Elementor Pro全局风格设置是一个整体设置,只有安装了Elementor Pro才可以进行全局设置,类似主题的主题设置,它可以帮助你预设好整体的网站颜色风格,字体样式以及布局和元素预设等内容,这些将大大减少你后期网站制作的工作量。
比如,我们可以设置好几个全局的颜色,然后在设置内容颜色的时候就直接全责这些全局颜色
本文内容不含Elementor的安装配置内容,如需阅读请访问《Elementor 教程》。
进入【站点设置】
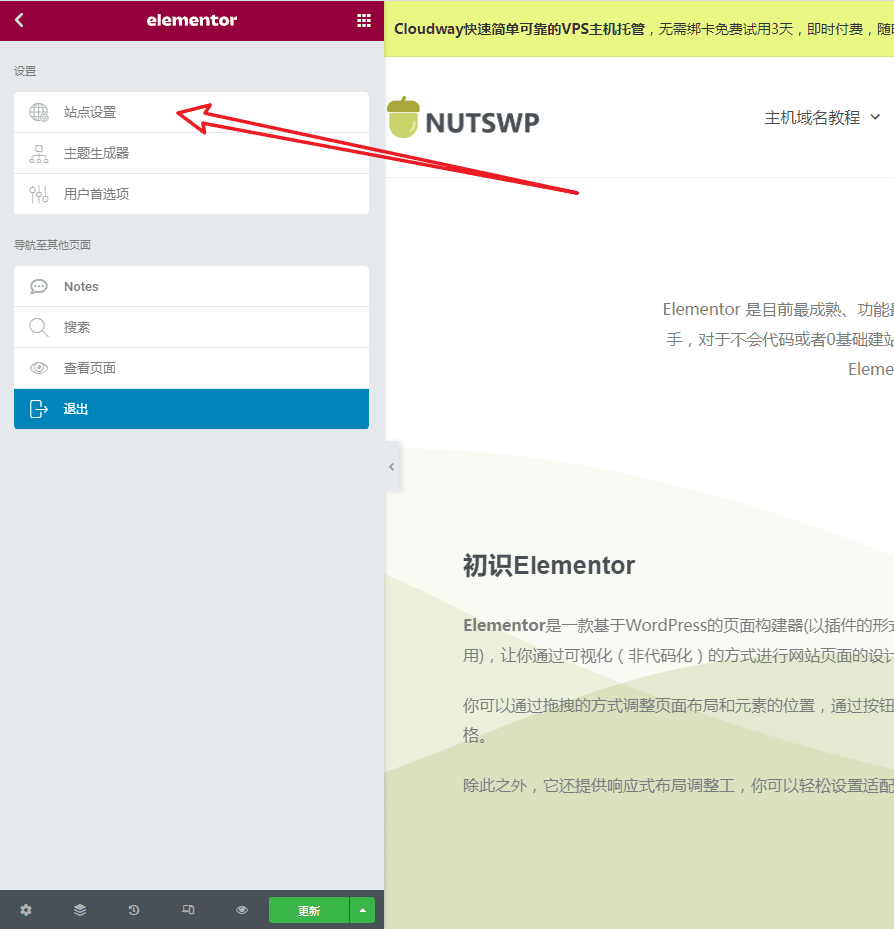
安装激活好Elementor Pro之后,进入任意页面的Elementor编辑器窗口,点击左上角的菜单按钮

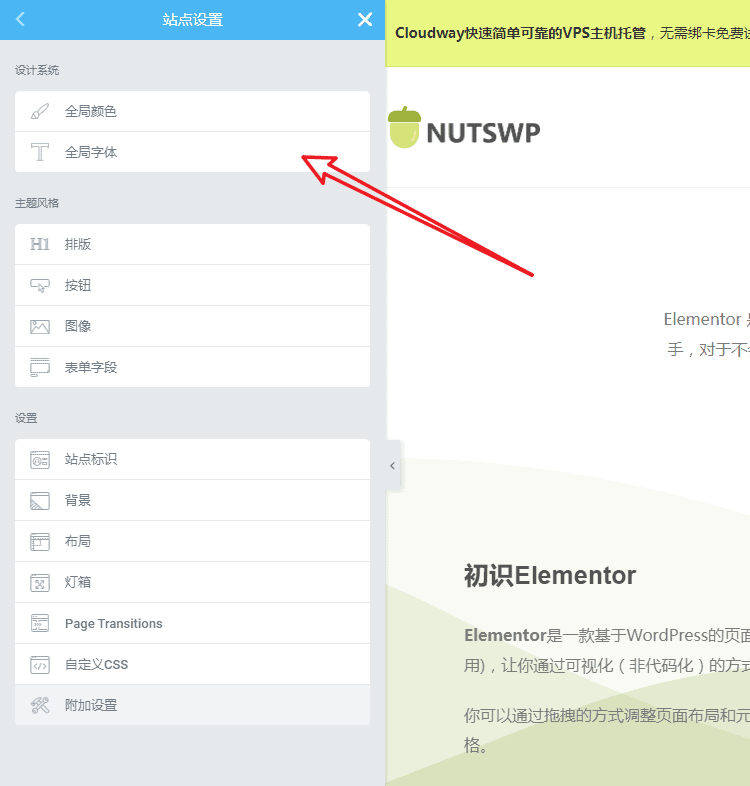
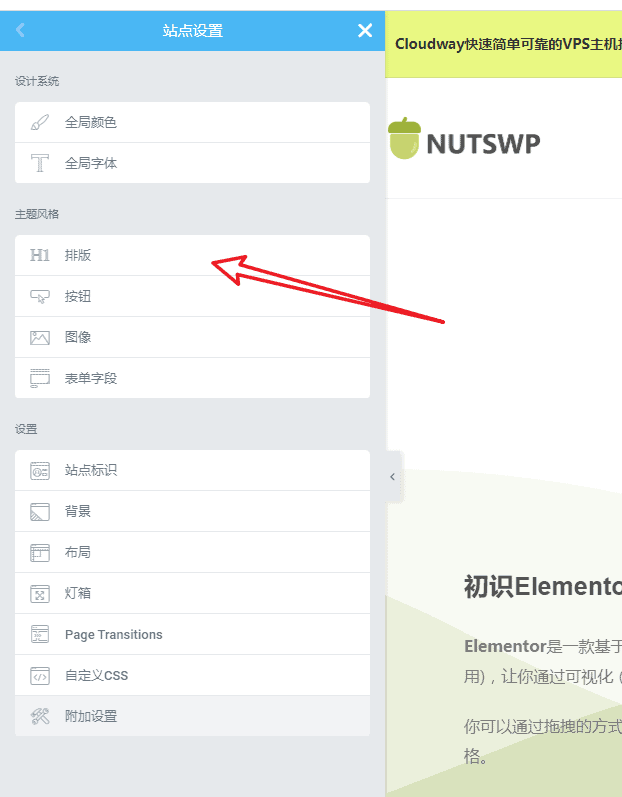
点击【站点设置】进入设置窗口

