通过本教程你可以了解WordPress网站安装配置Google数据分析的工具Search Console、Google Analytics、Google Tag Manager的方法,以及如何使用Google数据分析工具来了解网站的自然流量、索引数据、用户行为、转化事件等等内容。
本篇文章较长,我会不定期更新内容,建议收藏阅读!
关于Google数据分析简介
Google数据分析是针对Google搜索引擎的一套数据分析方案,它可以帮助你了解你的网站在Google搜索引擎中的数据表现。网站通常作为一个媒介,连接我们和用户,我们希望通过网站让用户来了解我们输出的内容,或者购买我们的产品和服务,就需要通过搜索引擎收集的数据来分析用户的行为,从而优化网站的内容,引导用户注册或者购买,以实现转化目标。
Google Search Console (简称GSC)衡量网站的自然搜索流量和自然搜索排名情况,以及网站的收录情况。通常你安装了GA4跟踪代码之后Search Console添加网站使用GA4验证即可自动验证成功,无需再添加验证代码,但本教程会介绍如何添加代码进行验证。
Googe已经逐渐淘汰Universal Analytics,所以本文也不涉及,取而代之的是Google Analytics 4(简称GA4),用来收集和衡量网站全部的流量数据(包含自然流量以及付费流量),同时可以帮助你从不同维度分析用户及其行为数据,两者主要区别是衡量模型,Google Analytics 4全部通过事件来衡量数据,可以将对应的参数传递给事件。GA4 同时取消了每月命中限制,但是会限制事件数量(500)。
Google Tag Manager(简称GTM)是Google代码跟踪管理器,它可以设置你需要跟踪的用户行为,通过GA4代码和转化连接器将数据传输到你的GA4事件列表中,跟踪代码管理器容器可以取代网站或应用中人工编写的所有其他代码,包括来自 Google Ads、Google Analytics(分析)、Floodlight 的代码以及第三方代码。
网站为什么要添加Google数据分析?
1、Google数据分析可以帮助你了解网站实时访问情况。
2、你可以通过GA4数据分析设置转化事件,分析网站的转化率,比如你是一个B2B外贸网站你可以设置询盘表单提交的事件为转化事件,来记录一次用户转化,这样你可以了解网站的转化率。
3、Google Search Console可以帮助你了解网站在Google搜索引擎中的自然搜索量和排名情况,手动提交站点地图,帮助快速收录网站内容,了解哪些页面没有被收录以及出现的问题,以便你及时处理索引问题。
4、这些强大的数据分析几乎都是免费的,不需要额外的费用。
WordPress网站创建和添加Google数据分析前你需要准备:
1)开放WordPress网站搜索引擎可见性
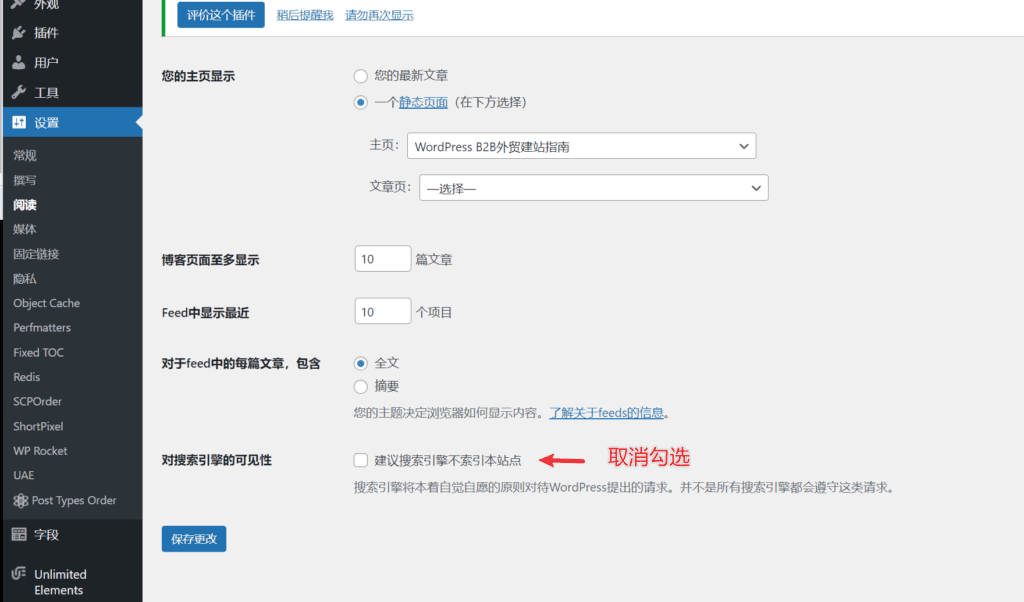
此操作之前需要你的WordPress网站内容已经完备并准备好上线。需要取消WordPress网站Discourage search engines from indexing this site勾选。

2)准备一个Gmail账号
要使用Google数据分析工具,你需要注册注册一个Gmail账号,如果还没有,请先注册一个Gmail账号。
第一部分:Google Search Console(简称GSC)自然流量和索引数据
1)创建和验证网站资源
访问Google Search Console,并使用你的Gmail账号登录。

登录之后,点击添加资源

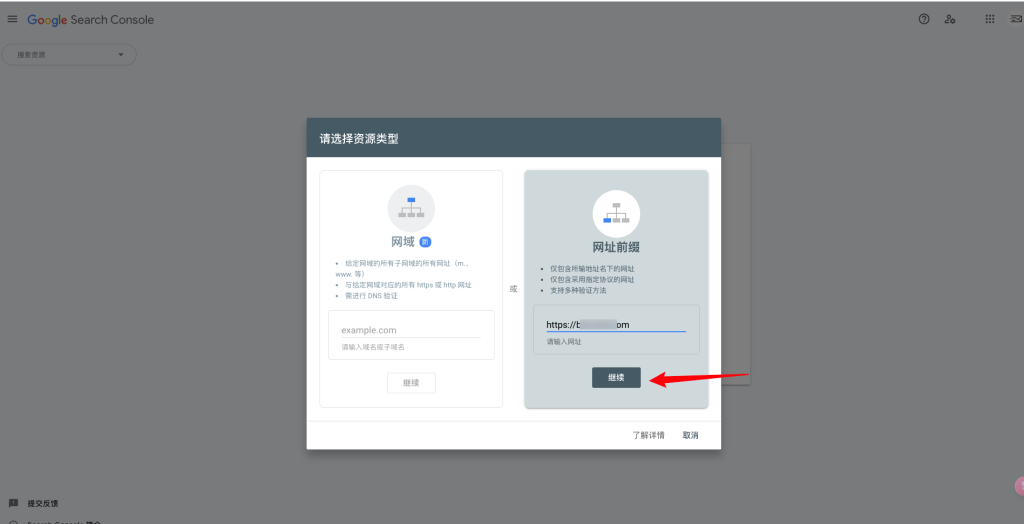
GSC提供2个资源类型选择:
1)网域:如果你希望这个资源里面的数据是包含所有二级域名的网站可以选择这个类型,需要通过DNS验证(通过添加一条域名解析记录来进行认证)。
2)网址前缀:如果你希望这个资源里面的数据只包含一个网站的数据,那么就选择这个类型,它支持多种方法进行验证。
简单的来说他们的区别在于网域资源的数据范围比网址前缀资源的数据范围更广泛,网域资源是包含你设置的域名下所有网站和应用的数据(也就是说二级域名的网站数据也会包含在这个资源下),而网址前缀资源则只包含当前我们设置的网址网站的数据。
通常我都是选择网址前缀,只创建单个网站的资源,所以这里我只介绍网址前缀资源的添加方法。
如果你对网域资源感兴趣,可以去看《Google Search Console网域资源添加配置教程》。

我通常用网址前缀的方式添加资源,让后通过给网站对应位置添加一段代码来进行网站所有权的验证。具体的操作过程如下:
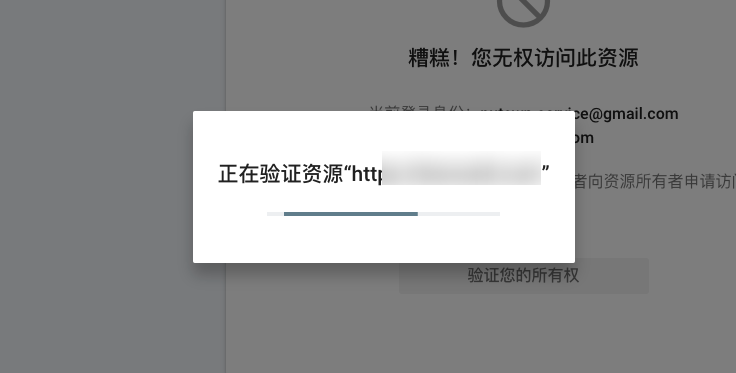
在网址前缀中输入你的网站主页地址,点击继续按钮。

Google会验证你的网站是否存在。

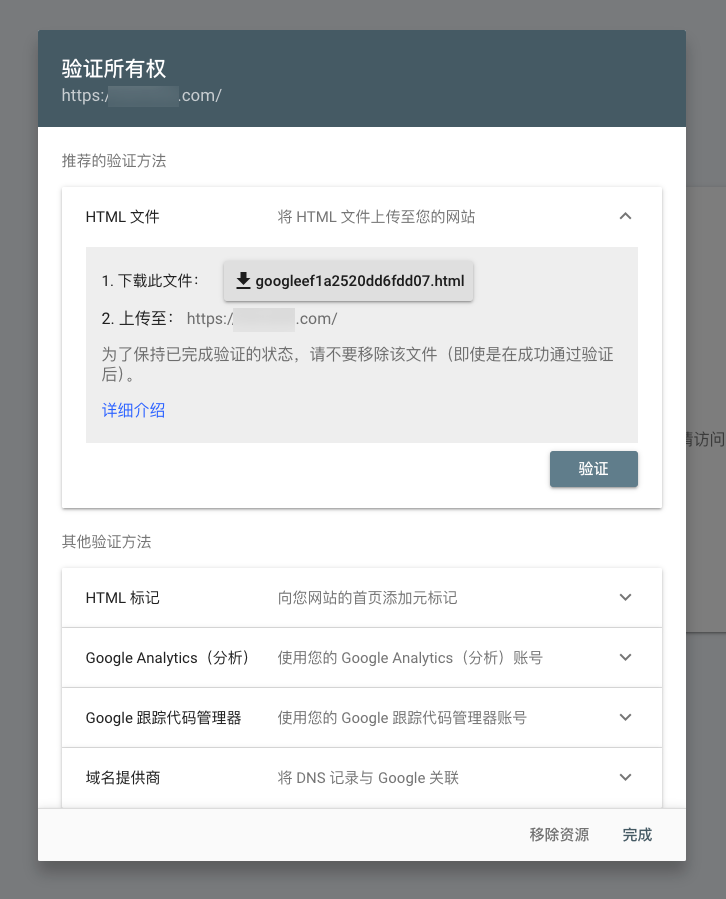
Google验证你的网站存在之后,会让你验证网站的所有权,就是需要证明这个网站是你的,你才可以在GSC中添加资源。
以网址前缀的方式添加网站,支持多种方式验证,推荐的方式是HTML文件验证,这个需要你能够访问到网站的文件服务器,将文件上传到网站根目录,如果你无法访问网站文件服务,你可以选择其他验证方式,一般我常用就是HTML标记。

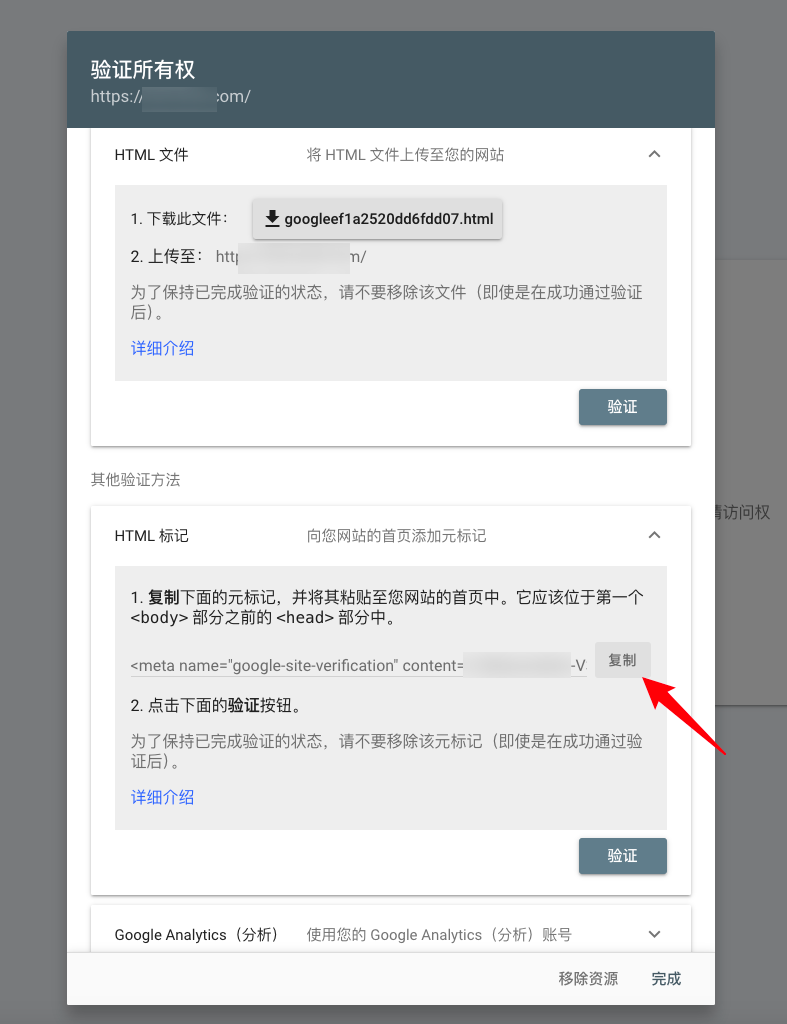
点开HTML标记,复制标记代码。

将复制的代码添加到Google要求的地方也就是你网站的<head> 标签中。
你可以通过Elementor的Custom Code来添加Google代码(如果你使用Elementor插件推荐使用这样方法)
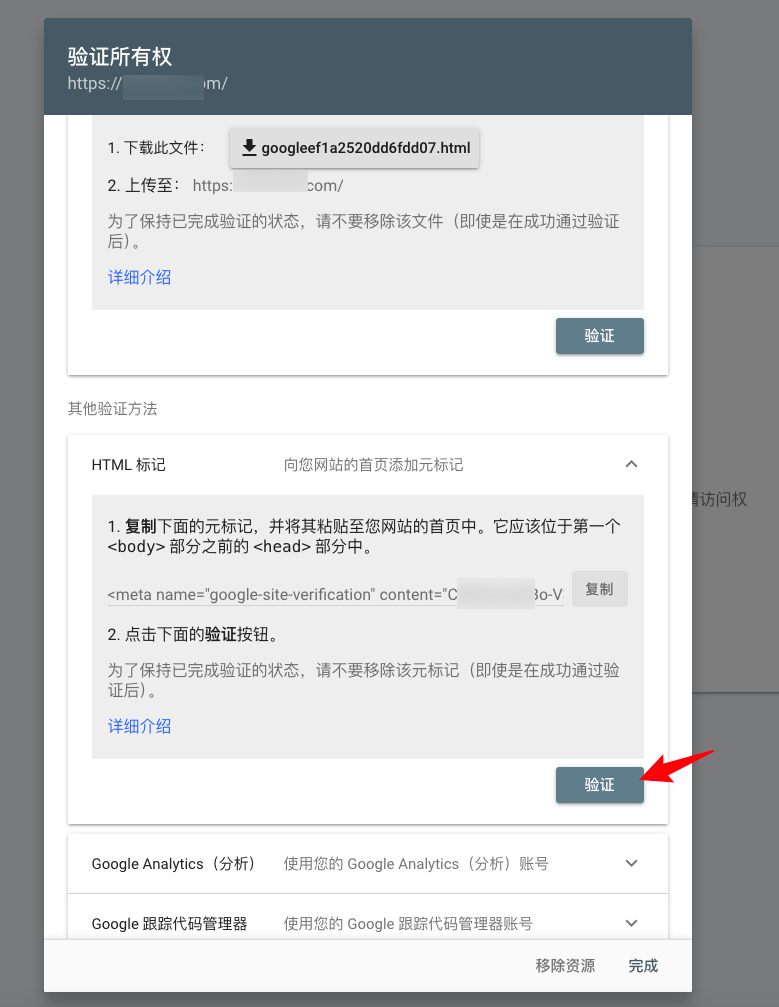
添加完成之后,点击对应的验证按钮进行验证。

