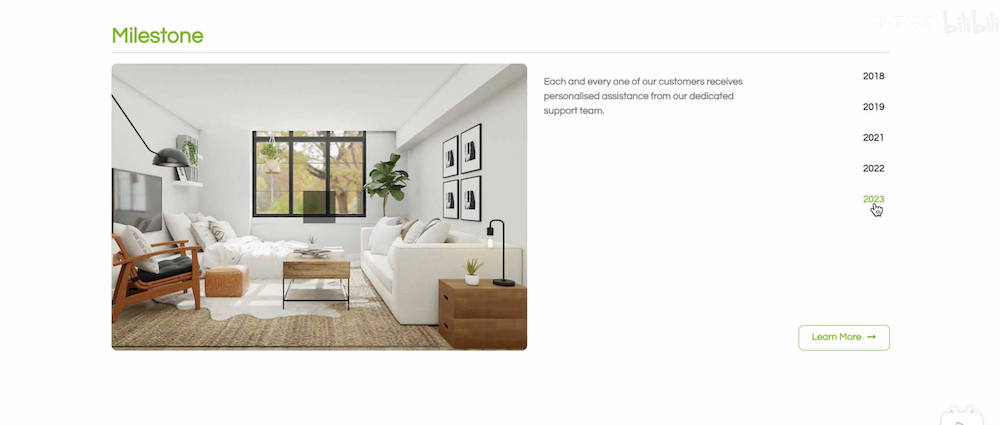
本文介绍Elementor里程碑联动效果模块实现教程,模块效果基于Unlimited Elements For Elementor (UEE)高级插件实现,效果视频如下:

本站提供Unlimited Elements For Elementor (UEE)高级插件49元终身1站点,如果有需要可联系购买。
1、Elementor里程碑联动效果模块实现的元素
1)Content Silder元素
2)Content Carousel元素
3)Remote Tabs元素



你需要再网站后台的Unlimited Elements的Weights中找到并安装这个三个元素。

安装完成之后,打开和编辑你要添加里程碑模块的页面,进行编辑,如果你在安装元素之前就已经打开编辑的页面,那么在编辑之前需要保存并刷新一下编辑的页面,这样你安装的元素会同步到编辑页面的元素列表中。
2、添加和编辑里程碑模块
在编辑页面中添加一个新的Container,并设置上下Padding为50px

