本教程介绍2种Elementor表单实现电话字段国家代码,默认的Elementor表单电话字段没有国家区号,本教程提供了2个有效的方案,实现根据用户位置自动显示电话号码的国家区号效果。
方案一:Ali Addons For Elementor插件实现表单手机号码国家代码
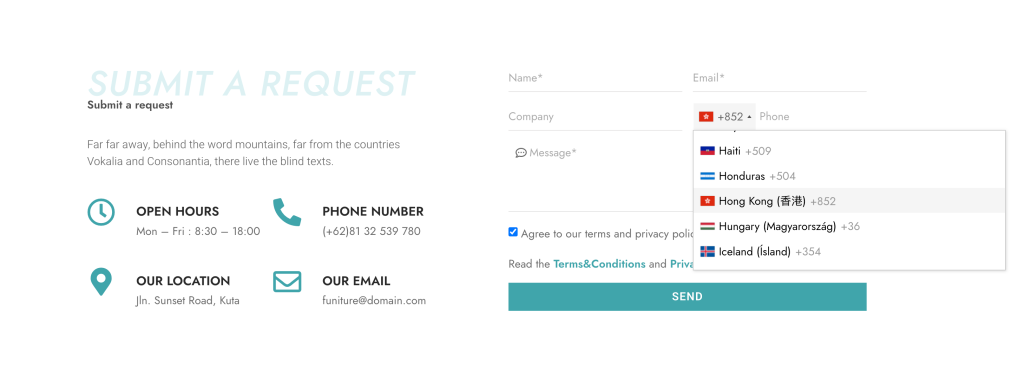
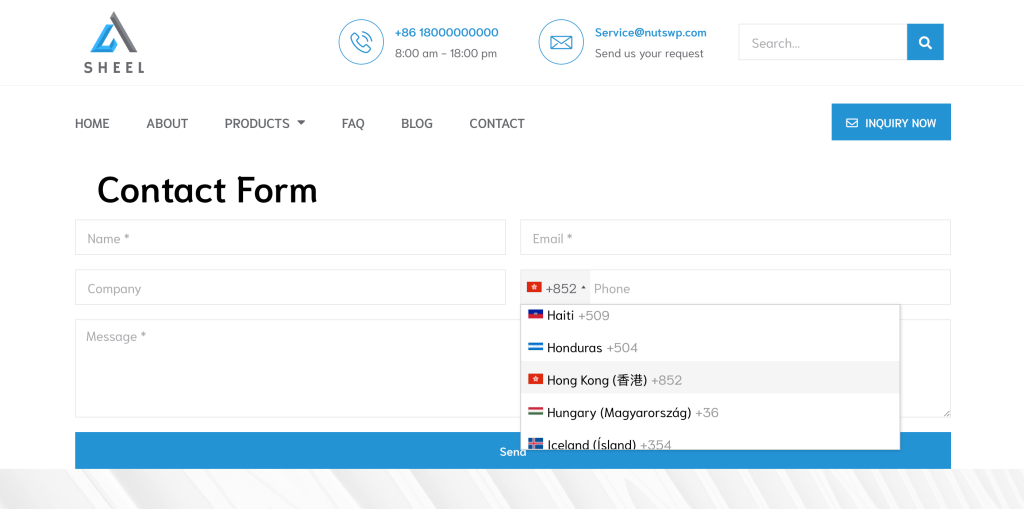
方案一实现效果如下图,可以根据用户所在区域自动定位国家代码。

方案一使用Ali Addons For Elementor插件,此插件提供了一些额外的Elementor扩展功能。尤其是对Elementor表单的支持,可以实现基于Elementor原生的Form表单更多的功能,包括本文提到的功能以及计算字段,掩码(控制用户严格按照你设置的规范填写内容)等。
不过此款插件需要付费,了解官方价格→
你也可以通过本站购买清单获得此款插件的正版授权,49元/终身1站点。
接下来我们讲解如何实现给Elementor表单的电话号码添加自动国家区号。
1、安装激活Ali Addons For Elementor插件
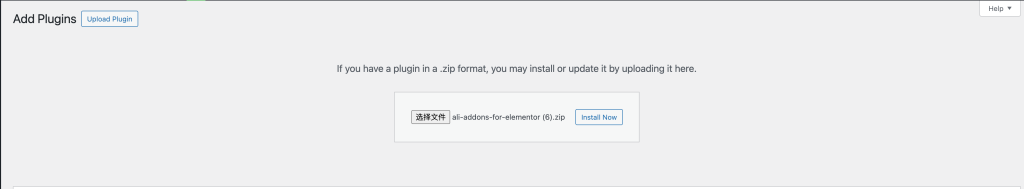
购买插件之后,下载插件安装包通过上传安装包的形式安装插件。