验证成功之后可以点击前往资源页面。

GSC中的数据不是实时的,所以刚添加之后访问页面是没有任何数据的,你需要等一两天才能看到一些数据,并且对于新的网站来说一开始的数据不会很理想,GSC中的数据变化是一个缓慢长期的过程。

GSC资源创建完成之后,我们可以先提交站点地图,站点地图是用来告诉Google爬虫你的网站内容和结构的,帮助Google爬虫更好的爬取你的网站。
2)提交站点地图
首先你要在网站生成一个sitemap文件,RankMath提供了生成Sitemap的功能,你可以阅读我写的RankMath指南中关于sitemap设置部分解如何设置。
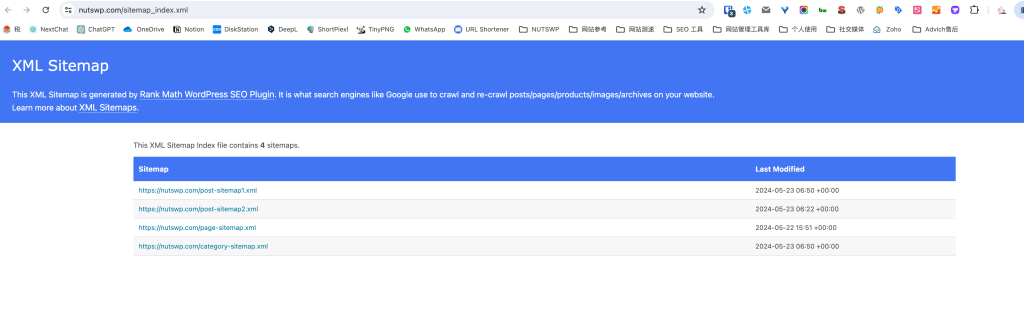
设置完成之后在浏览器网站域名之后输入/sitemap_index.xml,可以访问到你网站的sitemap文件。

确认之后复制sitemap文件地址(这里不需要包含域名)

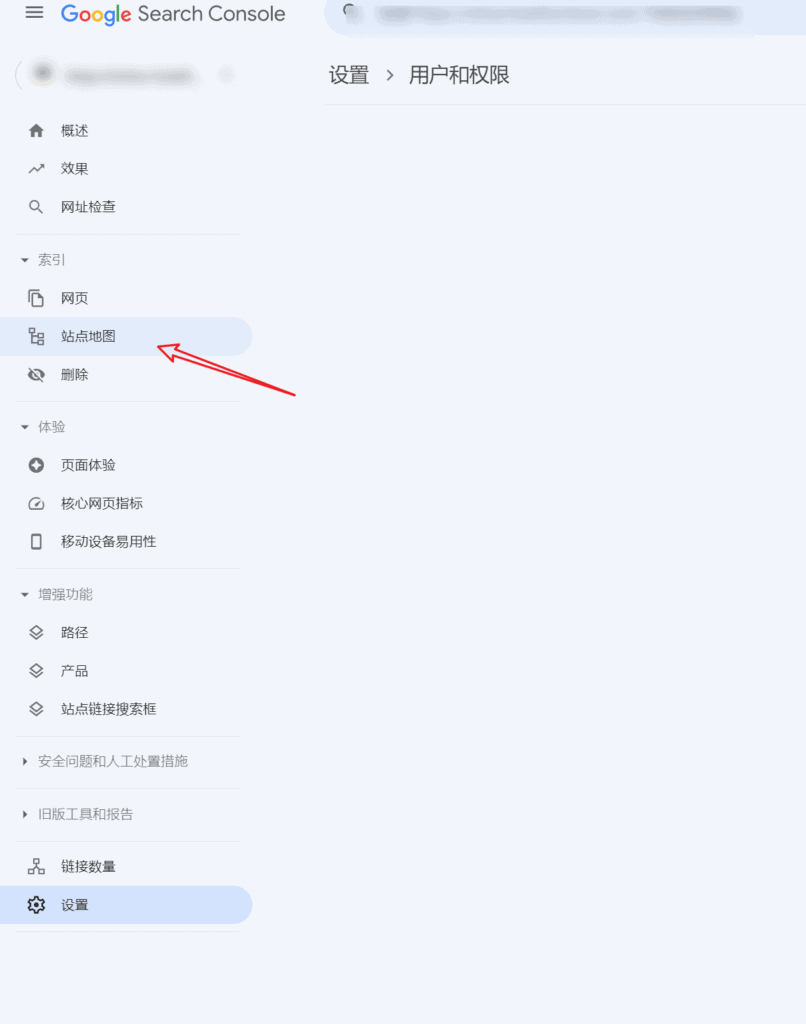
返回到GSC中,进入站点地图

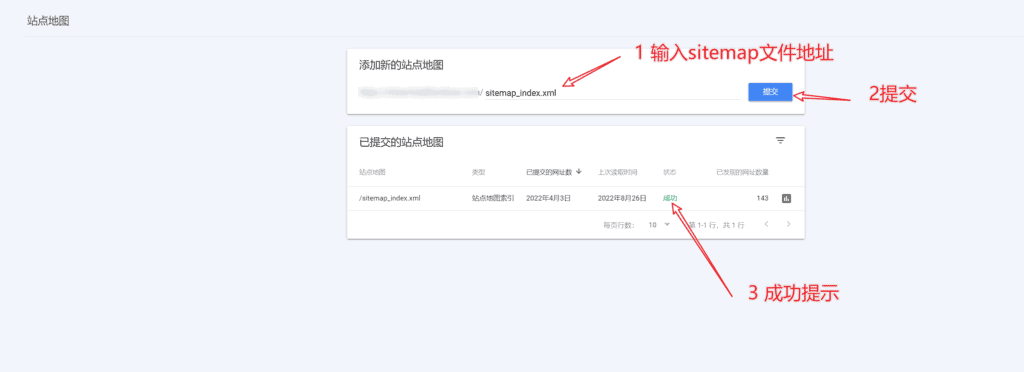
输入sitemap文件地址,点击提交,提交成之后下方的已提交站点地图中会提示【成功】,如果不成功,请检查你网站的Discourage search engines from indexing this site勾选有没有取消。
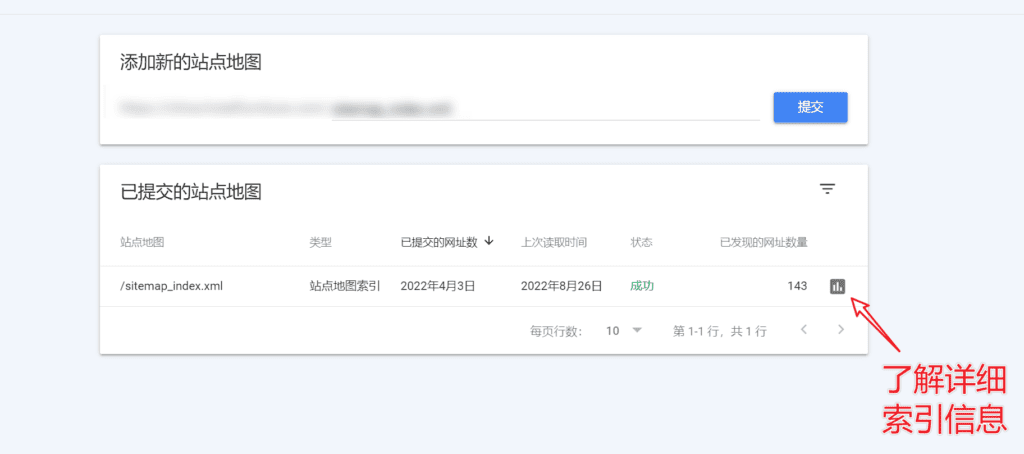
说明:下图截图是已经提交过站点地图的情况,后面会提示已经发现的页面数量。

点击已发现网址数量数字后面的按钮可以了解详细页面收录情况。

3)关联GA4账号资源
在关联GA4之前你需要用相同的Google账号登录GA4并创建网站的资源账号。如果你已经创建好,可以按照下面的步骤进行关联,如果还未创建好GA4资源,请跳转到本文的第二部分先创建GA4数据资源(同时在GA4账号资源中也可以关联GSC,下文中也包含了操作过程)。
将GSC和GA4关联,可以分析与你网站相关的自然搜索。例如,您可以查看你的网站在搜索结果中的排名、哪些查询带来了点击,以及这些点击如何转化为用户行为(例如,哪些着陆页对用户更有吸引力、有多少用户完成了转化)。
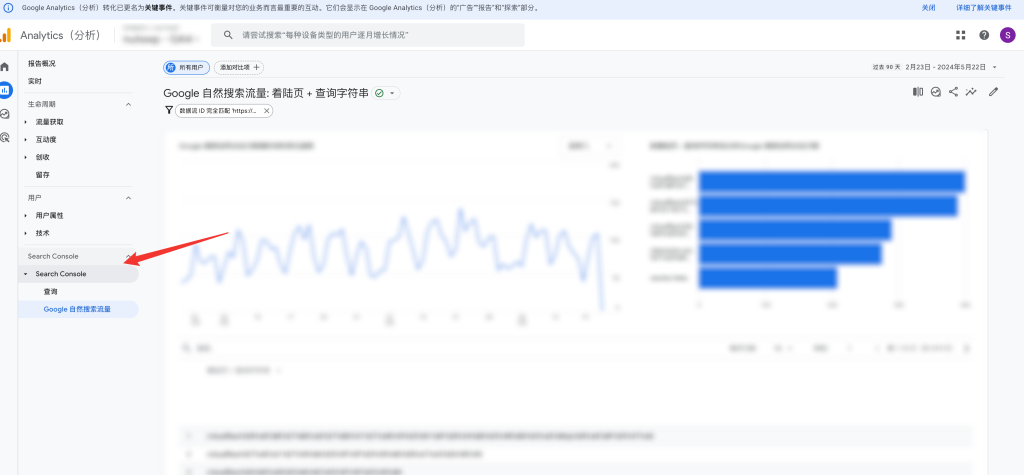
关联之后,Google Analytics(分析)4 媒体资源中会显示Search Console的查询和自然搜索浏览数据。

这一步需要先创建好GA4账号资源才可以操作,当然你也可以在GA4中进行资源关联,操作过程从那之后第二部GA4的账号资源关联操作。
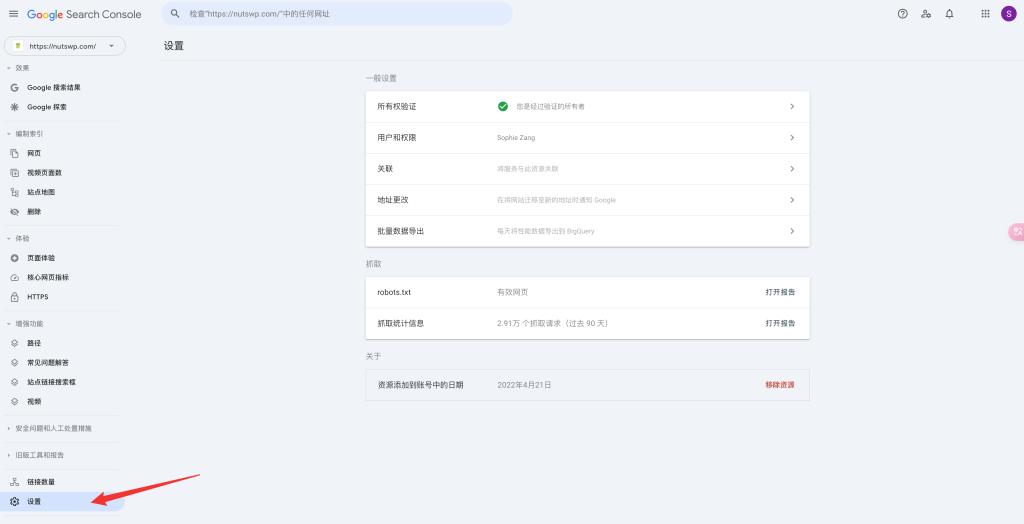
进入GSC资源设置。

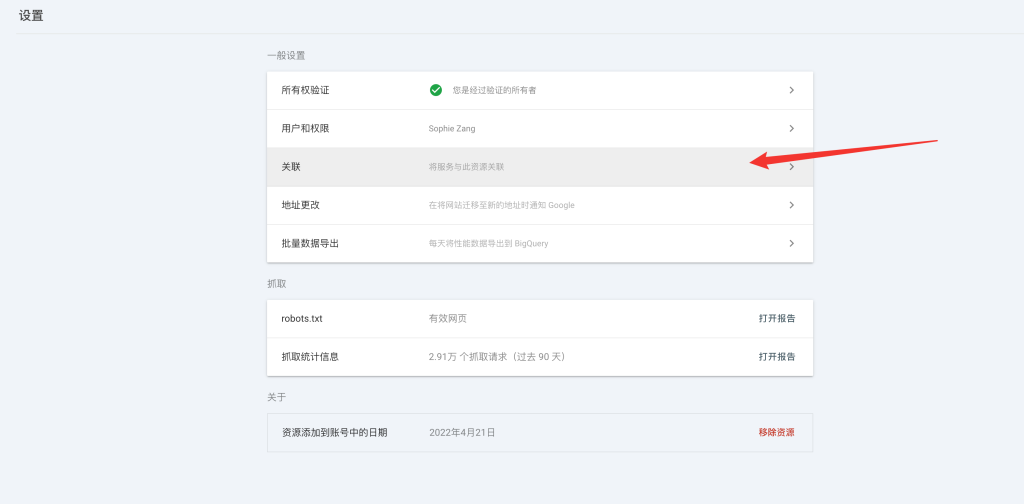
点击关联选项。

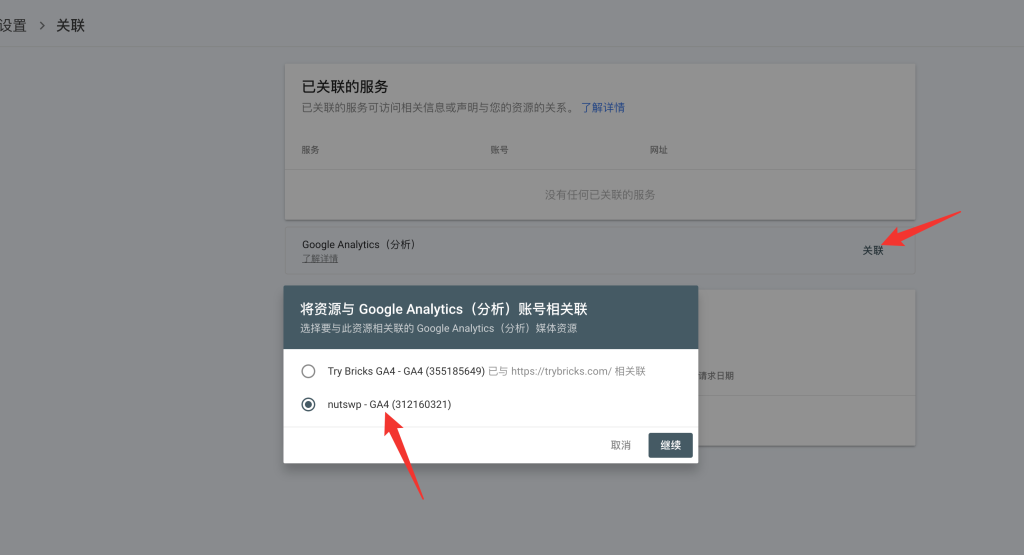
选择可以关联的GA4资源,并点击关联按钮。

如果你的GA4下面有多个账号资源,那么你需要选择对应的资源进行关联,一般需要选择对应网站所在的账号资源。

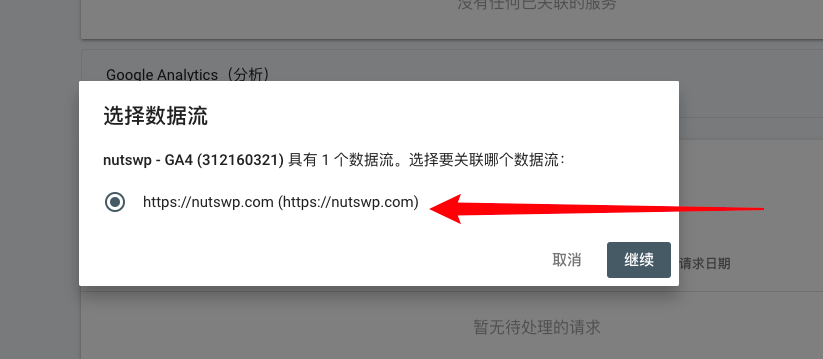
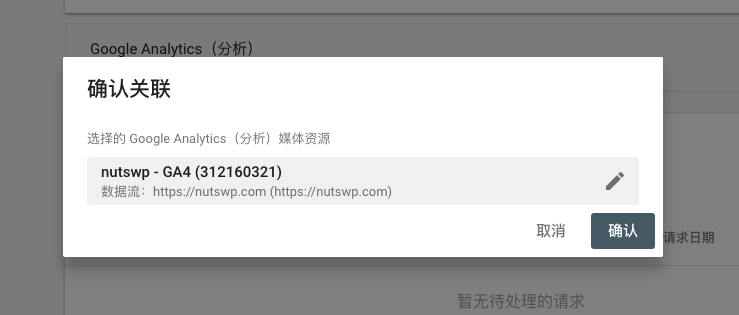
在弹出框中选择对应的网站的数据流。