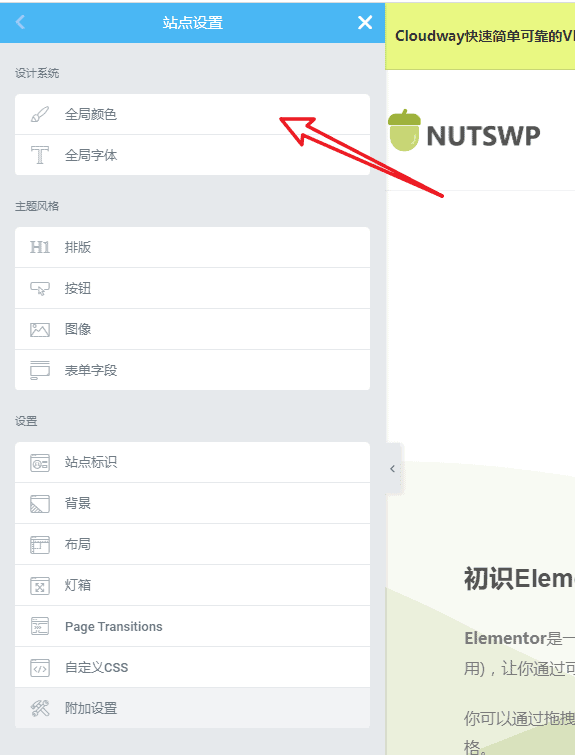
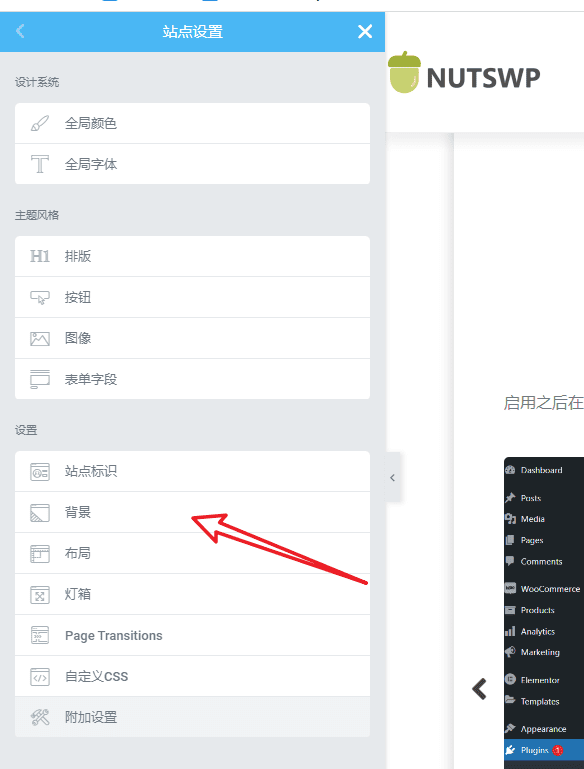
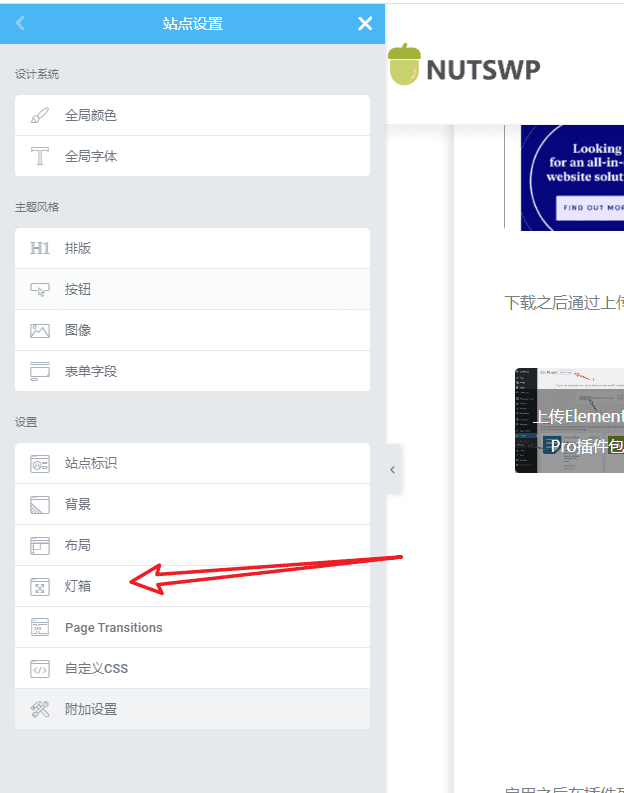
然后可以看到站点设置包含的内容,接下来会逐一介绍他们的作用和如何设置。

Elementor全局颜色设置
设置全局颜色最大的好处是你可以快速切换网站的颜色风格,比如像我现在网站以绿色为主,如果我想更换成蓝色风格的只需要修改全局颜色里面的颜色设置就可以快速的将网站颜色风切换过来。这要求你在设计制作页面时所有的颜色都是通过全局颜色来配置的,如果是手动添加的颜色,那么还是需要手动去修改。
全局颜色设置和使用的方法如下:
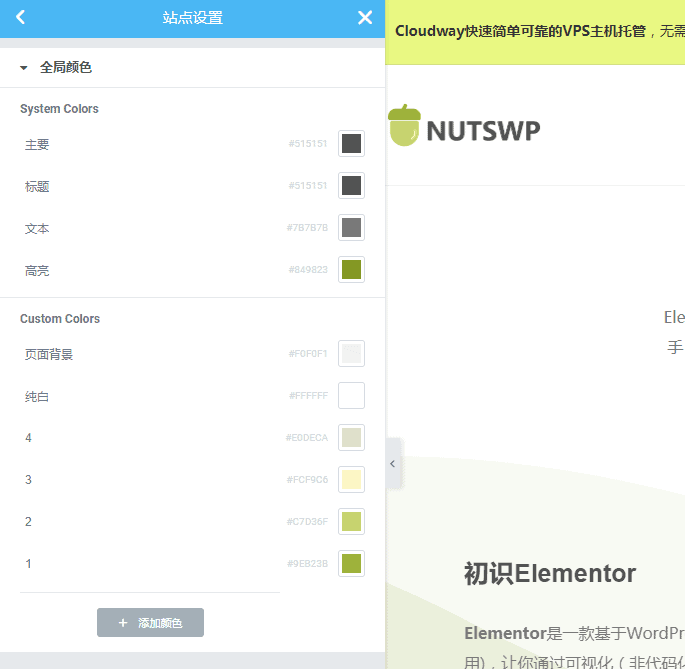
你可以通过站点设置里面的全局颜色,设置几个常用全局颜色。