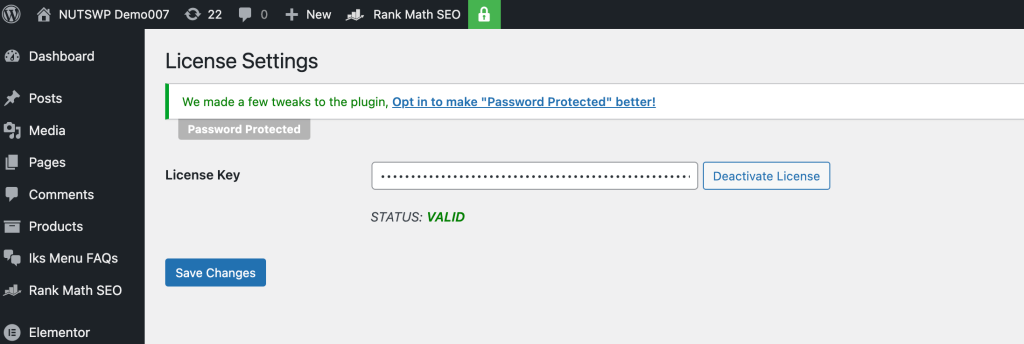
安装完成之后激活插件,并进入到插件的License Settings菜单,使用授权码激活插件。

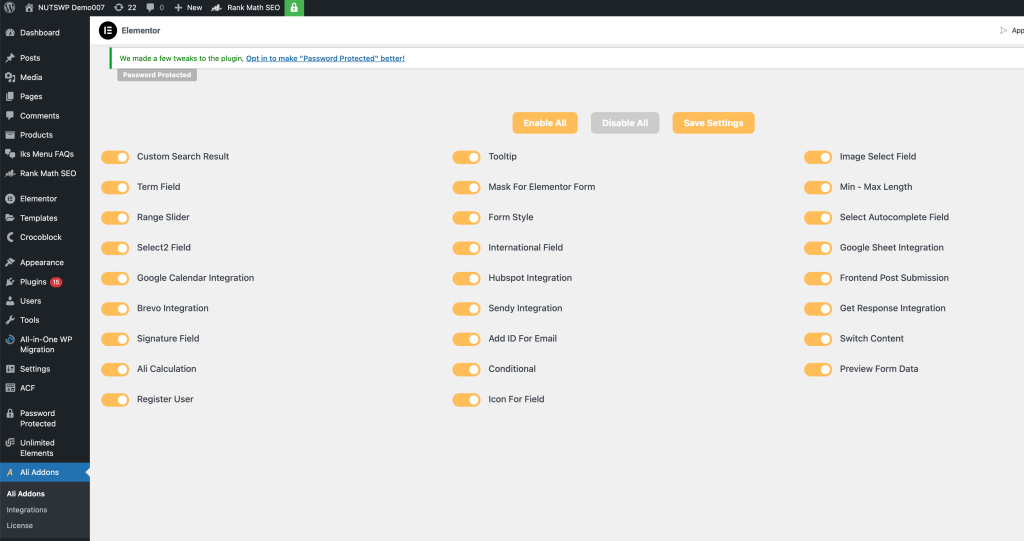
激活插件之后,进入Ali Addons菜单查看功能启用,默认所有功能都是启用状态,你也可以关闭不需要的功能,根据自己的需求设置。

