本文介绍如通过Astra来制作网站Mega Menu(超级菜单)。Astra 提供了可以设置Mega Menu的Nav Menu功能,只需要启用相应的功能模块,你就可以制作带有超级菜单的顶部菜单。
Nav Menu的功能是有Astra Pro提供,再制作之前你需要将Astra升级到高级版本。

高清视频请直接转到B站主页观看!
1、激活模块Nav Menu

2、创建Mega Menu
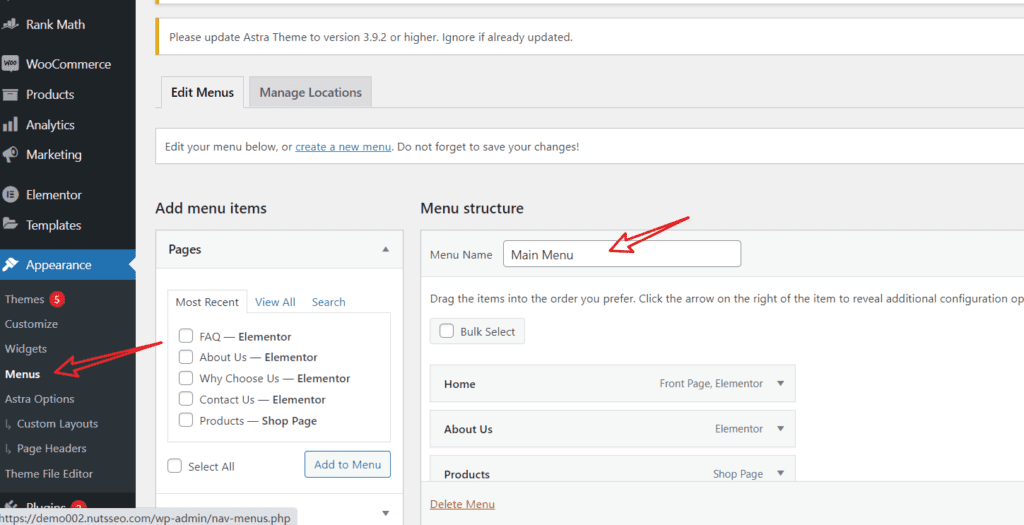
通过【Appearance】-【Menu】创建一个菜单

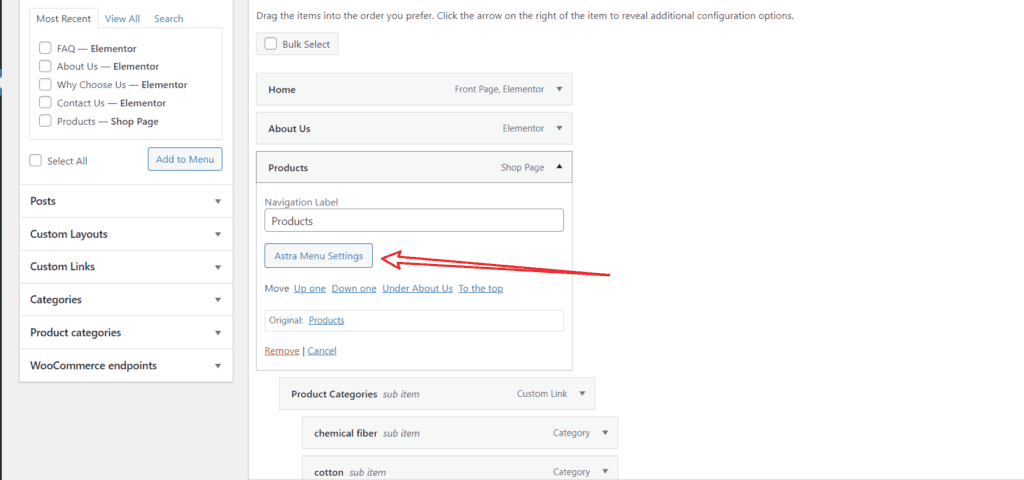
点击开需要添加Mega Menu的菜单项目,设置【Astra Menu Settings】

启用这个菜单项目的Mega Menu,启用之后这个菜单项目的子菜单将全部放在一个超级菜单中显示。
你可以设置Mega Menu的宽度,背景等内容,设置完成之后保存并关闭。

