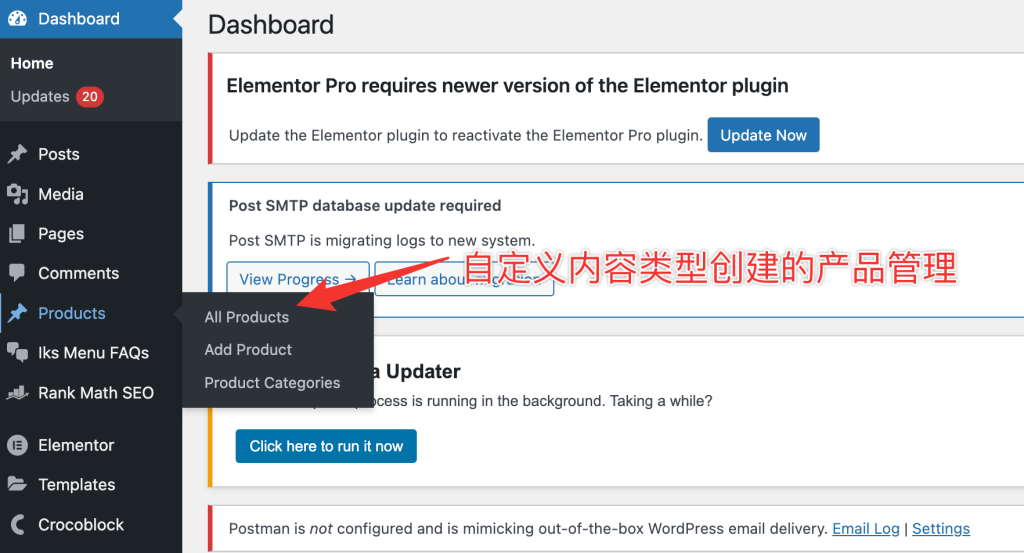
ACF的自定义内容类型就可以帮助我们实现B2B产品管理,我们通过ACF的自定义内容类型来创建产品内容类型和对应的分类法,可以实现和Woocommerce相似的产品管理效果。

本质上自定义内容类型创建的内容也是和Post内容一样的,所以当你创建好产品内容类型和对应分类法编辑的时候,会发现编辑的视图和功能和Post编辑几乎一样。
创建好产品内容和对应的分类法之后,我还可以给产品以及分类法添加自定义字段。比如产品我们可以添加产品相册,产品视频,产品规格型号等等;产品分类法,我们可以添加分类的Banner图片等字段。字段的设置根据你自己对产品的展示需求进行设置。
最后,我们再通过Elementor Pro的Theme Builder功能,自定义产品汇总、产品分类归档、产品详情的模版来展示产品。

ACF自定义内容类型实现B2B产品管理的必备插件
1)Advanced Custom Fields Pro(付费)
Advanced Custom Fields Pro提供自定义内容类型及分类法和自定义字段功能。
ACF自定义内容类型功能是免费的,但是我再做的过程中需要给产品添加比如相册字段是ACF的付费版本提供的字段,所以我使用的是Advanced Custom Fields Pro(目前官方的价格是39美元/年1站点,没有终身授权)。

如果你希望节约成本也可以用ACF Photo Gallery Field插件(免费)代替,注意这个插件是一个第三方的,可能会存在兼容性问题。
当然,如果你希望使用更多的高级字段,我还是推荐你使用ACF Pro插件(本站有售官方正版159元1站点终身)。
注意,目前WordPress在线插件库中已经搜索不到免费版本的ACF插件,原本的免费ACF插件被WordPress强行接管并改名为SCF(Security Custom Field),如果你想用WP Engine开发的免费版本ACF,请前往ACF官方网站下载最新的免费插件包。
2)Elementor Pro(付费)
Elementor Pro实现重构产品归档页面和产品详情页展示模版。(本站有售官方正版59元1站点每年)

3)JetProductGallery(付费)
JetProductGallery实现产品相册展示效果,并且通过自定义字段可以实现在相册中添加视频。(本站有 售官方正版Crocoblock套件299元1站点终身(含JetProductGallery))

JetProductGallery可以使用Unlimited Elements插件的Thumbnail Gallery代替,JetProductGallery在外观设置上更简单美观一些,Unlimited Elements插件的Thumbnail Gallery也有相似的功能,但是不能在相册中添加视频,并且设置功能和外观一般,我目前已经弃用。
以上插件本站有售,本站插件均为官方购买的正版授权,可在线更新,如有需要可以通过页脚信息联系购买。
安装好插件之后,我们开始本教程的核心内容。
视频教程:01 开篇
Youtube:https://www.youtube.com/watch?v=svVyxK5FnYg
B站:https://www.bilibili.com/video/BV1D9BeYEEVx/?vd_source=53c260bc5f9d87b75c304fcafcb9fbb6
第一步:使用ACF自定义内容类型创建产品内容和分类法
1)创建自定义产品内容
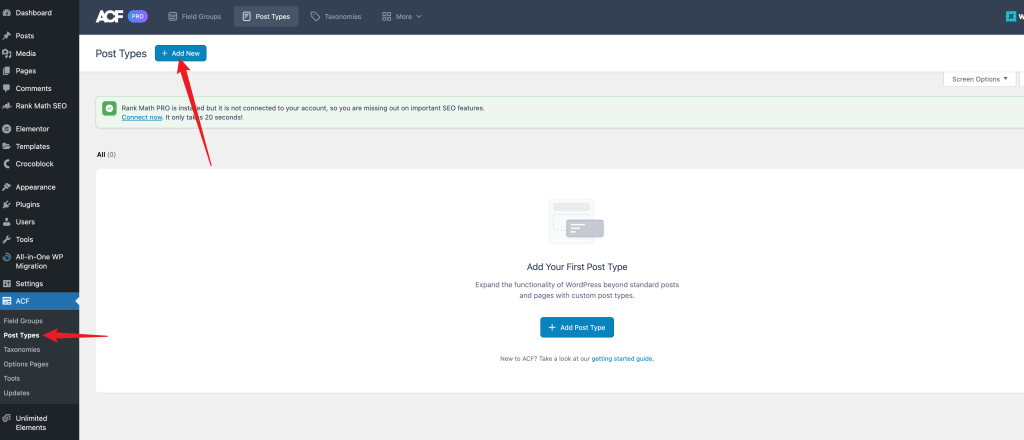
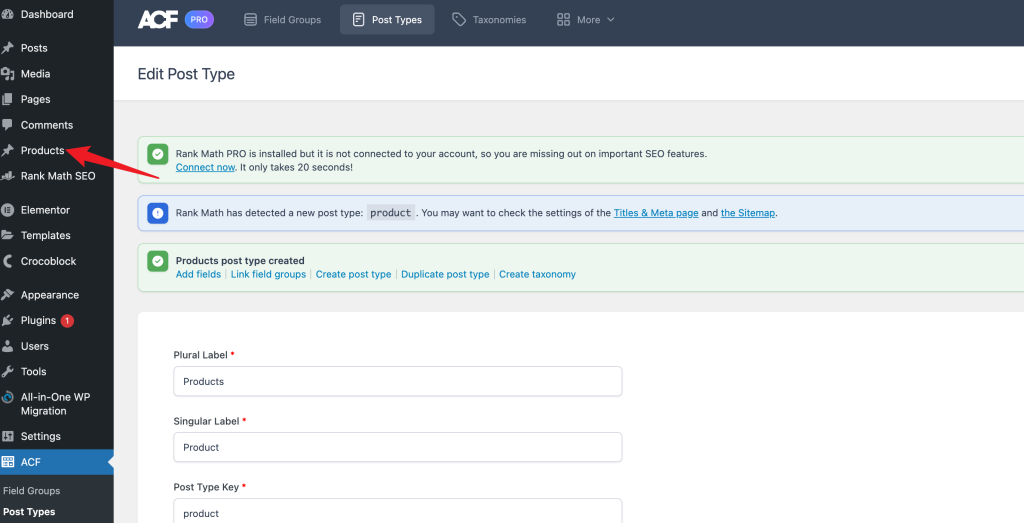
从网站后台进入ACF的Post Types菜单,点击【Add New 】按钮,创建新的内容类型。

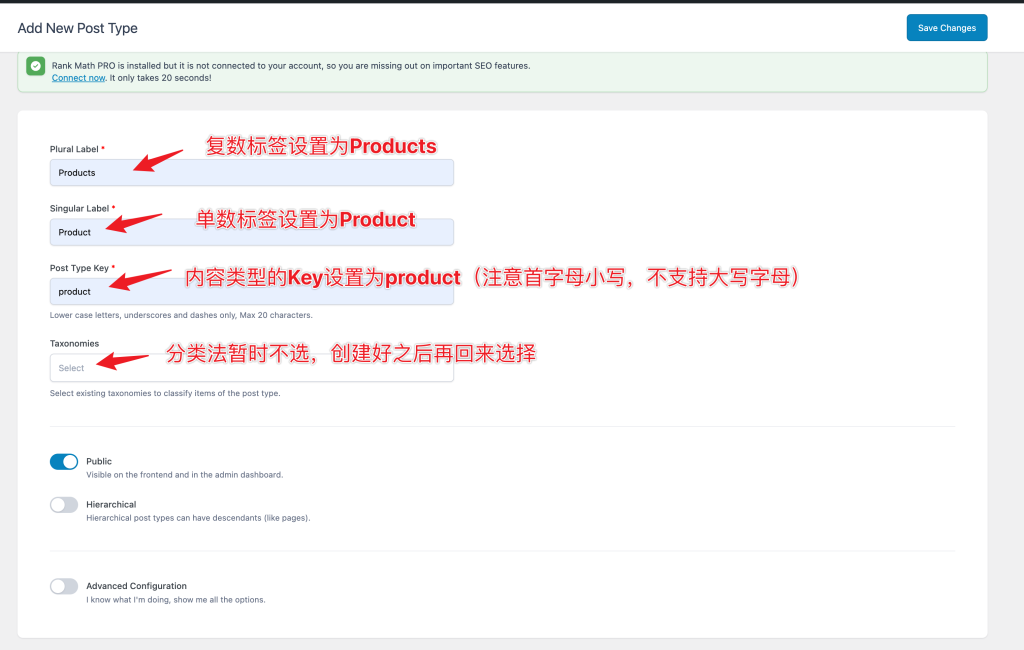
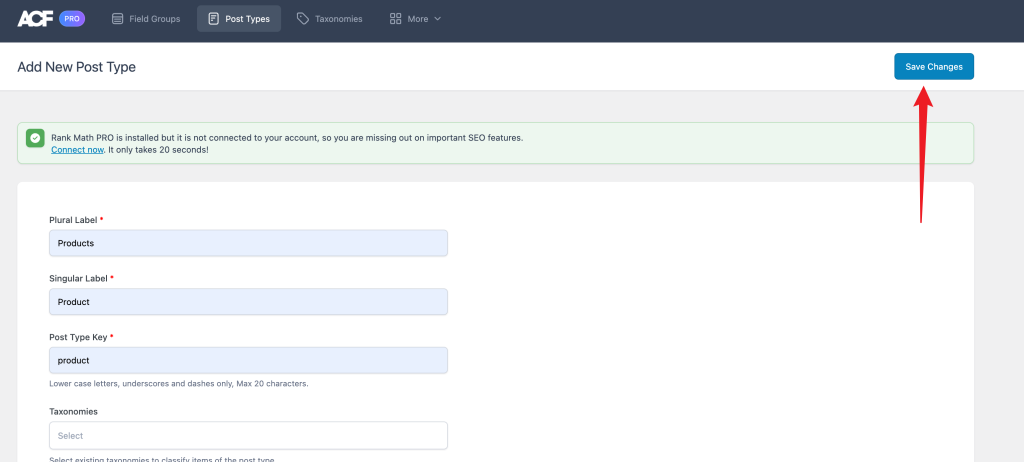
设置好内容类型的复数、单数标签,Key,如下图:

注意:这里的Post Type Key的值在系统中应该是唯一的,不可以重复,并且创建好之后,不要轻易去修改,如果你已经添加了内容,修改这里的Post Type Key值会导致,内容列表中的已经添加的数据丢失。
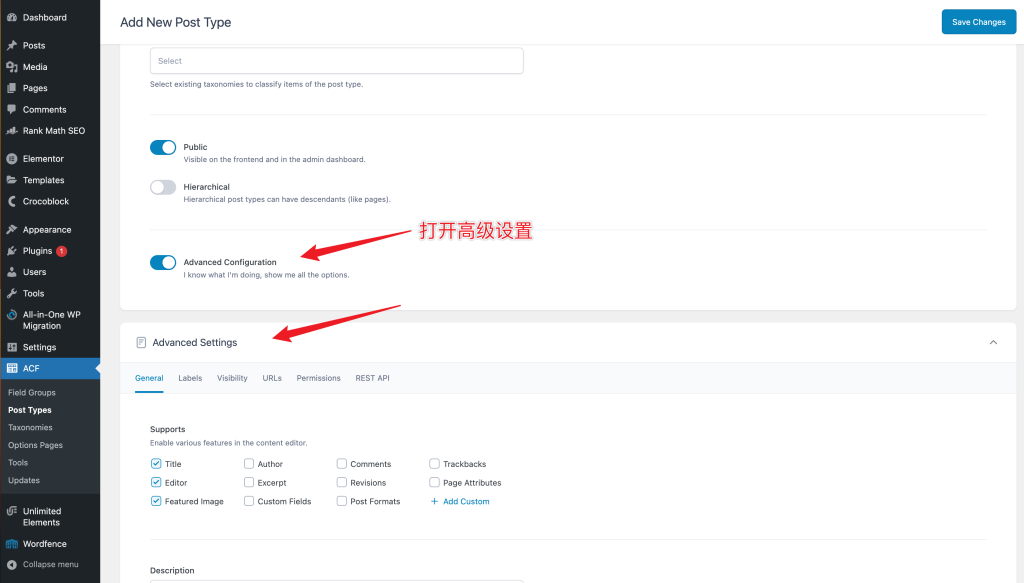
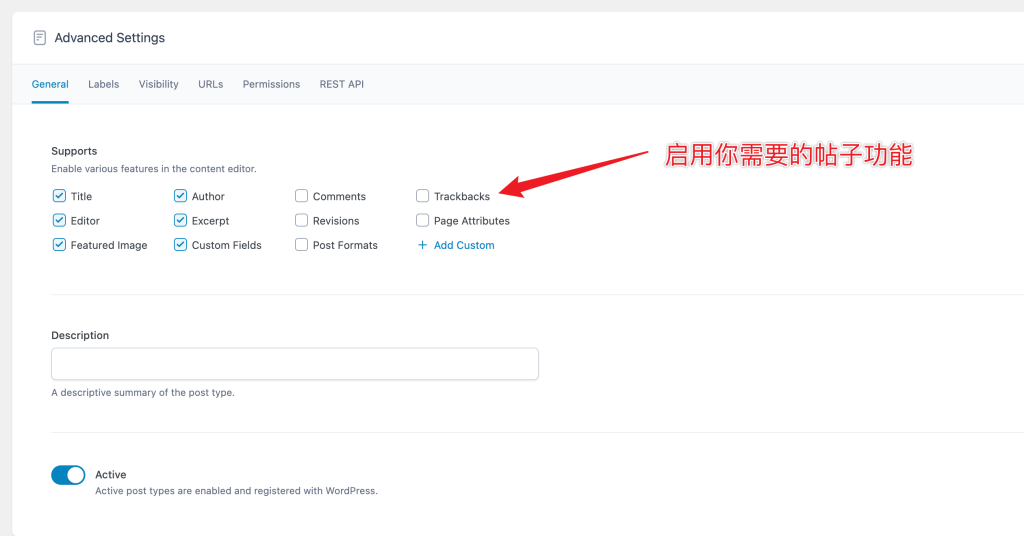
打开高级设置