全局里面的里面包含了系统颜色和自定义颜色,系统颜色只有四个,不可以删除,但是可以修改。
自定义颜色可以根据你的需求增加和重新命名。

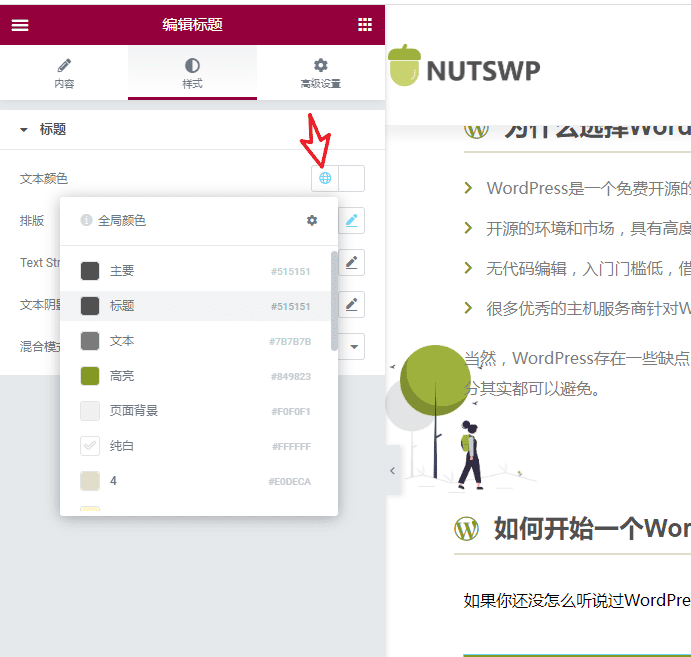
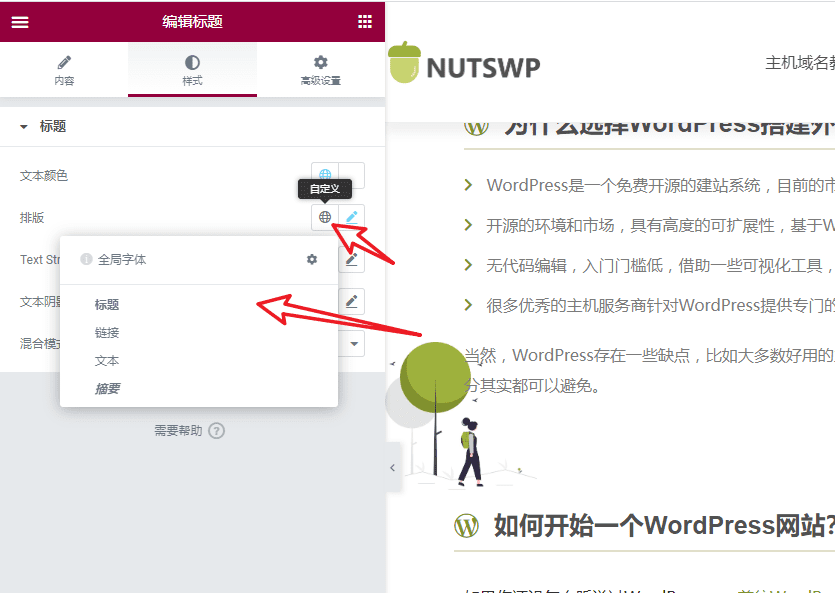
设置全局颜色之后,你可以在Elementor 任意元素的颜色设置中调用设置好全局颜色。

Elementor全局字体设置
Elementor全局字体设置和试用的逻辑和全局颜色一样。
设置方法如下:
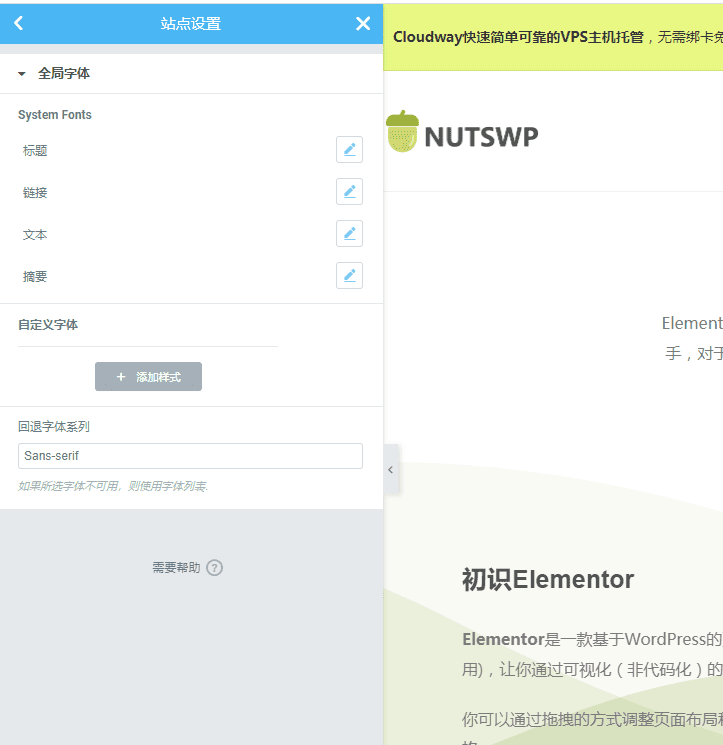
从站点设置的全局字体进入设置