Mega Menu width:
- 内容– 将菜单宽度设置为您的内容宽度
- 菜单容器宽度——限制主菜单的宽度
- 全宽– 将大型菜单的宽度设置为屏幕的宽度,但将菜单内容限制为内容宽度。
- Full Width Stretched – 将大型菜单的宽度设置为全宽,边到边。
- 自定义宽度– 以像素为单位设置自定义宽度值
背景颜色/图像
背景颜色/图像将设置为父菜单的大型菜单框。您可以使用背景重复、背景大小和背景位置等设置来调整背景图像。
覆盖此大型菜单的颜色?
您可以为父菜单的大型菜单框中的菜单项设置颜色。可用选项有文本/链接颜色、文本/链接悬停颜色、列分隔线颜色。
突出显示标签
这是出现在菜单项旁边的文本。它突出显示菜单。标签可以是免费、促销、新品、精选等。您可以设置标签文本和颜色。
先进的
您可以为菜单项设置 Margin 和 Padding。
3、设置Mega Menu子菜单
点开子菜单的【Astra Menu Settings】

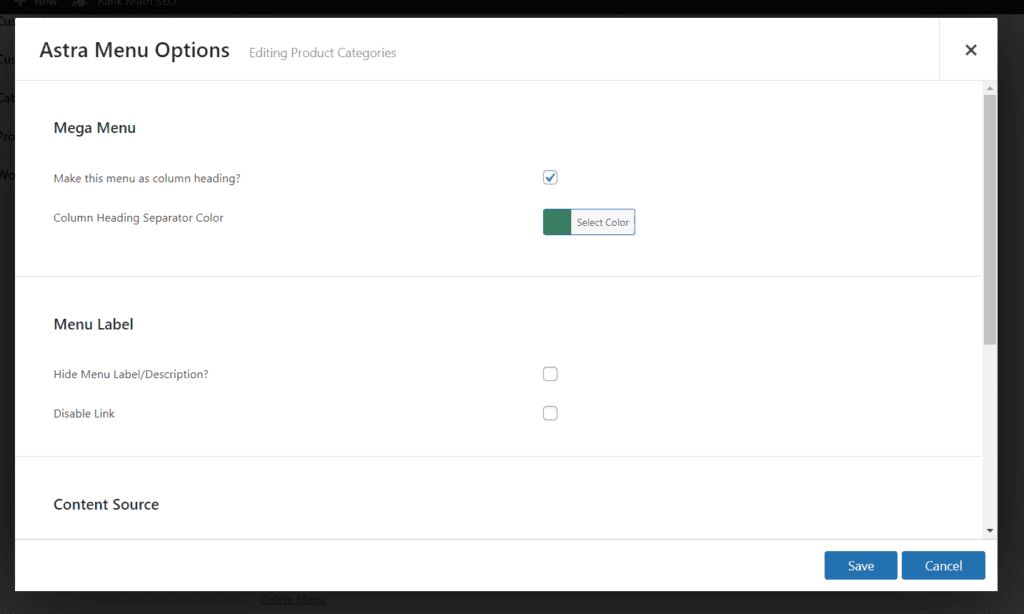
如果勾选【Make this menu as column heading?】改子菜单将作为Mega Menu中某一列的标题显示。

