本文介绍如何添加tawk.to实时聊天到WordPress外贸网站。tawk.to时一款免费的实时聊天工具,tawk.to你可以与你的客户建立联系。
1 注册实时聊天工具tawk.to账号
去tawk.to账号官网注册一个免费账号。

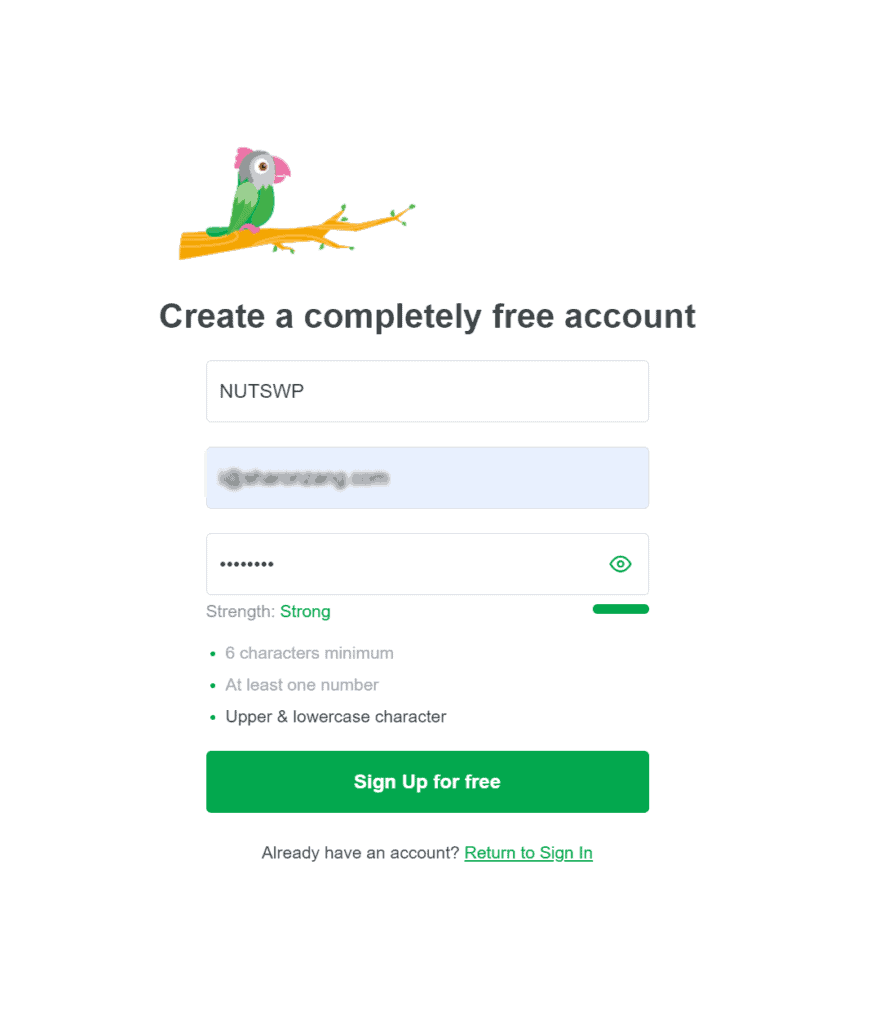