在高级设置的常规(General)设置中,勾选你需要的帖子功能,这些功能和WordPress的Post功能一致,如果你的产品不需要评价、版本、帖子格式等功能,可以不勾选。

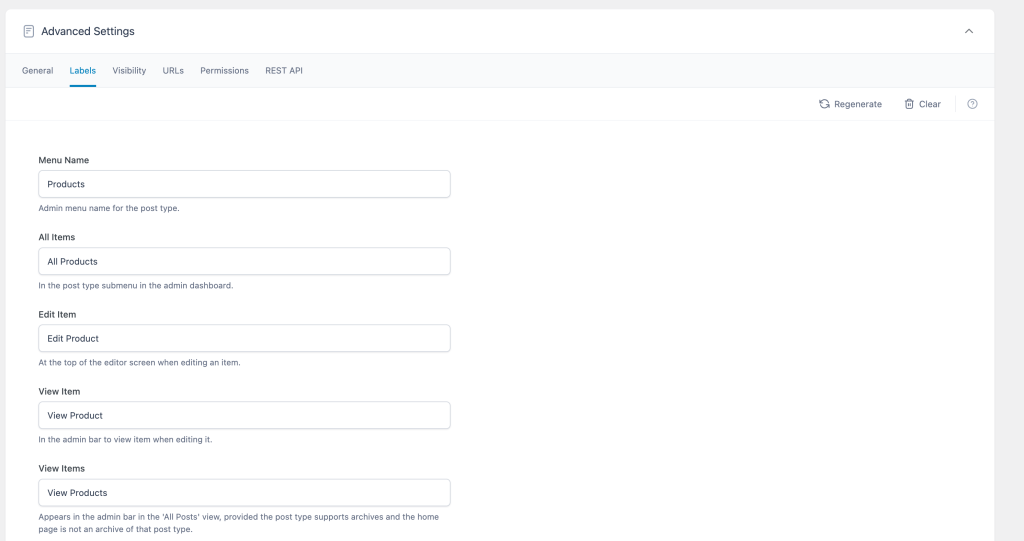
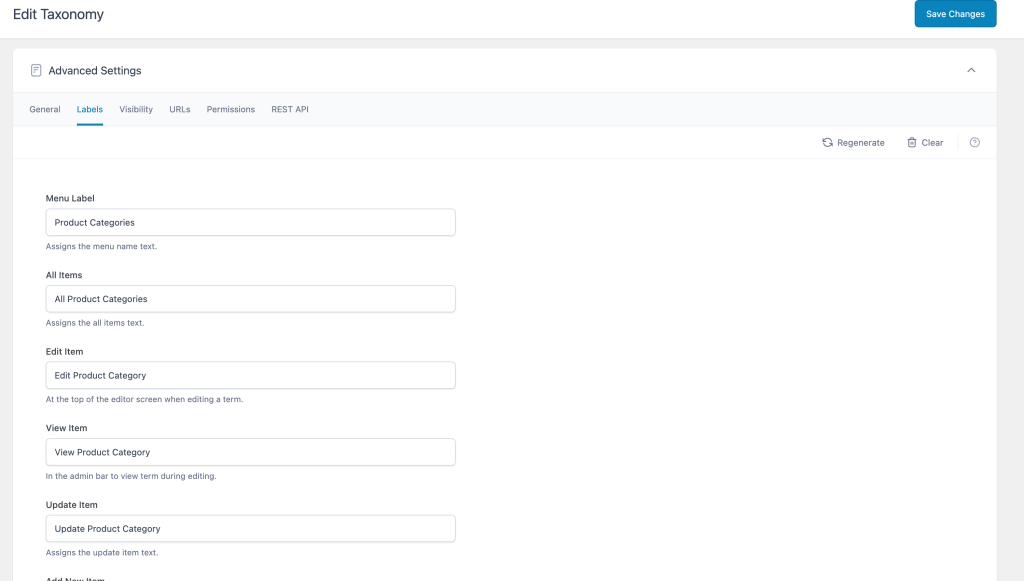
高级设置中的标签(Label)是设置内容类型在后台的展示标签的,ACF会根据你设置的内容类型的单复数标签,在这里自动生成标签,你也可以对这些标签进行修改。
一般情况下,我都是默认。

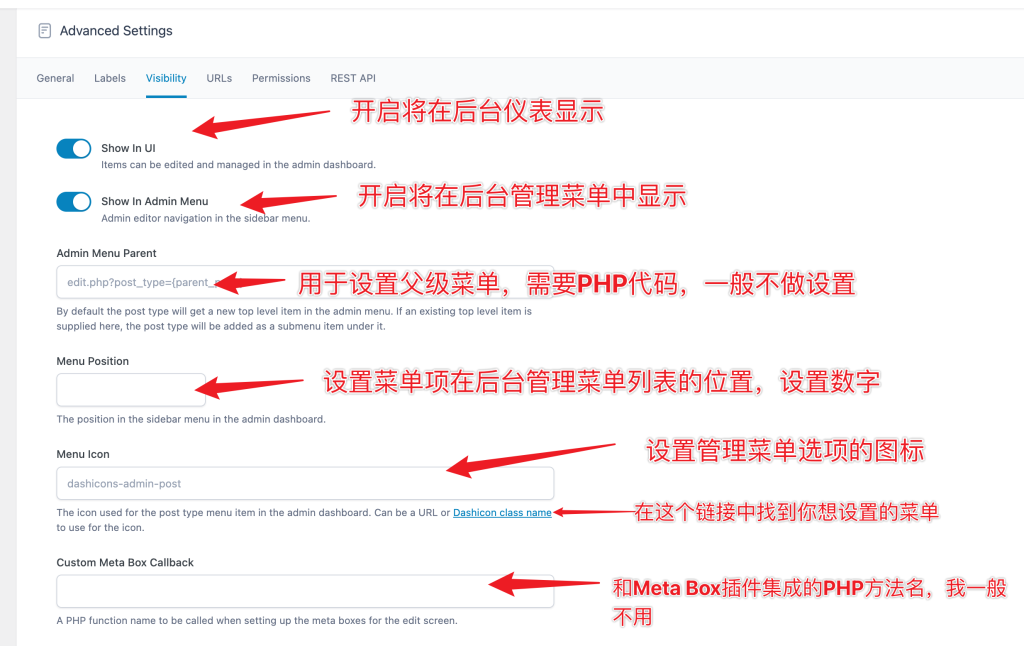
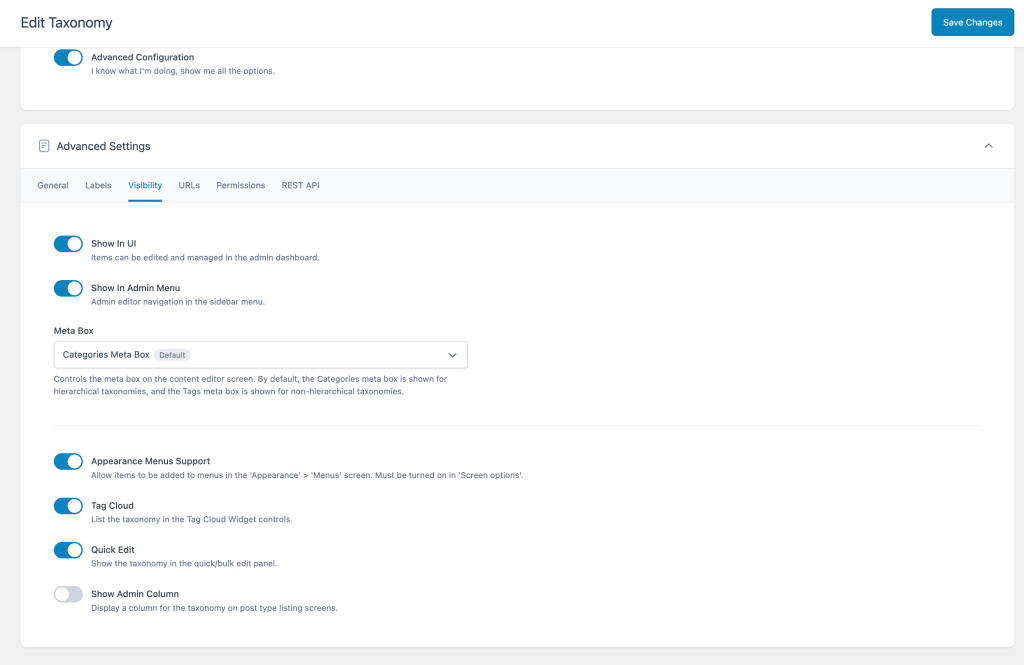
高级设置的可见性(visibility)设置中,你可以设置内容在WordPress网站可见性,比如是否在后台仪表盘中显示,是否在后台管理菜单中显示等等。


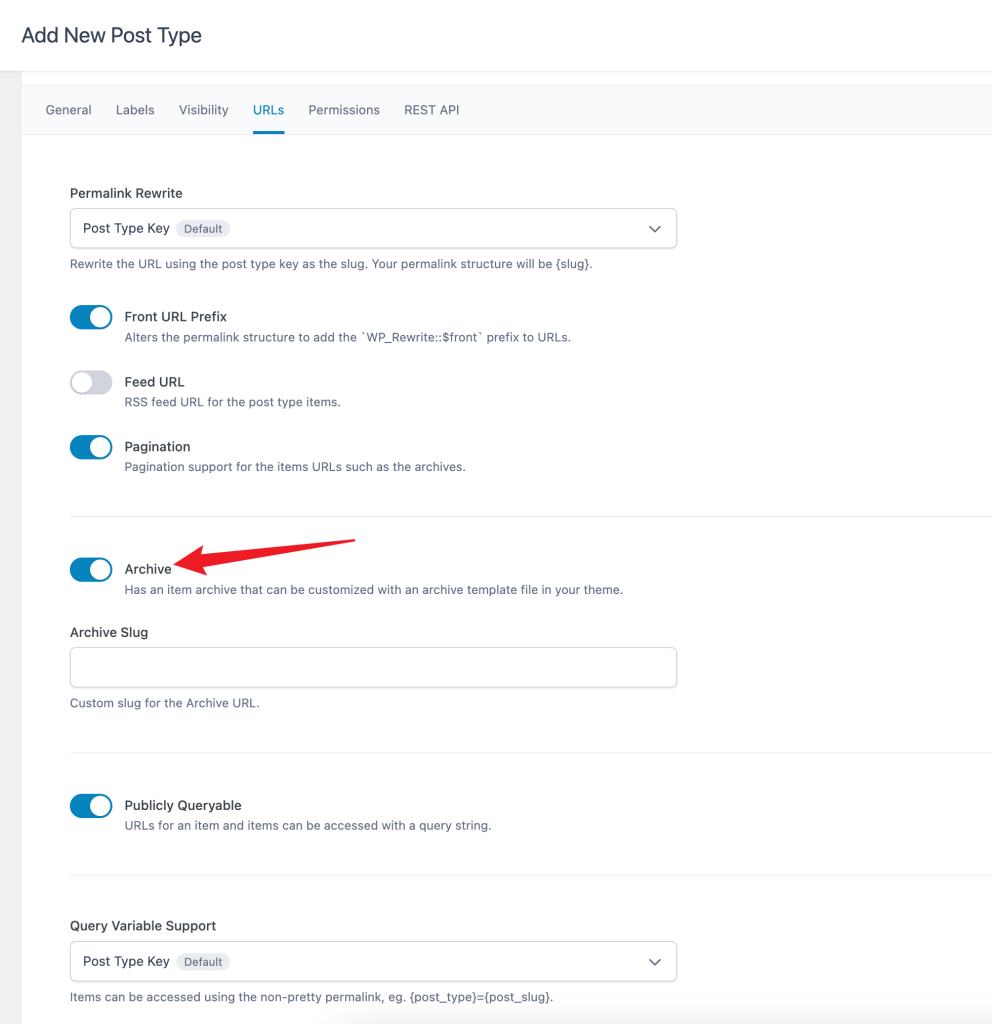
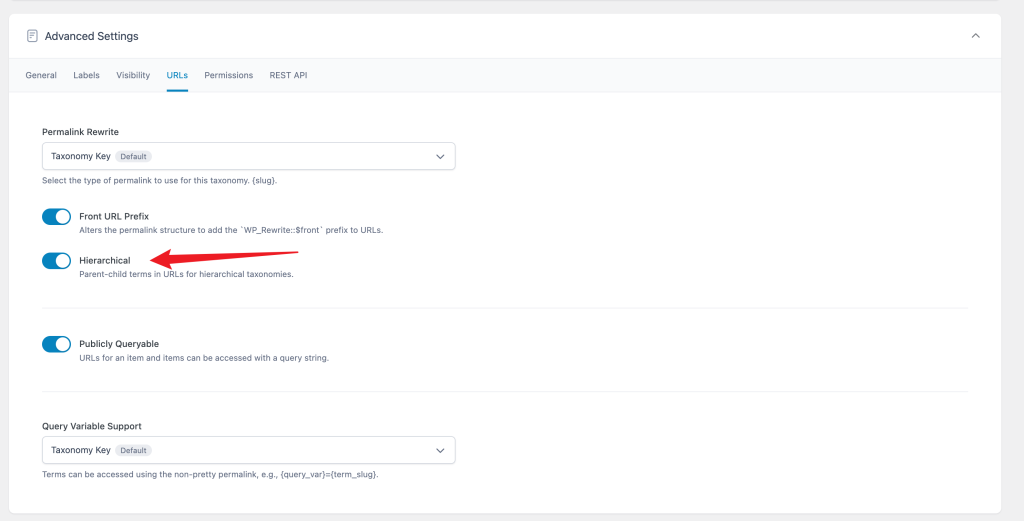
高级设置的URLs设置,用于设置内容的链接,默认是用上文设置的Post Type Key作为URL,这里的设置重点是需要开启一个归档功能也就是Archive,如果不开启这个Archive归档功能,将无法根据产品分类生成产品分类列表页面。

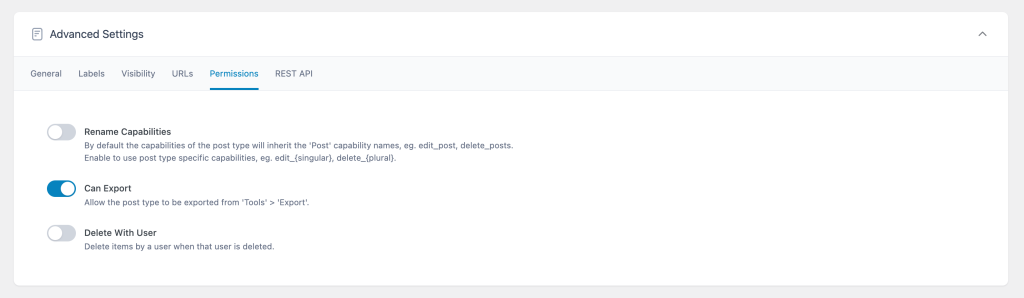
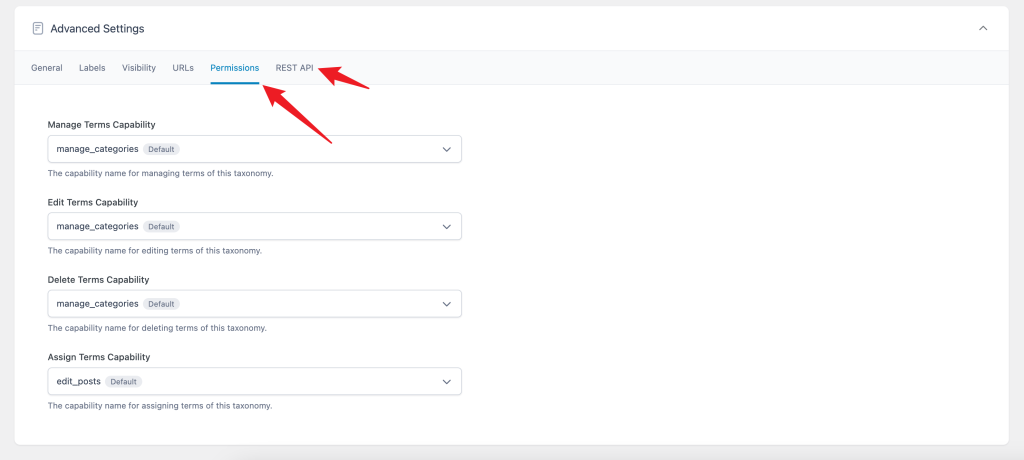
高级设置的权限(Permissions)设置,默认即可。