如果想要在标题项目下添加菜单列表,则添加这个标题菜单项目的子菜单。


在Astra 的 Mega Menu 子菜单设置中:
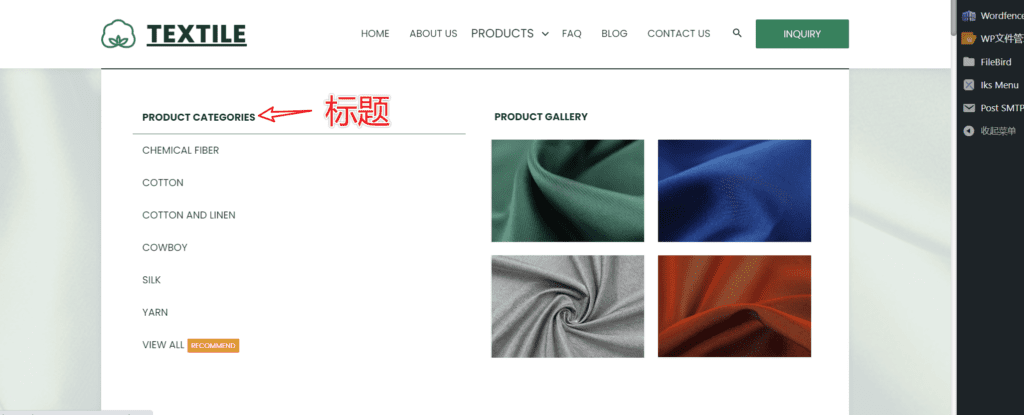
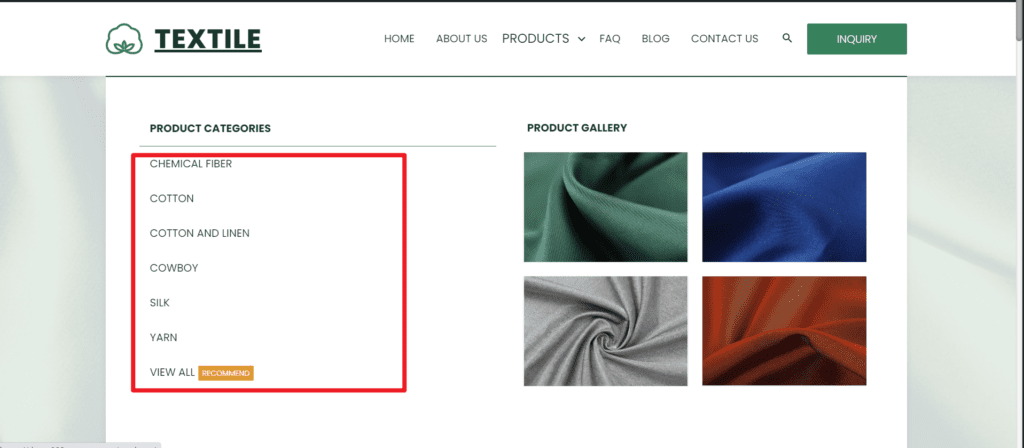
Column Heading Separator Color:标题菜单分割线的颜色,也就是本文的【Product Category】下面的横线颜色。
Menu Label
Hide Menu Label/Description?:如果你需要影藏菜单描述可以勾选此项目。
Disable Link:关闭菜单项目的链接勾选此项目,本文的【Product Category】菜单是用自定义链接添加,在链接中添加的#空链接,所以不用勾选此项目,如果你添加页面、分类等内容到菜单项目并且不想用户点击跳转可以勾选此项目。
Content Source
内容来源,你可以设置如下:
Default:默认,即使用菜单项目作为内容,也就是本文介绍的添加菜单项目的子菜单到Mega Menu中。
Custom Text:自定义文字,添加一段文字到Mega Menu中。
Temple:添加一个Elementor模板到Mega Menu中。
Widget:添加一个小部件到Mega Menu中。
Highlight Labels
高亮的标签,你可以设置菜单项目高亮标签

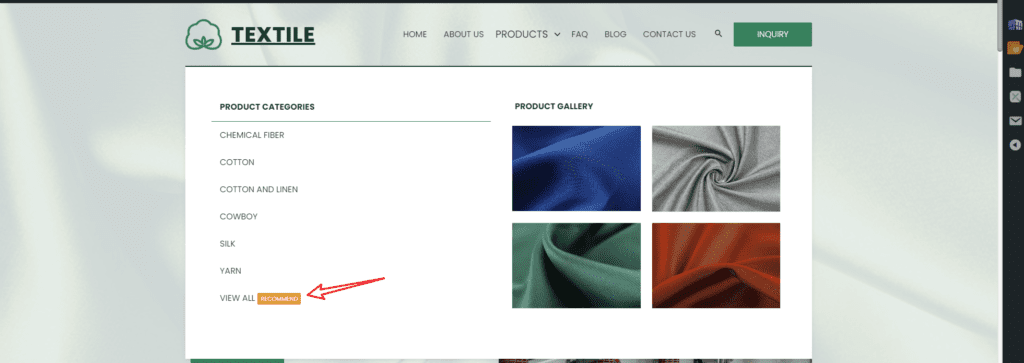
Menu Highlight Label:高亮标签文字,对应本文的View All菜单项目的【recommend】
Highlight Label Color:高亮标签的文字颜色
Highlight Label Background Color:高亮标签的文字背景
4、Mega Menu的列设置
通常情况下,我们在以及菜单目录为某一个菜单项目开始Mega Menu设置,对应本文的Products菜单项目。
在一级目录项目下面添加的二级菜单项目,对饮本文的 Product Categorie和Product Gallery自动成为Mega Menu的两列。
而在二级菜单下面添加的三级菜单项目则会自动成为Mega Menu对应列中的内容。


