本文介绍外贸建站如何实现图片SEO优化, 搜索引擎为我们提供了很多的搜索功能,除了我们最常见的页面搜索以外,它还提供了图片搜索的功能, 我们可以通过对图片的SEO优化来提升图片在搜索结果中的排名,同时图片的SEO优化也会辅助对应的页面排名提升。
你可以通过Google图像SEO最佳做法来了解Google搜索引擎是如何识别你网站的图片和建立索引的。
图片是如何在搜索引擎中索引和推荐的?
首先建议是用原创图片,将图片上传到网站之后,做好标题和Alt属性的设置,如果可以,你还可以为图片添加的描述信息,这就类似我们在制作页面的TDK设置,由于搜索引擎本身无法识别的图片的内容,所以图片的标题、Alt和描述是帮助搜索引擎来理解图片内容的,它会根据图片标题、Alt和描述信息识别出图片的内容并收录进索引。
收录之后,如果用户在搜索引擎中搜索某一个关键词并需要匹配图片时,搜索引擎会自动匹配,如果你的图片搞好匹配用户搜索意图(也就是你的图片标题、Alt、描述中包含用户搜索的关键词或相关的关键词),那么搜索引擎就是把你的图片放在搜搜结果列表中。

我们做SEO的出发点就是让用户更容易发现我们,图片SEO也不例外,从这角度去优化才能够达到更好的效果。
网站图片上传一些错误的做法:
1、图片名称为一串无意义的字符串或者编号,不利于SEO;
2、图片尺寸过大,不压缩,直接上传到网站,会影响页面加载速度;
3、图片模糊,影响视觉效果;
4、使用盗版图片,容易有版权纠纷。
我将我自己对图片SEO优化的思路和方法整理到下面,当然图片SEO优化包含了很多的内容和方法,我的方法并不是唯一了,更多是分享出来给大家作为一种参考。
1、修改图片文件的名称
Google可以通过文件名推断图片的主题,所以图片的名称/标题也是图片SEO优化重要的一环,我看到过很多网站的图片名称都是一串无规则的数字和字母,这样的图片标题对SEO毫无帮助。

当我们需要上传一张图片到网站之前,最需要做的事情就是修改图片的文件名称,这个名称最佳做法就是能够描绘出图片中展示的内容。
举一个例子:下面2张相同的图片,第一张图片的标题是没有规律的数字,第二张图片标题是Laptop描述出图片中是一台笔记本。

我自己是推荐在上传之前就最图片文件名称进行修改,因为WordPress后台不支持对图片文件的名称进行修改,只能修改图片的标题。
用Media File Renamer插件直接在后台编辑修改图片的名称
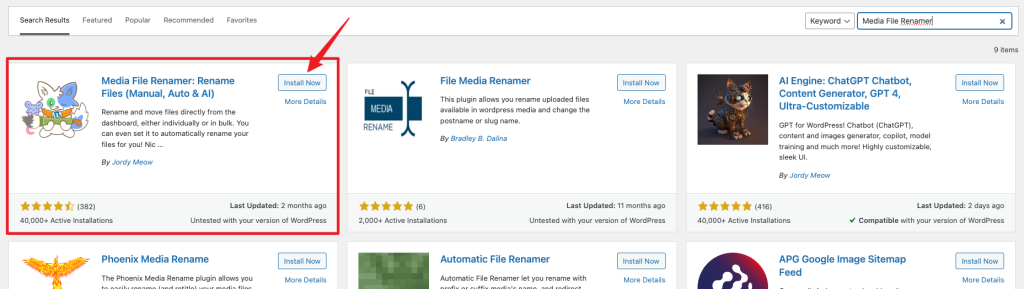
如果你希望可以直接在WordPress网站后台直接修改图片标题可以使用Media File Renamer插件实现。
安装插件之后,在插件设置页面配置启用重命名设置。