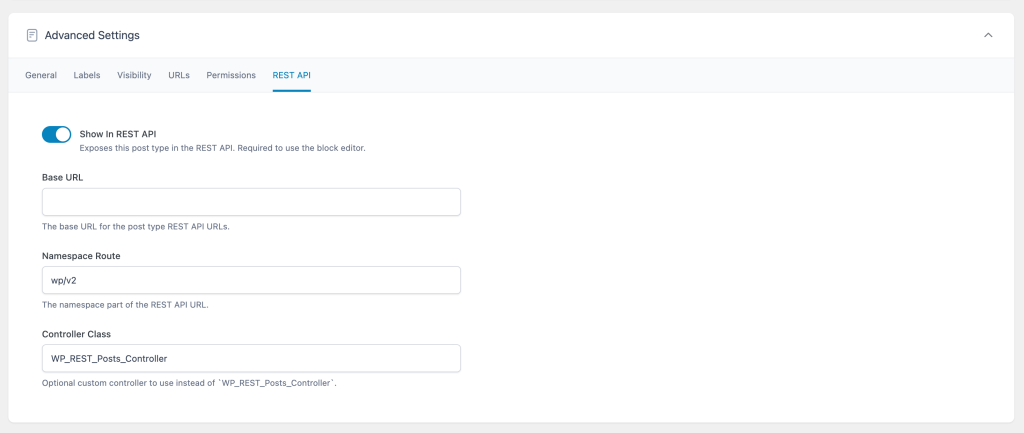
高级设置的REST API设置,默认即可。

设置完成之后,点击保存按钮。

保存成功之后,在网站后台的管理菜单中将出现Product菜单,并且可以通过该菜单添加和管理产品。

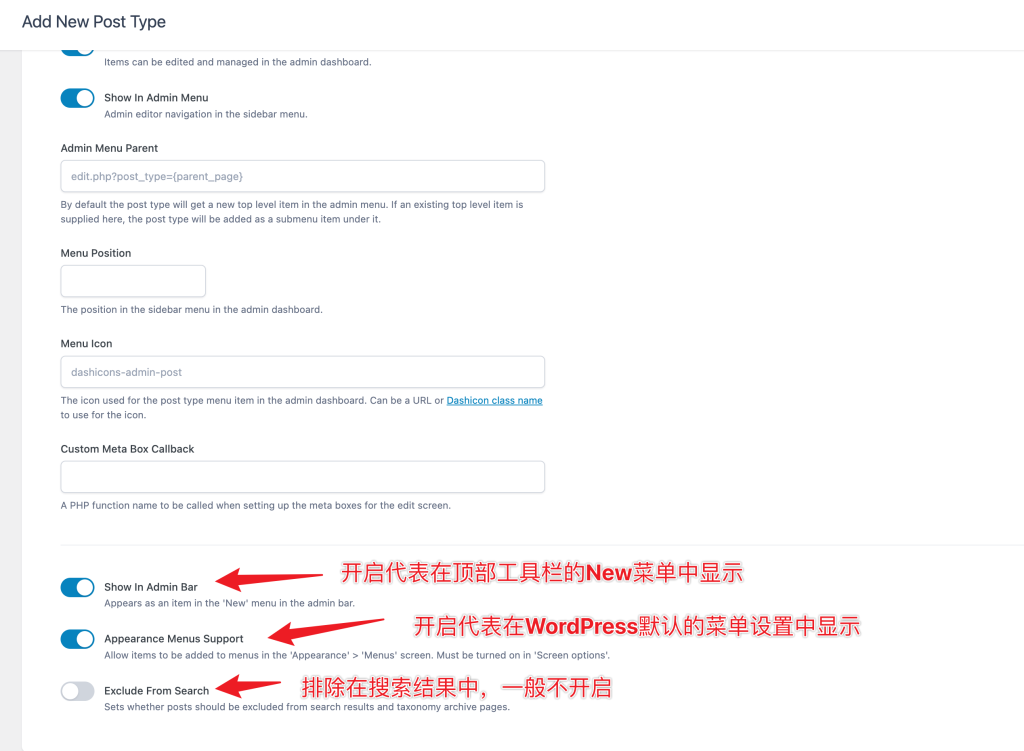
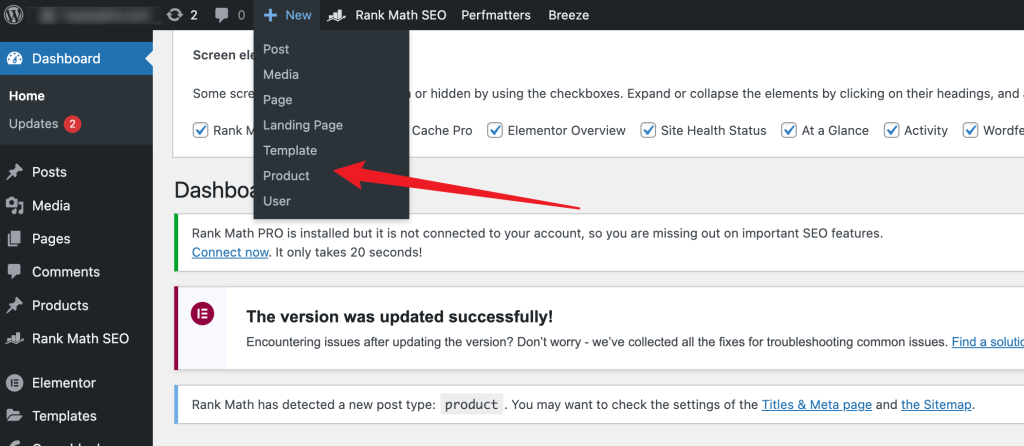
顶部工具栏的New下拉菜单也会出现Product菜单

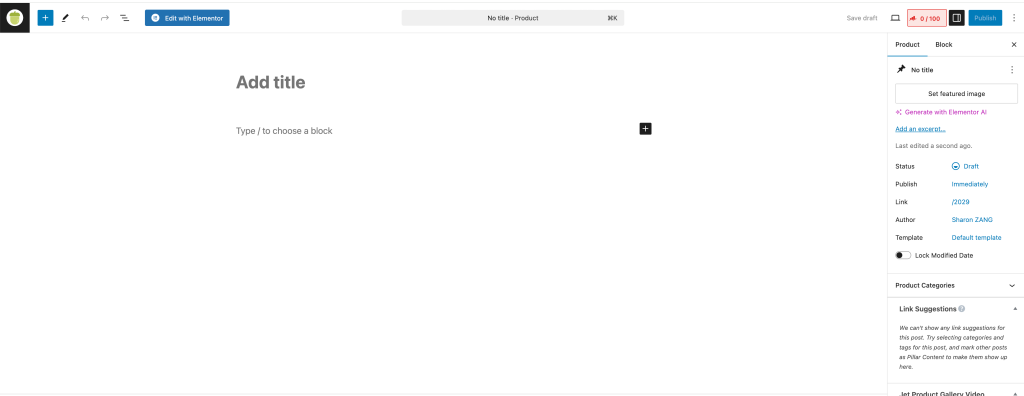
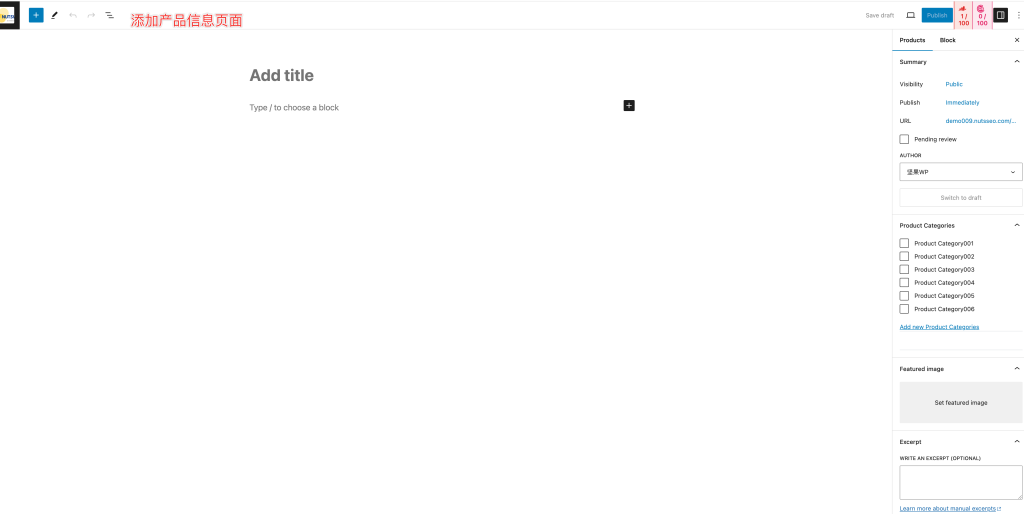
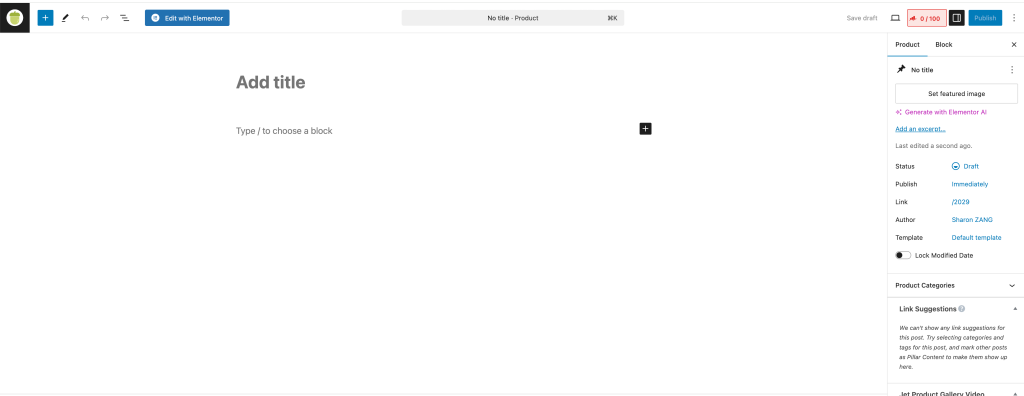
添加新产品的界面如下:

2)创建产品内容的分类法
创建好产品内容类型之后,我们给产品添加产品分类法。
当然,如果你的产品不多并且不需要分类,也可以不创分类法来对产品进行分类。
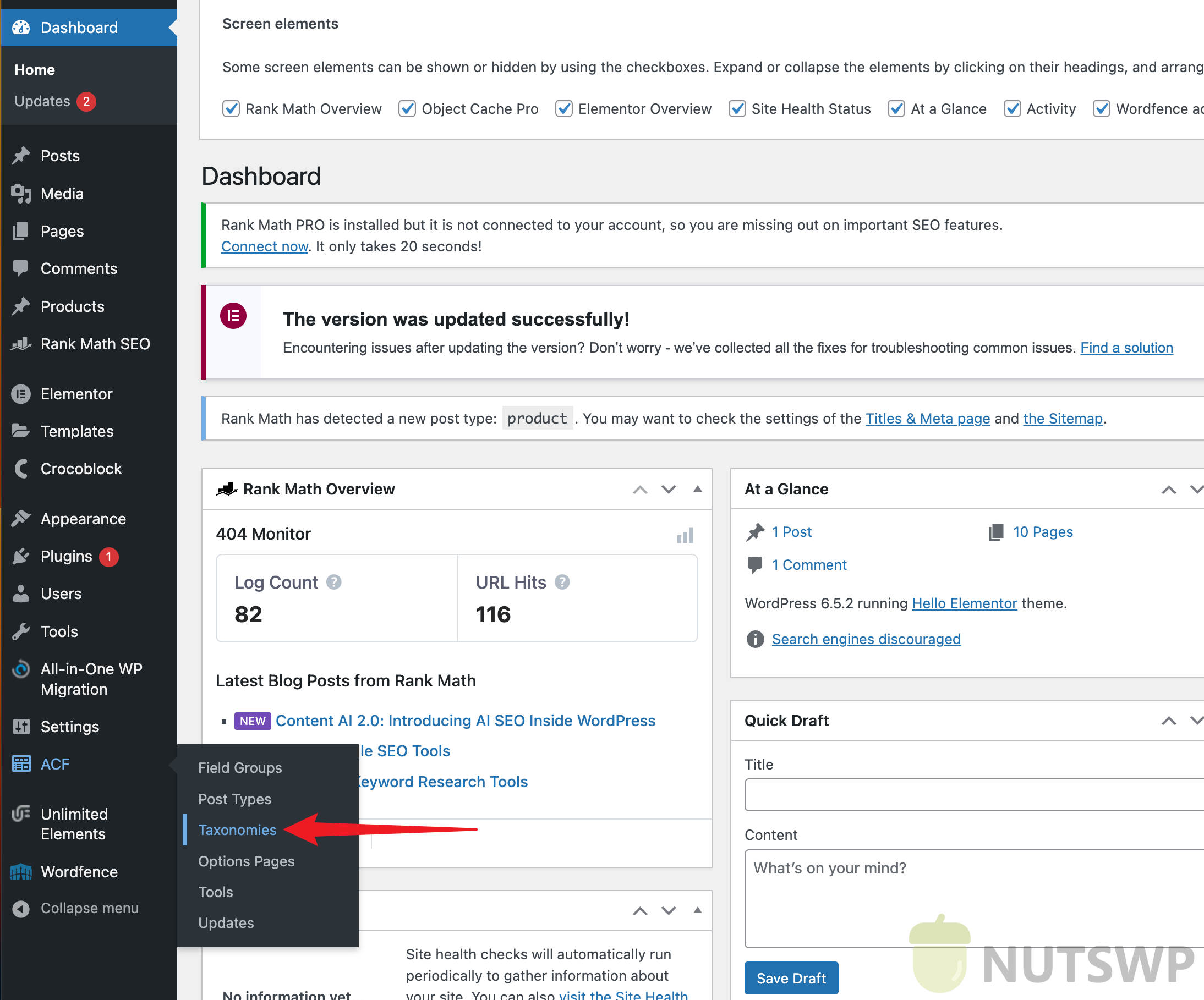
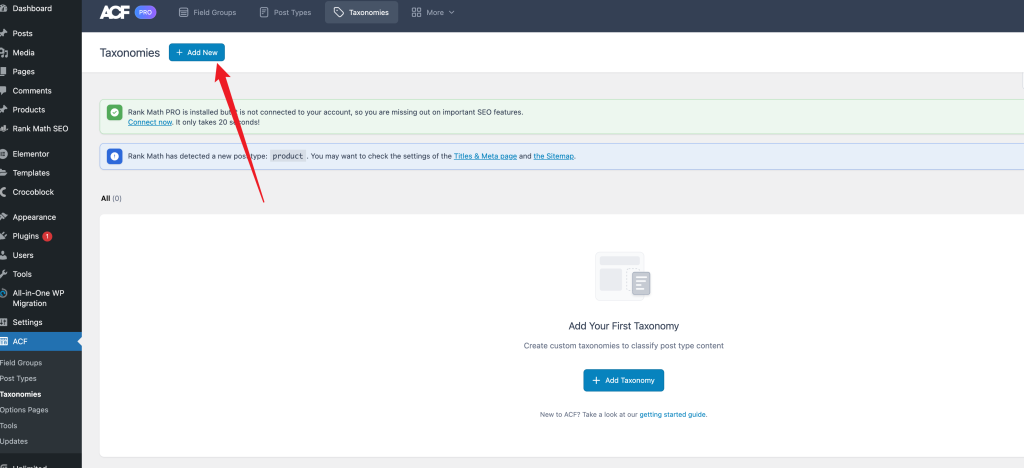
点击ACF的Taxonomies菜单进入分类法创建页面。

