本文介绍Elementor添加Bilibili视频2种方法,第一种是通过HTML代码插入Iframe,另外一种是通过插件实现,本文会对这2种方法做详细的介绍。
我自己也会在网站中添加B站视频,通常我使用的都是Iframe的方法,这种方法可以写一个全局的CSS代码,来控制样式,然后复制的Iframe代码中需要修改添加一个CSS类名。
第二个方法是我自己通过AI写了一个插件,实现在Elementor中添加一个Bilibili视频元素,这种可以像Youtube视频那样通过元素添加B站视频到页面中。
方法一:通过Iframe代码实现Elementor添加Bilibili视频
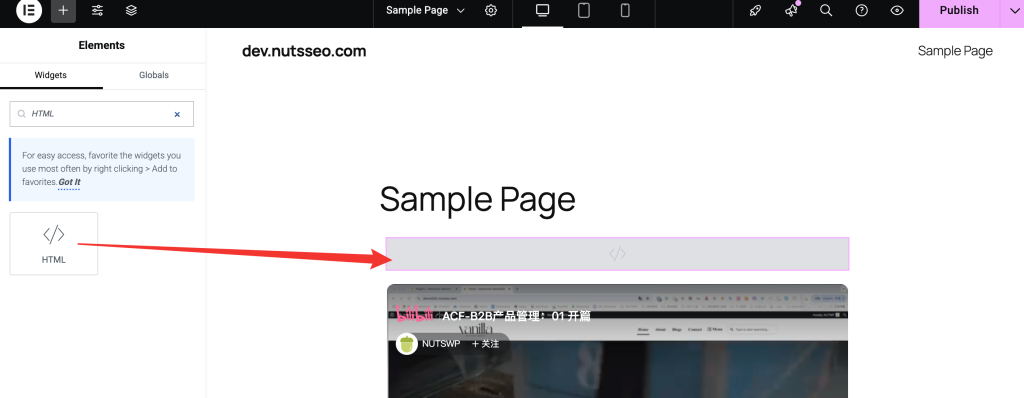
首先,添加一个HTML元素到Elementor页面中

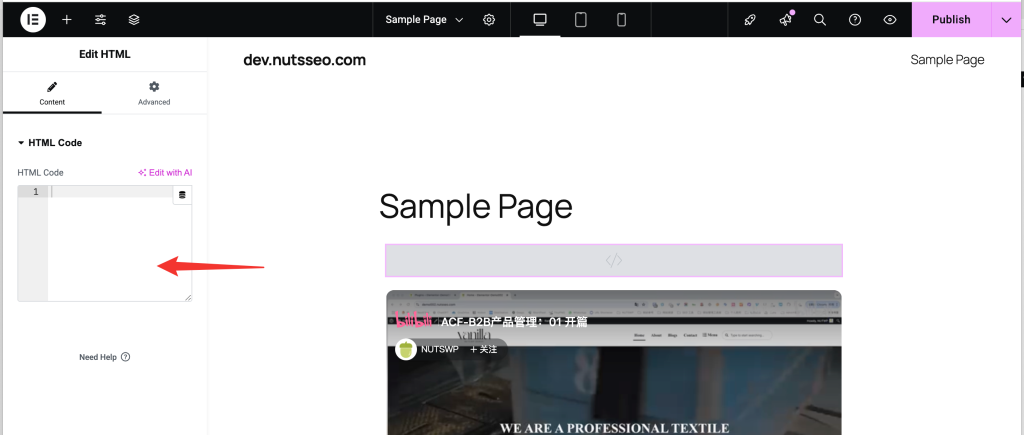
HTML元素本身是一个代码元素,它没有任何编辑选项,你可以通过它在页面任意位置插入你需要的代码。