2、配置Elementor表单实现电话字段国家代码
如果你还没有创建表单,可以根据我写的《如何使用Elementor制作外贸询盘表单?》先创建一个表单,基于表单调整对应的电话字段。
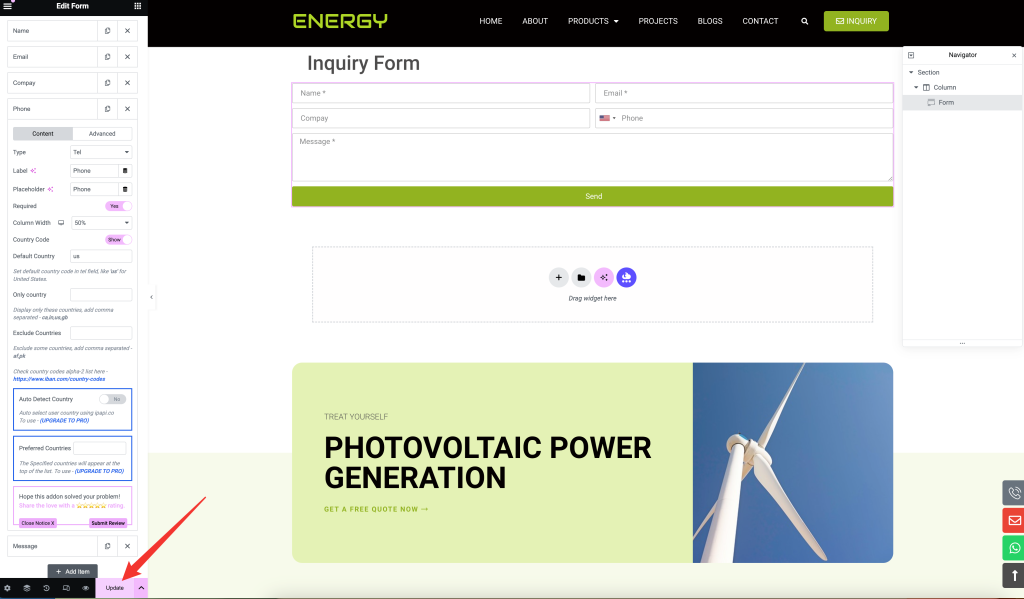
我通常会将Form表单做在一个模版中,所以我需要打开Form表单模版进行表单编辑。
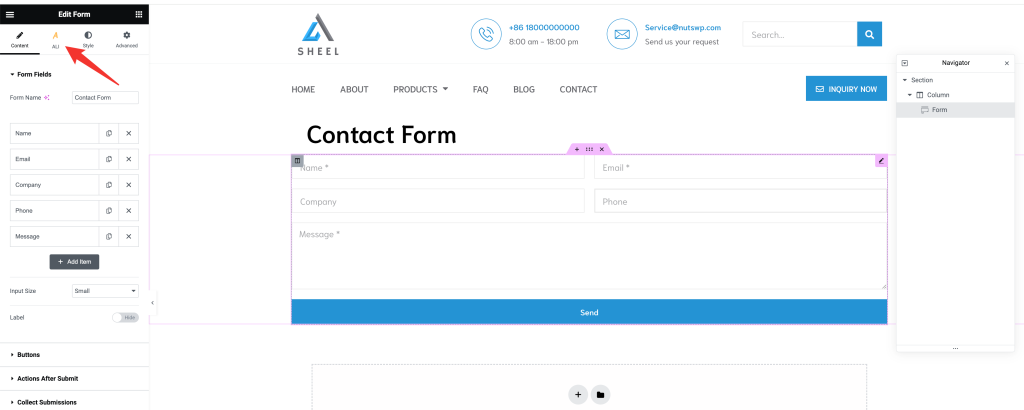
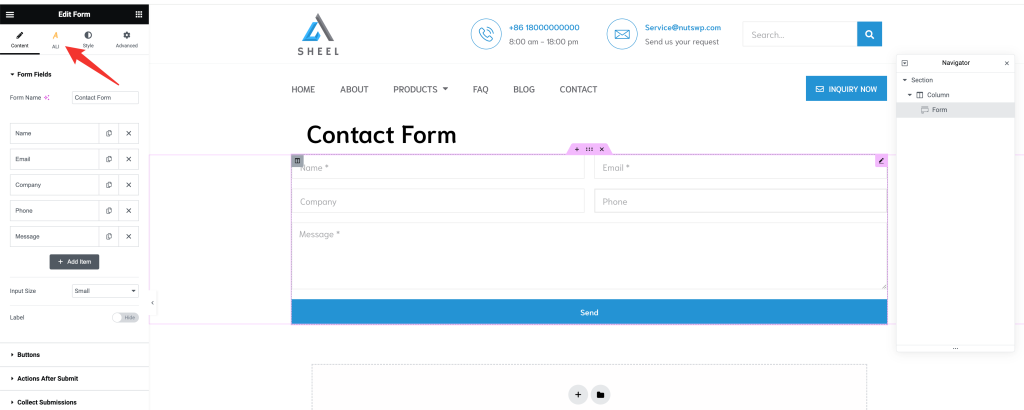
在表单编辑的选项卡中你会看到多出了一个Ali的选项卡,网站安装并开启了Ali Addons插件才会出现这个选项。