点击【Add New】按钮,创建分类法。

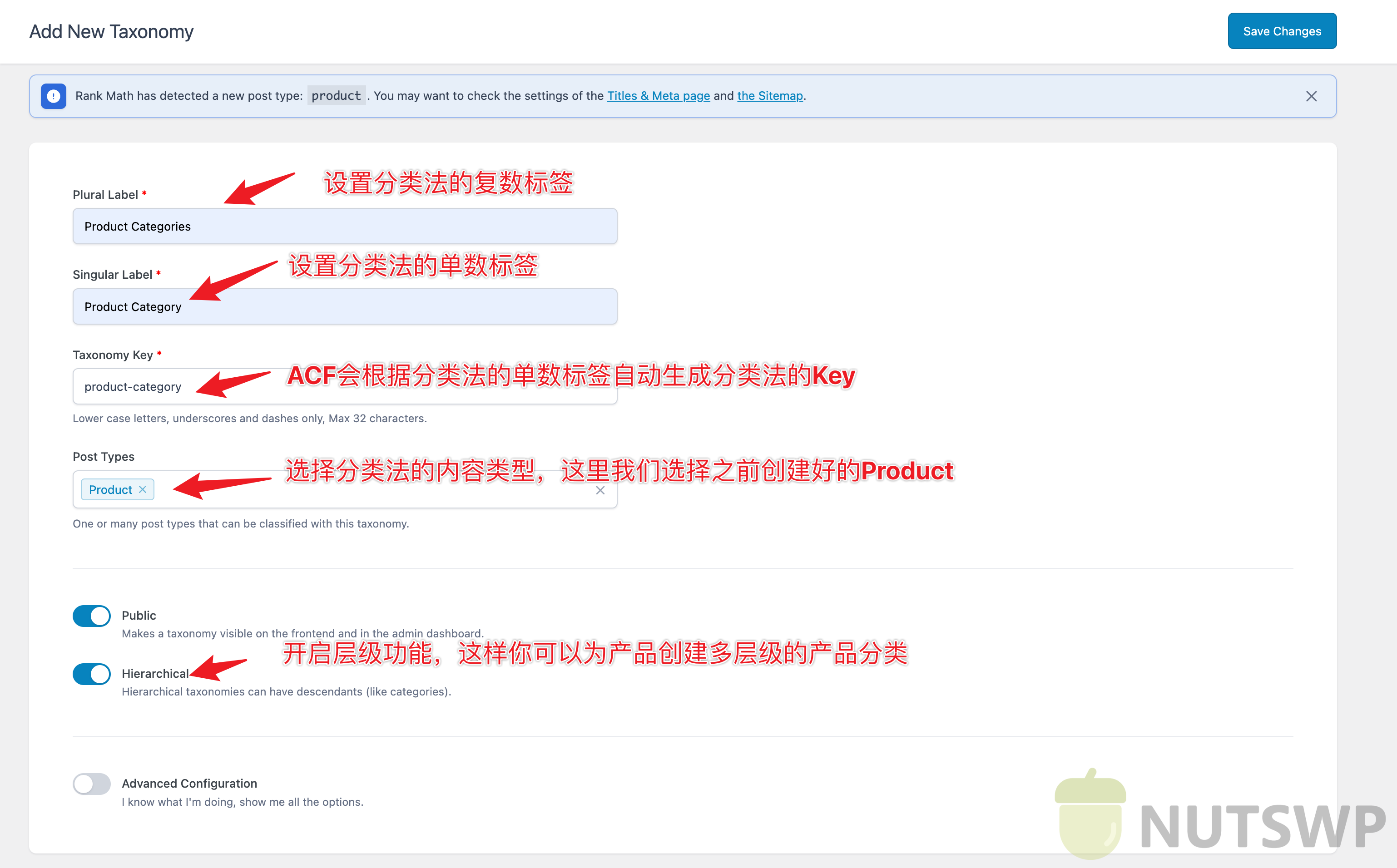
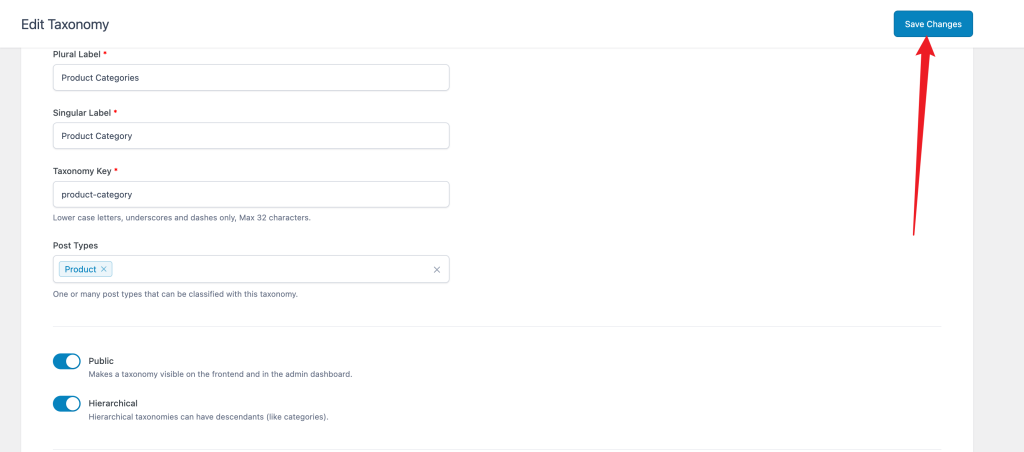
设置分类法的标签,选择分类法的内容类型,并开启分类法的层级功能。
注意:这里的Taxonemy Key和上面的Post Type Key一样,非常重要,它在WordPress系统中是唯一,不能重复,并且创建之后,这个Key值不要修改,修改之后,已经添加的分类会查看不到!

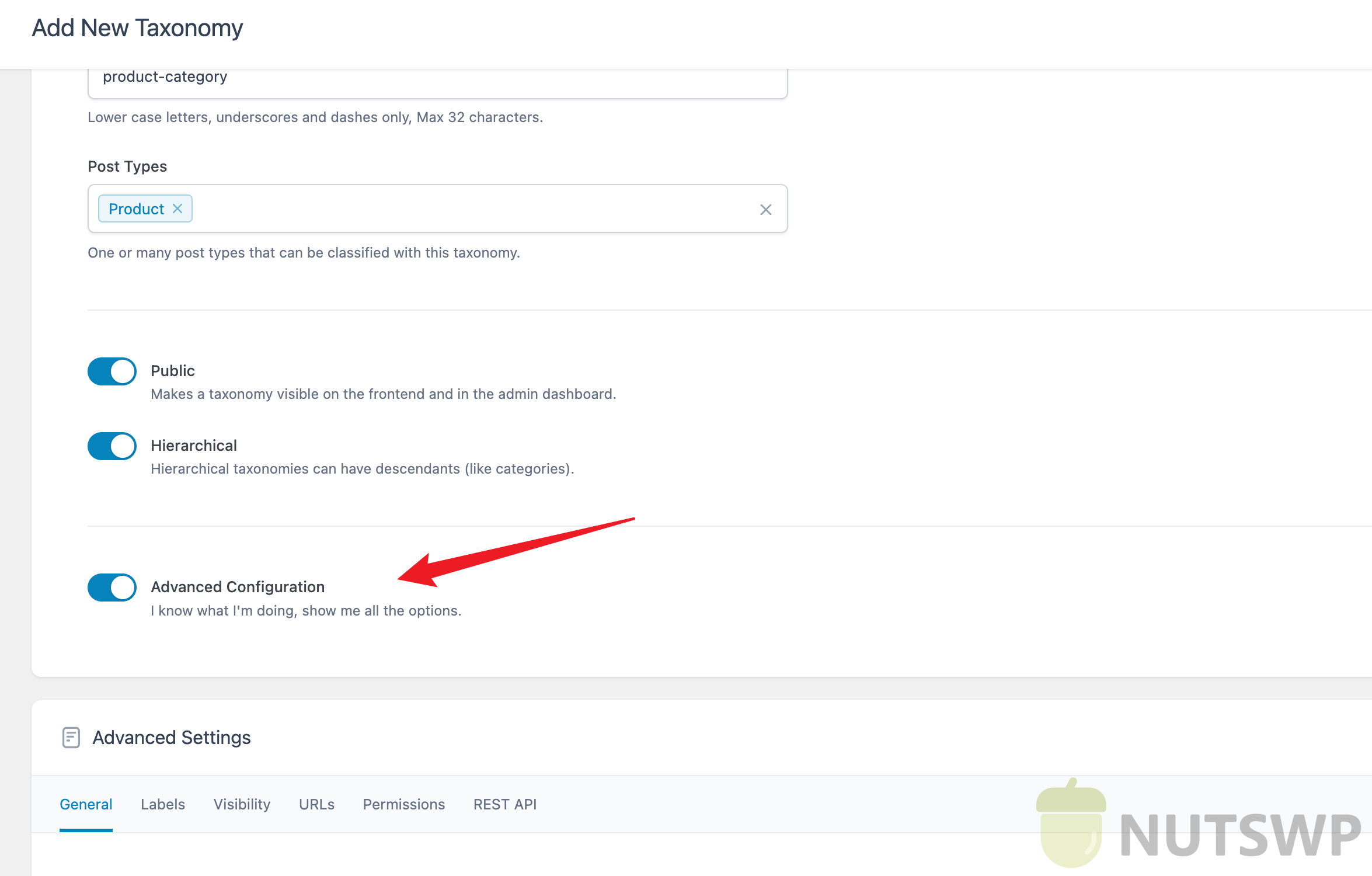
打开分类法的高级配置。

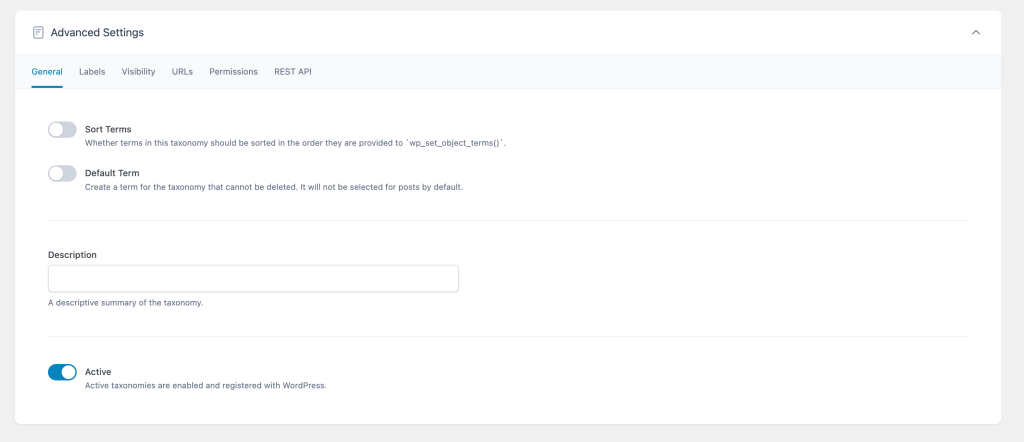
在分类法高级设置的常规(General)设置中,使用默认配置即可,不需要额外设置(默认分类Default Term不建议开启)。
需要注意的是:默认分类一旦开启之后,是无法被删除和修改的,即使你修改了默认分类,系统会自动重新创建一个新的默认分类,所以我一般不开启默认分类。

分类法高级设置的标签(Label)设置,合适自定义内容类型一样,ACF会根据你设置分类法单数复数标签自动添加。我一般使用默认配置。

分类法高级设置中的可见性(visibility)设置,用于设置其在WordPress后台的可见性,默认即可。

分类法高级设置中的URLs设置,如果你开启了分类法分层功能,URL页建议开启分层,其他选项默认。

另外两个高级设置权限(Permissions)和REST API都使用默认配置。

设置完成之后点击保存按钮。

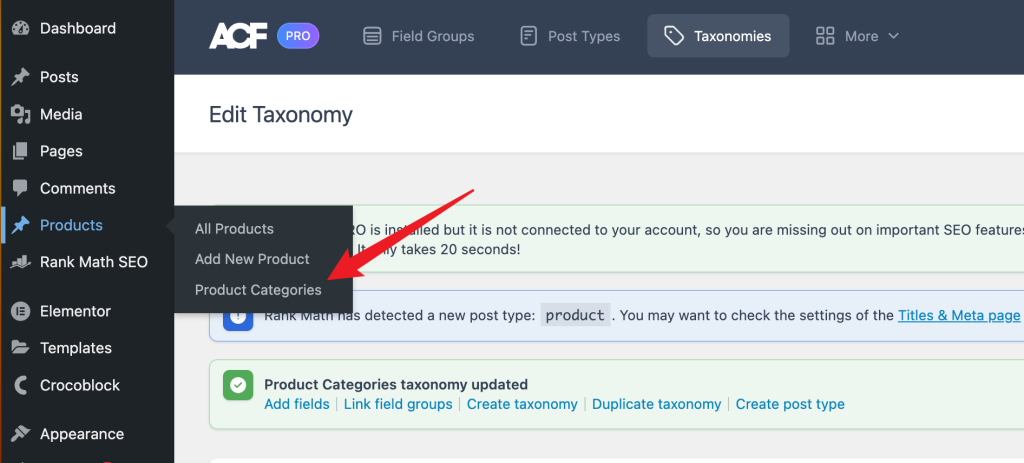
保存之后你将会在管理菜单的产品菜单下看到产品分类的菜单,并且可以添加和管理产品分类。

到这里产品内容内容类型和分类法就创建完成,你已经可以向网站中添加产品了。
但是目前对产品内容的编辑较为简单,你会发现产品内容的后台编辑和Post一模一样,这是因为我们使用自定义内容类型创建的产品内容本身就是Post类型的内容,只是我们通过工具对它进行了划分,独立出了一个产品内容出来,方便我们进行管理。