5、扩展:Mega Menu第二列的Galley是如何实现的
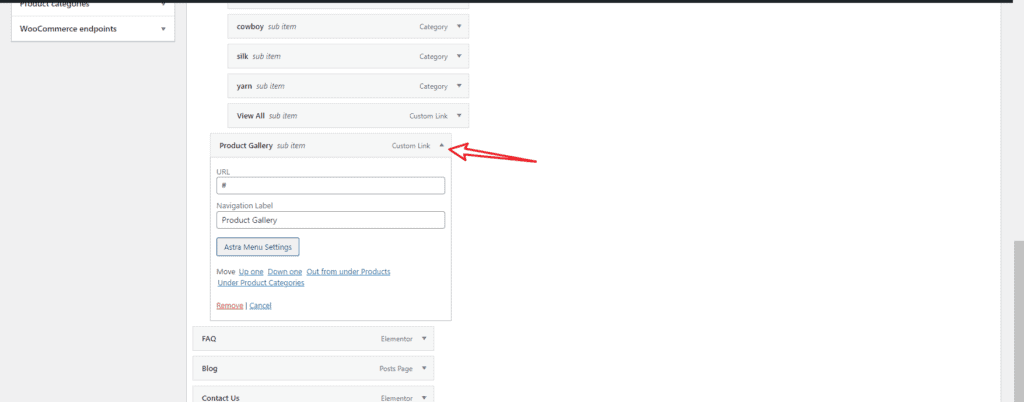
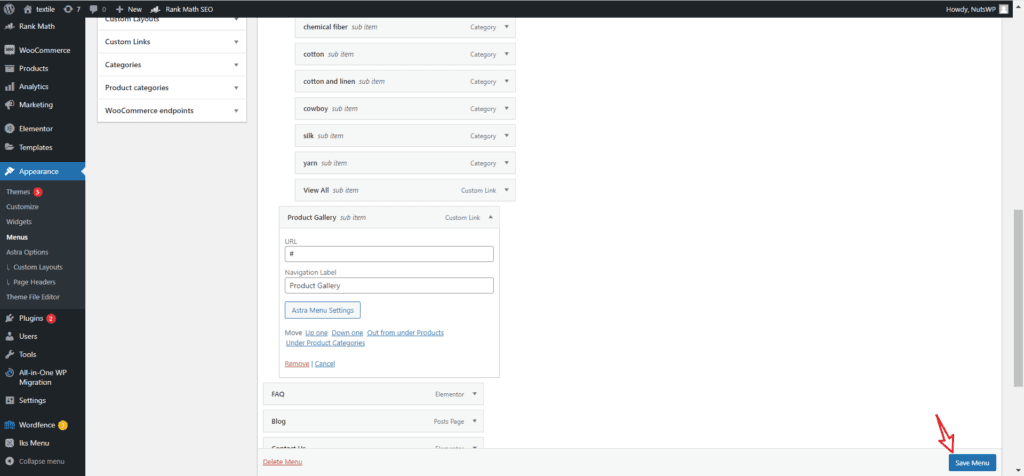
第一步:添加一个自定义链接到Products菜单项目的二级菜单中
链接设置为#,也就是空链接