选中电话字段,并切换到高级选项,复制字段的ID号(ID可以修改,如果不修改则是一个默认编号)。

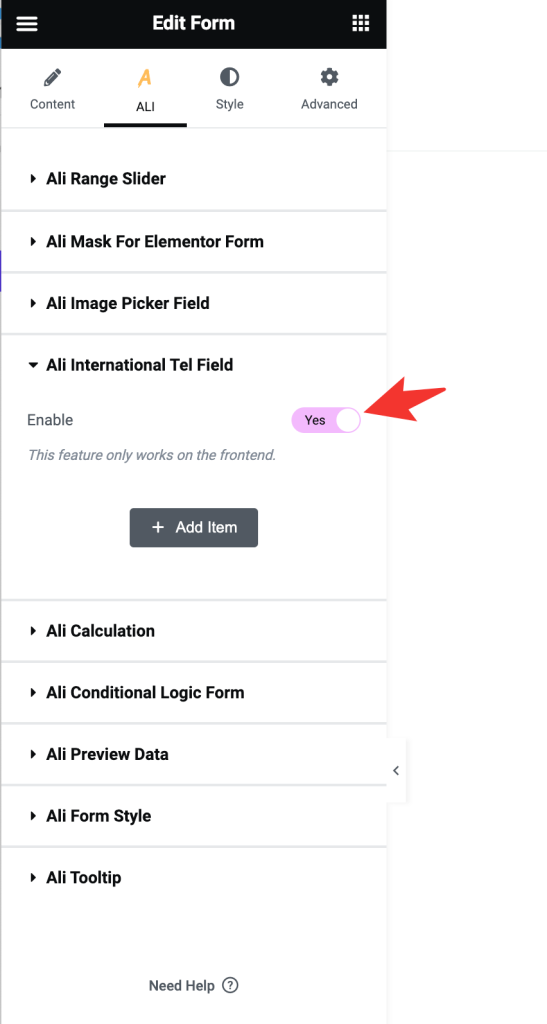
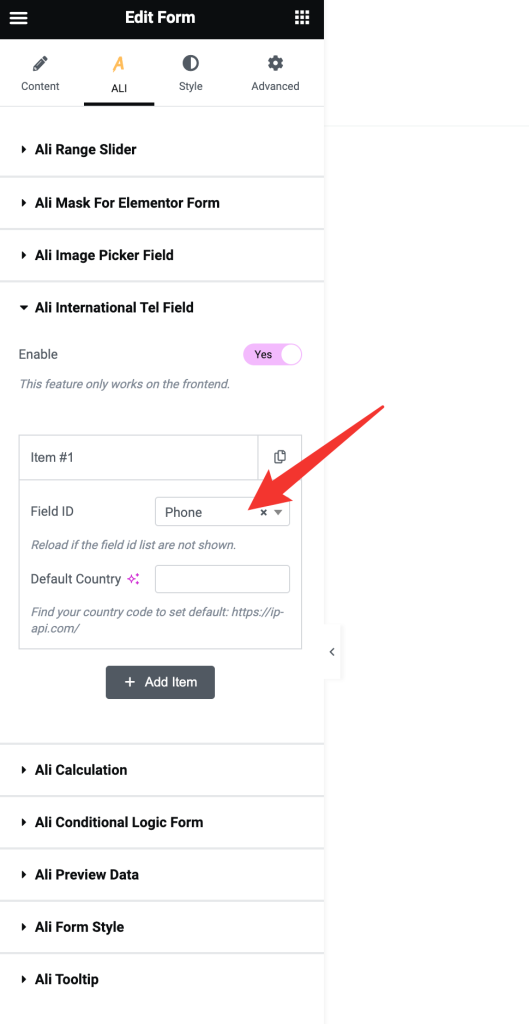
切换到表单设置的Ali选项卡,找到Ali International Tel Field,点开并启用。