输入注册信息,点击免费注册

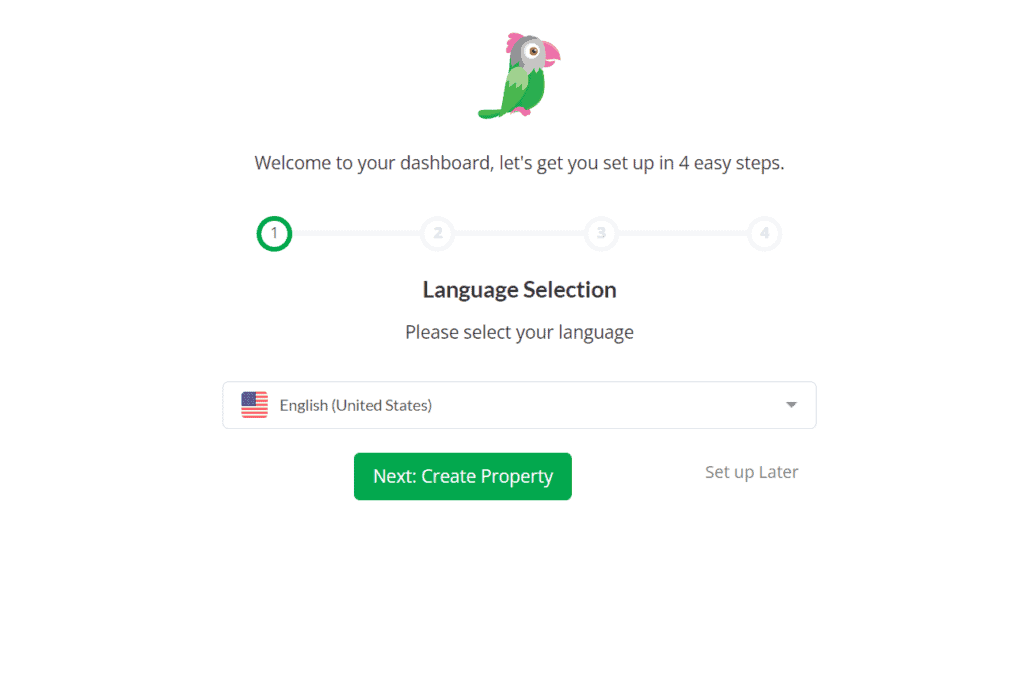
选择语言(这里没有中文选项)

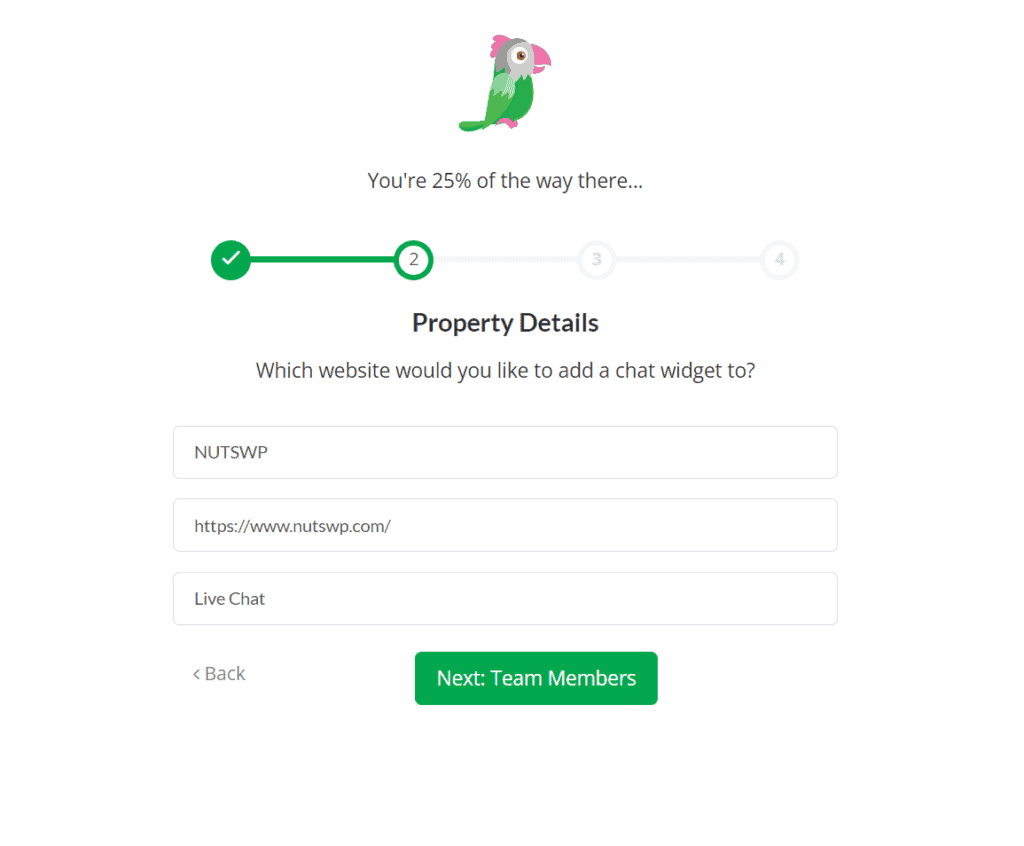
输入要接入的网站名称及网站URL,小部件名称输入Live Chat(或者你自己起一个小部件名称)

