本文介绍Elementor Scroll Snap(滚动捕捉)如何实现整屏滚动效果,通过设置滚动捕捉使视口在滚动结束时停止或暂停在部分的特定位置,帮助你实现用户在页面中滚动鼠标直接跨越一屏的内容,类似切换PPT一样的效果。
1、Elementor Scroll Snap滚动捕捉功能开关
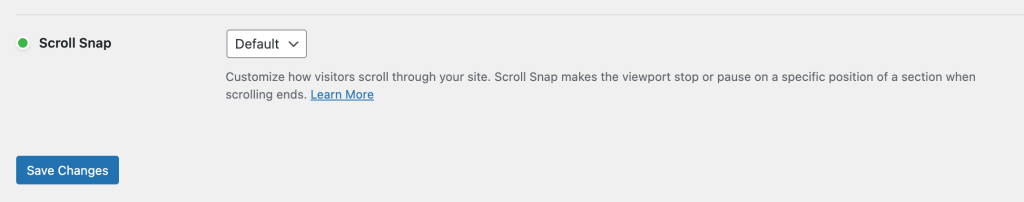
你可以在Elementor设置的Features标签卡最下面看到 Scroll Snap开关, Scroll Snap功能是Elementor已经稳定的功能,默认是开启的,所以你不用去设置 Scroll Snap功能为Active就可以使用该功能。

2、创一个页面用于实现Scroll Snap滚动捕捉
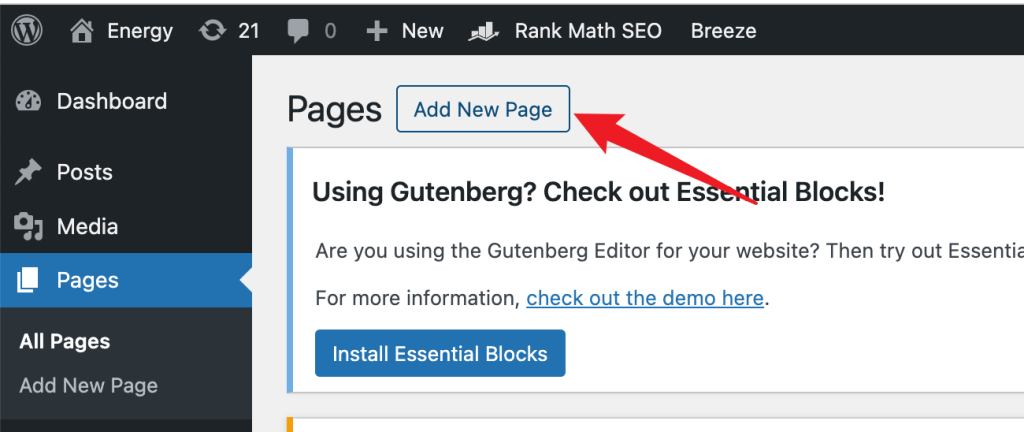
在你网站的后台创建一个新的页面用于实现Scroll Snap滚动捕捉整屏滚动效果。