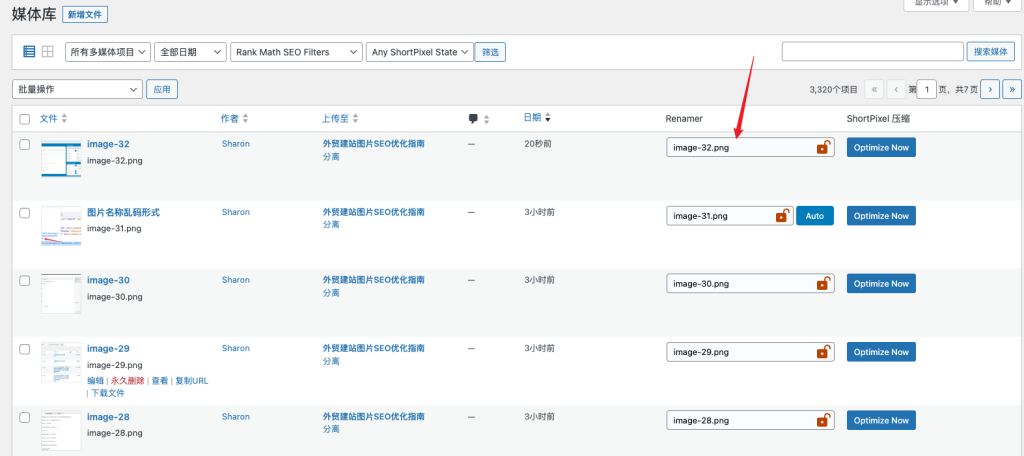
让后你可以在媒体库列表中看到修改文件名称的选项

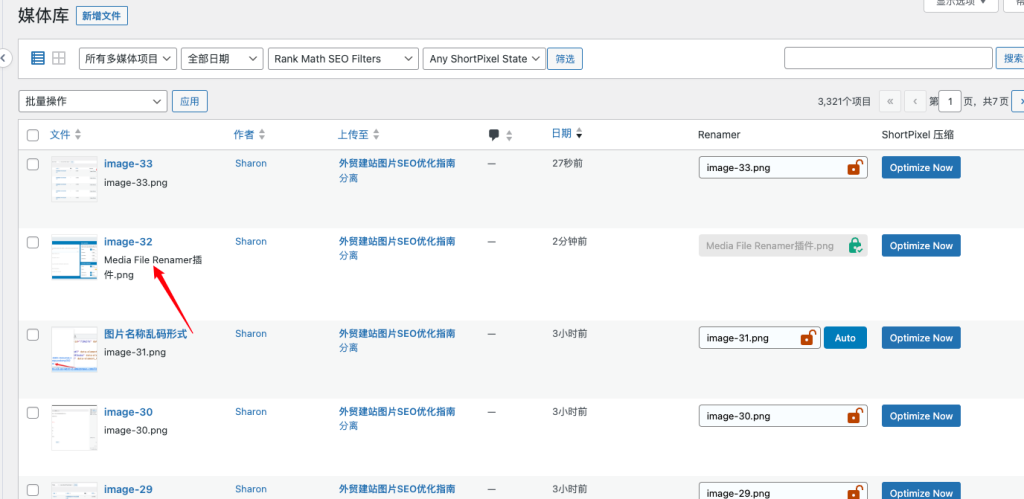
重命名之后刷新页面会看到文件名称被修改。

需要注意的是,文件名称一旦被修改,访问图片的URL也会随之改变,如果你在网站其他地方引用了图片的链接,修改文件名称之后链接会断开。所以,最佳的做法是在上传文件之前就对图片的名称进行修改。
2、压缩优化图片体积
图片大小会影响页面的加载速度,图片越大页面加载就需要更多的时间,所以在不影响视觉效果的前提下应该尽可能压缩图片的大小。
我在很早之前写过一篇关于 图片压缩优化的文章,里面的方法还是可以参考的。
通常我在所图片压缩是通过下面几个方法:
2.1、修改图片尺寸
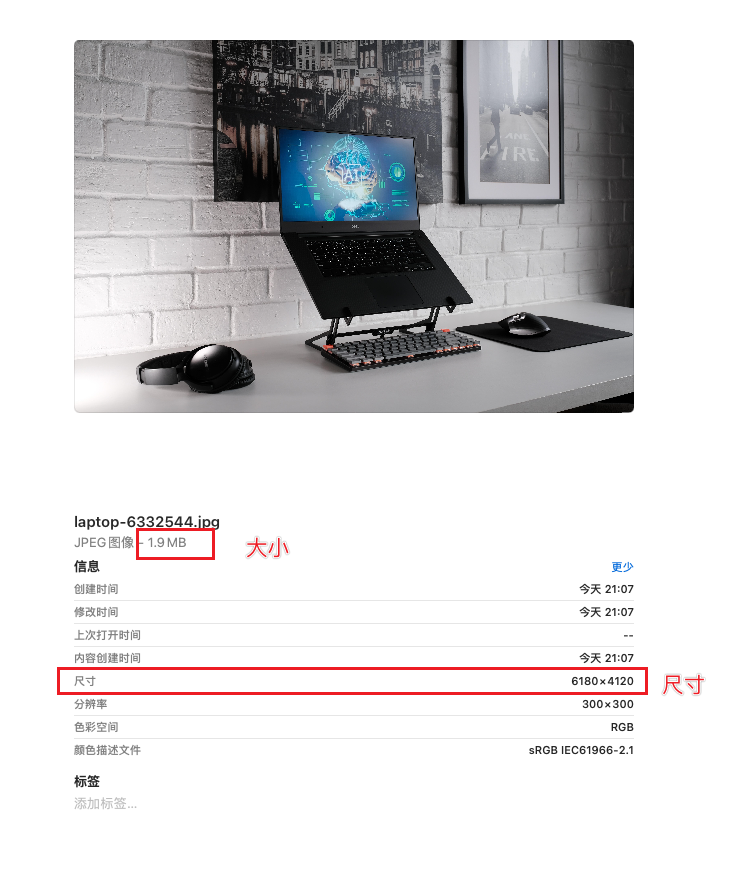
我通常拿到一张图片之后会先查看图片的大小和尺寸。你可以点击图片右击查看详细信息找到这些参数。

一般图片大小超过1M和图片宽度超过2000像素的我不会直接上传到网站,我会先调整图片的尺寸。