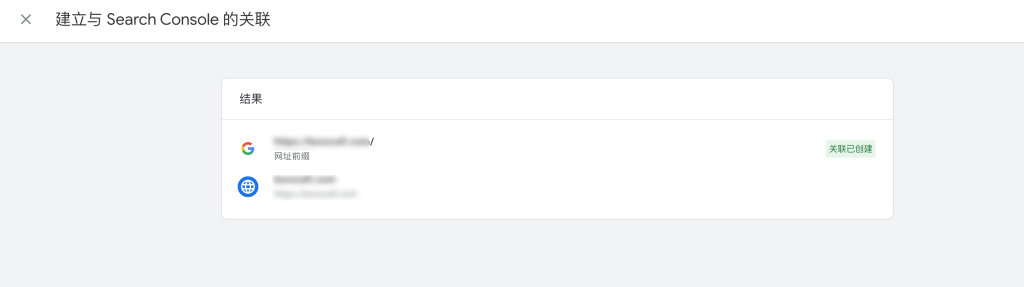
然后确认关联即可。

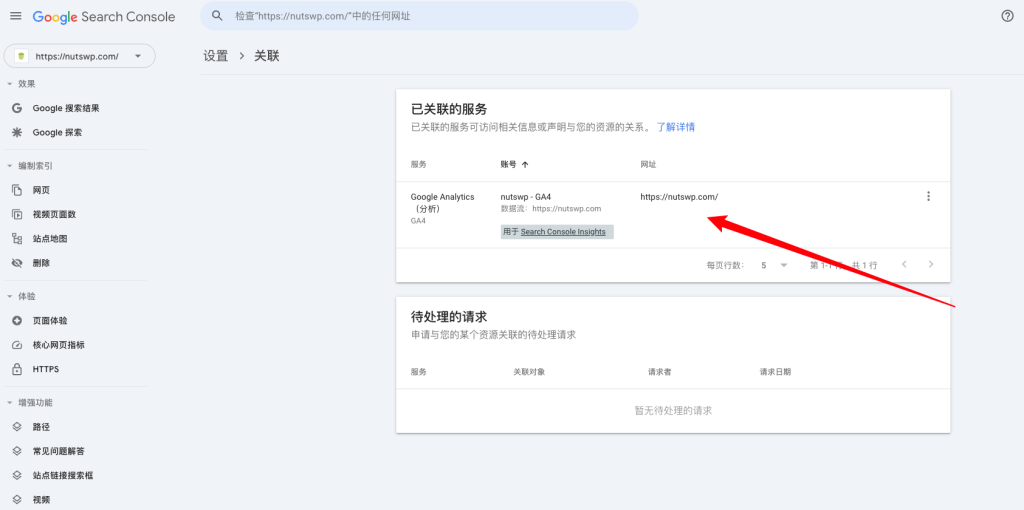
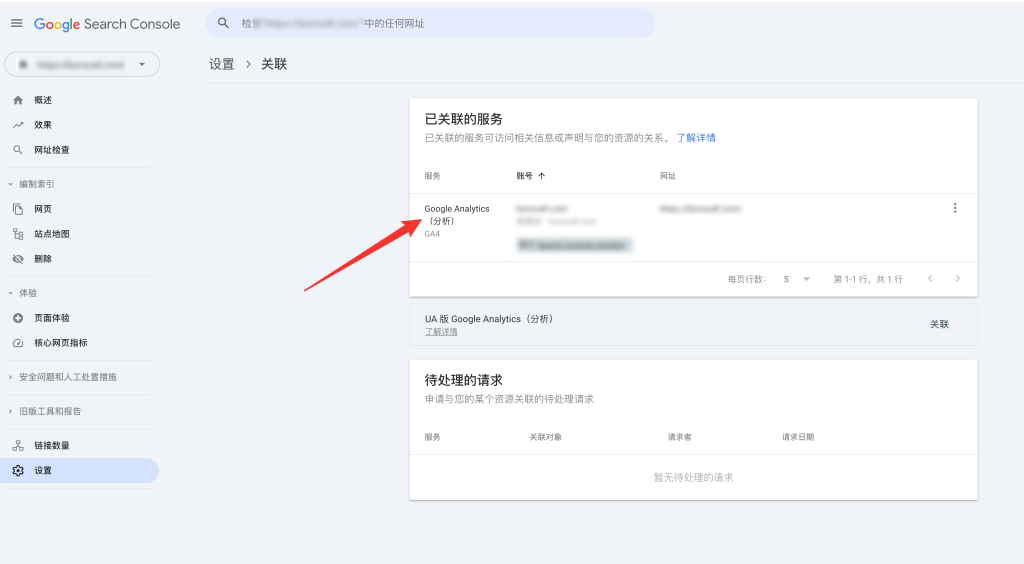
关联成功之后,可以在已关联的列表中看到已经关联的服务。

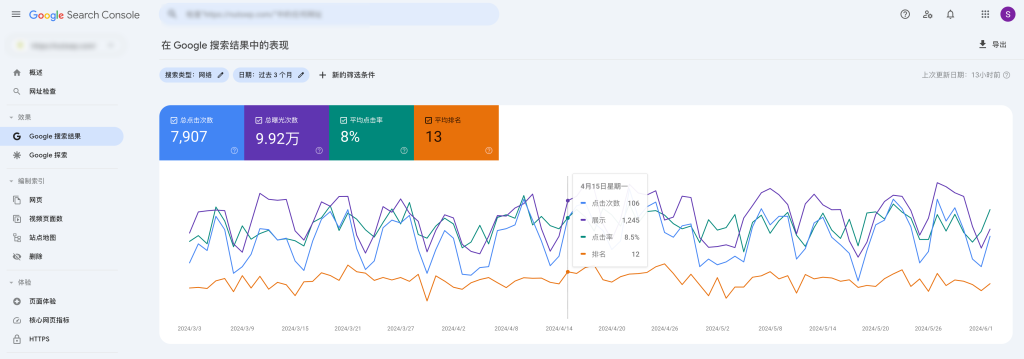
4)查看网站自然流量的数据
一般情况下,网站上线GSC账号资源配置之后,你需要等待至少48小时之后能看到数据显示,GSC的数据不是实时的,通常显示的是48小时之前的数据,有时候甚至更长。
由于新网站需要慢慢的等搜索引擎索引,所有新的网站数据一般都不会很好,大概需要至少3-6个月才能看到网站的自流量大致走向,如果3-6个月的数据不理想,那么你就需要进一步对网站优化,包括输出高质量的内容,优化关键词,优化内部链接结构,添加外链等等。

5)GSC中常见的问题及处理方法(待更新)
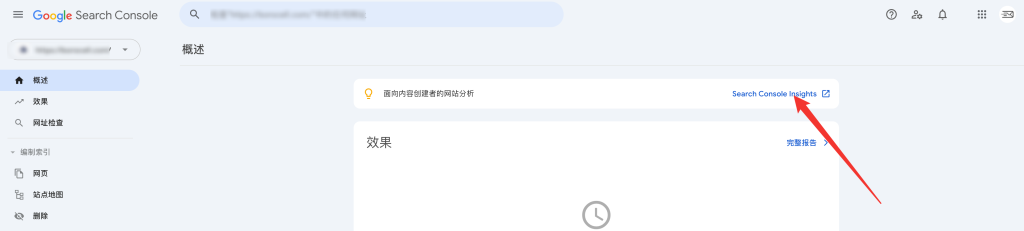
6)Google Search Console Insights(Beta)
Search Console Insights 是一项专为内容创建者和发布商量身定制的全新体验,可帮助他们了解受众群体如何发现其网站上的内容,以及哪些内容能引起受众群体的共鸣。这项新体验由来自 Google Search Console 和 Google Analytics的数据提供支持。
所以当你创建好GA4和GSC资源并关联之后,就可以访问Google Search Console Insights。

它可以告诉我们网站最新的内容效果如何,以及我们网站上最热门的内容是哪一些。

第二部分:Google Analytics 4(简称GA4)基于事件的网站数据分析
1)创建GA4账号和媒体资源
在GA4中,你可以创建多个账号(一个Gmail邮箱最多可以创建100个GA4账号),一个账号可以添加多个媒体资源,每个媒体资源可以对应多个数据流。
你可以将账号理解为一个公司,媒体资源理解为你公司名下的各种业务,数据流理解为业务的各种应用。

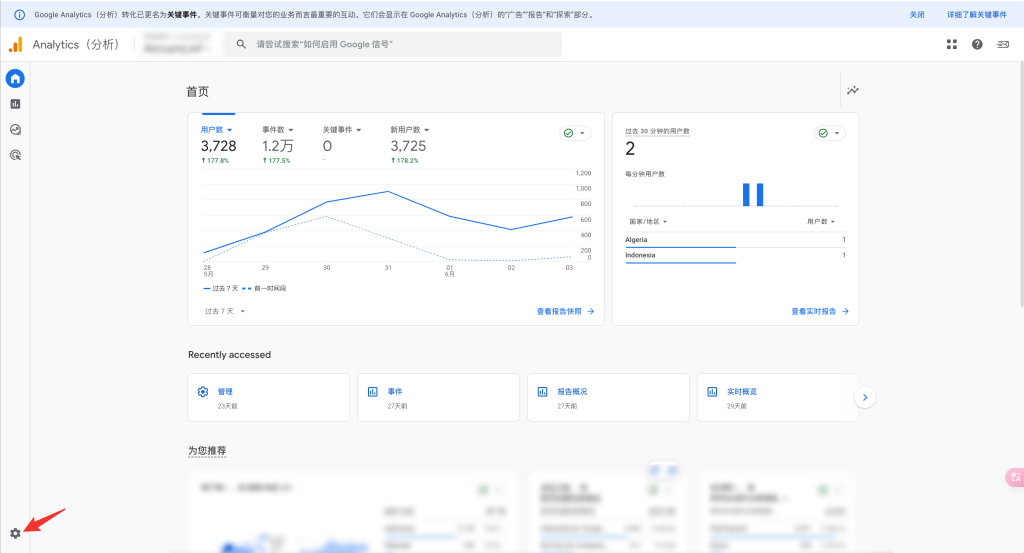
使用你的Gmail账号登录访问Google Analytics,访问之后将会提示创建新的账号和资源,由于我已经创建过账号和资源,所以登录之后会默认进入一个最近的账号资源界面。点击左下角的管理按钮创建一个新的账号。

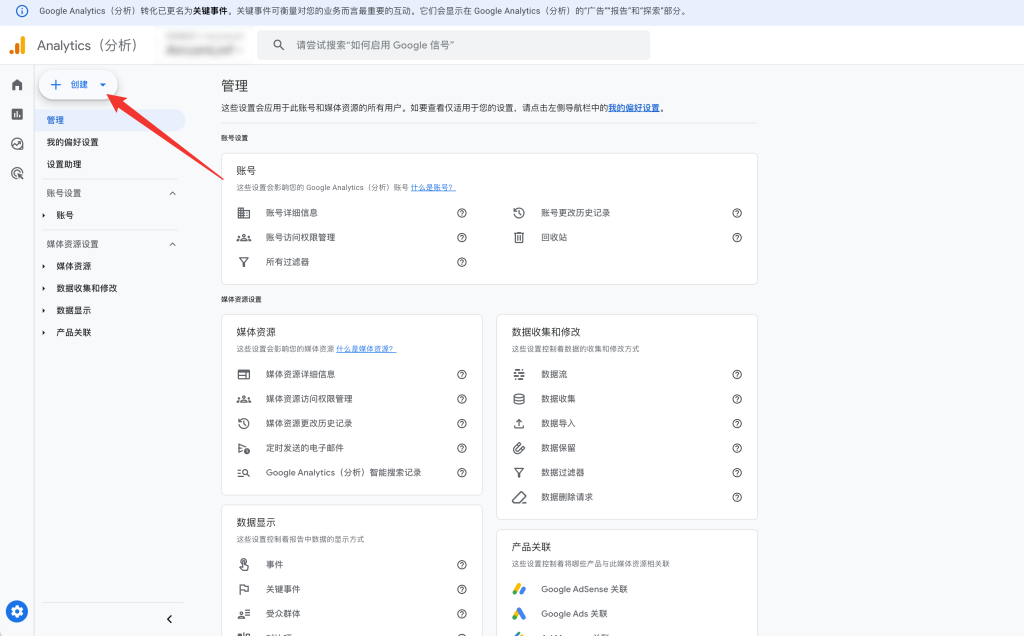
在跳转页面中点击【创建】按钮,在下拉中选择【账号】,如果你希望媒体资源创建在当前账号中,可以直接选择【媒体资源】。