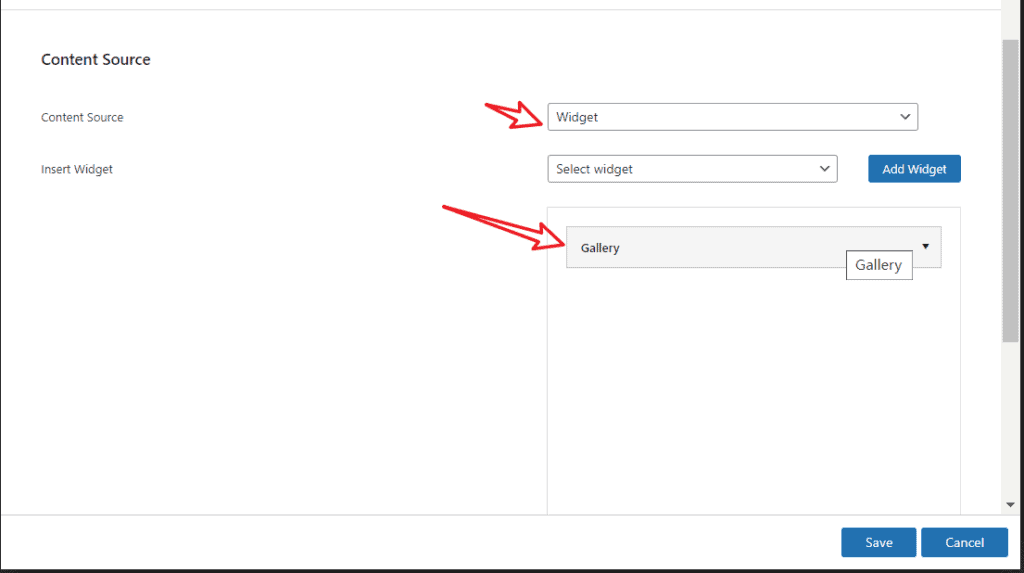
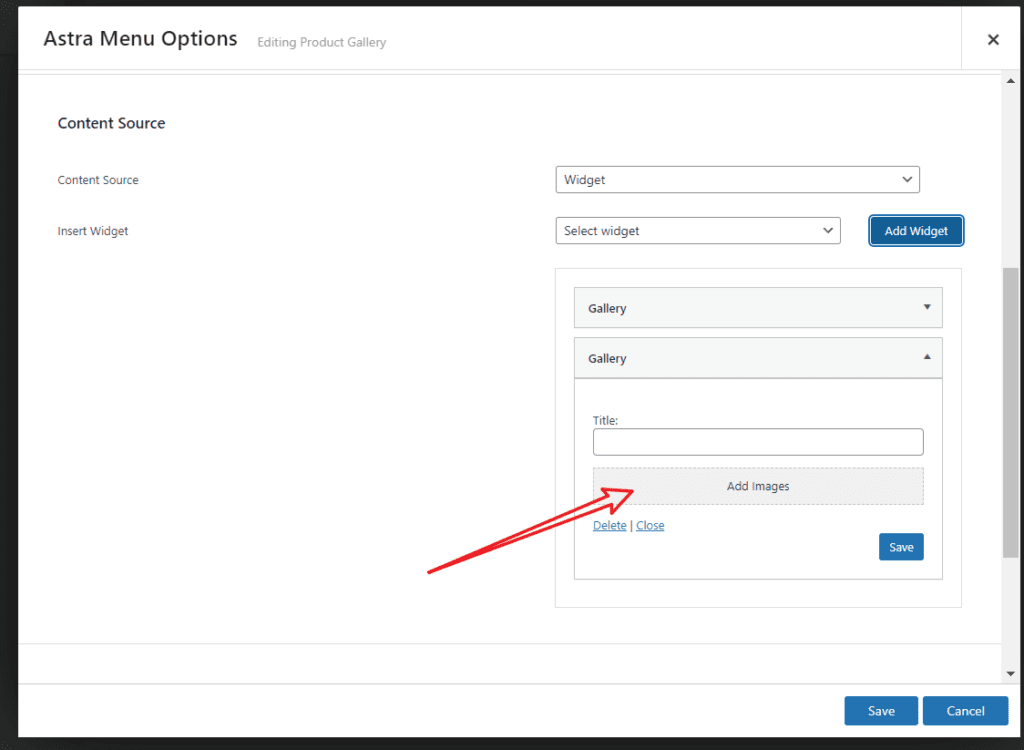
第二步:进入Astra Menu Settings设置内容来源
内容来源选择小部件,并在小部件中选择gallery,并添加。

添加之后为Gallery添加图片

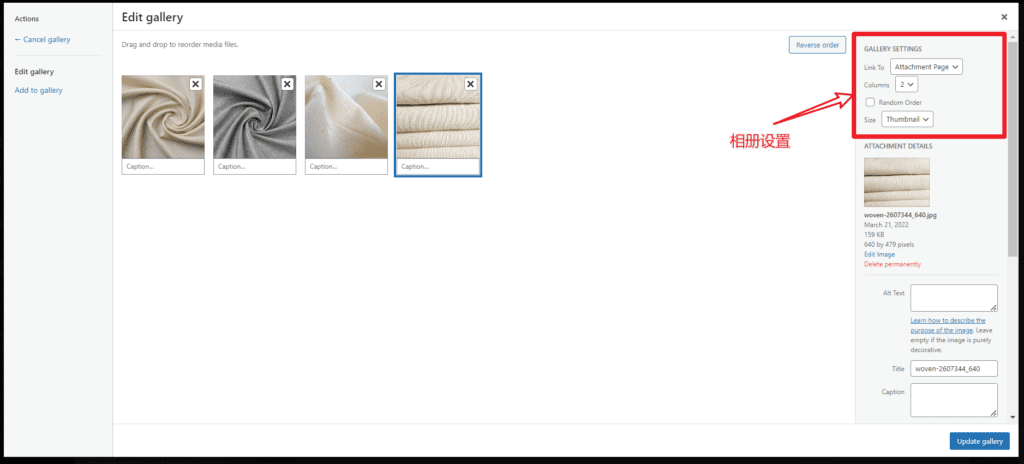
添加图片之后设置相册
Link to:attachement Page代表链接到添加这个图片的关联页面
Columns:设为2就代表设为2列
Random Order:勾选就代表相册随机排列,每次刷新排列的顺序都不一样
Size:图片尺寸,如果需要图片清晰一点就用full size。

添加之后保存Gallery返回到Astra Menu设置,保存这个Gallery设置,并保存Astra menu 设置,在退出到菜单列表。
第三步:保存菜单设置

保存之后刷新页面验证结果。