调整尺寸有2种方法,一种是等比例缩放,另外一种是裁剪,两者也可以结合。这两个操作大部分的图片处理软件都可以实现。
我自己常用的就是MAC OS自带的图片预览功能操作的。比如下面这张图,通过尺寸修改之后图片的大小从原来的1.9M变成了664KB,缩小了三分之二。

一般情况下,需要用作Banner背景的大图宽度我通常设为1920像素,不需要裁剪就会选择等比例缩放。
如果是在页面中使用的插图(不需要撑满整个页面的图片),我通常用1000像素宽度。
B2B的产品相册图片一般我会用800*800像素左右的。
2.2、用在线工具压缩图片
调整好图片的尺寸之后,我们还可以使用压缩工具进行图片处理,压缩工具我常用的就是ShortPixel,你可以在shortpixel官网直接用免费的在线工具压缩图片。
它有三个压缩图片的选项,你可以对比每个选项压缩的结果来确定自己需要的压缩选项:
有损:压缩效果最好,但是会破坏图片质量
光滑:压缩效果居中,对图片破坏较小
无损:压缩小,但是不破坏图片质量
一般情况下,我使用有损较多,有损虽然会破坏图片质量,但是肉眼并不是特别明显。直接将需要压缩图片拖拽到文件区域,它会自动帮你处理。