添加角色成员

安装小部件代码到网站
按照提示复制代码片段,安装到网站</body>标签之前。方法参见下文内容。
安装完成之后点击【Done】按钮

2 安装tawk.to小部件代码到WordPress网站
复制上文中的小部件代码之后,返回网站后台,如果你使用Elementor Pro,则通过Custom Code安装代码,方法如下:
进入Elementor 的Custom Code页面

添加一个新的自定义代码

1 输入自定义代码的标题
2 选择代码位置为</body>-End,勾选Always load jQuery(注意加载外部jQuery会对页面速度产生影响)
3 粘贴tawk.to小工具的代码
4 发布这个代码段

选择展示设置,如果整个网站都要启用就选择Entries Site,让后保存并关闭。

刷新网站前端页面,可以看到聊天窗口如下
(如果没有展示,请清理一下网站缓存并重新刷新页面)

如果你没有Elementor Pro可以通过插件Code Snippets添加代码,方法如下:
《使用Code Snippets添加tawk.to聊天工具代码片段》
3 设置Live Chat
点击【Done】按钮之后会弹出向导提示,你可以根据向导提示了解如何操作设置。

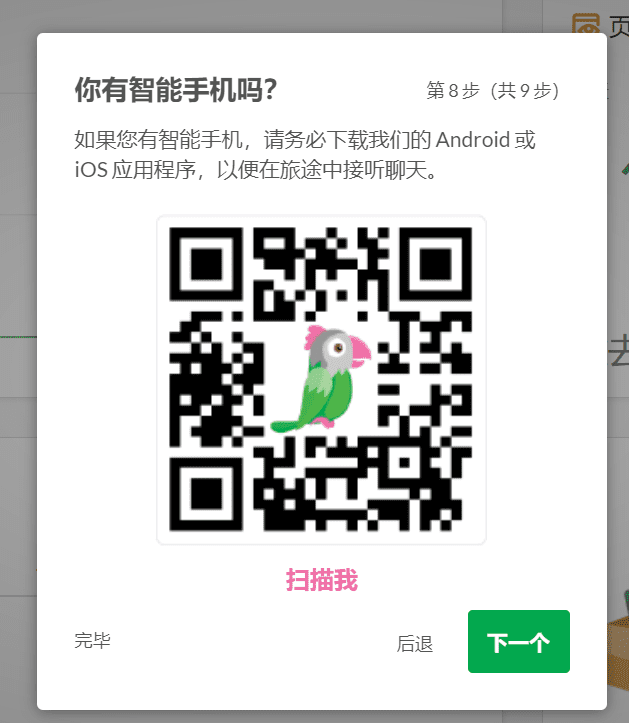
你还可以下载手机App以管理和回复消息

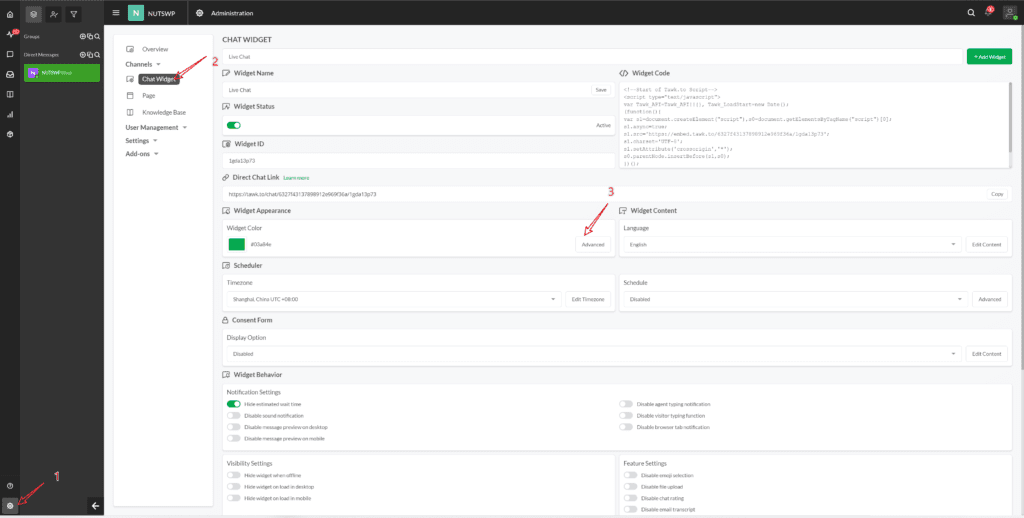
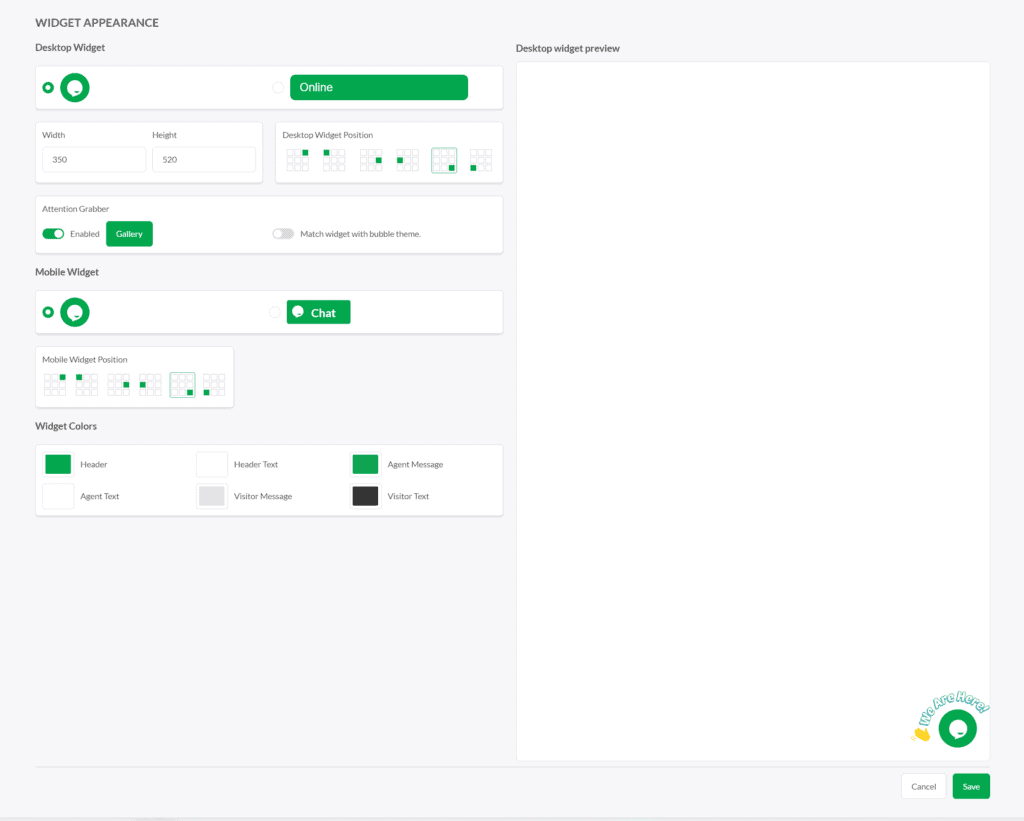
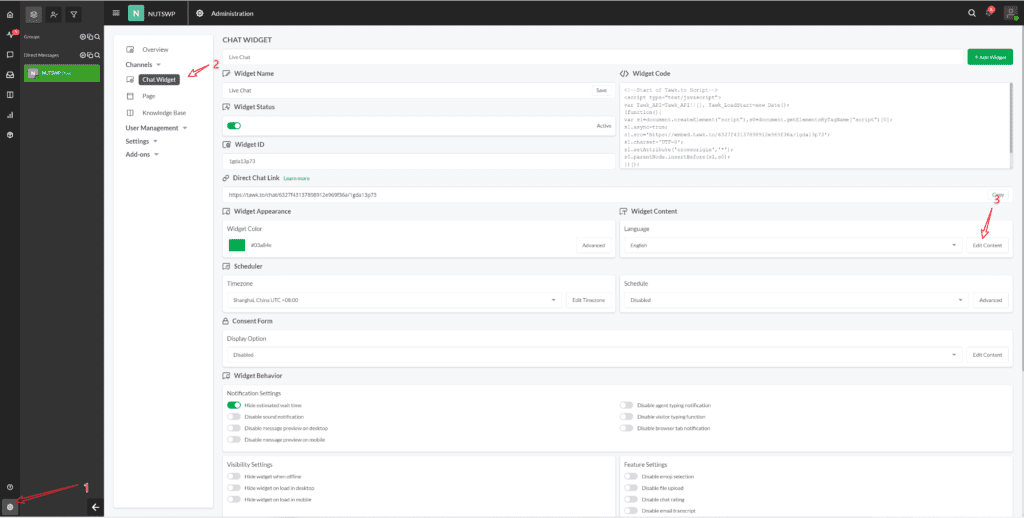
3.1 设置Live Chat 外观