打开你要插入的B站视频,点击视频下方的分享按钮,在弹窗中选择并点击【嵌入代码】

这样你会复制到一个Iframe代码如下:
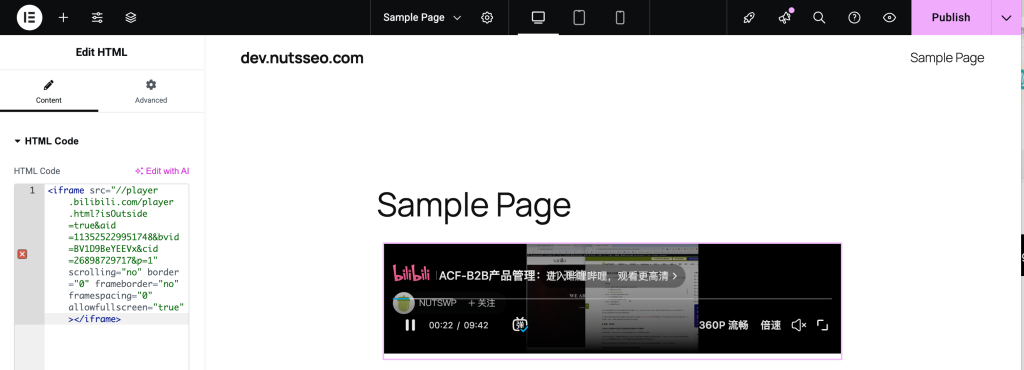
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113525229951748&bvid=BV1D9BeYEEVx&cid=26898729717&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>这段代码可以直接粘贴到Elementor HTML元素中,视频的展示是有问题的,视频的高度显示不全。

所以我们需要修改这段代码,添加一些参数设置,来控制视频的宽度和高度,同时设置视频不要自动播放。
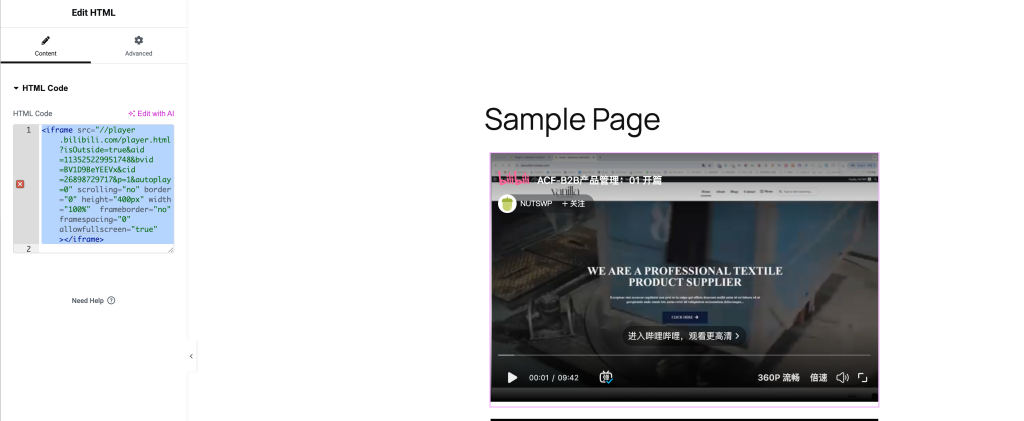
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113525229951748&bvid=BV1D9BeYEEVx&cid=26898729717&p=1&autoplay=0" scrolling="no" border="0" height="400px" width="100%" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>以上代码添加了autoplay=0设置视频不要自动播放,height=”400px” width=”100%” 高度为400px,宽度为100%,但是以上的设置无法适配响应式效果。