如果你的产品不多,到这里你就可以直接使用Elementor去编辑的你的产品页面,介绍产品内容。
视频教程:02 创建内容类型和分类法
Youtube:https://www.youtube.com/watch?v=laNIFaokjAk
B站:https://www.bilibili.com/video/BV1xABvYGEnP/
但是如果你的产品比较多,直接使用Elementor编辑产品内容,我认为比较浪费时间精力,并且产品页面中如果有相同内容(比如联系信息,公司介绍等)一旦需修改,那就是需要一个产品一个产品的去修改。
由于我经常给客户制作网站,我的出发点是尽可能将后台的编辑标准化和简单化,这样客户容易上手和维护。
所以我更喜欢使用Elementor Theme Builder并结合ACF的字段去重构产品页面的模版。先确认自己展示展示的一些必备要素,比如产品名称、产品封面图、产品相册图、产品摘要信息、产品描述、规格参数等等,有些要素可以直接用自定义产品内容的现有选项去编辑,有些则可以通过自定义字段来实现。
比如产品名称,你可以用内容标题代替,产品封面你可以用内容的Featured Image代替,但是产品相册就需要用到ACF的Gallery字段了。
接下来我们就讲讲如何为产品和产品分类添加一些自定义字段。
第二步:为产品和分类法添加自定义字段
为产品和分类法添加自定义字段,我们通过几个简单的字段去理解过程,如果你需要的字段和我的例子不同,请自行阅读ACF官方文档,了解每一个字段的用途和使用方法,然后应用到自己的网站中。
提示:你还可以给网站中已经存在的内容添加自定义字段,比如Post,Page,以及Woocommerce的Product等等。
1)为产品添加自定义字段
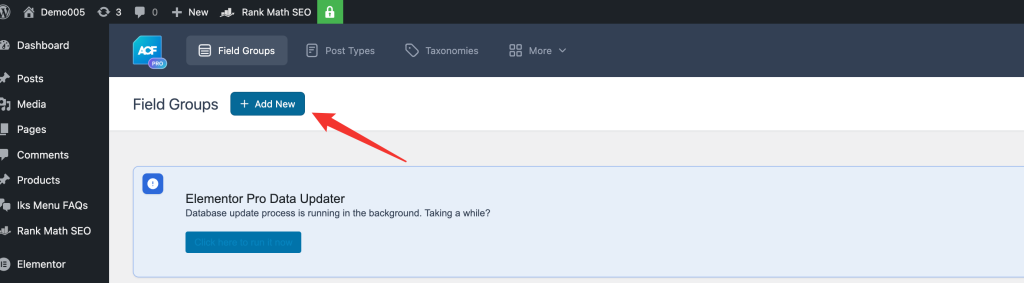
你需要创建一个新的字段组,然后向字段组中添加你需要的字段,再将字段组设置应用到对应内容类型和分类法。

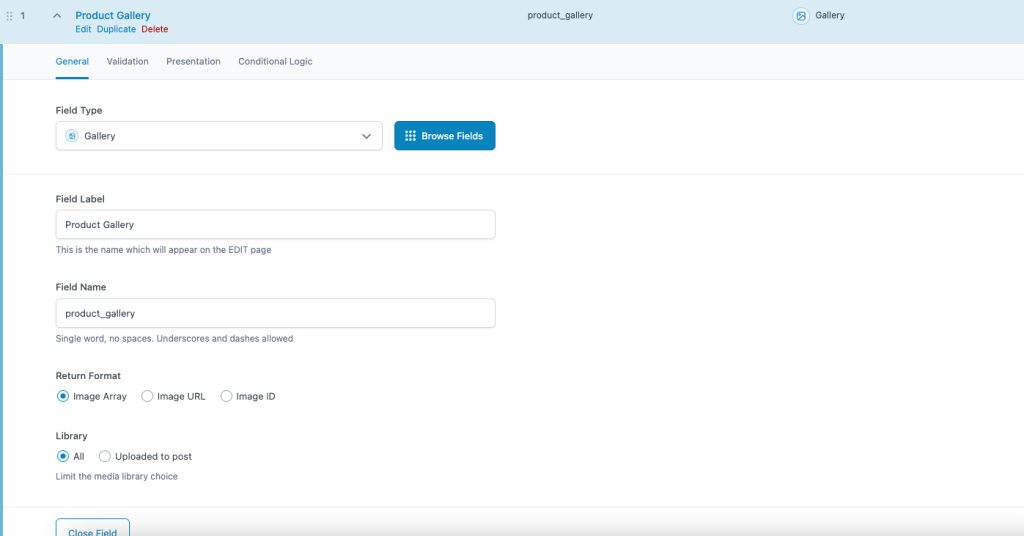
添加Gallery字段
Gallery字段推荐直接用ACF Pro提供的Gallery字段,按照如下设置即可。

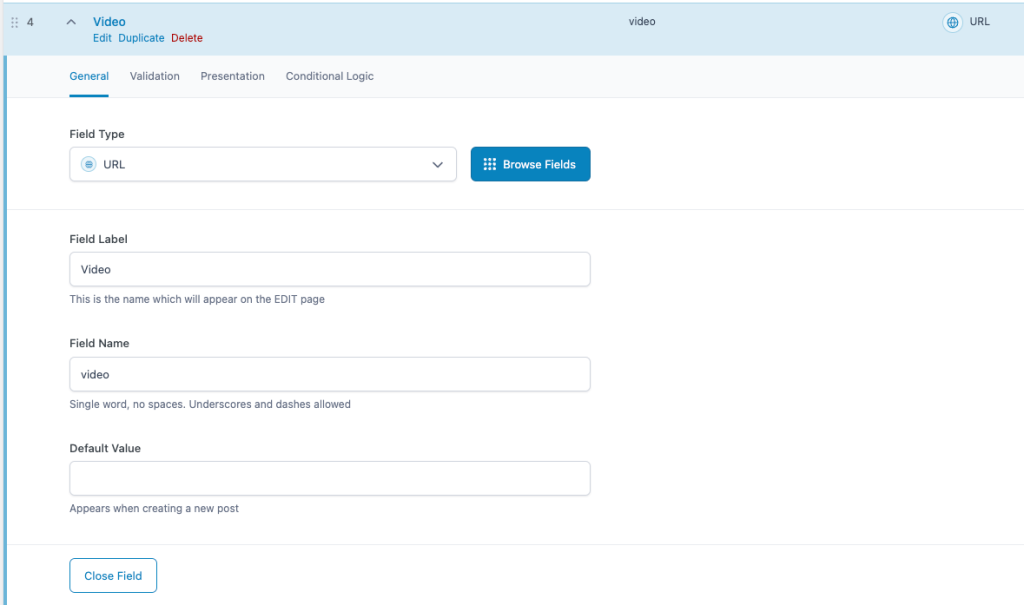
添加视频字段
ACF中是没有video字段的,我们如果想给网站添加视频字段,是通过链接的形式添加,所以我们使用的URL字段。

添加产品摘要字段(富文本)
虽然默认的内容类型中也有Expect字段,但是是纯文本的字段,我们无法编辑和控制段落。

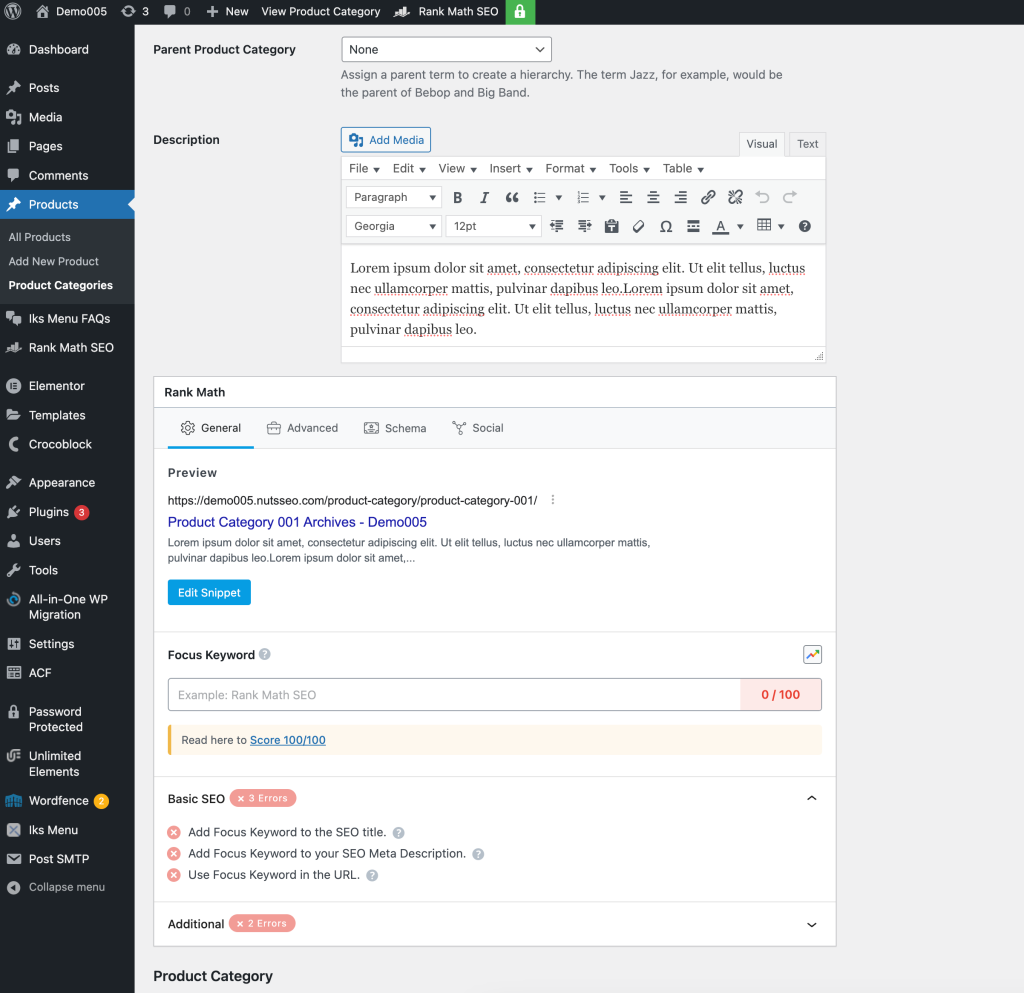
注意:在SEO方面,你还是需要编辑Excerpt的内容,它会作为SEO描述在搜索结果中显示,当然你也可以直接编辑RankMath SEO(或者其他SEO插件提供)的Snippet中的Description,2处二选一设置即可。(这个我在本文下面的SEO部分会做详细的说明)
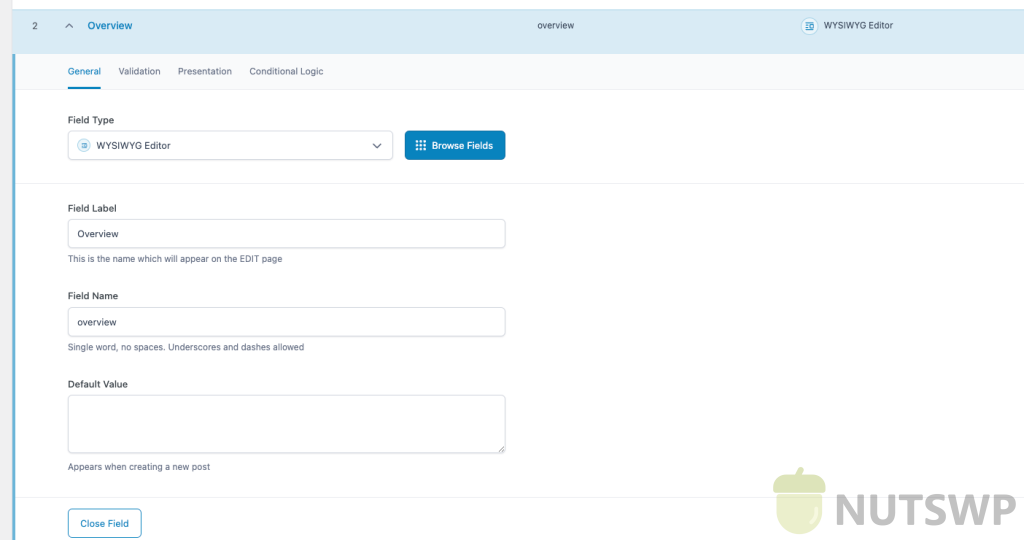
如果你的摘要相对较多,希望能够分段落,可以为产品添加一个富文本(字段类型选择:WYSIWYS Edition所见即所得编辑器)的摘要字段,如下:

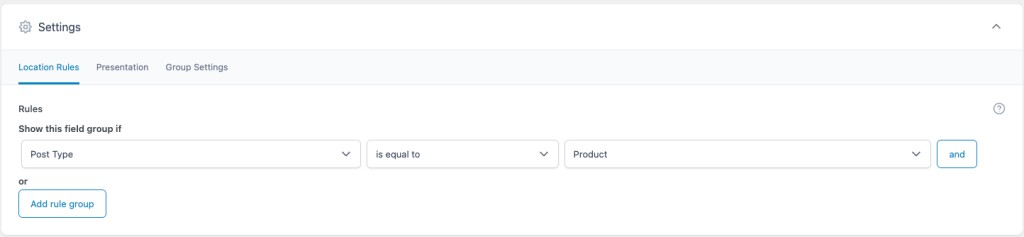
设置位置规则(重点)
添加到字段之后,我们就需要为字段设置位置规则,让字段在对应的内容生效,比如这里我们是为产品添加的自定义字段,那么Post Type则设为Product。

这里设置不正确,字段就是无法添加到对应的内容,也就是说在编辑产品的时候,你将看不到你添加的字段。
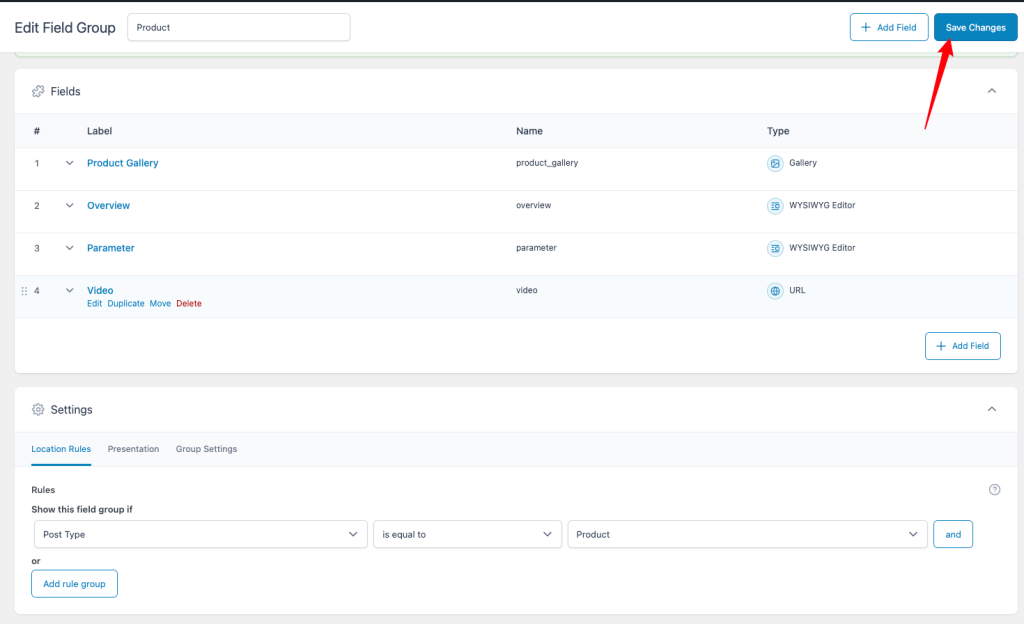
设置完成之后,点击右上角的保存字段组。