在Container中添加一个H2,并修改标题内容

在H2下面添加一个Container,并设置其Padding为0px

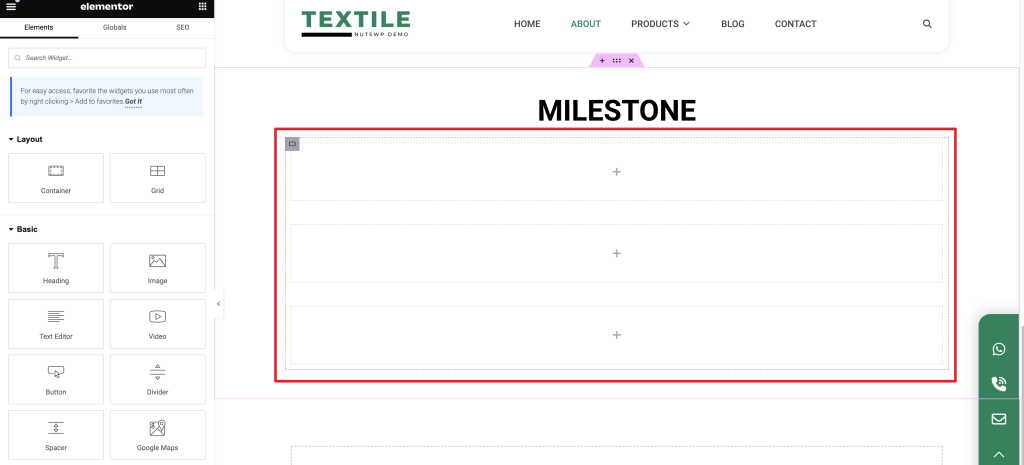
同时向这个Container中添加3个Container

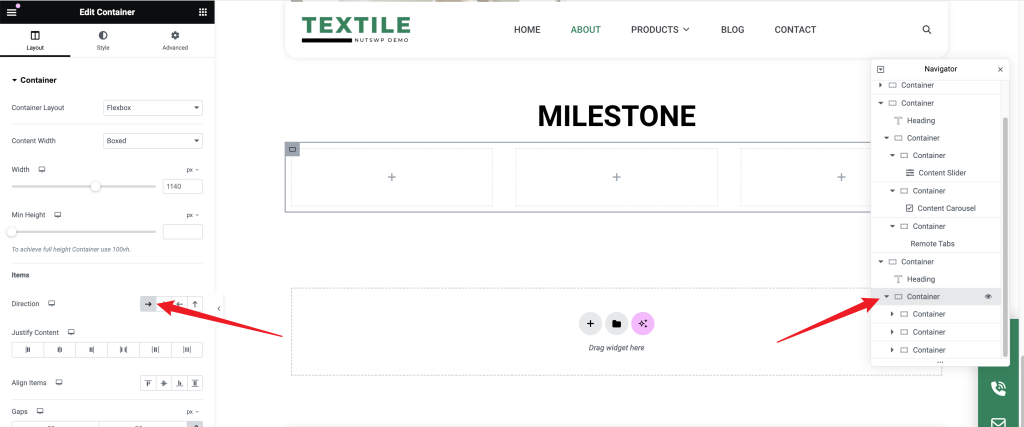
通过导航器选中三个Container的父级Container,设置父级Container方向为从左到右。