在Ali International Tel Field添加一个选项,并将Field ID设置为电话字段,你可以通过下拉选择到,也可以粘贴电话字段高级中的字段ID去定位到电话字段,(总之这里的选项要和表单的电话字段进行关联)

3、实现效果查看
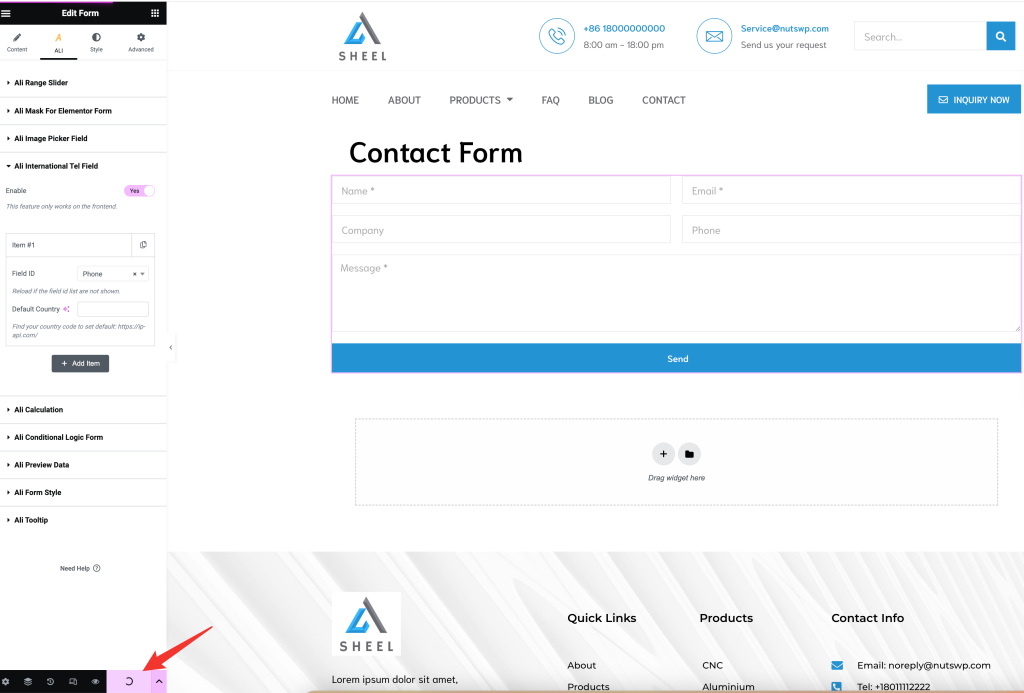
设置完成之后保存和更新Form表单模版,然后点击保存/更新按钮左边的👁符号,预览模版,查看效果。