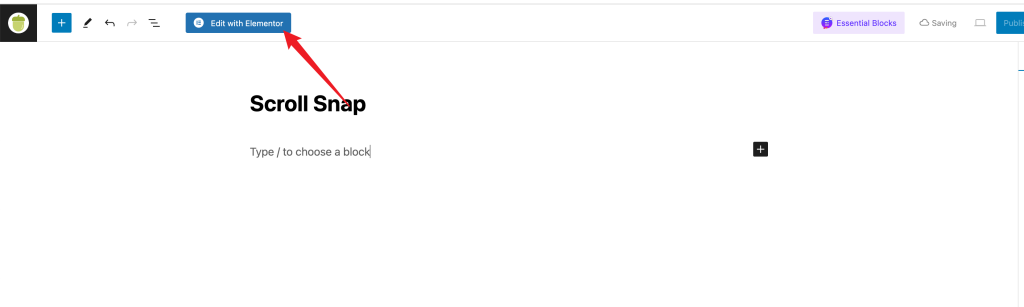
创建之后使用Elementor编辑这个页面。

3、在页面设置中开启页面的Scroll Snap
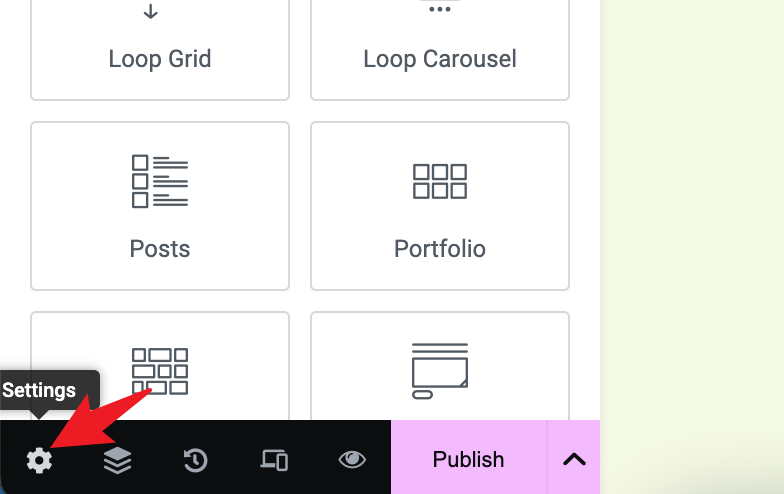
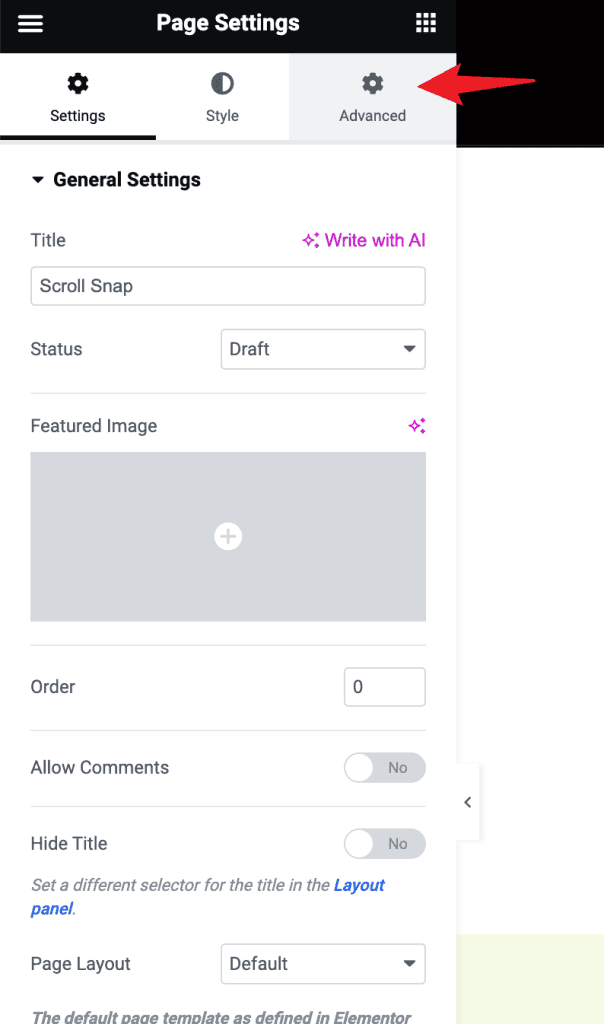
在当前页面的Elementor编辑窗口中,点击左下角的 ⚙,进入页面设置。