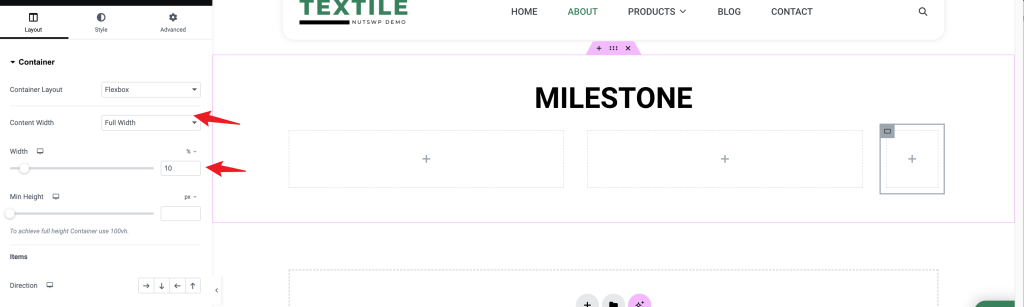
设置三个内部的Container宽度分别为45%,45%,10%

向三个Container中添加对应的元素
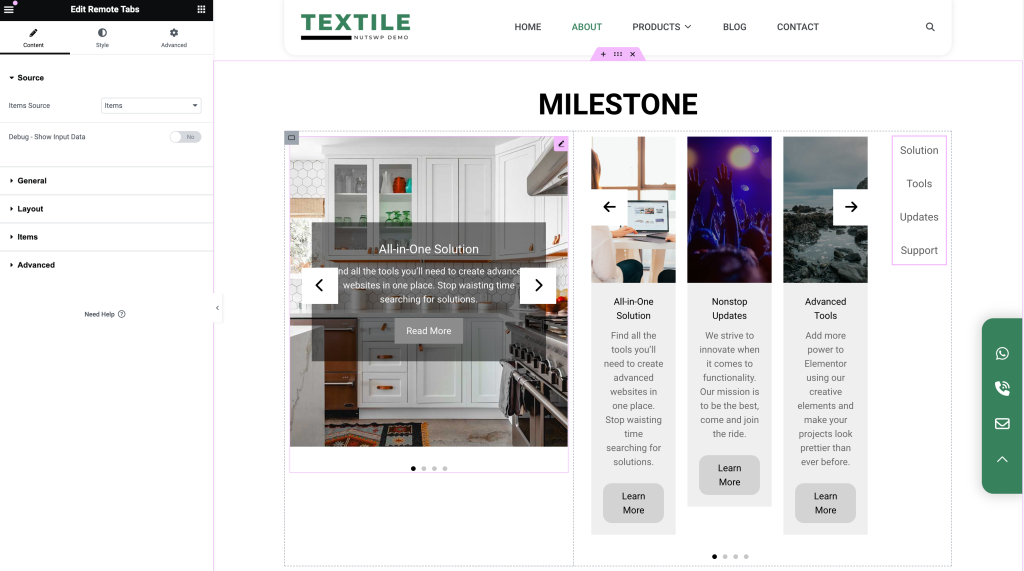
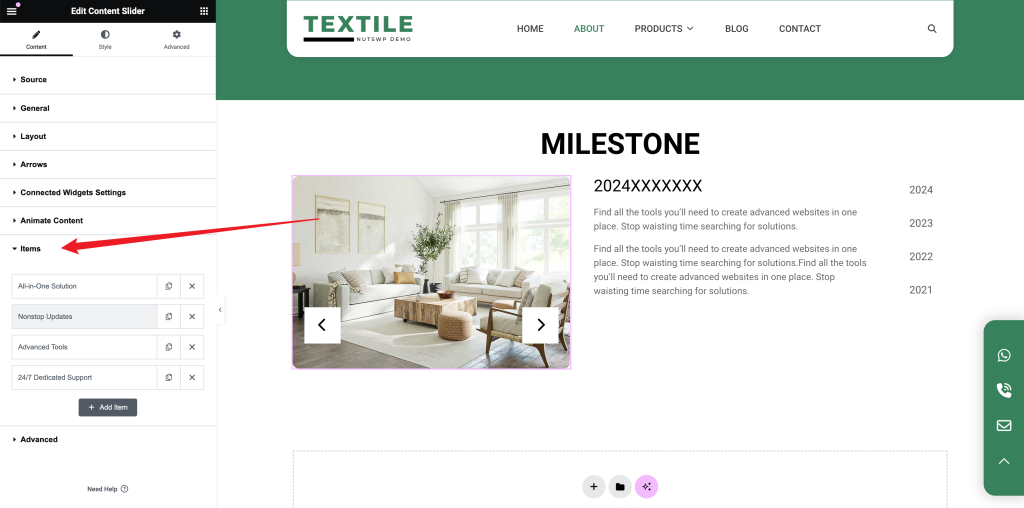
第一个Container中添加Content Slider元素,第二个Container中添加Content Carousel元素,第三个Container中添加Remote Tab元素。