全局字体有四个系统字体设置,不可以删除,但是可以修改。
同时你可以增加自定义的全局字体。

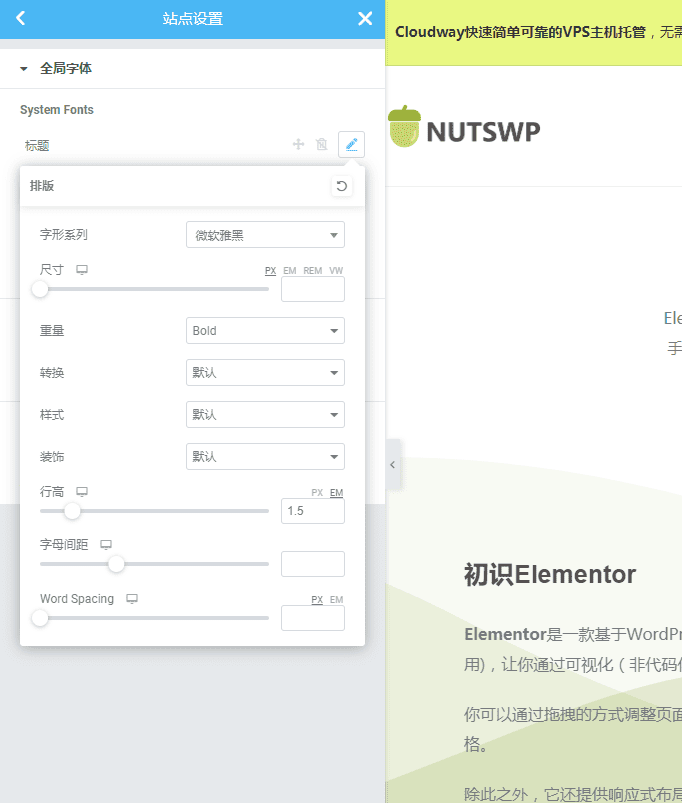
针对某一个全局字体,你可以设置字体,尺寸,重量,大小写转换,样式(斜体等),装饰(下划线、上划线等),行高,字母间距,单词间距这些内容。

设置之后,你可以在任何元素设置字体处选择设置好的全局字体,并且后期如果需要更换整个网站的字体,只需要修改全局字体就能够快速覆盖,不需要再手动一个元素一个元素的修改,非常方便。

Elementor全局风格设置排版设置
从【站点设置】主题风格里面进入【排版】设置

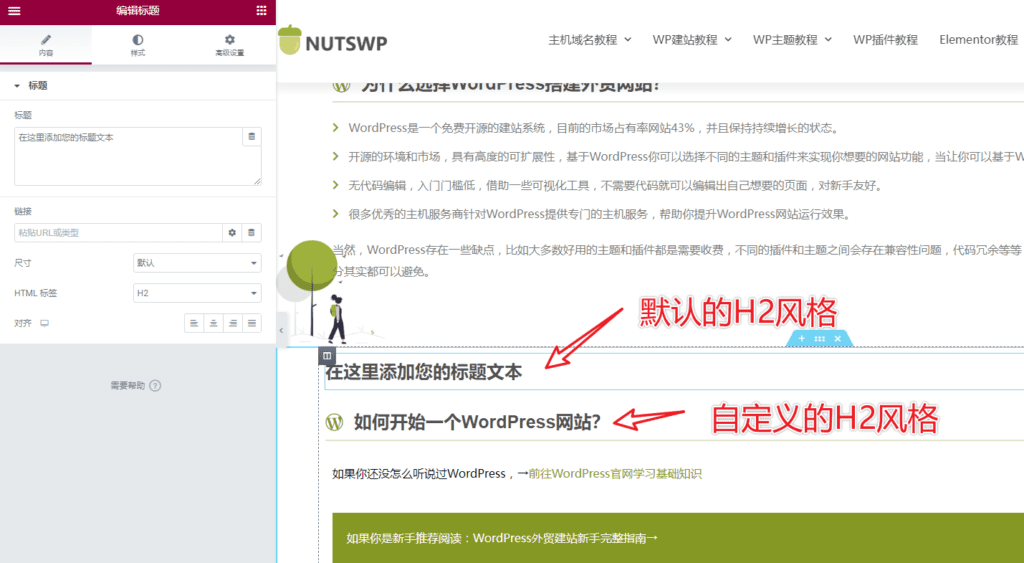
在【排版】里面你可以设置网站的内容的文本颜色、字体风格、段落间距,链接的颜色、字体风格以及悬停效果,H1-H6标签的颜色字体风格。并且你可以直接使用全局设置里面的设置好的颜色和字体来设置这些排版风格。

这里设置会覆盖默认设置,你就是你拖拽一个H2标签到页面中,这个H2标签的默认样式就是通过这里设置好的,当然你也可以在元素的样式里面重新设置覆盖这个默认设置。

另外,如果你的文章内容不是使用Elementor编辑器做的,使用的默认的古腾堡编辑器做的,那么这里设置的全局的排版也是对应生效的。
全局按钮设置
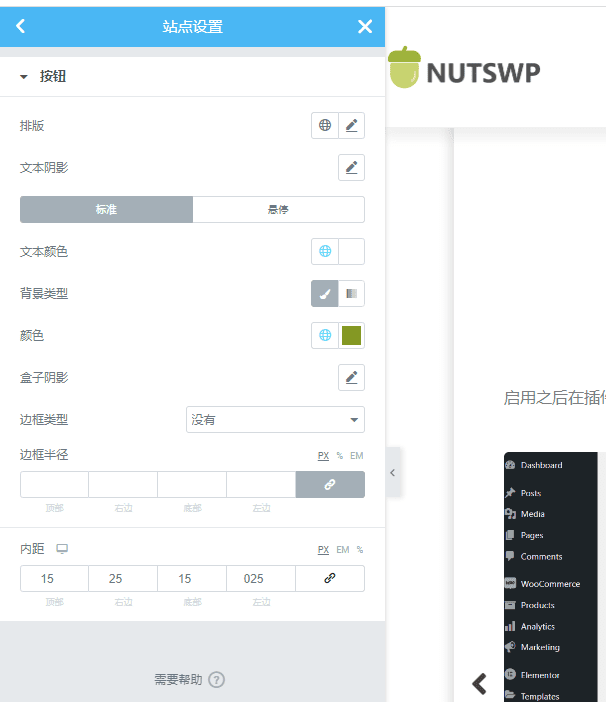
这里的全局按钮设置,将会覆盖Elementor中的按钮元素,以及带有按钮的小部件中的按钮风格。当然你可以在按钮元素或者小部件中重新设置按钮的风格以覆盖这个全局设置。