压缩完整之后可以看到压缩大小的百分比

同时你还可以点击预览按钮查看压缩前后的图片效果对比。

左边为压缩之前后边为压缩之后。

点击下载按钮直接将压缩后的图片下载到本地。

下载之后查看图片大小,压缩了50%,图片从原来的200多KB已经变成100多KB大小。

图片压缩到100KB左右的大小之后就可以上传到网站了。
如果你不想使用2.1和2.2的步骤手动处理图片尺寸和大小,还可以通过WordPress后台以及相关的插件来处理图片,我在2.3和2.4会介绍。
温馨提示:即使网站后台媒体或插件可以帮助你在线处理图片尺寸和大小,但是我也不推荐直接上传几M的图片到网站,这样会消耗网站主机的存储空间。
2.3、WP后台修改图片尺寸
WordPress的媒体功能支持在后台对图片进行简单的裁剪和尺寸修改。
在媒体库中点击需要编辑的图片。

在弹出窗口中点击【编辑图片】

在编辑图片窗口中,你可以对图片进行裁剪、缩放以及旋转操作。

注意:这里后台媒体文件的编辑对图片的大小没有影响,我测试修改图片尺寸之后,刷新发现图片的大小是没有变化的,另外Wordpress媒体的图片编辑功能不支持SVG格式。所以还是建议先在本地处理好图片的尺寸之后再上传到网站。
2.4 、用插件优化压缩图片大小
图片上传到网站之后我们还可以借助一些插件来优化和压缩图片大小。ShortPixel插件是我目前最长的图片压缩插件。
我一般使用ShortPiex插件和Imagify插件,下面是两个插件的使用教程。
1)使用ShortPixel插件自动调整图像尺寸
ShortPixel提供自动调整大图像尺寸的功能,你可以设置最大的高度和宽度,来自动调整过大的图片,让图片自动调整到你设置的长宽限制。

覆盖和包含是两个不同的概念, 你可以切换选项查看示意效果来理解,并选择你需要的选项。
提示:如果你需要上传的图片用于Banner和大背景,需要图片尺寸较大的情况下,需要先关闭这个调整图片尺寸的选项。
2)使用ShortPixel插件批量处理图片尺寸
你可以在ShortPixel的高级设置中开启上传后自动优化图像,这是一个推荐设置项,如果你不是购买的ShortPixel无限包月套餐,我不建议开启。

3)ShortPixel插件媒体库图片定义压缩优化
我通常喜欢使用自定义优化,就是在媒体库中选择需要优化的图片进行优化。
在媒体库列表模式下,你可以勾选需要优化的图片,然后通过批量操作下拉的压缩选项优化勾选的图片,或者直接点击某一个图片列表中的【Optimize Now】直接优化某一张图片。

在媒体库Grid视图下,点开某一个图片详情,也可以看到图片优化的按钮,可以点击优化改图片。

一般情况下,如果我上传图片不超过100KB,我就不会优化了,这样可以帮助我节省优化积分。
当然除了ShortPixel插件之外还有一些其他图片优化插件,根据自己的选择去参照官方文档使用即可。ShortPixel是我目前用下来感觉很不错的图片优化插件,后期如果用到其他图片优化插件,再回来补充。
3、最佳的图片格式
Google 搜索支持以下格式的图像:BMP、GIF、JPEG、PNG、WebP 和 SVG。一般网站最常用的JPEG、PNG、WebP这三种。
JPEG文件质量较低,文件较小;
PNG文件质量较高,文件较大;
WebP文件质量较高,文件较小,但是可能会存在社交分享封面不支持的情况。
温馨提示:如果你将整个网站的图片都是自动转成Webp格式之后,请检查社交媒体分享的封面图片是否显示正常,如果不正常就需要手动换一下图片,我就遇到过RanKMath 插件社媒分享封面无法显示webp格式图片的情况,换成JPG或者PNG就OK了。
ShortPixel插件支持批量修改图片格式,你可以在高级设置中,开始自动将上传的图片转换成Webp格式。