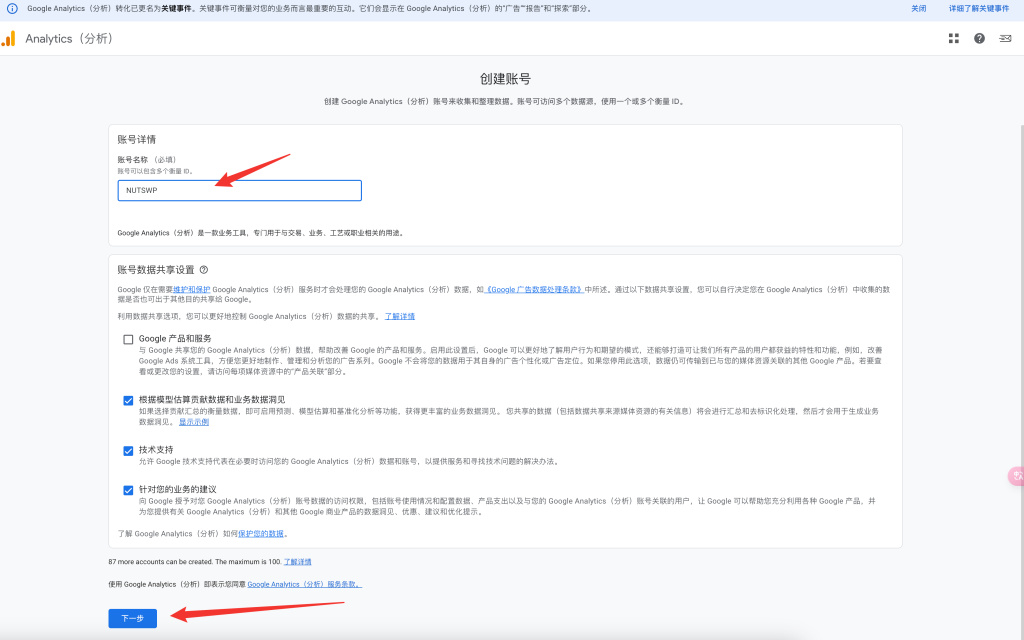
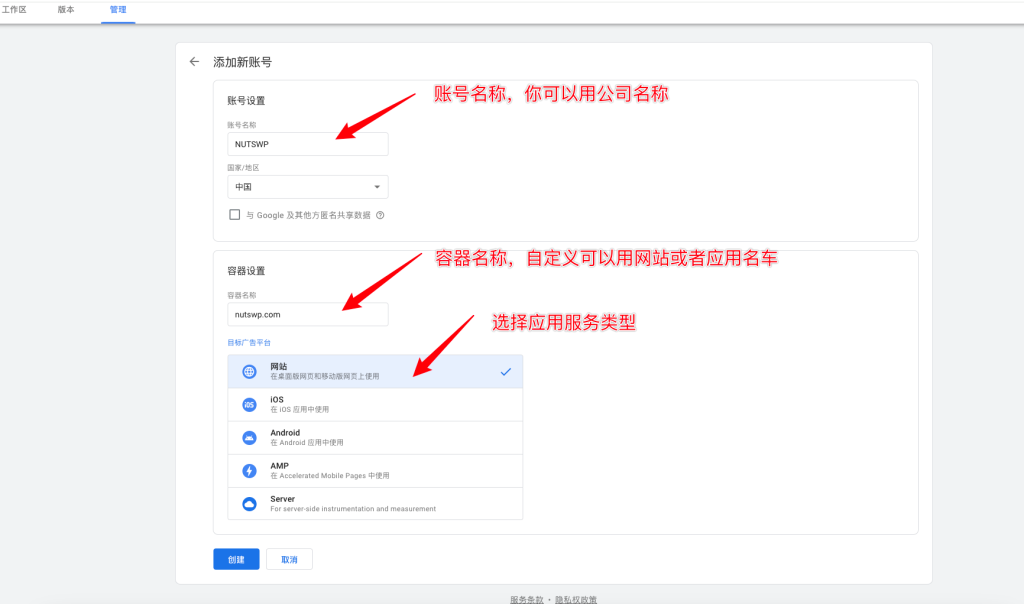
在创建账号资源页面输入账号名称(自定义名称,可以使用公司名称),共享数据设置默认即可,点击【下一步】继续设置。

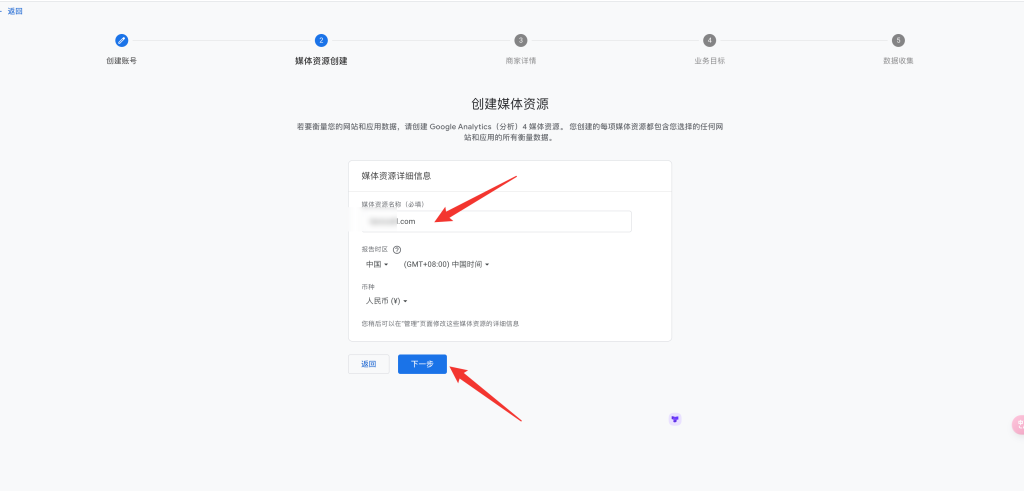
进入创建媒体资源页面,媒体资源的名称自定义可以使用网站名称或者网站域名,其他默认即可,点击【下一步】继续设置。

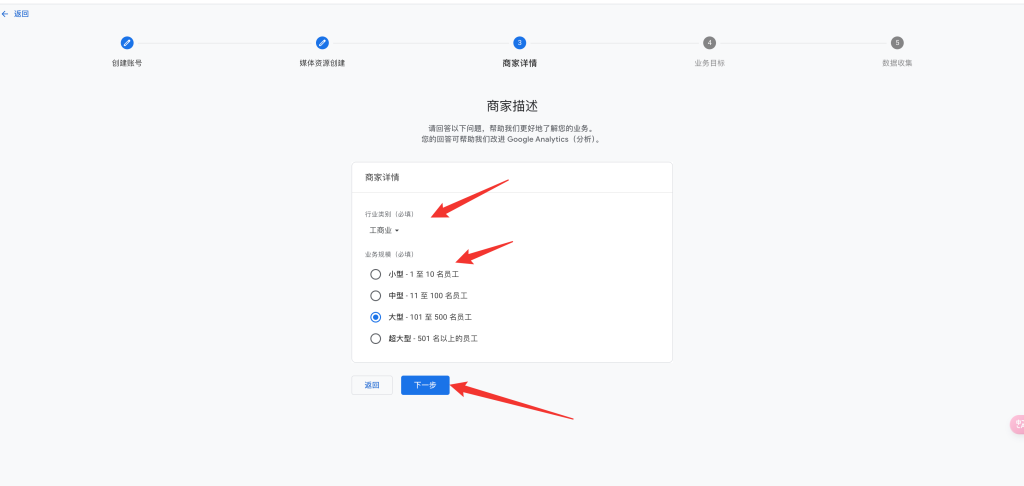
进入商家描述设置,行业按照自己的行业匹配选择,如果没有就选择【工商业】,规模也是按照自己的情况选择,点击【下一步】继续设置。

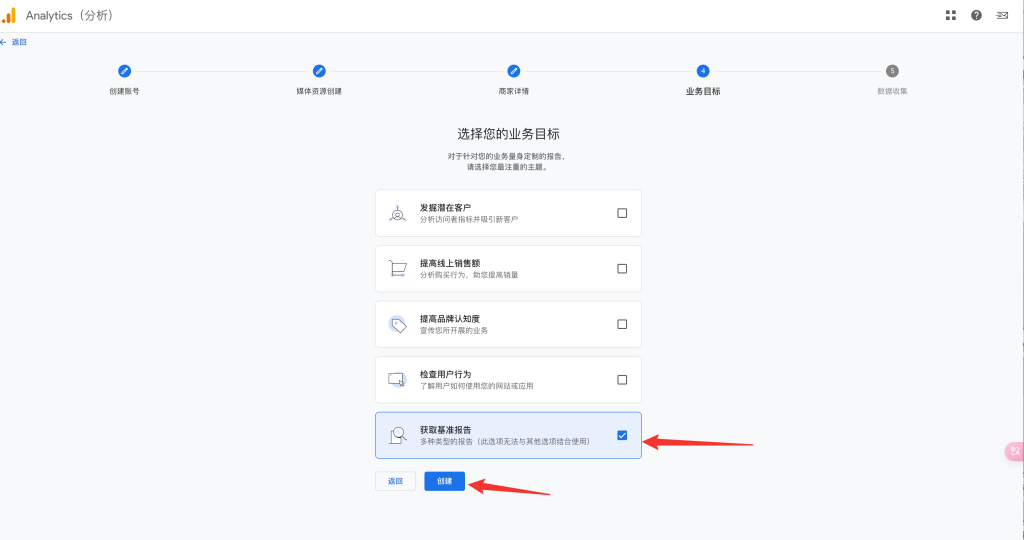
设置业务目标,如果不确定选择【获取基准报告】,点击【创建】按钮。

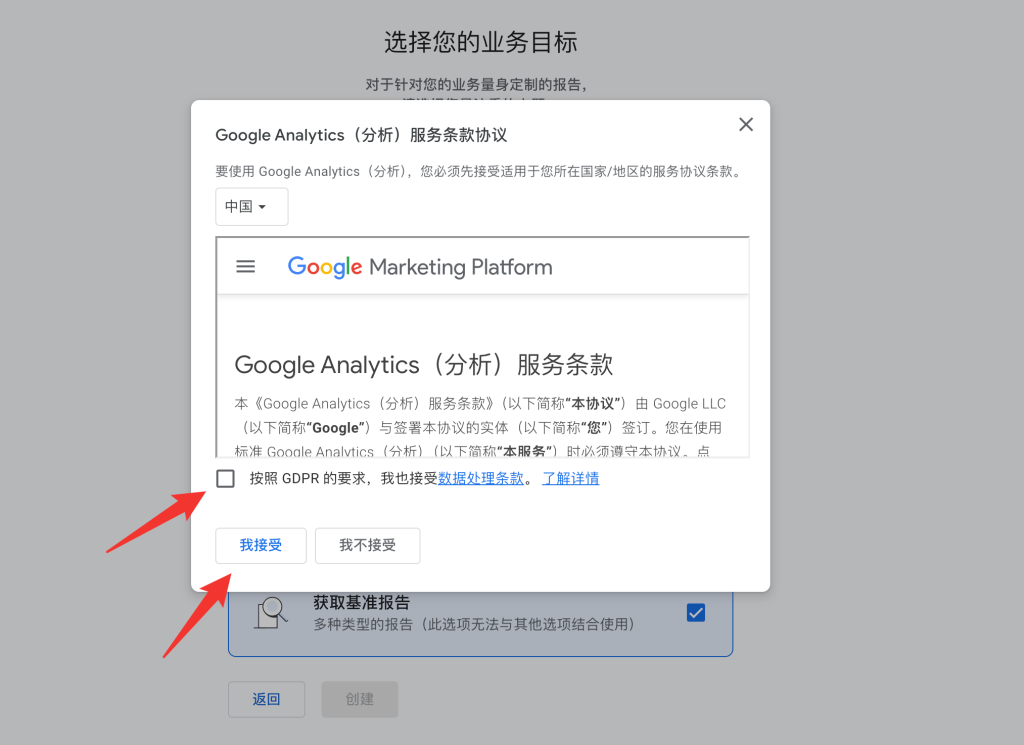
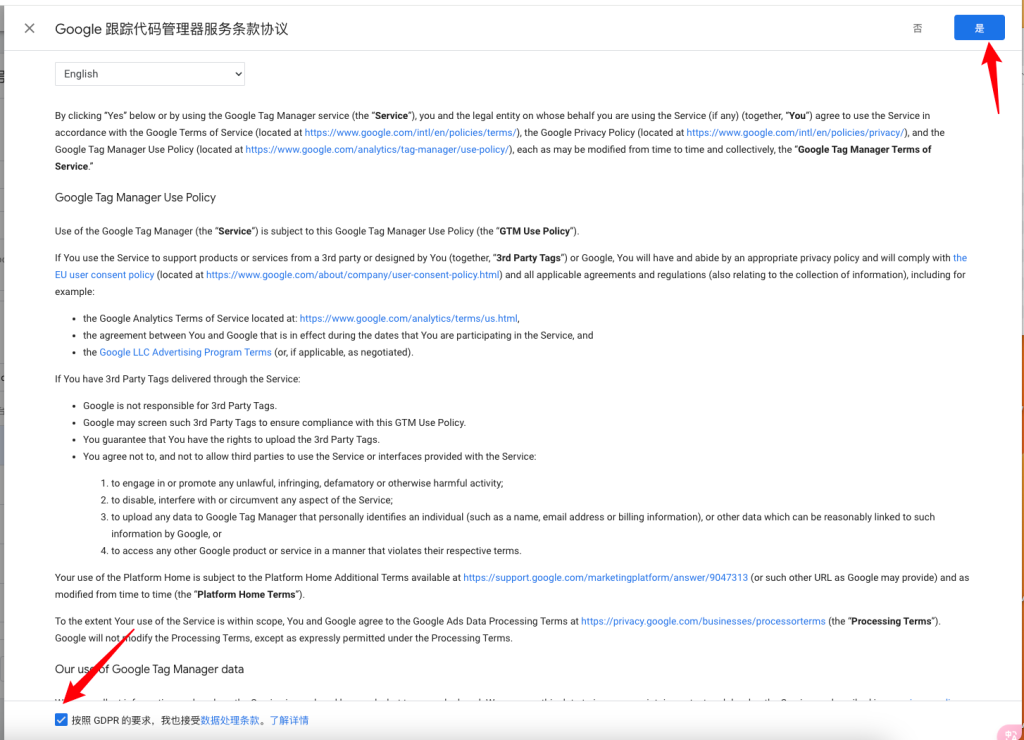
勾选并接受条件条款。

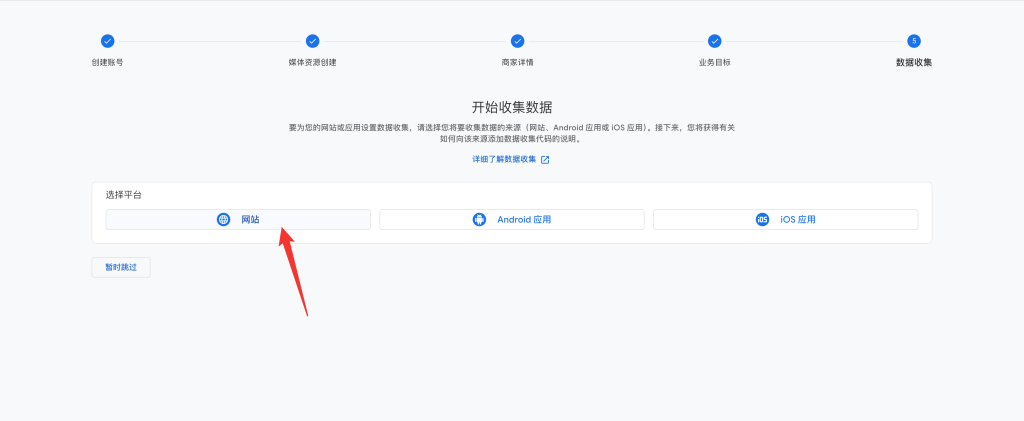
设置数据收集,选择你的应用类型,WordPress网站一般选择【网站】。

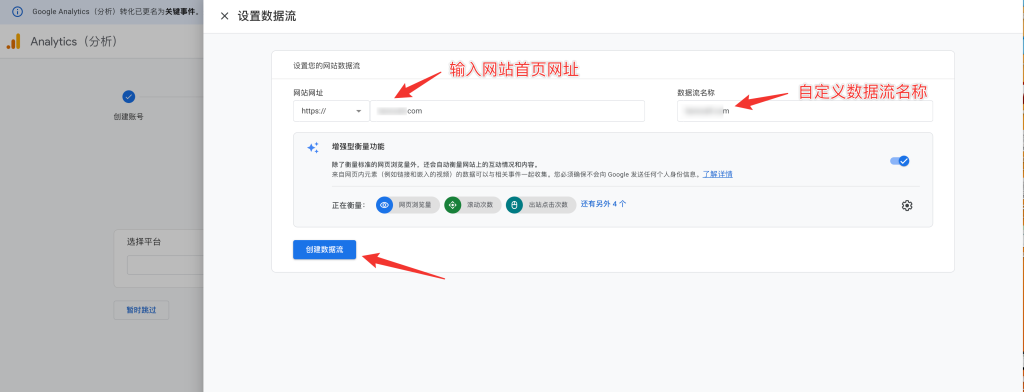
在弹出窗口中创建网站媒体资源的数据流,输入网站的网址,数据流名称自定义即可(可以使用网站名称或者带有衡量目标词的名称),点击【创建数据流】。

