我通常在使用Elementor Loop Items模版制作产品列表时,会使用CSS代码来控制一下摘要的行数,这样内容看起来比较整齐。
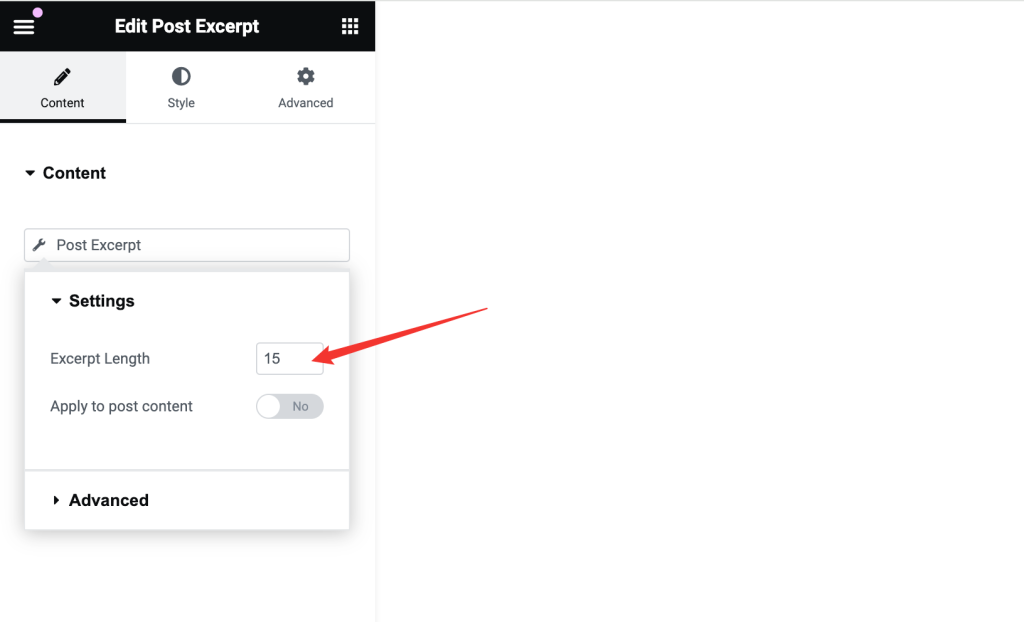
如果你直接选择的摘要元素,是可以控制文本单词数量。


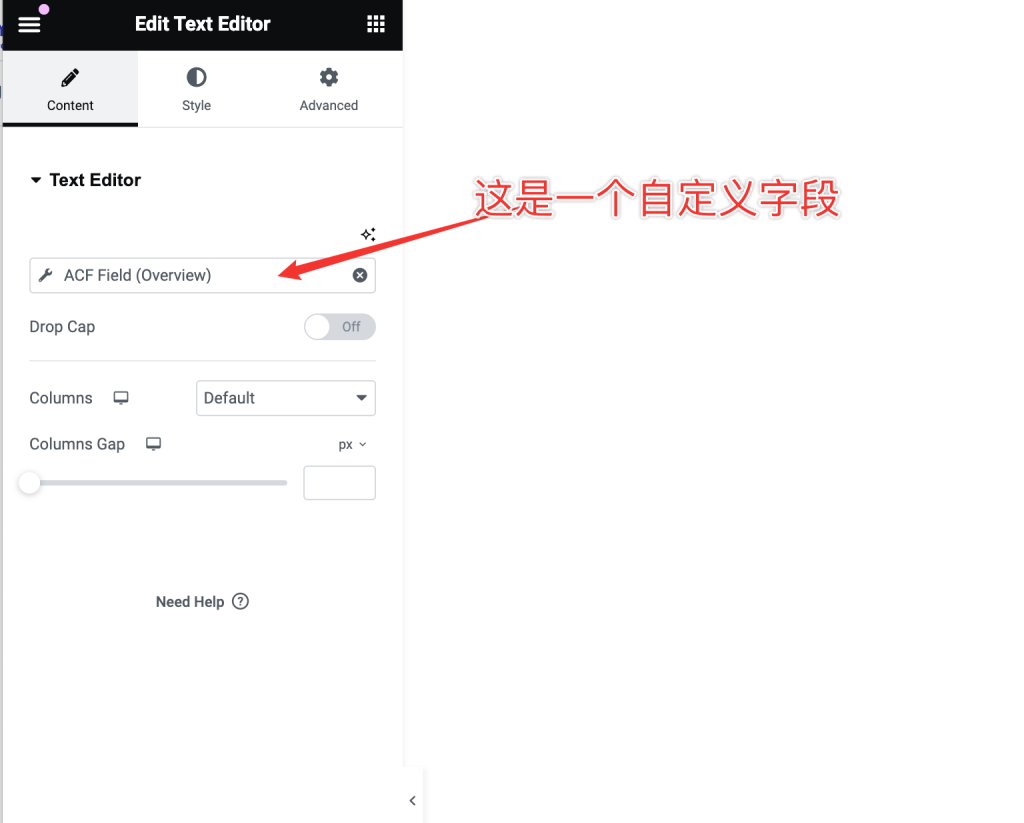
但是如果你使用的摘要内容是一个自定义字段,通过文本元素去获取和展示,将没有长度选项去控制,这是我会通过下面的CSS代码来实现。