和在按钮元素中的样式设置内容一样,你可以设置按钮文字排版,颜色和背景,阴影效果

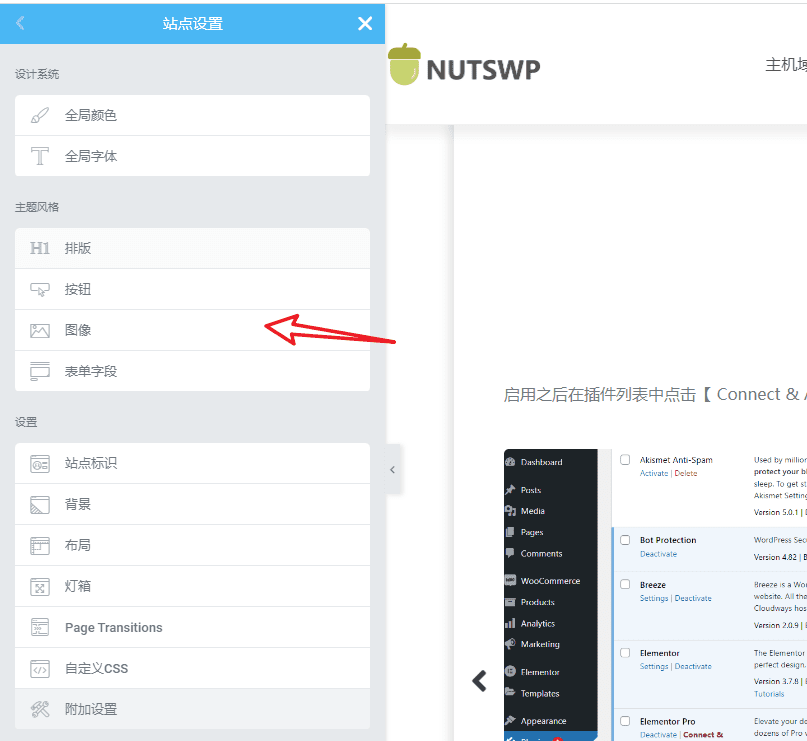
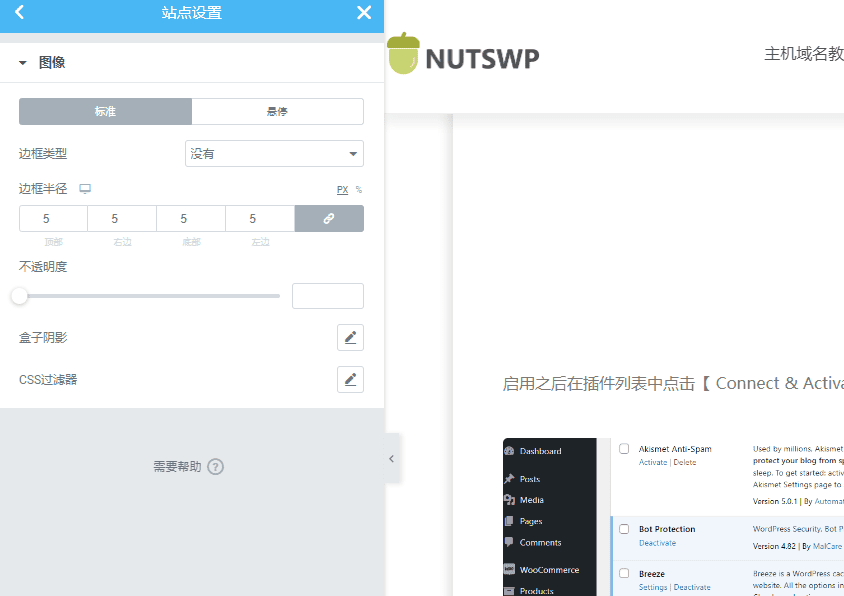
全局图像设置
这里的全局图像会覆盖网站所有图片以及小部件图片的风格样式。

和常规的图片风格设置差不多,你可以设置图像的边框、圆角、透明度、阴影,过滤效果以及鼠标悬停的效果。

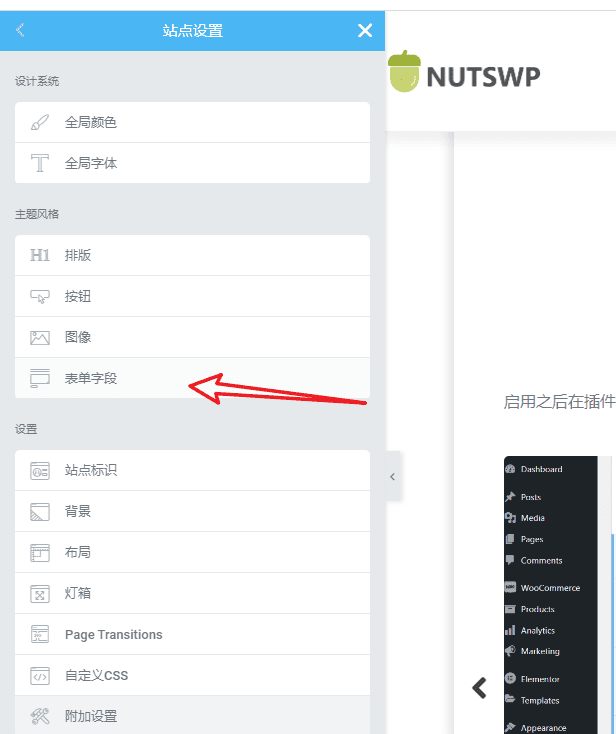
全局表单字段设置
这个我很少用,本身外贸网站的表单就比较少,表单越多设置和维护以及数据跟踪都会很麻烦,除非必须,否则尽可能减少网站使用的表单数量。
我自己的做法是创建一个Section模板,里面就放一个做好的表单,然后需要用的地方通过templete元素调取就可以。
所以也不需要做全局的设置,如果你想要设置,可以从下图的入口进入表单的全局样式设置进行设置。