进入页面设置之后进入Advanced标签卡。

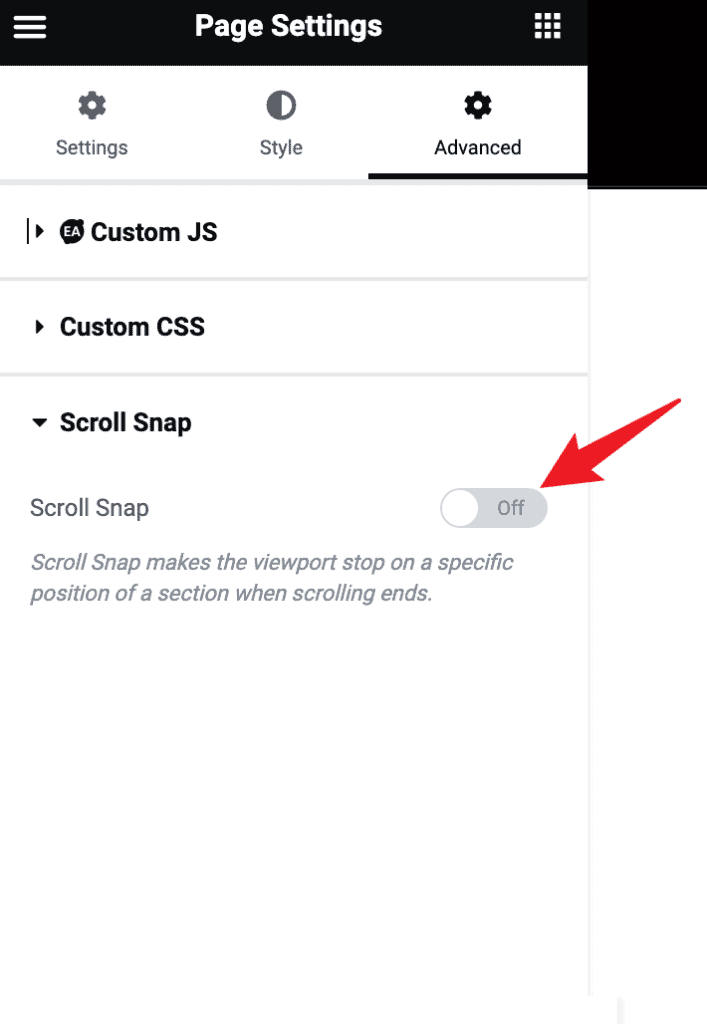
开启页面的Scroll Snap

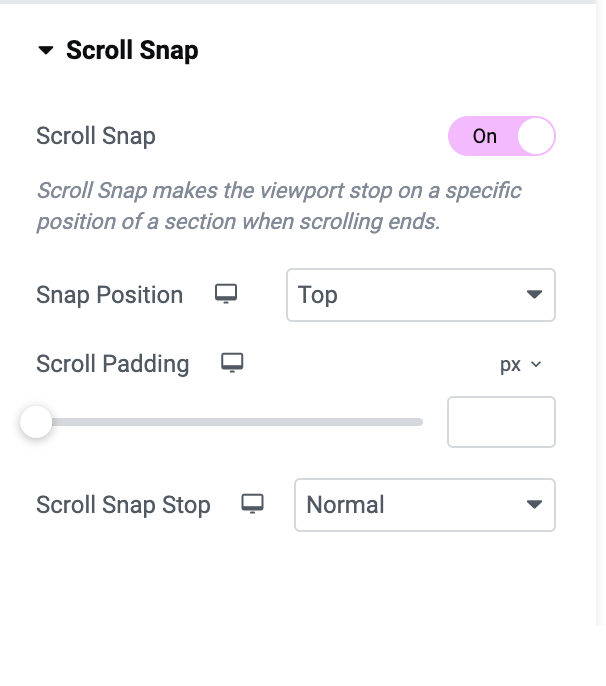
页面的Scroll Snap设置的控制选项

- Scroll Snap(滚动捕捉):切换以启用页面上的功能;
- Snap Position(捕捉位置):从下拉菜单中从以下选项中选择你希望停止滚动的位置:Top、Center或Bottom,一般会选择Top;
- Scroll Paddding(滚动填充):设置你希望滚动定制位置到顶部的偏移(以 PX 为单位)(例如:你设置了粘性页眉 那么你就需要设置一个偏移位置,来避免页眉遮挡你想要显示的内容,如果你的粘性高度是100PX,那么这个Scroll Padding就需要设置大于等于100PX)
- Scroll Snap Stop(滚动捕捉停止):从下拉菜单中选择滚动捕捉的行为Normal,这是默认值,允许元素滚动过去而不捕捉,或者Always 这将强制浏览器捕捉到该元素,即使滚动通常会越过该元素。