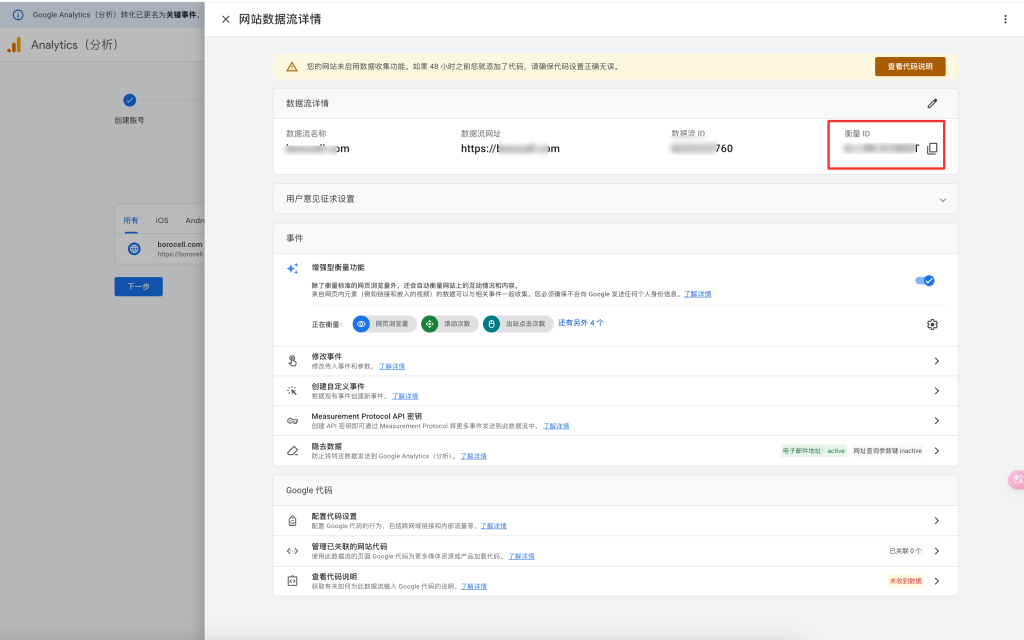
创建成功之后,会自动弹出数据流详情。你会看到一个衡量ID,这个ID在后边的GTM设置中会用到。

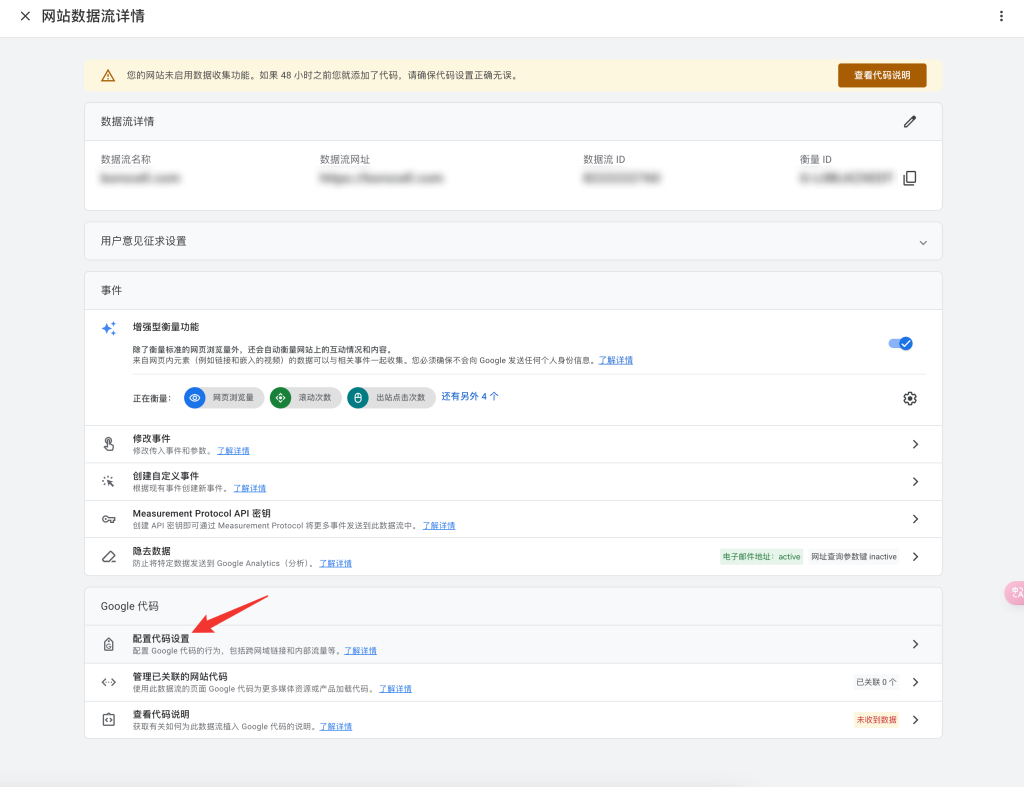
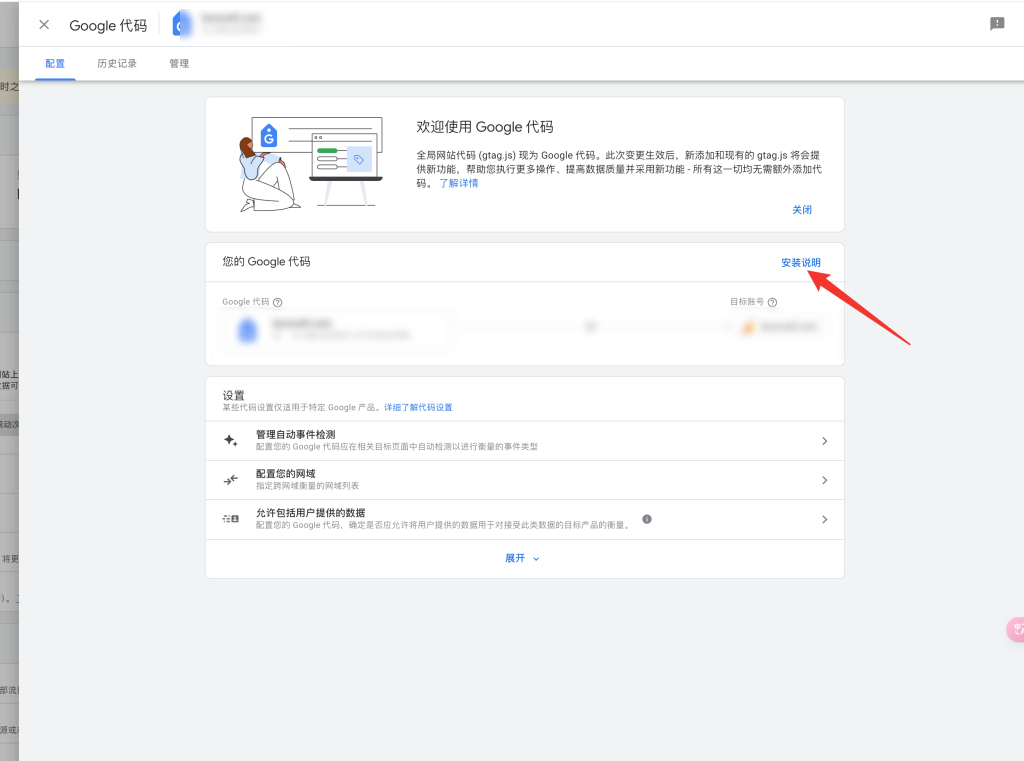
在数据流详情中点击Google代码中【配置代码设置】查看GA4跟踪代码设置。

在弹出框中点击安装说明,查看跟踪代码。

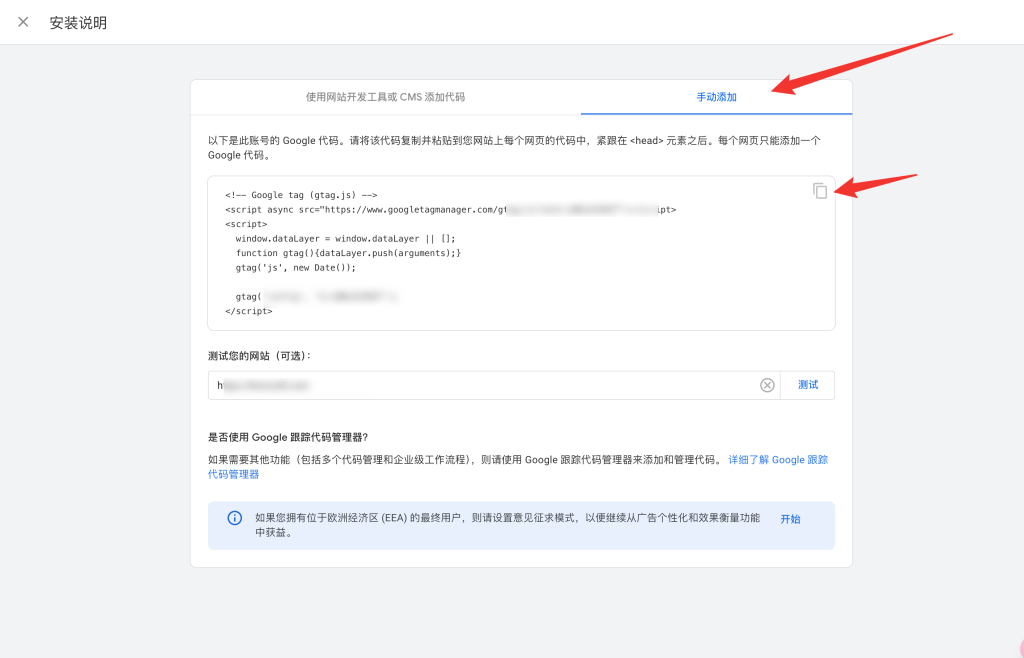
在安装说明中点击【手动添加】,可以查看到跟踪代码,复制跟踪代码,并将代码添加到网站。

你可以通过Elementor的Custom Code来添加Google代码(如果你使用Elementor插件推荐使用这样方法)。
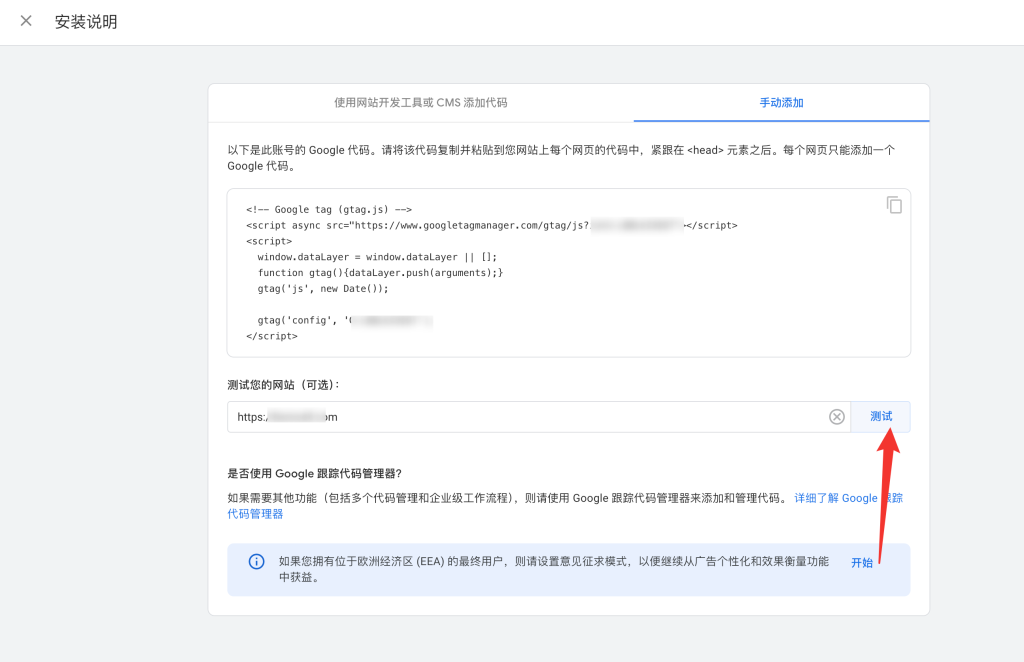
安装之后,返回GA4的安装说明页面进行验证,点击【测试】按钮。

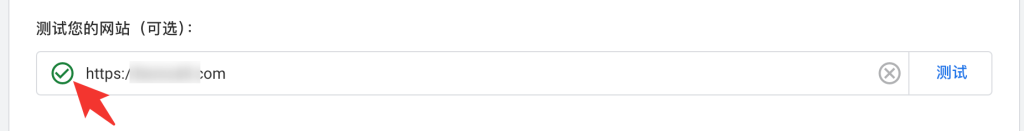
网站出现绿色钩子标志代表代码安装成功。

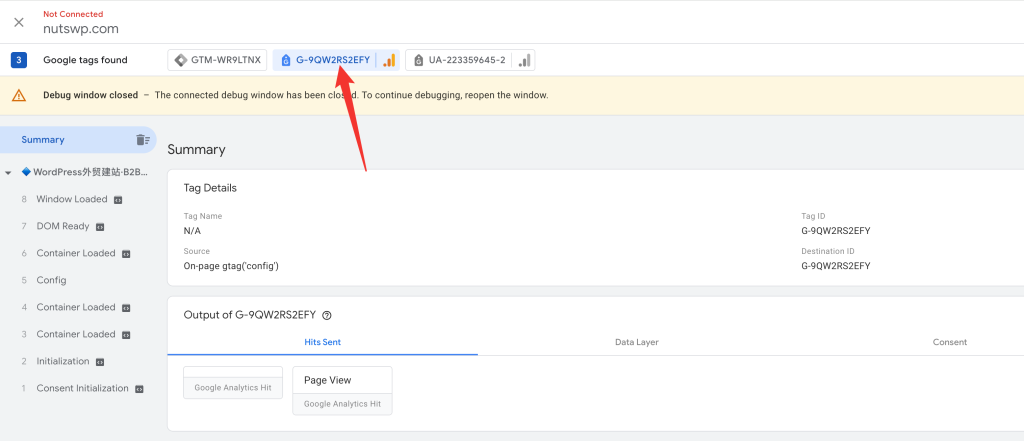
当然,你还可以通过Google标签管理器进行代码验证。
标签中包含你创建的GA4数据流则代表代码安装成功。