设置的内容就是表单的字体、颜色排版等。

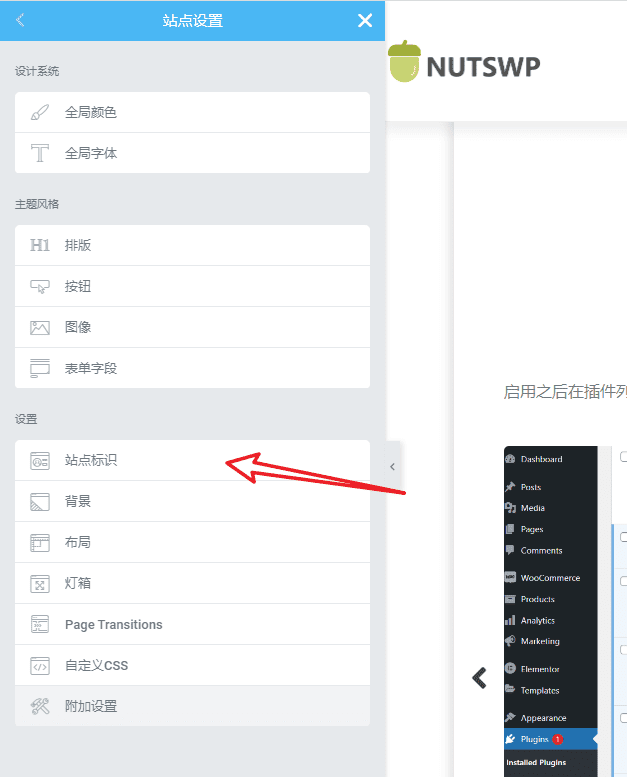
站点标识设置(LOGO及图标设置)
如果你是用的hello主题就是通过这里设置网站的LOGO。

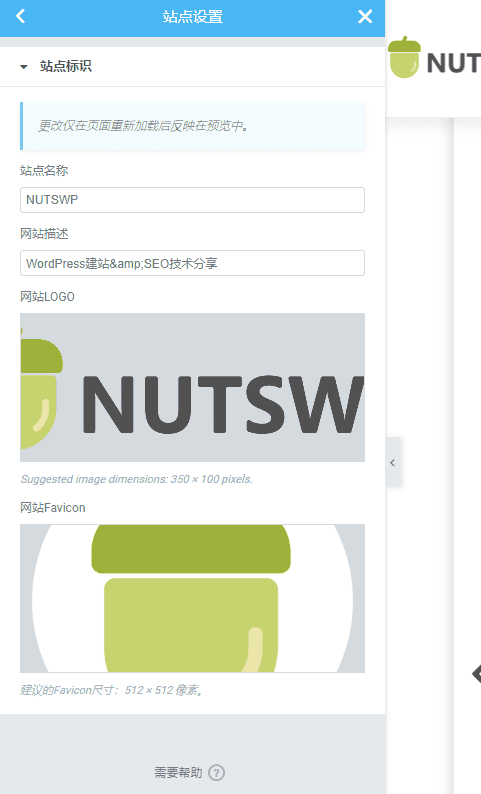
你可以设置站点名、网站描述(也可以通过后台设置中的常规设置进行设置),上传网站的LOGO,以及网站的图标(就是在浏览器标签上显示的图标,如果不上传则会显示WordPress的默认图标)。

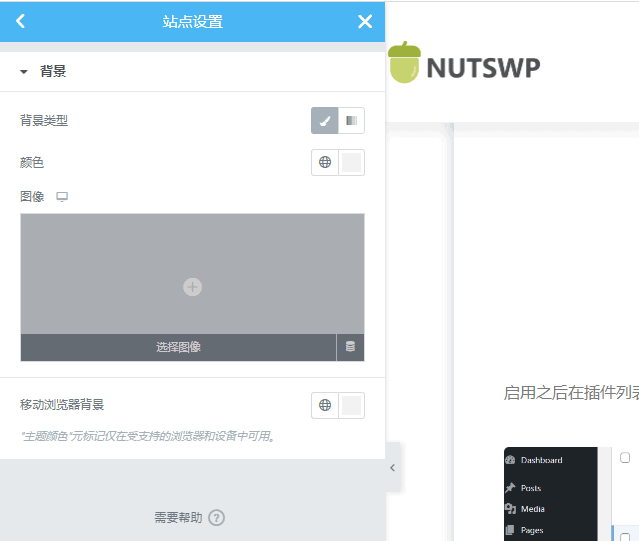
全局的背景设置
这里设置网站所有页面的默认背景颜色。

你可以设置背景类型,渐变、纯色或者为图片。还可以另外设置移动端的背景颜色。
这里的设置是默认设置,你也可以在单个页面编辑中去修改覆盖这些默认设置。

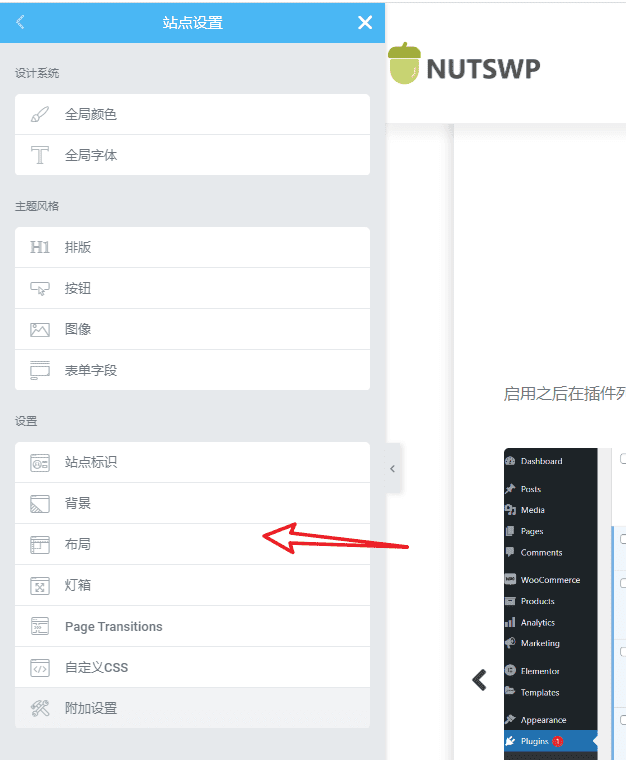
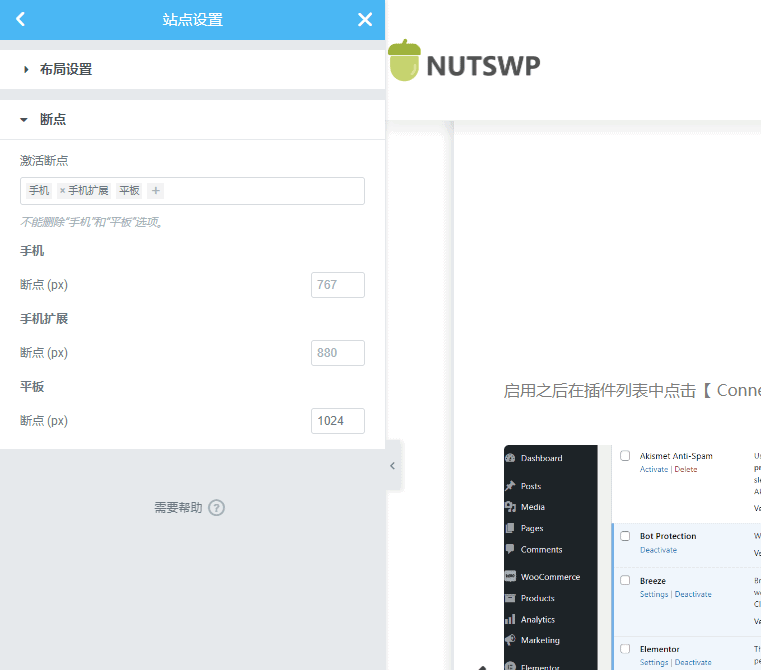
默认布局设置(移动端断点)
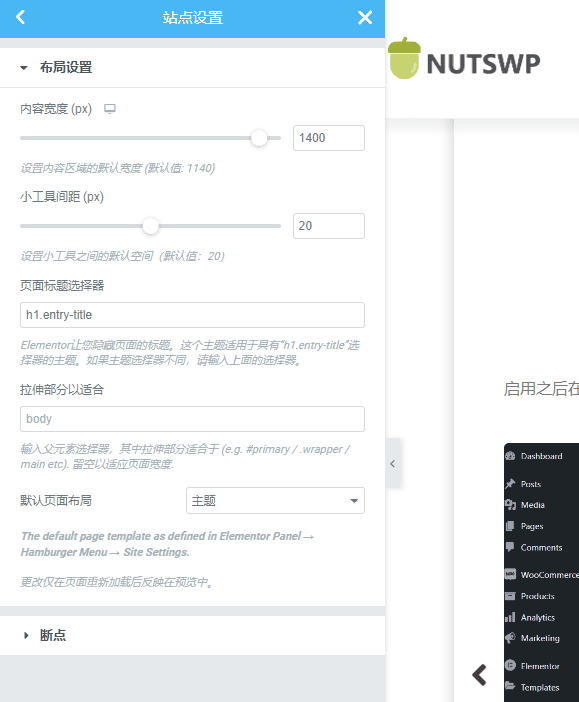
这里设置网站页面的默认布局。