左边时外观设置选项,右边可以预览效果。

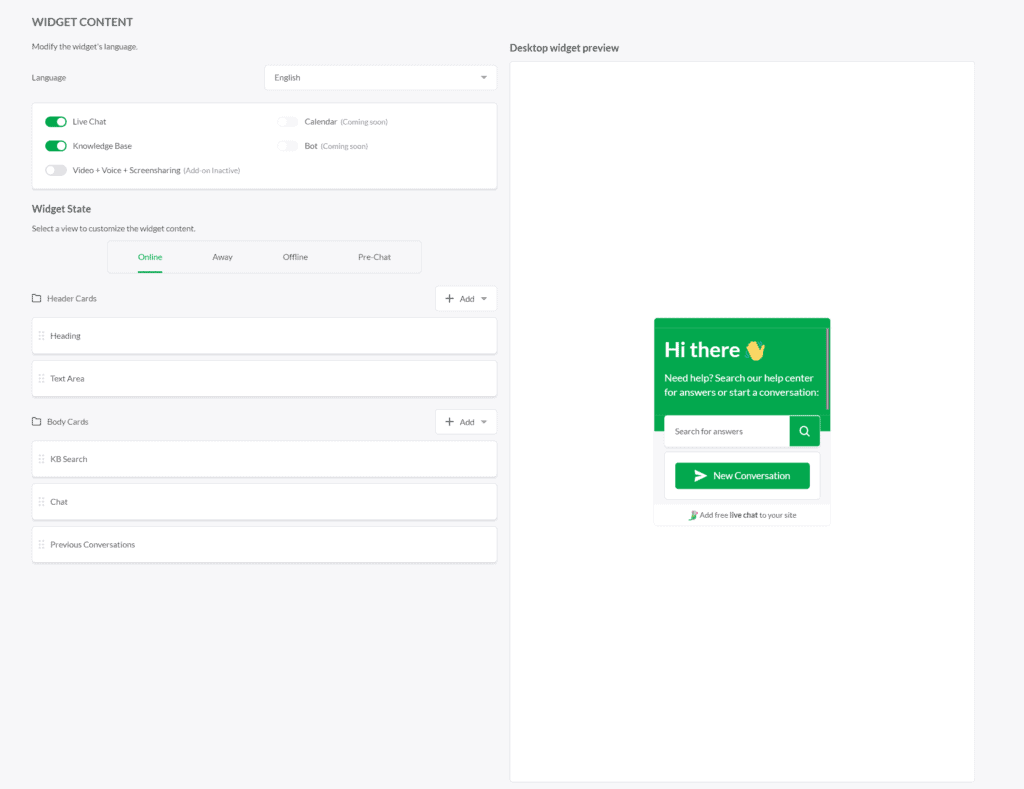
3.2 设置Live Chat文字提示

左边时设置选项,右边可以预览设置结果

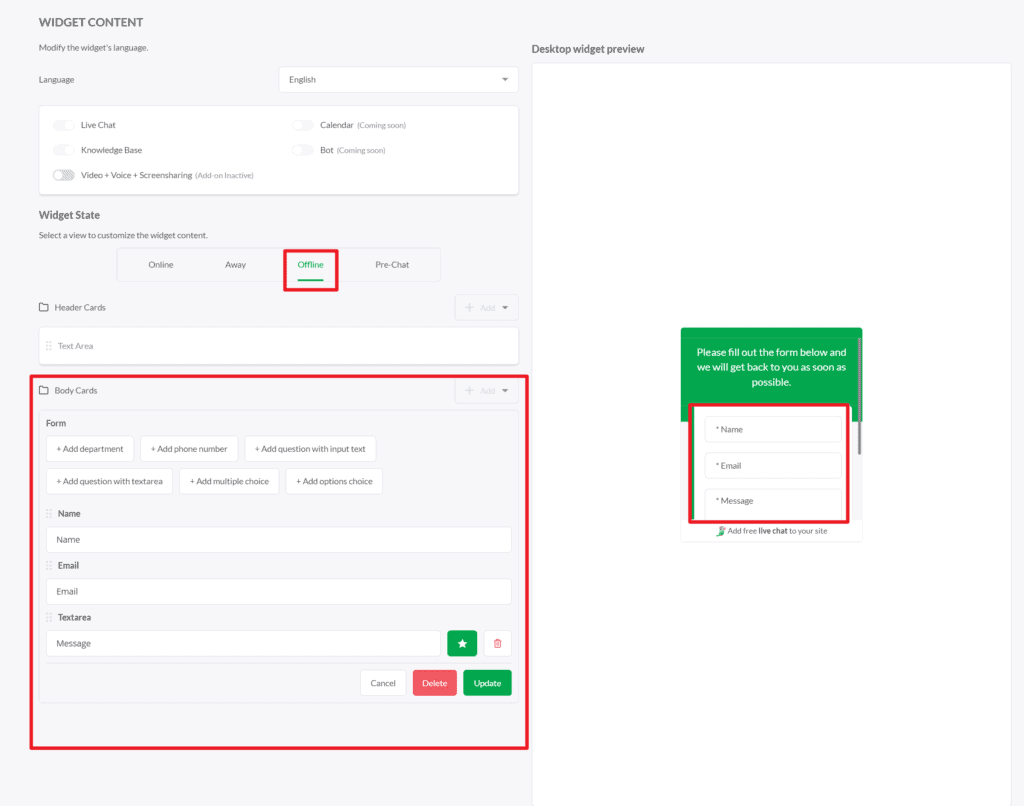