如果你需要适配响应式,那么就需要写一个全局的CSS代码,同时为Iframe添加自定义CSS类。具体操作如下:
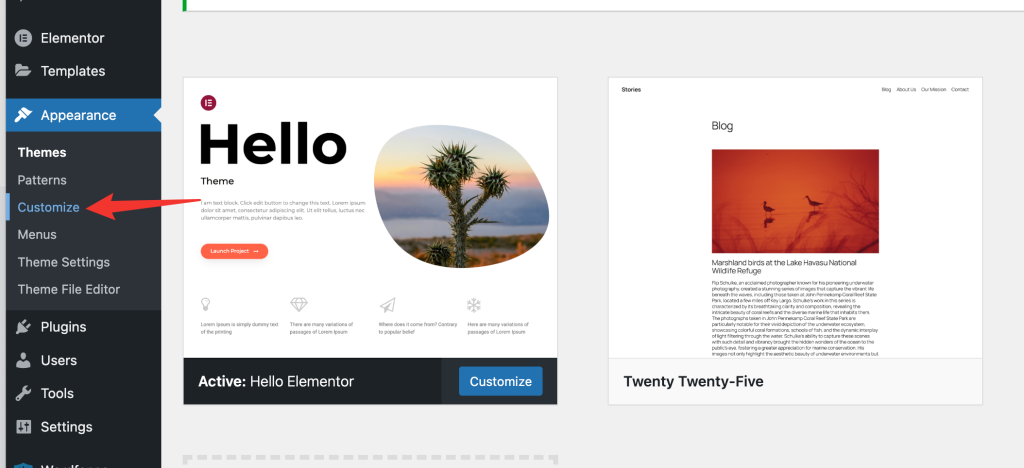
在网站外观自定义中