2)为产品分类法添加自定义字段
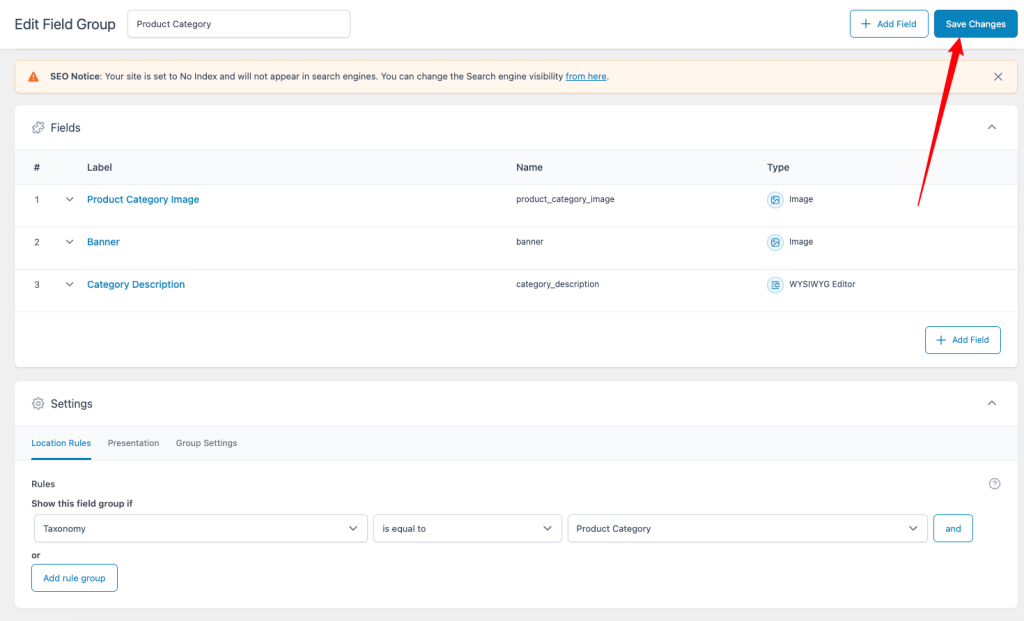
产品分类一般不会加太多字段,这里我给产品分类添加一个封面图,一个Banner图,一个分类描述字段(注意产品分类创建之后会默认有一个纯文本字段,但是无法划分段落,所以这里我们额外给分类加一个富文本类型描述字段)。
当然,你可以根据自己的需求给分类添加其他字段,比如视频。
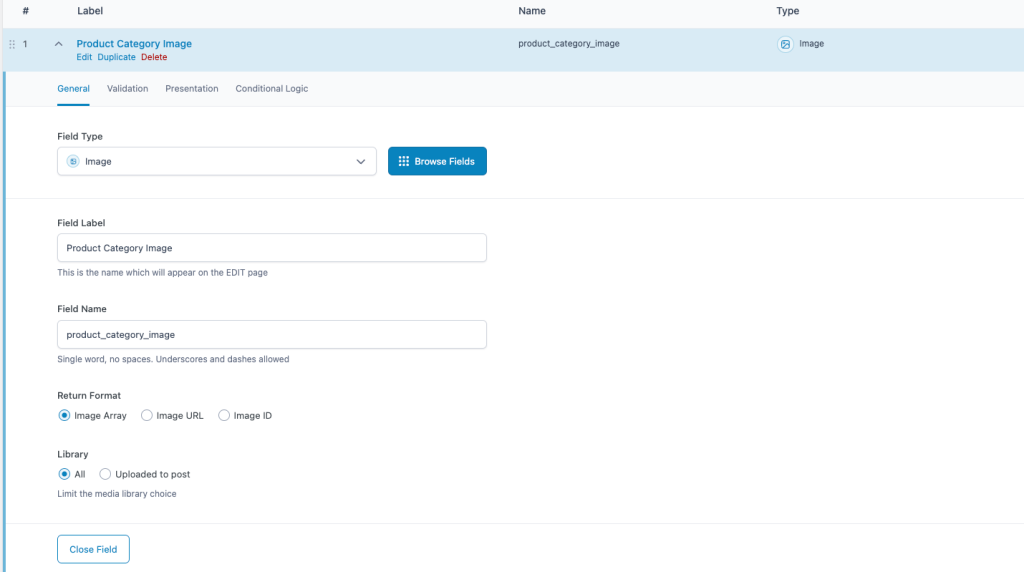
添加产品分类图片(用于分类的封面展示或者其他展示用途)
添加一个Image字段作为产品分类封面图,字段设置如下图:

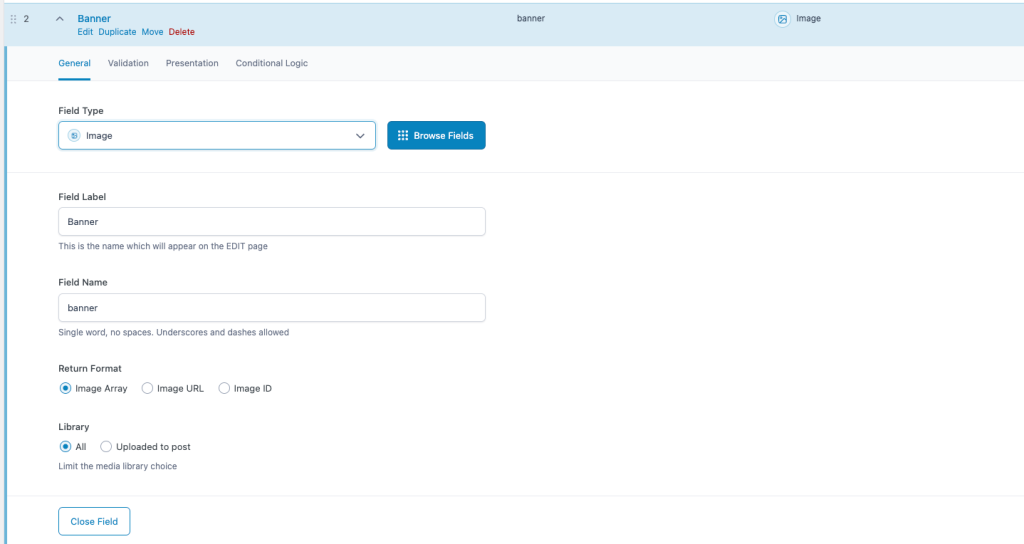
添加产品分类Banner图片(用于在产品分类归档页面展示)
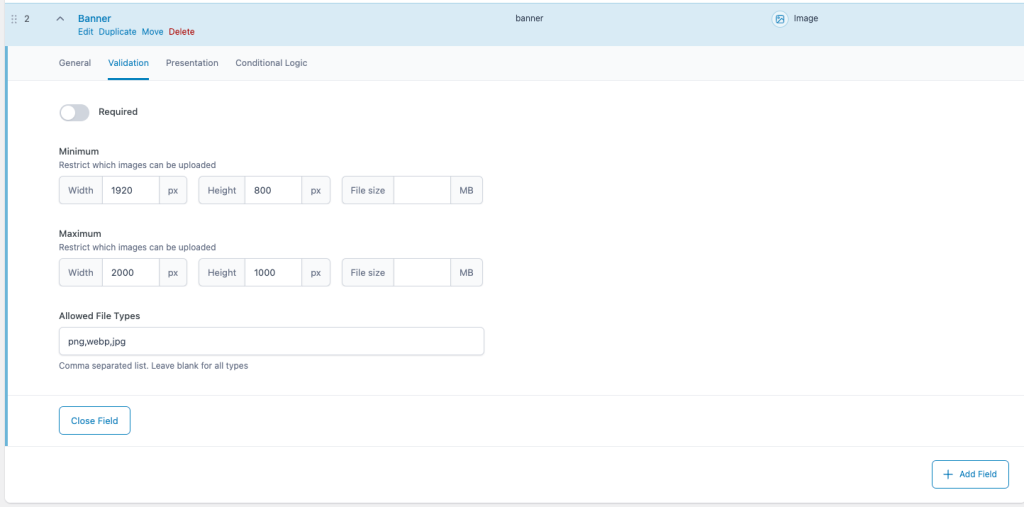
Banner图片的尺寸要求相对比较高,我们在给产品分类添加Banner图片字段的时候,需要给图片做一些限制,或设置一些提示信息,提示上传的人上传图片的尺寸要求。

切换到字段设置的Validation,设置图片的最小和最大尺寸,以及格式要求,上面的Require建议不开启,开启之后这个字段就是必填项,不填写无法保存分类信息。

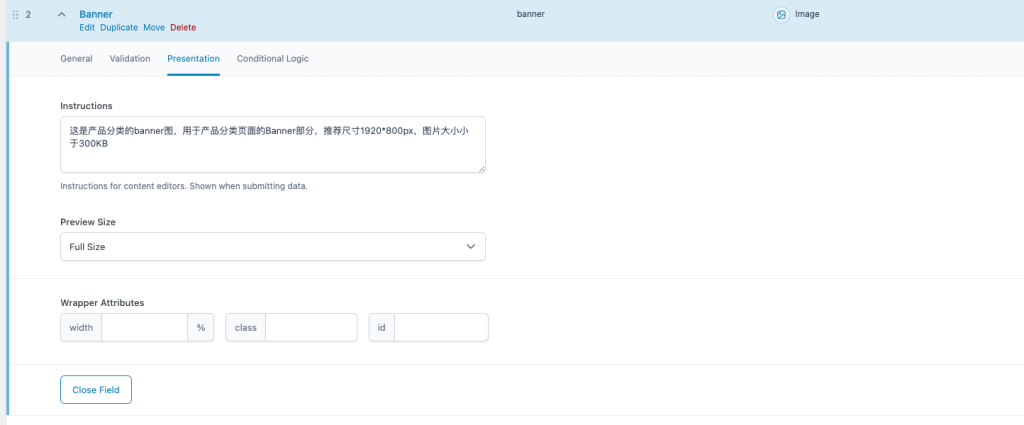
切换到字段设置的Presentation设置字段的提示信息

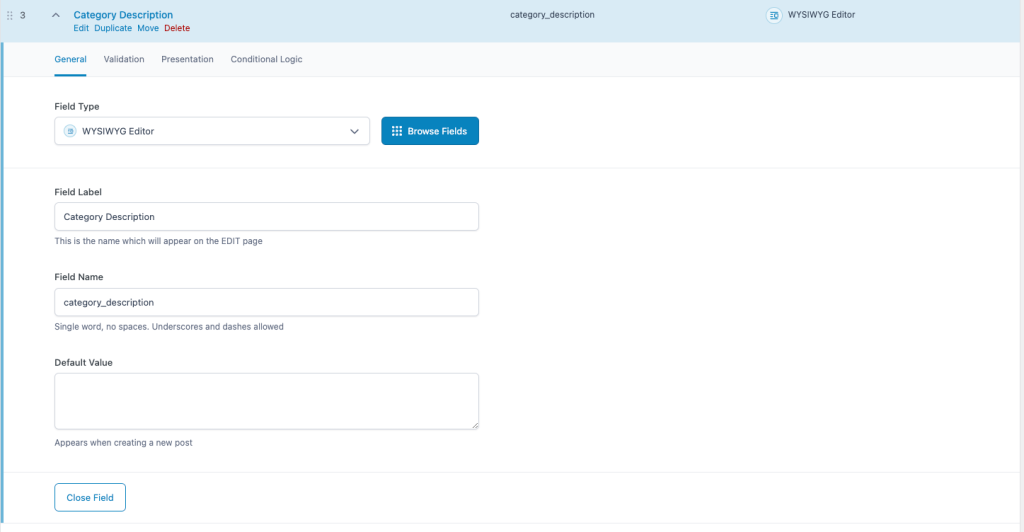
添加产品分类描述字段
描述字段和产品的摘要一样添加一个WYSIWYS Edition(所见即所得编辑器)类型的字段。

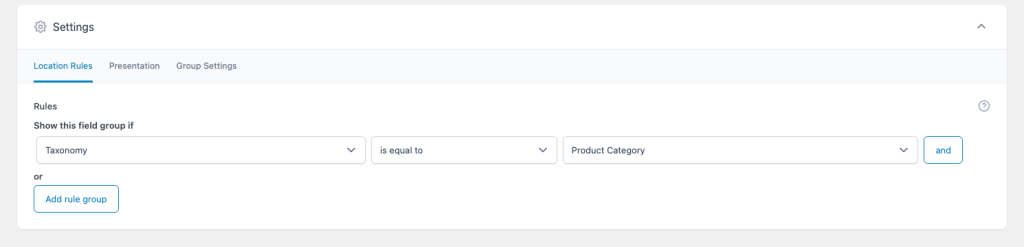
设置位置规则(重点)
产品分类添加的自定义字段也需要设置好对应的位置规则,否则你在分类中看不到添加的字段。