设置好页面的Scroll Snap选项之后,返回到页面编辑。
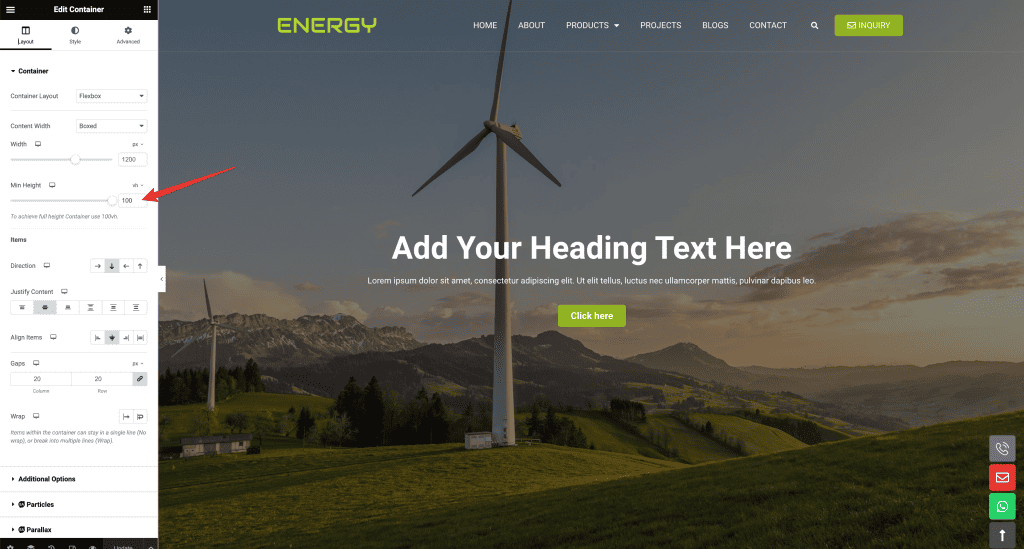
4、在页面中添加内容板块
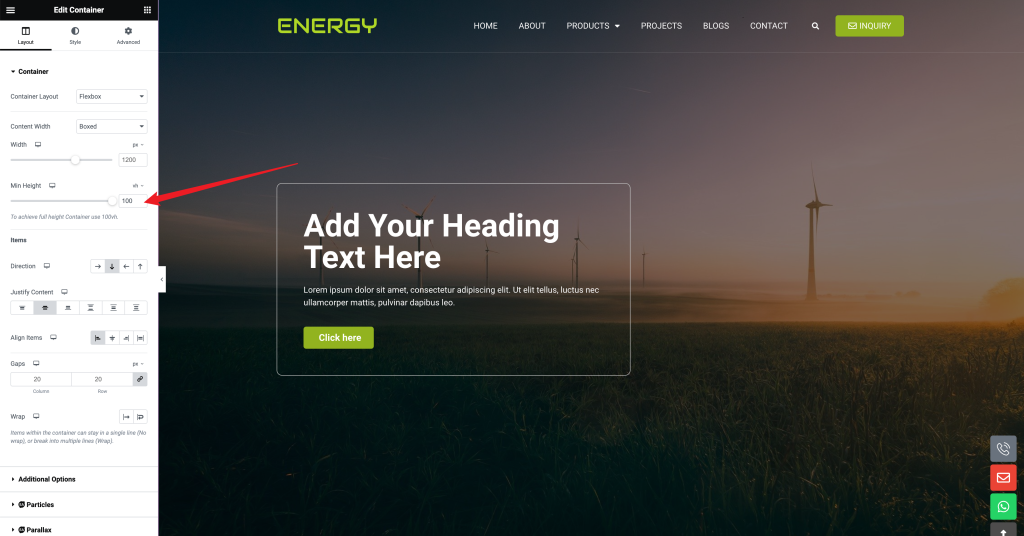
设置页面每一屏内容板块的Container高度为100VH,使Container默认占一屏的高度,同时将板块中的内容设置上下居中。
内容板块的数量根据你自己的需求设置即可。


5、注意事项和说明
对于一些内容板块的高度如果不是占用一整屏的,滚动捕捉依然会有效,但是用户在互动时的效果就没有整屏那么好,我再DEMO底部也做了3个一般高度的内容板块,你可以滑动对比效果。
另外,滚动捕捉仅适用于使用 Elementor 编辑的页面。它当前无法与模板或主题生成器站点部分一起使用。
B站视频:https://www.bilibili.com/video/BV14i4y1h72S/?vd_source=53c260bc5f9d87b75c304fcafcb9fbb6