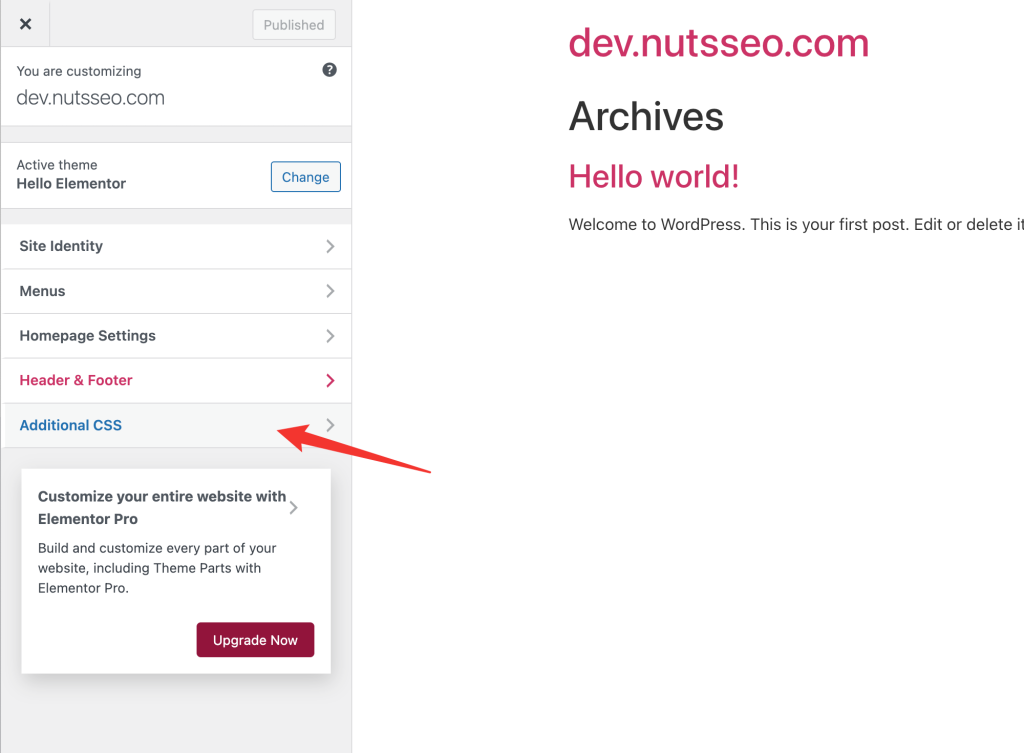
打开Additional CSS

在额外的CSS中添加代码并保存。

CSS代码如下:
/*B站视频全局样式*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 1080px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1140px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1440px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}
以上代码设置Iframe的默认样式,以及不同终端像素的高度(你可以根据自己的需求去修改高度值来匹配你展示的最佳效果)
完成之后,修改Iframe代码如下:
<iframe class="iframe_video" src="//player.bilibili.com/player.html?isOutside=true&aid=113525229951748&bvid=BV1D9BeYEEVx&cid=26898729717&p=1&autoplay=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>设置了全局的CSS宽度之后,就不需要在Iframe中设置宽度和高度,所以上面的代码删除了宽度和高度属性,同时需要Iframe代码的全局样式生效,需要给Iframe添加一个自定义类 class=”iframe_video” ,iframe_video就是类名,在CSS中设置它的风格。
保存之后可以查看视频的展示效果,你可以切换不同的终端查看展示的效果。
方法二:通过插件实现Elementor添加Bilibili视频
此方法相对方法一比较简单,可以设置视频的尺寸,控制其是否自动播放,还能够设置一些风格比如边框投影之类。
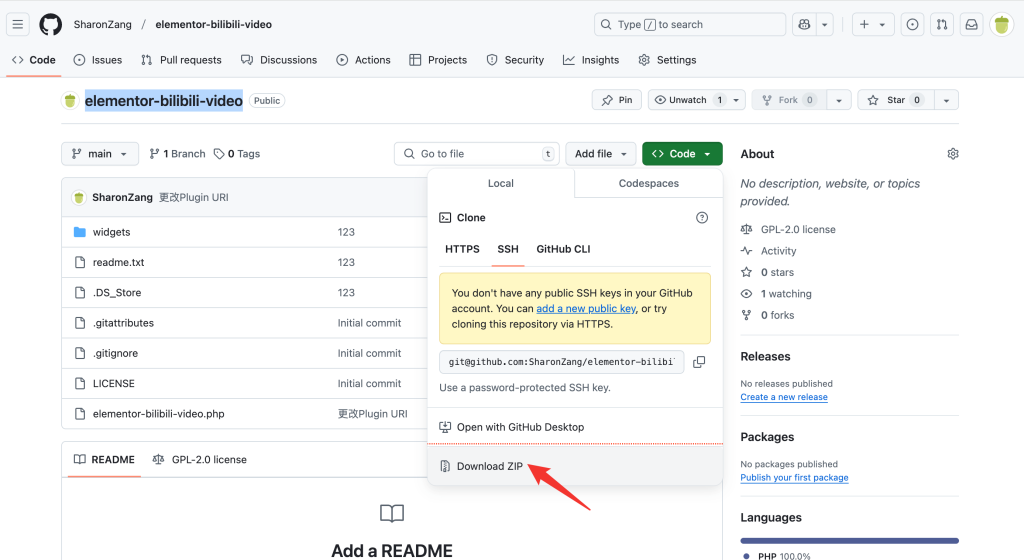
你可以通过GitHub下载elementor-bilibili-video插件

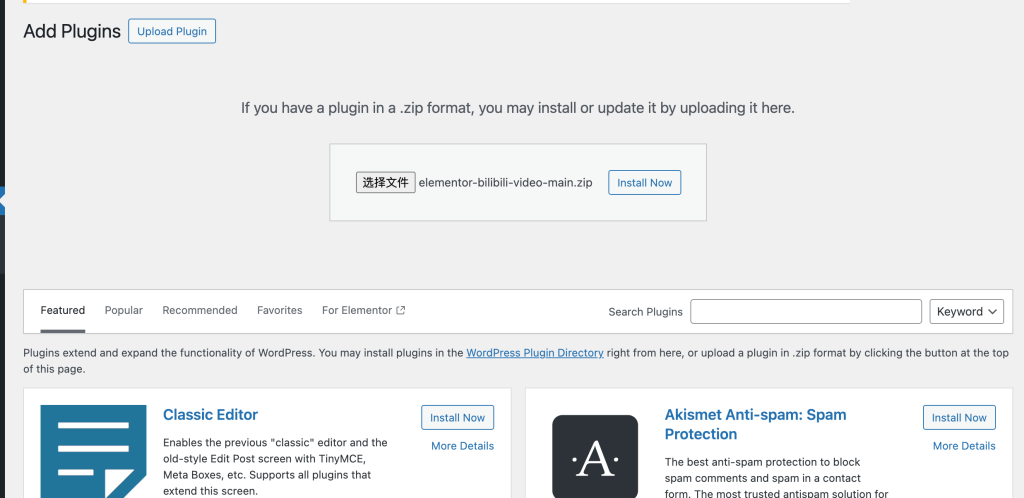
下载之后,通过上传插件包的方式安装激活插件(注意,此插件依赖Elementor插件,请先安全Elementor插件再安装此插件)