布局设置中可以设置默认的内容宽度,元素之间的间距、默认页面布局等。
大部分情况是不需要修改的,如果你想要将内容宽度变得更加宽一点,你可以去调整一下内容宽度。

断点设置是针对移动端响应式的,默认是三个终端断点,PC、Pad、手机,你总共可以添加6个终端断点。
我实际操作过添加更多的终端断点,但是在实际的操作过程中并不是很好设置,通常三个终端已经满足网站的访问需求,除非你的页面经常需要展示在一些特定的终端上,否则也不需要增加终端断点。
你添加一个终端断点就代表在做移动端展示优化时就需要去优化这个终端的展示效果。

灯箱设置
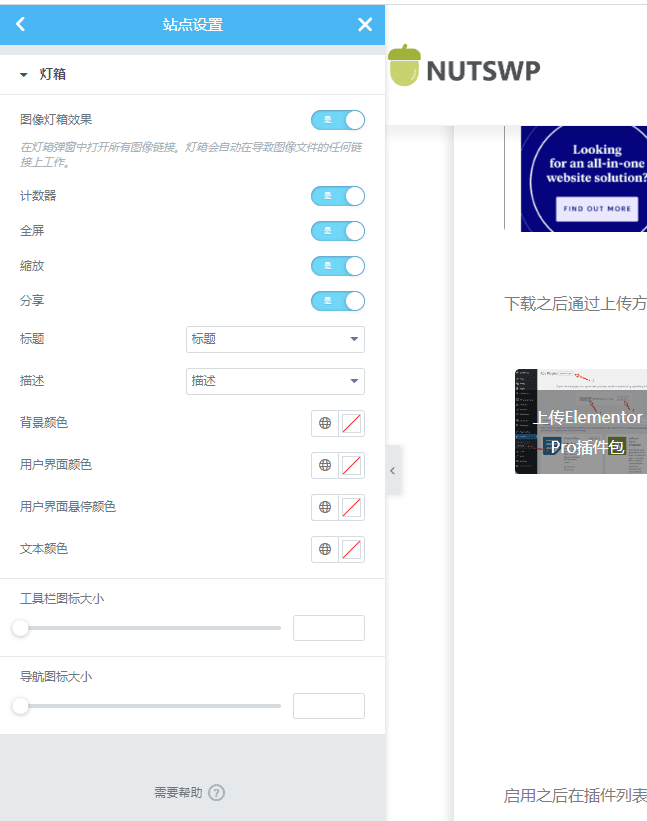
Elementor中的图片、以及相册都提供灯箱效果,你可以通过这里的灯箱设置来修改灯箱显示的效果。

Global Lightbox 选项卡使您能够调整以下设置:
- 图像灯箱:滑动开关以全局启用或禁用灯箱。
- 计数器:仅适用于多图像画廊。如果设置为是,则将图像计数添加到灯箱的左上角。例如,如果图库包含 6 张图片,则计数器将显示 1/6、2/6 等以指示“第 6 张图片”、“第 6 张图片中的第二张”等。
- Fullscreen:如果设置为Yes,添加一个可点击的图标以允许用户在全屏灯箱中打开图像。
- Zoom:如果设置为Yes,则添加一个可点击的图标以允许用户放大灯箱中的图像。放大图像后,您将能够平移视图并滚动图像的不同区域。
- 分享:如果设置为是,分享功能将添加到灯箱,允许用户在 Twitter、Facebook 和 Pinterest 上分享图像,或将其下载到他们的计算机上。
- 标题:可选择在灯箱中的图像下方显示标题。从None、Title、Caption、Alt或Description中选择
- 描述:可选择在灯箱中的图像下方显示描述。从None、Title、Caption、Alt或Description中选择
- 背景颜色:选择灯箱的背景颜色和不透明度。
- UI 颜色:选择UI 颜色。这会影响灯箱箭头和点导航、关闭按钮等。
- UI 悬停颜色:选择UI 悬停颜色。当用户将鼠标悬停在每个按钮上时,这会影响灯箱箭头和点导航、关闭按钮等。