预览效果如下,我的节点在香港,所以默认的国家代码就是香港,如果你的节点在美国或者其他地区,则默认的国家代码会根据用户位置自动切换。

通过浏览的的Demo001可以查看实际的效果。

这个方案,如果你使用了像WP Rocket这样的优化插件优化了CSS文件,可能会导致前端无法显示国家代码的情况,你可以参考《解决Ali Addons For Elementor插件国家代码不显示的问题》处理和解决。
方案二:Country Code For Tel Field插件实现电话字段国家代码
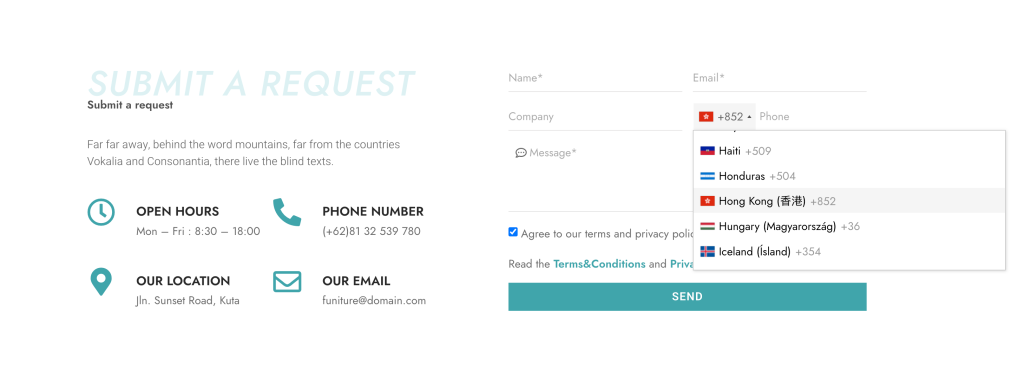
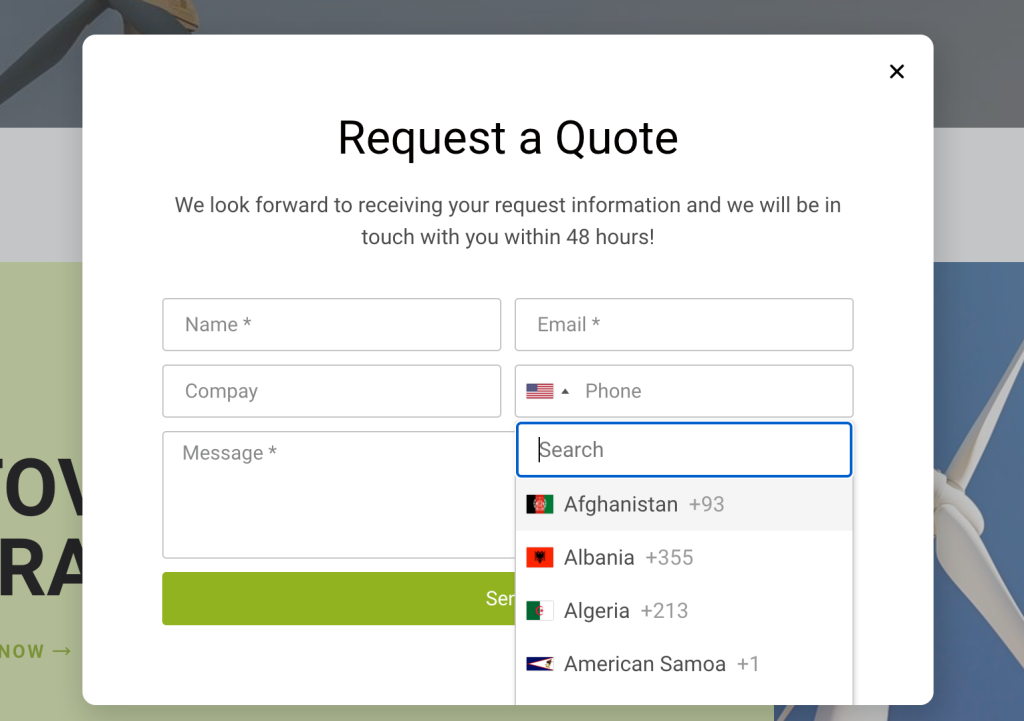
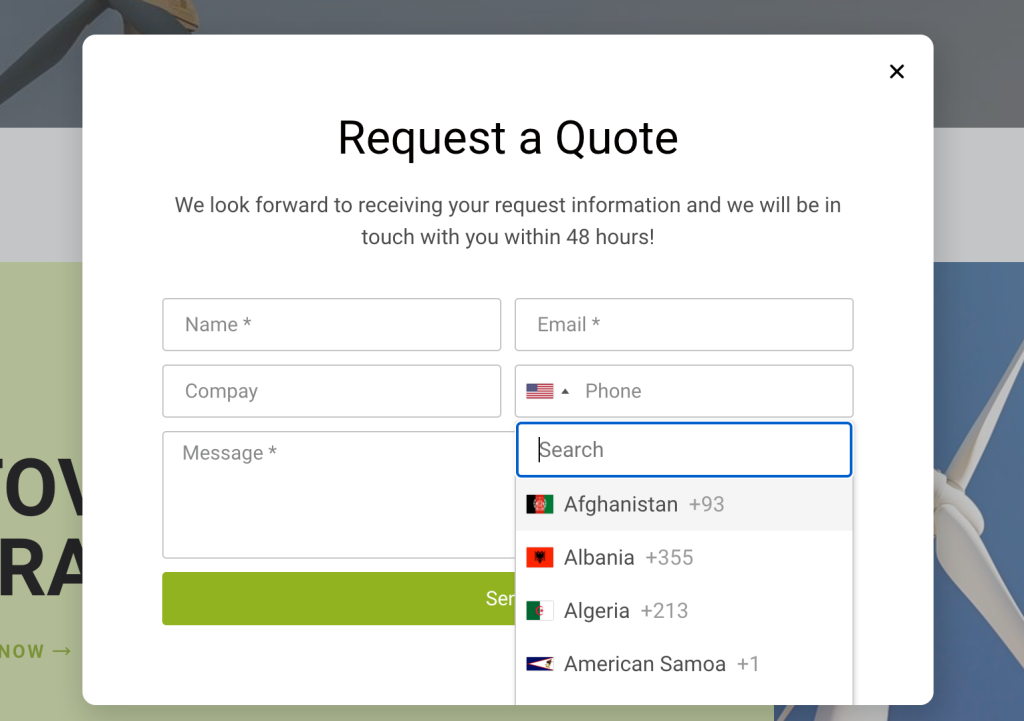
方案二实现效果如下图,不可以根据用户所在区域自动定位国家代码。如果你需要自动显示用户位置的国家代码,需要升级购买Cool FormKit 付费版。