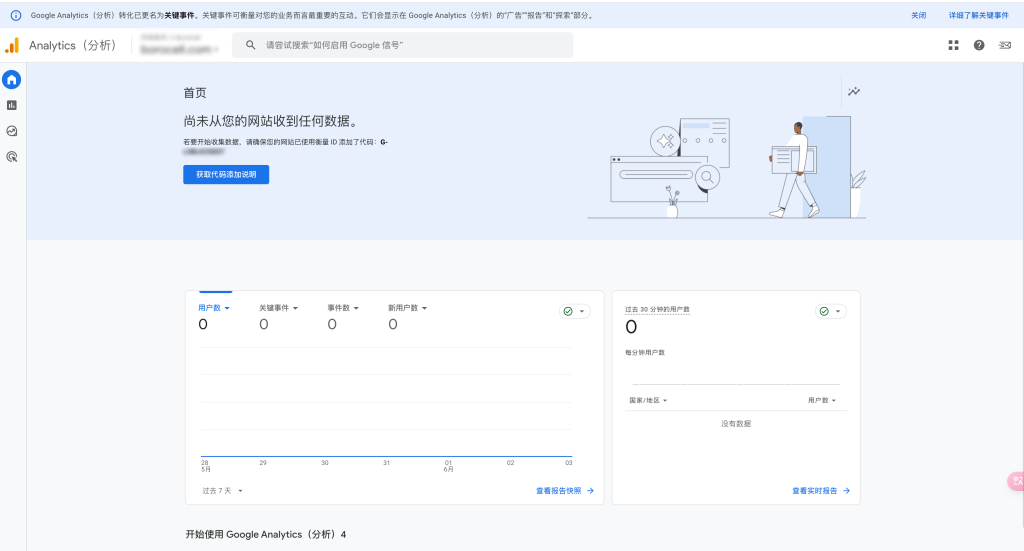
验证成功之后,你就可以前往资源首页查看实时的用户访问数据。

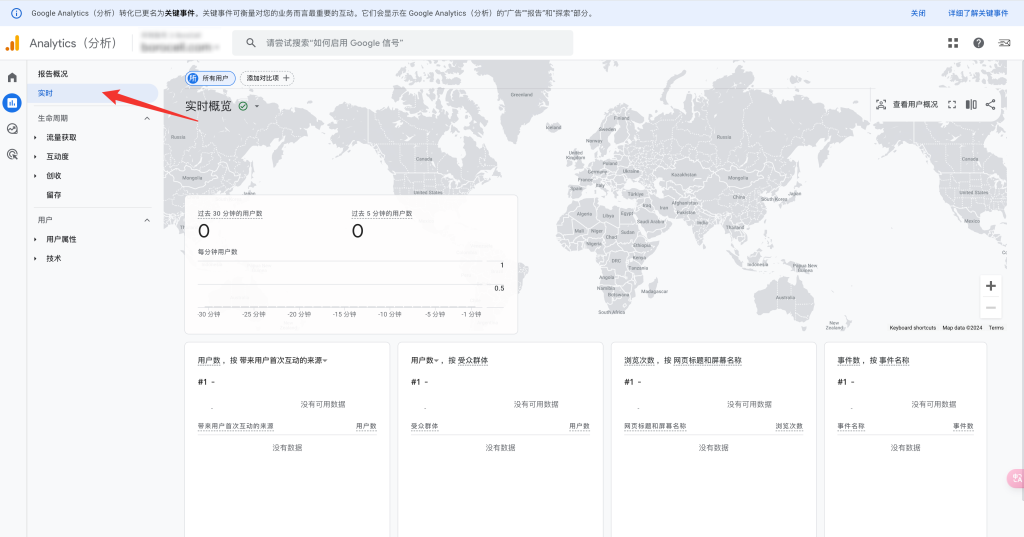
在实时报告中可以看到过去30分钟和5分钟的用户访问。

2)设置GA4媒体资源关联GSC资源
你也可以你在GSC中管理GA4的账号资源,参照上文的
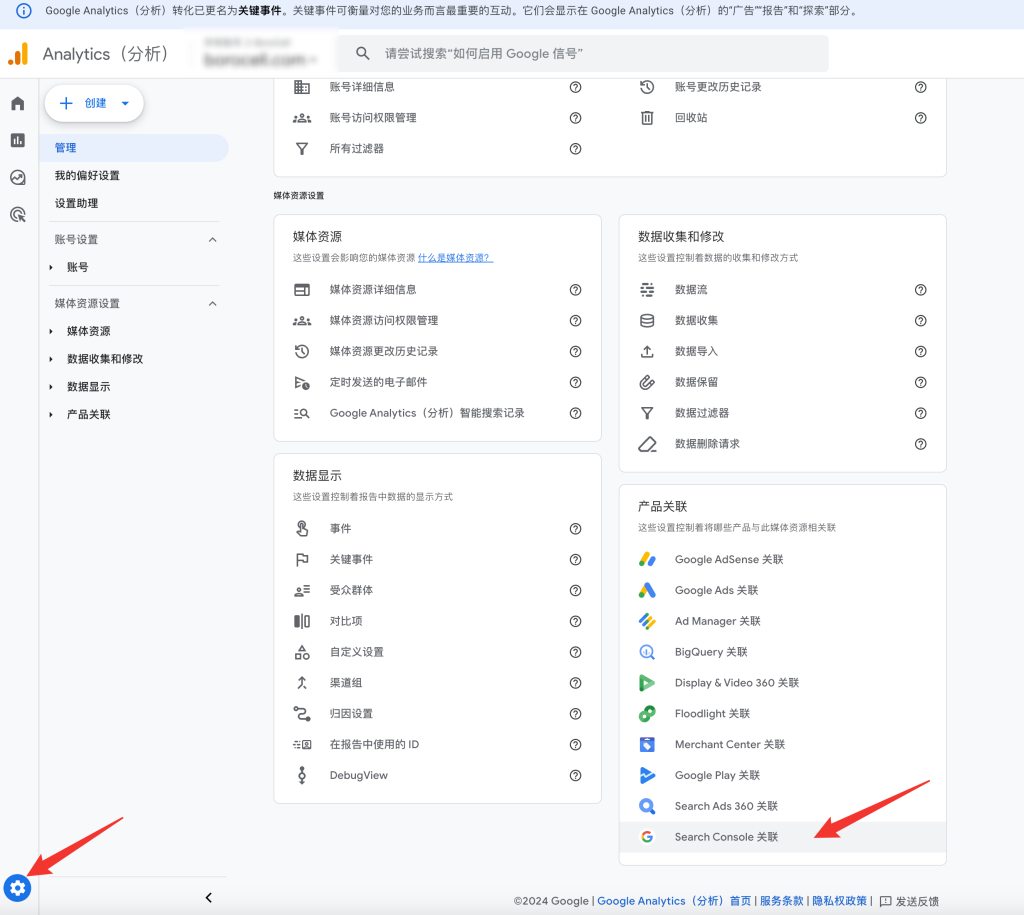
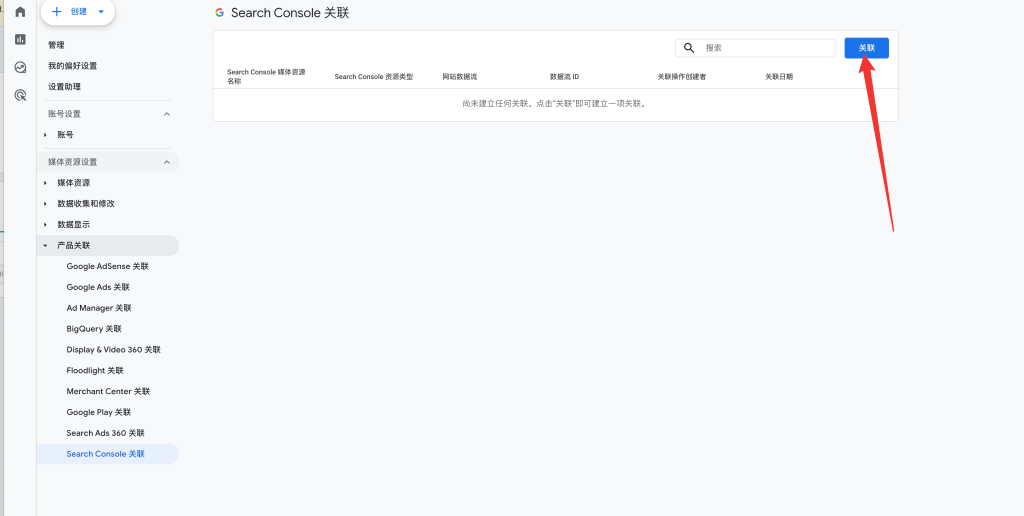
进入需要关联的GA4账号资源设置,找到产品管理中的Search Console关联,点击它。

在关联列表中可以看到还没有关联的资源,点击【关联】按钮。

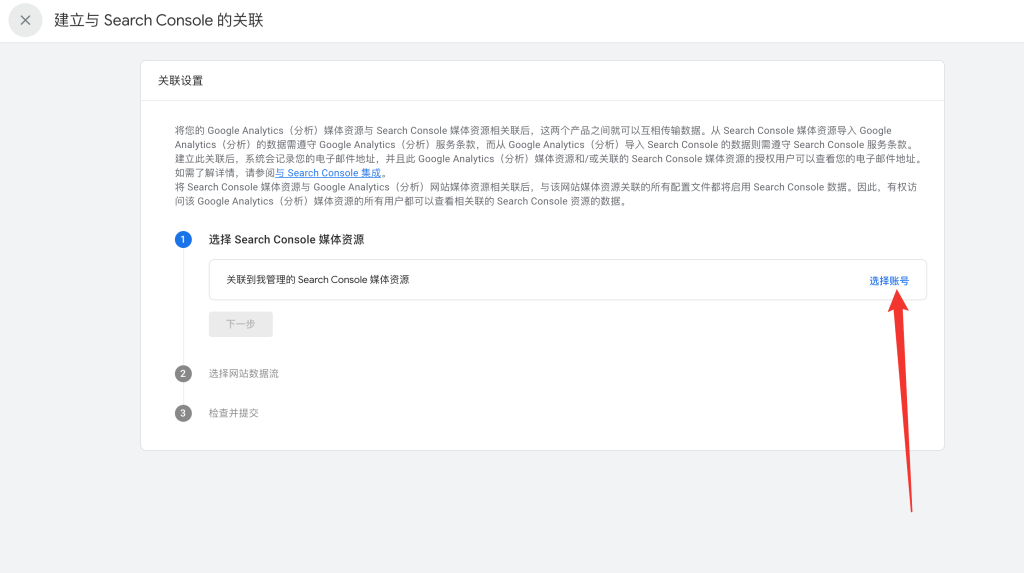
在弹出页面中选择账号。

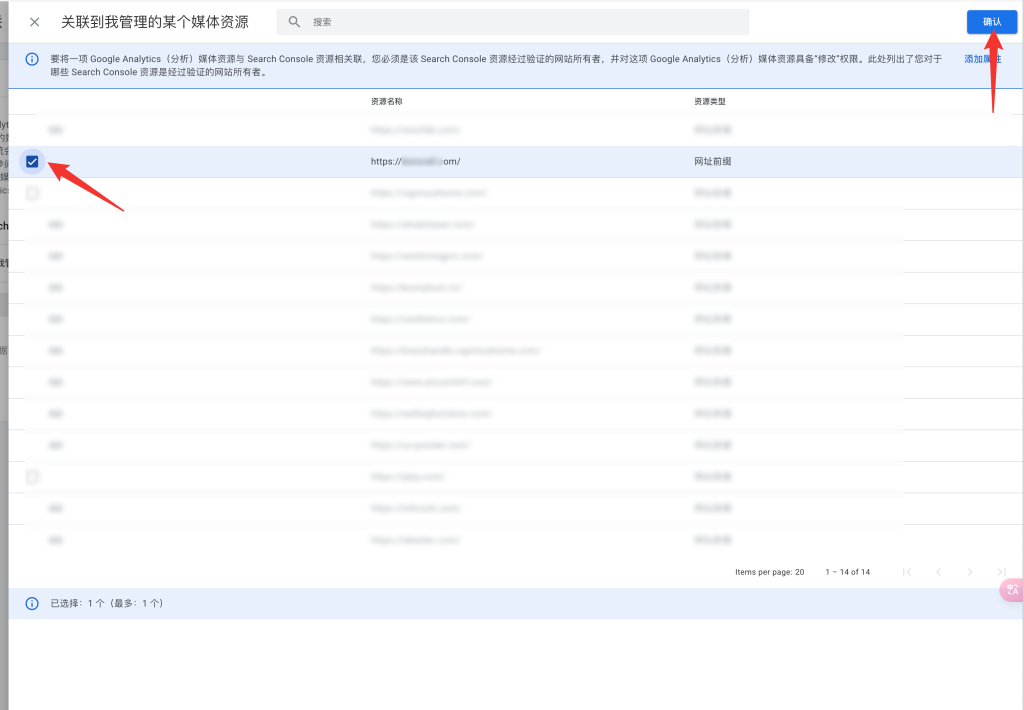
找到要关联的资源勾选并点击【确认】

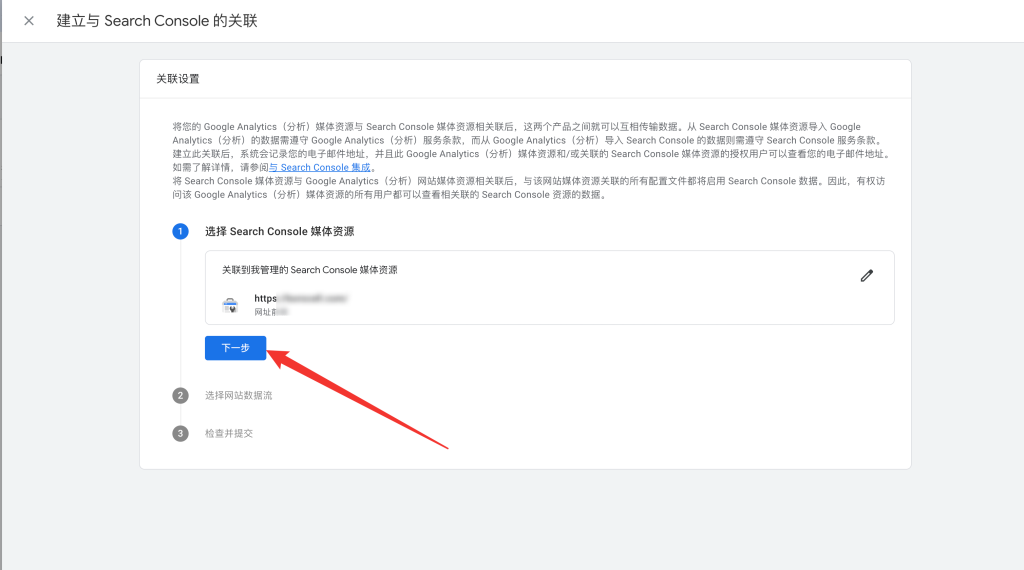
确认之后返回关联窗口,点击【下一步】

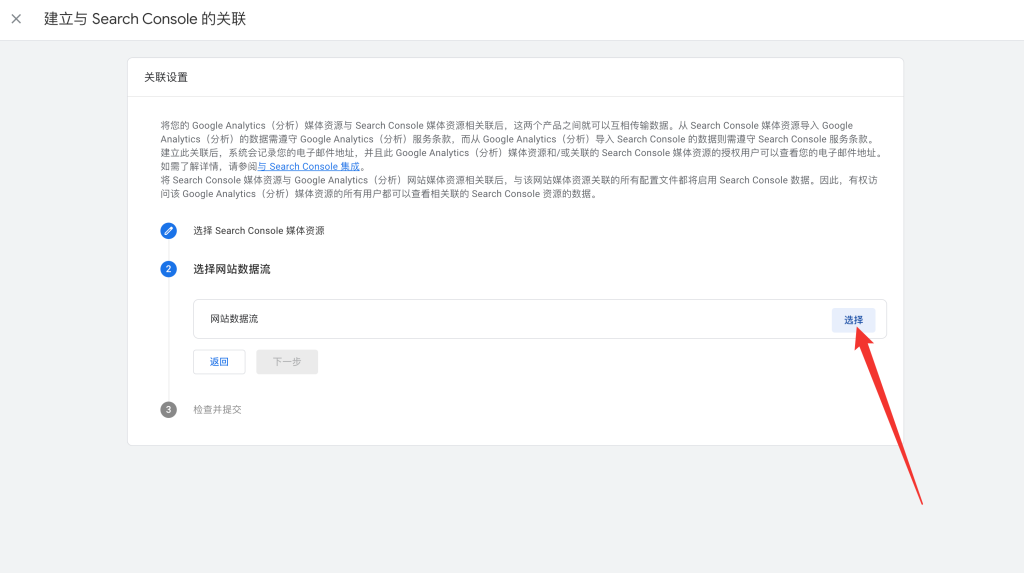
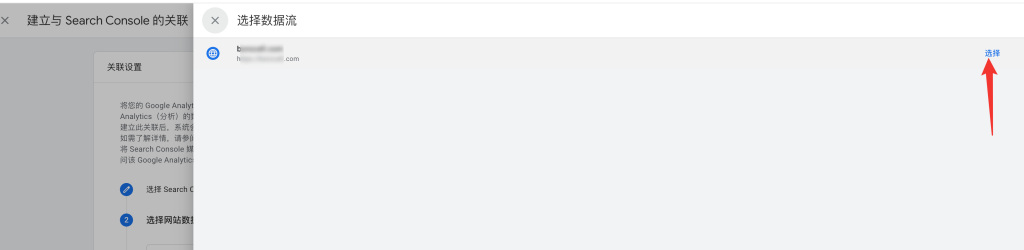
选择数据流。