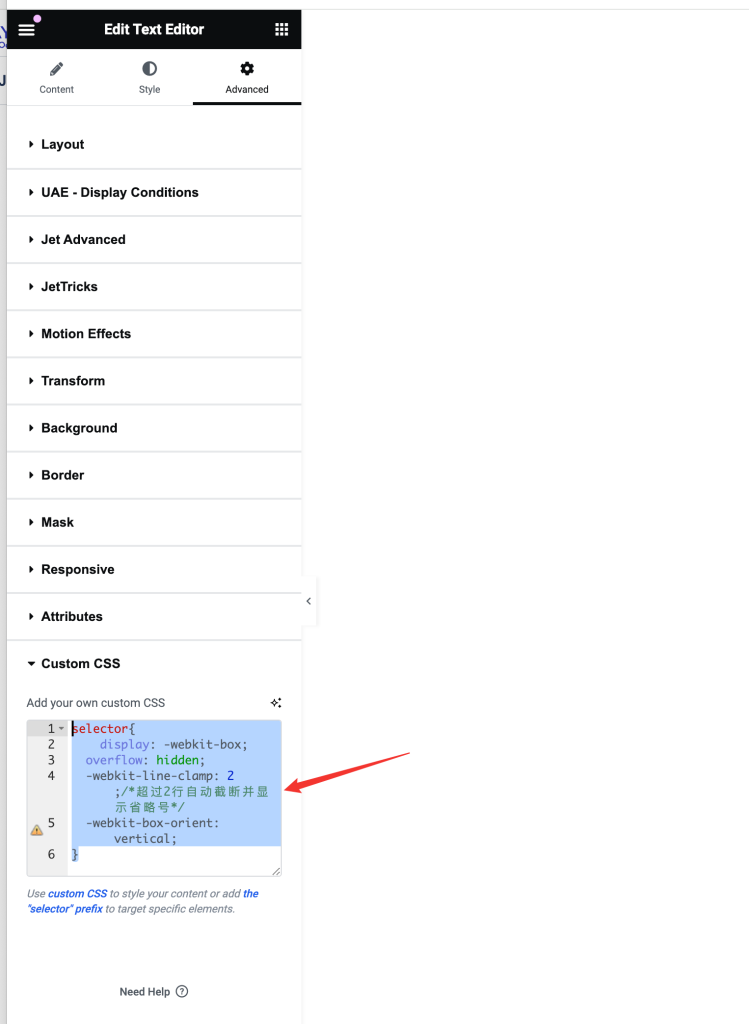
在这个文本元素的Advanced标签卡下面的自定义css中输入下代码:
selector{
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;/*超过2行自动截断并显示省略号*/
-webkit-box-orient: vertical;
}
保存之后你可以看到列表文字本高度为2行,超出之后显示省略号。