Cool FormKit 在功能个价格上都不如Ali Addon插件,所以我选择了Ali Addon的付费版,如果之需要一个电话号码国家代码,并且不需要自动定位的功能可以选择Cool FormKit。
当然你也可以为之付费,解锁高级功能,包括电话字段国家代码自动切换功能,了解Cool FormKit价格。
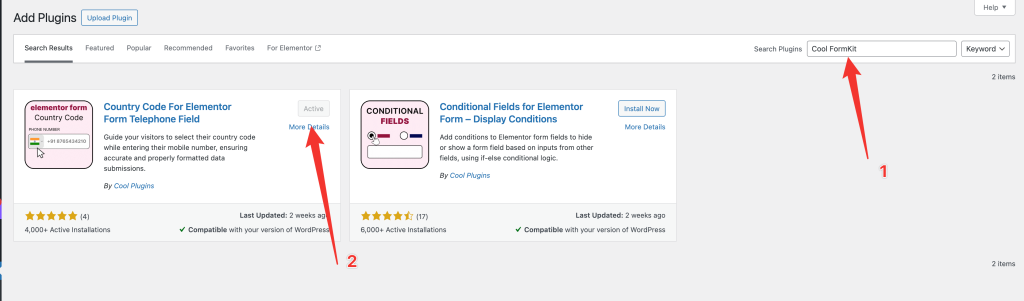
1、安装Cool FormKit的Country Code For Elementor Form Telephone Field插件
该插件可以在WordPress网站后台直接安装。