设置完成之后保存字段组。

视频教程:03 添加产品和分类法自定义字段
Youtube:https://youtu.be/8AFCTL9Tb_U
B站:https://www.bilibili.com/video/BV1fzBiYiEe2/
第三步:管理和编辑产品
完成自定义字段添加和设置之后,就可以开始添加产品了,你可以先添加一两个产品信息,用于后边制作模版可以查看到实际的效果。因为在制作模版的过程,你可能还会去增加字段或者修改字段和产品的信息。
自定义内容类型管理产品的信息方式和文章博客非常相似,所以在操作上的难度也非常小,只要在后天添加和填写好对应的内容即可。
1)添加编辑产品分类
在添加产品之前,建议是做好产品分类的划分,然后录入编辑好产品分类内容。
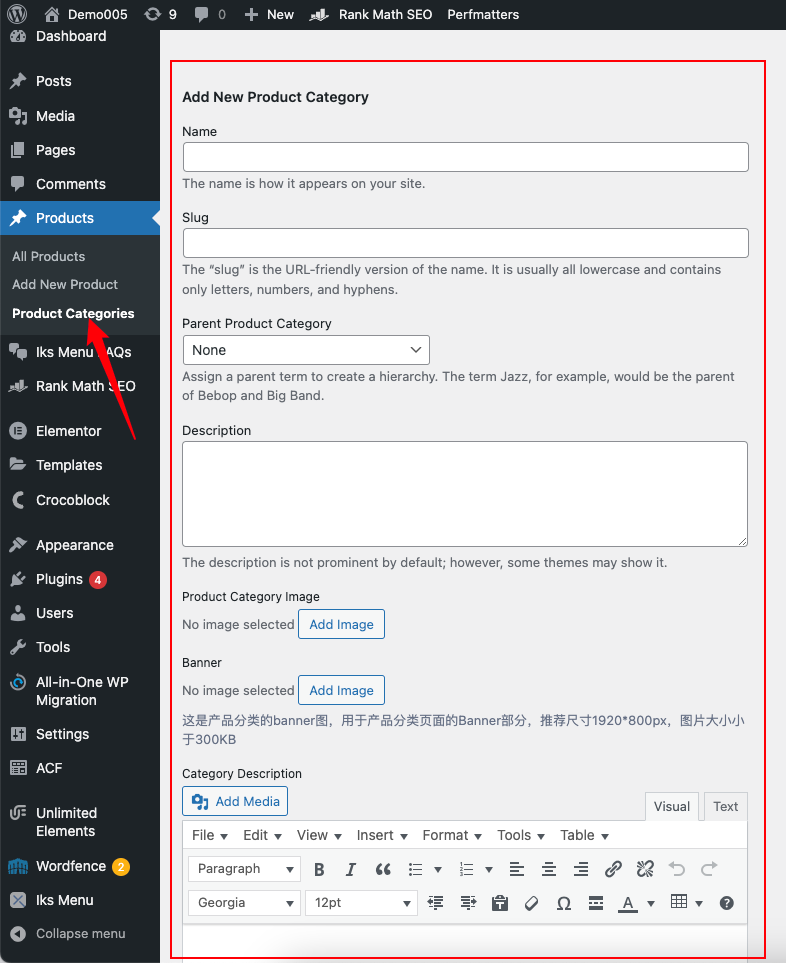
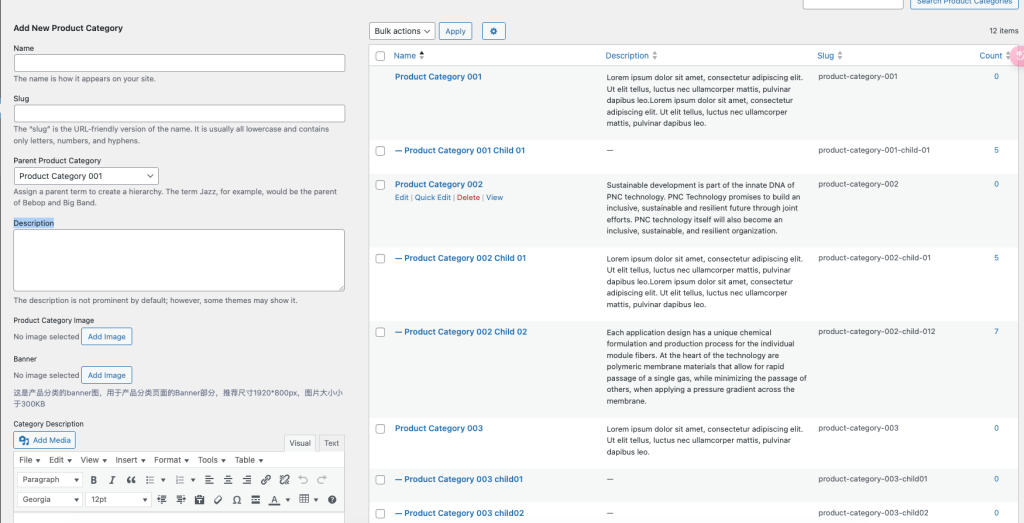
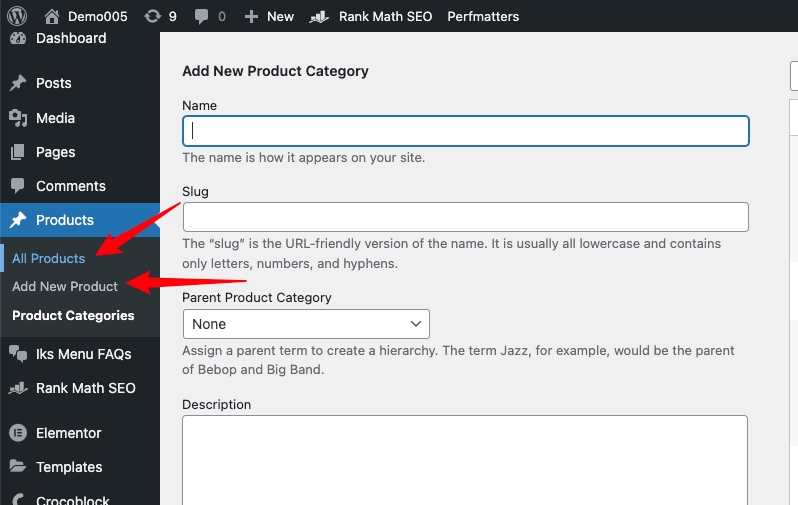
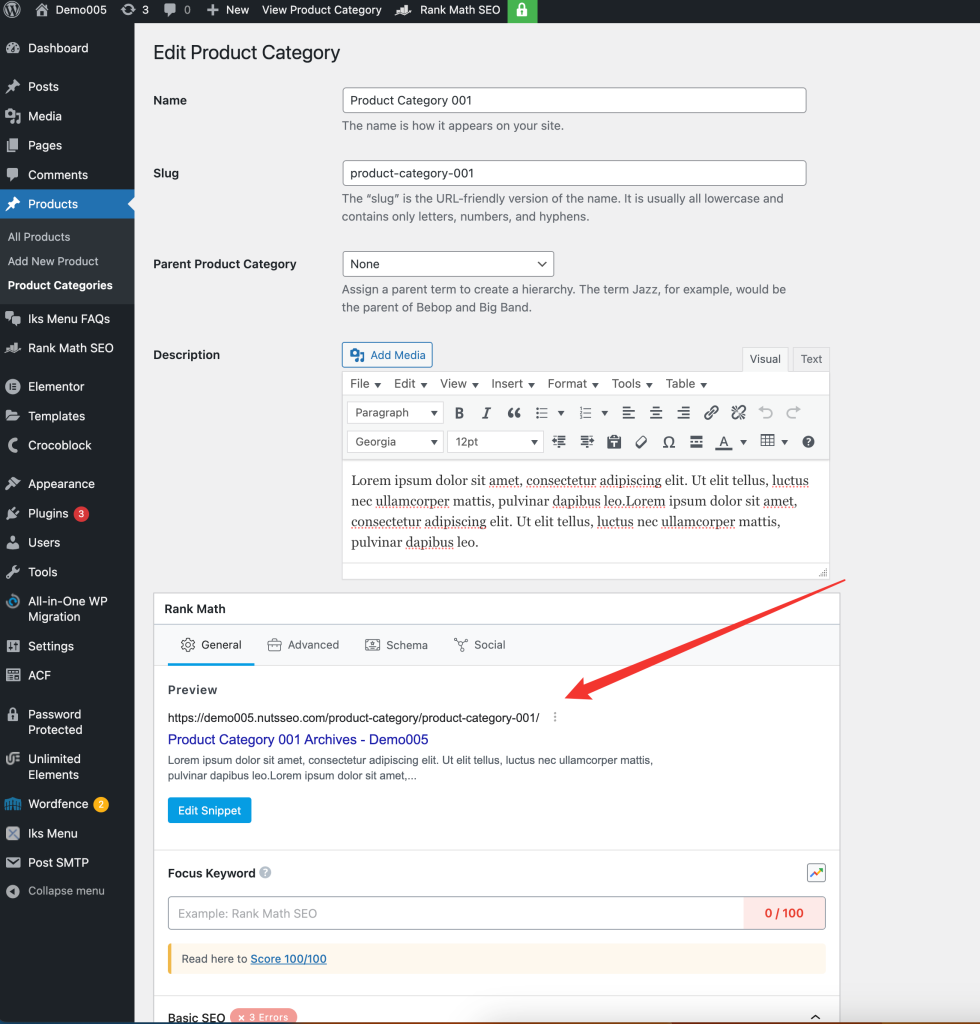
从后台Produc菜单的子菜单Product Category菜单进入产品分类管理页面,在左测【Add New Product Category】下面添加新的产品分类。这里可以看到我们添加的自定义字段。

产品分类的Slug可以不用填写,它会根据产品分类的标题自动生成,生成的Slug会用到产品分类页面的访问链接中。
在创建产品分类时候可以设置父级分类,来创建对应的二级分类。

注意:这里产品分类有个默认Description,它和SEO描述有关,就和上文提到的产品Excerpt一样,你可以填写这个Description用于分类页面的SEO描述,也可以不填写,在分类的SEO工具的Snippet中直接编辑,二选一即可。(这个我在本文下面的SEO部分会做详细的说明)
其中Product Category Description是富文本格式的,可以划分段落编辑。
其他的字段按照你自己的需求和预设的要求设置即可。
我在产品分类中添加了一些分类样例,添加好的产品分类显示在右边的列表中。

2)添加编辑产品
添加好产品之后,我们就需要添加单个产品内容了,这里我不推荐一下子上传好所有的产品信息,因为我们还没有做好模版,做模版的过程中可能还会调整产品内容信息,建议先上传1-2个,根据后面的教程确定好产品展示的模版之后再慢慢上传好所有的产品。
在后台的Product菜单下面的All Product可以查看所有产品的列表,Add a new Product可以添加一个新的产品。

添加和编辑产品内容,填写好对应的字段。

视频教程:04 添加和编辑产品信息
Youtube:https://youtu.be/19dzqrmeBuc
B站:https://www.bilibili.com/video/BV1ETzAYVEm2/
第四步:使用Elementor编辑器构建产品页面和模版
由于这里的操作步骤较多,我将通过视频的形式进行讲解。我通过模版制作展示整体的思路,具体模版的制作和布局,你可以根据你自己的需要进行布局。
1)创建产品汇总页面(Product Page)
产品汇总页面是用于展示所有产品列表的页面,在Woocommerce插件中就相当于Shop页面,这里需要我我们去创建一个静态的页面,作为产品汇总页面。
详细的教程请查看我录制的视频:
Youtube:https://youtu.be/baZPcesLXO8
B站:https://www.bilibili.com/video/BV16wzAY2ERf/
2)创建产品分类归档页面(Archive)模版
产品汇总页面是用于展示所有产品列表的页面,在Woocommerce插件中就相当于Shop页面,这里需要我我们去创建一个静态的页面,作为产品汇总页面。
详细的教程请查看我录制的视频:
Youtube:https://youtu.be/baZPcesLXO8
B站:https://www.bilibili.com/video/BV16wzAY2ERf/
3)创建产品详情页面(Single Post)模版
产品详情页模版是用于展示单个产品的。我通常使用Elementor Pro主题构建器(Theme builder)的Single Post模版进行制作通过Display Condition进行内容上隔离,让模版在指定的内容上显示。
详细的教程请查看我录制的视频:
Youtube:https://youtu.be/cSXlBc7Fh_0?si=XVKuP-ONMnfp7TRz
B站:https://www.bilibili.com/video/BV1MpzgYjE1X/
另外我还制作了Jet Gallery实现产品相册的教程
B站视频:https://www.bilibili.com/video/BV1VcBXYqEcg/
第五步:自定义产品内容的SEO设置
我通常使用RankMath SEO插件来做网站的SEO管理工作,所以我这里的教程以RankMath SEO为例子,如果你是其他SEO插件,可以根据你使用插件文档以及参考我的思路进行调整和设置。
这里说的SEO自定义设置,主要是是针对具体页面的SEO标题、SEO描述、内容的一些设置,和SEO的全局设置无关,如果你想了解WordPress网站SEO基础设置,可以阅读《RankMath SEO插件安装使用指南(附视频)》,里面有比较全的网站基础设置教程。
1)开启自定义产品内容和产品分类法的SEO控制
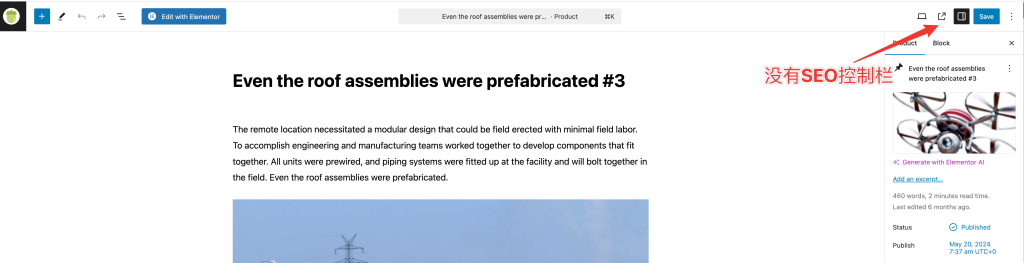
在做产品页面和产品分类页面的自定义设置之前,你还要去RankMath SEO的基础设置中开启,对应内容类型的SEO控制,如果不开启,自定义产品内容和分类法编辑的页面没有SEO工具栏。

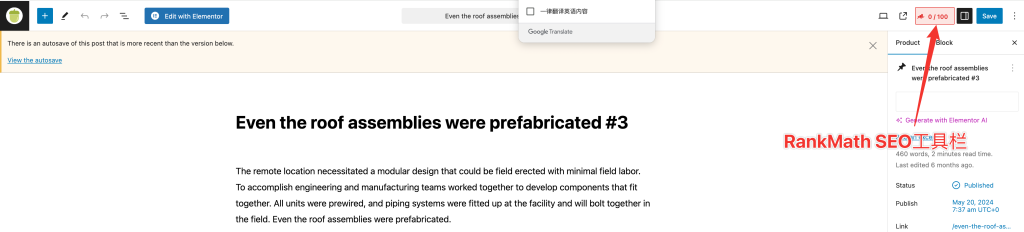
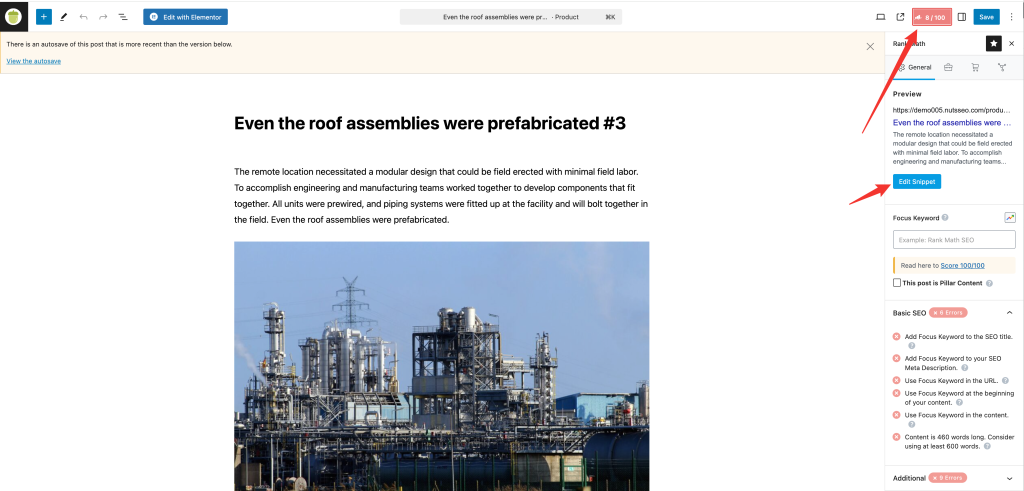
开启之后,编辑页面对应的位置可以看到SEO工具栏。

首先,开启产品内容的SEO控制。
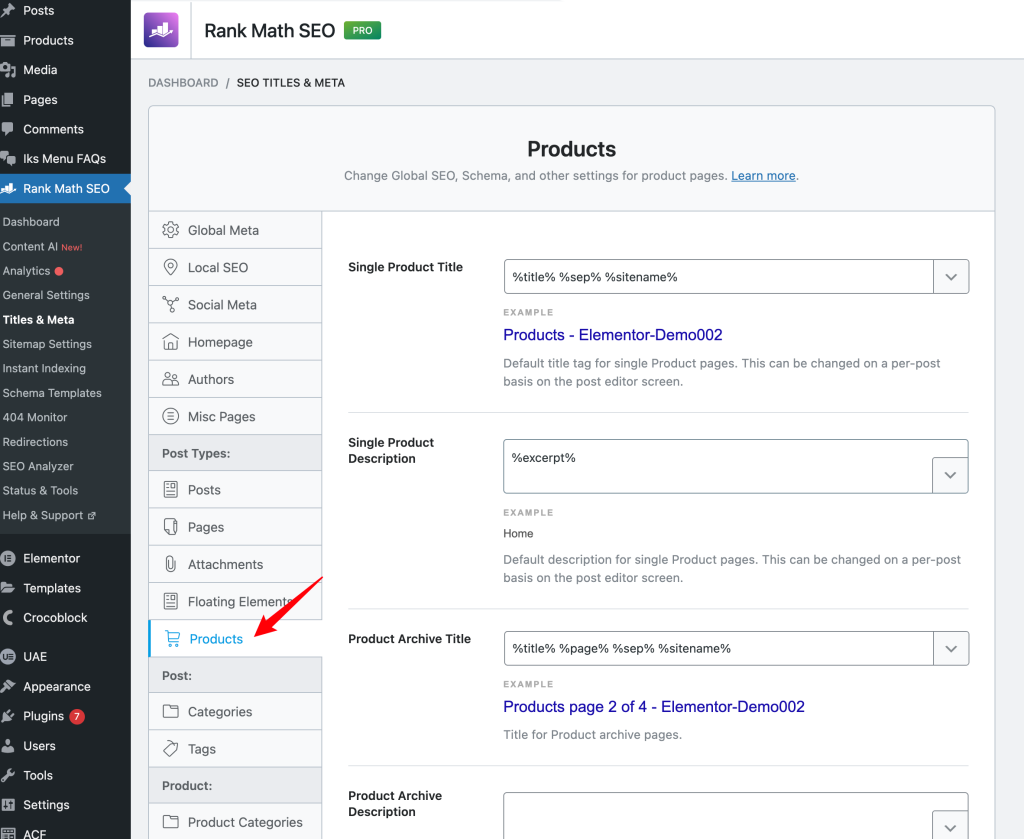
进入到RankMath SEO设置的Titles & Meta菜单,找到Products选项。