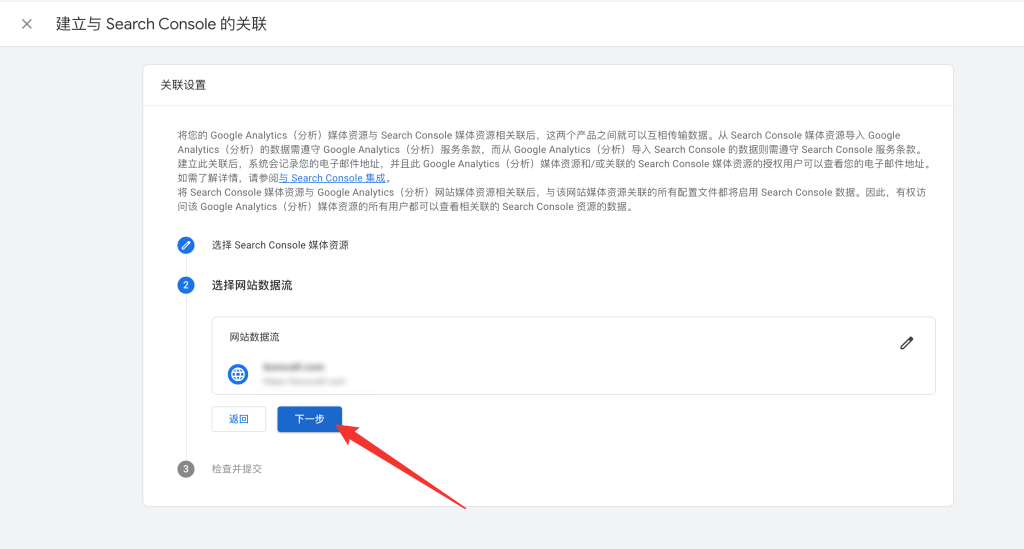
选择后返回关联窗口,点击【下一步】

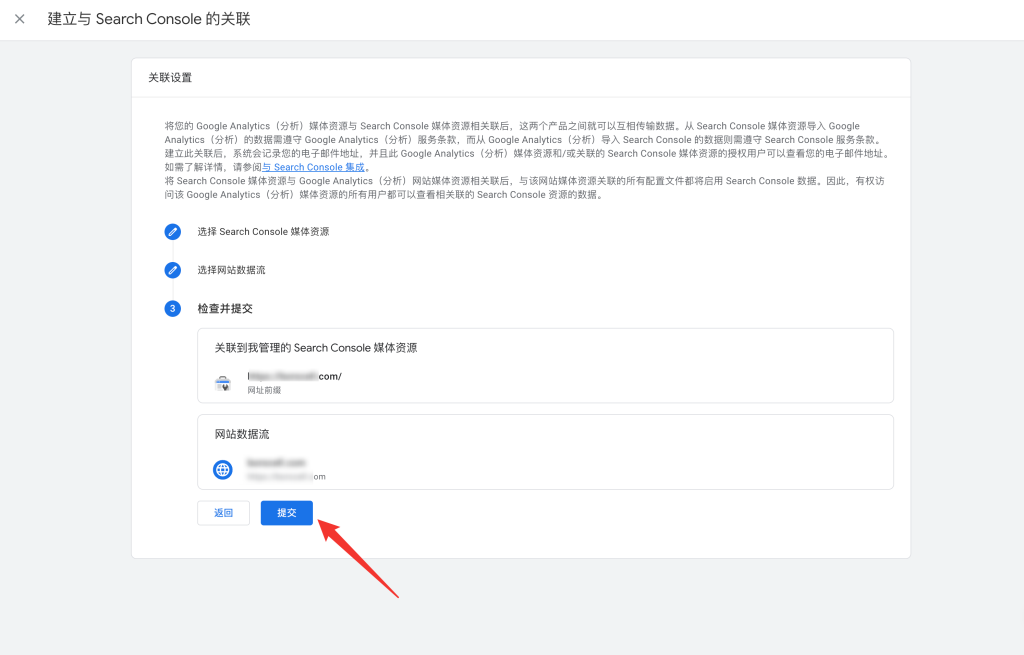
检查并提交。

提交之后关联状态。

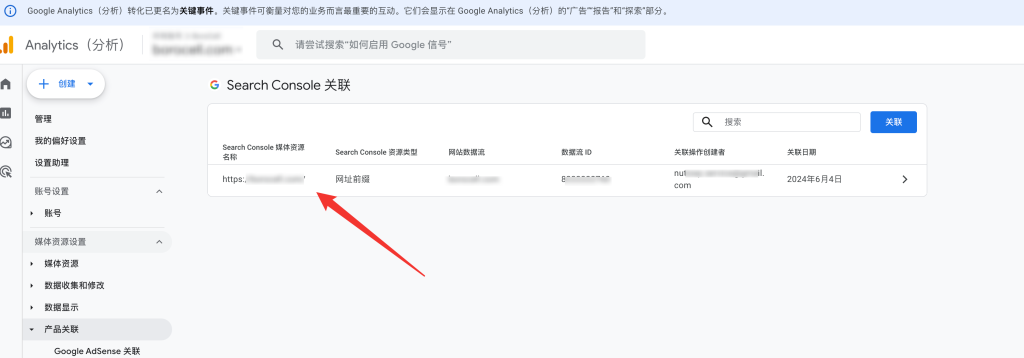
GA4关联Search Console列表中的资源

同时返回到GSC相应的资源设置中,可以通过关联查看GA4已经被关联上的状态。

3)如何查看GA4媒体资源数据(待更新)
第三部分:Google Tag Manager(简称GTM)Google标签管理器自定义事件跟踪
1)基础和概念
Google Tag Manager是做什么的?
GTM的账号和容器结构
GTM容器中的变量、触发器、代码
2)创建GTM账号和容器
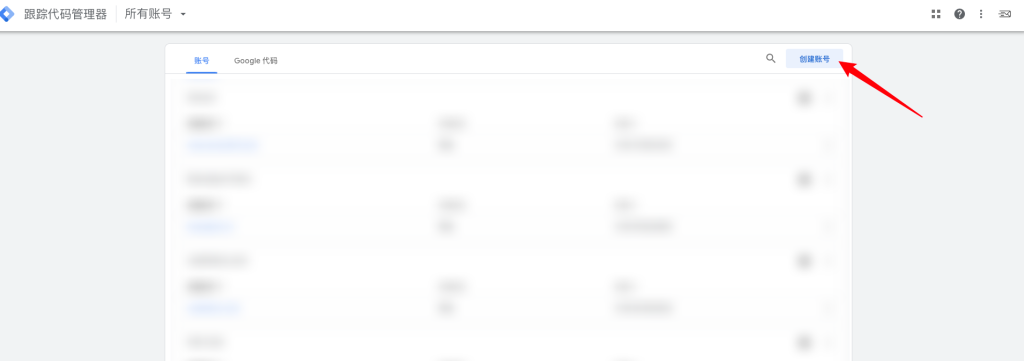
用你的Gmail账号访问Google Tag Manager,点击【创建账号】创建一个新的GTM账号。

在账号



完成之后

3)创建GA4数据流衡量ID的变量
由于GA4数据流的衡量ID号将会在容器中多处使用,为了方便使用和管理,我会创建一个专门用于GA4数据流衡量ID的自定义常量类型的变量。
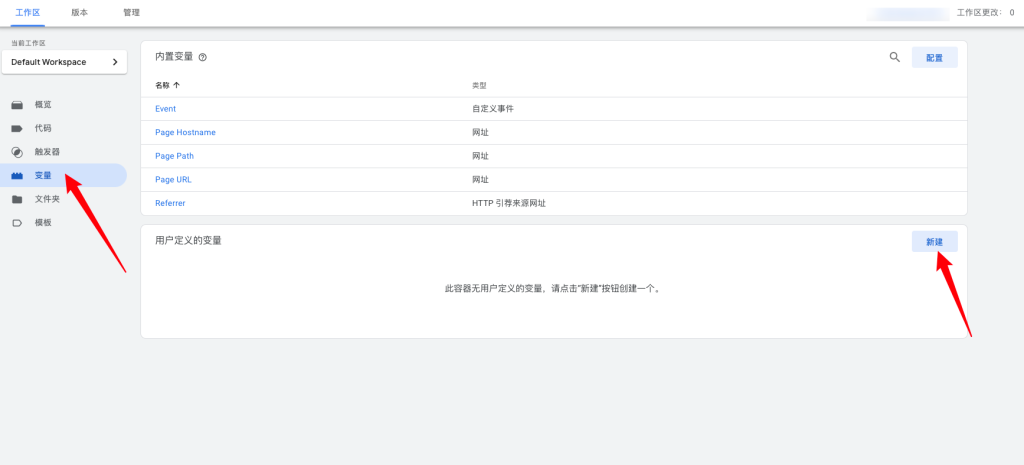
在容器变量设置中,点击【新建变量】

在弹出窗口设置好自定义变量,并保存。

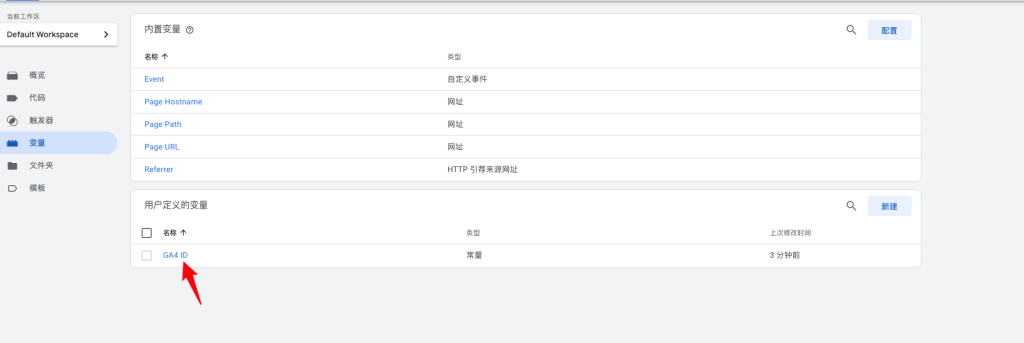
保存之后,这个变量会在容器的自定义变量列表中显示。

4)启用内置变量
内置变量是一种预先创建且不可自定义的特殊类别的变量。新容器一开始没有用户定义的变量,而是需要预先启用一些内置变量。在整个跟踪代码管理器中,凡是显示变量选择菜单的位置,都会提供已启用的内置变量。
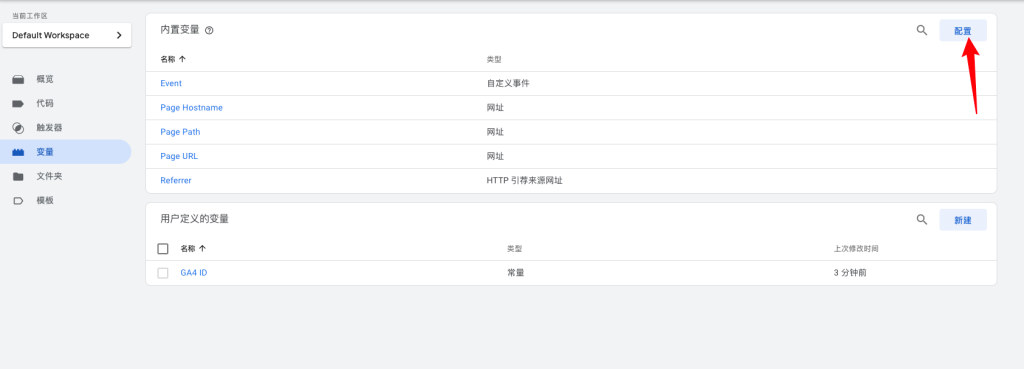
在内置变量的配置中可以启用你需要的变量。

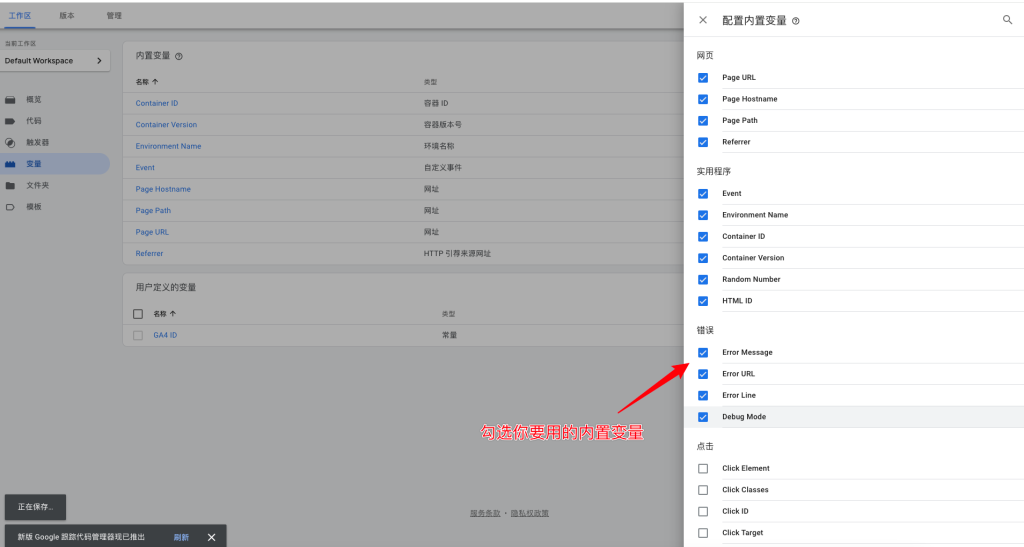
在弹出窗口中勾选你要用到的内置变量,通常我都是全部勾选,这样需要就可以直接用,不需要再来勾选。

5)设置Google代码(必须)
Google代码是用来关联你的GA4媒体资源数据流的,设置之后
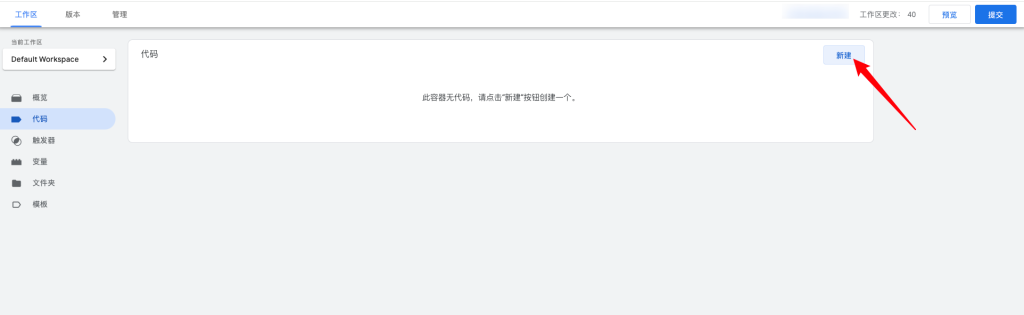
在容器代码中点击【新建】按钮。