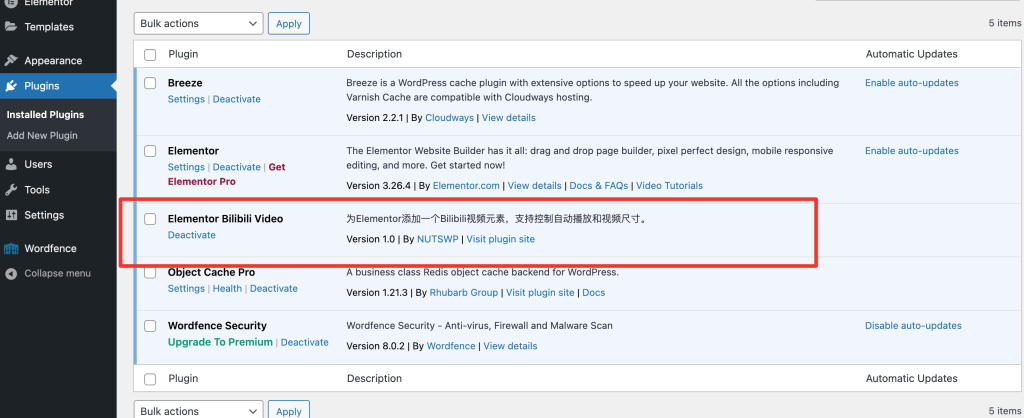
安装之后启动插件。

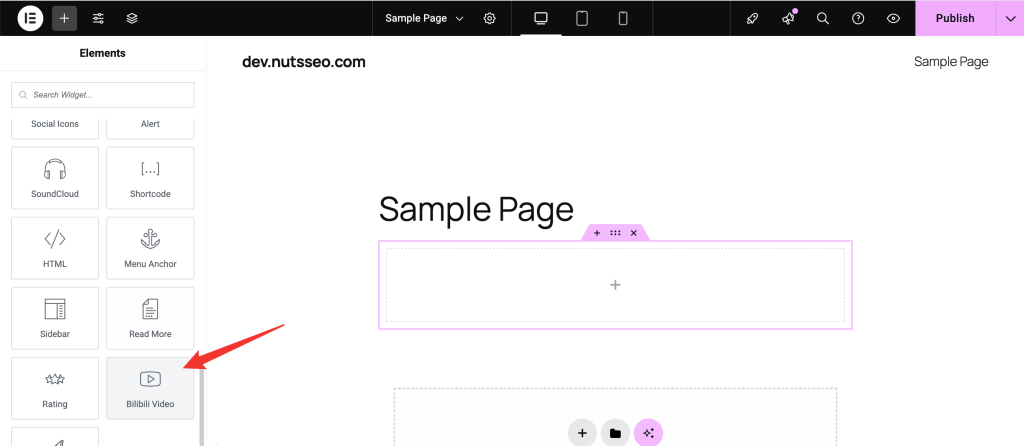
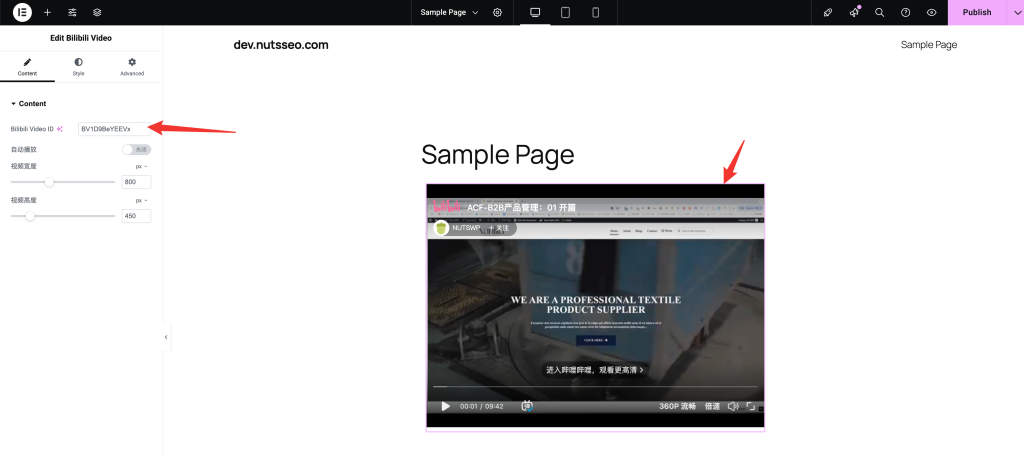
启用插件之后,你会在Elementor编辑器中的元素列表中找到Bilibili Video元素(它位于General分类中)