每个元素的详细设置请观看视频了解。
3、设置元素之间的联动效果
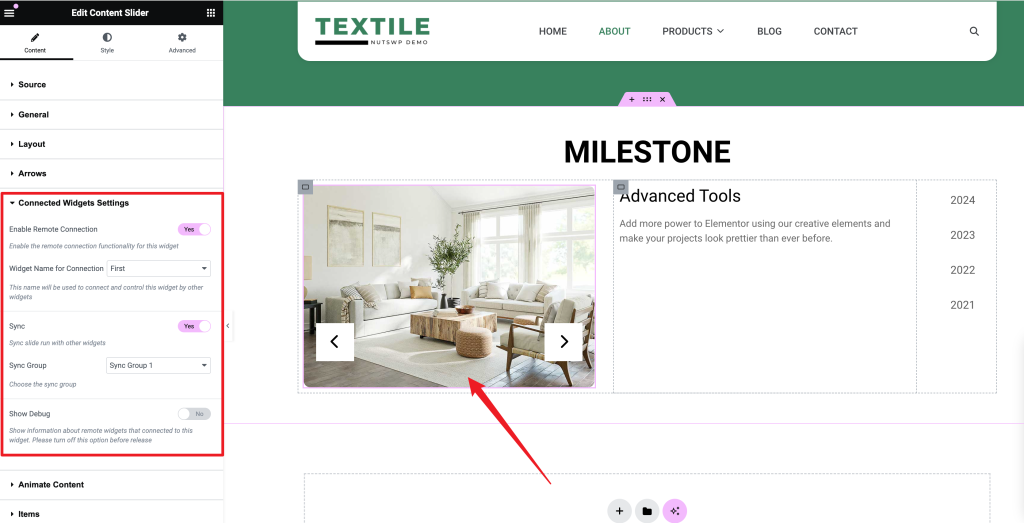
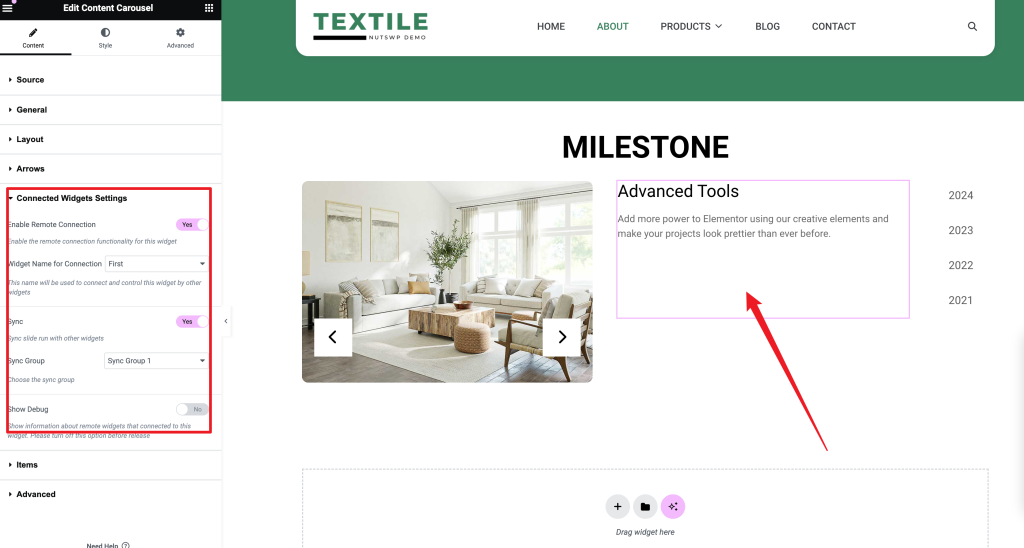
设置Content Silder和Content Carousel元素的Connected Widget Settings如下:


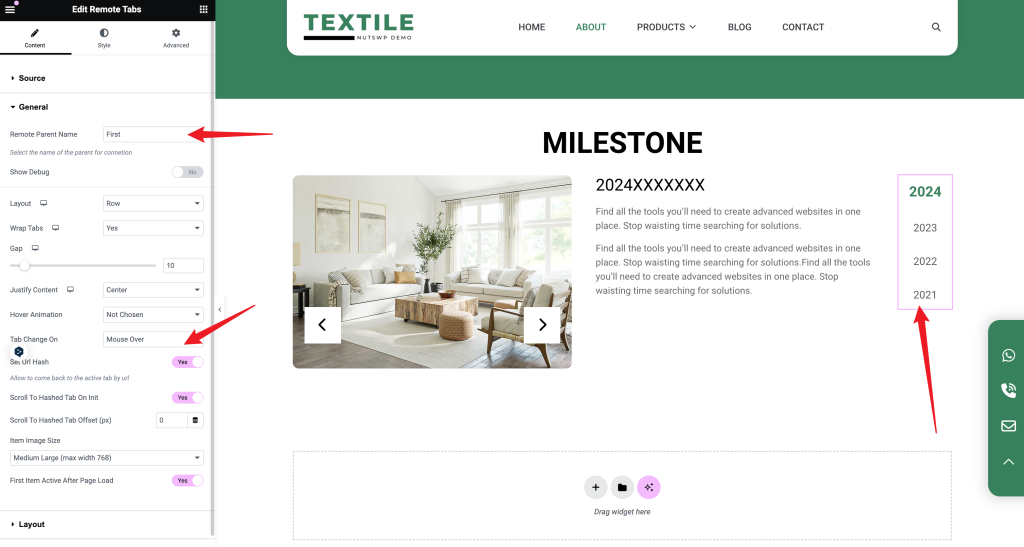
设置Remote Tabs元素的Remote Parent Name为First,Tab Change On为Mouse Over。

同时,你需要保持这个三个元素中的Items数量相同,否则会报错。

以上设置好之后,联动的效果已经完成,你还要针对元素进行一些细节设置,请观看视频了解详细的设置内容,完成之后即可预览或者发布。