做这一步操作之前,我强烈建议你要确认开启备份。

4、图片SEO优化Alt属性
alt属性是图片SEO优化的一项重要内容,搜索引擎会根据Alt属性来分析图片内容,对图片进行索引和推荐。如果你希望图片能够实现最佳的SEO效果,请一定要做好图片的Alt属性填写。
下图是我在Google文档中截取的,非常直观的描述了alt属性设置的最佳做法。

通过Google提示的最佳做法,我们可以看到2个关键的标签,图片的标题和图片的Alt属性。
如果你使用SEO插件,比如RanKMathSEO,它会提示你的一些最佳做法中就包含修改图片的Alt属性。
通过下图你可以看到RankMath SEO提示你需要添加一个Alt属性包含该页面的关键词的图片。

我在页面中添加了一张图,并修改了Alt属性包含当前页面的关键词之后,对应的错误提示消失,页面SEO的分数得到了提升。

当然想得到更高的页面得分,还需要做很多事情,但是这里我们讨论的是和图片相关的SEO优化。如果你想了解如何提升页面的RanKMath SEO评分,你可以关于我写的《WordPress SEO插件RankMath安装使用指南》
1)使用RankMath SEO插件设置图片的默认Alt属性
RankMath SEO 插件提供一个全局的通用设置,自动为没有Alt属性的图片添加alt属性内容。具体操作参照我之前专门写的文章。
2)手动为博客/ 页面中的图片添加自定义Alt属性
使用RankMath SEO插件设置好全局的图片Alt属性之后,你可以手动为图片设置自定义的Alt属性。下面也会提到图片的标题(这里的标题不代表图片名称)和描述,根据你自己的需要去修改和填写即可,但是你需要知道图片名称(图片名称建议上传网站之间就修改好)和图片alt属性是最重要的。
在媒体库文件中编辑修改图片的Alt属性、标题属性和描述
你可以在媒体库中打开需要修改的图片进行编辑,修改图片的Alt属性、标题属性和描述。


说明:这里修改的标题不会真正修改图片文件的名称,只是修改了图片的展示标题。如果你通过SEO插件做了全局的图片Alt属性自动填充,那么可以不用通过后台没图库对图片进行一张一张的修改,当然如果你对网站SEO要求非常高,也可以花时间来做定制化的维护。
在实际的运营过程中,我们通常会针对页面SEO优化提升来同时优化图片,辅助页面达到最佳的SEO效果。我下面介绍了如何在Elementor编辑器和古腾堡编辑器中给当前编辑内容附加的图片修改Alt属性等相关内容。
在Elementor编辑器中修改 图片的Alt文本
如果你添加一张图片到Elementor编辑页面中,你可以从Elementor编辑视图中修改图片的Alt属性。
选中图片元素,并点击左侧工具栏中图片进入媒体库。


在古腾堡编辑器中修改图片的Alt文本
在古腾堡编辑器中你可以在设置的Block标签中修改选中图片的Alt属性,古腾堡不提供标题和描述的修改,如果你需要修改标题和描述,需要返回到媒体库进行修改。

5、设置图片sitemap
如果你希望搜索引擎收录和推荐你网站的图片,则需要将图片也添加到站点地图中。
在RanKMath SEO=>Sitemap Settings=>General页面中开启Images in Sitemaps、Include Featured Images、Include Images from the ACF Fields(这个选项需要Pro和安装ACF插件才会出现并可以开启)。

开启之后,在站点地图中可以看到每一条内容包含的图片数量。

6、总结
以上是我个人对图片SEO优化的一些浅薄的思路和方法,当然我的思路和方法并不是最全面的,根据Google官方的文档,你还可以对图片做结构化数据优化,另外如果你将图片放在元素的背景中,图片是不会被索引的。