在Off Line状态下可以设置一个表单给用户提交信息

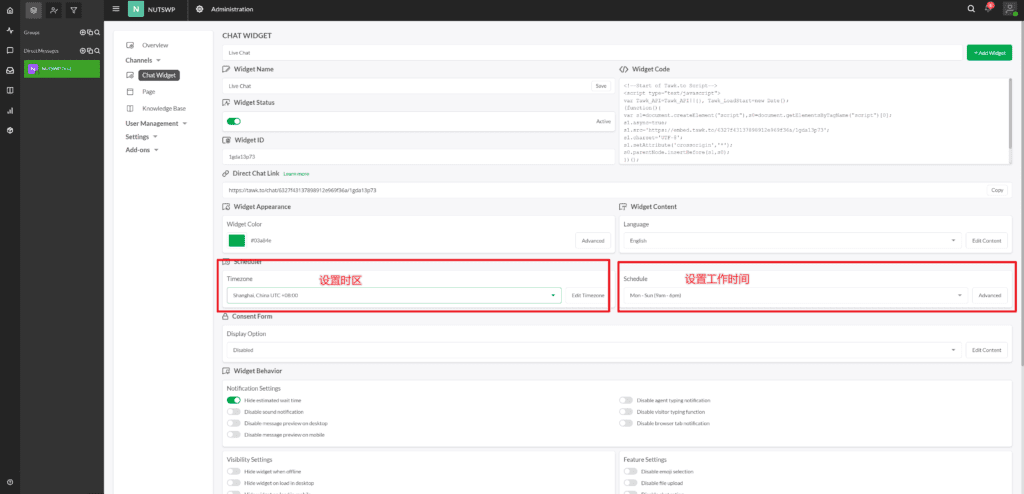
3.3 设置Live Chat日程时间
点击对应设置后面的按钮可以进去详细设置。