将Products选项拉倒最下方,开启Add SEO Controls选项,同时在Custom Fields中输入你添加的产品内容的自定义字段的Name(注意,一定是Name,不能填Label),根据要求每行一个。这样RankMath SEO会将自定义字段的内容也纳入的分析优化的范畴,最后不要忘记保存设置。

自定义字段的Name在你创建的对应的产品自定义字段组中可以查看到。

同样的方法开启产品分类法的SEO Control。
进入到RankMath SEO设置的Titles & Meta菜单,找到Product Category选项,开启开启Add SEO Controls选项,保存设置。

分类法是不支持ACF字段分析的,所有没有设置自定义字段的栏目。
说明:这里我说的SEO分析,只是单纯的SEO工具根据一些常规的的SEO指标对你的页面内容做分析并给出一个评估的分数和改进的建议,这个评估的分数并不是最终搜索引擎通过浏览数据给的评分,所以你在进行页面优化的过程中不必过度追求高分,这些我在《RankMath SEO使用指南》也有说明。
开启之后,你可以在产品分类编辑窗口看到RankMath SEO工具栏(它会显示在自定义字段组的上方)。

2)在RankMath SEO中设置产品内容的默认分类
这个设置和产品的面包屑有关,如果不设置,RankMath SEO的面包屑中将无法展示产品分类的路径。
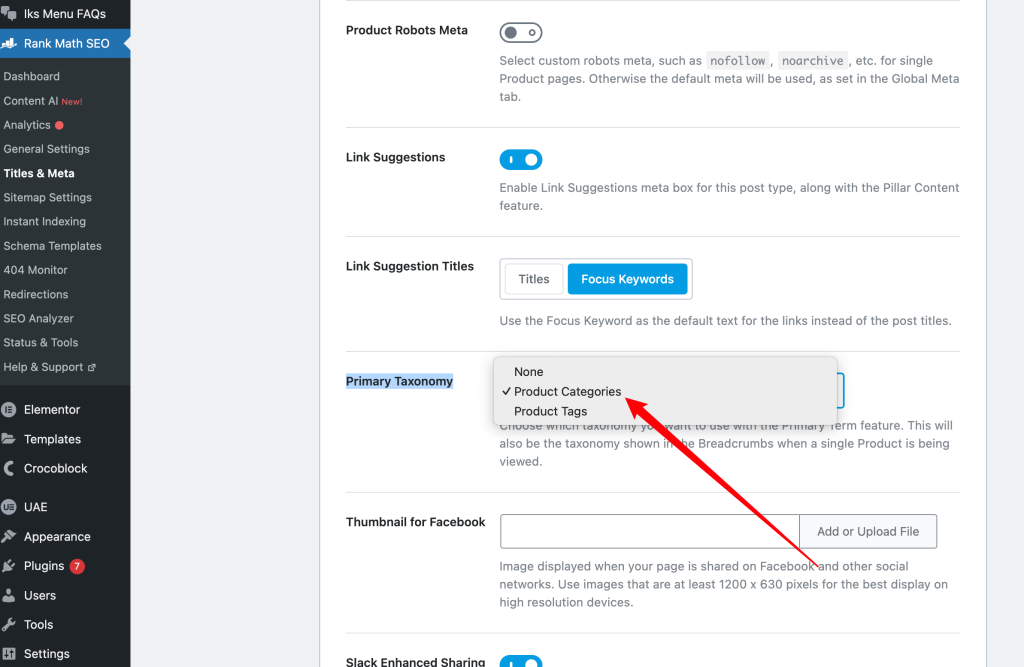
进入到RankMath SEO设置的Titles & Meta菜单,进入Product选项卡。

滑动到Primary Taxonomy设置,在下拉选项中选择你的创建的产品分类法 Product Category。

完成之后保存设置。
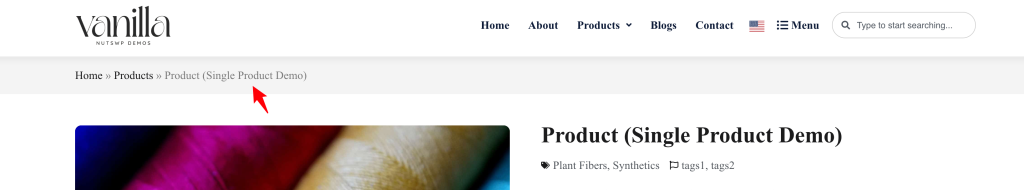
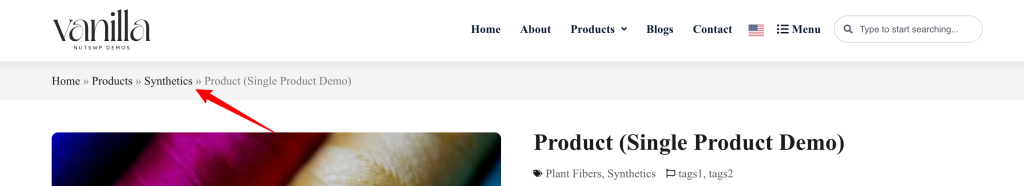
没有设置主分类法的面包屑结构如下:

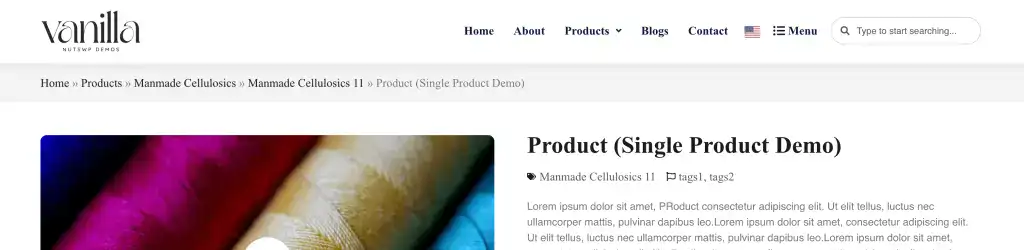
设置之后的面包屑结构中会自动出现产品分类:

如果你的分类多层结构,它也支持:

3)产品汇总页面的的SEO自定义设置
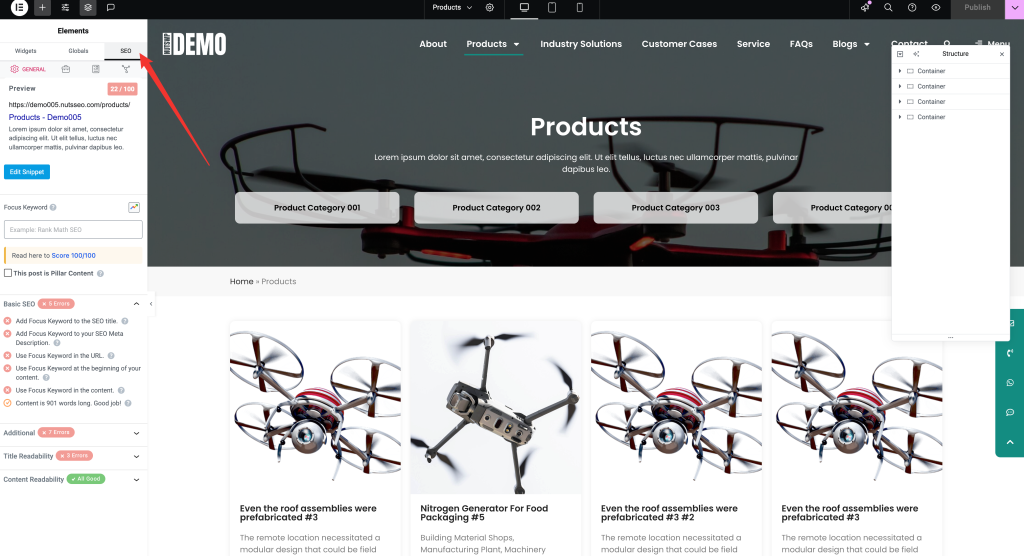
产品汇总页面,由于我们是直接使用Elementor编辑的,可以直接在Elementor编辑窗口的SEO栏目中直接设置。

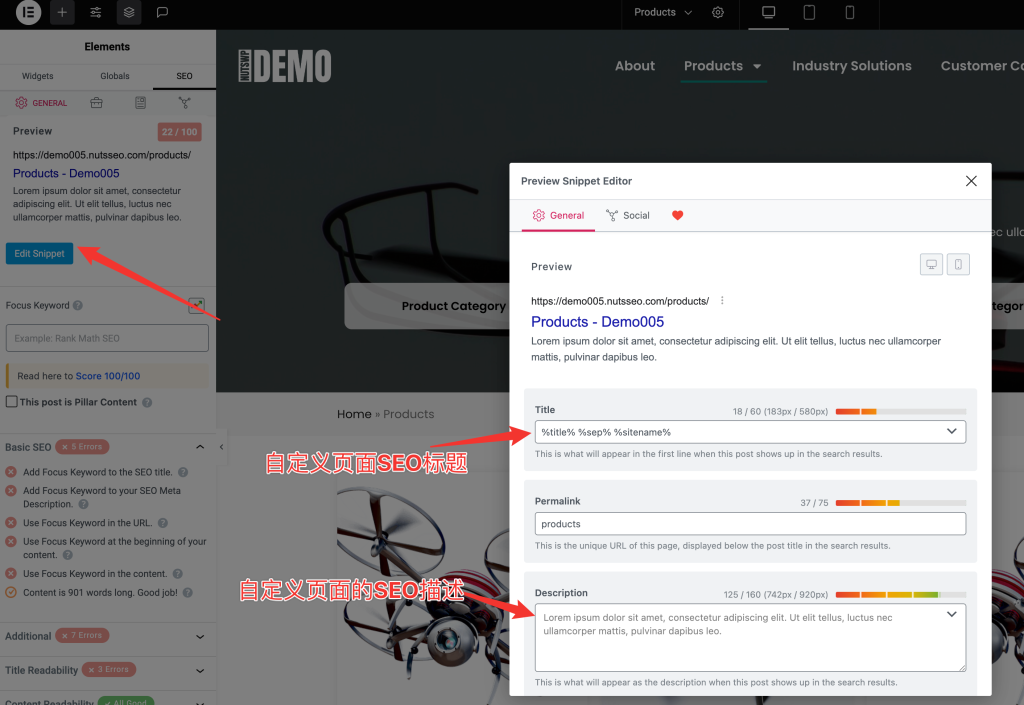
通过Snippet Editor自定义产品页面的SEO标题和SEO描述,SEO标题和SEO描述非常重要,他们会在搜索结果中展示,直接影响用户是否会点击查看你的页面,所以,即使做了全局的默认设置,也建议页面中单独做优化,自定义成更加能够吸引用户点击的标题和描述(当然自定义的内容也不要脱离页面的实际情况)。

4)产品分类归档页面的SEO自定义设置
产品分类页面的SEO自定义直接在分类编辑中进行设置。

5)产品详情页面的SEO自定义设置
产品页面的SEO自定义则是在产品编辑中进行设置。

视频教程:08 SEO设置和优化
Youtube:https://youtu.be/gvRfFnaGSUw?si=noe7VsZsCGWPH3sj
B站:https://www.bilibili.com/video/BV1CDzuYME86/
FAQ:ACF自定义内容类型实现产品管理的常见问题解答
B2B产品管理使用自定义内容类型实现对SEO有影响吗?
通常我们在做B2B网站的时候,产品一展示为主,并不是真正意义上电商产品,所以在设置Schema时候通常不会设置为Product(Woocommerce默认的就是产品Schema类型),如果设置为Product就需要补充产品价格SKU等关键信息,如果没有,Google 会提示Schema错误❌。
自定义内容类型可以有效的解决这个问题,你可以将产品页面设置为Article,这样在产品没有标价的情况下,出现Schema错误❌。
对于SEO来说Article的SEO效果更多的是你是否有优质的内容去打动用户。
所以你要说有没有影响,我觉得是有的,正面还是负面的影响这取决于你的产品页面内容。
为什么自定义内容类型的产品汇总页面和产品分归档页面不能像Woocommerce实现的那样使用一个模版?
本质上还是程序设置的问题,Woocommerce是一套完整的电子商务系统,开发人员在开放过程考虑到了一些使用情况,通过程序自动生成了一个Shop页面,这个Shop页面用户是不能自己定义的,只能通过模版来展示,所以它可以和产品归档页面去调用同一个模版来展示产品。
但是,自定义内容类型没有这样的机制,它目前没有设置默认汇总页面的地方,所以我们需要单独制作一个页面来向用户展示所有的产品,虽然呈现的方式不同,但是对用户来说,体验是一样的。
其实,Post也是一样的,但是Post是WordPress原生的内容类型,WordPress有设置Posts page的地方,这就相当于Woocommerce设置Shop Page,如果你设置Posts Page 就可以实现博客汇总页面和博客归档页面使用同一个模版展示。
ACF实现的产品管理可以添加标签管理吗?
可以!通过Taxonemy创建一个新的分类法,并设置分类法的Hierarchical关闭,开启高级设置中的Tag Cloud。通过这种方式创建的分类法(产品标签),也可以对产品进行筛选。
这个我后边单独出一篇文档讲解!
为什么ACF创建的产品链接中不显示分类信息?
这是由于我们使用ACF创建的内容类型和关联的分类法在WordPress中缺少post_type_link重写的代码,所以我们需要手动设置和添加。
你可以参考下面的代码进行添加。
《2步解决ACF自定义产品固定链接中没有分类的问题》
《Permalinks Manager重构自定义内容固定链接结构》推荐方案
我个人觉得这个对SEO不会产生太大的影响的,虽然说链接的结构可以帮助Google识别产品的分类信息,但是如果URL结构太深会导致URL太长,也是不利于SEO。
总结:ACF自定义内容类型实现B2B产品管理的优点和缺点
自定义内容类型实现的B2B产品管理有很多好处:
1)网站性能和速度的提升:抛开了Woocommerce插件,没有冗余的电商功能,提升了网站的性能和速度无,同时降低对服务器的性能要求,降低服务器成本。
2)灵活和高度自定义:自定义内容类型并结合ACF可以高度自定义你的产品内容,你根据你的产品展示特点灵活的为产品添加一些属性字段,同时结合Elementor Pro的Single Post模版高度自定义产品详情页的展示,不再受到主题和Woocommerce插件的限制。
3)简洁的后台菜单功能:自定义内容类型只会在后台菜单中添加一个产品管理的菜单,不会像Woocommerce插件一样添加各种电商功能的菜单。
4)RankMath SEO和Elementor的高度兼容:ACF自定义内容类型和Rankmath SEO插件以及Elementor高度兼容,符合SEO优化的需求。
但是也有缺点:
1)对于新手来说可能会比较难以理解;
2)需要自己手动去创建内容类型,并不是插件安装就直接生成。
相对优点来说,这些缺点,我认为都是可以克服的,毕竟及时你使用Woocommerce插件也有学习的成本。目前,我大部分B2B外贸建站项目都使用了这个方案。