图片灯箱
图像灯箱在灯箱弹出窗口中打开所有图像链接。只要图像的“链接到”设置为“媒体文件”,灯箱就会自动处理任何指向图像文件的链接。
选择“媒体文件”后,会出现一个名为“灯箱”的附加选项。在这里,您会注意到此图像的灯箱功能设置为Default,这反映了Elementor > Settings > Style部分中设置的状态。您可以选择将此图像的设置从“默认”更改为“是”或“否”。
- 在编辑器中,将 Image 小部件拖放到页面上,然后选择一个图像。
- 将链接到选项更改为“媒体文件”(必须这样做才能使灯箱工作。)
- 将Lightbox下拉菜单设置为Yes
- 通过单击图像预览灯箱更改。
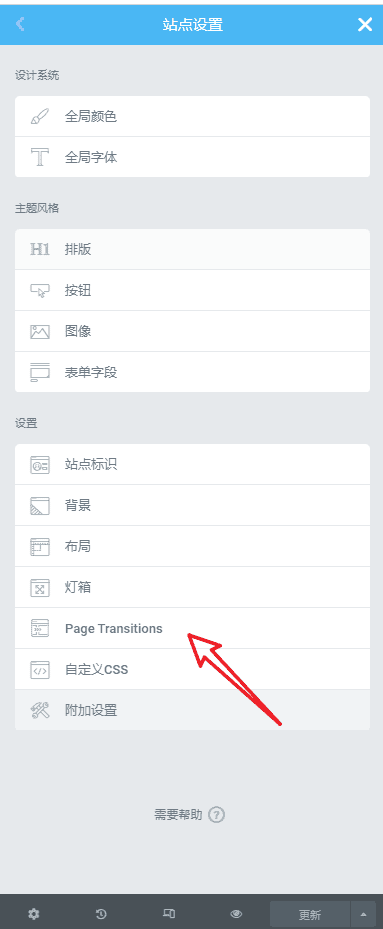
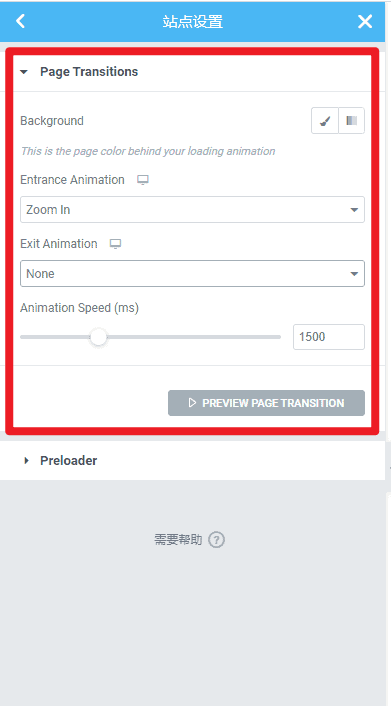
页面转换设置
页面转换可以为您的网站访问者带来美学上的提升。它们可以在页面之间或页面加载时提供更流畅的流程。它们也可用于帮助在显示之前为视频背景或其他资产提供时间加载。通过使用 Elementor 的预设样式或组合,以及预加载器图标(或您自己的自定义图标),可能性是无穷无尽的。
如果网站速度非常快的话,可以不用做页面过渡转换设置,用户直接抵达页面比任何效果都要好。

页面过渡设置
设置页面出现的动画效果,以及持续的时间。

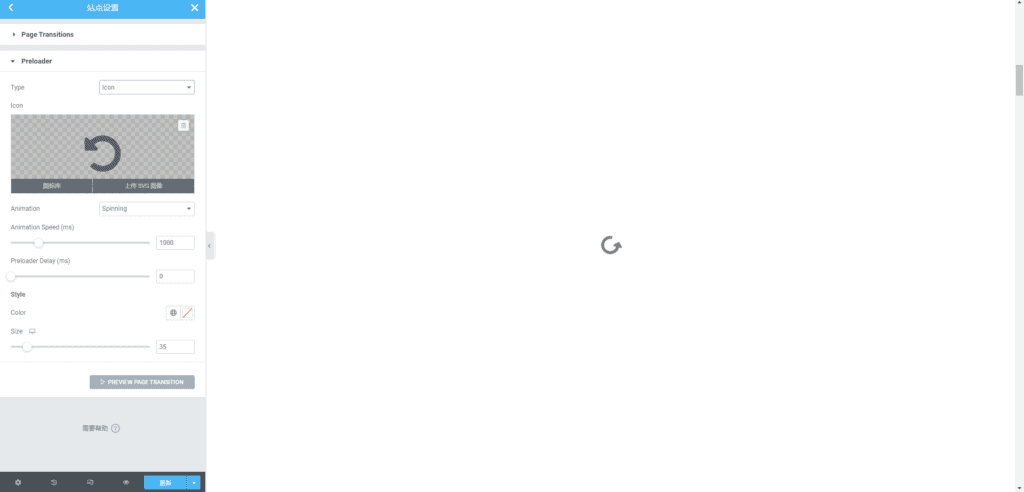
预加载效果
设置预加载时的动画效果以及持续的时间。

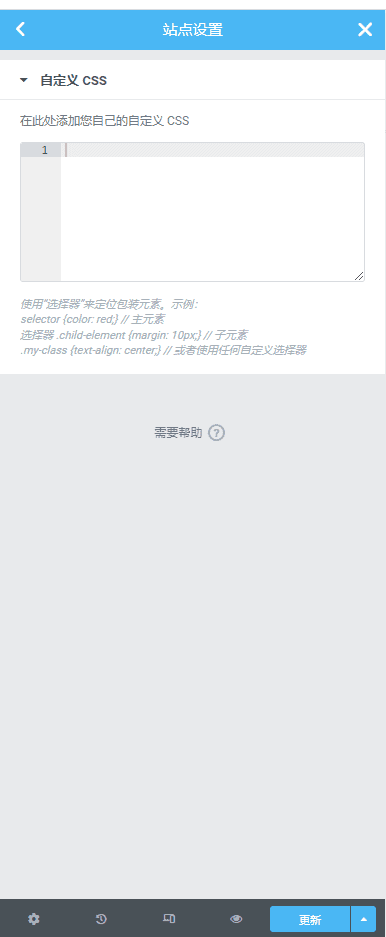
自定义CSS
这里和自定义里面的CSS是一样 的,通常Elementor元素也会带有CSS设置,你可以添加自定义的CSS代码以改变元素的外观。


附加设置
点击附加设置会自动跳转到后台Elementor的这是页面。