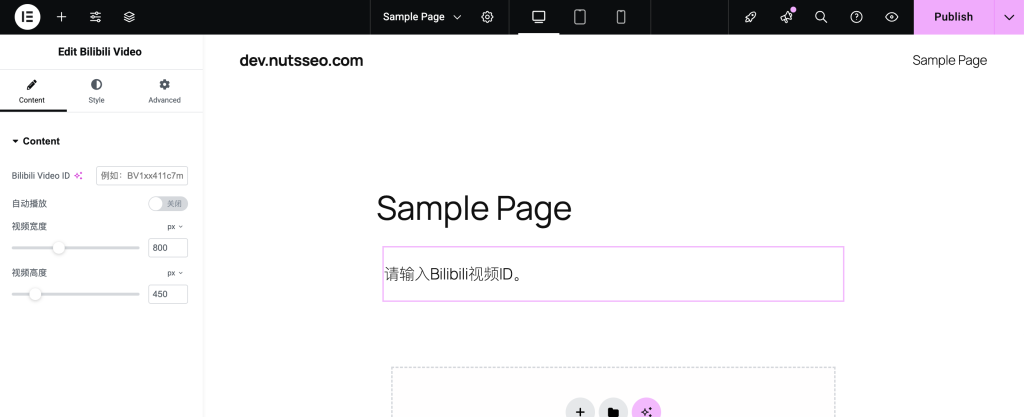
将元素拖拽到你想要的区域即可进行设置。

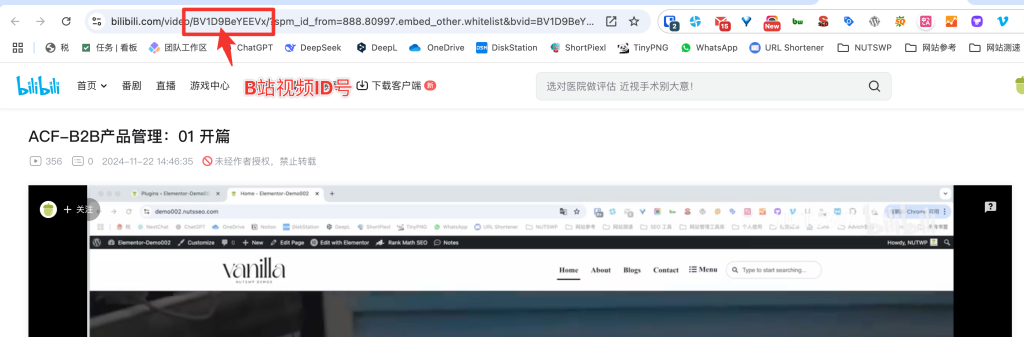
打开你要展示的B站视频,复制视频ID

将ID粘贴到Bilibili Video元素的ID位置,稍微等一会视频就会加载出来。

后续我也会继续完善一下这个插件。