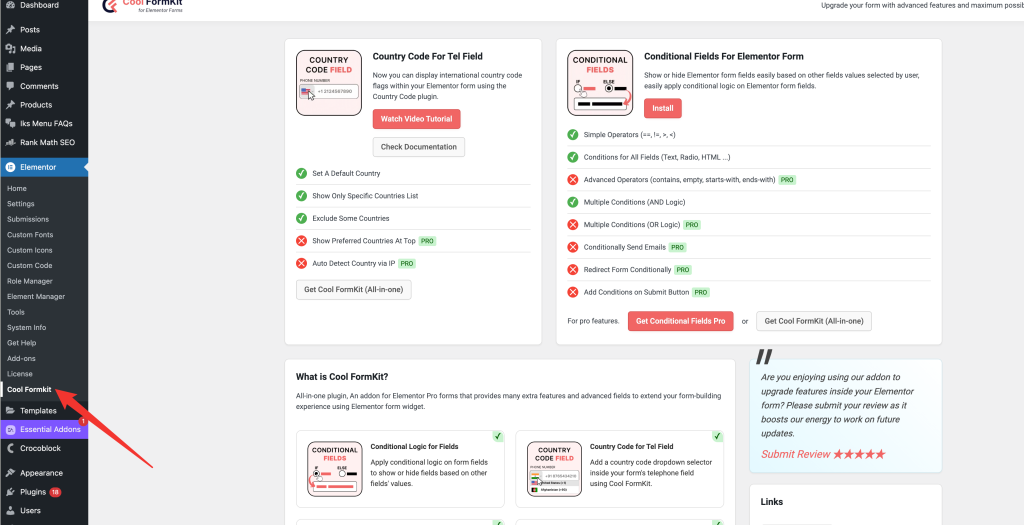
安装激活之后,在仪表盘Elementor菜单下可以找到Cool FormKit菜单,不需要其他任何设置,安装激活之后就可以使用。

2、配置Elementor表单实现电话字段国家代码
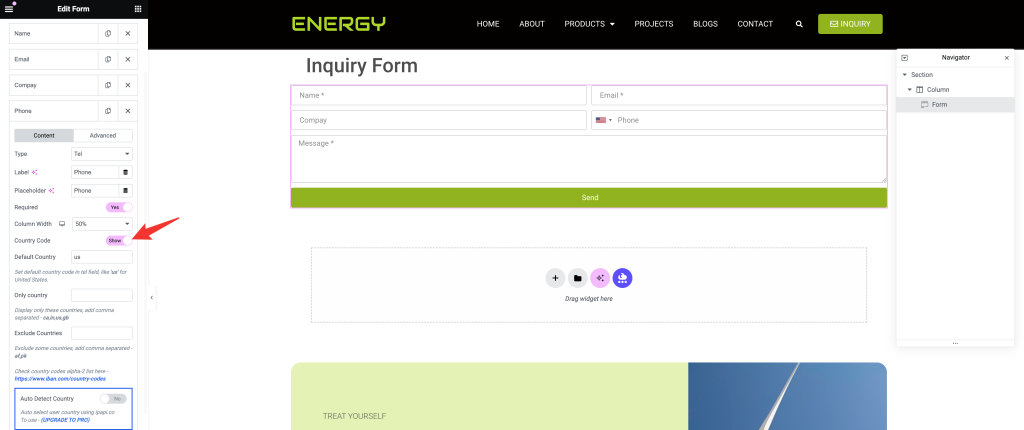
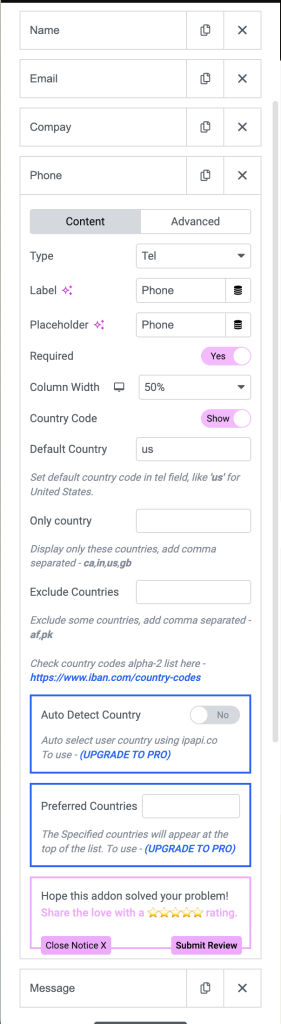
打开你的表单模版对Elementor表单进行编辑,点开电话号码字段,在底部开启Country Code选项。

开启之后电话字段会显示国家代码,你可以设置一个默认的代码比如US(代表美国),还可以限定国家范围,排除一些国家代码,来限制表单提交。

3、实现效果
设置完成之后,保存或者更新模版,并通过预览按钮查看效果。

实现效果如下,我的节点是香港,但是默认的国际代码是美国。

总结
两种方案都能实现Elementor表单手机字段国家代码效果,如果你希望使用免费的方案可以选择方案二,如果你希望可以自动根据用户位置切换国家代码,可以选择方案一。