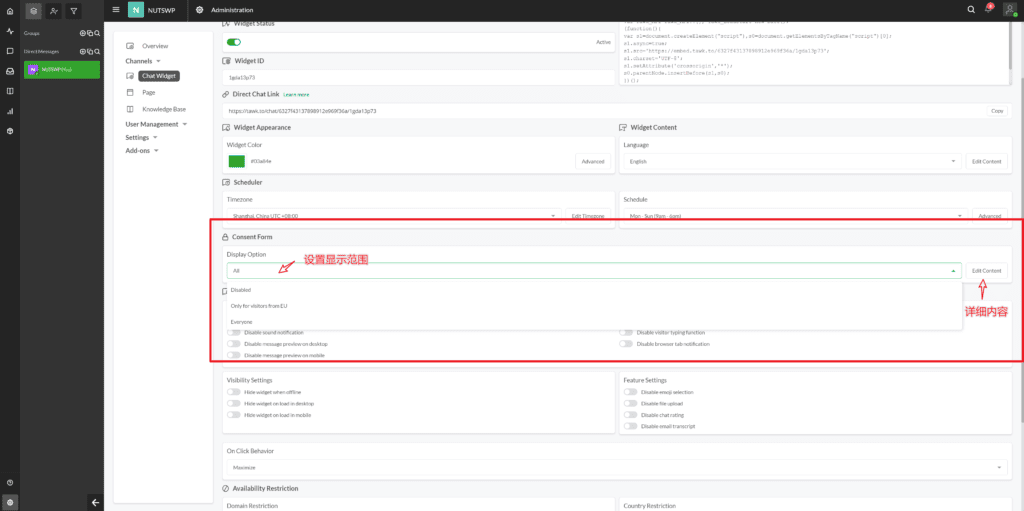
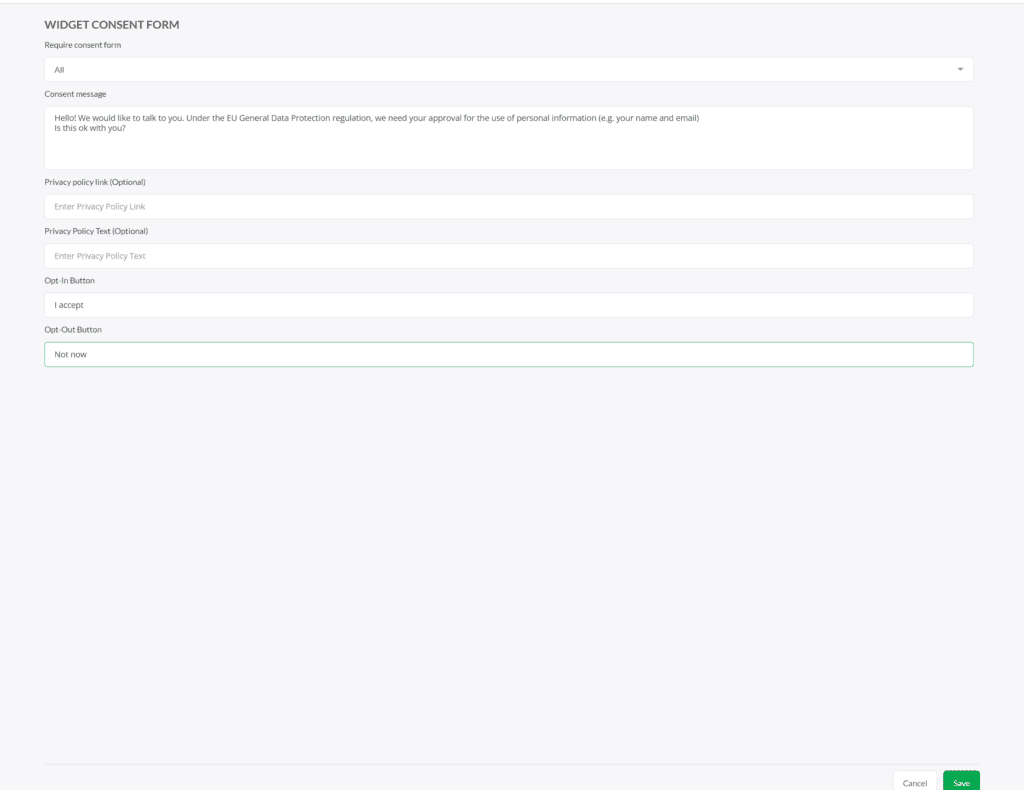
3.4 设置Live Chat隐私同意条款
可以针对欧盟设置同意条款