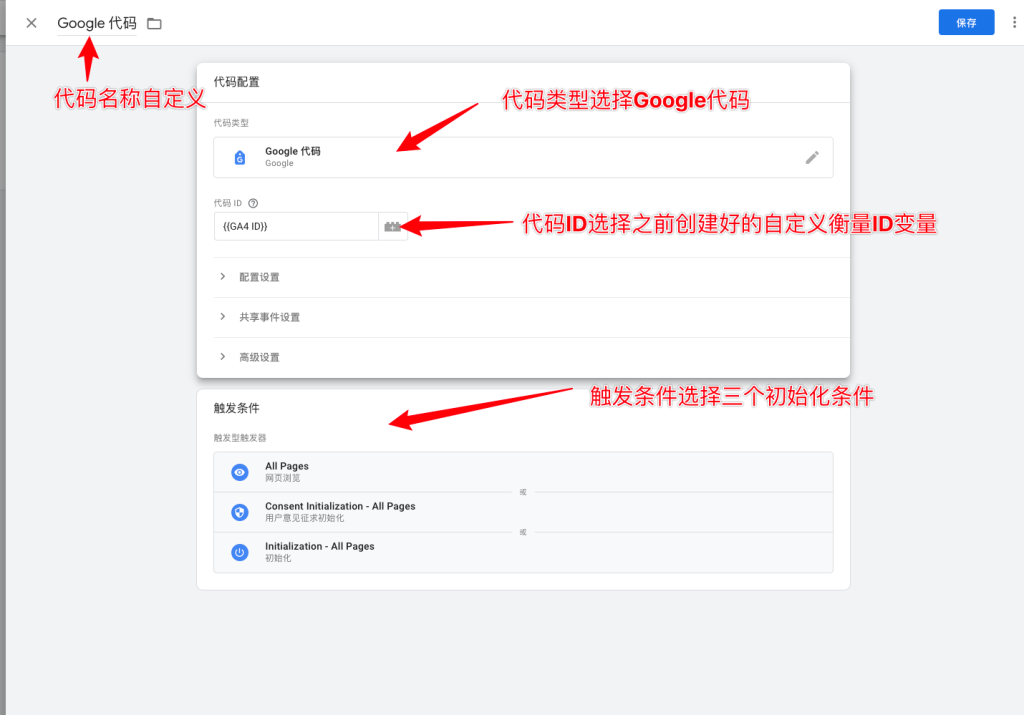
在弹出窗口中设置新代码内容,代码名称可以自定义,代码类型选择【Google代码】,代码ID设置的是GA4 的对应数据量衡量ID,这里我们之前将衡量ID设置到一个常量变量中,所以可以直接选择我们自定义的衡量ID变量。
触发条件三个初始化全部选择,然后点击保存。

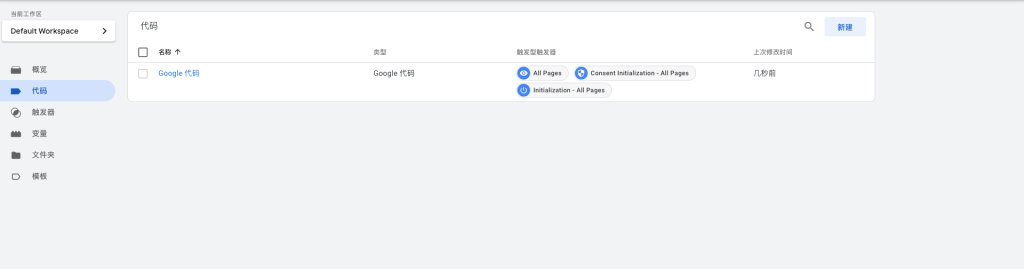
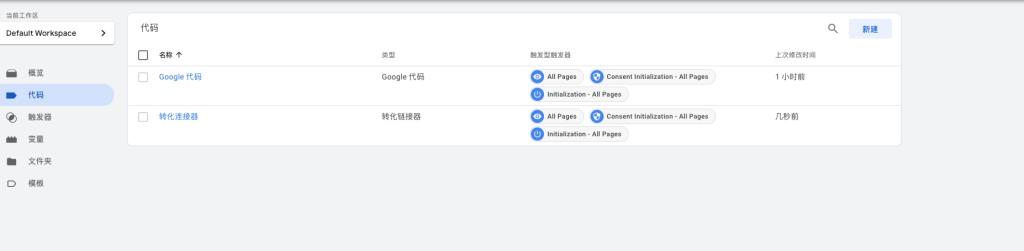
保存之后,在容器代码列表中可以看到这个代码。

6)设置转化连接器代码(必须)
转化连接器是用来帮助衡量点击数据的,当用户点击您的广告时,您网站上的转化页网址中通常会包含有关该点击的信息。当网站访问者执行了您标记为转化的操作时(例如,触发 Google Ads 转化跟踪代码时),系统会使用该点击信息将这次转化与引导访问者进入您网站的点击操作关联起来。
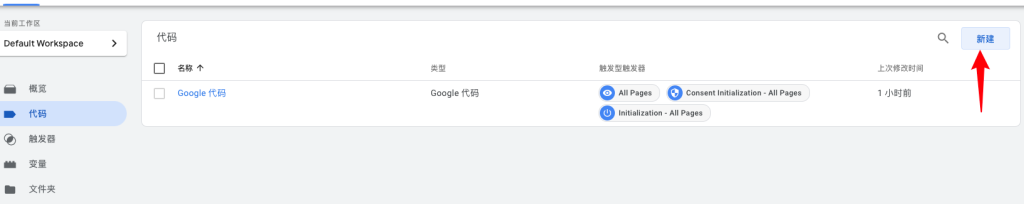
在容器代码中点击【新建】按钮。

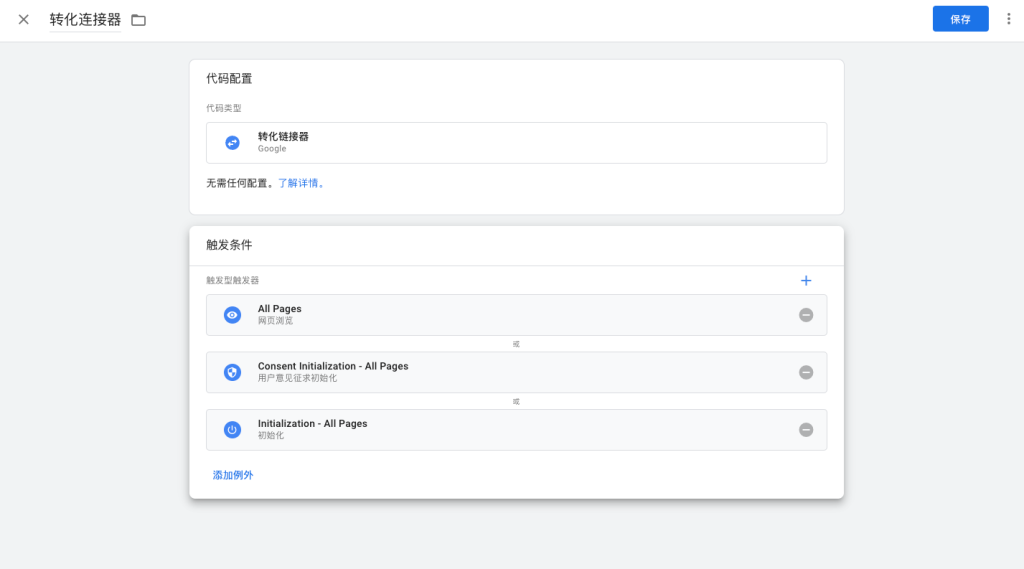
在弹出窗口中设置转化连接器代码如下图,并点击保存按钮。

保存之后,在容器代码列表中可以看到这个代码。

Google代码和转化链接器代码设置完成之后,你就可以去设置其他代码了,设置代码的数据会被传输到GA4中。但是在这之前你还需要验证代码和发布容器。
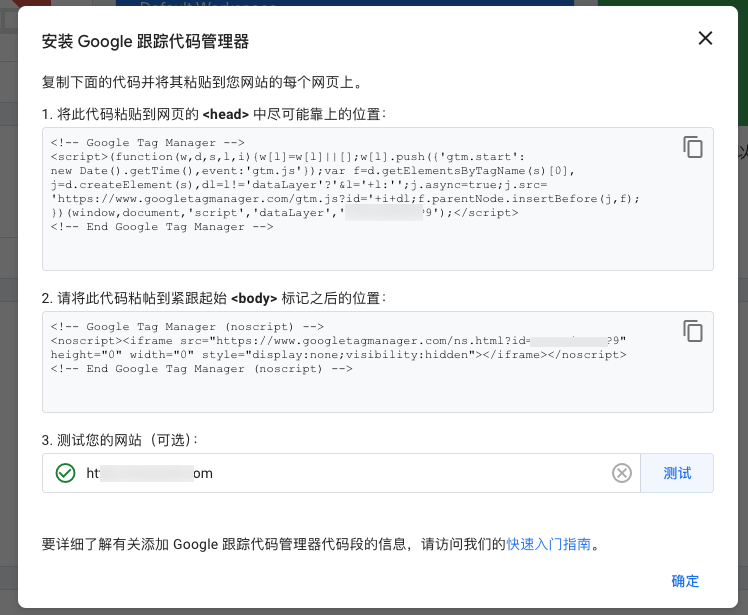
2 将GTM跟踪代码安装到网站
登录到你网站后台,将GTM跟踪代码按照要求安装到<head>标签和<body>标签中。
如果你使用了Elementor Pro,可以阅读了解如何使用Elementor Pro 通过Custom Code安装Google Analytics代码。
如果没有用Elementor Pro的话,可以安装Code Snippets插件安装代码,我在之前老文章的GA代码安装教程中有介绍如何使用这个插件安装Google Analytics代码,可以去查阅。
这里我们使用Elementor Pro的Costom Code来安装GTM跟踪代码,详细的操作过程请转到上面的文章链接阅读。
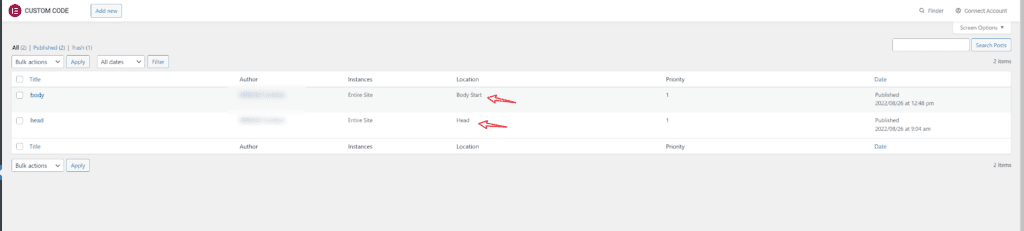
在网站后台Elementor的Costom Code中创建两个自定义代码,一个是位置是Head另外一个是body Start,分别将GTM跟踪代码粘贴到这两个文件中,保存弹出选择应用到整个网站(也就是默认选项)。

完成之后清除一下浏览器缓存。
3 检测GTM跟踪代码是否安装成功
返回到GTM跟踪代码管理器,进入对应的容器账号,点击右上角的【阅览】按钮,启动Google标记助手。

页面跳转之后输入你的网址,点击【connect】链接

链接之后会自动跳转到你的网站,在网址中你可以看到gtm-debug信息,让后点击【finish】按钮,会自动跳回Google标记助手

跳回到标记助手之后显示连接成功,点击【Continue】继续

可以看到自己网站的信息以及GTM容器ID,即代表代码已经安装成功并生效。

Google标签助手可以帮助你验证GTM中容器代码设置,你可以阅读文章《如何使用Google标签助手验证Google Tag Manager容器的代码?》了解更多容器代码的验证操作方法。
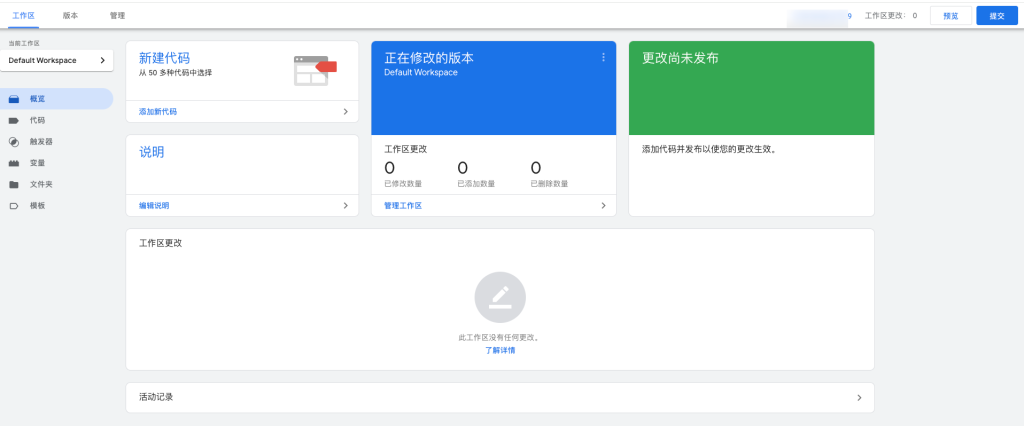
4 发布容器版本
每次设置更新容器配置及代码之后记得做好版本发布,填写相应的版本修改内容。
返回GTM容器,点击右上角的【提交】按钮进行发布。

提交可以记录版本,你可以编辑每次变化的内容,进行版本管理,然后点击【发布】按钮进行发布。(如果切实不想写可以跳过直接发布)

发布之后会提示填写容器版本说明,按照提示填写即可(不想填写也可以跳过)。然后点击【继续】按钮。

然后弹出一个版本摘要,记录该容器版本中的相关内容,阅读后关闭即可。

最后在容器版本中可以查看历史版本信息。

我还专门写了一篇《Google Tag Manager容器发布教程》里面有详细容器发布操作讲解。
第四部分:我常用的GTM代码跟踪事件设置(不定期更新)
Google Tag Manager的容器是如何工作的:
GTM容器主要是由变量、触发条件和代码组成。
变量可以帮你定位到数据源,比如网站上的一个页面,页面上的一个按钮,一个单词,页面的引荐来源等等,都是可以通过变量来获取。
触发器通过变量来出发一个条件,比如当点击某一个按钮的时候,就触发跟踪代码,记录下这条数据。通过变量来获取目标按钮,比如,变量设为Click text(这是一个内置变量,尽可能使用内置变量),设置触发条件当Click text等于或者包含某些文字时候,就触发代码,记录数据。
代码是通过设置好触发的代码类型(如果你是GA4数据就选择GA4配置,如果是要设置广告转化就选择Google Ads转化跟踪),再配合触发器,对数据进行跟踪和记录。
配置询盘表单跟踪转化代码
最近发现通过表单提交触发器类型来设置Form ID进行触发的跟踪代码已经失效了,如果你是通过这种方法设置的询盘表单提交跟踪代码,做Tag Assistant测试时你会发代码fired不上。你可以通过其他的方法来设置询盘表单的跟踪代码。
我写了一篇补充文章,介绍了2中方法通过GTM添加GA4事件询盘表单提交跟踪代码的方法,一种是通过表单提交成功提示信息跟踪数据,另外一种是根据表单提交跳转的thank you页面跟踪数据。
《Google Tag Manager:如何设置网站询盘表单提交跟踪代码?》
配置电话、邮箱、WhatsApp点击跟踪代码
电话、邮箱和WhatsAppGTM跟踪设置非常相似,我单独写了对应的文章详细介绍了如何进行设置。
《Google Tag Manager:如何设置网站电话点击转化跟踪代码?》
第五部分:在GA4中将GTM设置的转化跟踪事件标记为转化事件
通常在GTM中你设置好了跟踪代码并测试Fired之后,需要过一两天之后在GA里面才会看到数据。
你可以通过GA的事件列表看到在GA4中设置的事件(事件的名称就是你在GTM中设置的跟踪代码事件名称)。
比如下图中的【Products Form Submission】事件,以及【contact form submission】事件就是对应的我在GTM中创建2个表单提价的跟踪代码。

鼠标移动到对应的事件后面出现3个点的时候点击【标记为转化】,设置之后你将会在GA4【转化次数】中看到这些转化数据。

设置成转化事件之后,会为你可以在转化事件中查看转化的次数和相关数据

第六部分:Google广告…..
这部分我自己还没有开始探索,等到探索之后我会逐步完善~