隐私政策条款内容设置

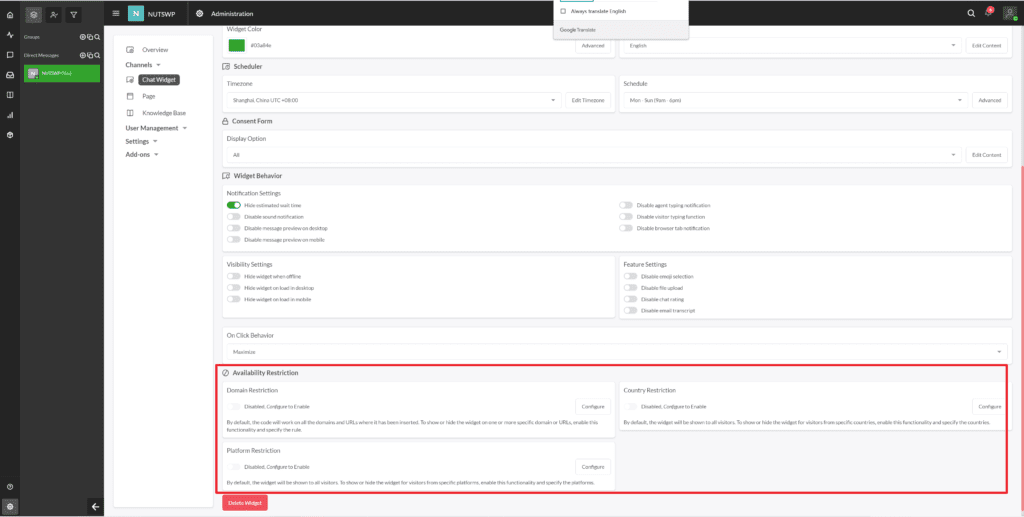
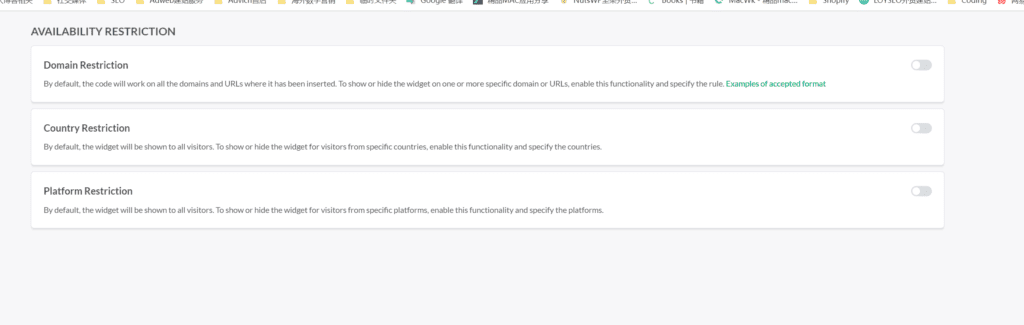
3.5 Live Chat 可见性设置

可以限制域名,限制国家以及显示设备。

更多的设置请阅读官方知识库:https://help.tawk.to/
总结



